
Hello people with the spirit of learning.
Pada pembahasan kali ini, kita akan membahas tentang bagaimana membuat form sederhana pada projek Flutter yang sedang kita buat dengan menggunakan widget TextFormField.
Step 1: Menambahkan widget TextFormField

TextFormField(
decoration: InputDecoration(
labelText: 'Name *',
),
),- Menambahkan widget TextFormField paling dasar dengan cara seperti di atas. Ohya, untuk dapat melihat widget-widget pada Flutter, kalian bisa cek di Flutter Material Library ya.
- Jika sudah, tampilan form akan terlihat seperti gambar di atas.
Step 2: Memberi border pada form

TextFormField(
decoration: InputDecoration(
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(20),
borderSide: BorderSide(),
),
labelText: 'Name *',
),
),- Menambahkan widget enableborder: OutlineInputBorder pada widget TextFormField yang sudah dibuat.
- Jika sudah makan tampilan form akan terlihat seperti gambar di atas.
Step 3: Menambahkan focusedborder

TextFormField(
decoration: InputDecoration(
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(20),
borderSide: BorderSide(),
),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(20),
borderSide: BorderSide(),
),
labelText: 'Name *',
),
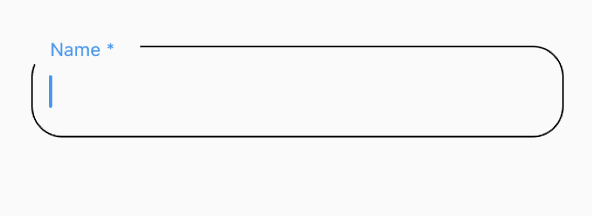
),Berbeda dengan enabledborder yang sudah kita buat di atas. Focusedborder berfungsi untuk memberikan border pada form jika border sedang di klik atau jika akan sedang diisi(aktif).
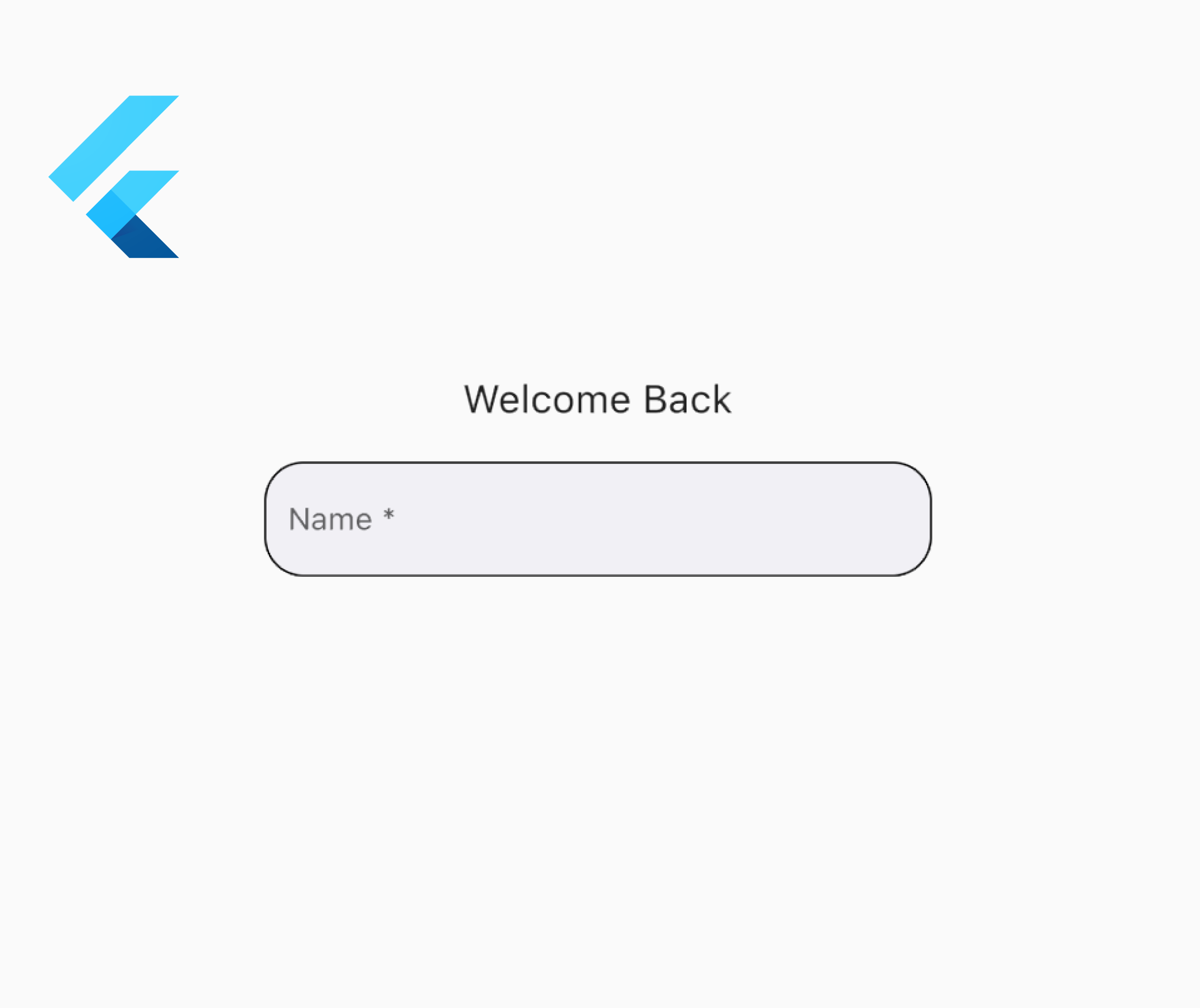
Step 4: Menambahkan warna pada form

TextFormField(
decoration: InputDecoration(
fillColor: Color(0xffF1F0F5),
filled: true,
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(20),
borderSide: BorderSide(),
),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(20),
borderSide: BorderSide(),
),
labelText: 'Name *',
),
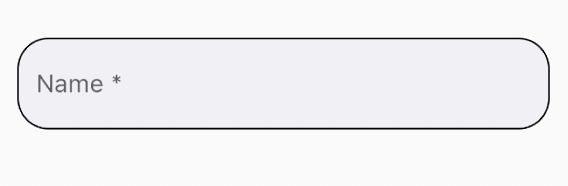
),Untuk lebih mempercantik tampilan form, kita juga dapat menambahkan warna dengan cara menambahkan fillcolor seperti contoh di atas yah. Oh ya! untuk menambahkan field form yang lain kamu tinggal menambahkan widget TextFormField lagi sesuai dengan step-step di atas.
Complete Code:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Padding(
padding: const EdgeInsets.only(top: 120, left: 24, right: 24),
child: Center(
child: Column(
children: [
Text(
'Welcome Back',
style: TextStyle(fontSize: 20),
),
SizedBox(height: 20),
Column(
children: [
TextFormField(
decoration: InputDecoration(
fillColor: Color(0xffF1F0F5),
filled: true,
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(20),
borderSide: BorderSide(),
),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(20),
borderSide: BorderSide(),
),
labelText: 'Name *',
),
),
],
)
],
),
),
),
),
);
}
}
Selesai! Sekarang kamu udah bisa nih membuat form pada projek Flutter mu.
Oh iya, kalau kamu mau belajar lebih dalam mengenai Flutter, kamu bisa mengikuti kelas Flutter Apps Development - Membuat Aplikasi Cari Kos. Pada kelas itu kita akan belajar membuat aplikasi menggunakan Flutter dengan studi kasus pemesanan kos-kosan secara online, yaitu mulai dari implementasi desain yang sudah disediakan, menambahkan consume API, dan juga menguploadnya ke Play Store agar orang lain dapat mencobanya.
Selamat mencoba dan selamat belajar!