
Daftar Isi
- Tujuan
- Struktur HTML
- Styling CSS
- Javascript Untuk Efek Like
- Penutup
Efek "love" atau "like" sering kita jumpai di aplikasi belanja online, seperti saat pengguna menyukai sebuah produk. Efek ini biasanya berupa ikon hati kosong (outline) yang berubah menjadi hati penuh saat diklik, disertai dengan animasi kecil yang memperkuat pengalaman pengguna.
Tujuan

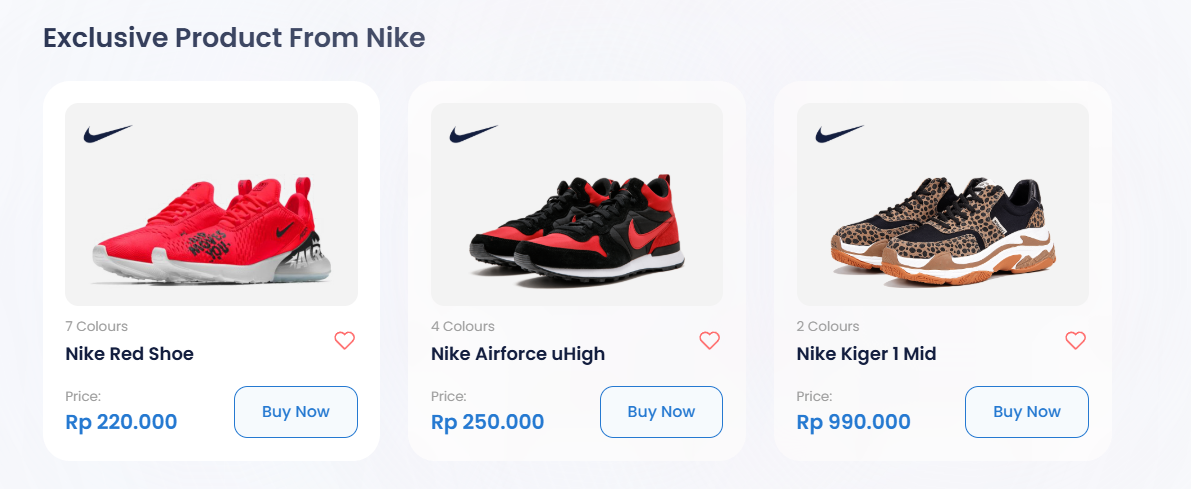
Preview
- Memberikan feedback visual interaktif kepada pengguna melalui efek "love".
- Menambahkan fitur favorit produk yang dapat dikembangkan menjadi wishlist.
- Meningkatkan tampilan UI/UX agar lebih modern dan menarik.
- Memperkenalkan integrasi JavaScript dan Tailwind CSS secara sederhana.
Struktur HTML
Kita mulai dengan struktur HTML untuk menampilkan nama produk dan tombol love.
<div class="mt-[10px] flex justify-between relative z-50">
<div>
<p class="text-[12px] text-[#9E9E9E]">7 Colours</p>
<h6 class="text-[16px] text-[#131E3F] font-semibold mt-[2px] line-clamp-1 max-w-[160px] duration-300 transition-all break-words w-full">
Nike Red Shoe
</h6>
</div>
<div class="love-container pt-[9px]">
<button type="button" class="love-button">
<img src="assets/images/icons/love-outline.svg" alt="Like"
class="w-[24px] h-[24px] shrink-0 love-icon">
</button>
</div>
</div>
Styling CSS
Tambahkan CSS berikut ke file style.css kamu atau di dalam <style>
.love-button {
transition: all 0.3s ease;
}
.love-button:hover .love-icon {
transform: scale(1.1);
}
.love-button.active .love-icon {
transform: scale(1.1);
}
.love-icon {
transition: transform 0.2s ease;
}
Javascript Untuk Efek Like
Tambahkan kode ini di file main.js dan hubungkan ke file HTML kamu.
const loveButtons = document.querySelectorAll('.love-button');
loveButtons.forEach(button => {
let isLoved = false;
const icon = button.querySelector('.love-icon');
button.addEventListener('click', function() {
isLoved = !isLoved;
if (isLoved) {
icon.src = "assets/images/icons/love.svg";
icon.alt = "Unlike";
button.classList.add('active');
} else {
icon.src = "assets/images/icons/love-outline.svg";
icon.alt = "Like";
button.classList.remove('active');
}
icon.style.transform = 'scale(1.2)';
setTimeout(() => {
icon.style.transform = 'scale(1)';
}, 200);
});
});
Penjelasan:
- Variabel
isLovedmenyimpan status like. - Mengganti
srcdanaltdari ikon tergantung status. - Animasi
scale(1.2)memberi efek membesar saat diklik lalu kembali normal.
Penutup
Dengan kombinasi HTML, Tailwind CSS, dan JavaScript sederhana, kamu bisa menambahkan efek "love" interaktif yang menarik dan modern untuk meningkatkan UX pada website e-commerce atau galeri produkmu.
Apabila kalian ingin mempelajari logika setipe lebih lanjut, di BuildWithAngga telah menyediakan kelas yang membahas hal tersebut, sehingga membantu menambah pengalaman belajar lebih baik by study kasus yang mana ilmu tersebut sangat relevan di era sekarang.
Terimakasih!


