
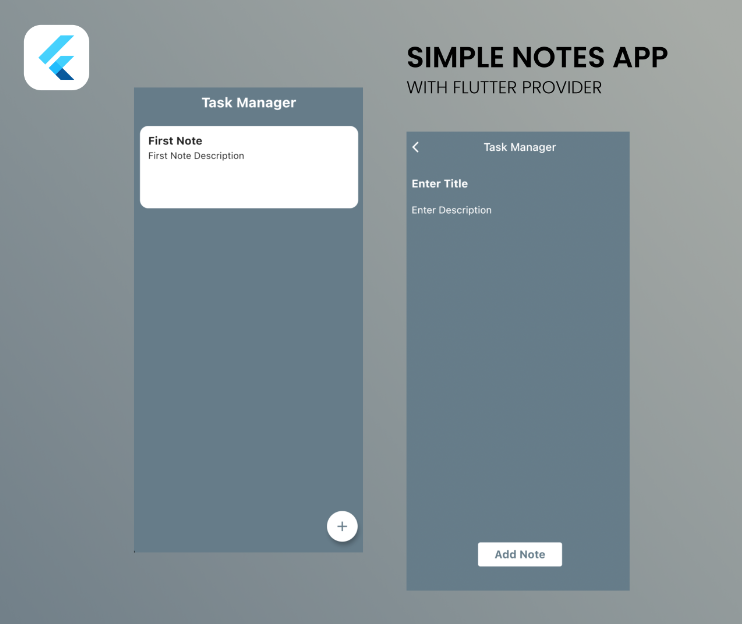
Hello people with the spirit of learning. Pada tips kali ini, kita akan belajar bagaimana mengimplementasikan State Management menggunakan provider pada Flutter. Untuk demo aplikasi, kalian dapat melihat pada video di bawah ini :
Pada Flutter, ada beberapa jenis State Management selain Provider, seperti Bloc, Redux, GetIt dan lain sebagainya. Nah pada tips kali ini, kita akan langsung coba belajar untuk membuat aplikasi sederhana menggunakan Provider. So, let’s begin.
Step 1: Install Package Provider

- Install provider di Provider Pacakage.
- Masukkan provider: ^5.0.0 pada pubspec.yaml pada depedencies
Step 2: Menambahkan 2 Folder Baru

- Membuat folder models untuk memasukkan kelas Note dan NotesOperation yang berfungsi untuk membuat String dan membuat object note serta list note.
- Membuat folder screen untuk membuat tampilan notes dan tampilan notes ketika akan menambahkan note atau task baru.
Source Code
Step 3: Membuat File NotesOperation (User Model Folder)
import 'package:flutter/cupertino.dart';
import 'package:task_manager/models/note.dart';
class NotesOperation with ChangeNotifier {
//List of note
List<Note> _notes = [];
List<Note> get getNotes {
return _notes;
}
NotesOperation() {
addNewNote('First Note', 'First Note Description');
}
void addNewNote(String title, String description) {
//Note object
Note note = Note(title, description);
_notes.add(note);
notifyListeners();
}
}Kita perlu membuat file notes_operation.dart pada folder models yang telah kita buat pada step ke-2. Pada kelas NotesOperation mempunya list dengan tipe note di mana kita akan menyimpan semua data yang dibuat pengguna untuk menyimpan catatan ToDo List.
Fungsi addNewNote berfungsi untuk menambahkan data ke List catatan Array.
Step 4: Membuat File Note (User Model Folder)
class Note {
String title;
String description;
Note(this.title, this.description);
}
Selanjutnya, kita perlu membuat file note.dart pada folder models. Pada file note ini terdapat dua field String untuk menyimpan data, yaitu title, description serta sebuah constructor.
Step 5: Membuat File Home Screen (Screen Folder)
import 'package:flutter/material.dart';
import 'package:provider/provider.dart';
import 'package:task_manager/models/note.dart';
import 'package:task_manager/models/notes_operation.dart';
import 'package:task_manager/screen/add_screen.dart';
class HomeScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.blueGrey,
floatingActionButton: FloatingActionButton(
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => AddScreen(),
),
);
},
child: Icon(Icons.add, size: 30, color: Colors.blueGrey),
backgroundColor: Colors.white,
),
appBar: AppBar(
title: Text(
'Task Manager',
style: TextStyle(
fontSize: 25,
fontWeight: FontWeight.bold,
),
),
centerTitle: true,
elevation: 0,
backgroundColor: Colors.transparent,
),
body: Consumer<NotesOperation>(
builder: (context, NotesOperation data, child) {
return ListView.builder(
itemCount: data.getNotes.length,
itemBuilder: (context, index) {
return NotesCard(data.getNotes[index]);
},
);
},
),
);
}
}
class NotesCard extends StatelessWidget {
final Note note;
NotesCard(this.note);
@override
Widget build(BuildContext context) {
return Container(
margin: EdgeInsets.all(15),
padding: EdgeInsets.all(15),
height: 150,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(15),
),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
note.title,
style: TextStyle(fontSize: 20, fontWeight: FontWeight.bold),
),
SizedBox(height: 5),
Text(
note.description,
style: TextStyle(fontSize: 17),
),
],
),
);
}
}
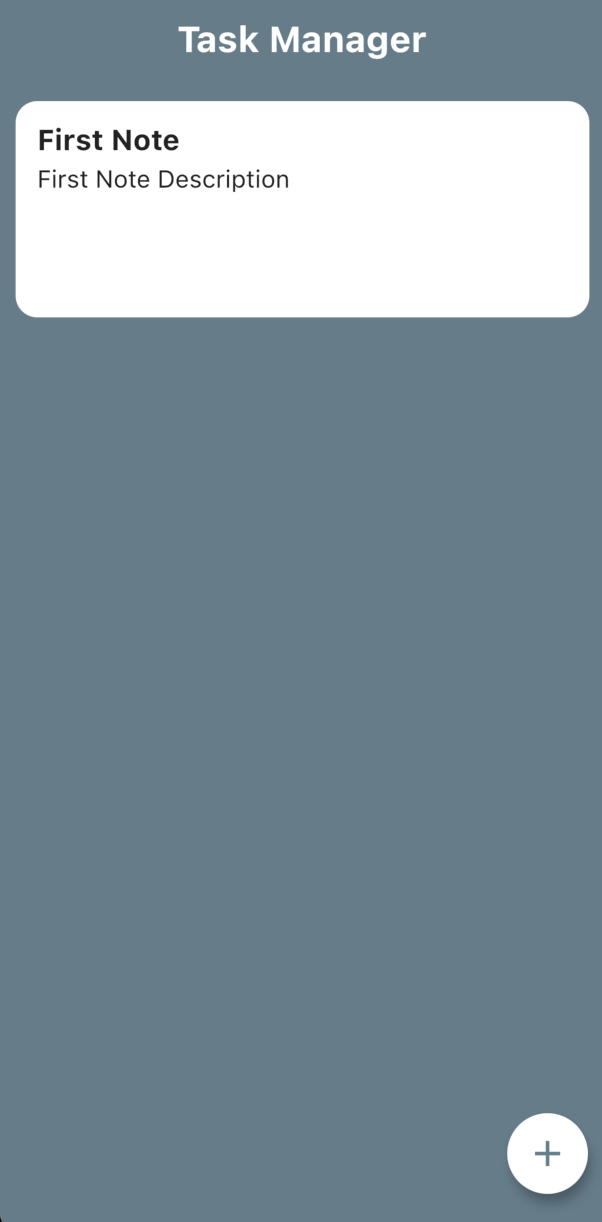
File home_screen.dart ini perlu kita masukkan ke folder screen yang sebelumnya sudah kita buat.
Step 6: Membuat File Main
import 'package:flutter/material.dart';
import 'package:provider/provider.dart';
import 'package:task_manager/models/notes_operation.dart';
import 'package:task_manager/screen/home_screen.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ChangeNotifierProvider<NotesOperation>(
create: (context) => NotesOperation(),
child: MaterialApp(
debugShowCheckedModeBanner: false,
home: HomeScreen(),
),
);
}
}File main.dart ini perlu kita masukkan ke folder lib.
Step 7: Membuat File Add Screen (Screen Folder)
import 'package:flutter/material.dart';
import 'package:provider/provider.dart';
import 'package:task_manager/models/notes_operation.dart';
class AddScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
String titleText;
String descriptionText;
import 'package:flutter/material.dart';
import 'package:provider/provider.dart';
import 'package:task_manager/models/notes_operation.dart';
class AddScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
String titleText;
String descriptionText;
return Scaffold(
backgroundColor: Colors.blueGrey,
appBar: AppBar(
title: Text('Task Manager'),
centerTitle: true,
elevation: 0,
backgroundColor: Colors.transparent,
),
body: Padding(
padding: EdgeInsets.only(
top: 15,
left: 15,
right: 15,
bottom: 80,
),
child: Column(
children: [
TextField(
decoration: InputDecoration(
border: InputBorder.none,
hintText: 'Title',
hintStyle: TextStyle(
fontSize: 20,
fontWeight: FontWeight.bold,
color: Colors.white,
),
),
style: TextStyle(
fontSize: 20,
fontWeight: FontWeight.bold,
color: Colors.white,
),
onChanged: (value) {
titleText = value;
},
),
Expanded(
child: TextField(
decoration: InputDecoration(
border: InputBorder.none,
hintText: 'Enter Description',
hintStyle: TextStyle(
fontSize: 18,
color: Colors.white,
),
),
style: TextStyle(
fontSize: 18,
color: Colors.white,
),
onChanged: (value) {
descriptionText = value;
},
),
),
TextButton(
onPressed: () {
Provider.of<NotesOperation>(context, listen: false)
.addNewNote(titleText, descriptionText);
Navigator.pop(context);
},
style: TextButton.styleFrom(
padding:
EdgeInsets.only(left: 30, right: 30, top: 10, bottom: 10),
backgroundColor: Colors.white,
),
child: Text('Add Note',
style: TextStyle(
fontSize: 20,
fontWeight: FontWeight.bold,
color: Colors.blueGrey,
)),
)
],
),
),
);
}
}

File add_screen.dart ini perlu kita masukkan ke folder screen yang sebelumnya sudah kita buat.
All done! Akhirnya kita dapat membuat sebuah aplikasi notes sederhana untuk dapat memasukkan task atau to-do list kita menggunakan provider.
Oiya, kalau kamu mau belajar lebih dalam mengenai Flutter, kamu bisa mengikuti kelas Flutter Developer: Provider State Management. Pada kelas itu kita akan belajar membuat aplikasi menggunakan Flutter dengan studi kasus pencarian kerja IT secara online dan belajar bagaimana mengimplementasikan State Management dengan Provider.
Silahkan mencoba dan selamat belajar!
File Github: Task Manager
