
JSX (JavaScript XML) adalah bahasa mark-up yang digunakan dalam React untuk membangun antarmuka pengguna. JSX memungkinkan pengguna untuk menulis kode HTML di dalam file JavaScript, yang membuat pengembangan aplikasi web dengan React menjadi lebih mudah dan efisien. Dalam blog post ini, kita akan membahas lebih lanjut mengenai JSX dan bagaimana cara menggunakannya dalam pengembangan aplikasi React.
Memahami JSX
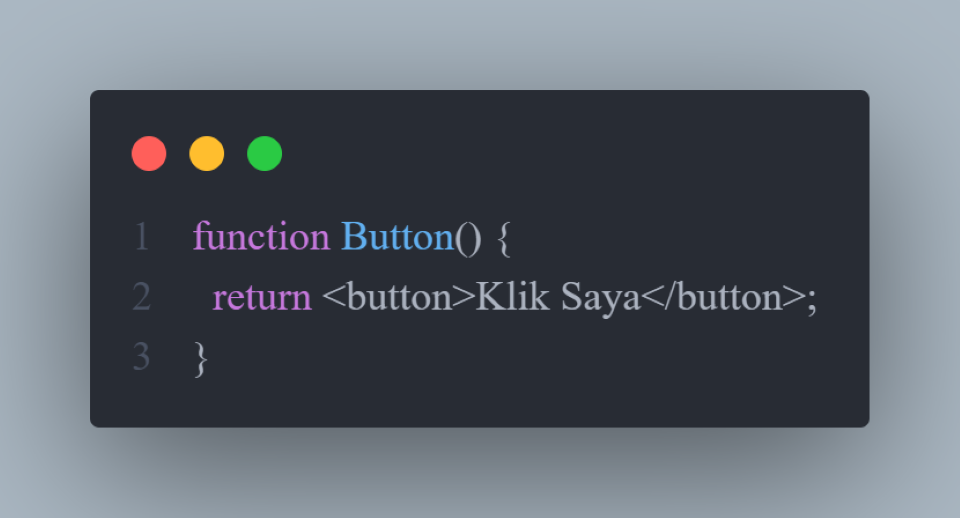
JSX adalah ekstensi sintaksis yang memungkinkan pengguna untuk menulis kode HTML di dalam JavaScript. Dengan menggunakan JSX, pengguna dapat membuat komponen React yang terdiri dari elemen-elemen HTML. Contohnya, jika pengguna ingin membuat komponen Button dalam aplikasi React, pengguna dapat menulis kode JSX seperti ini:

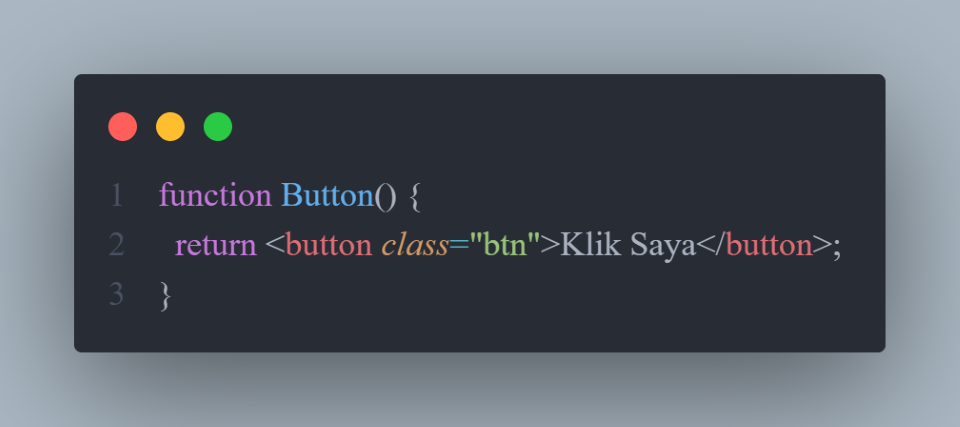
Pada contoh di atas, kita menggunakan tag button yang merupakan elemen HTML di dalam komponen Button. JSX juga mendukung penggunaan atribut HTML, seperti class dan id. Contohnya, pengguna dapat menambahkan atribut class pada elemen HTML menggunakan JSX seperti ini:

Menggunakan Ekspresi di dalam JSX
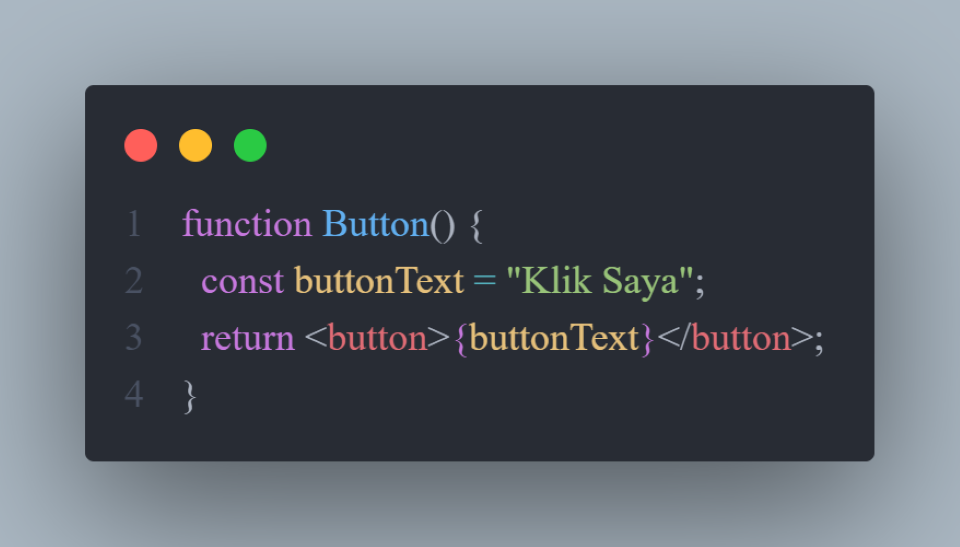
Selain dapat menulis kode HTML di dalam JSX, kita juga dapat menggunakan ekspresi JavaScript di dalamnya. Ekspresi JavaScript dapat dimasukkan di dalam kurung kurawal { } di dalam JSX. Contohnya, jika pengguna ingin menampilkan teks dinamis di dalam komponen Button, pengguna dapat menggunakan ekspresi JavaScript seperti ini:

Pada contoh di atas, kita menggunakan variabel buttonText yang berisi teks "Klik Saya" di dalam elemen button menggunakan ekspresi JavaScript di dalam kurung kurawal.
Menerapkan JSX dalam Pengembangan React
JSX adalah salah satu fitur utama dalam React yang membuat pengembangan aplikasi web menjadi lebih mudah dan efisien. Dalam pengembangan aplikasi React, kita dapat menggunakan JSX untuk membuat komponen-komponen yang terdiri dari elemen-elemen HTML dan logika JavaScript di dalamnya. Dengan menggunakan JSX, pengguna dapat dengan mudah memisahkan tampilan komponen dengan logika bisnisnya. Hal ini membuat kode menjadi lebih terstruktur dan mudah maintainance.
Kesimpulan
JSX adalah bahasa mark-up di React yang memungkinkan pengguna untuk menulis kode HTML di dalam JavaScript. Dengan menggunakan JSX, pengguna dapat membuat komponen React yang terdiri dari elemen-elemen HTML dan logika JavaScript di dalamnya. Ini membuat pengembangan aplikasi web dengan React menjadi lebih mudah dan efisien. Dalam blog post ini, kita telah membahas tentang memahami JSX, penggunaan ekspresi di dalam JSX, dan penerapan JSX dalam pengembangan aplikasi React.
tetapi teman-teman dapat menerapkan hal tadi kita perlu memahami dasar dari penggunaan react.js terlebih dahulu. Teman-teman tidak perlu khawatir di BuildWithAngga menyediakan kelas gratis React JavaScript.
Tunggu apa lagi? buruan join dan upgrade skill kamu pada front-end menggunakan React.js bersama BuildWithAngga 🌾
