
Hello people with the spirit of learning! membuat wireframe secara cepat, kalian dapat menggunakan tools Whimsical yang bisa diakses melalui website. Oke langsung aja kita mulai.
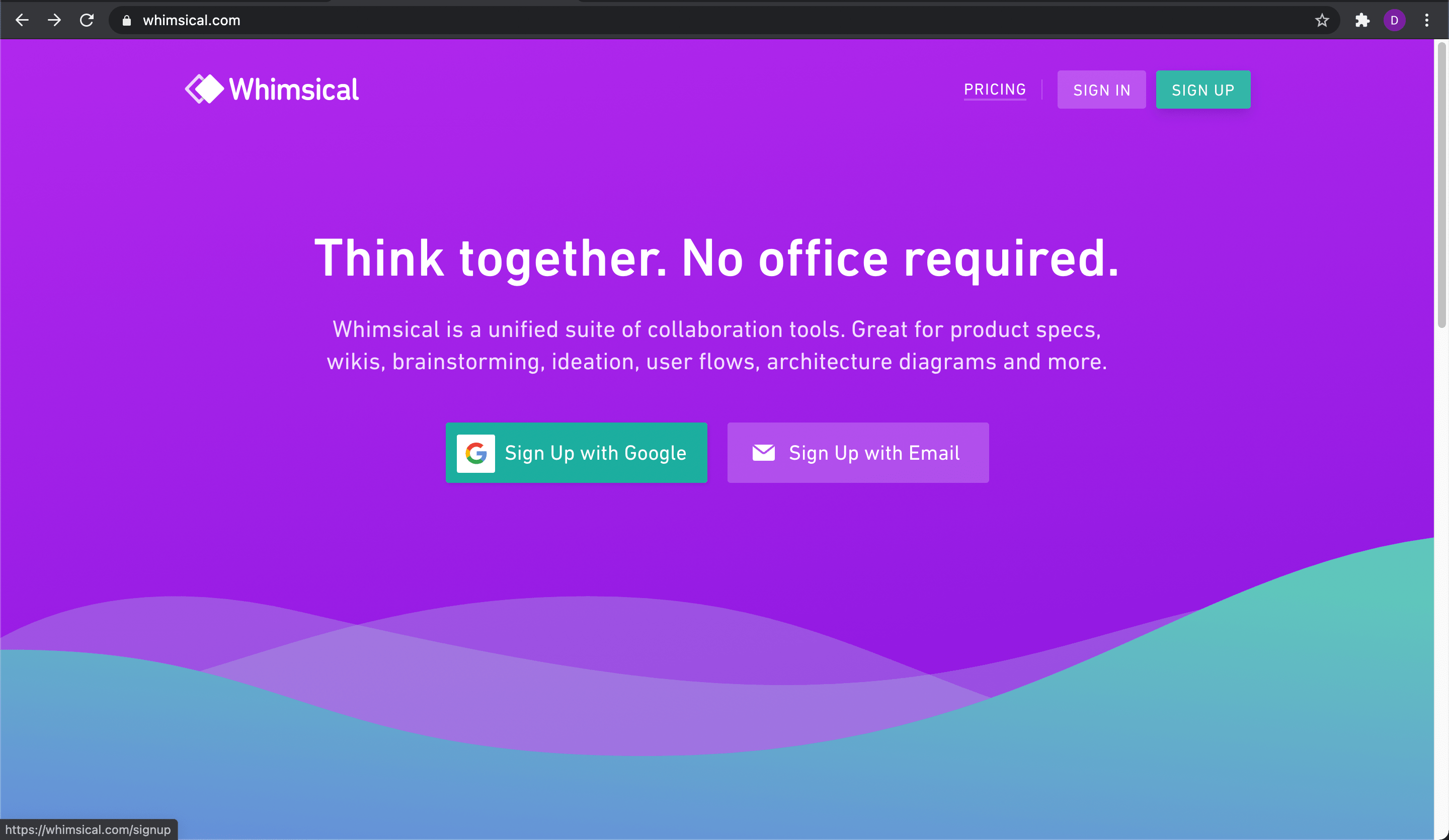
Step 1 : Kunjungi Website Whimsical

Pertama, kunjungi website whimsical.com, setelah itu bisa daftarkan akun menggunakan Google mail atau membuat akun email baru pada whimsical.
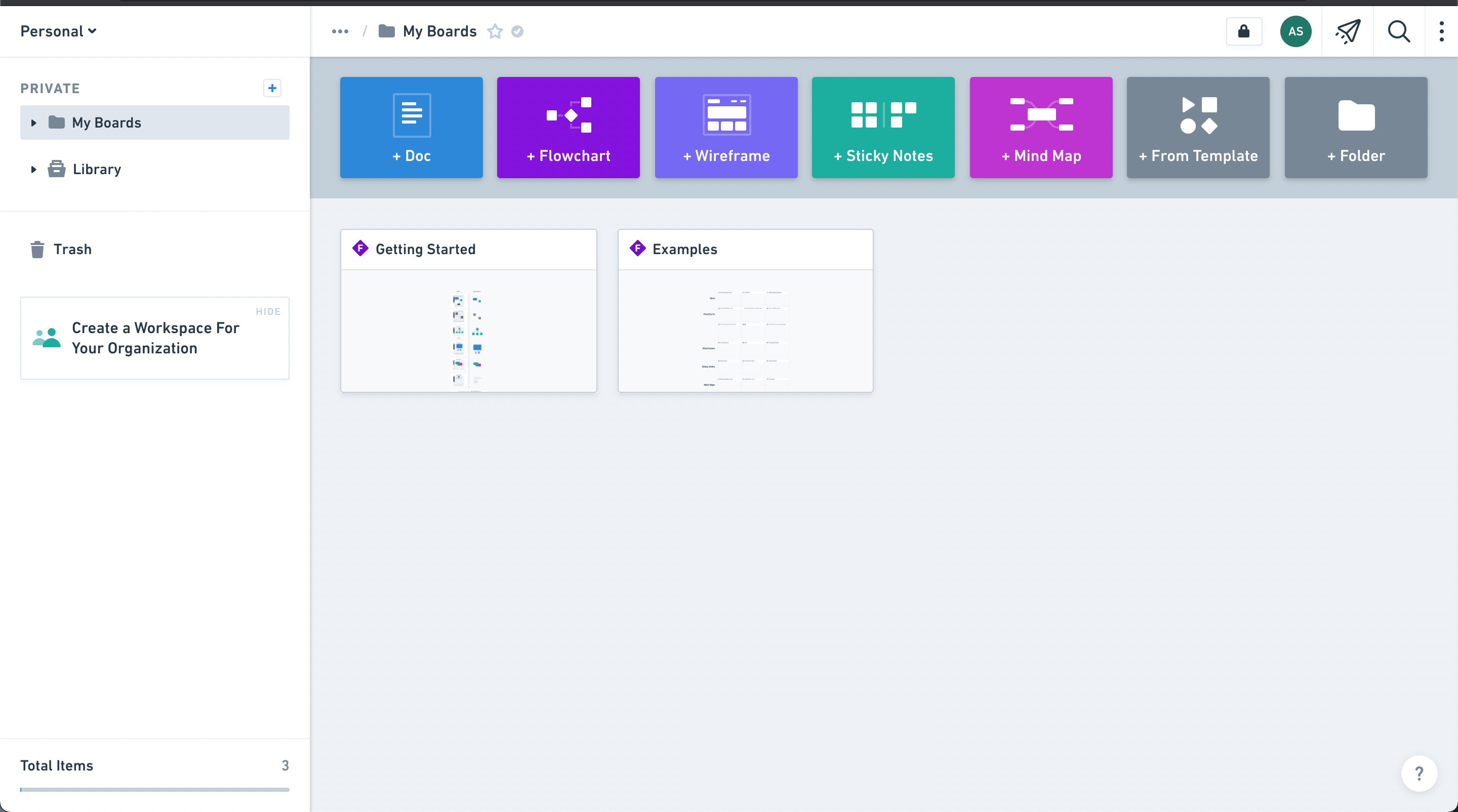
Step 2 : Halaman Utama Dashboard

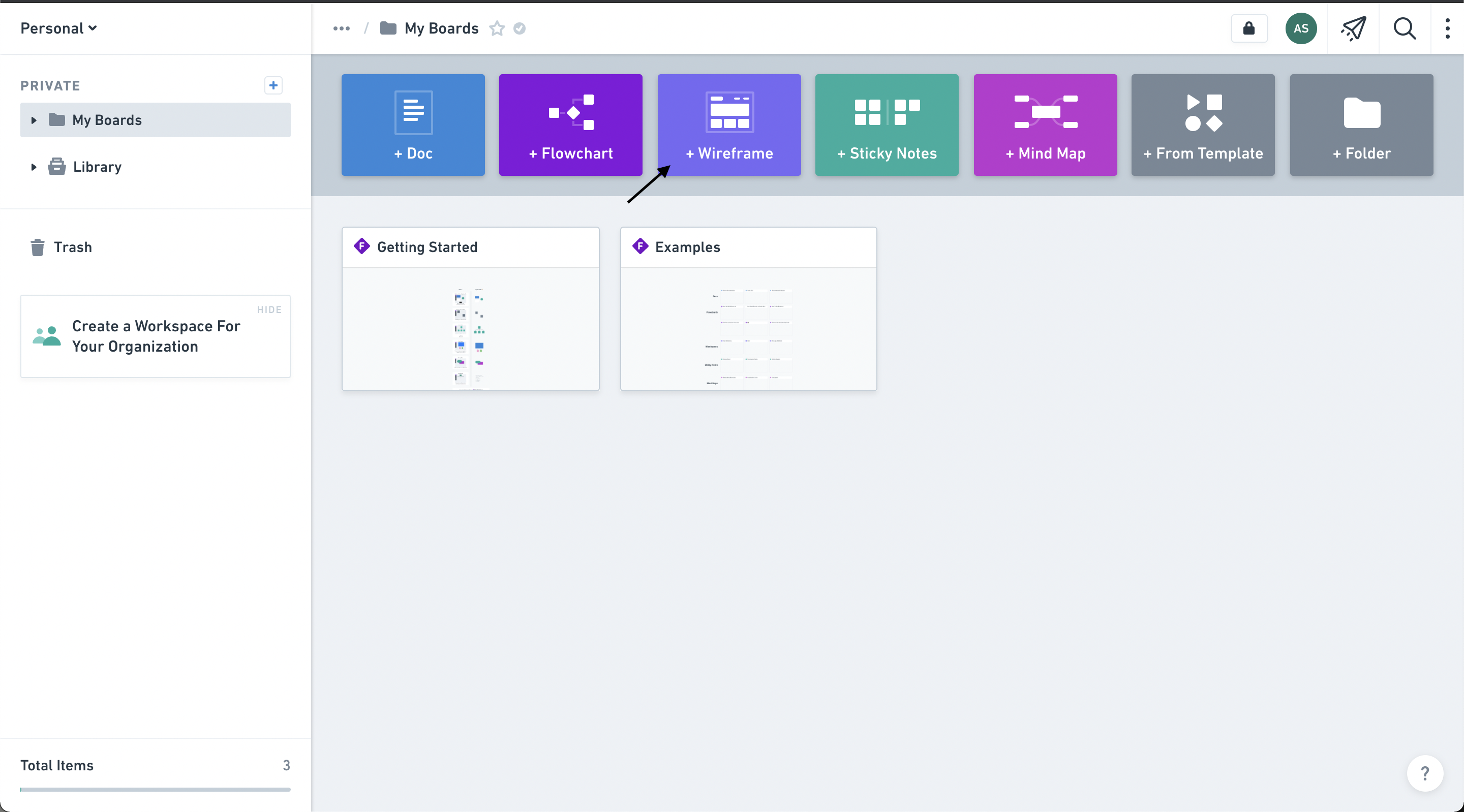
Setelah mendaftarkan akun dan juga masuk menggunakan akun yang telah terdaftar sebelumnya, kalian akan masuk ke bagian dashboard utamanya.
Step 3 : Tambahkan Project Wireframe

Untuk membuat sebuah project wireframe yang baru, tentunya kalian harus memilih menu +Wireframe.
Step 4 : Menambahkan Frame Baru

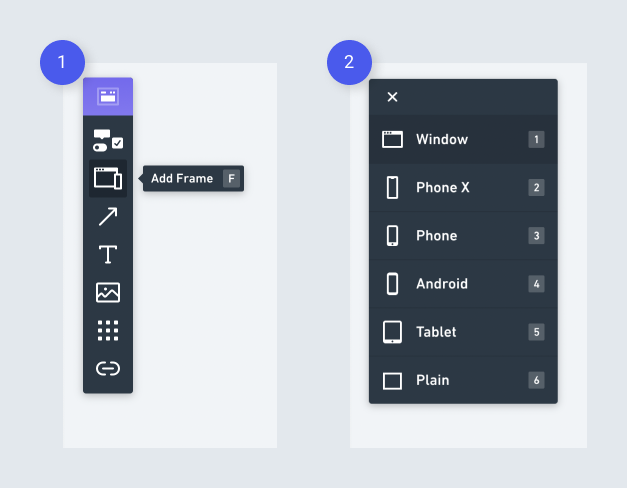
Berikutnya, untuk membuat sebuah frame baru, kalian bisa menekan F pada keyboard, atau pilih menu Add Frame lalu pilih ukuran frame yang ingin kalian pakai.
Step 5 : Menambahkan Element Pada Frame

Untuk menambahkan element atau objek pada tampilan wireframe, kalian dapat memilih menu Add Element lalu pilih element yang ingin digunakan seperti Rectangle, Solid Button, atau yang lainnya.
Step 6 : Ubah Warna Background

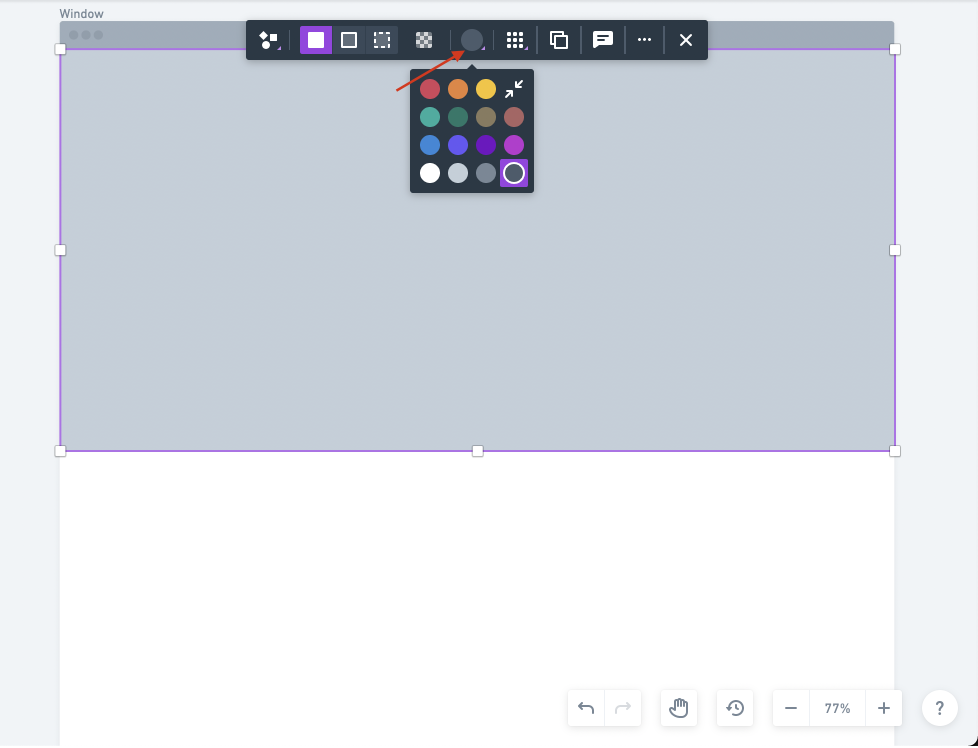
Untuk membuat sebuah project wireframe yang baru, tentunya kalian harus memilih menu +Wireframe.
Step 7 : Tambahkan Text dan Icon

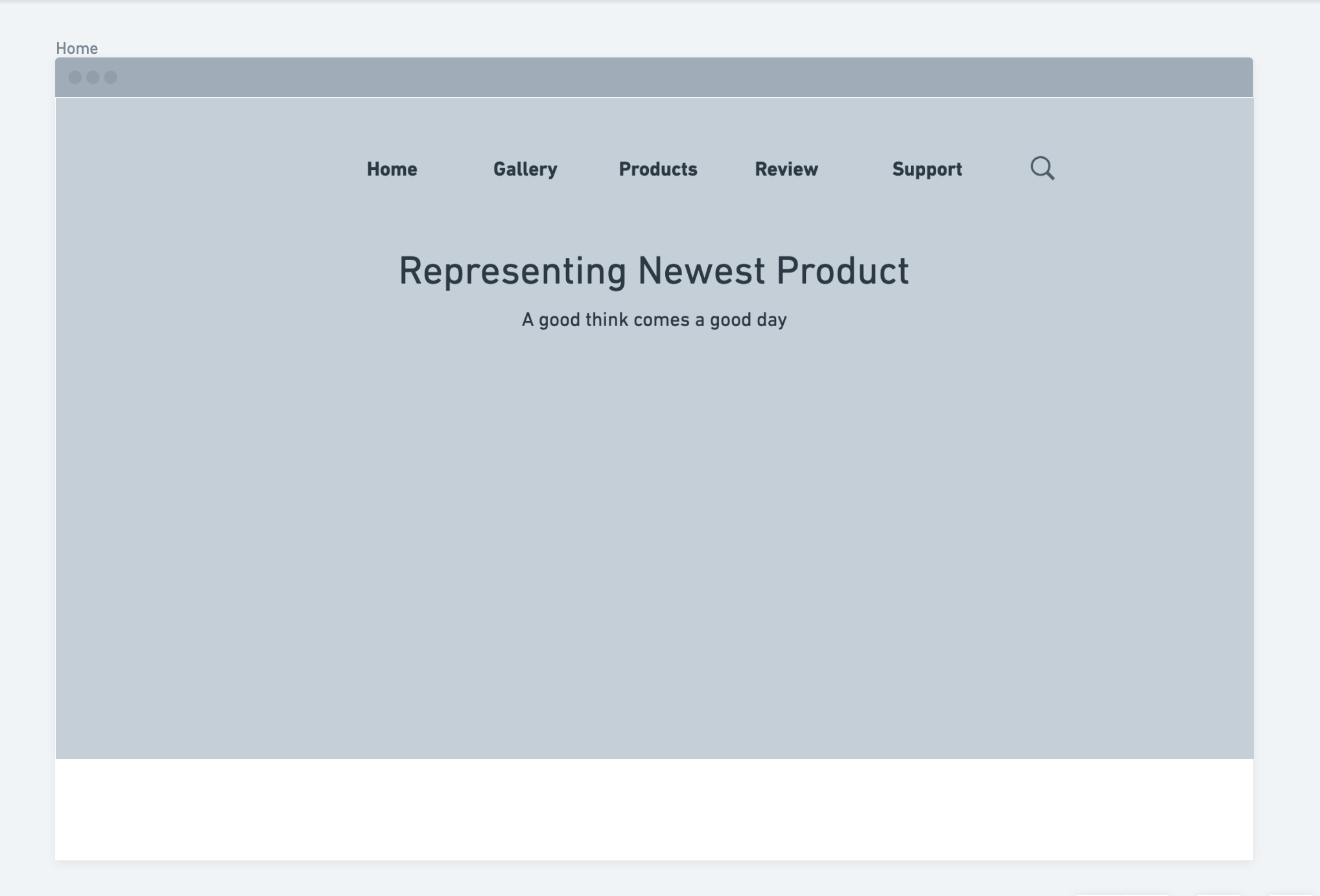
Setelah itu, buat header menu menggunakan Add Text (T) lalu untuk iconnya kalian bisa gunakan icon yang telah tersedia pada whimsical menggunakan menu Add Icon (X).
Step 8 : Menambahkan Object Lain (Button & Wireframe Image)
.png)
Setelah menambahkan dan mengatur ukuran teks, tambahkan sebuah button menggunakan Solid Button (B) dan juga tambahkan satu buah wireframe untuk gambar menggunakan menu Image (I).
Step 9 : Finishing dengan Menambahkan Element Lain

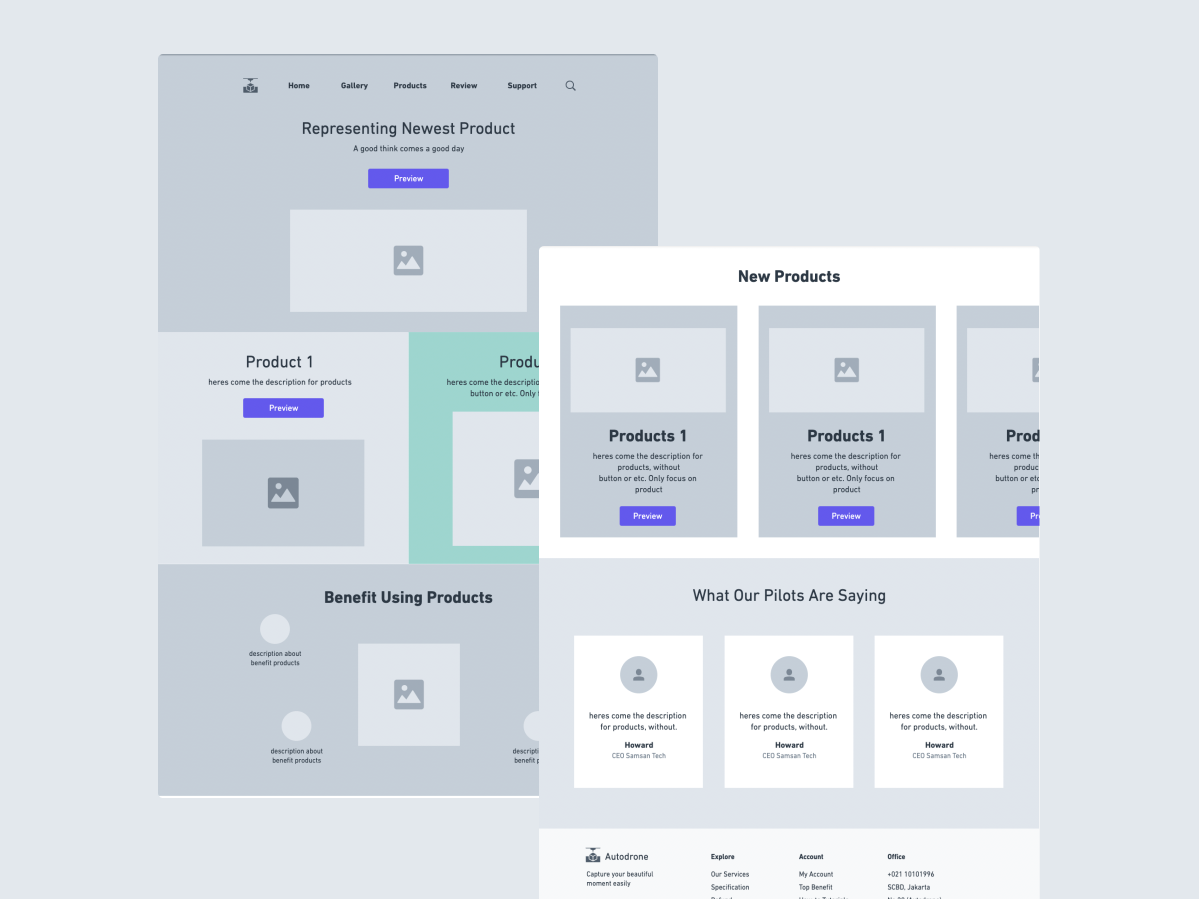
Setelah itu, kalian bisa lanjut mebuat tampilan wireframe pada section berikutnya hingga selesai pada bagian footer suatu halaman. Dan kalian telah menyelesaikan satu tampilan wireframe yang akan diubah ke visual design pada tahap design berikutnya.
Nice! kalian telah menyelesaikan tampilan wireframenya, jangan lupa untuk tag hasil belajarnya ke @buildwithangga dan @dimasomnia di instagram yaa teman-teman!
Jika kalian tertarik untuk mempelajari proses design mulai dari wireframe, visual design, dan juga prototyping, kalian bisa mengikuti kelas Wordpress & UI/UX Design, di dalam kelas itu kita akan mempelajari proses design UI hingga mengubah ke dalam bentuk website menggunakan Wordpress.