
Vue.js adalah salah satu framework JavaScript yang paling populer dan mudah dipelajari saat ini. Dengan pendekatan yang intuitif dan fleksibel, Vue.js memungkinkan pengembang untuk membangun aplikasi web yang dinamis dan interaktif dengan mudah. Dalam artikel ini, kita akan menjelajahi dasar-dasar Vue.js dan bagaimana kamu dapat memulai dengan framework ini.
Apa Itu Vue.js?
Vue.js adalah sebuah framework JavaScript yang sumber terbuka yang digunakan untuk membangun antarmuka pengguna yang interaktif dan dinamis. Dikembangkan oleh Evan You pada tahun 2014, Vue.js telah menjadi salah satu framework teratas dalam ekosistem pengembangan web modern.
Dasar-Dasar Vue.js:
1. Templating
Vue.js menggunakan sintaks templating yang mirip dengan HTML untuk mengaitkan data dengan tampilan. Kamudapat menyisipkan variabel, ekspresi, dan struktur kendali seperti perulangan dan kondisional dalam template Vue.js.

2. Data Binding
Salah satu fitur paling kuat dari Vue.js adalah kemampuannya untuk melakukan data binding dua arah antara model data dan tampilan. Ketika data diubah, tampilan akan secara otomatis diperbarui, dan sebaliknya.

3. Directives
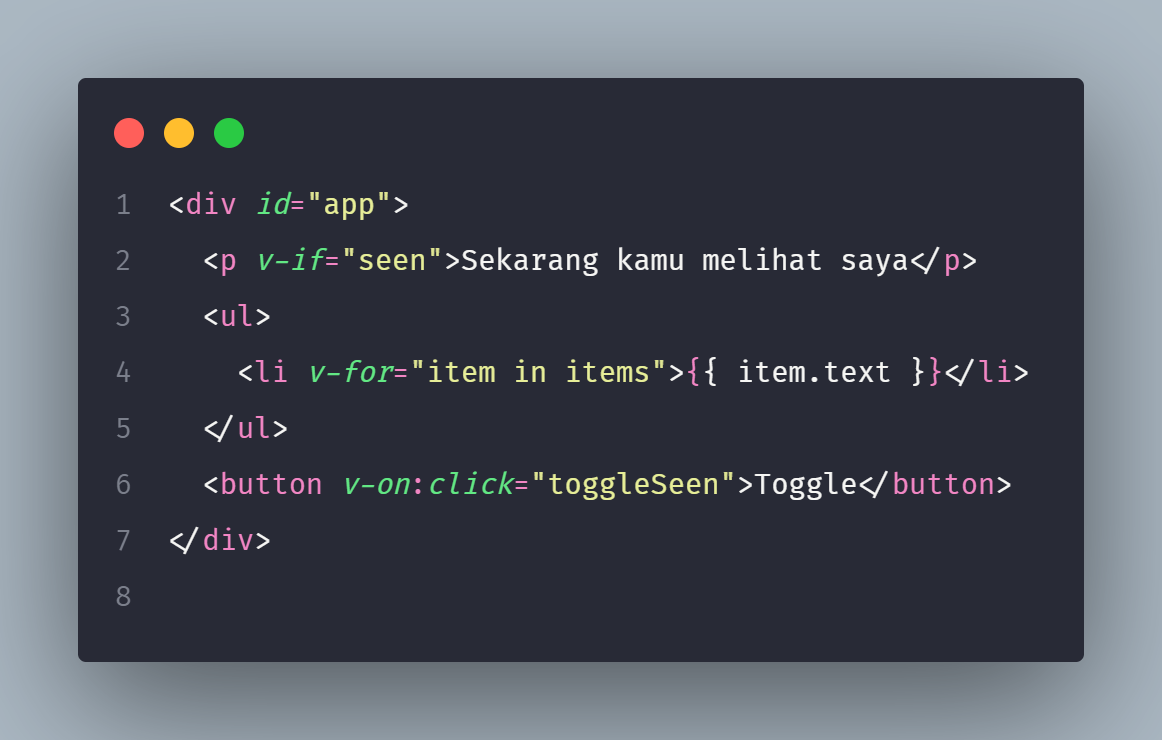
Vue.js menyediakan sejumlah direktif yang memungkinkan kamu untuk menambahkan logika dinamis ke dalam tampilan kamu. Beberapa direktif yang umum digunakan termasuk v-if, v-for, dan v-on.

4. Methods
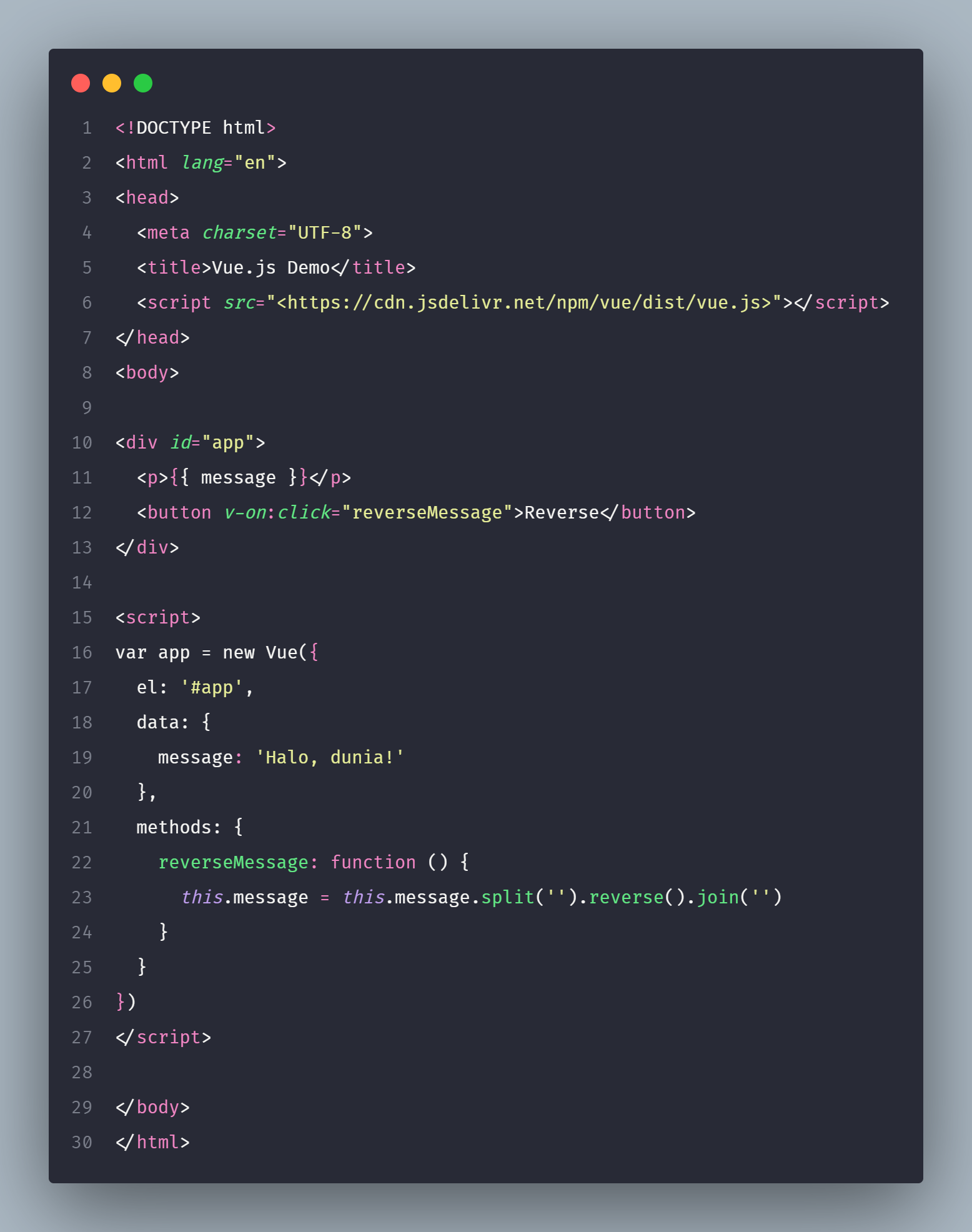
kamu dapat menentukan metode di dalam objek Vue untuk menangani logika aplikasi kamu. Metode-metode ini dapat dipanggil dari template Vue.js menggunakan direktif v-on.

Memulai dengan Vue.js
Untuk memulai dengan Vue.js, Kamu dapat memasukkan library Vue.js ke dalam proyek kamu menggunakan tag <script>, atau menggunakan manajer paket seperti npm atau yarn. Setelah itu, Kamu dapat membuat instance Vue dan mulai mengikat data dan logika aplikasi kamu ke dalam tampilan.

Dengan pemahaman dasar-dasar Vue.js, kamu dapat mulai membangun aplikasi web yang interaktif dan dinamis dengan mudah. Jelajahi dokumentasi resmi Vue.js untuk mempelajari lebih lanjut tentang fitur-fitur canggih yang ditawarkannya dan bagaimana kamu dapat memanfaatkannya dalam proyek kamu.
Tentunya teman-teman harus menguasai minimal fundamental dari HTML, CSS, Javascript untuk dapat membuat proyek skripsi kuliah menggunakan framework vue.js. resource belajar tersedia di mana-mana mulai dari yang gratis hingga berbayar. Di buildWithAngga tersedia banyak sekali kelas gratis yang teman-teman bisa gunakan untuk media pembelajaran awal seperti:
Tunggu apalagi? Join kelas di BuildWithAngga sekarang juga untuk upgrade skill programming kamu! keep learning and see you on the top 🔝
