
Sebelum kamu memulai untuk belajar tentang Flutter, ada baiknya kamu harus mengenal terlebih dahulu Memahami Penggunaan Widget Padding untuk Tata Letak yang Lebih Baik di Flutter. Kamu juga bisa belajar lebih dalam lagi tentang Flutter di kelas Flutter bersama BuildWithAngga.

Pada pembahasan artikel ini, kita akan membahas Memahami Penggunaan Widget Padding untuk Tata Letak yang Lebih Baik di Flutter. Daripada penasaran, yuk kita bedah!
Flutter merupakan sebuah framework open-source yang dibuat oleh Google yang bertujuan untuk dapat membuat aplikasi antarmuka yang responsif dan konsisten di berbagai platform, contohnya seperti IOS, Android, Web maupun Desktop. Satu kode yang digunakan sebagai sumber utama bagi developer agar aplikasi yang dikembangkan dapat berjalan dengan baik, yaitu dengan menggunakan bahasa pemrograman Dart. Dengan menggunakan Flutter dapat membantu developer dalam membuat aplikasi yang kaya akan fitur, kinerja dan tampilan yang baik.
Apa itu Widget Padding?
Widget Padding adalah salah satu widget yang paling sering digunakan dalam Flutter. Widget ini digunakan untuk memberikan ruang kosong di sekitar widget lain, yang dapat membantu dalam mendesain tata letak yang lebih baik dan lebih rapi.
Penting untuk memahami bahwa padding bukan hanya tentang estetika, tetapi juga tentang fungsi. Dengan memberikan ruang kosong di sekitar widget, kita dapat memastikan bahwa widget tidak merasa “bertumpuk” dan dapat membantu pengguna dalam berinteraksi dengan aplikasi.
Cara Penggunaan Widget Padding di Flutter
Untuk menggunakan widget padding, teman-teman cukup membungkus widget yang ingin teman-teman beri padding di dalamnya. teman-teman kemudian dapat memilih berapa banyak ruang yang ingin teman-teman berikan dengan menggunakan kelas EdgeInsets. Berikut cara penggunaan Widget Padding di Flutter:
import 'package:flutter/material.dart';
void main() => runApp(MaterialApp(
theme: ThemeData(
primaryColor: Colors.blue,
),
home: const MainApp(),
));
class MainApp extends StatelessWidget {
const MainApp({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("BuildWithAngga"),
),
body: ListView(
children: const <Widget>[
Padding(
padding: EdgeInsets.all(8.0),
child: Text("Padding Widget Flutter 1"),
),
Padding(
padding: EdgeInsets.all(8.0),
child: Text("Padding Widget Flutter 2"),
),
Padding(
padding: EdgeInsets.all(8.0),
child: Text("Padding Widget Flutter 3"),
),
Padding(
padding: EdgeInsets.all(8.0),
child: Text("Padding Widget Flutter 4"),
),
Padding(
padding: EdgeInsets.all(8.0),
child: Text("Padding Widget Flutter 5"),
),
],
),
);
}
}Tambahan untuk teman-teman:
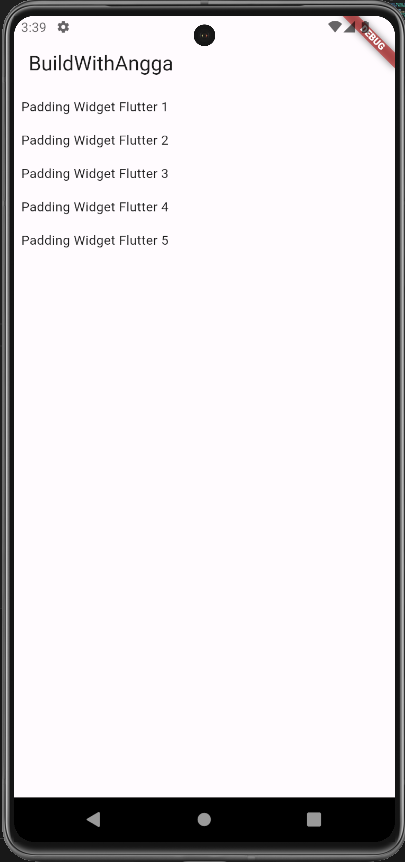
- Dalam contoh di atas, setiap teks “Padding Widget Flutter 1-5” akan dikelilingi oleh ruang kosong 8 piksel di semua sisi. Anda juga dapat memberikan padding yang berbeda di setiap sisi dengan menggunakan EdgeInsets.only.
Output Penggunaan Widget Padding:

Kesimpulan
Dengan menggunakan widget padding, teman-teman dapat menyesuaikan ukuran padding secara fleksibel untuk setiap sisi children, memberikan kendali yang presisi terhadap tata letak keseluruhan. Hal ini memungkinkan teman-teman untuk menciptakan antarmuka pengguna yang responsif dan estetis, sesuai dengan kebutuhan desain pada aplikasi yang teman-teman sedang kembangkan.
Kamu bisa mempelajarinya lebih lanjut dengan mengikuti kelas online gratis belajar flutter di BuildWithAngga loh!😍 Dengan belajar di BuildWithAngga kamu bisa belajar dengan mentor yang berpengalaman dan selalu siap membantu kamu untuk meningkatkan skill programming kamu. Eitss tunggu dulu, setiap kamu menyelesaikan kelasnya kamu bakal dikasih sertifikat loh!🤩 Yuk buruan belajar bersama BuildWithAngga.
