Mungkin sebagian dari kamu sudah familiar dengan elementor dan bahkan sudah pernah menggunakannya. Elementor merupakan salah satu page builder untuk WordPress yang populer serta memiliki komunitas yang besar dan aktif saat ini. Banyak developer memilih elementor sebagai tools utama untuk membangun websitenya.
5 Fitur baru yang layak kamu coba dari Elementor
Elementor adalah sebuah plugin WordPress yang digunakan untuk membangun halaman website. Elementor ini sangat populer di kalangan pengguna WordPress karena memungkinkan pengguna yang tidak memiliki keahlian dalam pemrograman atau desain web untuk membuat tampilan halaman web yang menarik dan responsif.
Dengan Elementor, kita dapat membuat halaman web menggunakan sistem drag-and-drop. Elementor memiliki user-interface yang mudah digunakan dan elemen desain yang beragam untuk pengembangan halaman websitemu, seperti judul, teks, gambar, tombol, formulir, slider, galeri, dan banyak lagi.

Elementor juga memiliki banyak fitur tambahan, seperti tema pra-desain yang dapat digunakan sebagai titik awal untuk membangun halaman web, dukungan untuk widget WordPress standar, integrasi dengan berbagai plugin populer, dan kompatibilitas yang baik dengan tema WordPress lainnya.
Salah satu keunggulan utama Elementor adalah kebebasan dan fleksibilitas yang ditawarkannya. Tidak hanya memungkinkan untuk mengubah tampilan dan tata letak halaman web dengan mudah, tetapi juga menyediakan berbagai fitur dan opsi yang dapat disesuaikan. Pengguna dapat mengatur warna, ukuran, jarak, dan banyak lagi, sehingga dapat diubah sesuai dengan preferensi dan kebutuhan desain kita.
5 rekomendasi fitur baru dari Elementor.
1. Mega Menu
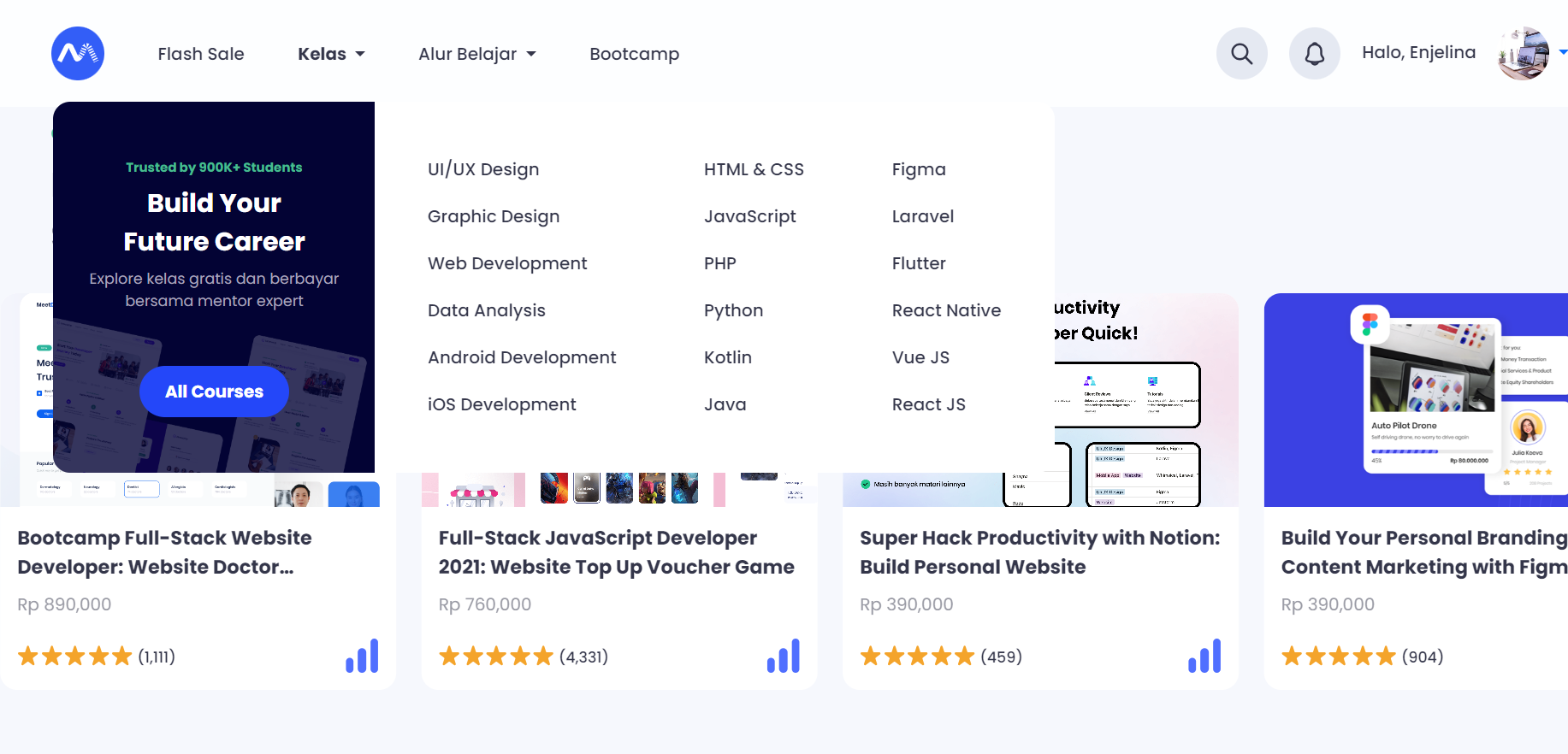
Fitur ini memungkinkan kita untuk membuat menu navigasi yang lebih kompleks seperti pada website BuildWithAngga. Dimana navigasi bagian dropdown dapat memuat informasi yang lebih banyak, desain yang intutif serta eye-catching. Dengan Mega Menu memungkinkan kita untuk membuat tampilan submenu yang lebih terperinci.

Kita juga dapat menambahkan berbagai jenis konten ke dalam submenu, seperti teks, gambar, video, widget, atau bahkan tata letak kustom yang dibuat dengan menggunakan fitur drag-and-drop dari Elementor. Ini berguna terutama untuk situs web yang memiliki banyak halaman atau kategori yang kompleks sehingga lebih terorganisir.
2. Container Flexbox
Container Flex pada Elementor adalah opsi tata letak yang memungkinkan kita mengatur konten dalam container dengan menggunakan model tata letak flexbox. Flexbox adalah teknik CSS yang memungkinkan pengaturan tata letak yang fleksibel dan responsif untuk elemen-elemen di dalam suatu wadah. Seperti flex pada CSS, Container Flexbox dapat membuat layout yang lebih fleksibel dan memudahkan pengaturan responsiveness.

Adapun beberapa fitur dari Container Flex yaitu:
- Flex Direction: Memungkinkan untuk memilih arah perataan elemen-elemen di dalam container, seperti horizontal (row) atau vertikal (column).
- Justify Content: Mengatur elemen di dalam container secara horizontal (row), seperti di tengah (center), di sebelah kiri (flex-start), di sebelah kanan (flex-end), atau merata (space-between, space-around).
- Align Items: Mengatur elemen di dalam container secara vertikal (column), seperti di tengah (center), di atas (flex-start), di bawah (flex-end), atau merata (stretch).
- Flex Wrap: Menentukan elemen di dalam container akan terbungkus secara otomatis ke baris atau kolom baru ketika ruang tidak cukup.
- Order: Mengubah urutan tampilan elemen-elemen di dalam container dengan memberikan nilai urutan (order) yang berbeda-beda.
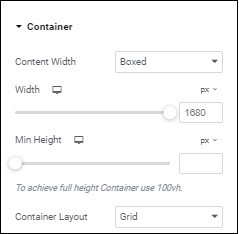
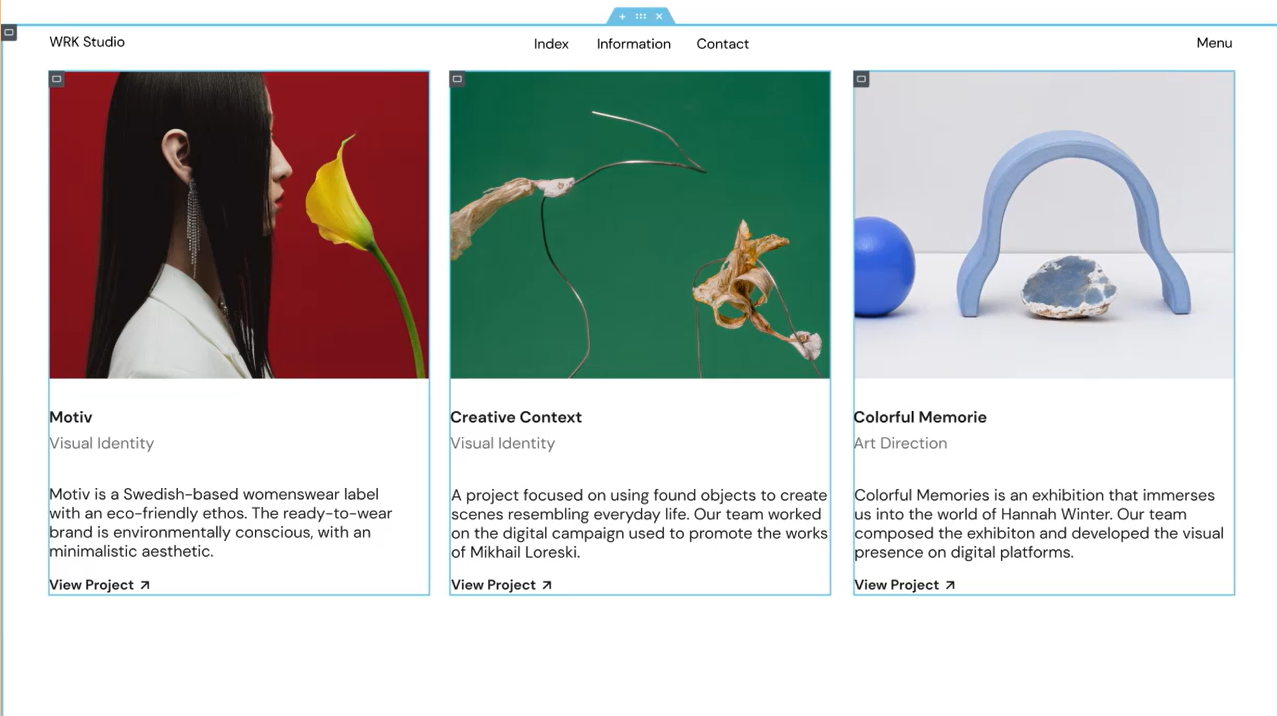
3. Container Grid
Container Grid pada Elementor adalah opsi tata letak yang memungkinkan untuk mengatur konten dalam container dengan menggunakan model grid. Grid adalah teknik membagi wadah menjadi kolom-kolom dan baris-baris, sehingga memungkinkan pengaturan tampilan yang terstruktur dan responsif.
Container Grid memungkinkan implementasi desain Figma yang lebih akurat dan sesuai di Elementor. Dengan fitur ini kita dapat membuat tata letak grid dengan jumlah kolom yang diinginkan, mengatur lebar kolom, dan mengatur perataan konten secara presisi.
Dengan fitur ini pengguna memiliki kontrol penuh atas tata letak dan ukuran setiap elemen dalam container yang sesuai dengan kebutuhan desain situs web, serta mengatur tampilan yang responsif untuk berbagai perangkat dan ukuran layar.
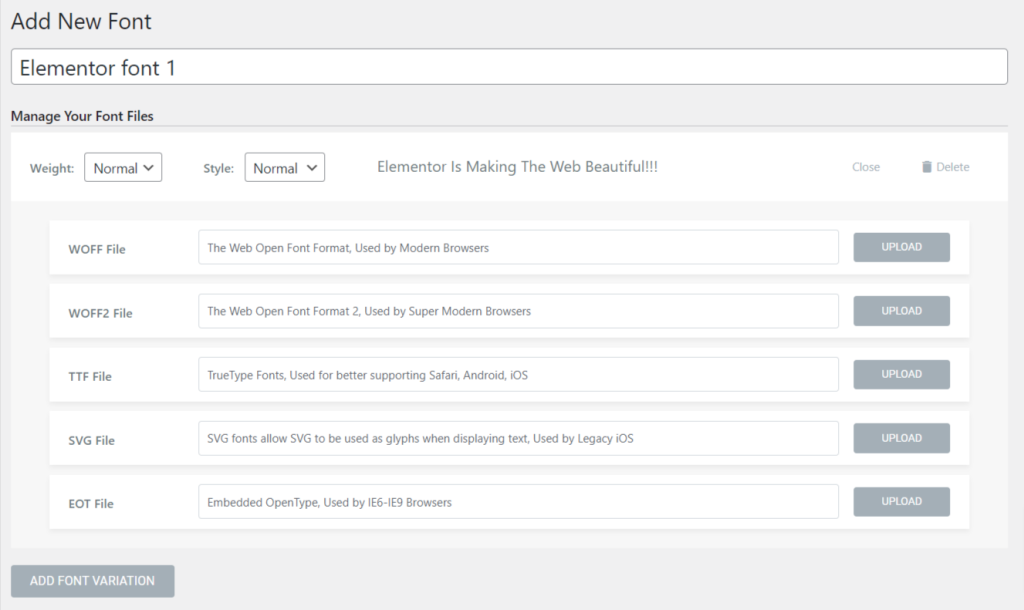
4. Custom Font
Dengan fitur ini kamu dapat menggunakan font premium yang tidak terdapat di library Elementor. Selain itu, Custom Font memungkinkan untuk mengunggah dan menambahkan font kustom yang sesuai dengan desain yang ingin diterapkan pada elemen-elemen konten di website kita.

Untuk menggunakan Custom Font, kita perlu mengunduh jenis huruf (font) yang ingin digunakan dalam format file yang sesuai (seperti .ttf atau .otf). Setelah mengunggahnya ke Elementor, pengguna dapat mengatur font ini pada elemen teks menggunakan panel pengaturan Elementor yang relevan.
5. Additional Custom Breakpoint
Elementor telah menyediakan beberapa breakpoint bawaan yang dapat dikustomisasi, yang memungkinkan pengguna mengontrol tata letak dan tampilan halaman web pada ukuran layar yang berbeda. Fitur ini disebut dengan Additional Custom Breakpoint.
Pengguna dapat menyesuaikan breakpoint ini untuk desktop, tablet, dan ponsel pintar untuk memastikan konten terlihat dan berfungsi dengan baik di berbagai perangkat. Kita cukup mengakses pengaturan responsif di panel elemen atau widget. Di sana, kita akan menemukan opsi untuk mengatur lebar piksel untuk setiap breakpoint yang ada.

Kesimpulan
Nah, itulah beberapa fitur menarik yang dapat kamu eksplorasi dalam Elementor untuk mengembangkan website kamu. Artikel ini diharapkan dapat memberikan bantuan dan pengetahuan tambahan seputar penggunaan Elementor.
Bagi kamu yang ingin memperdalam pengetahuan WordPress dan Elementor, kamu dapat mengikuti kelas-kelas yang disediakan oleh BuildWithAngga. Salah satu kelas yang direkomendasikan adalah WordPress dan Elementor Mastery: Bikin Website Professional dan Menarik Untuk Portfolio.
.png)