
Svelte adalah framework JavaScript yang inovatif dan menarik yang telah mendapatkan popularitas yang signifikan dalam beberapa tahun terakhir. Dengan pendekatan kompilasi waktu pembuatan yang unik, Svelte menawarkan pengalaman pengembangan yang berbeda dan memungkinkan pengembang untuk membuat aplikasi web yang efisien dan cepat. Dalam artikel ini, kita akan menjelajahi dasar-dasar Svelte dan bagaimana kamu dapat memulai dengan framework ini.
Apa Itu Svelte?
Svelte adalah framework JavaScript yang dikembangkan oleh Rich Harris pada tahun 2016. Berbeda dengan framework JavaScript lainnya yang membutuhkan interpretasi pada saat runtime, Svelte melakukan kompilasi komponen ke kode JavaScript yang efisien pada saat waktu pembuatan. Ini berarti bahwa kode yang dihasilkan oleh Svelte jauh lebih ringan dan cepat dibandingkan dengan framework tradisional seperti React atau Vue.
Dasar-Dasar Svelte:
1. Komponen
Seperti banyak framework modern, Svelte mempromosikan pendekatan berbasis komponen dalam pengembangan aplikasi. Kamu dapat membuat komponen Svelte menggunakan sintaks yang mirip dengan HTML, JavaScript, dan CSS.

2. Pembuatan Variabel
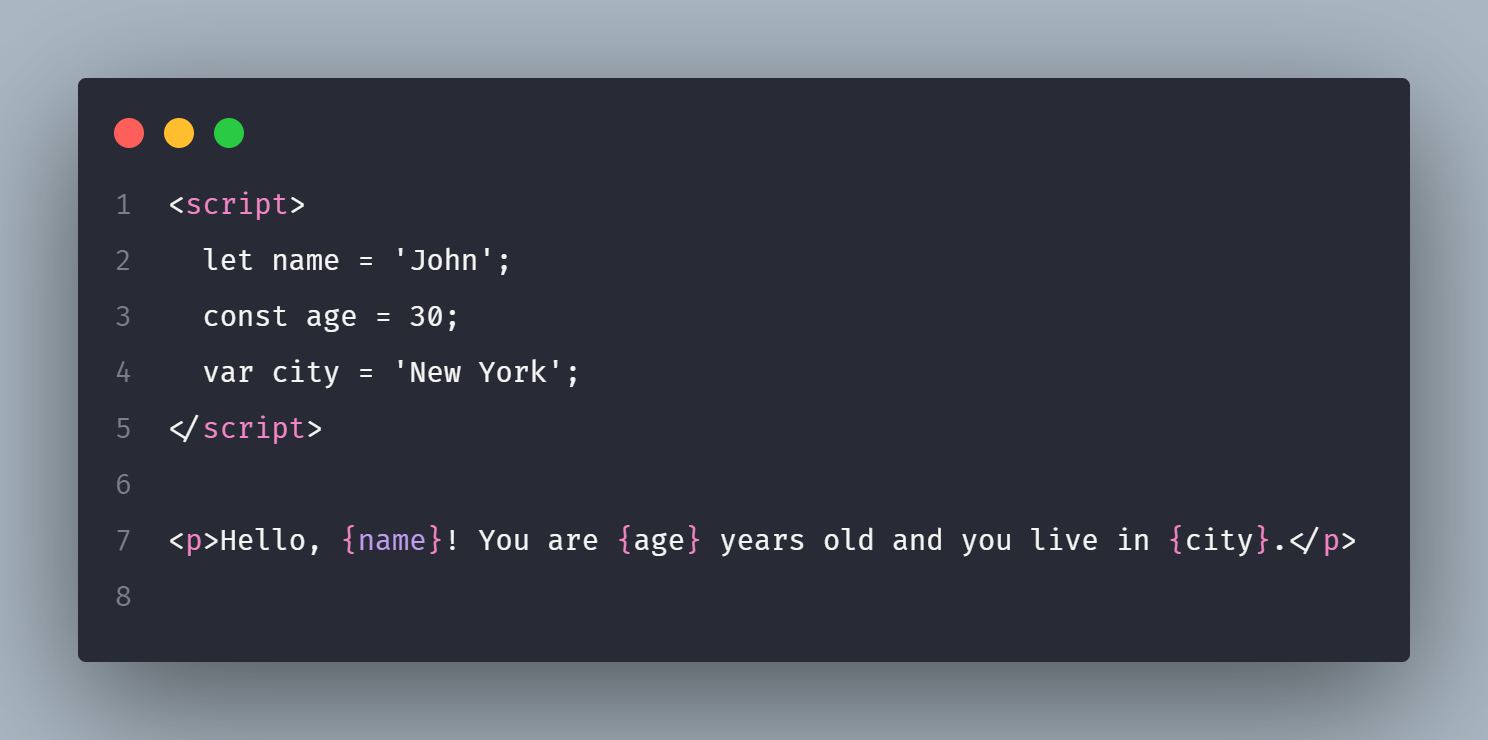
Dalam Svelte, Kamu dapat mendeklarasikan variabel menggunakan kata kunci let, const, atau var, dan Svelte akan menghasilkan kode JavaScript yang sesuai.

3. Binding
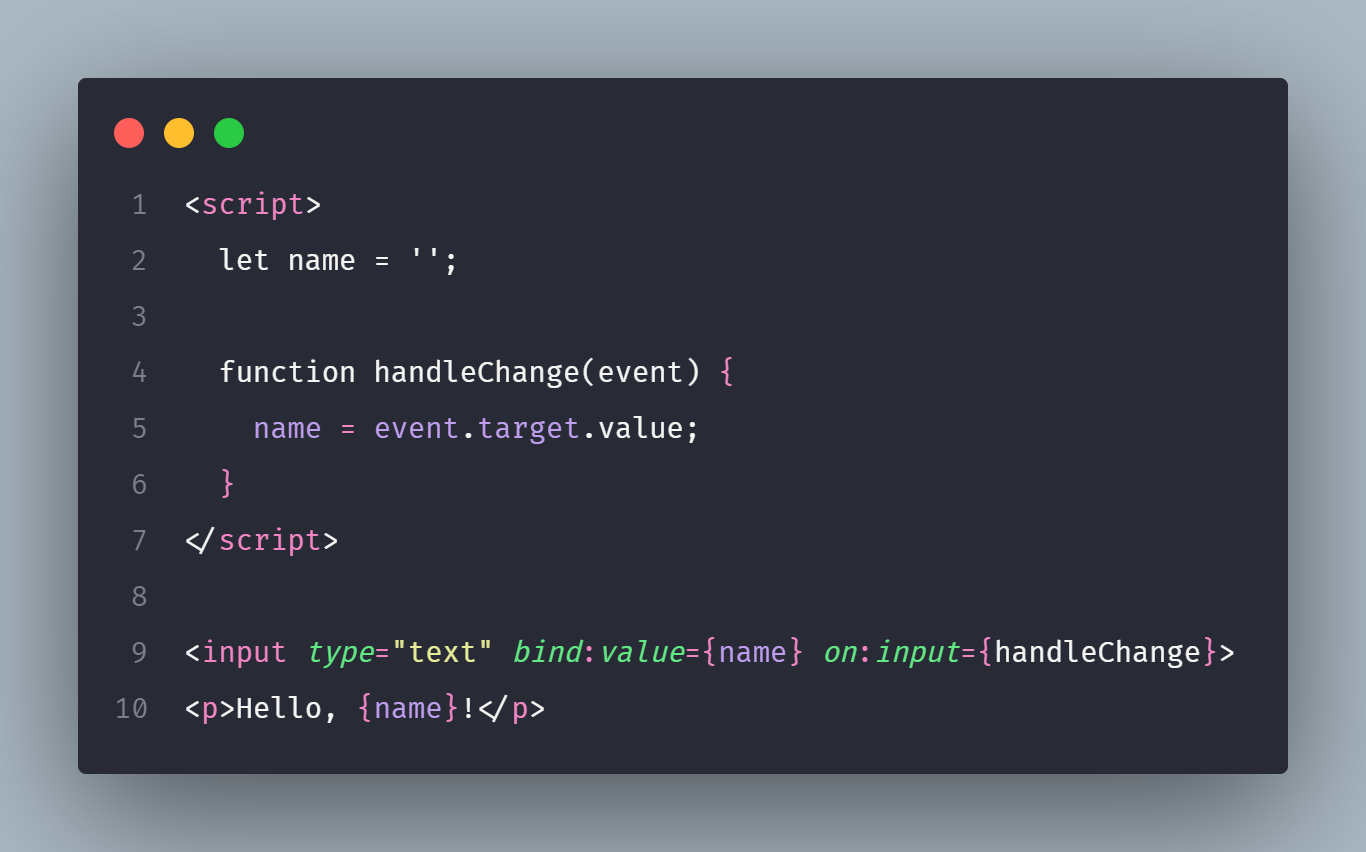
Svelte menyediakan berbagai macam binding untuk mengaitkan data dengan tampilan, termasuk binding dua arah dan event binding.

4. Animasi
Svelte menyederhanakan pembuatan animasi dengan menyediakan sintaks khusus untuk menentukan animasi CSS.

Memulai dengan Svelte
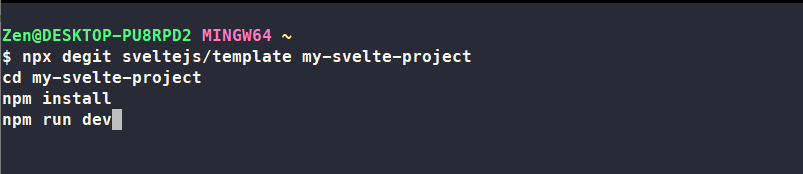
Kamu dapat memulai dengan Svelte dengan menginstal perintah svelte menggunakan npm atau yarn. Setelah itu, Kamu dapat membuat proyek baru menggunakan perintah npx degit sveltejs/template my-svelte-project dan menjalankan server pengembangan menggunakan perintah npm run dev.

Dengan pemahaman dasar-dasar Svelte, Kamu dapat mulai membangun aplikasi web yang inovatif dan efisien. Jelajahi dokumentasi resmi Svelte untuk mempelajari lebih lanjut tentang fitur-fitur canggih yang ditawarkannya dan bagaimana kamu dapat memanfaatkannya dalam proyek kamu.
Tentunya teman-teman harus menguasai minimal fundamental dari HTML, CSS, Javascript untuk dapat membuat proyek skripsi kuliah menggunakan framework vue.js. resource belajar tersedia di mana-mana mulai dari yang gratis hingga berbayar. Di buildWithAngga tersedia banyak sekali kelas gratis yang teman-teman bisa gunakan untuk media pembelajaran awal seperti:
Tunggu apalagi? Join kelas di BuildWithAngga sekarang juga untuk upgrade skill programming kamu! keep learning and see you on the top 🔝
