
Hello people with the spirit of learning!
Di tips ini kita akan coba membuat header menggunakan HTML dan CSS yang menarik dengan menambahkan video sebagai background dari header tersebut. Nah, header itu apa sih? Umumnya header adalah section paling atas yang berada pada halaman utama website. Header berisi navigation links, company logo, Call To Action (CTA) button dan company tagline & caption. Section header cukup penting untuk sebuah website. Dengan adanya header, user yang berkunjung ke dapat memberi informasi mengenai layanan atau tujuan apa yang dimiliki oleh company tersebut. Anggaplah header website sebagai halaman depan sebuah toko, maka orang yang melihat toko tersebut dapat melihat informasi singkat mengenai toko tersebut.
Untuk melihat contoh section header menarik sekaligus ingin belajar membuatnya, bisa langsung cek saja di sini ya! Kalian bisa langsung download dan pakai component yang tersedia di Elements BuildWith Angga loh.
Ayo langsung aja kita mulai cara membuat header lebih menarik dengan video background!
STEP 1: Menyiapkan file HTML dan CSS

Siapkan file index.html dan style.css pada folder yang sama. Disini kita akan menggunakan Bootstrap sebagai framework CSS untuk membantu kita membuat projek dengan lebih mudah. Sebagai awalan, kita copy saja starter template dari sini ya. Setelah itu jangan lupa untuk menambah tag untuk memanggil file style.css kita. Berikut code index.html yang telah dirapikan,
Siapkan file index.html dan style.css pada folder yang sama. Disini kita akan menggunakan Bootstrap sebagai framework CSS untuk membantu kita membuat projek dengan lebih mudah. Sebagai awalan, kita copy saja starter template dari sini ya. Setelah itu jangan lupa untuk menambah tag untuk memanggil file style.css kita. Berikut code index.html yang telah dirapikan.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-eOJMYsd53ii+scO/bJGFsiCZc+5NDVN2yr8+0RDqr0Ql0h+rP48ckxlpbzKgwra6" crossorigin="anonymous">
<!-- Our CSS -->
<link rel="stylesheet" href="style.css">
<title>Header with video background</title>
</head>
<body>
<!-- Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-JEW9xMcG8R+pH31jmWH6WWP0WintQrMb4s7ZOdauHnUtxwoG2vI5DkLtS3qm9Ekf" crossorigin="anonymous"></script>
</body>
</html>
STEP 2: Menambahkan video sebagai background
Pada file HTML, kita dapat membuat tag <section> di dalam <body> untuk setiap section yang nantinya akan dibuat. Pada header kali ini akan ada tiga section yaitu video, navigation bar dan hero. Pada step dua ini, kita akan membuat <section> untuk video background terlebih dahulu. Didalam <section> tersebut akan kita tambahkan tag <video> yang berfungsi melampirkan file video pada website. Tambahkan link video pada atribut "src" dalam tag <video> agar video dapat tampil di website. Untuk lebih jelasnya seperti berikut,
<!-- Create video -->
<section id="video">
<div class="overlay"></div>
<!-- Ubah link dalam "src" sesuai video yang diinginkan -->
<video src="https://media.istockphoto.com/videos/dawn-in-the-morning-aerial-drone-shot-video-id1057138460" loop muted autoplay></video>
</section>
Kemudian berikan styling pada file style.css. Styling ini akan membuat video memiliki ukuran lebar dan panjang mengikuti perangkat. Untuk CSSnya seperti ini,
/* Edit video */
#video {
position: absolute;
top: 0;
z-index: -1;
overflow: hidden;
width: 100%;
height: 100vh;
background: black no-repeat center center/cover;
}
video {
min-width: 100%;
min-height: 100vh;
z-index: 1;
}
.overlay {
width: 100%;
height: 100vh;
position: absolute;
top: 0;
left: 0;
background-color: rgba(8, 27, 11, 0.3);
z-index: 2;
}
STEP 3: Membuat section navigation bar
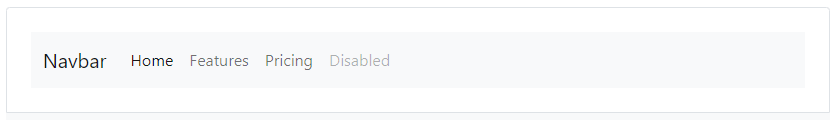
Untuk membuat navigation bar, kita dapat menggunakan navigation bar component yang sudah disediakan oleh Bootstrap. Sebelum itu, kita buat dahulu tag <section> untuk meletakkan code component navigation bar. Di sini kita akan memilih navigation bar ini untuk kita copy dan paste ke dalam file index.html yang sudah dibuat.

Copy dan paste code HTML navigation bar component tersebut kemudian kita ubah beberapa nilai classnya pada file index.html menjadi seperti berikut:
<!-- Create navbar -->
<section id="navbar">
<nav class="navbar navbar-expand-lg navbar-dark bg-transparent">
<div class="container">
<a class="navbar-brand" href="#">nature</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav ms-auto">
<a class="nav-link active" aria-current="page" href="#">Home</a>
<a class="nav-link" href="#">Pricing</a>
<a class="nav-link" href="#">Community</a>
<a class="nav-link" href="#">Explore</a>
</div>
</div>
</div>
</nav>
</section>
Kemudian kita berikan styling pada style.css untuk merapikan tampilan navigation bar,
/* Edit navbar */
.navbar {
padding: 24px 0px 24px 0px;
font-family: "Poppins", sans-serif;
}
.navbar-brand {
font-size: 30px;
font-family: "Pacifico", cursive;
color: #fff;
}
.nav-link {
color: #fff;
font-weight: 300;
}
.nav-link:hover,
.nav-link.active {
color: #fff;
font-weight: 500;
}
@media (min-width: 992px) {
.navbar-expand-lg .navbar-nav .nav-link {
padding-right: 1.5rem;
padding-left: 1.5rem;
}
}
Nah untuk section navigation bar sudah selesai kita buat. Yeay!
STEP 4: Membuat section hero
Sebagai pelengkap header website, perlu adanya hero yang berisi CTA button serta informasi yang menjelaskan secara singkat mengenai website tersebut. Untuk membuat hero dapat menambahkan tag berikut pada index.html,
<!-- Create hero -->
<section id="header" class="my-4">
<div class="container mx-auto">
<h1 class="text-center mb-4">Discover our most<br class="d-md-block d-none"> treasured places</h1>
<p class="text-center mb-4">Away from the noise and density of the urban atmosphere,<br class="d-md-block d-none"> let's refresh your body and mind by exploring nature</p>
<div class="mx-auto d-flex justify-content-center">
<button class="btn btn-primary">Explore Now</button>
</div>
</div>
</section>
Kemudian kita beri styling pada style.css. Styling ini akan membuat hero berada ditengah layar kita serta bersifat responsif.
/* Edit header */
#header {
color: #fff;
}
#header h1 {
font-size: 60px;
font-family: "Abhaya Libre", serif;
line-height: 0.9;
}
#header p {
font-size: 14px;
font-weight: 300;
font-family: "Poppins", sans-serif;
}
#header button {
font-size: 16px;
font-weight: 700;
padding: 14px 32px 14px 32px;
border-radius: 999px;
background-color: #fff;
border-color: #fff;
color: #212121;
font-family: "Poppins", sans-serif;
}
@media (min-width: 720px) {
#header {
margin: 0;
width: 100%;
position: absolute;
top: 55%;
left: 50%;
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
color: #fff;
}
#header h1 {
font-size: 90px;
font-family: "Abhaya Libre", serif;
line-height: 0.9;
}
#header p {
font-size: 18px;
font-weight: 300;
font-family: "Poppins", sans-serif;
}
}
STEP 5: Menggunakan google font
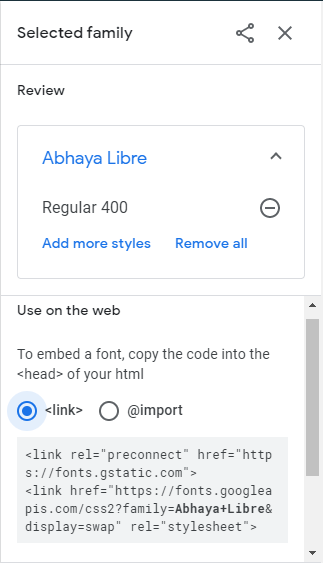
Jika dilihat dari CSS yang kita buat pada step 4 terdapat "font-family" dibeberapa CSS selector namun jika kita jalankan file index.html, font tersebut belum diterapkan. Hal ini karena kita belum melakukan import Google Font ke dalam projek kita. Ada dua font yang kita gunakan pada projek ini yaitu Poppins, Abhaya Libre dan Pacifico.
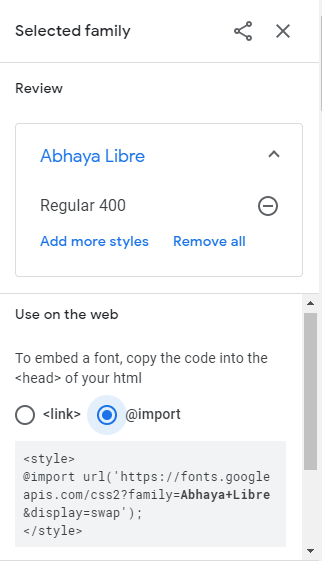
Untuk menggunakan Google Font, dapat kita import font tersebut ke dalam projek kita. Ada dua cara melakukan import font kedalam sebuah projek,
1. Melakukan import ke dalam file style.css
Setelah memilih font yang diinginkan, copy dan paste nilai @import pada bagian paling atas style.css,

/* Font Google */
@import url("https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap");
@import url("https://fonts.googleapis.com/css2?family=Abhaya+Libre:wght@400;500;600;700;800&display=swap");
@import url('https://fonts.googleapis.com/css2?family=Pacifico&display=swap');
2. Melakukan import ke dalam file index.html
Setelah memilih font yang diinginkan, copy dan paste tag <link> pada bagian <header> index.html diatas tag <link> style.css,
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-eOJMYsd53ii+scO/bJGFsiCZc+5NDVN2yr8+0RDqr0Ql0h+rP48ckxlpbzKgwra6" crossorigin="anonymous">
<!-- Import Google Font -->
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Abhaya+Libre&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Pacifico&display=swap" rel="stylesheet">
<!-- Our CSS -->
<link rel="stylesheet" href="style.css">
<title>Header with video background</title>
</head>
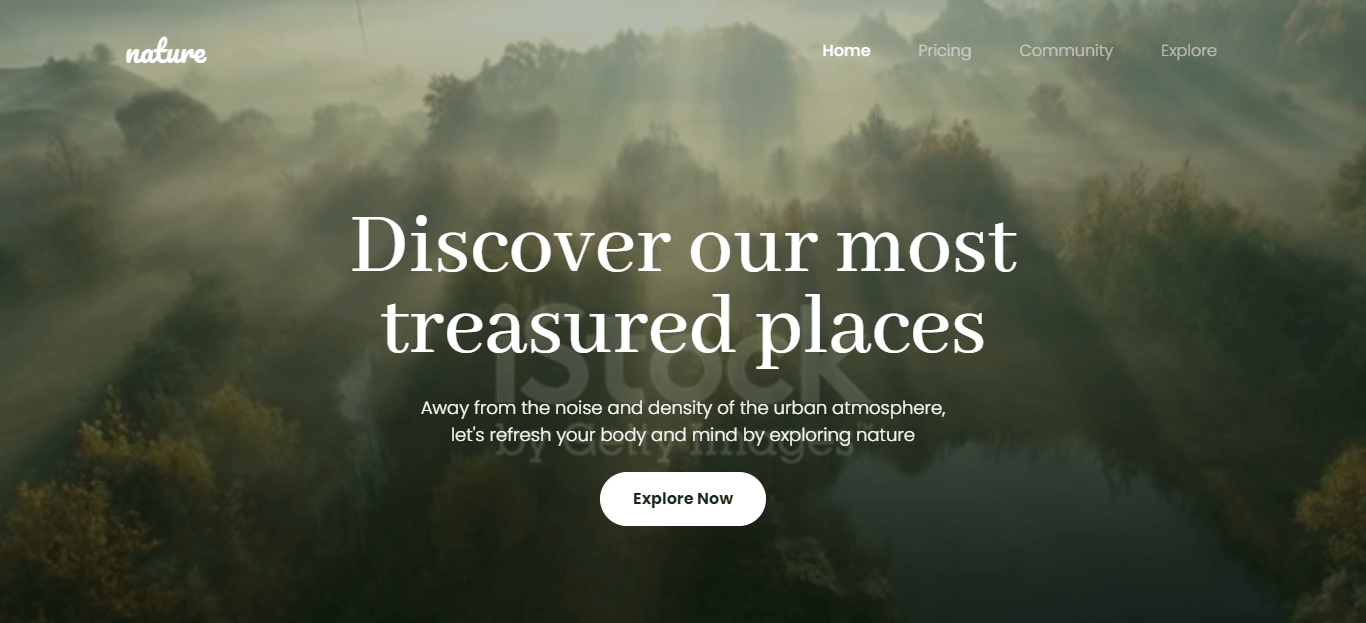
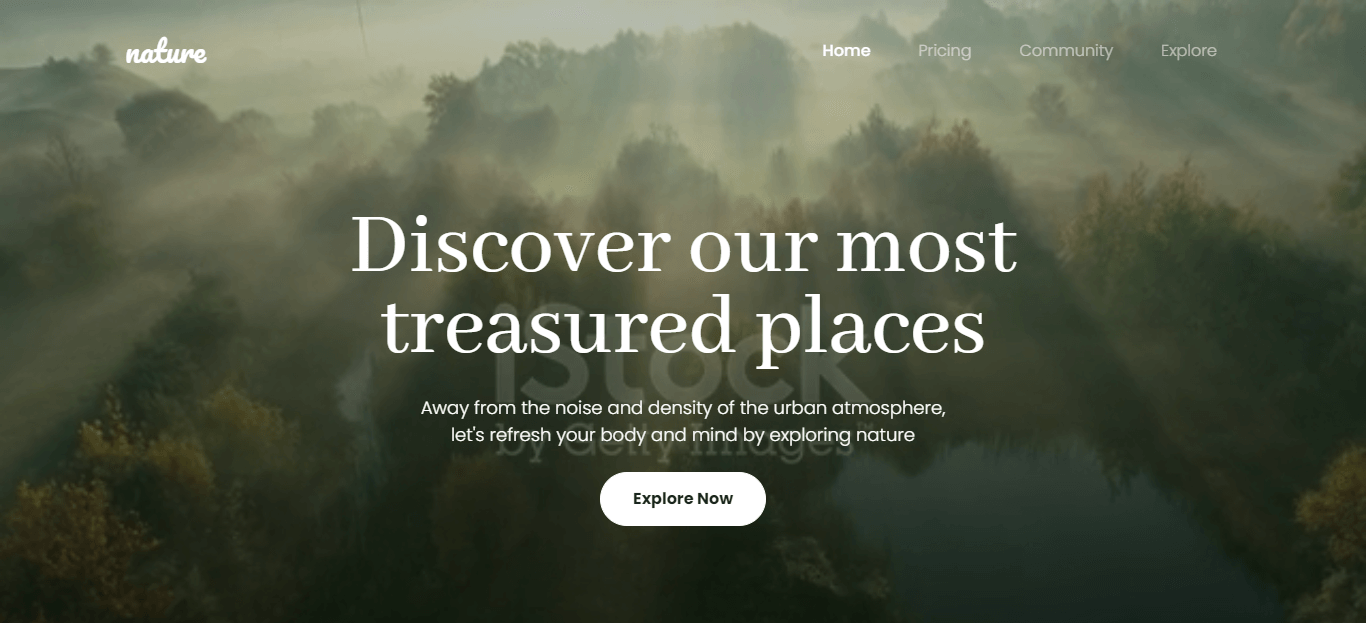
Nah selesai sudah cara membuat header dengan video background dengan hasil seperti ini:
Untuk kode lengkapnya dapat dilihat disini ya,
Index.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-eOJMYsd53ii+scO/bJGFsiCZc+5NDVN2yr8+0RDqr0Ql0h+rP48ckxlpbzKgwra6" crossorigin="anonymous">
<!-- Our CSS -->
<link rel="stylesheet" href="style.css">
<title>Header with video background</title>
</head>
<body>
<!-- Create video -->
<section id="video">
<div class="overlay"></div>
<!-- Ubah link dalam "src" sesuai video yang diinginkan -->
<video src="https://media.istockphoto.com/videos/dawn-in-the-morning-aerial-drone-shot-video-id1057138460" loop muted autoplay></video>
</section>
<!-- Create navbar -->
<section>
<nav class="navbar navbar-expand-lg navbar-dark bg-transparent">
<div class="container">
<a class="navbar-brand" href="#">nature</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav ms-auto">
<a class="nav-link active" aria-current="page" href="#">Home</a>
<a class="nav-link" href="#">Pricing</a>
<a class="nav-link" href="#">Community</a>
<a class="nav-link" href="#">Explore</a>
</div>
</div>
</div>
</nav>
</section>
<!-- Create hero -->
<section id="header" class="my-4">
<div class="container mx-auto">
<h1 class="text-center mb-4">Discover our most<br class="d-md-block d-none"> treasured places</h1>
<p class="text-center mb-4">Away from the noise and density of the urban atmosphere,<br class="d-md-block d-none"> let's refresh your body and mind by exploring nature</p>
<div class="mx-auto d-flex justify-content-center">
<button class="btn btn-primary">Explore Now</button>
</div>
</div>
</section>
<!-- Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-JEW9xMcG8R+pH31jmWH6WWP0WintQrMb4s7ZOdauHnUtxwoG2vI5DkLtS3qm9Ekf" crossorigin="anonymous"></script>
</body>
</html>
Style.css
/* Import Font Google */
@import url("https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap");
@import url("https://fonts.googleapis.com/css2?family=Abhaya+Libre:wght@400;500;600;700;800&display=swap");
@import url('https://fonts.googleapis.com/css2?family=Pacifico&display=swap');
/* Edit video */
#video {
position: absolute;
top: 0;
z-index: -1;
overflow: hidden;
width: 100%;
height: 100vh;
background: black no-repeat center center/cover;
}
video {
min-width: 100%;
min-height: 100vh;
z-index: 1;
}
.overlay {
width: 100%;
height: 100vh;
position: absolute;
top: 0;
left: 0;
background-color: rgba(8, 27, 11, 0.3);
z-index: 2;
}
/* Edit navbar */
.navbar {
padding: 24px 0px 24px 0px;
font-family: "Poppins", sans-serif;
}
.navbar-brand {
font-size: 30px;
font-family: "Pacifico", cursive;
color: #fff;
}
.nav-link {
color: #fff;
font-weight: 300;
}
.nav-link:hover,
.nav-link.active {
color: #fff;
font-weight: 500;
}
@media (min-width: 992px) {
.navbar-expand-lg .navbar-nav .nav-link {
padding-right: 1.5rem;
padding-left: 1.5rem;
}
}
/* Edit header */
#header {
color: #fff;
}
#header h1 {
font-size: 60px;
font-family: "Abhaya Libre", serif;
line-height: 0.9;
}
#header p {
font-size: 14px;
font-weight: 300;
font-family: "Poppins", sans-serif;
}
#header button {
font-size: 16px;
font-weight: 700;
padding: 14px 32px 14px 32px;
border-radius: 999px;
background-color: #fff;
border-color: #fff;
color: #212121;
font-family: "Poppins", sans-serif;
}
@media (min-width: 720px) {
#header {
margin: 0;
width: 100%;
position: absolute;
top: 55%;
left: 50%;
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
color: #fff;
}
#header h1 {
font-size: 90px;
font-family: "Abhaya Libre", serif;
line-height: 0.9;
}
#header p {
font-size: 18px;
font-weight: 300;
font-family: "Poppins", sans-serif;
}
}
Bagaimana? mudah bukan!
Yuk kreasikan dengan kreativitasmu untuk membuat header yang lebih menarik lagi! Kalau kalian butuh membuat header dengan cepat dan menarik, langsung aja cek di Elements BuildWith Angga ya! Ada banyak component lain yang bisa kalian gunakan juga loh.
Terima kasih!