
React JS telah menjadi salah satu framework JavaScript yang sangat populer dalam pengembangan aplikasi web. Salah satu alat yang sangat berguna dalam pengembangan dengan React JS adalah Storybook. Dalam artikel ini, kita akan membahas tentang Storybook dalam konteks pengembangan aplikasi web menggunakan React JS.
Apa itu Storybook?

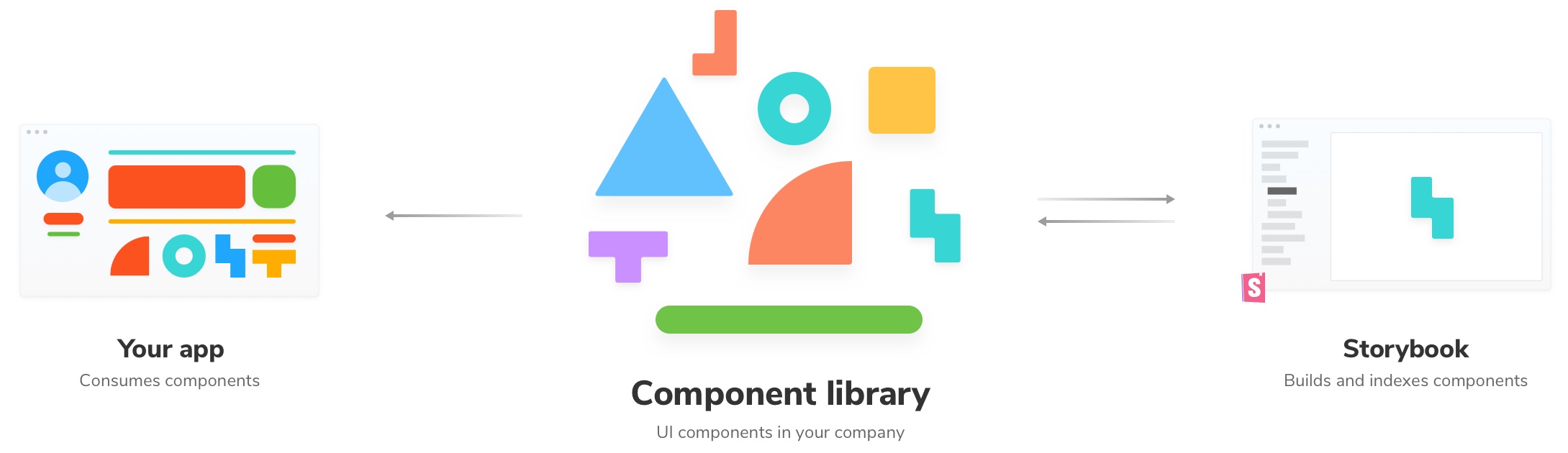
Storybook adalah alat pengembangan yang digunakan untuk membangun dan menguji komponen React secara terisolasi. Dengan Storybook, pengembang dapat membuat dan memperlihatkan komponen user-interface secara terpisah dari aplikasi utama. Ini memungkinkan pengembangan komponen yang independen dan mudah untuk diuji.
Manfaat Menggunakan Storybook dalam Pengembangan React JS
Storybook menawarkan beberapa manfaat dalam pengembangan aplikasi web menggunakan React JS. Pertama, Storybook memungkinkan pengembang untuk melihat dan menguji komponen secara terisolasi. Ini memungkinkan pengembang untuk memeriksa setiap komponen secara terpisah dari aplikasi utama, sehingga memungkinkan untuk pemecahan masalah dan pengujian yang lebih efisien.

Selain itu, Storybook juga memungkinkan pengembang untuk membuat dokumentasi yang lebih baik. Dengan Storybook, pengembang dapat membuat cerita (stories) untuk setiap komponen, yang berfungsi sebagai dokumentasi interaktif. Ini mempermudah pengembang dan anggota tim lainnya untuk memahami fungsionalitas dan penggunaan komponen yang telah dibuat.
Terakhir, Storybook juga dapat digunakan sebagai alat kolaborasi. Developer dapat dengan mudah berbagi komponen yang telah dibuat dengan anggota tim lainnya melalui Storybook. Ini memungkinkan tim untuk berkolaborasi dalam pengembangan komponen dan memastikan konsistensi dalam tampilan dan perilaku komponen.
Kesimpulan
Dalam pengembangan aplikasi web menggunakan React JS, Storybook adalah alat yang sangat berguna. Dengan Storybook, Developer dapat menguji dan membangun komponen secara terisolasi, membuat dokumentasi yang lebih baik, dan berkolaborasi dengan anggota tim lainnya. Dengan menggunakan Storybook, pengembangan dengan React JS dapat menjadi lebih efisien dan efektif.
