
Hello, people with the spirit of learning.
Ketika kita sedang mengembangkan sebuah aplikasi akan ada banyak komponen di dalamnya untuk mendukung seluruh tampilan aplikasi tersebut. Mulai dari teks, icon, gambar, button dan masih banyak lagi komponen di dalamnya. Pada tutorial kali ini, kita akan belajar bersama-sama bagaimana caranya menambahkan Icon dengan format SVG pada projek Flutter kita.
Mempersiapakan Komponen
- Download Icon
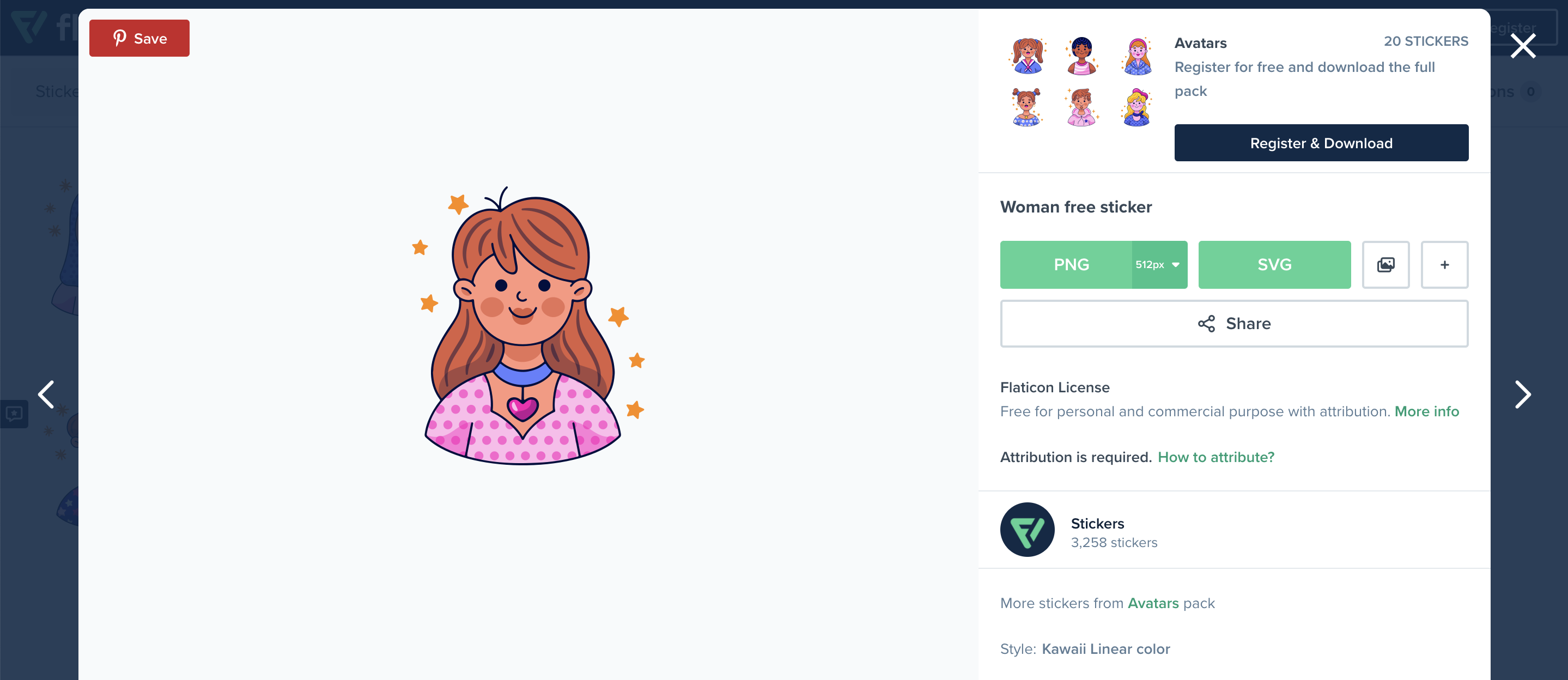
Pertama-tama kita perlu mempersiapkan Icon yang ingin kita tambahkan pada projek kita. Flaticon merupakan salah satu platform yang memiliki banyak Icon yang dapat kita download secara gratis.
Kita bisa download Icon tersebut di link berikut:
https://www.flaticon.com/free-sticker/woman_5046936?related_id=5046936

Lalu pilih SVG seperti contoh di atas. Nantinya Icon akan terunduh secara otomatis dan simpan file svg tersebut pada folder assets yang ada pada projek Flutter.
2. Menambahkan Package Flutter SVG
Jika sudah berhasil mengunduh Icon di atas, maka selanjutnya kunjungi website Dart Packages pada link berikut: https://pub.dev/
.png)
Setelah itu search "flutter svg", dan pilih pilihan yang paling atas.

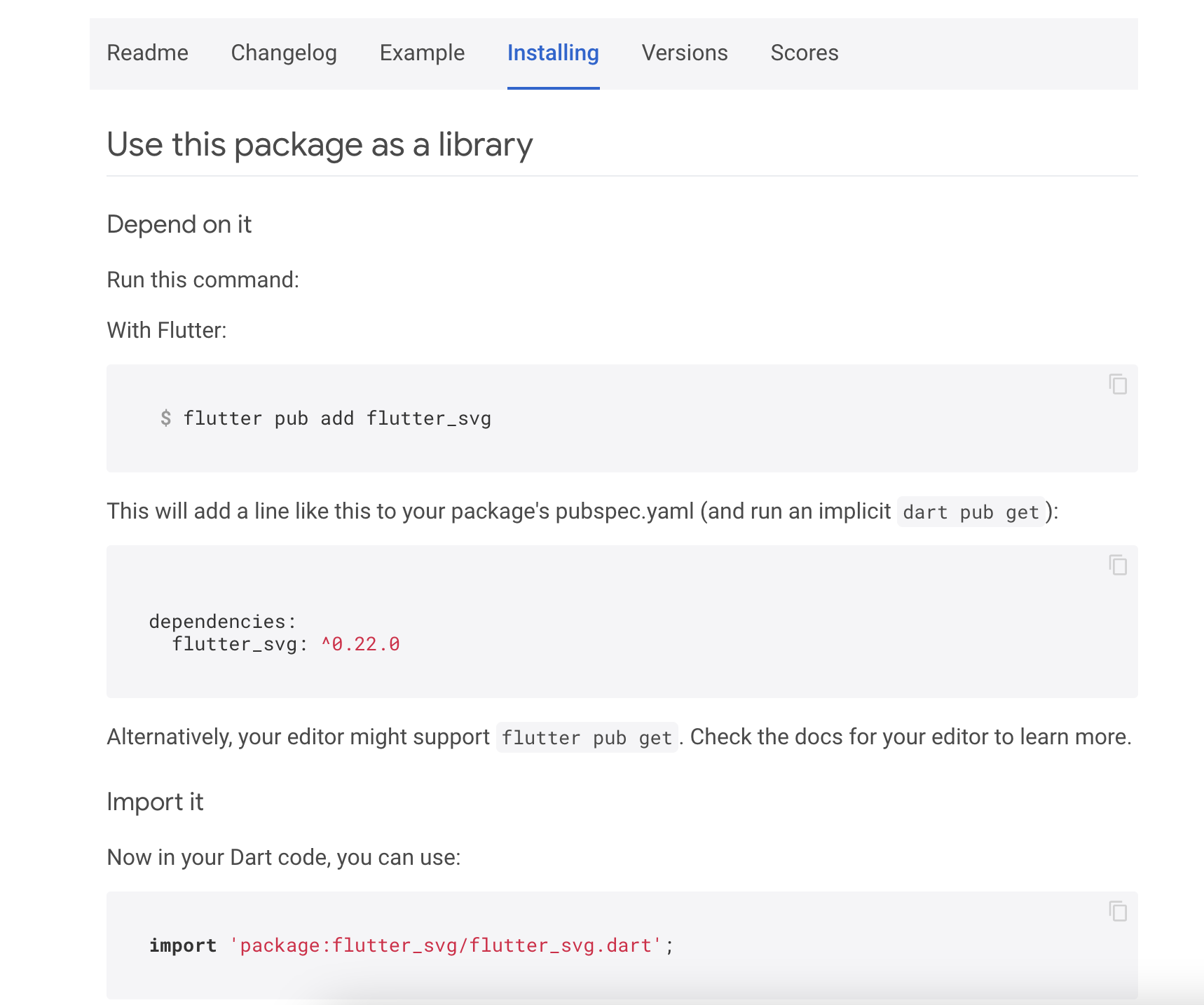
Langkah selanjutnya, pilih installing menambahkan dependencies serta import flutter svg pada file pubspec.yaml yang ada dalam projek Flutter kita.
flutter_svg: ^0.22.03. Mengubah Assets
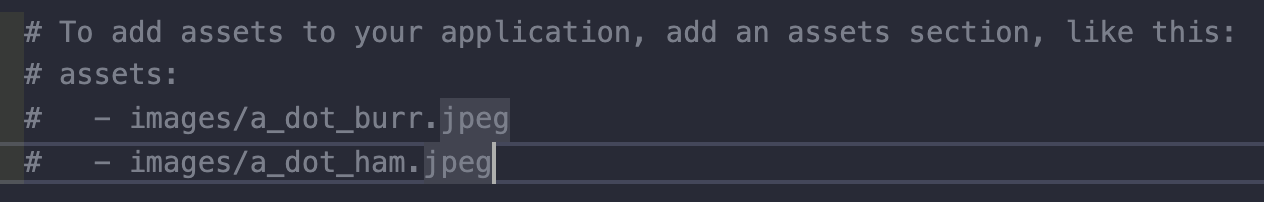
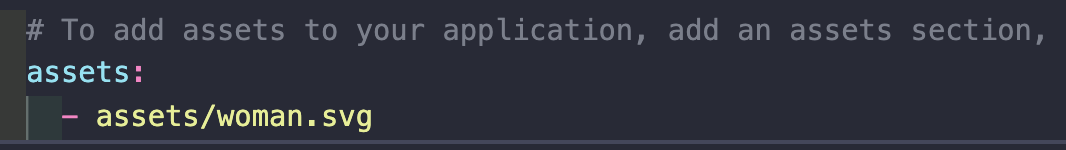
Step ketiga adalah mengubah assets pada file pubspec.yaml agar Icon yang akan kita tampilkan dapat ditampilkan pada projek Flutter.
Kita dapat mengganti bagian assets ini seperti pada contoh di atas
Proses Code

Pada Flutter Tutorial kali ini, kita akan membuat tampilan seperti gambar di atas.
Seluruh komponen yang diperlukan agar Icon SVG dapat ditampilkan sudah kita persiapkan pada step sebelumnya. Sekarang kita akan mengimplementasikan cara menambahkan Icon pada kodingan projek Flutter.
Pada poin kedua Menambahkan Package Flutter SVG, kita telah menambahkan dependencies pada file pubspec.yaml, namun dibawahnya ada satu step lagi yang perlu kita lakukan, yaitu mengimport flutter_svg.dart, Oleh karena itu, langkah pertama adalah kita perlu mengimpor flutter_svg.dart pada file main.dart.
import 'package:flutter_svg/flutter_svg.dart';Menambahkan Teks pada main.dart
import 'package:flutter/material.dart';
import 'package:flutter_svg/flutter_svg.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Padding(
padding: const EdgeInsets.only(top: 100.0),
child: Column(
children: [
Text(
'Hello!',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 30,
),
),
],
),
),
),
);
}
}
Hasil:

3. Menambahkan Icon SVG
SvgPicture.asset(
'assets/woman.svg',),Hasil:
Full Code
import 'package:flutter/material.dart';
import 'package:flutter_svg/flutter_svg.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Padding(
padding: const EdgeInsets.only(top: 100.0),
child: Column(
children: [
Text(
'Hello!',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 30,
),
),
SvgPicture.asset(
'assets/woman.svg',
),
],
),
),
),
);
}
}Well done! Sekarang kita telah berhasil menambahkan Icon SVG pada projek Flutter kita. Nantikan tips-tips menarik yang lainnya yah!
Ohya, kalau kamu mau belajar lebih dalam mengenai Flutter, kamu bisa mengikuti kelas-kelas Flutter premium serta gratis yang ada di website Buildwith Angga. Disini, kita dapat memperdalam pengenalan kita terhadap Flutter serta membangun portofolio yang nantinya akan sangat berguna buat kita.
Selamat mencoba!