.png)
Jika kalian adalah seorang Front-end web developer atau sedang mengerjakan tampilan website, maka perlu mencoba framework CSS yang satu ini. Tailwind CSS adalah salah satu framework CSS populer yang bisa mempermudah developer untuk membangun tampilan website yang terlihat modern tanpa perlu membuat CSS sendiri dari awal. Pada Tailwind CSS sudah disediakan berbagai class utilities yang bisa kita gunakan secara langsung, dengan menggunakan class utilities yang sudah disediakan tersebut akan mempercepat dan mempermudah kita untuk membuat tampilan dari versi prototipe hingga versi rilis nanti.
Membuat Form Login Menggunakan Tailwind CSS
Login page adalah bagian dari website di mana pengguna diminta untuk memasukkan informasi akun yang berupa username atau email dan password, agar user bisa mengakses sebagian atau seluruh fitur dari website tersebut. Form login biasanya merupakan salah satu bagian website yang cukup sederhana dari segi tampilan, karena memang tidak banyak yang perlu kita buat dan juga untuk pengguna berinteraksi pada halaman tersebut.
Pada artikel ini kita akan mencoba membuat form login menggunakan Tailwind CSS mulai dari instalasi Tailwind CSS dengan CDN hingga membuat tampilan website. tanpa berlama-lama lagi mari kita coba.
Install Tailwind CSS Menggunakan CDN
Cara ini adalah cara yang paling sederhana untuk bisa menggunakan Tailwind CSS pada proyek website kita dan sangat cocok jika kita hanya ingin mencoba atau hanya sekedar untuk tahap pengembangan.
Yang perlu dilakukan cukup sederhana, kita siapkan terlebih dahulu file atau template HTML yang akan kita gunakan. lalu salin barisan kode berikut.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="<https://cdn.tailwindcss.com>"></script>
</head>
<body>
<h1 class="text-3xl font-bold underline">Membuat Form Login Menggunakan Tailwind CSS</h1>
</body>
</html>
Jika sudah dan berhasil menjalankan Tailwind CSS, maka tampilan website kita akan terlihat seperti berikut.

Membuat Kerangka HTML
Untuk mempermudah kita melihat bagian-bagian yang akan kita beri style, kita akan membuat kerangkan HTML terlebih dahulu. Langkah ini akan memberikan kita gambaran seperti apa elemen-elemen tersebut akan kita susun dan diberi style. teman-teman bisa salin code berikut pada template HTML yang sudah ada, terdapat tambahan pada element body dan kita akan menggunakan icon dari google.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link href="<https://fonts.googleapis.com/icon?family=Material+Icons>" rel="stylesheet" />
<script src="<https://cdn.tailwindcss.com>"></script>
</head>
<body>
<div>
<div id="Banner">
<div>
<h2><i class="material-icons" style="font-size: 36px">map</i>TRAVELLING</h2>
</div>
<div>
<p>TIME TO TRAVEL THE WORLD</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Non dignissimos nam optio eius delectus possimus nostrum dolores amet maiores corporis!</p>
</div>
</div>
<div id="FormSection">
<h1><span>Welcome Back! </span><br />Journey Begins Here</h1>
<div id="Forms">
<form>
<div>
<label for="email">Email</label>
<input type="email" id="email" name="email" placeholder="Enter your email" required />
</div>
<div>
<label for="password">Password</label>
<div>
<input type="password" id="password" name="password" placeholder="Enter your password" required />
<i class="material-icons" style="font-size: 16px">visibility</i>
</div>
</div>
<button type="submit">Login</button>
</form>
<div>or</div>
<a href="#"><img src="ic_google.svg" alt="google" width="18px" /> Sign-in with Google</a>
<div>
<p>Don't have an account? <a href="#">Register here</a></p>
</div>
</div>
</div>
</div>
</body>
</html>
Jika berhasil dan berjalan dengan baik, maka tampilan website kita akan terlihat seperti dibawah ini. setelah tahap ini kita akan memberikan style pada elemen yang ada dengan Tailwind CSS.

Styling Layout Menggunakan Tailwind CSS
Setelah kita membuat kerangka HTML, kita perlu memberikan style dasar terlebih dahulu, langkah ini akan semakin memperjelas gambaran style seperti apa yang akan kita gunakan. Pada tahap ini kita akan berikan style pada elemen parent yang akan menentukan letak elemen kecil-kecil yang ada didalamnya.
kita bisa salin code berikut pada elementnya masing-masing. Pertama, kita akan berikan class pada elemen parent utama dibawah elemen <body> dan pada elemen #banner. Pada #banner kita akan berikan background image, kita bisa menambahkannya dengan fitur arbitrary values bg-[url('FILE_PATH')]. Elemen #banner akan memliki lebar dengan ukuran 7/12, yang artinya jika kita ibaratkan dengan kolom maka #banner lebarnya 7 kolom, dan menggunakan flexbox dengan konten yang akan diberi jarak otomatis di antara setiap konten pada elemen #banner.
<body>
<div class="w-100 h-screen flex flex-row text-[#34364A]">
<div id="Banner" class="w-7/12 bg-[url('banner4.jpg')] bg-cover text-white flex flex-col justify-between font-sans">
Selanjutnya, kita berikan style pada elemen #FormSection. Mirip seperti elemen #banner, namun kali ini kita tidak menambahkan gambar dan lebarnya 5/12.
<div id="FormSection" class="w-5/12 flex flex-col justify-center items-center">
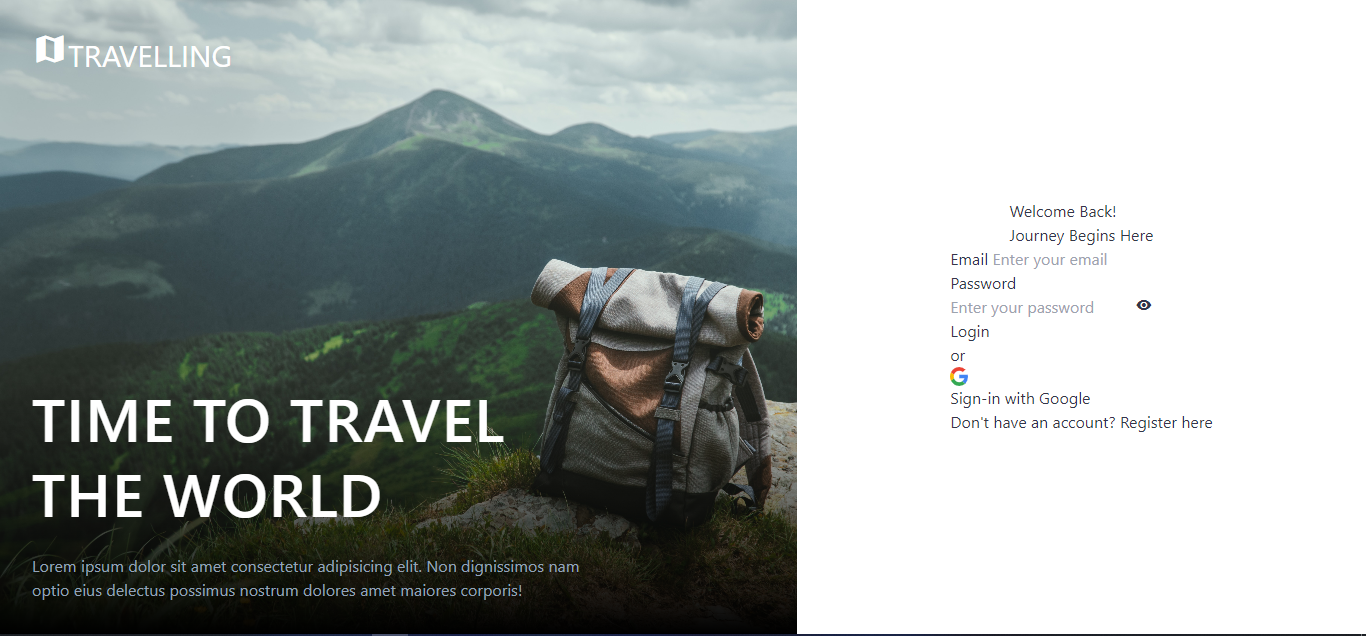
Tampilannya akan terlihat seperti ini.

Styling Elemen Dengan Tailwind CSS
Selanjutnya, setelah elemen sudah pada posisinya. kira akan mulai dari elemen sebelah kiri yang ada pada #banner. Pada langkah ini kita akan mengubah style pada text yang ada dan memberikan padding, serta sedikit background gradien hitam pada text paling bawah agar lebih mudah dibaca dan ada efek terpisah dari background image. Kode pada elemen #banner akan menjadi seperti berikut.
<div id="Banner" class="w-7/12 bg-[url('banner4.jpg')] bg-cover text-white flex flex-col justify-between font-sans">
<div class="px-8 pt-8">
<h2 class="text-3xl"><i class="material-icons" style="font-size: 36px">map</i>TRAVELLING</h2>
</div>
<div class="bg-gradient-to-t from-black pl-8 pb-8 pr-[25%]">
<p class="text-6xl mb-6 font-medium leading-[75px] tracking-wide">TIME TO TRAVEL THE WORLD</p>
<p class="text-md text-slate-400">Lorem ipsum dolor sit amet consectetur adipisicing elit. Non dignissimos nam optio eius delectus possimus nostrum dolores amet maiores corporis!</p>
</div>
</div>
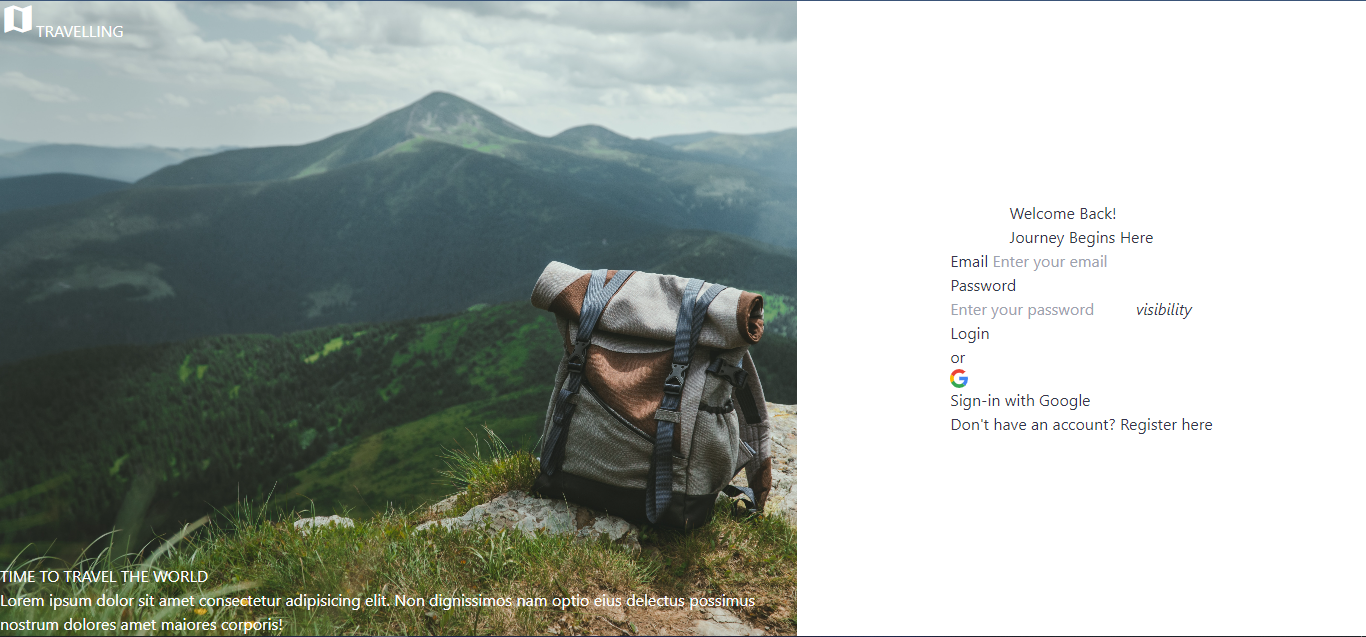
Tampilannya akan menjadi seperti berikut.

Sekarang, kita akan masuk pada elemen #FormSection. Konten atau elemen child pada #FormSection akan kita buat berada di tengah dengan bantuan flexbox dan text align.
Pertama, kita ubah bagian judul paling atas menjadi ke tengah dan berikan style pada font.
<h1 class="text-center mb-8 text-3xl font-bold"><span class="text-xl">Welcome Back! </span><br />Journey Begins Here</h1>
Selanjutnya, pada bagian form jika kita perhatikan input field masih berada dalam satu baris dengan labelnya, kita akan pisahkan pada baris masing-masing dengan bantuan flexkbox dan kita beri jarak. Pada bagian password kita akan tambahkan icon untuk fitur lihat password, karena kita menggunakan 2 elemen berbeda, maka kita akan membuat posisi icon menjadi absolute dan berapa di atas elemen input password. tidak lupa juga kita memberikan style pada elemen input dan button.
<div id="Forms" class="flex flex-col gap-y-6 text-center w-7/12">
<form class="text-left font-medium flex flex-col gap-[16px]">
<div class="flex flex-col">
<label class="mb-2" for="email">Email</label>
<input type="email" id="email" class="border rounded-md border-gray-400 hover:border-black focus:border-black p-[8px_10px]" name="email" placeholder="Enter your email" required />
</div>
<div class="flex flex-col">
<label class="mb-2" for="password">Password</label>
<div class="relative">
<input type="password" id="password" class="border rounded-md border-gray-400 hover:border-black focus:border-black p-[8px_10px] w-full" name="password" placeholder="Enter your password" required />
<i class="material-icons absolute top-[33%] right-[15px]" style="font-size: 16px">visibility</i>
</div>
</div>
<button type="submit" class="text-center text-white p-[8px_10px] w-full bg-blue-700 rounded-md">Login</button>
</form>
<div>or</div>
<a href="#" class="border rounded border-gray-400 hover:border-black focus:border-black p-[8px_10px]"><img src="ic_google.svg" alt="google" class="inline mr-[6px]" width="18px" /> Sign-in with Google</a>
<div>
<p>Don't have an account? <a href="#" class="text-blue-700">Register here</a></p>
</div>
</div>
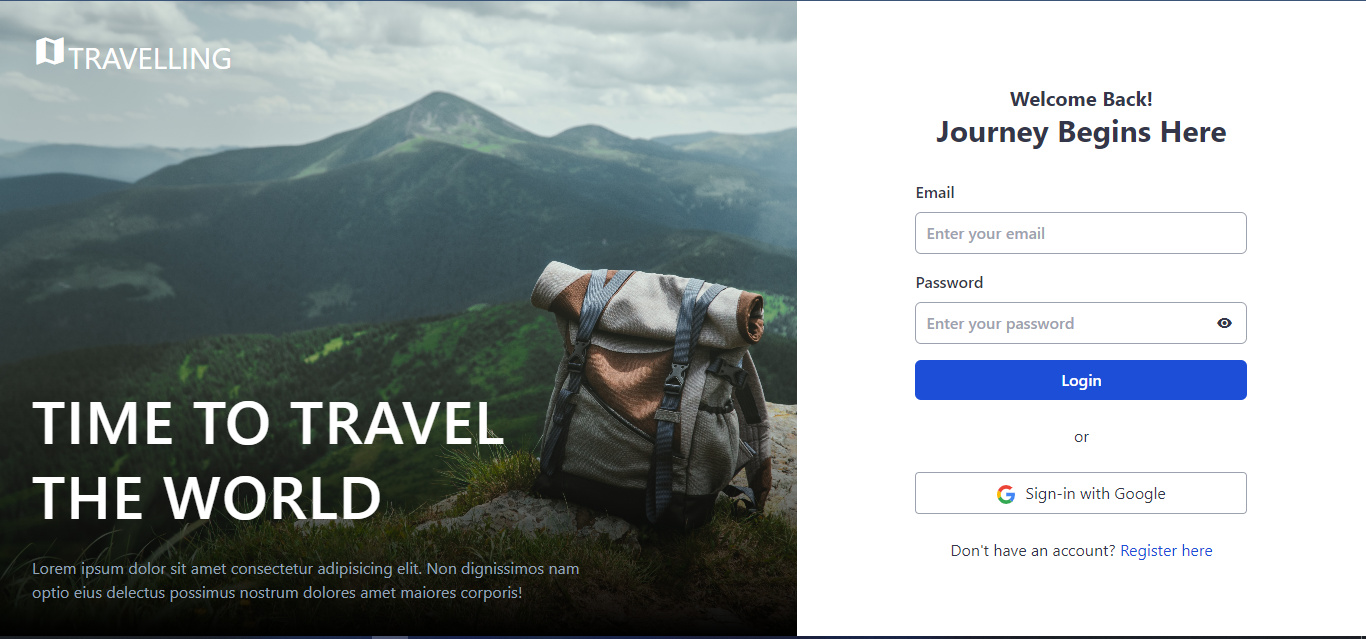
Jika semua sudah sesuai makan tampilan website kita akan terlihat seperti ini.

Penutup
Dalam artikel ini kita sudah mencoba untuk membuat form login dengan dua sisi tampilan, sebelah kiri berikan konten untuk mengisi ruang kosong dan bagian kanan terdapat form untuk login. Jika kita lihat kembali dari awal, kita tidak membuat custom CSS sendiri, baik pada file CSS terpisah maupun di dalam file HTML. Hal tersebut adalah keuntungan jika menggunakan framework CSS seperti Tailwind CSS.
Jika teman-teman masih penasaran dengan Tailwind CSS, bisa mencoba kelas Tailwind CSS yang ada pada buildwithangga.com, seperti kelas CSS Tailwind Web Design dan Master Class: React JS dan Tailwind CSS Website Development, serta masih banyak lagi kelas lainnya.