.png)
Section adalah salah satu fitur yang sangat berguna di Figma, dirancang khusus untuk mendukung perjalananmu dalam menyelesaikan tugas desain. Fitur ini tidak hanya sekadar penambah nilai, melainkan menjadi elemen yang tidak terpisahkan dari pengalaman pengguna di Figma. Dengan adanya Section, kamu akan merasa lebih tertata dan terorganisir saat bekerja dengan desain-desain kompleks. Sebagai bagian integral dari platform Figma, fitur ini memberikan kemudahan bagi kamu untuk mengelola proyek-proyek desainmu dengan lebih efektif dan efisien.
Bagian-bagian dalam desain Figma merupakan elemen tingkat atas di atas kanvas secara default. Bagian-bagian dapat berisi semua jenis layer, termasuk Sections lain, tetapi tidak dapat berada dalam frame atau group.
Cara Membuat Section

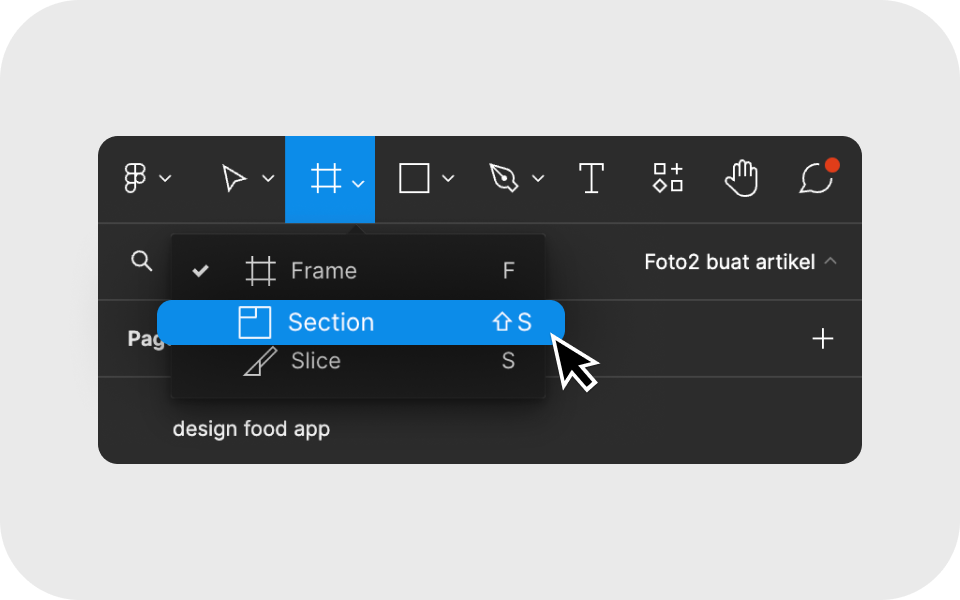
Untuk mengakses Sections dalam Figma, langkah pertama adalah menuju ke bagian atas toolbar dan mengklik dropdown yang terletak di menu frame. Dari sana, kamu akan diberi pilihan untuk memilih bagian yang diinginkan. Selain itu, kamu juga dapat menggunakan shortcut keyboard dengan menekan tombol "Shift + S" untuk langsung beralih ke bagian yang tersedia. Setelah memilih "Section" atau menggunakan shortcut keyboard, Kamu akan melihat section baru muncul di atas kanvas. Kamu dapat memberikan nama untuk section tersebut sesuai kebutuhan.

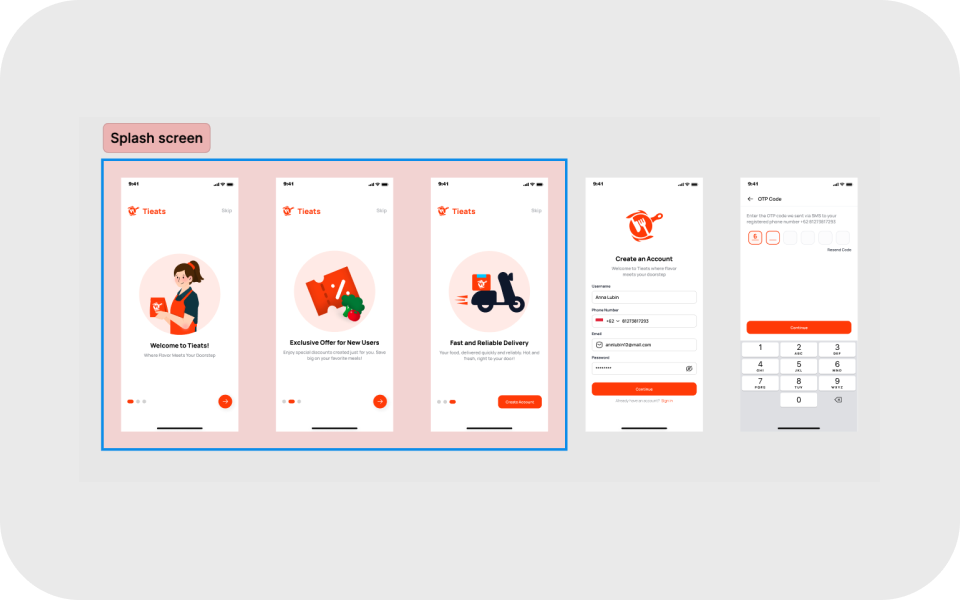
Tampilan setelah menggunakan section akan tampak seperti ini, kamu akan dengan mudah melihat bagaimana penggunaan section memperjelas struktur dan membuat tata letak menjadi lebih teratur serta lebih mudah dipahami bagi pengguna.
Fitur tanda untuk siap untuk development

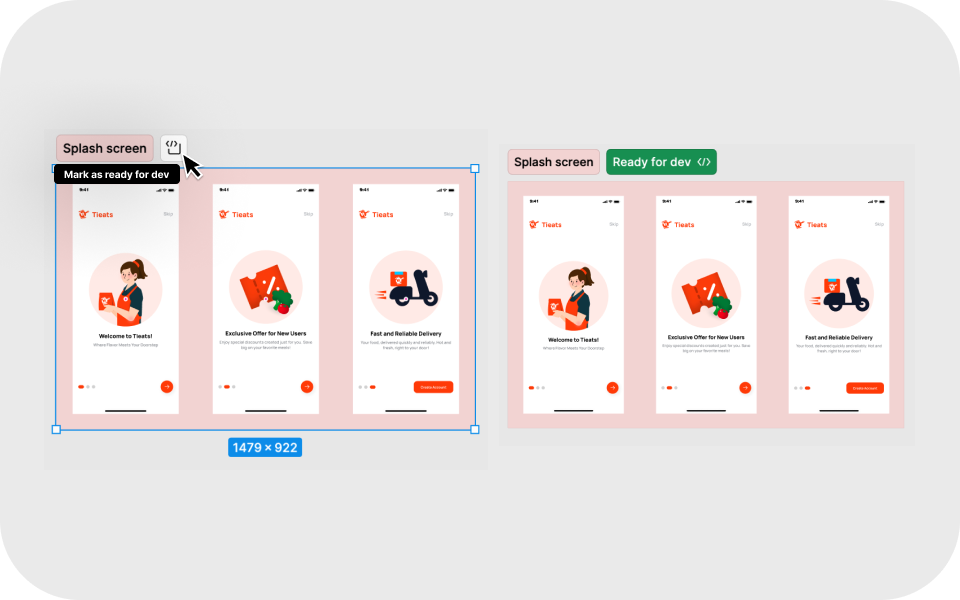
Setelah konten di dalam sebuah bagian selesai, kamu dapat dengan mudah menandai bagian tersebut sebagai siap untuk pengembangan, memberikan sinyal jelas kepada para pengembang yang menggunakan Mode Pengembangan bahwa bagian tersebut telah siap untuk langkah berikutnya dalam proses pembangunan.
Cara mengubahnya kamu bisa hanya langsung “mark as ready for dev” dan status akan berubah.
Manfaat penggunaan section:
- memungkinkan kamu dengan mudah menetapkan area di kanvas yang bisa digunakan untuk kolaborasi atau mengembangkan ide bersama.
- Mengatur file agar lebih mudah dirapihkan.
- Menghubungkan ke sebuah kelompok desain.
- Menandai konten dalam kapabilitas sebagai "Siap untuk pengembangan" untuk membantu dalam proses penyerahan kepada pengembang.
Dari pengaturan elemen-elemen dalam section yang terstruktur hingga kemampuannya dalam menyediakan kerangka kerja yang terorganisir, fitur section di Figma menawarkan serangkaian kemudahan yang sesuai dengan berbagai kebutuhan desain dan fungsionalitas proyekmu.
Mau mencoba menggali lebih dalam fitur section ini untuk meningkatkan kualitas desainmu? Yuk, temukan lebih banyak tutorial dan sumber belajar gratis di BuildWithAngga! Dengan mengikuti kelas-kelas UI/UX design, kamu dapat mengasah keterampilan dan memperkaya portfolio desainmu 🚀
