
Hello people with the spirit of learning! Pada kali ini kita akan membuat prototype sederhana. Gimana caranya ? Simak sampai akhir yuk.
1. Menyiapkan asset design
Sebelum kita melakukan prototyping, sebaiknya kita sudah memiliki design yang sudah siap untuk prototyping. Kamu bisa mencari asset design pada halaman website shaynakit.com

2. Import to Figma
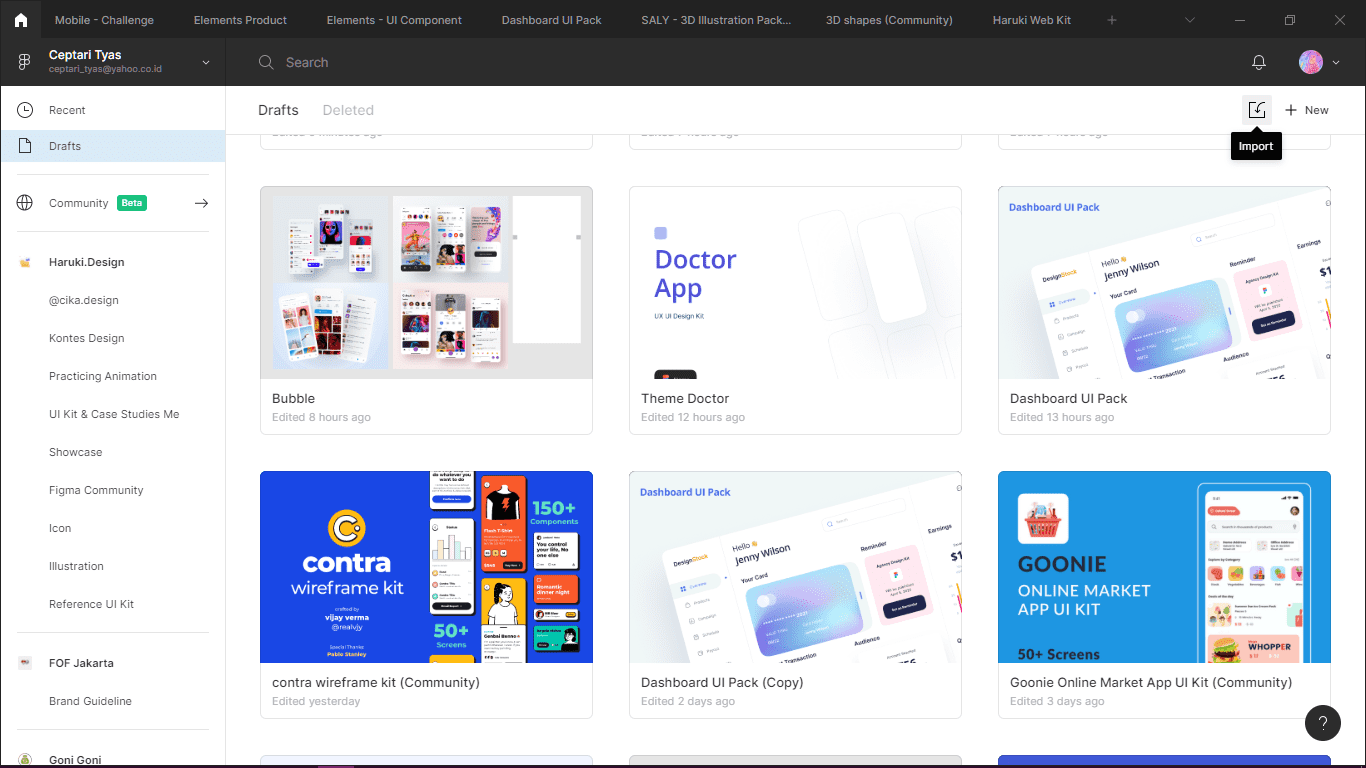
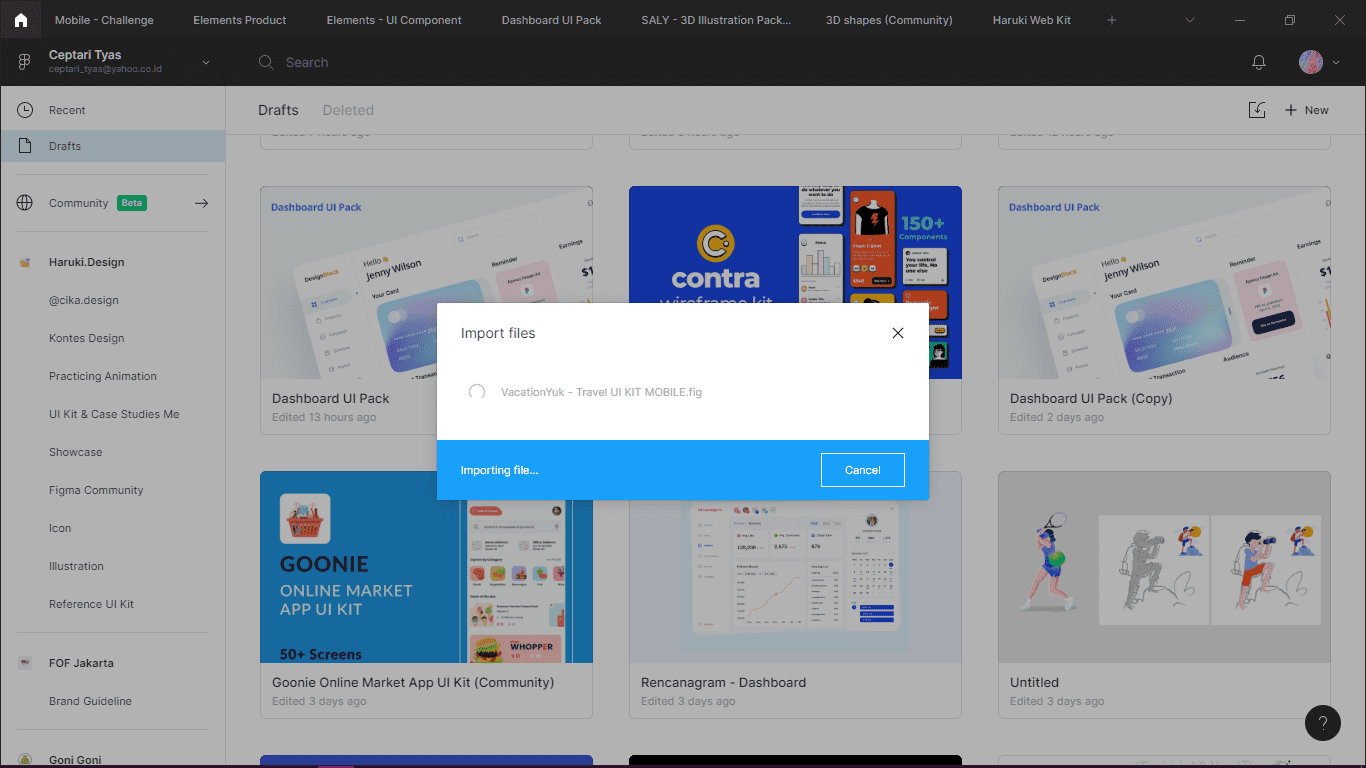
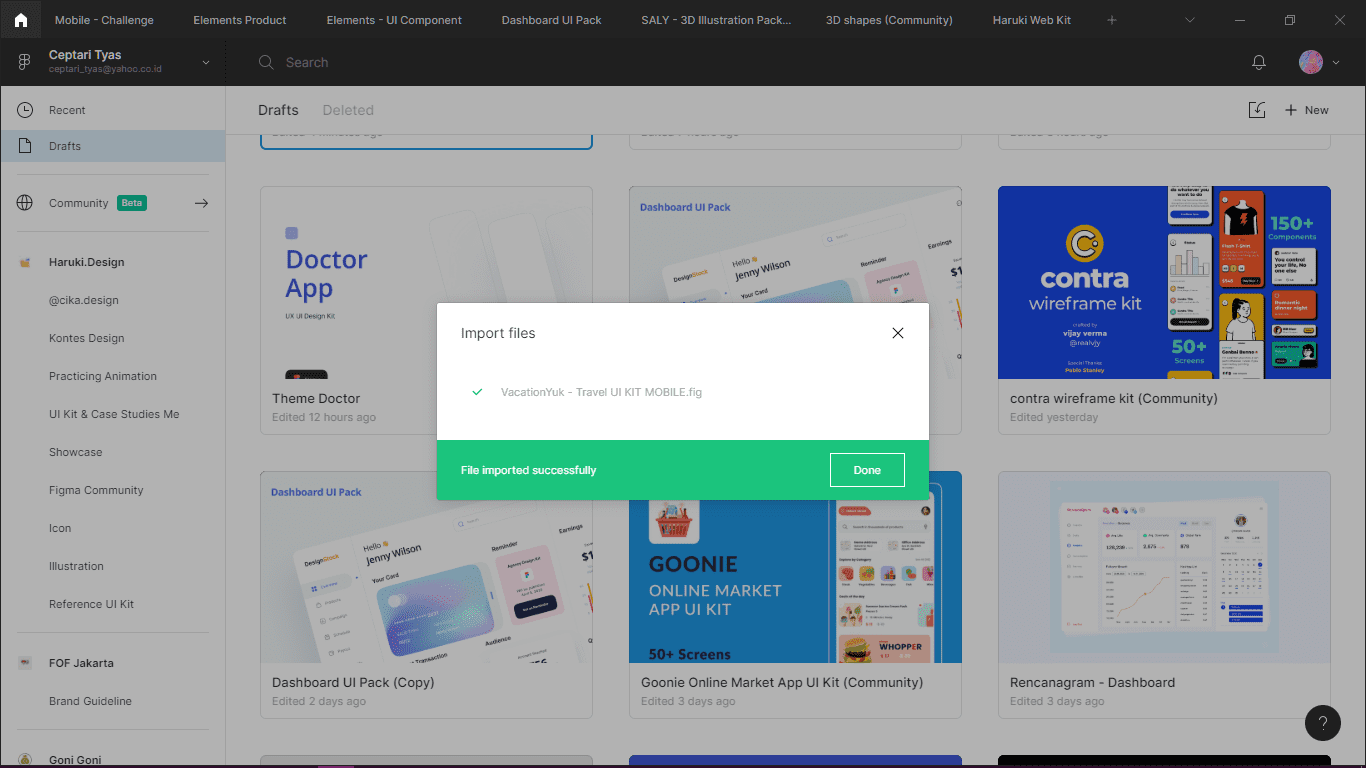
Setelah berhasil unduh asset design yang kita inginkan, Import file asset design ke Figma. Caranya, klik icon import pada cursor yang ada di gambar atau kamu langsung bisa drag file ke figma secara langsung.



3. Ubah device ke Prototype
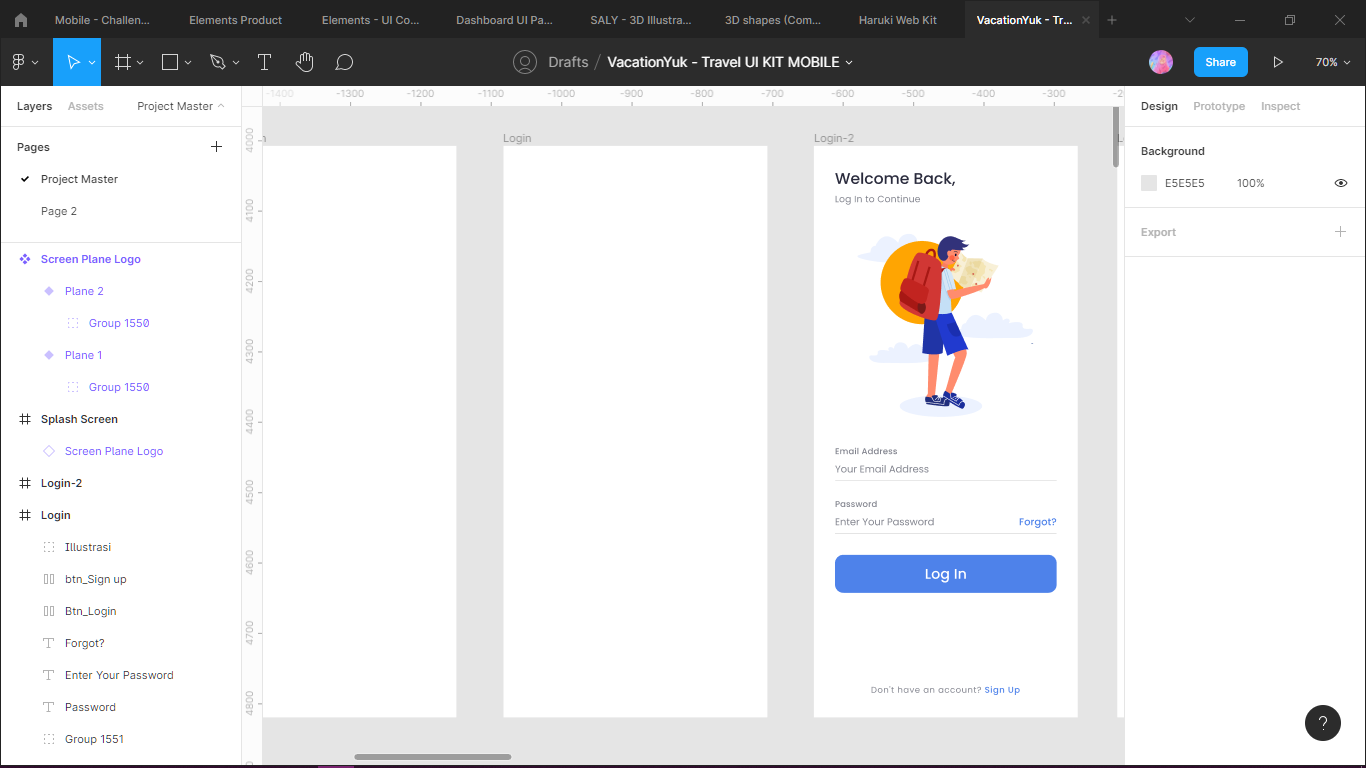
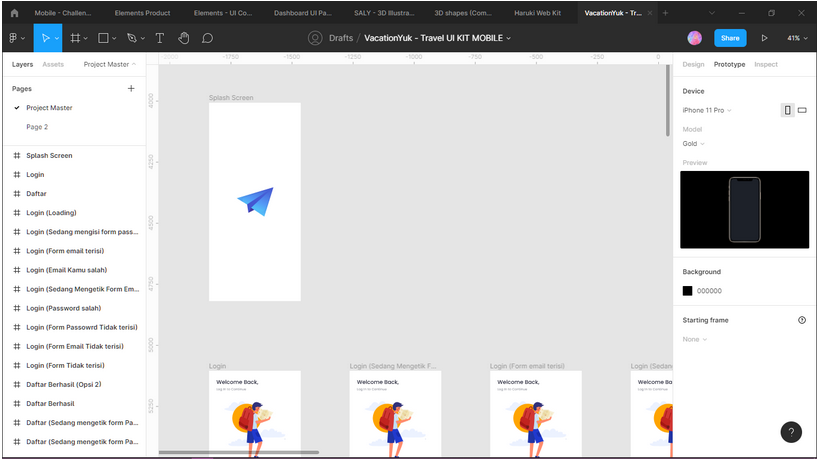
Jika sudah berhasil import file design, selanjutnya open project tersebut kemudian pada right sidebar, ubah device menjadi prototype

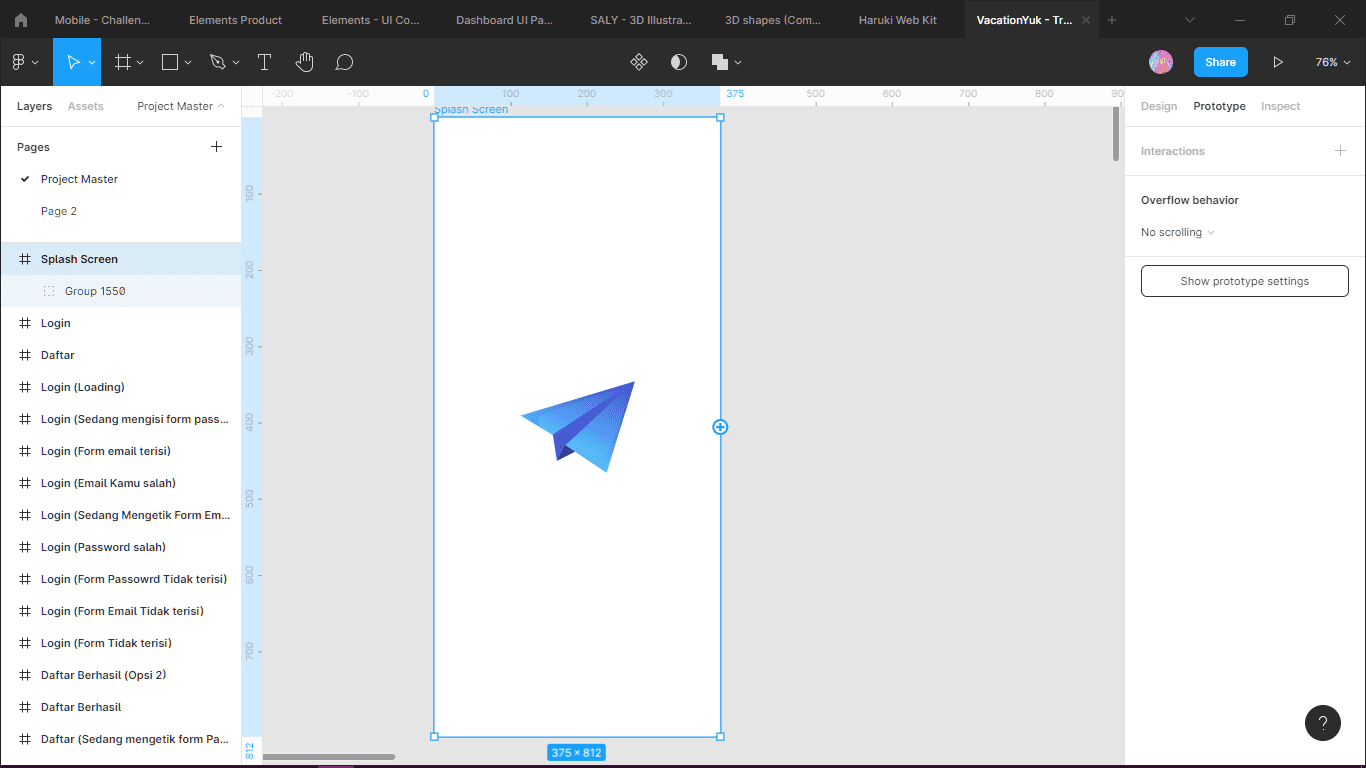
Jika berhasil, maka screen akan terdapat tanda node untuk menghubungkan screen yang lain.

4. Buat koneksi pertamamu
Pilih screen pertama kamu, lalu click tanda plus, dan tarik ke tujuan screen berikutnya.

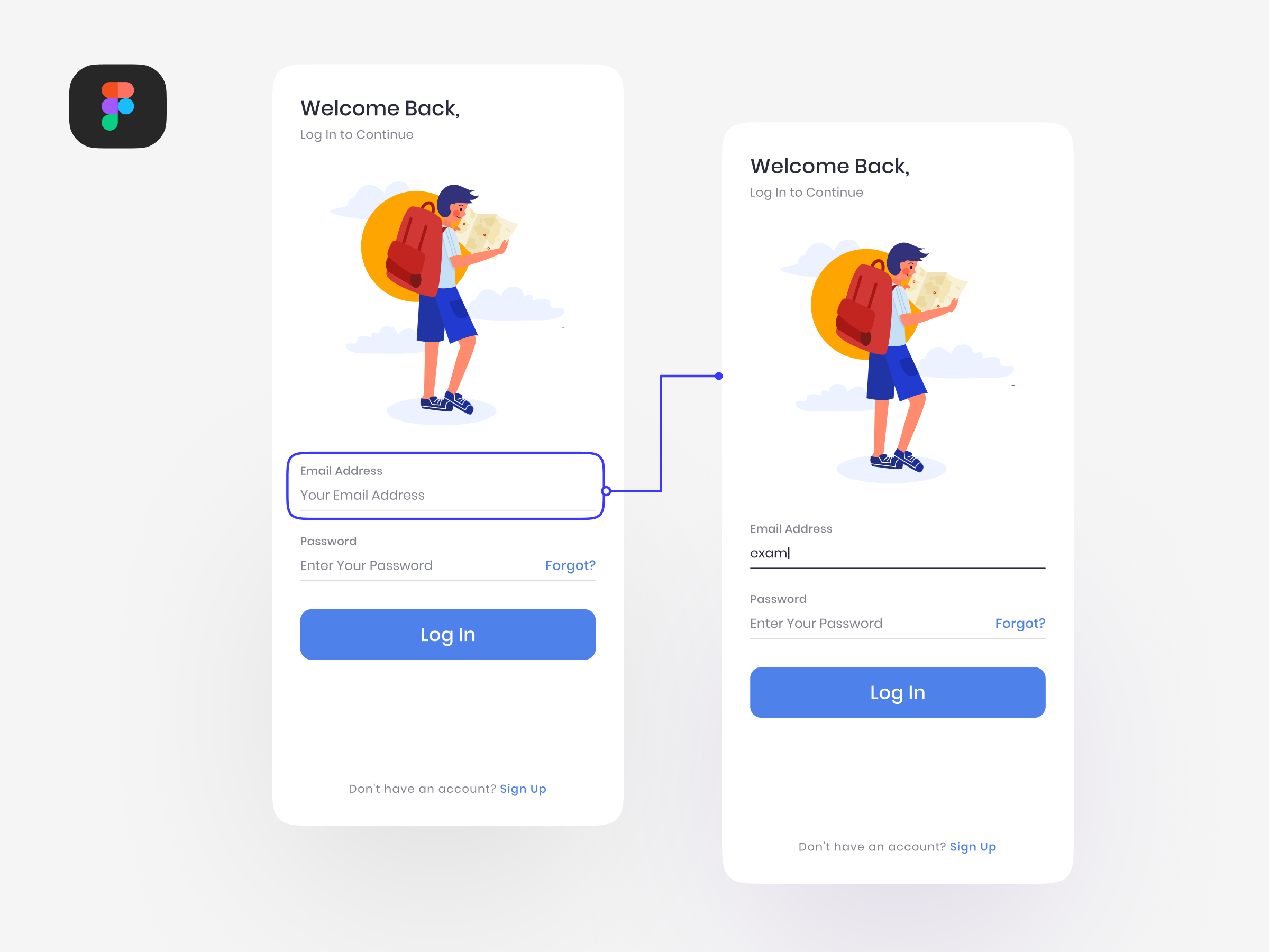
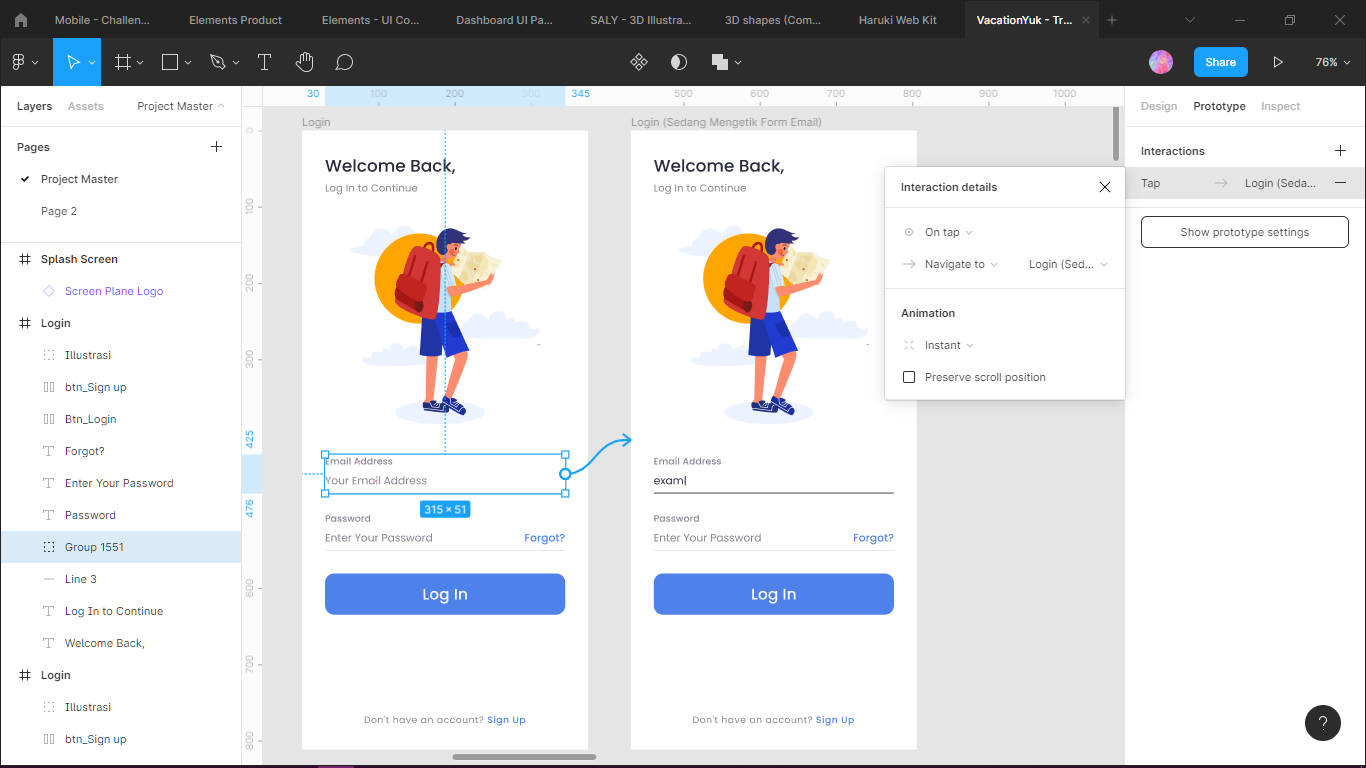
Selain itu kamu juga bisa melakukan hotspot menggunakan element. Seperti gambar di bawah ini.

Pilih input field email kemudian tarik ke tujuan screen berikutnya.
5. Buat interaksi dan animasi sederhana
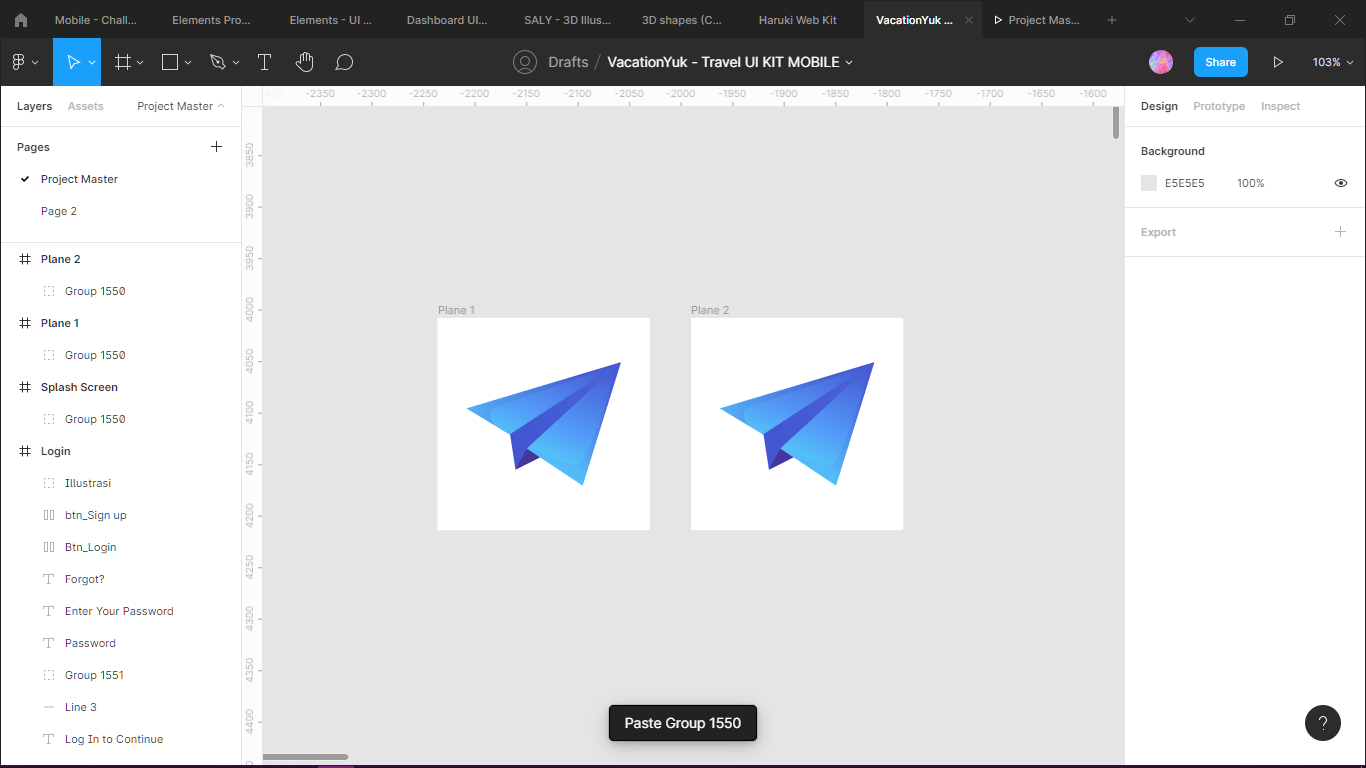
a. Buat frame terbaru untuk membungkus elements plane menjadi 2 screen.

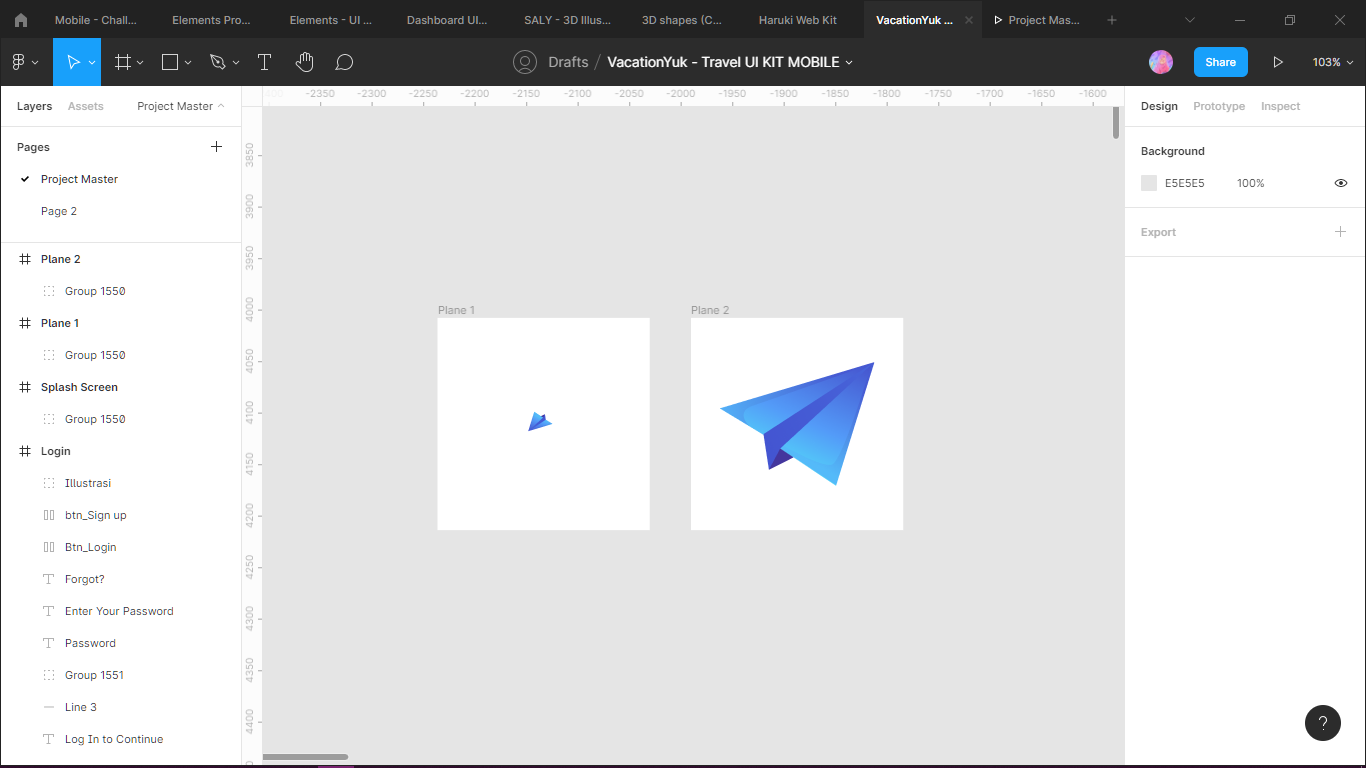
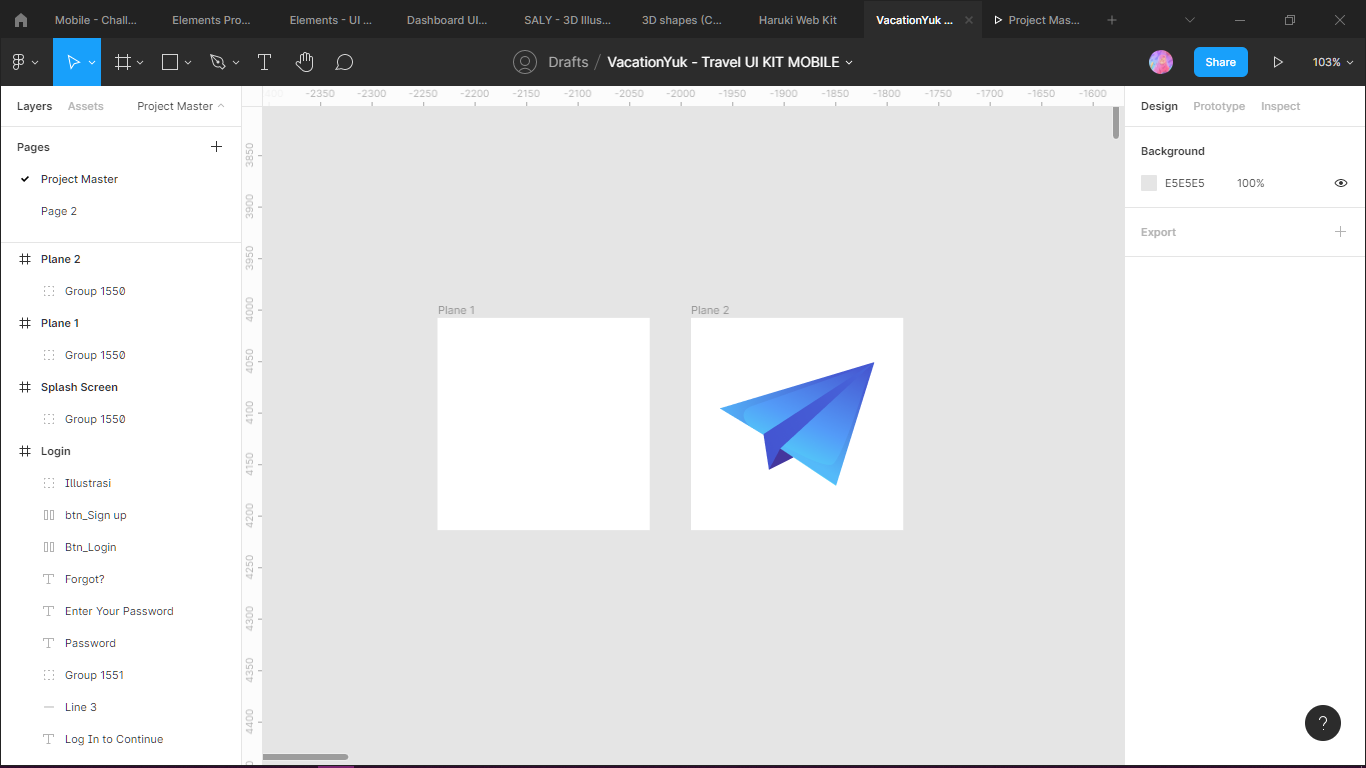
b. Pada screen screen pertama, putar element pesawat 180 derajat, Dan ubah layer opacity menjadi 0%



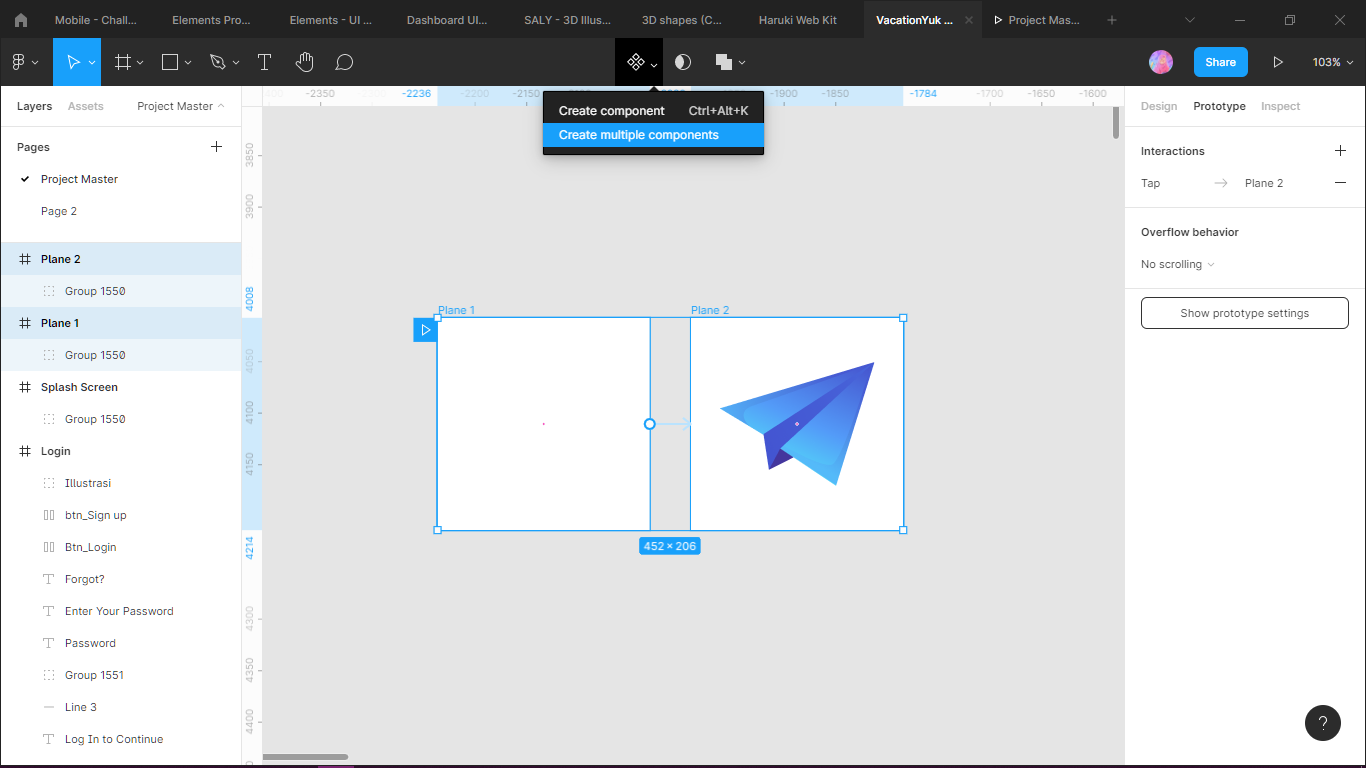
c. Select semua screen dan buat menjadi multiplayer component

d. Kemudian klik combine as variant pada right sidebar

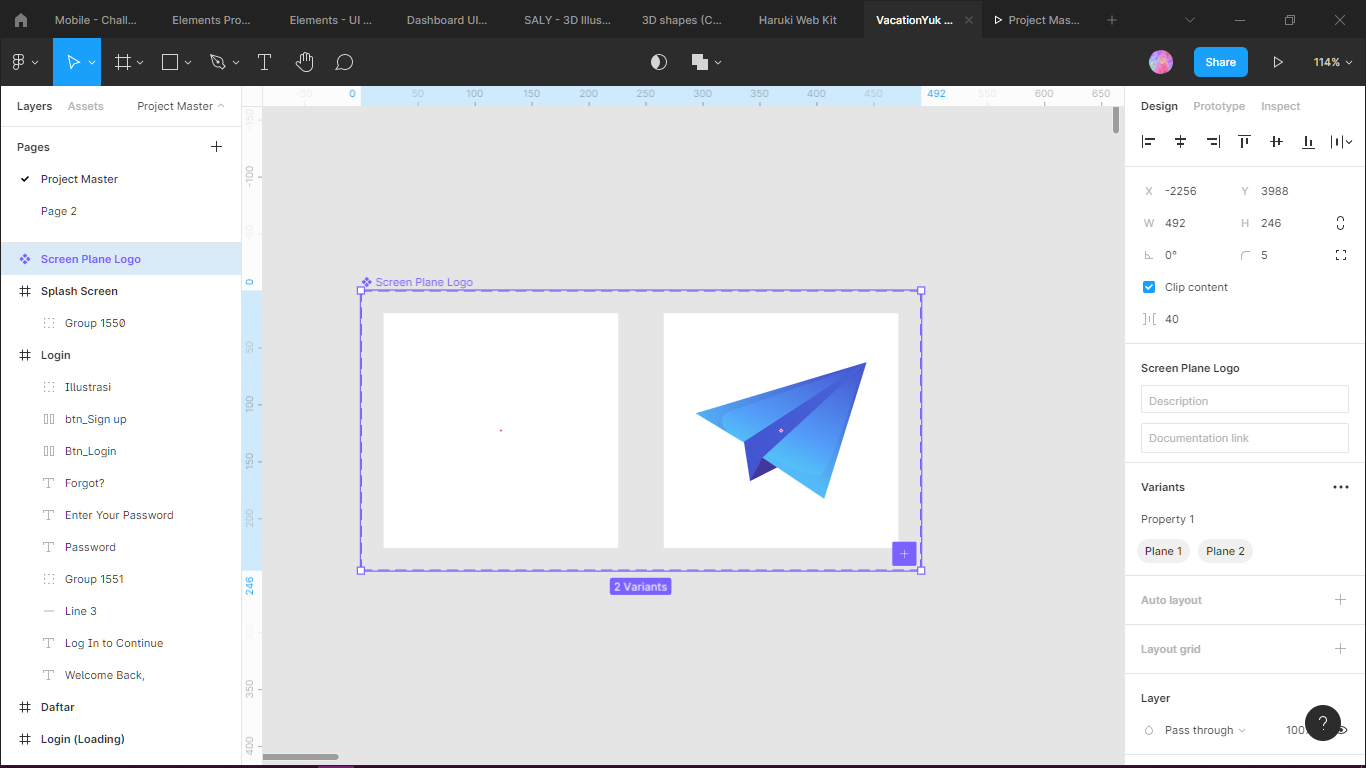
e. Hasilnya akan menjadi seperti ini

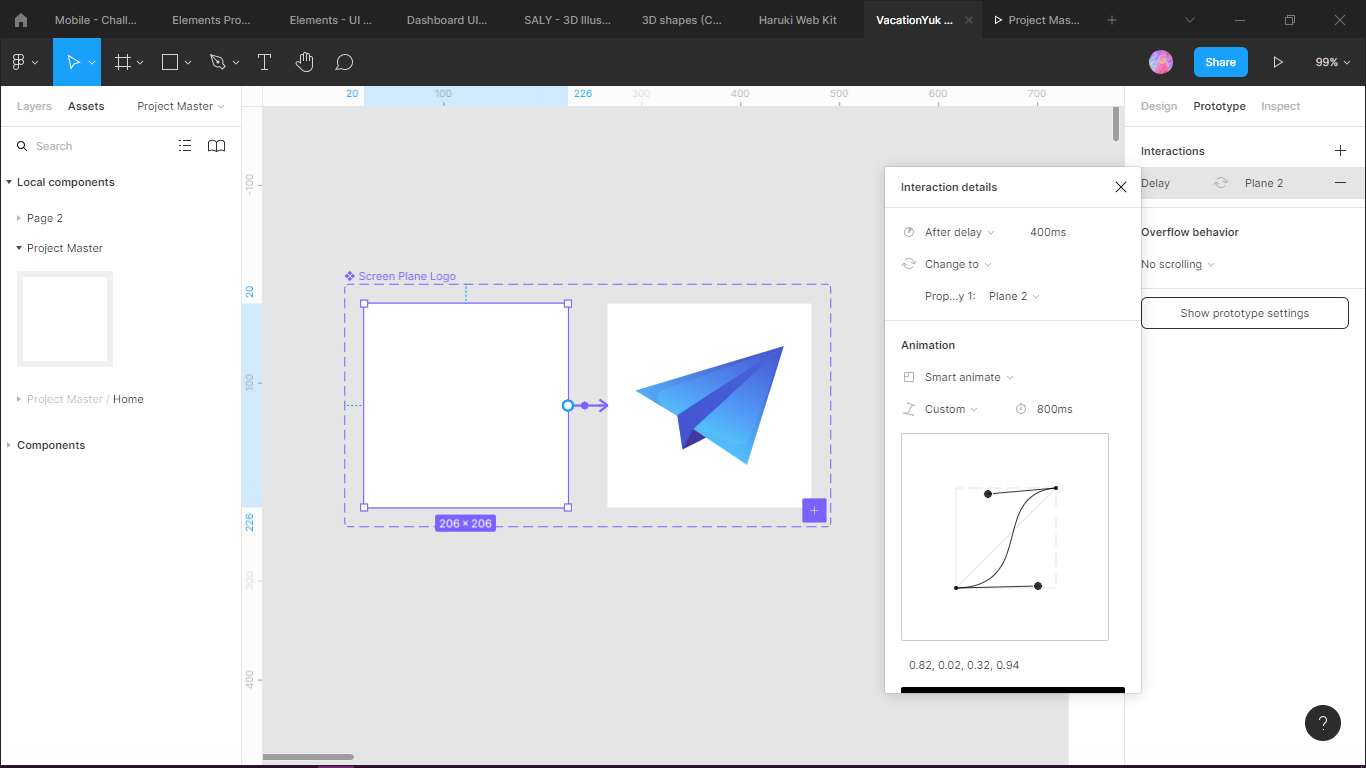
f. Kemudian koneksikan screen 1 ke screen 2, ubah aturan menjadi seperti ini

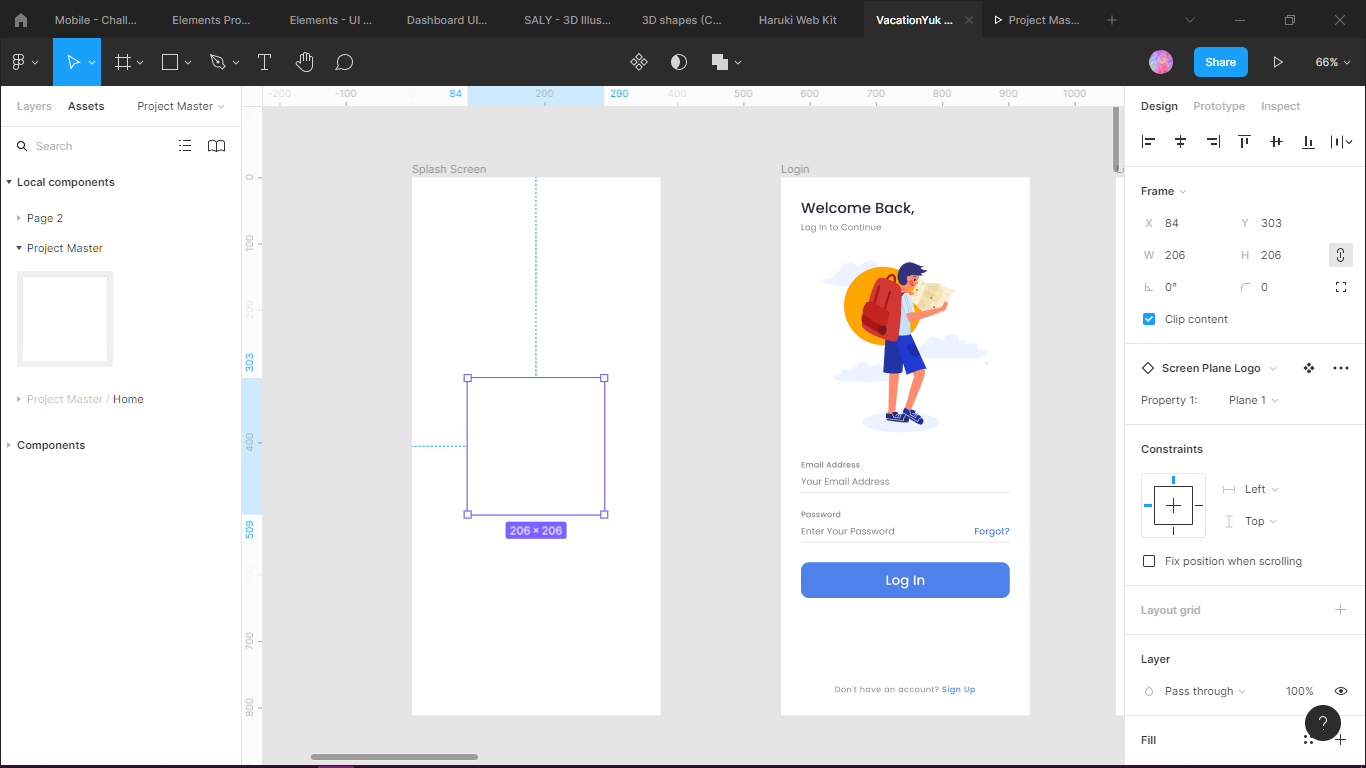
g. Kemudian pada left sidebar terdapat asset, pilih component plane tadi kemudian tarik ke splashscreen. Oh ya, sebelumnya logo splashscreen tersebut sudah dihapus ya, dan hasilnya akan jadi seperti gambar dibawah ini.

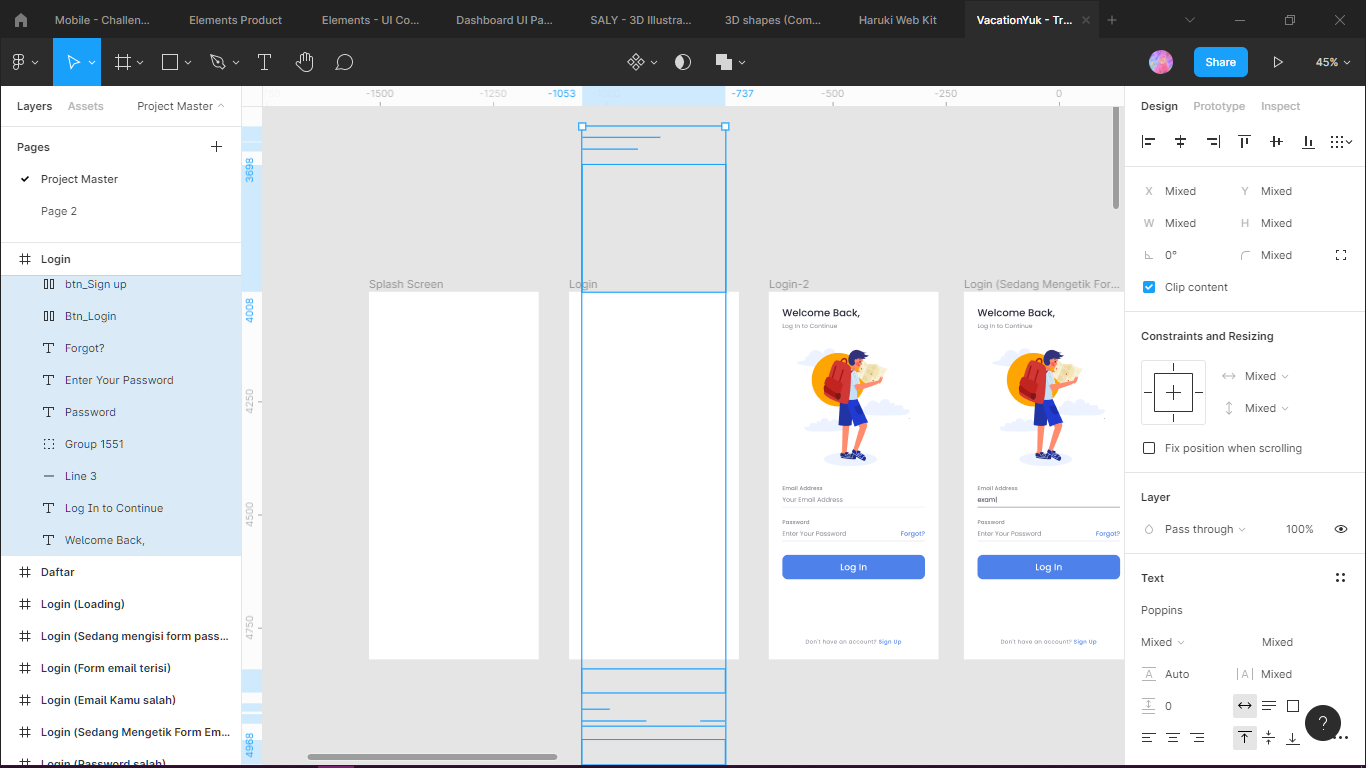
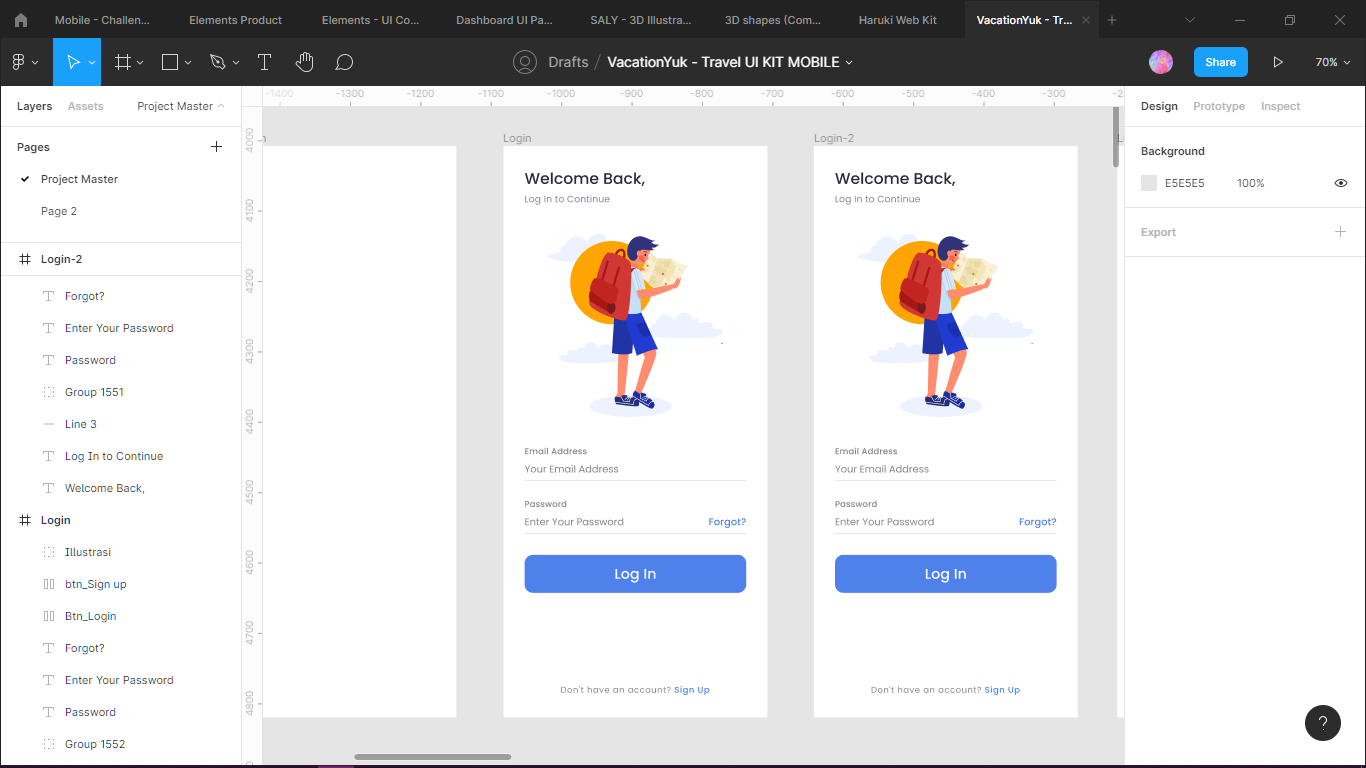
h. Kemudian pada screen login, lakukan duplikasi menggunakan ctrl+D atau alt+D

i. Kemudian tarik tiap component, disini saya membagi 2 menjadi atas dan bawah. Untuk inputan saya sembunyikan di bawah, sedangkan untuk illutrasi dan title saya sembunyikan diatas, namun masih di dalam screen/frame tersebut.
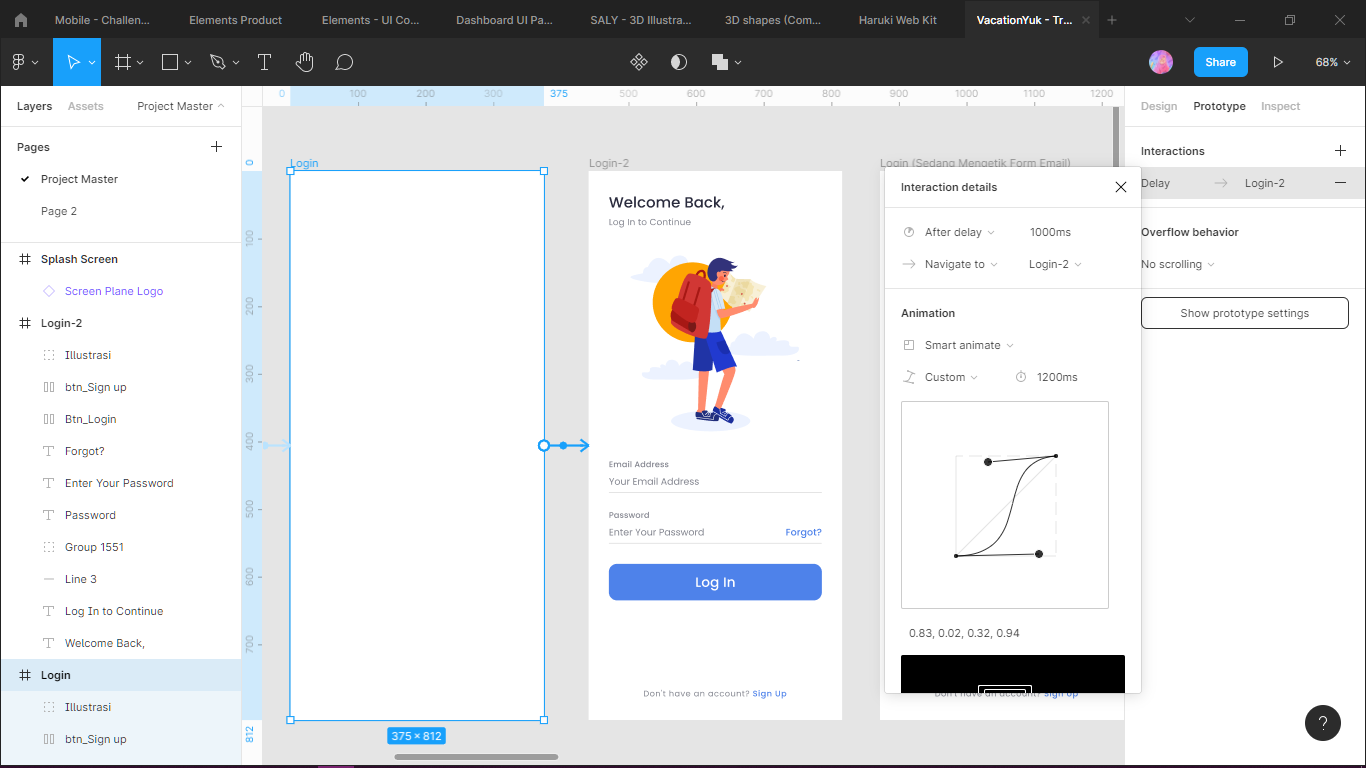
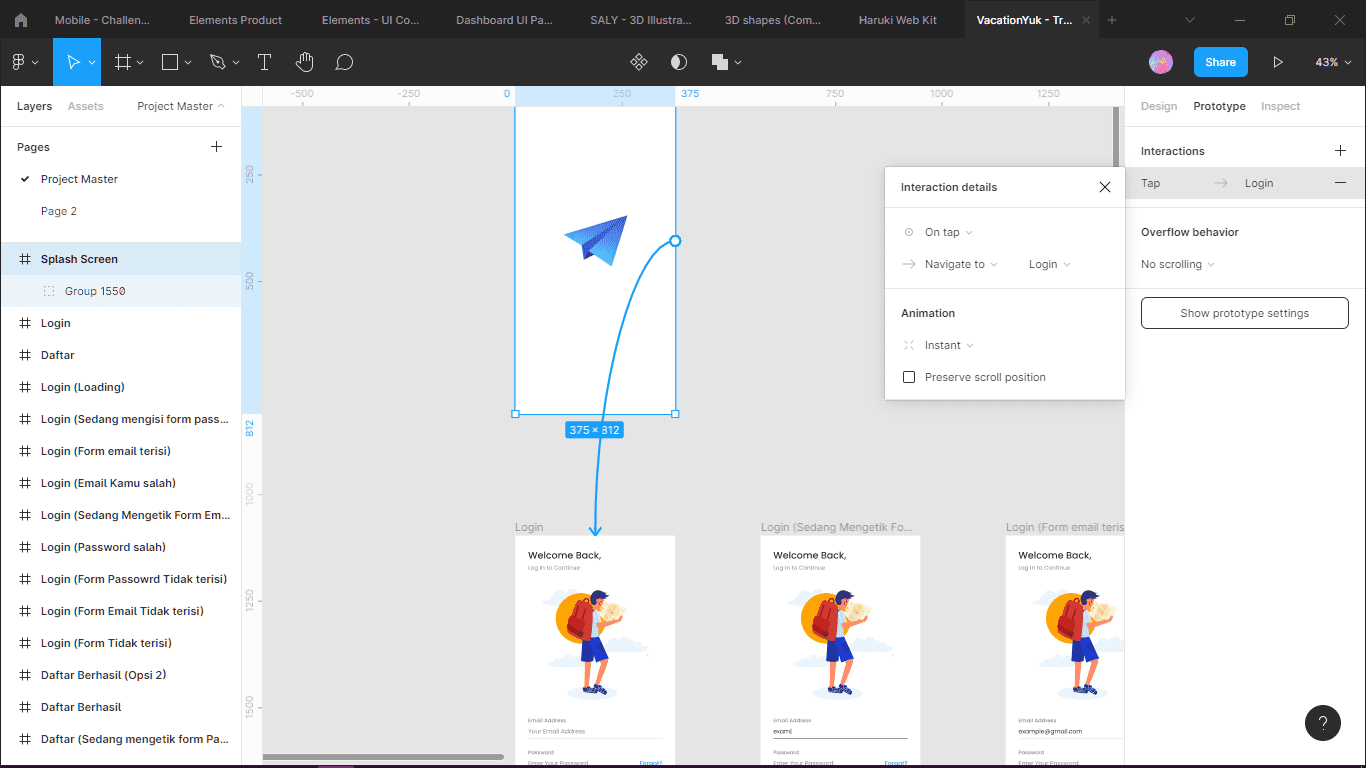
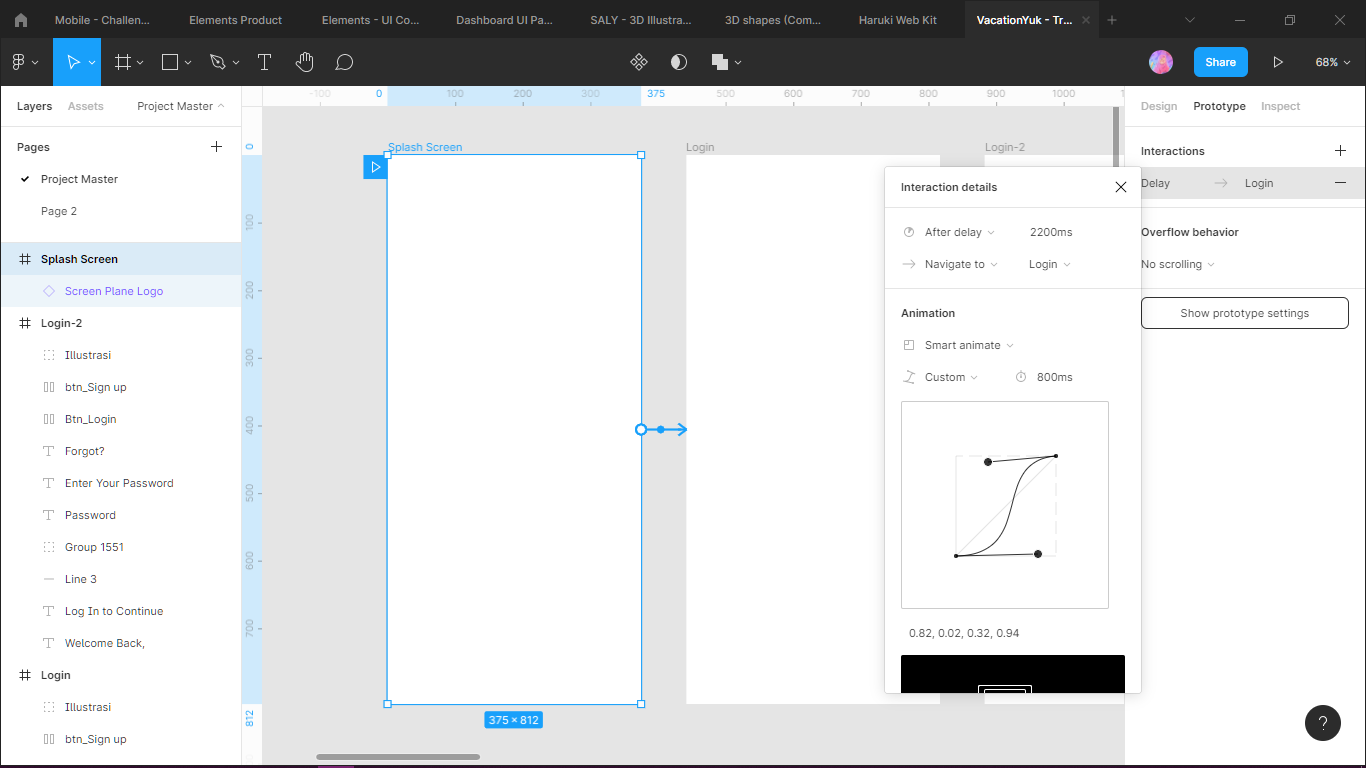
j. Selanjutnya, buat koneksi screen splashscreen ke screen login, dan atur animasi menjadi seperti gambar dibawah ini.

k. Dilanjutkan dengan mengoneksikan screen login ke screen login ke 2 dengan detail animasi seperti dibawah ini
l. Tadaa, prototype animasi sederhana kamu sudah jadi. Untuk menguji prototype kamu udah berhasil apa belum kita lanjut ke step 6.
6. Menjalankan prototyping
a. Ketika kamu sudah membuat prototyping, kamu perlu untuk menjalankan prototype tersebut sudah berhasil apa belum, dengan cara pastikan starting frame kamu sudah benar. Dengan melihat pada rightsidebar-prototype.

b. Klik pojok kanan atas, dengan icon play
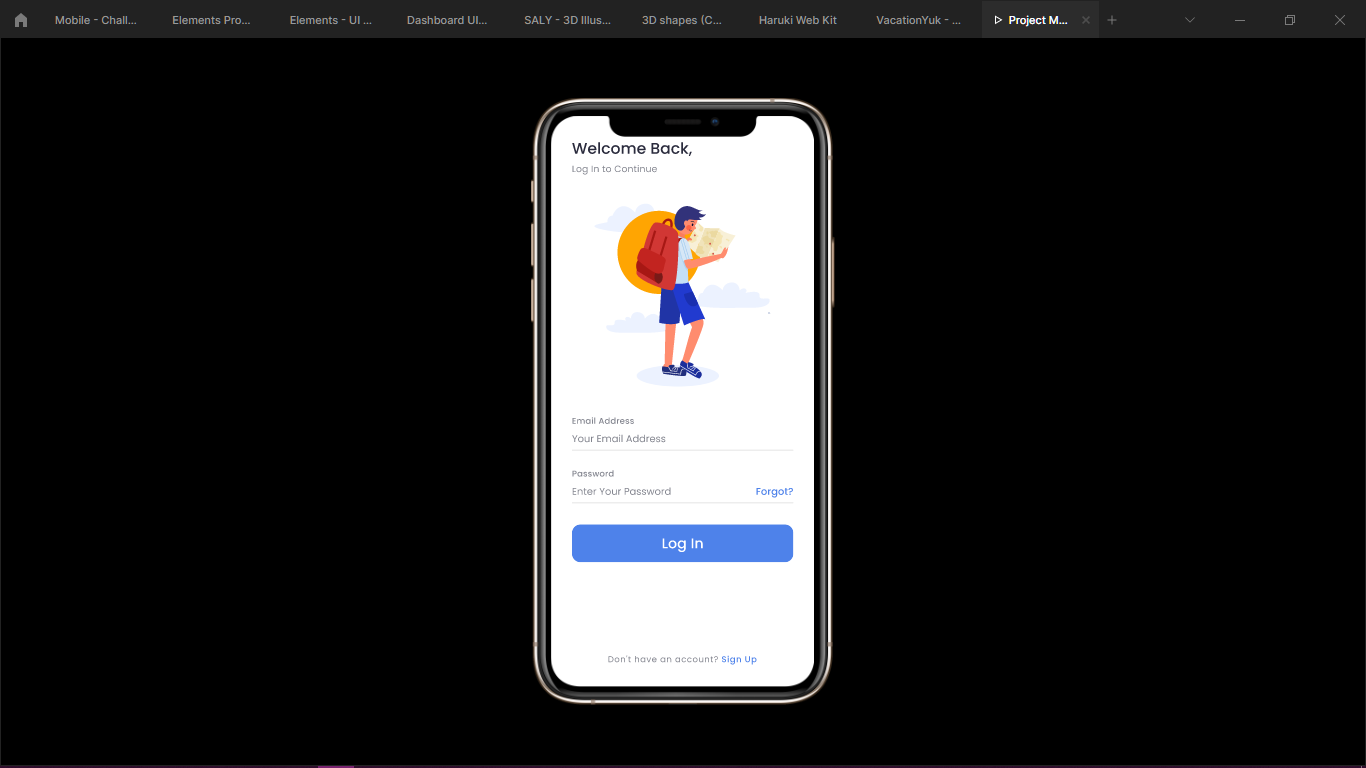
c. Kemudian akan muncul tab baru yang berarti prototype sedang dijalankan.

Hello people with the spirit of learning! Gimana untuk tips kali ini? Sangat mudah bukan ? Jika terdapat kendala bisa DM langsung ke @buildwithangga atau @cika.design.
Terima kasih telah membaca artikel ini dan jangan lupa untuk tag kami.