
Apa Itu Endpoint API dan Siapa yang Membuatnya?
Pengertian Endpoint API
Endpoint API adalah titik akses tertentu di sebuah server yang memungkinkan aplikasi untuk berkomunikasi dengan server tersebut. Anda dapat membayangkan endpoint API seperti pintu-pintu yang membuka akses ke berbagai ruangan data di dalam rumah (server). Setiap pintu memiliki kunci (URL) dan aturan tertentu tentang bagaimana cara mengaksesnya (metode HTTP).
Contoh penggunaan endpoint API dalam berbagai aplikasi:
- Data Maskapai: Aplikasi perjalanan dapat menggunakan endpoint API untuk mendapatkan data penerbangan, seperti jadwal penerbangan, status penerbangan, dan harga tiket.
- E-commerce: Platform belanja online dapat menggunakan endpoint API untuk mengelola produk, stok barang, harga, dan detail pesanan pelanggan.
- Media Sosial: Aplikasi media sosial menggunakan endpoint API untuk mengakses data pengguna, postingan, komentar, dan pesan.
- Perbankan: Aplikasi keuangan dan perbankan dapat menggunakan endpoint API untuk mengelola transaksi, saldo rekening, dan riwayat transaksi.
- Cuaca: Aplikasi cuaca dapat menggunakan endpoint API untuk mendapatkan data cuaca terkini dan prakiraan cuaca dari server meteorologi.
Dengan menggunakan endpoint API, maka berbagai aplikasi dapat saling berkomunikasi dan bertukar data dengan efisien dan aman tanpa harus terhubung secara langsung kepada database.
Peran Backend Developer
Peran backend developer adalah seorang "arsitek" yang mendesain dan membangun pintu-pintu ini. Mereka bertanggung jawab untuk memastikan bahwa setiap endpoint API aman, efisien, dan berfungsi dengan baik. Backend developer juga menentukan bagaimana data tersebut disimpan, diakses, dan dimanipulasi di server.
Manfaat endpoint API yang dibuat oleh backend developer:
- Keamanan Data: Memastikan hanya pengguna yang berhak yang bisa mengakses data tertentu.
- Efisiensi: Mengoptimalkan cara data diambil dan dikirim untuk mengurangi beban server.
- Skalabilitas: Memungkinkan aplikasi untuk menangani lebih banyak pengguna atau data tanpa menurunkan performa.
"Backend is like the engine of a car. It might not be visible, but it's what makes the car run smoothly." - Unknown
Konsep Fetching API yang Dilakukan Frontend Developer
Pengertian Fetching API
Fetching API adalah sebuah proses pengambilan data-data dari server melalui endpoint API yang telah dibuat oleh backend developer. Frontend developer, seperti pengemudi mobil, menggunakan API ini untuk mendapatkan data yang diperlukan untuk ditampilkan di aplikasi mereka.
Langkah-langkah Fetching API
- Membuat Request: Mengirim permintaan HTTP (seperti GET, POST) ke endpoint API.
- Menunggu Response: Menunggu server merespons dengan data yang diminta.
- Mengolah Data: Menggunakan data yang diterima untuk memperbarui tampilan aplikasi.
Fetching API dapat diibaratkan seperti memesan makanan di restoran. Anda (frontend) memesan (request) makanan (data) dari pelayan (server), kemudian menunggu makanan disiapkan (response), dan akhirnya menikmati makanan tersebut.
Framework yang Biasa Digunakan oleh Frontend Developer Ketika Fetching API
- React Dikembangkan oleh Facebook, React sangat populer untuk membangun UI yang dinamis dan reusable components.
- Komponen Reusable: Memungkinkan pembuatan komponen UI yang dapat digunakan kembali, mengurangi duplikasi kode.
- Virtual DOM: Mengoptimalkan pembaruan UI, membuat aplikasi lebih responsif.
- Komunitas Besar: Dukungan komunitas yang luas dan banyaknya plugin serta ekstensi yang tersedia.
- React Native: Ekosistem yang memungkinkan pengembangan aplikasi mobile menggunakan React.
- SEO Friendly: Dengan penggunaan server-side rendering, React membantu dalam meningkatkan SEO aplikasi.
- Vue.js Framework progresif yang mudah dipelajari dan diintegrasikan dengan proyek lain.
- Kemudahan Integrasi: Mudah diintegrasikan dengan proyek yang ada atau bagian lain dari aplikasi.
- Dokumentasi Lengkap: Dokumentasi yang jelas dan mudah dipahami, memudahkan proses belajar.
- Komunitas Aktif: Komunitas yang terus berkembang dan banyaknya sumber daya belajar.
- Performance: Ukuran kecil dan performa tinggi, ideal untuk aplikasi yang membutuhkan kecepatan.
- Flexibilitas: Dapat digunakan untuk membangun aplikasi skala kecil hingga besar dengan fleksibilitas yang tinggi.
- Angular Dikembangkan oleh Google, Angular adalah framework lengkap dengan banyak fitur untuk membangun aplikasi web yang besar dan kompleks.
- Struktur Terorganisir: Memberikan struktur yang kuat untuk aplikasi skala besar.
- Two-Way Data Binding: Sinkronisasi otomatis antara model dan view.
- TypeScript: Penggunaan TypeScript yang membantu dalam penulisan kode yang lebih aman dan mudah dipelihara.
- Testing: Dukungan penuh untuk unit testing dan end-to-end testing.
- CLI: Command Line Interface (CLI) yang kuat untuk mengelola proyek Angular dengan efisien.
- Svelte Framework baru yang fokus pada kecepatan dan efisiensi dengan menghasilkan kode yang sangat ringan.
- Kode Ringan: Menghasilkan kode yang sangat ringan, meningkatkan performa aplikasi.
- Reaktivitas Bawaan: Reaktivitas diintegrasikan langsung ke dalam bahasa, mengurangi kompleksitas.
- Tidak Ada Virtual DOM: Mengurangi overhead, menghasilkan aplikasi yang lebih cepat.
- Simpel dan Intuitif: Sintaks yang sederhana dan mudah dipelajari.
- Bundle Kecil: Ukuran bundle yang sangat kecil, mengurangi waktu loading aplikasi.
Dengan memilih framework yang tepat, frontend developer dapat meningkatkan efisiensi dan kualitas aplikasi yang mereka bangun.
"Choosing the right framework is like choosing the right tool for the job. The right tool can make all the difference." - Unknown
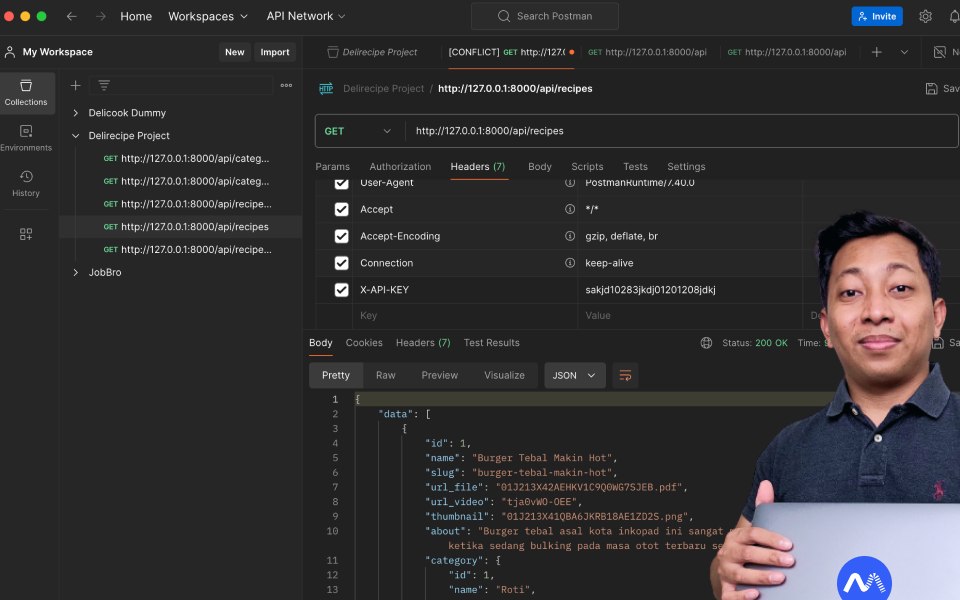
Pengenalan Software Postman dan Fitur Unggulannya
Apa Itu Postman?

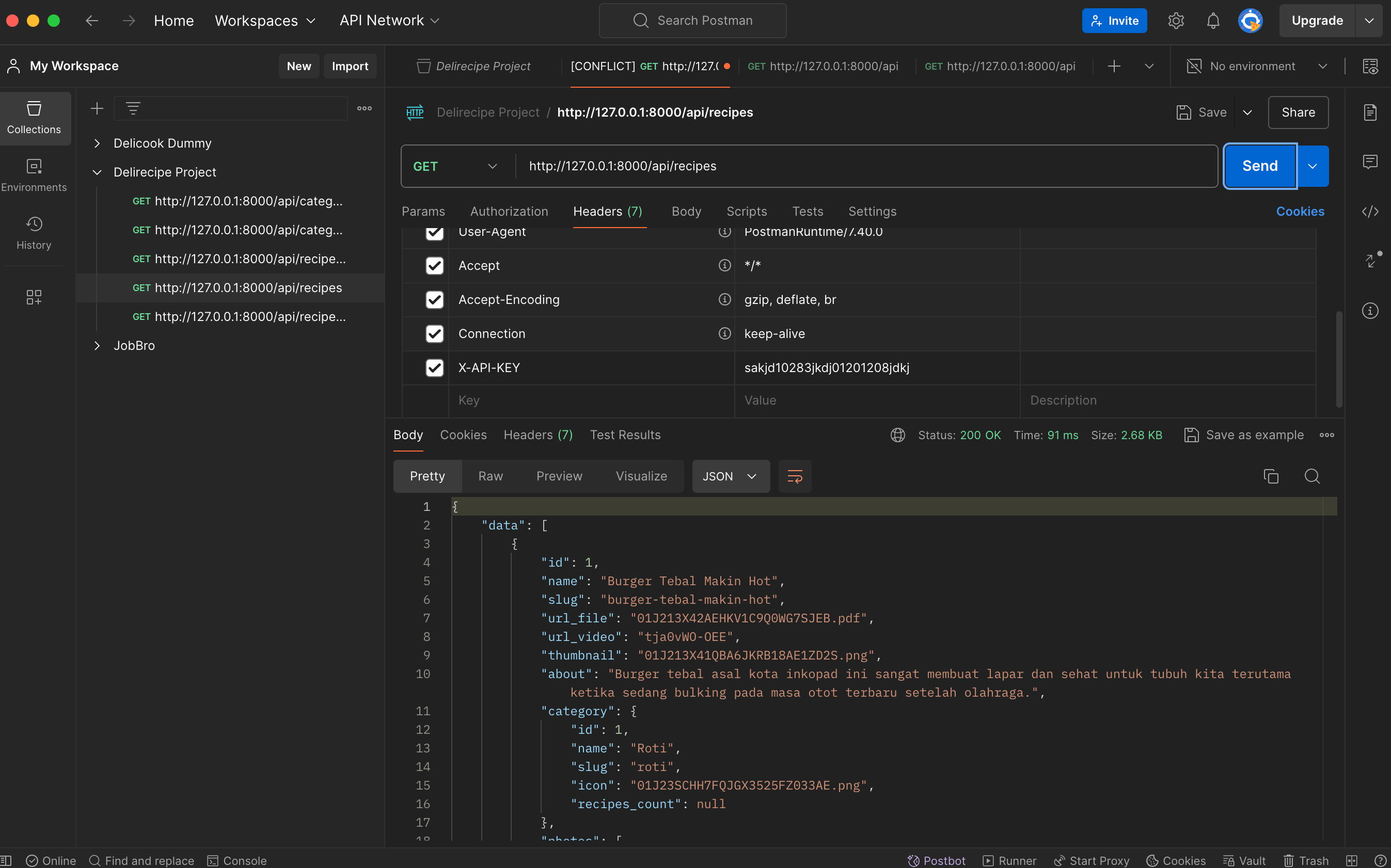
Postman adalah software penting yang sangat berguna untuk menguji dan mengelola beberapa endpoint API. Seperti toolbox untuk seorang mekanik, Postman menyediakan berbagai alat yang memudahkan backend dan frontend developer dalam mengembangkan dan menguji API.
Fitur Unggulan Postman
- Collections: Mengelompokkan dan mengelola request API dalam satu tempat yang terorganisir.
- Environment: Menggunakan variabel lingkungan untuk mengelola konfigurasi yang berbeda (misalnya, development, staging, production).
- Testing: Menulis dan menjalankan tes untuk memastikan API berfungsi dengan benar.
- Documentation: Membuat dokumentasi API yang mudah dibaca dan dibagikan kepada tim lain, sangat bermanfaat ketika adanya programmer baru yang bergabung.
Langkah-langkah Fetching API Menggunakan React TypeScript dan Axios
Menggunakan React TypeScript dan Axios untuk fetching API membuat kode lebih terstruktur dan mudah dimaintenance. Berikut adalah langkah-langkah detailnya:
1. Instalasi Axios
Langkah pertama adalah menginstal Axios, pustaka yang memudahkan pengiriman permintaan HTTP.
npm install axios
2. Membuat Struktur Folder
Buat struktur folder yang rapi untuk menyimpan file API.
src/
├── api/
│ └── api.ts
├── components/
│ └── MyComponent.tsx
3. Mengkonfigurasi Axios
Buat konfigurasi dasar untuk Axios di api/api.ts.
import axios from 'axios';
// Membuat instance Axios dengan konfigurasi dasar
const api = axios.create({
baseURL: '<https://api.buildwithangga.com>', // Ganti dengan base URL API Anda
timeout: 1000, // Waktu tunggu (timeout) untuk permintaan dalam milidetik
headers: {
'Content-Type': 'application/json', // Mengatur header default
},
});
// Middleware untuk menangani request sebelum dikirim
api.interceptors.request.use(
(config) => {
// Anda dapat menambahkan token atau manipulasi request di sini jika diperlukan
// config.headers.Authorization = `Bearer ${your_token}`;
return config;
},
(error) => {
return Promise.reject(error);
}
);
// Middleware untuk menangani response setelah diterima
api.interceptors.response.use(
(response) => {
return response;
},
(error) => {
// Menangani error response di sini
if (error.response) {
// Server merespon dengan status yang tidak 2xx
console.error('Response Error:', error.response.data);
} else if (error.request) {
// Permintaan dikirim tetapi tidak ada respon
console.error('Request Error:', error.request);
} else {
// Terjadi error saat membuat permintaan
console.error('Error:', error.message);
}
return Promise.reject(error);
}
);
export default api;
4. Membuat Request di Komponen
Gunakan Axios untuk membuat request di komponen React.
import React, { useEffect, useState } from 'react';
import api from '../api/api';
interface Product {
id: number;
name: string;
price: number;
description: string;
}
const MyComponent: React.FC = () => {
const [data, setData] = useState<Product[] | null>(null);
const [loading, setLoading] = useState<boolean>(true);
const [error, setError] = useState<string | null>(null);
useEffect(() => {
const fetchData = async () => {
try {
const response = await api.get('/products');
setData(response.data);
} catch (error) {
setError('Error fetching data');
console.error('Error fetching data:', error);
} finally {
setLoading(false);
}
};
fetchData();
}, []);
if (loading) {
return <div>Loading...</div>;
}
if (error) {
return <div>{error}</div>;
}
return (
<div>
<h1>Product List</h1>
<ul>
{data?.map((product) => (
<li key={product.id}>
<h2>{product.name}</h2>
<p>{product.description}</p>
<p>Price: ${product.price}</p>
</li>
))}
</ul>
</div>
);
};
export default MyComponent;
5. Menangani Response dan Error
Pastikan untuk menangani response dan error dengan benar.
useEffect(() => {
const fetchData = async () => {
try {
const response = await api.get('/endpoint');
setData(response.data);
} catch (error) {
setError('Error fetching data');
console.error('Error fetching data:', error);
} finally {
setLoading(false);
}
};
fetchData();
}, []);
6. Menampilkan Data di Komponen
Setelah data berhasil di-fetch, tampilkan data tersebut di komponen React.
return (
<div>
{data ? <pre>{JSON.stringify(data, null, 2)}</pre> : 'Loading...'}
</div>
);
7. Contoh Output di Browser
Misalkan endpoint /products mengembalikan data berikut:
[
{
"id": 1,
"name": "Product A",
"price": 100,
"description": "Description for product A"
},
{
"id": 2,
"name": "Product B",
"price": 150,
"description": "Description for product B"
}
]
Saat Anda membuka komponen MyComponent, output di browser akan terlihat seperti ini:
Loading State (Saat data sedang di-fetch):
Loading...
Jika data berhasil di-fetch:
Product List
Product A
Description for product A
Price: $100
Product B
Description for product B
Price: $150
Jika terjadi error saat fetching data:
Error fetching data
Tips Menggunakan Endpoint API untuk Performa yang Lebih Cepat
Menggunakan endpoint API dengan cara yang efisien dapat secara signifikan meningkatkan performa aplikasi web Anda. Berikut adalah beberapa tips untuk memastikan Anda mendapatkan performa terbaik saat menggunakan API, beserta contoh kode yang dapat diterapkan pada React TypeScript:
1. Caching
Gunakan caching untuk menyimpan data yang sering diakses. Ini mengurangi jumlah permintaan yang harus dilakukan ke server dan mempercepat waktu respons.
Contoh Kode
import React, { useState, useEffect } from 'react';
import api from '../api/api';
const useCache = (key: string, fetcher: () => Promise<any>) => {
const [data, setData] = useState<any>(null);
useEffect(() => {
const fetchData = async () => {
const cachedData = localStorage.getItem(key);
if (cachedData) {
setData(JSON.parse(cachedData));
} else {
const result = await fetcher();
localStorage.setItem(key, JSON.stringify(result));
setData(result);
}
};
fetchData();
}, [key, fetcher]);
return data;
};
const MyComponent: React.FC = () => {
const data = useCache('products', () => api.get('/products').then(res => res.data));
if (!data) return <div>Loading...</div>;
return <div>{JSON.stringify(data)}</div>;
};
2. Pagination
Untuk data dalam jumlah besar, gunakan pagination untuk membatasi jumlah data yang dikirim dalam satu permintaan.
Contoh Kode
import React, { useState, useEffect } from 'react';
import api from '../api/api';
const PaginatedComponent: React.FC = () => {
const [data, setData] = useState<any[]>([]);
const [page, setPage] = useState<number>(1);
const [loading, setLoading] = useState<boolean>(true);
useEffect(() => {
const fetchData = async () => {
setLoading(true);
const response = await api.get(`/products?page=${page}&limit=10`);
setData(response.data);
setLoading(false);
};
fetchData();
}, [page]);
return (
<div>
{loading ? <div>Loading...</div> : data.map(item => <div key={item.id}>{item.name}</div>)}
<button onClick={() => setPage(prev => prev + 1)}>Next Page</button>
</div>
);
};
3. Optimalkan Query Database
Pastikan query database di backend dioptimalkan dengan baik. Gunakan indeks yang tepat dan hindari query yang kompleks.
4. Minimalkan Payload
Kirim hanya data yang diperlukan oleh frontend. Gunakan parameter query untuk menentukan bidang yang dibutuhkan.
Contoh Kode
import React, { useState, useEffect } from 'react';
import api from '../api/api';
const MinimalPayloadComponent: React.FC = () => {
const [data, setData] = useState<any>(null);
useEffect(() => {
const fetchData = async () => {
const response = await api.get('/products?fields=id,name,price');
setData(response.data);
};
fetchData();
}, []);
if (!data) return <div>Loading...</div>;
return <div>{JSON.stringify(data)}</div>;
};
5. Asynchronous Processing
Gunakan asynchronous processing untuk permintaan yang tidak memerlukan respons instan.
6. Rate Limiting
Implementasikan rate limiting untuk mencegah overload server dengan membatasi jumlah permintaan yang dapat dilakukan oleh satu pengguna dalam jangka waktu tertentu.
7. Load Balancing
Gunakan load balancing untuk mendistribusikan permintaan API ke beberapa server.
Penutup dan Saran
Kolaborasi antara frontend dan backend developer sangat penting untuk menciptakan website dengan performa tinggi. Frontend developer menggunakan framework seperti React.js untuk membangun antarmuka pengguna yang responsif, sementara backend developer menggunakan Laravel untuk membuat API yang aman dan efisien.
Pelajari lebih lanjut tentang React.js dan Laravel dengan mengikuti kelas gratis dari BuildWithAngga. Tingkatkan keterampilan Anda dan mulai bangun aplikasi web yang powerful dan efisien.