Sebelum kamu memulai untuk belajar tentang Flutter, ada baiknya kamu harus mengenal terlebih dahulu Membuat Tampilan yang Menarik dengan Icon Widget dalam Flutter. Kamu juga bisa belajar lebih dalam lagi tentang Flutter di kelas Flutter bersama BuildWithAngga.

Pada pembahasan artikel ini, kita akan membahas Membuat Tampilan yang Menarik dengan Icon Widget dalam Flutter. Daripada penasaran, yuk kita bedah!
Flutter merupakan sebuah framework open-source yang dibuat oleh Google yang bertujuan untuk dapat membuat aplikasi antarmuka yang responsif dan konsisten di berbagai platform, contohnya seperti IOS, Android, Web maupun Desktop. Satu kode yang digunakan sebagai sumber utama bagi developer agar aplikasi yang dikembangkan dapat berjalan dengan baik, yaitu dengan menggunakan bahasa pemrograman Dart. Dengan menggunakan Flutter dapat membantu developer dalam membuat aplikasi yang kaya akan fitur, kinerja dan tampilan yang baik.
Apa itu Icon Widget?
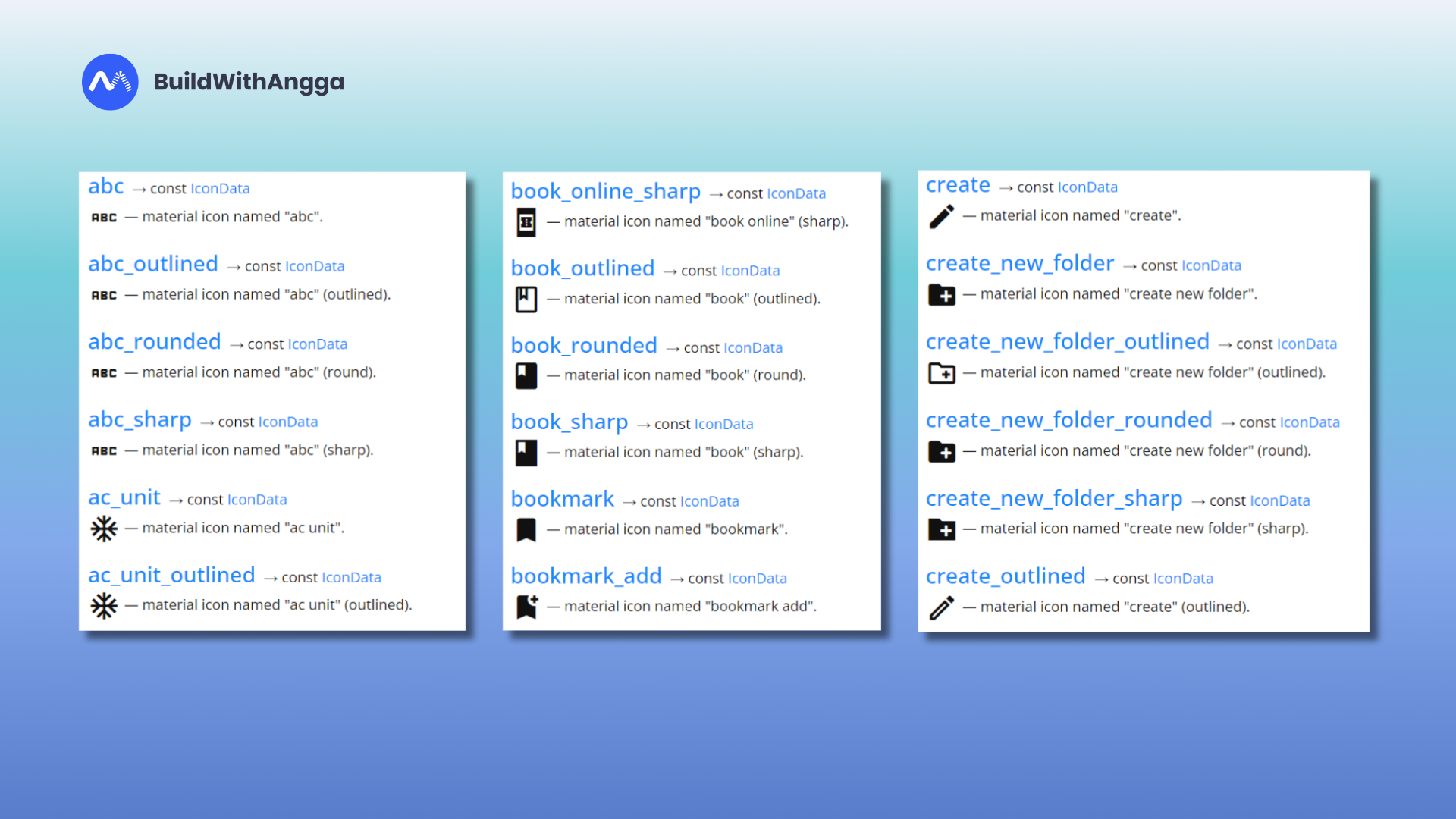
Icon Widget adalah komponen yang dapat digunakan untuk menampilkan ikon dalam aplikasi teman-teman. Flutter menyediakan banyak pilihan ikon yang dapat digunakan untuk berbagai keperluan. Misalnya, teman-teman dapat menggunakan ikon untuk menunjukkan status, seperti ikon centang untuk menunjukkan bahwa tugas telah selesai, atau ikon rumah untuk menavigasi pengguna ke halaman utama. Icon Widget menjadi pilihan yang sangat berguna dan efisien untuk membangun antarmuka pengguna yang menarik dan responsif dalam aplikasi Flutter.
Teman-teman dapat melihat secara keseluruhan icons yang disediakan Flutter pada Icons class.

Cara Penggunaan Icon Widget di Flutter
Untuk menggunakan icon widget dalam Flutter, teman-teman dapat memasukkan kode berikut di dalam Visual Studio Code teman-teman:
import 'package:flutter/material.dart';
void main() => runApp(MaterialApp(
theme: ThemeData(
primaryColor: Colors.blue,
),
home: const MainApp(),
));
class MainApp extends StatelessWidget {
const MainApp({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Icon Widget BuildWithAngga"),
),
body: const Center(
child: Icon(
Icons.home, // Menggunakan Icons.home untuk menunjukkan icon rumah
size: 75,
color: Colors.blue, // Menggunakan Colors.blue untuk warna
),
),
);
}
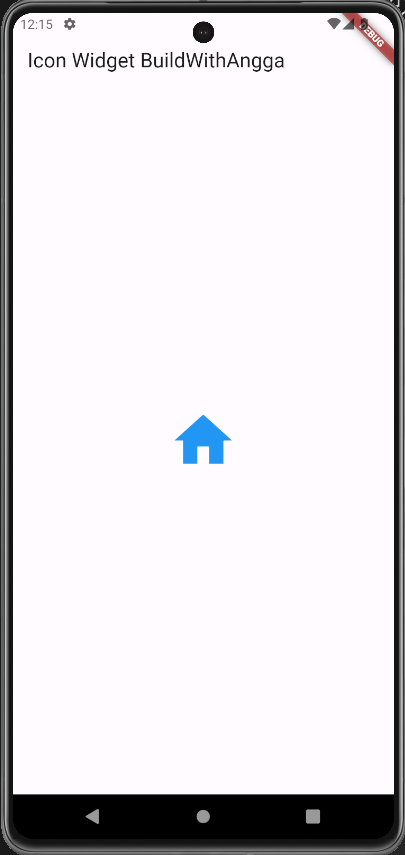
}Output Penggunaan Icon Widget di Flutter:

Cara Menambahkan Efek Shadow Pada Icon Widget
Untuk menambahkan efek shadow pada icon widget dalam Flutter, teman-teman dapat memasukkan kode berikut di dalam Visual Studio Code teman-teman:
shadows: [
Shadow(
offset: Offset(3, 3),
blurRadius: 8,
color: Colors.black54,
),
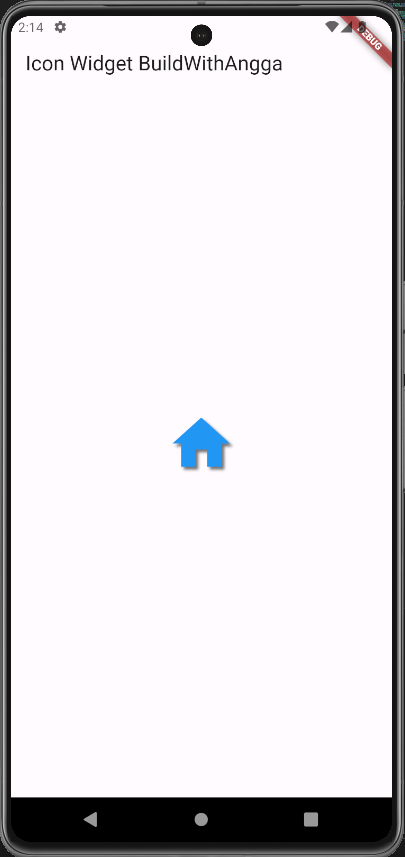
],Output penggunaan efek shadow pada Icon Widget:

Kesimpulan
Dalam pengembangan aplikasi Flutter, penggunaan Icon Widget merupakan salah satu elemen penting untuk menciptakan tampilan yang menarik dan fungsional. Icon Widget mampu menyediakan akses yang mudah kepada pengguna dengan beragam jenis ikon bawaan Flutter, serta mempermudah teman-teman untuk menambahkan ikon ke dalam aplikasi teman-teman tanpa perlu mencari atau membuat ikon sendiri.
Kamu bisa mempelajarinya lebih lanjut dengan mengikuti kelas online gratis belajar flutter di BuildWithAngga loh!😍 Dengan belajar di BuildWithAngga kamu bisa belajar dengan mentor yang berpengalaman dan selalu siap membantu kamu untuk meningkatkan skill programming kamu. Eitss tunggu dulu, setiap kamu menyelesaikan kelasnya kamu bakal dikasih sertifikat loh!🤩 Yuk buruan belajar bersama BuildWithAngga.
