
Sebuah website modern terdiri dari dua bagian utama: backend dan frontend. Masing-masing bagian memiliki peran dan tujuan yang berbeda, tetapi saling melengkapi untuk memberikan pengalaman terbaik bagi pengguna.
- Backend: Bagian ini bertanggung jawab atas logika, database, dan server. Backend berfungsi sebagai otak dari sebuah website, menangani data dan memastikan bahwa semua permintaan dari pengguna dapat diproses dengan benar.
- Frontend: Bagian ini adalah wajah dari sebuah website yang dilihat oleh end user. Frontend bertanggung jawab untuk menampilkan data dan memungkinkan interaksi pengguna dengan website. Elemen seperti layout, desain, dan animasi semuanya dikelola oleh frontend.
Ketika kita berbicara tentang pengalaman pengguna, kita sering kali merujuk pada tampilan frontend. Sebagai pengguna, kita lebih sering berinteraksi dengan elemen-elemen visual seperti tombol, formulir, dan animasi yang membuat website menjadi lebih menarik dan interaktif. Untuk menciptakan interaksi dan animasi ini, JavaScript adalah bahasa pemrograman yang paling umum digunakan.
JavaScript adalah bahasa pemrograman yang memungkinkan kita untuk membuat website yang interaktif dan dinamis. Dengan JavaScript, kita bisa menambahkan animasi, mengelola event (seperti klik tombol), dan memperbarui konten halaman tanpa harus memuat ulang halaman tersebut. Ini memberikan pengalaman yang lebih baik dan responsif bagi pengguna.
React JS: Library JavaScript yang Mengubah Segalanya
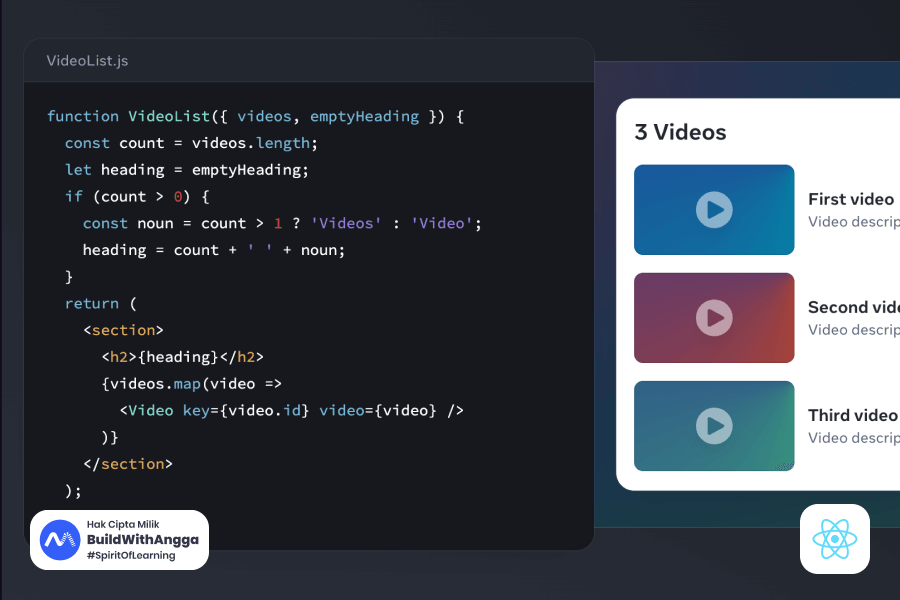
React JS adalah sebuah library JavaScript yang dibuat oleh Facebook pada tahun 2013. Tujuannya adalah untuk mempermudah developer dalam membangun user interfaces (UI) yang cepat dan efisien. React memungkinkan kita untuk membangun komponen-komponen UI yang dapat digunakan kembali, yang sangat mempercepat proses pengembangan.

React JS diciptakan oleh Jordan Walke, seorang software engineer di Facebook. Ide awalnya adalah untuk menciptakan library yang bisa mempermudah dalam membangun antarmuka pengguna yang kompleks dengan cara yang lebih sederhana dan efisien. React pertama kali digunakan dalam News Feed Facebook dan kemudian dalam Instagram.
Contoh Bikin Fitur Website dengan React JS & JavaScript Vanilla
Menggunakan React JS membuat pekerjaan frontend menjadi lebih sederhana dan efisien. Berikut adalah contoh bagaimana React JS dapat membuat perbedaan dalam pembangunan aplikasi web dengan fitur yang lebih canggih.
Contoh Tanpa React JS
Dalam contoh ini, kita akan membuat halaman web yang menampilkan daftar tugas (to-do list), memungkinkan pengguna untuk menambah, menghapus, dan menyaring tugas berdasarkan status, tanpa menggunakan React JS.
Fitur 1: To-Do List dengan Penambahan dan Penghapusan Tugas
<!DOCTYPE html>
<html>
<head>
<title>To-Do List Tanpa React</title>
</head>
<body>
<div>
<h1>To-Do List</h1>
<input type="text" id="taskInput" placeholder="Enter task" />
<button id="addButton">Add Task</button>
<ul id="taskList"></ul>
</div>
<script>
document.getElementById('addButton').addEventListener('click', function() {
const taskInput = document.getElementById('taskInput');
const taskList = document.getElementById('taskList');
const li = document.createElement('li');
li.textContent = taskInput.value;
li.addEventListener('click', function() {
taskList.removeChild(li);
});
taskList.appendChild(li);
taskInput.value = '';
});
</script>
</body>
</html>
Fitur 2: Filter Tugas Berdasarkan Status
<!DOCTYPE html>
<html>
<head>
<title>To-Do List dengan Filter</title>
</head>
<body>
<div>
<h1>To-Do List</h1>
<input type="text" id="taskInput" placeholder="Enter task" />
<button id="addButton">Add Task</button>
<div>
<button id="showAll">All</button>
<button id="showCompleted">Completed</button>
<button id="showIncomplete">Incomplete</button>
</div>
<ul id="taskList"></ul>
</div>
<script>
const tasks = [];
const taskList = document.getElementById('taskList');
document.getElementById('addButton').addEventListener('click', function() {
const taskInput = document.getElementById('taskInput');
const task = { text: taskInput.value, completed: false };
tasks.push(task);
renderTasks(tasks);
taskInput.value = '';
});
document.getElementById('showAll').addEventListener('click', function() {
renderTasks(tasks);
});
document.getElementById('showCompleted').addEventListener('click', function() {
renderTasks(tasks.filter(task => task.completed));
});
document.getElementById('showIncomplete').addEventListener('click', function() {
renderTasks(tasks.filter(task => !task.completed));
});
function renderTasks(tasks) {
taskList.innerHTML = '';
tasks.forEach((task, index) => {
const li = document.createElement('li');
li.textContent = task.text;
li.style.textDecoration = task.completed ? 'line-through' : 'none';
li.addEventListener('click', function() {
task.completed = !task.completed;
renderTasks(tasks);
});
taskList.appendChild(li);
});
}
</script>
</body>
</html>
Contoh Dengan React JS
Sekarang kita akan membuat fitur to-do list yang sama menggunakan React JS. Dengan React, kita dapat memanfaatkan komponen yang dapat digunakan kembali dan state management yang lebih baik.
Fitur 1: To-Do List dengan Penambahan dan Penghapusan Tugas
import React, { useState } from 'react';
import ReactDOM from 'react-dom';
function TodoApp() {
const [tasks, setTasks] = useState([]);
const [task, setTask] = useState('');
const addTask = () => {
setTasks([...tasks, { text: task, completed: false }]);
setTask('');
};
const removeTask = (index) => {
setTasks(tasks.filter((_, i) => i !== index));
};
return (
<div>
<h1>To-Do List</h1>
<input
type="text"
value={task}
onChange={(e) => setTask(e.target.value)}
placeholder="Enter task"
/>
<button onClick={addTask}>Add Task</button>
<ul>
{tasks.map((task, index) => (
<li key={index} onClick={() => removeTask(index)}>
{task.text}
</li>
))}
</ul>
</div>
);
}
ReactDOM.render(<TodoApp />, document.getElementById('app'));
Fitur 2: Filter Tugas Berdasarkan Status
import React, { useState } from 'react';
import ReactDOM from 'react-dom';
function TodoApp() {
const [tasks, setTasks] = useState([]);
const [task, setTask] = useState('');
const [filter, setFilter] = useState('all');
const addTask = () => {
setTasks([...tasks, { text: task, completed: false }]);
setTask('');
};
const toggleTask = (index) => {
setTasks(tasks.map((task, i) => (
i === index ? { ...task, completed: !task.completed } : task
)));
};
const filteredTasks = tasks.filter(task => {
if (filter === 'completed') return task.completed;
if (filter === 'incomplete') return !task.completed;
return true;
});
return (
<div>
<h1>To-Do List</h1>
<input
type="text"
value={task}
onChange={(e) => setTask(e.target.value)}
placeholder="Enter task"
/>
<button onClick={addTask}>Add Task</button>
<div>
<button onClick={() => setFilter('all')}>All</button>
<button onClick={() => setFilter('completed')}>Completed</button>
<button onClick={() => setFilter('incomplete')}>Incomplete</button>
</div>
<ul>
{filteredTasks.map((task, index) => (
<li key={index} style={{ textDecoration: task.completed ? 'line-through' : 'none' }} onClick={() => toggleTask(index)}>
{task.text}
</li>
))}
</ul>
</div>
);
}
ReactDOM.render(<TodoApp />, document.getElementById('app'));
Dengan React, kita dapat dengan mudah menambahkan fitur filter untuk menampilkan tugas yang telah diselesaikan atau yang belum, serta mengelola state dan rendering dengan lebih efisien.
Mengapa Web Developer Harus Belajar React JS
React JS sangat penting bagi web developer karena beberapa alasan berikut:
- Efisiensi dan Produktivitas: Dengan React, kita dapat membangun komponen yang dapat digunakan kembali, sehingga menghemat waktu dan usaha dalam pengembangan UI.
- Kinerja Tinggi: React menggunakan Virtual DOM, yang meningkatkan kinerja aplikasi dengan meminimalkan perubahan pada DOM asli.
- Komunitas Besar dan Dokumentasi Lengkap: React memiliki komunitas besar yang aktif, serta dokumentasi yang sangat lengkap, sehingga memudahkan developer dalam mempelajari dan mengatasi masalah.
Contoh Penggunaan React JS dalam Proyek Toko Online
Berikut adalah contoh penggunaan React JS dalam membangun website toko online:
import React, { useState } from 'react';
import ReactDOM from 'react-dom';
function Product({ name, price }) {
return (
<div>
<h2>{name}</h2>
<p>Price: ${price}</p>
</div>
);
}
function App() {
const [products, setProducts] = useState([
{ name: 'Product 1', price: 50 },
{ name: 'Product 2', price: 30 },
]);
return (
<div>
<h1>Our Products</h1>
{products.map((product, index) => (
<Product key={index} name={product.name} price={product.price} />
))}
</div>
);
}
ReactDOM.render(<App />, document.getElementById('app'));
Dengan React, kita dapat dengan mudah mengelola daftar produk dan menampilkannya secara dinamis di halaman website.
Contoh Perusahaan Besar Menggunakan React JS
Facebook adalah perusahaan yang menciptakan React JS dan menggunakannya secara luas di platform mereka. Tiga fitur utama yang menggunakan React JS di Facebook adalah:
- News Feed: Bagian ini menampilkan berbagai post dari teman dan halaman yang diikuti pengguna. Dengan React, Facebook mampu memperbarui konten secara real-time tanpa perlu memuat ulang seluruh halaman, memberikan pengalaman pengguna yang mulus dan cepat.
- Facebook Ads Manager: Ini adalah alat untuk mengelola iklan di Facebook. React memungkinkan pemuatan cepat dan interaksi dinamis saat membuat dan mengedit kampanye iklan, yang sangat penting untuk pengalaman pengguna yang efisien.
- Facebook Messenger: React digunakan untuk mengelola percakapan dalam Messenger. Dengan React, perubahan dalam percakapan seperti pesan baru atau perubahan status teman dapat diperbarui secara instan tanpa mengganggu pengalaman pengguna.

Instagram, yang juga dimiliki oleh Facebook, memanfaatkan React untuk memberikan pengalaman pengguna yang kaya. Tiga fitur utama yang menggunakan React JS di Instagram adalah:
- Infinite Scrolling: Saat pengguna menelusuri feed, React memungkinkan konten baru dimuat secara mulus tanpa harus memuat ulang halaman, memastikan pengalaman yang konsisten dan cepat.
- Komentar dan Like Real-time: Pengguna dapat melihat komentar dan like baru secara real-time tanpa harus menyegarkan halaman, berkat kemampuan React dalam mengelola state dan rendering dinamis.
- Pengeditan dan Filter Foto: Saat mengedit foto dan menambahkan filter, React memastikan bahwa perubahan ditampilkan secara instan, memberikan pratinjau yang cepat dan responsif bagi pengguna.
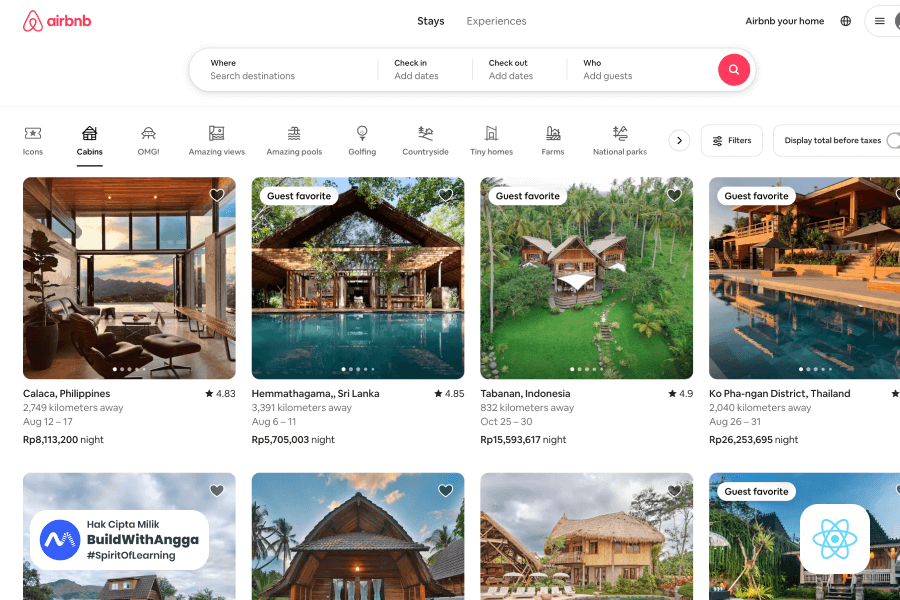
Airbnb

Airbnb menggunakan React JS untuk memberikan pengalaman pengguna yang interaktif dan lancar. Tiga fitur utama yang menggunakan React JS di Airbnb adalah:
- Pencarian Dinamis: Pencarian properti di Airbnb memanfaatkan React untuk memperbarui hasil pencarian secara real-time saat pengguna mengubah filter, seperti lokasi, harga, atau fasilitas.
- Peta Interaktif: React digunakan untuk mengelola peta interaktif yang menunjukkan lokasi properti. Pengguna dapat dengan mudah melihat detail properti dengan mengklik penanda di peta, dan semua interaksi ini ditangani dengan lancar oleh React.
- Proses Pemesanan: Seluruh proses pemesanan dari memilih tanggal, memasukkan informasi tamu, hingga pembayaran dilakukan dengan interaktivitas tinggi yang dimungkinkan oleh React, memastikan pengalaman pengguna yang cepat dan bebas hambatan.
Persyaratan Penting Sebelum Belajar React JS
Sebelum memulai perjalanan Anda dalam mempelajari React JS, ada beberapa keterampilan dan pengetahuan dasar yang sangat penting untuk dikuasai. React JS dibangun di atas teknologi web dasar seperti HTML, CSS, dan JavaScript, sehingga pemahaman mendalam tentang teknologi ini akan sangat membantu. Berikut adalah beberapa persyaratan penting yang perlu Anda kuasai:
Dasar-dasar HTML, CSS, dan JavaScript:
- HTML (HyperText Markup Language): HTML adalah bahasa dasar untuk membuat struktur sebuah halaman web. Dengan HTML, Anda dapat membuat elemen-elemen dasar seperti paragraf, header, link, gambar, dan banyak lagi.
- CSS (Cascading Style Sheets): CSS digunakan untuk mendesain dan mengatur tampilan elemen HTML. Dengan CSS, Anda bisa mengatur warna, layout, font, dan tampilan responsif sebuah website. Memiliki pemahaman yang baik tentang selector, box model, flexbox, dan grid layout sangat penting.
- JavaScript: JavaScript adalah bahasa pemrograman yang digunakan untuk menambahkan interaktivitas pada halaman web. React adalah library JavaScript, sehingga pemahaman yang kuat tentang dasar-dasar JavaScript seperti variabel, tipe data, fungsi, dan kontrol alur sangatlah penting. Selain itu, Anda juga perlu memahami DOM (Document Object Model) dan bagaimana JavaScript dapat berinteraksi dengan elemen HTML.

ES6 (ECMAScript 2015):
- Arrow Functions: Arrow functions adalah cara penulisan fungsi yang lebih singkat dan memiliki beberapa kelebihan seperti tidak memiliki
thissendiri. Contoh:const myFunction = () => { /* kode */ }. - Destructuring: Destructuring memungkinkan Anda untuk mengekstrak nilai dari array atau properti dari objek dan menugaskannya ke variabel dengan cara yang lebih singkat. Contoh:
const [first, second] = myArray; const { name, age } = myObject;. - Spread Operator: Spread operator (
...) digunakan untuk menyalin atau menggabungkan array dan objek. Contoh:const newArray = [...oldArray, 4, 5, 6]; const newObject = { ...oldObject, newProp: 'value' };. - Template Literals: Template literals menggunakan backticks (```) dan memungkinkan penulisan string yang lebih fleksibel, termasuk menyisipkan variabel dan ekspresi di dalamnya. Contoh:
const greeting =Hello, ${name}!;.
NPM (Node Package Manager):
- NPM adalah alat yang digunakan untuk mengelola paket-paket (library dan tools) yang dibutuhkan dalam proyek JavaScript. Dengan NPM, Anda dapat menginstal, menghapus, dan mengelola berbagai paket yang diperlukan dalam proyek React Anda.
- Instalasi dan Penggunaan: Anda harus familiar dengan cara menginstal NPM, membuat file
package.json, dan menginstal paket-paket yang dibutuhkan menggunakan perintah sepertinpm installataunpm i. - Script NPM: Pelajari cara menulis dan menjalankan script NPM yang dapat membantu dalam pengembangan, seperti menjalankan server lokal, build proyek, dan menjalankan test. Contoh:
"scripts": { "start": "react-scripts start", "build": "react-scripts build" }.
Potensi Gaji dengan Menguasai React JS
Menguasai React JS dapat membuka peluang karir yang sangat menguntungkan, terutama dalam industri teknologi yang berkembang pesat. Berikut adalah beberapa informasi gaji dan tanggung jawab umum untuk developer yang menguasai React JS, berdasarkan tingkat pengalaman mereka:

Junior React Developer
- Gaji: $50,000 - $70,000 per tahun
- Keterampilan yang Diperlukan:
- Pengetahuan dasar tentang HTML, CSS, dan JavaScript.
- Pemahaman dasar tentang konsep React seperti komponen, state, dan props.
- Pengalaman dengan tools pengembangan web seperti Git dan NPM.
- Kemampuan untuk bekerja dengan RESTful API.
- Tanggung Jawab:
- Mengembangkan dan memelihara komponen UI dasar.
- Menulis kode yang bersih dan terstruktur sesuai dengan standar perusahaan.
- Mengikuti instruksi dari pengembang senior dan manajer proyek.
- Membantu dalam debugging dan pengujian aplikasi.
Mid-Level React Developer
- Gaji: $70,000 - $100,000 per tahun
- Keterampilan yang Diperlukan:
- Pengalaman solid dengan HTML, CSS, dan JavaScript, serta ES6+.
- Pemahaman mendalam tentang lifecycle methods dan hooks di React.
- Kemampuan untuk mengoptimalkan kinerja aplikasi dan memahami Virtual DOM.
- Pengalaman dengan state management libraries seperti Redux atau Context API.
- Familiar dengan TypeScript dan pengujian unit menggunakan Jest atau Enzyme.
- Tanggung Jawab:
- Membuat dan mengelola komponen-komponen kompleks.
- Mengimplementasikan fitur baru dan memperbaiki bug.
- Berkolaborasi dengan tim desain untuk memastikan UI/UX yang baik.
- Menulis dokumentasi teknis untuk komponen dan aplikasi yang dibuat.
Sumber informasi gaji: Glassdoor, Indeed
Tips Penting untuk Mempelajari React JS
Agar hasil pembelajaran React JS lebih maksimal, berikut beberapa tips penting yang dapat diikuti:
Buat Proyek Sederhana: Mulailah dengan membuat proyek-proyek sederhana untuk memahami konsep dasar React.
Ikuti Tutorial Online: Manfaatkan tutorial online yang banyak tersedia untuk mempelajari React dari dasar hingga lanjutan.
Gabung Komunitas: Bergabunglah dengan komunitas React untuk bertukar pengalaman dan mendapatkan bantuan dari sesama developer.
Baca Dokumentasi: Selalu merujuk pada dokumentasi resmi React untuk mendapatkan informasi yang akurat dan mendalam.
Contoh Proyek Sederhana untuk Latihan React JS
Mari kita lihat tiga contoh proyek sederhana yang bisa Anda gunakan untuk latihan React JS.
Recipe Finder App

Salah satu proyek sederhana yang dapat Anda coba adalah Recipe Finder App. Aplikasi ini memungkinkan pengguna untuk mencari resep berdasarkan nama bahan makanan. Ketika pengguna memasukkan bahan makanan yang mereka miliki, aplikasi akan menampilkan daftar resep yang relevan lengkap dengan gambar dan deskripsi singkat.
Misalnya, jika pengguna mencari resep dengan bahan dasar ayam, aplikasi akan menampilkan berbagai resep ayam yang bisa dicoba. Pengguna juga dapat memfilter resep berdasarkan kategori seperti sarapan, makan siang, atau makan malam.
Untuk membangun aplikasi ini, Anda bisa memanfaatkan API dari penyedia layanan resep seperti Edamam. Berikut adalah contoh koding untuk Recipe Finder App menggunakan React:
import React, { useState } from 'react';
import axios from 'axios';
function RecipeFinder() {
const [query, setQuery] = useState('');
const [recipes, setRecipes] = useState([]);
const searchRecipes = async () => {
const result = await axios.get(`https://api.edamam.com/search?q=${query}&app_id=YOUR_APP_ID&app_key=YOUR_APP_KEY`);
setRecipes(result.data.hits);
};
return (
<div>
<h1>Recipe Finder</h1>
<input
type="text"
value={query}
onChange={(e) => setQuery(e.target.value)}
placeholder="Enter ingredient"
/>
<button onClick={searchRecipes}>Search</button>
<div>
{recipes.map((recipe, index) => (
<div key={index}>
<h2>{recipe.recipe.label}</h2>
<img src={recipe.recipe.image} alt={recipe.recipe.label} />
<p>{recipe.recipe.description}</p>
</div>
))}
</div>
</div>
);
}
export default RecipeFinder;
Task Manager App
Proyek lain yang dapat Anda coba adalah Task Manager App. Aplikasi ini membantu pengguna untuk mengelola tugas-tugas mereka. Pengguna dapat menambahkan, menghapus, dan menandai tugas sebagai selesai.
Task Manager App akan menampilkan daftar tugas yang perlu diselesaikan dan memungkinkan pengguna untuk mengatur tugas-tugas mereka dengan lebih efisien. Misalnya, pengguna dapat menambahkan tugas seperti "Belanja bahan makanan" atau "Menulis laporan mingguan", dan kemudian menandai tugas tersebut sebagai selesai setelah selesai dikerjakan.
Berikut adalah contoh koding untuk Task Manager App menggunakan React:
import React, { useState } from 'react';
function TaskManager() {
const [tasks, setTasks] = useState([]);
const [task, setTask] = useState('');
const addTask = () => {
setTasks([...tasks, { text: task, completed: false }]);
setTask('');
};
const toggleTask = (index) => {
const newTasks = tasks.map((task, i) => {
if (i === index) {
return { ...task, completed: !task.completed };
}
return task;
});
setTasks(newTasks);
};
return (
<div>
<h1>Task Manager</h1>
<input
type="text"
value={task}
onChange={(e) => setTask(e.target.value)}
placeholder="Enter new task"
/>
<button onClick={addTask}>Add Task</button>
<ul>
{tasks.map((task, index) => (
<li key={index} onClick={() => toggleTask(index)}>
<span style={{ textDecoration: task.completed ? 'line-through' : 'none' }}>
{task.text}
</span>
</li>
))}
</ul>
</div>
);
}
export default TaskManager;
Weather App
Weather App adalah proyek sederhana lainnya yang dapat Anda coba. Aplikasi ini memungkinkan pengguna untuk melihat cuaca saat ini di lokasi mereka.
Pengguna dapat memasukkan nama kota dan aplikasi akan menampilkan informasi cuaca terkini seperti suhu, kondisi cuaca, dan prakiraan cuaca untuk beberapa hari ke depan.
Misalnya, jika pengguna memasukkan "Jakarta", aplikasi akan menampilkan suhu saat ini di Jakarta, kondisi cuaca (cerah, hujan, dsb.), dan prakiraan cuaca untuk tiga hari ke depan. Anda bisa menggunakan API cuaca seperti OpenWeatherMap untuk mendapatkan data cuaca.
Berikut adalah contoh koding untuk Weather App menggunakan React:
import React, { useState, useEffect } from 'react';
import axios from 'axios';
function WeatherApp() {
const [city, setCity] = useState('');
const [weather, setWeather] = useState(null);
const getWeather = async () => {
const result = await axios.get(`https://api.openweathermap.org/data/2.5/weather?q=${city}&appid=YOUR_API_KEY&units=metric`);
setWeather(result.data);
};
return (
<div>
<h1>Weather App</h1>
<input
type="text"
value={city}
onChange={(e) => setCity(e.target.value)}
placeholder="Enter city name"
/>
<button onClick={getWeather}>Get Weather</button>
{weather && (
<div>
<h2>{weather.name}</h2>
<p>{weather.main.temp}°C</p>
<p>{weather.weather[0].description}</p>
</div>
)}
</div>
);
}
export default WeatherApp;
Kesimpulan dan Saran
React JS adalah library JavaScript yang sangat penting untuk dipelajari oleh web developer. Dengan React, kita dapat membangun antarmuka pengguna yang interaktif dan efisien, meningkatkan produktivitas dan kinerja aplikasi. Menguasai React juga membuka peluang karir yang menjanjikan dengan gaji yang kompetitif.
Jika Anda tertarik untuk mempelajari React JS lebih lanjut, Anda bisa belajar secara gratis bersama mentor expert di BuildWithAngga dengan benefit menarik seperti akses selamanya, konsultasi mentor jika ada error, dan kesempatan untuk membuat portfolio yang menjual sebagai modal bekerja.