.jpg)
Hai Sobat BWA!🙌
Pengen bikin website tapi males ngoding? Emang bisa? Jawabannya BISA! Apakah kalian pernah mendengar tentang Webflow? Webflow adalah sebuah platform desain web yang dapat digunakan untuk mendesain, membangun, dan meluncurkan situs web secara visual tanpa harus menulis kode. Webflow merupakan tools yang sangat fleksibel dan andal yang bisa digunakan baik oleh pemula maupun profesional. Webflow hadir dengan user-interface yang intuitif dan user-friendly, sehingga siapapun bisa langsung menggunakannya tanpa perlu belajar coding. Tidak hanya itu, Webflow juga menyediakan berbagai template yang bisa kita gunakan sebagai dasar dalam mendesain website. Dengan begitu, proses pembuatan website bisa menjadi lebih cepat dan efisien. Nah, di artikel kali ini, kita akan membahas apa saja sih fitur-fitur Webflow itu?
Simak artikel berikut sampai habis ya!
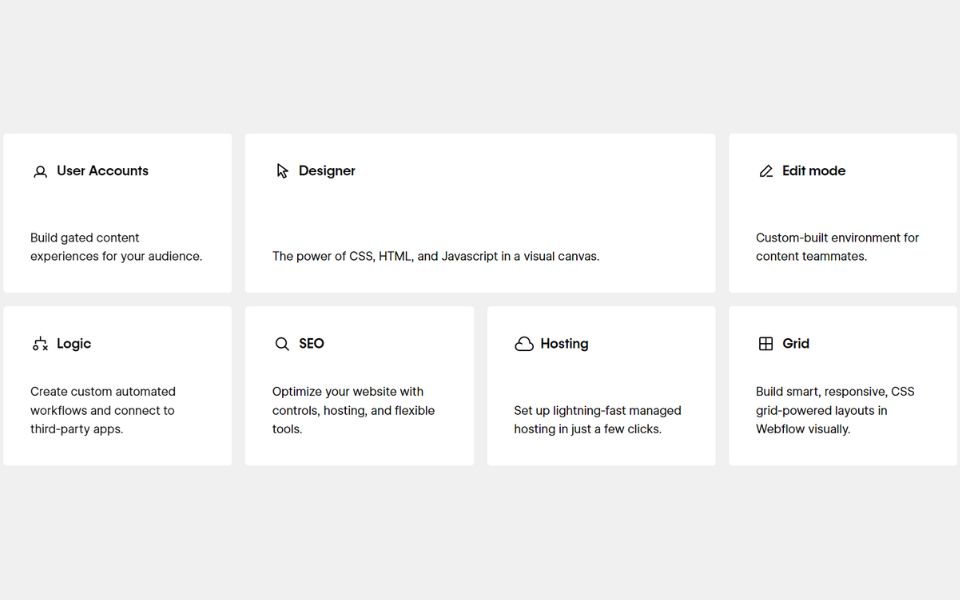
7 Fitur Utama Webflow

Webflow memiliki banyak fitur yang mendukung desain website yang interaktif. Fitur-fitur tersebut dapat digunakan secara mudah dan gratis. Dengan mudahnya penggunaan fitur-fitur Webflow, banyak perusahaan besar yang menggunakan Webflow sebagai alat pengembangan situs web mereka. Beberapa perusahaan tersebut termasuk Dell, Ideo, dan Rakuten. Tanpa berlama-lama lagi, mari kita bahas fitur-fitur utama dari Webflow!
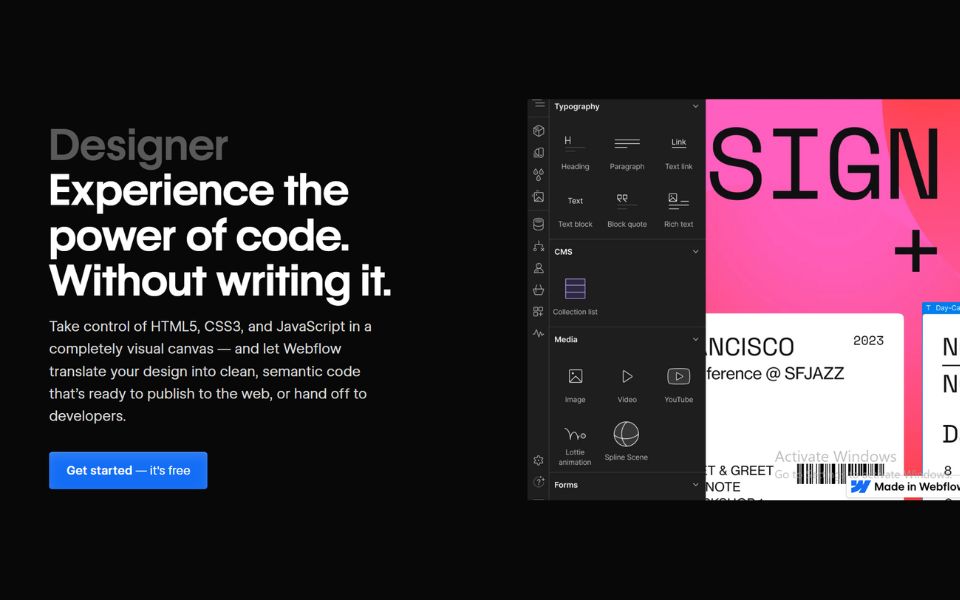
1. Designer

Fitur designer ini digunakan untuk membuat dan mengedit desain sebuah situs website dengan cara yang efektif dan efisien. Pada fitur ini, sudah tersedia macam-macam tools yang dapat membantu kebutuhan desain. Berikut ini adalah fitur-fiturnya:
- Desain Responsif: Webflow bisa digunakan untuk merancang situs web yang responsif dengan mudah, karena sudah terdapat tools untuk mengatur tata letak, ukuran, dan gaya elemen-elemen untuk berbagai resolusi layar.
- Grid System: Fitur grid system memungkinkan untuk membuat layout yang responsif dengan mudah, baik untuk desktop maupun perangkat mobile, dengan memanfaatkan grid untuk menempatkan elemen-elemen secara tepat.
- Komponen Stylized: Webflow menyediakan berbagai komponen stylized, seperti button, formulir, slider, galeri gambar, dan banyak lagi, yang dapat dengan mudah disesuaikan dengan gaya desain situs web.
- CSS Customization: Fitur CSS customization ini digunakan untuk menyesuaikan gaya desain situs web secara detail, termasuk warna, tipografi, padding, margin, dan banyak lagi.
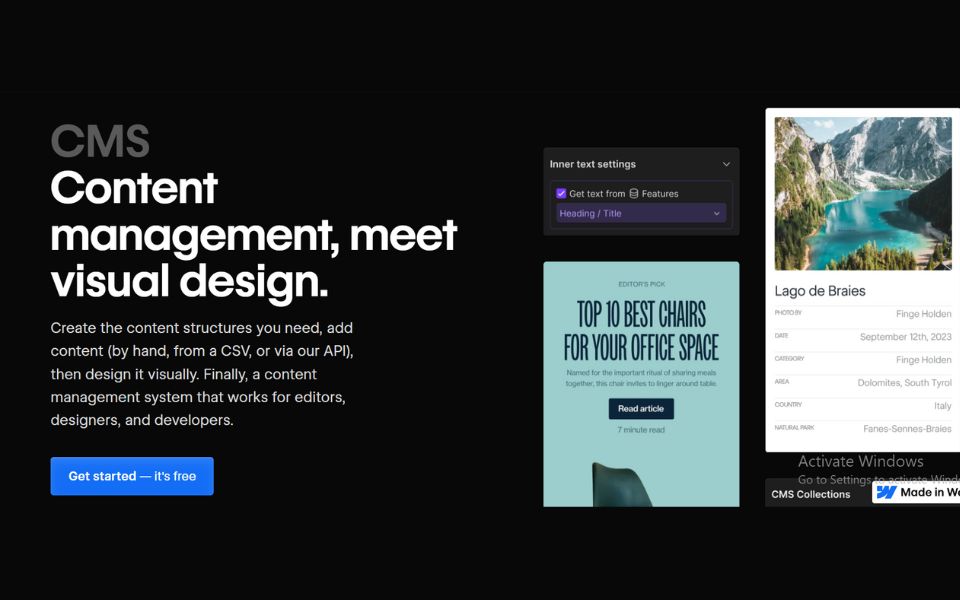
2. CMS (Content Management System)

Fitur CMS (Content Management System) pada Webflow memungkinkan user untuk mengelola konten situs web mereka dengan mudah tanpa harus tergantung pada developer atau pengetahuan teknis yang mendalam. Berikut adalah beberapa fitur utama dari CMS Webflow:
- Pengelolaan Konten Dinamis: CMS Webflow dapat digunakan untuk membuat konten dinamis seperti blog, portofolio, daftar produk, dan lainnya, yang otomatis diperbarui saat konten baru ditambahkan.
- Pengaturan Publikasi: Kalian dapat mengatur tanggal dan waktu publikasi konten, serta mengatur konten untuk dipublikasikan secara otomatis atau disimpan sebagai draf untuk direvisi lebih lanjut.
- Struktur Konten yang Terstruktur: User dapat mendefinisikan struktur konten yang terstruktur, termasuk jenis konten, bidang, dan keterkaitan antar konten, untuk memudahkan pengelolaan konten yang kompleks.
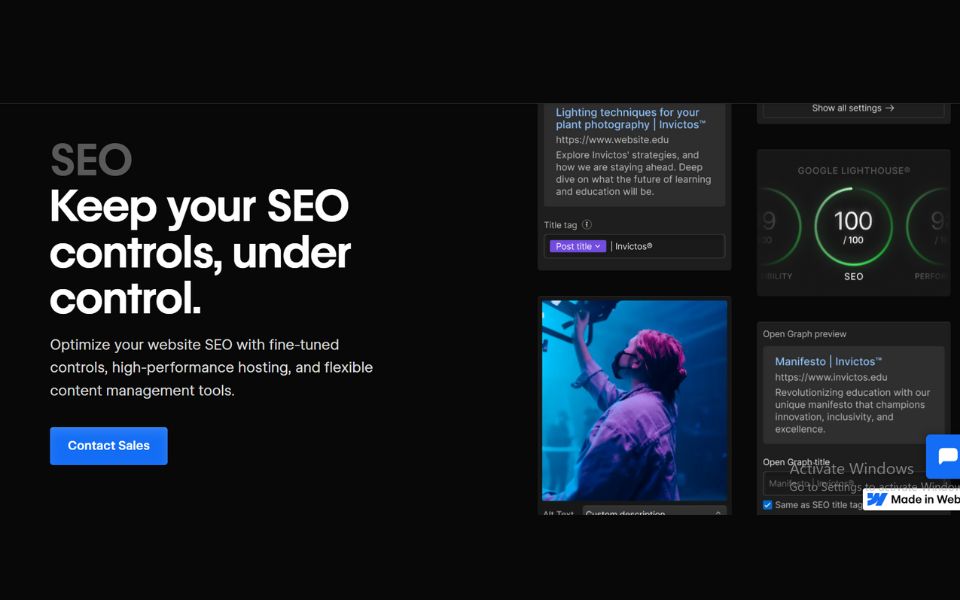
3. SEO (Search Engine Optimation)

Webflow menyediakan sejumlah fitur SEO yang dapat dimanfaatkan untuk mengoptimalkan situs web mereka agar lebih terlihat dan terindeks oleh search engine seperti Google, Bing, dan lainnya. Berikut adalah beberapa fitur SEO yang tersedia di Webflow:
- URL yang SEO Friendly: Webflow secara otomatis menghasilkan URL yang bersih dan SEO friendly berdasarkan judul halaman. Kalian juga dapat menyesuaikan URL secara manual untuk memastikan kesesuaian dengan kata kunci yang relevan.
- Optimasi Meta Tag: Kalian dapat menyesuaikan meta description, meta title, dan meta tag lainnya untuk setiap halaman secara individu. Hal ini memungkinkan kalian **untuk mengoptimalkan search engine dan user yang potensial dengan deskripsi singkat dan relevan tentang konten halaman.
- Markup Struktur: Webflow juga memungkinkan untuk menentukan struktur markup HTML untuk setiap halaman, termasuk penggunaan tag <header>, <footer>, <nav>, dan lainnya. Ini membantu search engine untuk memahami dan mengindeks konten situs dengan lebih baik.
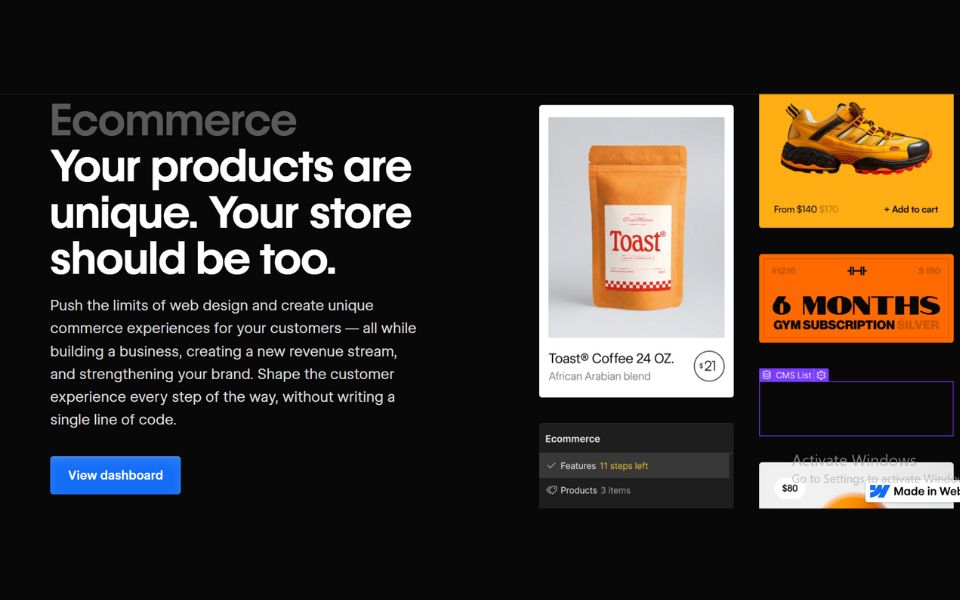
4. E-Commerce

Webflow juga menyediakan fitur E-Commerce, yang bisa dimanfaatkan untuk membuat dan mengelola toko online. Dengan fitur ini, kalian dapat menambahkan produk, mengatur inventaris, menentukan metode pengiriman dan pembayaran, serta mengelola pesanan dan transaksi. Berikut adalah beberapa fitur yang tersedia pada bagian ‘E-Commerce’:
- Customize Transactional Email: Kalian dapat meng-upload logo brand sendiri dan menyesuaikan warna agar tanda terima dan email pemberitahuan pesanan terhadap pembeli tetap sesuai brand.
- Pilihan Pembayaran: Webflow mendukung beberapa penyedia pembayaran populer seperti Stripe, PayPal, dan Square, sehingga dapat menerima pembayaran dari pelanggan dengan berbagai metode pembayaran yang berbeda.
- Manajemen Pesanan: Kalian dapat dengan mudah mengelola pesanan yang masuk melalui dashboard Webflow, termasuk melacak status pesanan, mengirim konfirmasi pesanan kepada pelanggan, dan mengelola pengiriman.
- Pengiriman: Webflow menyediakan opsi pengiriman yang dapat disesuaikan, sehingga kalian dapat menentukan tarif pengiriman, metode pengiriman, dan wilayah yang didukung untuk pengiriman produk.
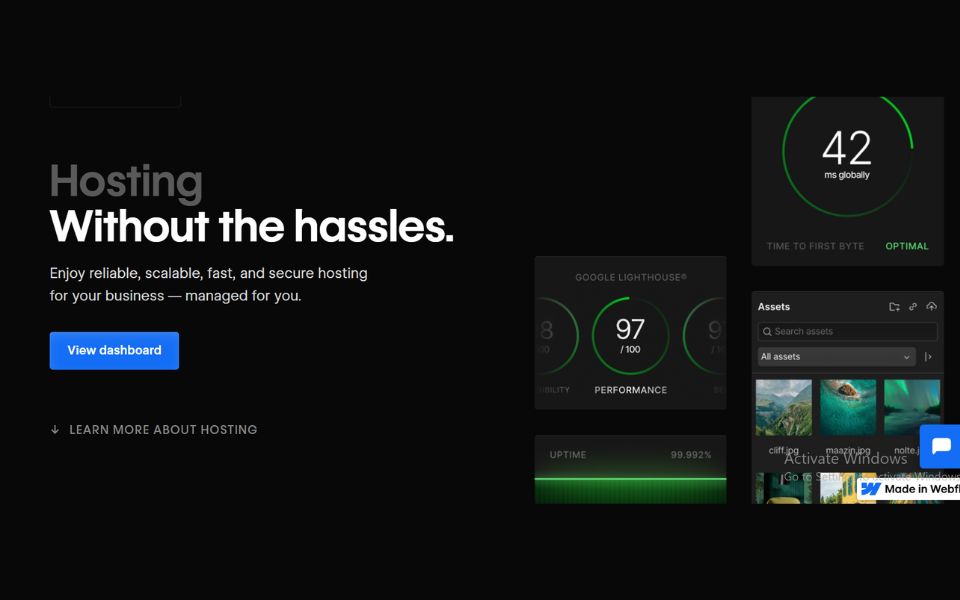
5. Hosting

Webflow menyediakan layanan hosting terintegrasi yang memudahkan kalian untuk menerbitkan situs web secara langsung dari platform tanpa perlu menggunakan layanan hosting pihak ketiga. Berikut adalah beberapa fitur hosting yang ada pada Webflow:
- Global CDN (Content Delivery Network): Webflow menggunakan CDN global untuk mendistribusikan konten situs web ke berbagai lokasi di seluruh dunia. Hal ini membantu mempercepat waktu loading situs web dan meningkatkan kinerja situs untuk pengguna di berbagai wilayah.
- SSL (Secure Sockets Layer): Setiap situs web yang dihosting di Webflow dilengkapi dengan SSL secara default. Ini memastikan bahwa semua koneksi antara pengguna dan situs web dilindungi dan aman, meningkatkan kepercayaan pengguna dan memberikan perlindungan terhadap serangan seperti pencurian data.
- Custom Domain: Pengguna Webflow dapat menggunakan domain kustom mereka sendiri untuk situs web mereka. Fitur ini memungkinkan pengguna untuk memiliki alamat web yang sesuai dengan merek atau identitas mereka sendiri.
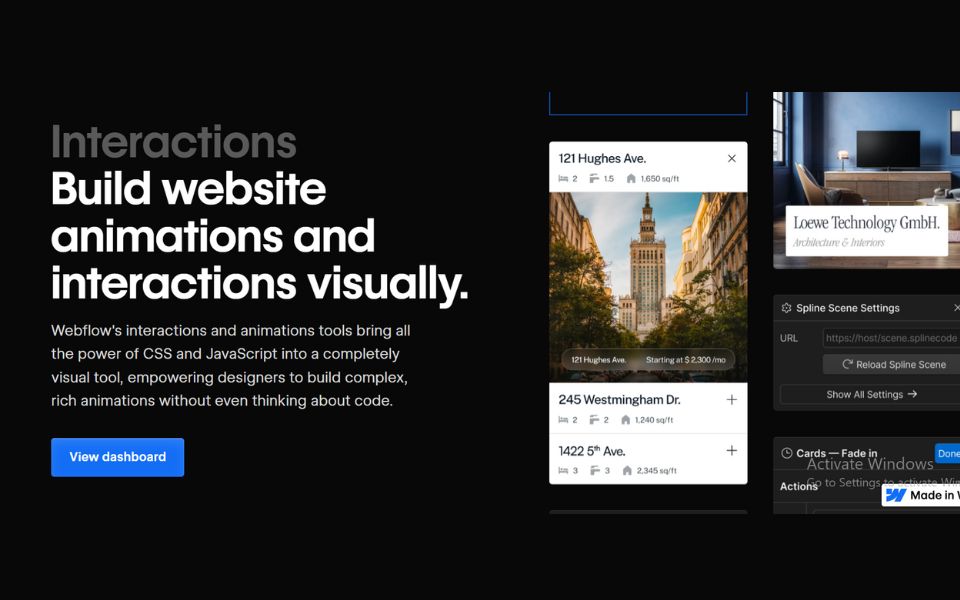
6. Interactions-Animations

Fitur interaksi (interaction) dalam Webflow dapat digunakan untuk membuat situs web yang lebih dinamis dan menarik dengan menambahkan animasi, efek interaktif, dan respons terhadap aksi pengguna. Berikut adalah beberapa fitur interaksi yang tersedia di Webflow:
- Animasi: Kalian dapat menambahkan animasi ke elemen-elemen situs web seperti teks, gambar, latar belakang, dan elemen lainnya. Animasi dapat disesuaikan dengan berbagai jenis efek seperti geser, muncul, memudar, dan banyak lagi.
- Trigger on Scroll: Kalian dapat menentukan elemen yang akan muncul atau berubah saat user menggulir halaman melewati titik tertentu. Ini memungkinkan pembuatan efek-efek interaktif berdasarkan posisi pengguna di halaman.
- Transisi Halaman: Kalian dapat membuat transisi halaman yang halus dan menarik saat pengguna berpindah antara halaman situs. Ini dapat mencakup efek seperti fade in/out, slide in/out, atau efek khusus lainnya.
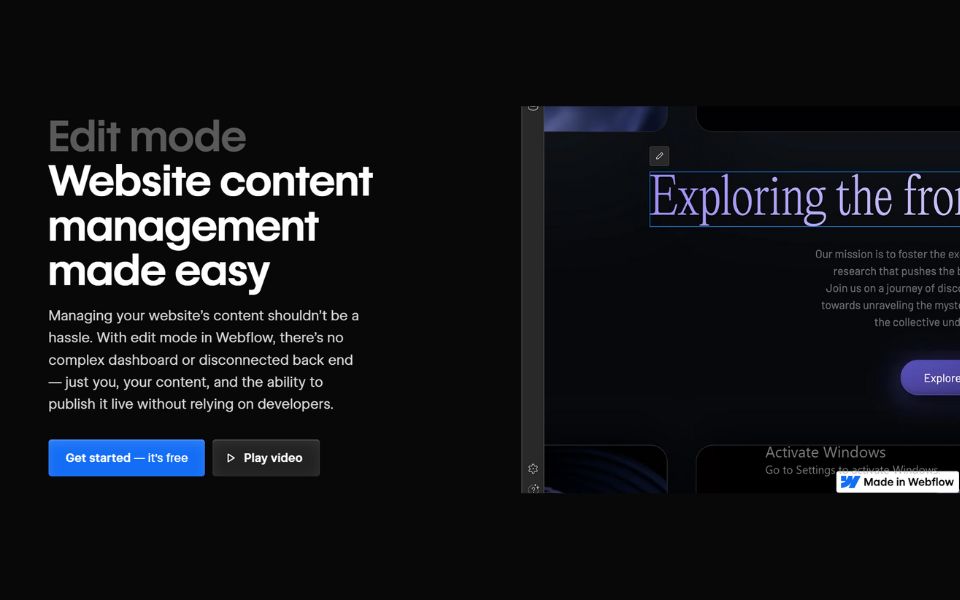
7. Edit-Mode

Fitur Edit Mode adalah salah satu key-feature dalam Webflow yang digunakan untuk mengedit situs web secara langsung tanpa harus memasuki melakukan coding. Fitur ini sangat berguna bagi kalian yang tidak memiliki pengetahuan mendalam tentang HTML, CSS, atau JavaScript, tetapi ingin membuat perubahan langsung pada tata letak atau konten website. Berikut adalah beberapa fitur Edit Mode yang ditawarkan oleh Webflow:
- Drag-and-Drop: Dalam fitur drag-and-drop, kalian dapat menarik dan menempatkan elemen-elemen baru atau yang sudah ada pada halaman situs website.
- Integrasi CMS: Untuk situs yang menggunakan CMS (Content Management System) Webflow, kalian dapat mengelola konten langsung dari Edit Mode, termasuk menambah, mengedit, atau menghapus entri CMS.
- Tata Letak Responsif: Kalian dapat mengedit tata letak tampilan website secara langsung pada berbagai ukuran layar, memastikan bahwa desain responsif tanpa perlu masuk ke mode pratinjau terpisah.
- Komponen Interaktif: Kalian juga dapat menambahkan, mengedit, atau menghapus komponen interaktif seperti formulir, button, slider, dan banyak lagi langsung dari Edit Mode.
Kesimpulan
Webflow adalah platform desain web yang memungkinkan kalian untuk mendesain, membangun, dan meluncurkan situs web tanpa harus menulis kode. Fitur utamanya meliputi Designer Tools, CMS (Content Management System), SEO (Search Engine Optimization), E-Commerce, Hosting, Interactions-Animations, dan Edit-Mode. Dengan Webflow, kalian dapat membuat situs web yang responsif, mengelola konten, mengoptimalkan SEO, mengelola toko online, menerbitkan situs web, menambahkan animasi dan efek interaktif, dan mengedit situs web secara langsung tanpa perlu pengetahuan teknis yang mendalam.
Semoga artikel ini dapat bermanfaat ya! Dan bagi kalian yang tertarik untuk mempelajari tentang Webflow, kalian bisa mempelajarinya secara gratis melalui BuildWithAngga loh! Jangan lupa kepoin kelas-kelasnya ya! Sampai jumpa di artikel selanjutnya🙌
