
Hallo teman-teman developer web! Dalam artikel ini, kita akan membahas tentang penggunaan Route Groups di Next.js untuk membuat pengaturan rute menjadi lebih terstruktur dan rapi.
Route Groups memungkinkan kamu untuk mengelompokkan rute-rute tertentu ke dalam grup-grup tanpa harus memengaruhi struktur URL. Artinya, kamu bisa mengatur rute-rute tersebut dalam kelompok-kelompok sesuai dengan bagian atau fungsi tertentu dalam situs web kamu, tanpa harus khawatir tentang bagaimana tampilan URL-nya nantinya.
Mari kita mulai ke pembahasan-nya🚀
Pengenalan Route Groups
Kamu pernah merasa bingung dengan banyaknya rute dalam proyek aplikasi web-mu? Nah, di Next.js, ada fitur keren yang bisa membantumu mengatasi masalah itu, namanya Route Groups!
Jadi, apa itu Route Groups? Route Groups adalah sebuah fitur untuk mengatur rute-rute dalam proyek Next.js kamu. Bayangkan kamu memiliki banyak rute untuk halaman-halaman berbeda di situs web-mu. Route Groups memungkinkan kamu untuk mengelompokkan rute-rute tersebut menjadi kelompok-kelompok yang lebih teratur dan terstruktur.
Nah, kenapa kamu butuh Route Groups? Bayangkan kamu punya beberapa bagian dalam situs web-mu, misalnya bagian untuk halaman utama, bagian untuk blog, dan mungkin juga bagian untuk halaman kontak. Dengan Route Groups, kamu bisa memisahkan rute-rute untuk setiap bagian itu dengan lebih mudah. Jadi, kamu bisa lebih fokus dalam mengelola masing-masing bagian.
Oh ya, satu lagi yang penting, penggunaan Route Groups juga membantu menghindari kekacauan dalam struktur URL. Jadi, ketika kamu mengelompokkan rute-rute, URL situs web-mu tetap teratur dan mudah dimengerti oleh pengguna. Dan yang menariknya, memakai Route Groups tidak akan mempengaruhi bagaimana URL terlihat.
Contoh Penggunaan Route Groups
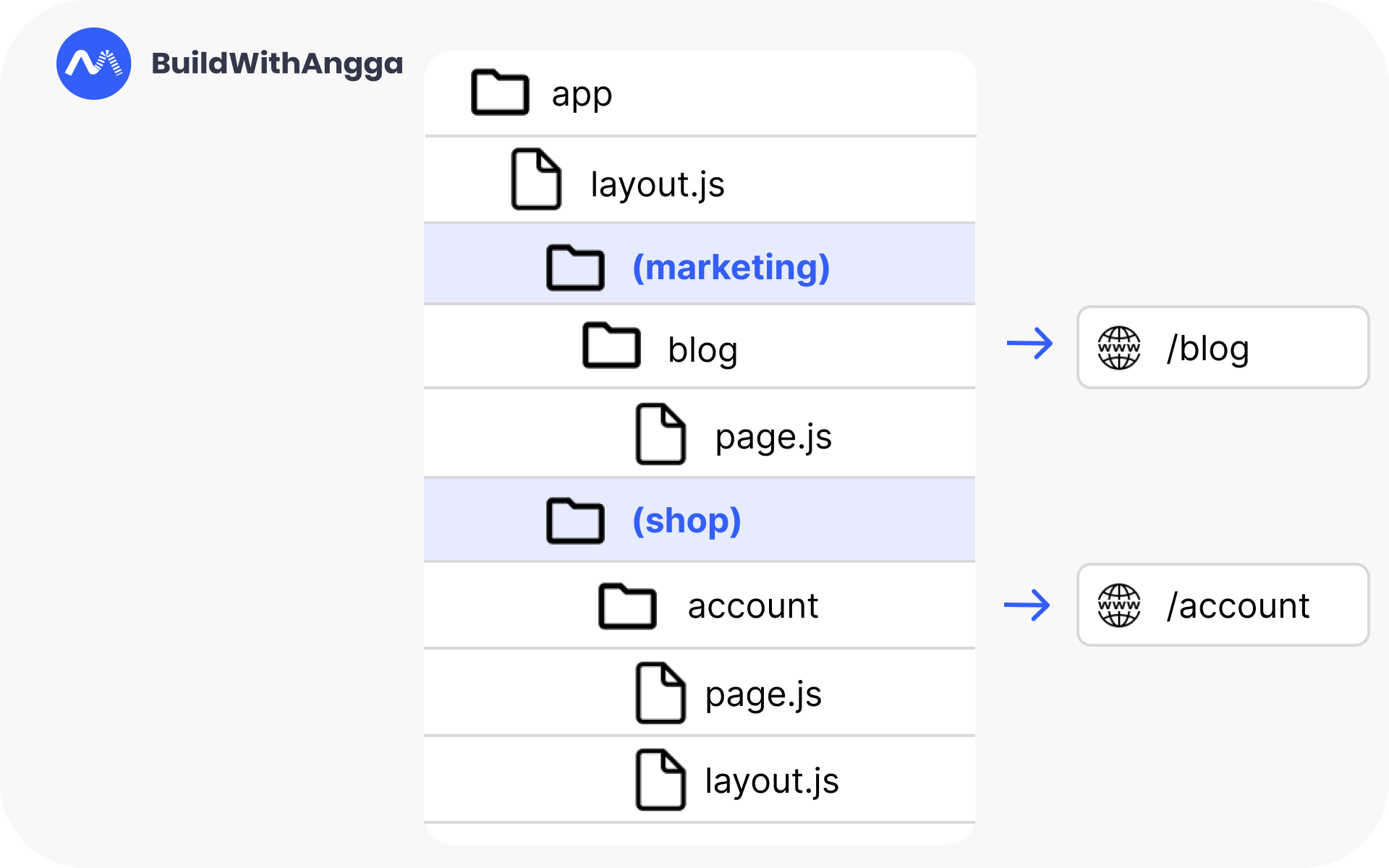
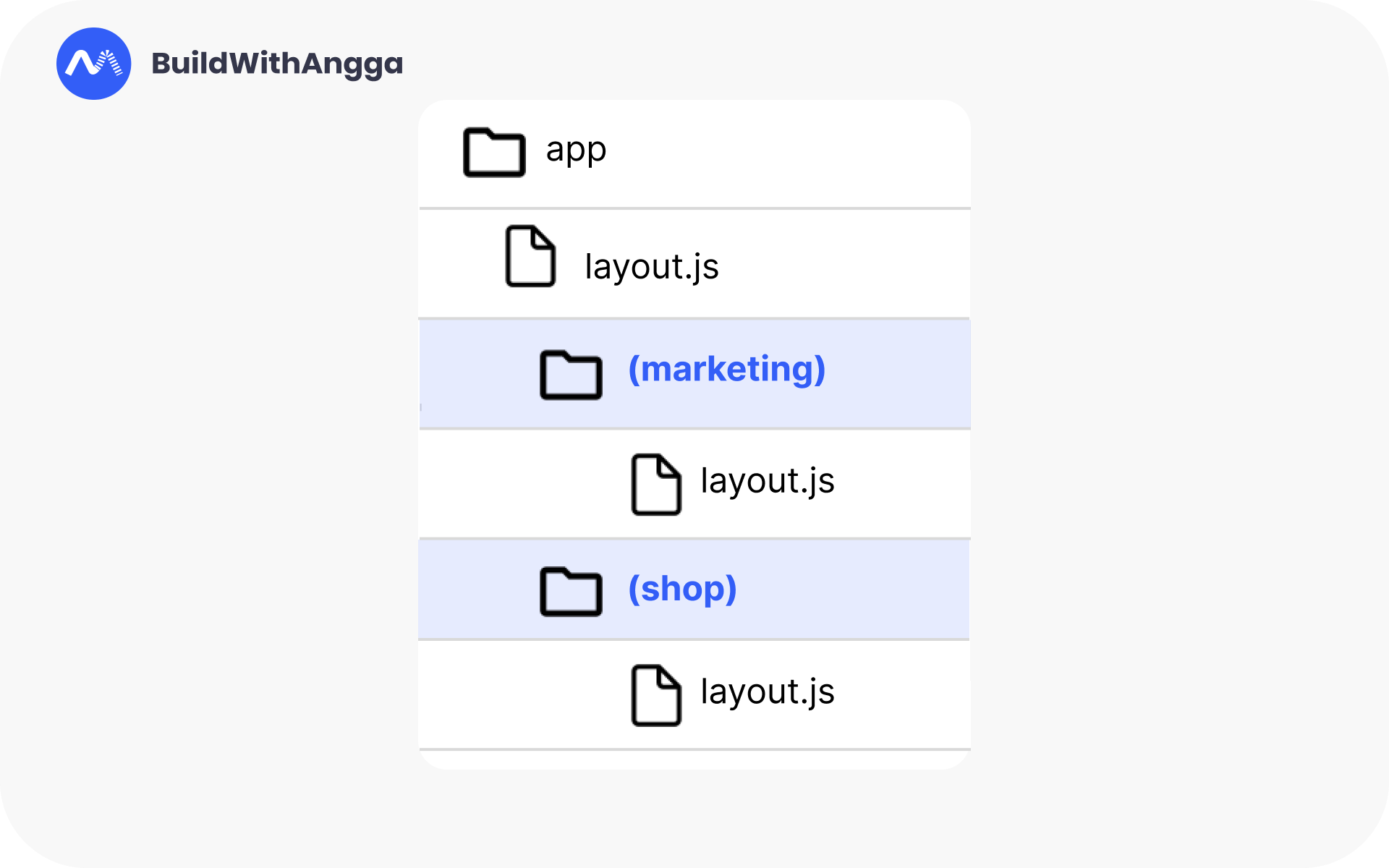
Mari kita lihat lebih dalam bagaimana Route Groups membantu kita mengatur rute tanpa mengubah URL. Misalkan kamu memiliki dua bagian situs web, satu untuk marketing dan satu lagi untuk toko online. Sekarang, kedua bagian ini mungkin memiliki struktur URL yang sama. Contohnya, kamu bisa memiliki grup yang dinamakan (marketing) dan (shop).
Misalnya, kamu bisa memiliki folder bernama (marketing) dan (shop). Di dalam masing-masing folder ini, kamu bisa menambahkan file layout.js yang berbeda. Ini berarti, meskipun kedua bagian situs web-mu menggunakan struktur URL yang sama, kamu bisa memiliki layout yang berbeda untuk masing-masing bagian tersebut.
Jadi, dengan menggunakan Route Groups, kamu bisa merapikan struktur rute aplikasi web-mu tanpa harus khawatir mengganggu jalur URL yang sudah ada. Semua rute yang berhubungan dengan marketing bisa kamu kumpulkan dalam folder (marketing), dan semua hal tentang toko online bisa kamu susun dalam folder (shop). Praktis bukan?
Kesimpulan
Salah satu keuntungan utama dari penggunaan Route Groups adalah kemampuannya untuk membuat proyek kamu lebih terorganisir. Dengan mengelompokkan rute-rute ke dalam kategori-kategori yang sesuai, kamu dapat dengan cepat menavigasi dan memahami struktur keseluruhan aplikasi kamu tanpa harus melihat satu per satu rute yang ada.
Di penghujung artikel ini, kamu sekarang telah mempelajari bagaimana Route Groups dapat membantu kamu mengatur rute aplikasi web dengan lebih terstruktur di Next.js. Dengan menggunakan Route Groups, kamu dapat dengan mudah mengelompokkan rute-rute yang terkait dalam satu tempat tanpa harus khawatir tentang bagaimana hal itu akan memengaruhi struktur URL kamu.
Buat kamu yang ingin mempelajari fitur-fitur selanjutnya, kamu bisa ikut kelas di BuildWithAngga. Salah satunya yaitu, Kelas Online Gratis NextJS Basic ataupun yang berupa project base yaitu, Kelas Online Bootcamp Full-Stack JavaScript Developer MERN: Website Event.
Sampai jumpa di artikel selanjutnya, ya! Teruslah belajar dan kembangkan skill kamu dalam mengembangkan aplikasi web yang keren. Semangat! 🚀