
Daftar Isi
- Pendahuluan
- Dummy Code
- Debug
- Prompt
- Cek
- Debug Kasus Lain:
- Improve
- Prompt
- Cek
- Improve Kasus Lain:
- Komentar
- Prompt
- Cek
- Komentar Kasus Lain:
- Deploy (GitHub)
- Penutup
Pendahuluan
Menjelang akhir proses ngoding, jangan buru-buru langsung deploy ke GitHub. Ada beberapa hal penting yang perlu dibereskan dulu mulai dari memperbaiki bug, merapikan struktur kode, menambahkan komentar, sampai memastikan semuanya siap untuk dikirim ke repositori. Proses ini kadang makan waktu dan bisa bikin kepala mumet. Nah, di sinilah Copilot AI bisa jadi teman yang membantu. Dengan bantuannya, pekerjaan jadi lebih cepat dan nggak seberat biasanya. Di artikel ini, kita bakal bahas gimana Copilot bisa bantu meningkatkan kualitas kode, menemukan dan memperbaiki error, menambahkan komentar yang jelas, sampai akhirnya siap di-deploy ke GitHub.
Dummy Code
Jadi, di sini saya udah siapin satu contoh kode yang bisa kita pakai buat studi kasus. Anggap aja ini proyek yang udah selesai, tapi masih ada beberapa hal yang perlu diberesin—mulai dari tag HTML yang belum lengkap, penggunaan tag semantik yang masih kurang, sampai masalah optimasi SEO yang belum maksimal. Nah, lewat contoh ini, kita bakal lihat gimana AI, khususnya Copilot, bisa bantu ngerapihin semuanya: bikin struktur kodenya lebih bersih, lebih gampang dirawat ke depannya, dan pastinya lebih sesuai sama standar web modern.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="<https://cdn.jsdelivr.net/npm/@tailwindcss/browser@4>"></script>
<link href="<https://fonts.googleapis.com/css2?family=Poppins:wght@100;200;300;400;500;600;700;800;900&display=swap>" rel="stylesheet" />
<title>Empty State Airplane</title>
<style>
body {
font-family: "Poppins";
background-color: #dae1e9;
}
</style>
</head>
<body>
<div class="relative mx-auto w-full max-w-[640px] overflow-hidden min-h-screen py-[151px] px-[37.5px] bg-[#FAFAFA]">
<form action="success-checkout.html">
<div id="Card" class="flex flex-col gap-[41px] p-6 rounded-[34px] relative bg-[#5445E5] text-white overflow-hidden">
<div class="flex items-center justify-between relative z-20">
<div>
<h2 class="font-light text-sm leading-[21px]">Name</h2>
<p><strong class="font-medium text-xl leading-[30px]">Kezia Rifqi</strong></p>
</div>
<div class="flex items-center gap-[6px] shrink-0">
<img src="<https://empty-state-airplane.vercel.app/assets/images/icons/airplant.svg>" alt="" class="size-6 shrink-0" />
<p class="font-medium">Pay</p>
</div>
</div>
<div class="relative z-20">
<h2 class="font-light text-sm leading-[21px]">Balance</h2>
<p>
<strong class="font-medium text-[26px] leading-[39px] break-words">IDR <span id="formatted-price">280000000</span></strong>
</p>
</div>
<span class="absolute right-[-38px] top-[-45px] size-[107px] rounded-full bg-[#998EFD] blur-[50px]"></span>
<span class="absolute left-[-29px] bottom-[-30px] size-[107px] rounded-full bg-[#998EFD] blur-[50px]"></span>
<span class="absolute left-[35px] bottom-[-45px] bg-[#3F32B2]/50 rounded-[25px] right-[35px] h-[45px] blur-2xl"></span>
</div
<div class="mt-[91px] flex flex-col gap-[10px] w-[250px] mx-auto">
<h1 class="text-center font-semibold text-[32px] leading-[48px] text-[#1F1449]">Big Bonus🎉</h1>
<p class="text-center font-light leading-[28px] text-[#9698A9]">We give you early credit so that you can buy a flight ticket</p>
</div>
<button type="submit" class="mt-[50px] font-medium text-lg leading-[27px] text-white bg-[#5C40CC] py-3.5 px-[50px] mx-auto rounded-[17px] flex hover:shadow-lg shadow-[#5C40CC]/40 transition-all duration-300">Start Fly Now</button>
</form>
</div>
<script>
var price = document.getElementById("formatted-price");
var priceT = price.textContent;
var priceV = parseInt(priceT, 10);
var numberFormatter = new Intl.NumberFormat("id-ID", {
currency: "IDR",
minimumFractionDigits: 0,
maximumFractionDigits: 0,
});
var formattedPrice = numberFormatter.format(priceV);
price.textContent = formattedPrice;
</script>
</body>
</html>
Silakan salin aja kode di atas ke file index.html di proyek kamu, lalu buka di browser. Tapi perlu diingat, ada beberapa error di struktur tag HTML-nya. Jadi sebelum lanjut, kita bakal mulai dengan nge-debug dulu. Di tahap ini, kita akan lihat sejauh mana Copilot AI bisa bantu nemuin dan benerin kesalahan-kesalahan yang ada di dalam kode tersebut.
Debug
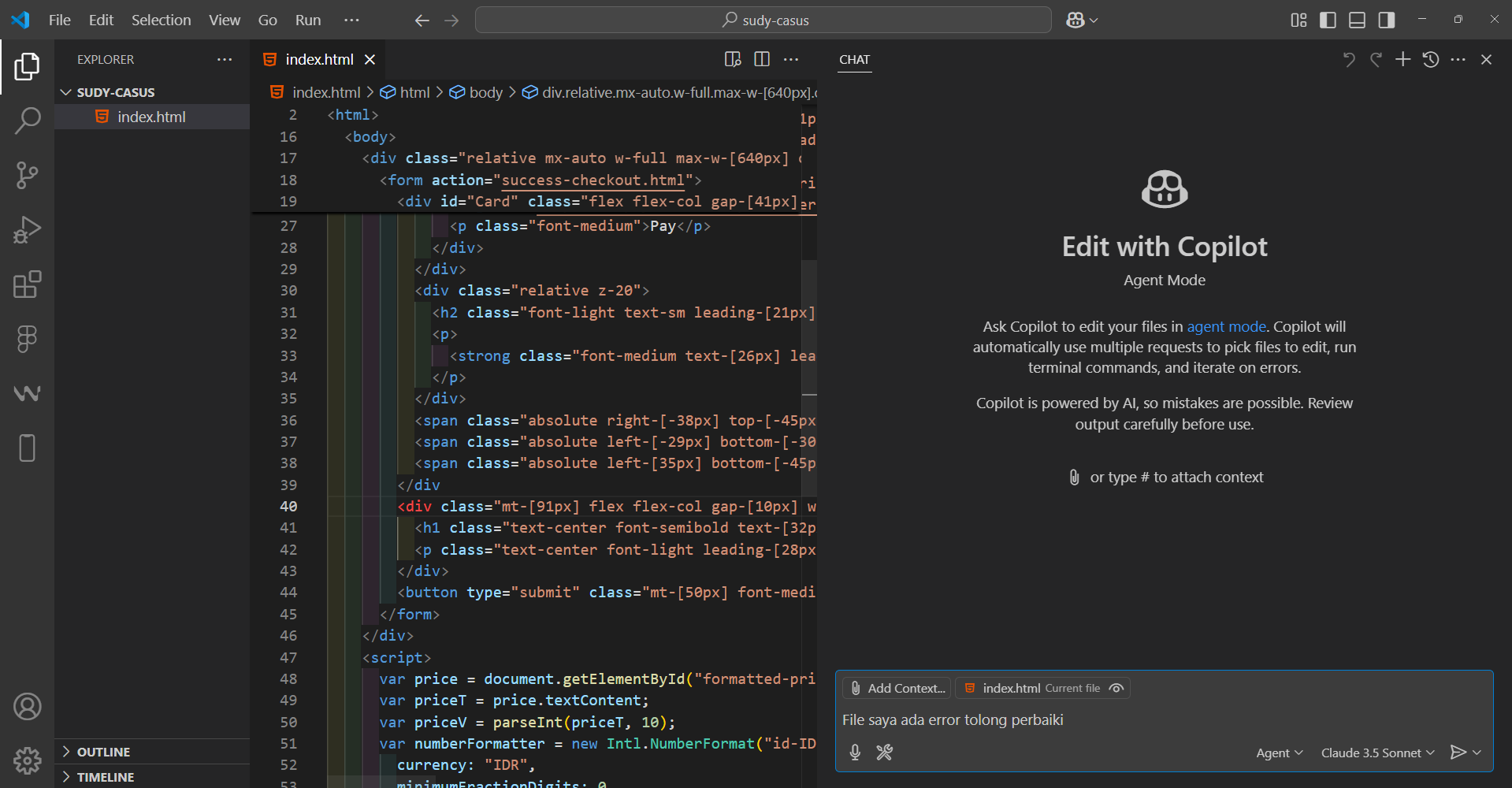
Coba bayangkan, kita nggak tahu persis di mana letak kesalahannya, tapi pas dijalankan di browser, halaman nggak muncul seperti yang kita harapkan. Nah, di situasi kayak gini, kita bisa langsung minta bantuan Copilot AI. Cukup kasih perintah atau konteks yang jelas, Copilot bisa bantu baca isi file, nyari tahu di mana struktur HTML-nya yang keliru, bahkan langsung kasih saran perbaikannya. Misalnya, kita bisa kasih prompt seperti ini:
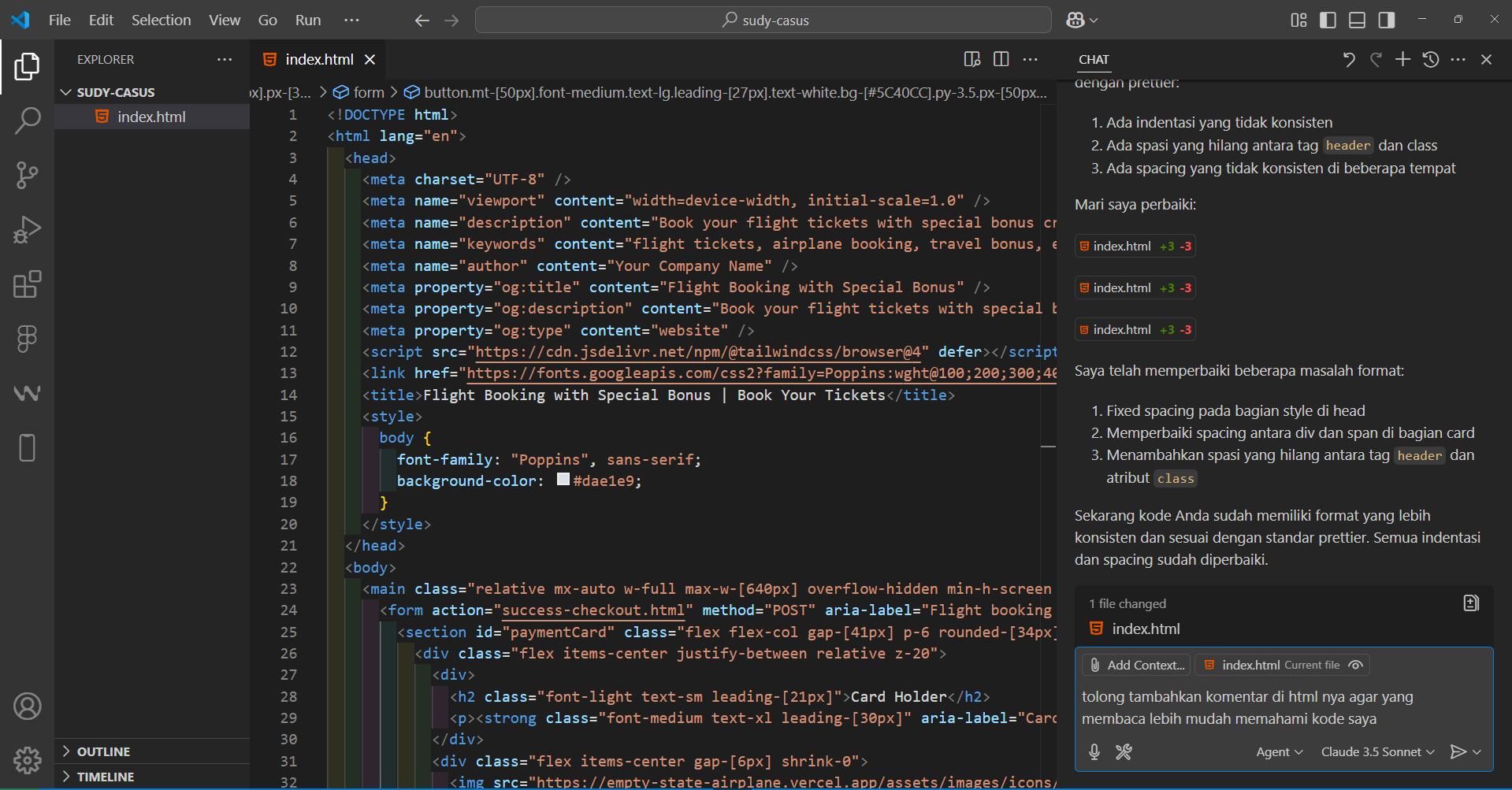
Prompt

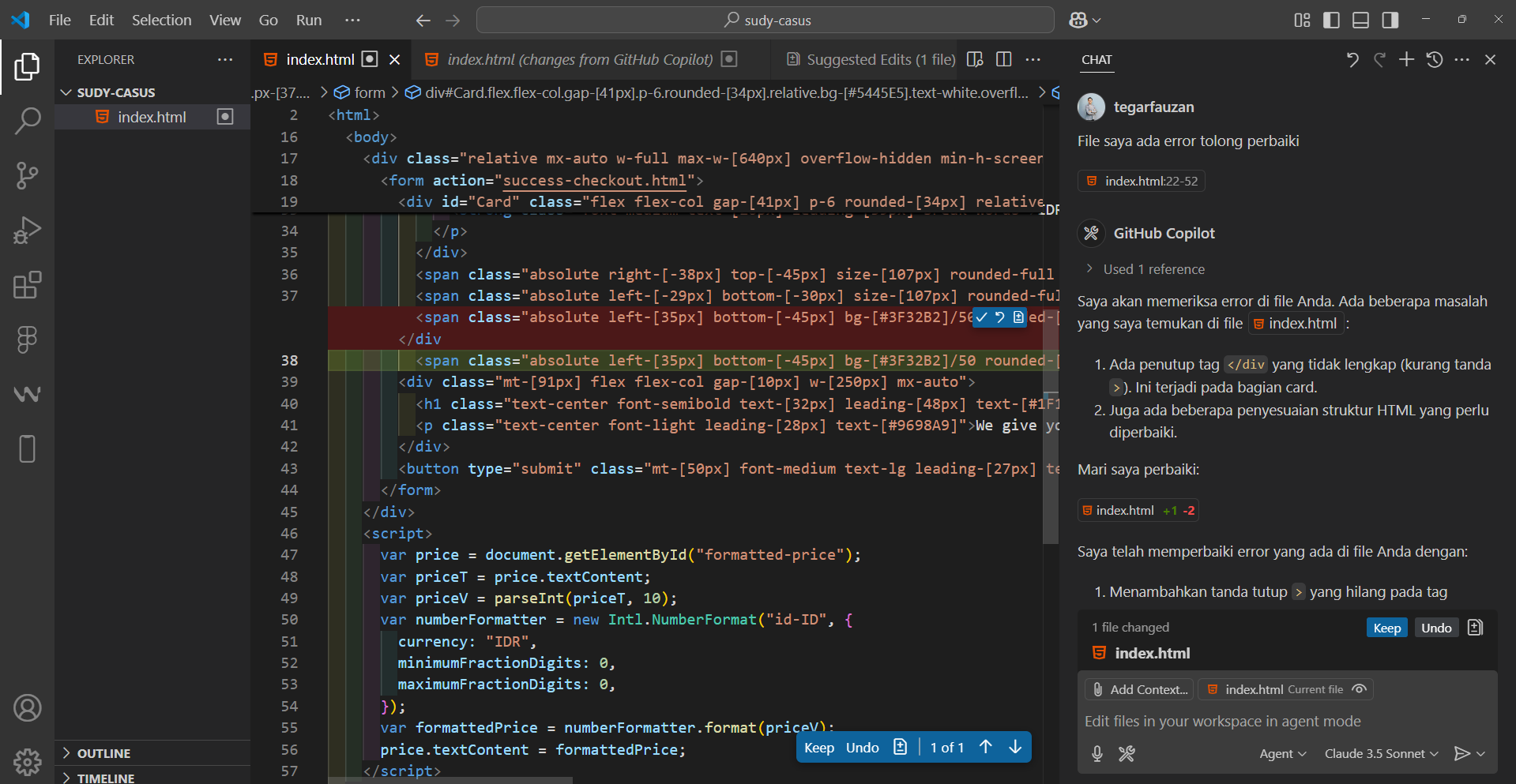
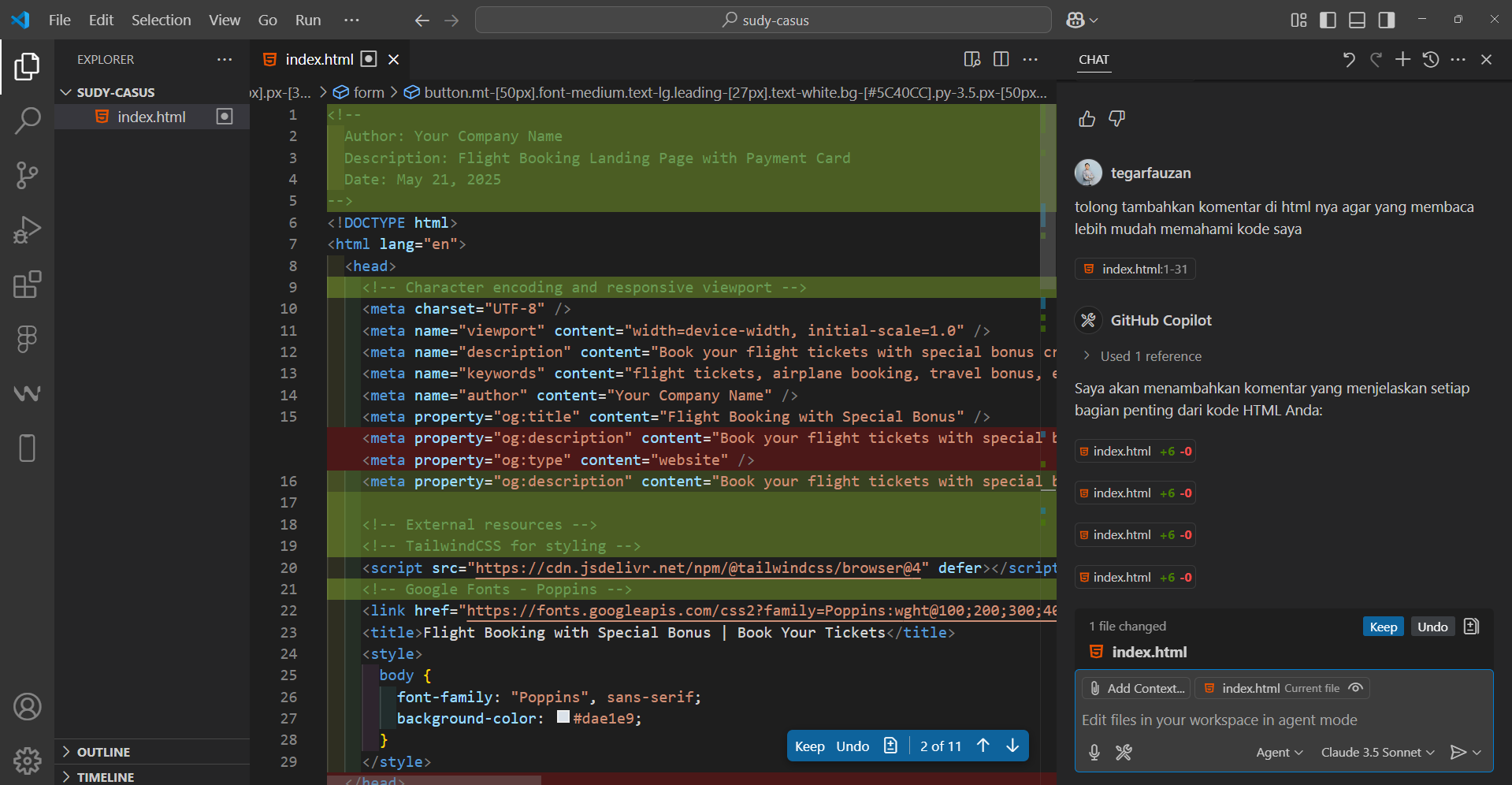
Cek
Setelah Copilot AI ngasih perbaikan, kita tetap perlu cek lagi hasilnya apakah udah sesuai sama yang kita butuhin atau belum. Kalau ternyata udah oke dan semuanya jalan lancar, tinggal klik ikon centang “true” buat nunjukin kalau perbaikannya udah kita terima.

Karena saya setuju dengan perbaikannya, akhirnya saya klik ikon centang tersebut sebagai tanda kalau perubahan dari Copilot udah oke.
Debug Kasus Lain:
Selain buat kasus kayak tadi, kita juga bisa pakai fitur debug di situasi lain, misalnya:
Identifikasi Kesalahan Secara Kontekstual
Contoh
document.querySelector("#nonexistent").addEventListener("click", doSomething);
Saran Copilot
const btn = document.querySelector("#nonexistent");
if (btn) btn.addEventListener("click", doSomething);
Copilot ngasih perbaikan ini supaya kodenya jadi lebih rapi dan nggak gampang error, terutama karena sebelumnya ada masalah kayak tag yang belum ditutup atau struktur DOM yang belum lengkap.
Saran untuk Penanganan Error
Contoh
localStorage.setItem("user", JSON.stringify(userData));
Saran Copilot
try {
localStorage.setItem("user", JSON.stringify(userData));
} catch (e) {
console.error("Failed to save user data", e);
}
Copilot ngasih saran ini biar program kita nggak gampang kena error waktu dijalankan, apalagi error runtime yang bisa bikin aplikasi jadi ngadat atau nggak jalan sebagaimana mestinya.
Penyusunan Log atau Breakpoint Otomatis
Contoh
const result = processData(data);
Saran Coplilot
console.log("Input data:", data);
const result = processData(data);
console.log("Processed result:", result);
Copilot ngasih saran kayak gini supaya proses debugging kita jadi lebih cepat dan nggak ribet. Jadi, kita bisa fokus ke hal lain tanpa harus pusing cari-cari kesalahan satu per satu.
Improve
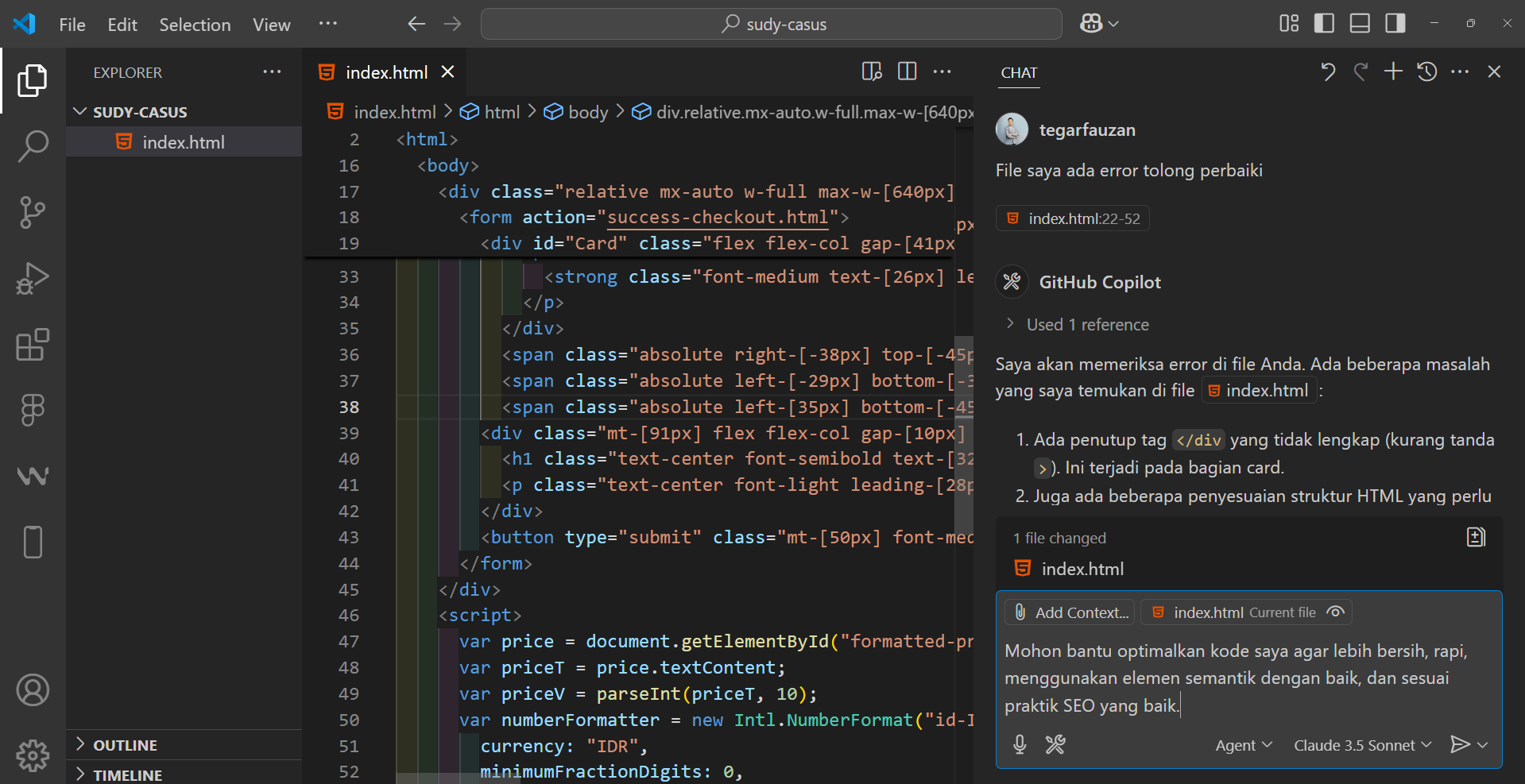
Selanjutnya, saya pengen bikin kode jadi lebih semantic dan SEO friendly supaya struktur halaman lebih rapi, mesin pencari juga gampang ngerti isi kontennya, plus bikin website lebih cepat dan mudah diakses. Makanya, saya minta bantuan Copilot AI dengan perintah kayak gini:
Prompt

Cek
Setelah perbaikan selesai, kita perlu cek lagi apakah hasilnya sudah sesuai harapan atau masih butuh sedikit penyesuaian.

Kalau semuanya udah sesuai sama yang kita mau, tinggal klik ikon centang “true” buat nyetujui perubahan itu.
Improve Kasus Lain:
Selain cara tadi, sebenarnya masih banyak situasi serupa yang bisa kita perbaiki kalau kita paham konteks dan kebutuhannya. Beberapa contoh kasus yang bisa kita tingkatkan antara lain seperti:
Mengoptimalkan Algoritma
Contoh
const visibleItems = items.filter(item => {
return item.visible === true;
});
Saran Copilot
const visibleItems = items.filter(item => item.visible);
Tujuannya supaya ekspresinya jadi lebih singkat, jelas, dan terdengar lebih ‘ngalir’ pas dipakai dalam penulisan kode.
Mendeteksi Redundansi Kode
Contoh
const addActive = () => element.classList.add("active");
const removeActive = () => element.classList.remove("active");
Saran Copilot
const toggleClass = (el, className, shouldAdd) =>
el.classList[shouldAdd ? "add" : "remove"](className);
Copilot ngasih saran ini supaya kode yang kita buat bisa lebih gampang dipakai ulang, jadi nggak perlu nulis dari awal terus tiap mau pakai di bagian lain.
Saran untuk Penamaan Variabel yang Lebih Jelas
Contoh
let a = document.querySelector("#username");
Saran Coplilot
let usernameInput = document.querySelector("#username");
Copilot ngasih saran kayak gini supaya struktur kode jadi lebih gampang dibaca dan dipahami, baik oleh kita sendiri nanti maupun oleh developer lain yang ikut ngerjain proyek ini.
Komentar
Nah, sepertinya kita juga perlu nambahin komentar di kode yang udah kita buat, supaya orang lain yang baca jadi lebih gampang ngerti alur dan fungsinya. Untuk itu, kita bisa minta bantuan Copilot dengan kasih prompt kayak gini:
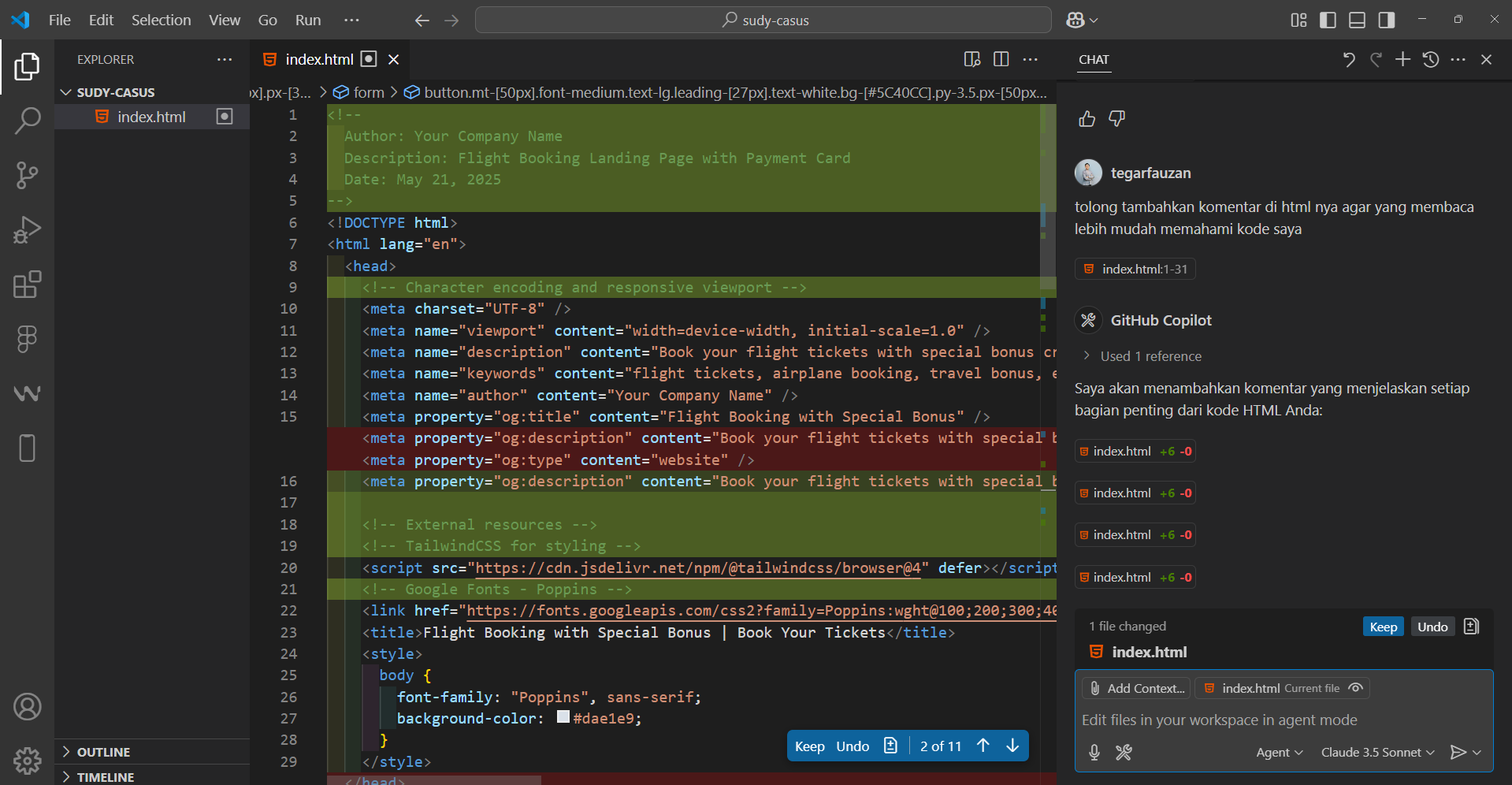
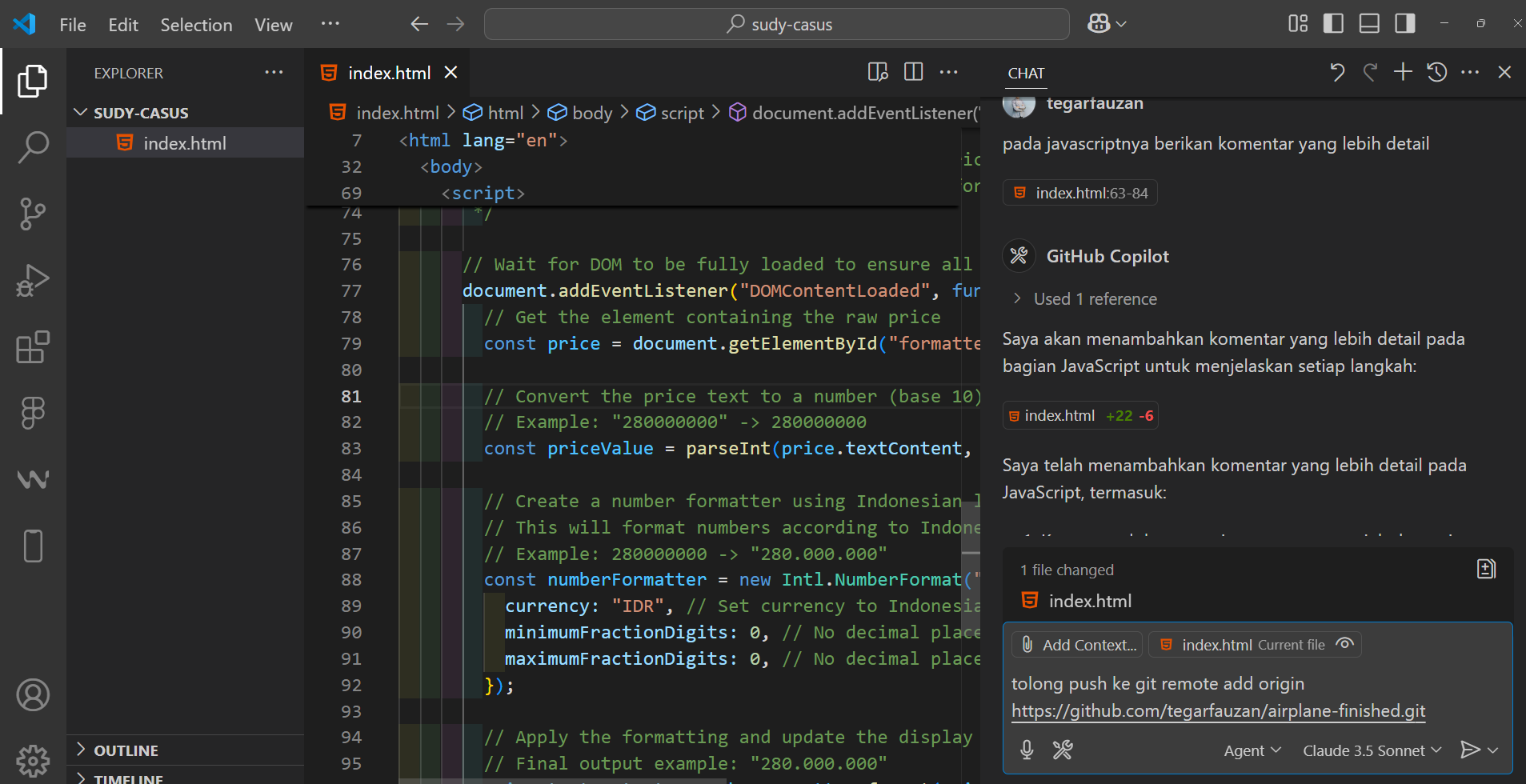
Prompt

Cek
Setelah itu, kita cek lagi deh hasil komentarnya, apakah udah pas atau belum. Kalau saya sih ngerasa udah oke, jadi tinggal klik ikon centang buat tanda setuju.

Komentar Kasus Lain:
Komentar Yang Lebih Spesifik
/**
* Price Formatting Script
* This script handles the formatting of the price display in the payment card
* It converts the raw number into a properly formatted Indonesian currency format
*/
// Wait for DOM to be fully loaded to ensure all elements are available
document.addEventListener("DOMContentLoaded", function () {
// Get the element containing the raw price
const price = document.getElementById("formatted-price");
// Convert the price text to a number (base 10)
// Example: "280000000" -> 280000000
const priceValue = parseInt(price.textContent, 10);
// Create a number formatter using Indonesian locale
// This will format numbers according to Indonesian standards
// Example: 280000000 -> "280.000.000"
const numberFormatter = new Intl.NumberFormat("id-ID", {
currency: "IDR", // Set currency to Indonesian Rupiah
minimumFractionDigits: 0, // No decimal places
maximumFractionDigits: 0, // No decimal places
});
// Apply the formatting and update the display
// Final output example: "280.000.000"
price.textContent = numberFormatter.format(priceValue);
});
Jadi, kita juga bisa minta Copilot AI buat kasih komentar yang lebih detail dan mendalam, tergantung bagian kode mana yang pengen kita jelasin lebih spesifik. Semua bisa kita sesuaikan sesuai kebutuhan.
Deploy ( GitHub )
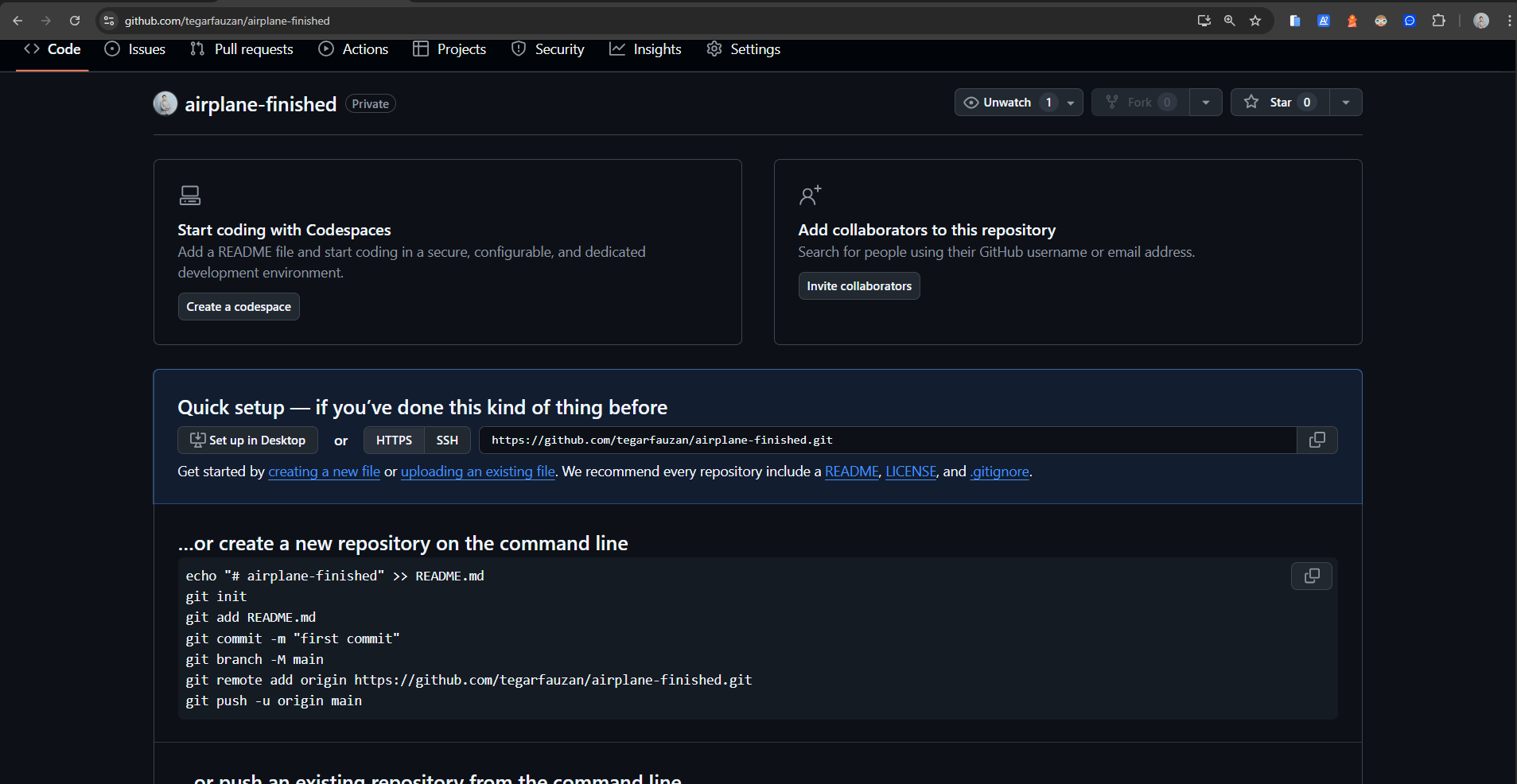
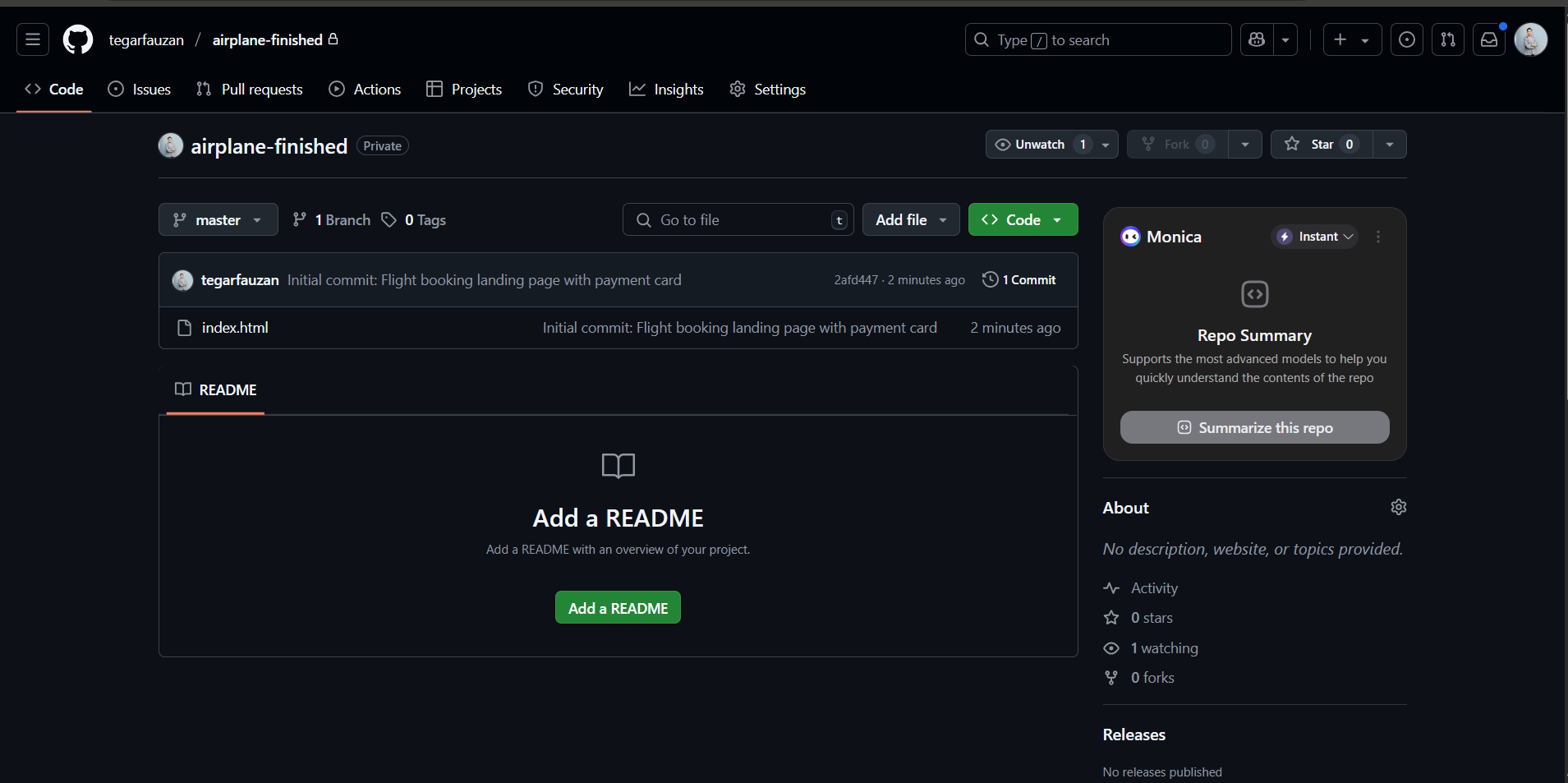
Setelah semua kode dirasa cukup dan siap dipublikasikan, saya mau deploy ke GitHub, tapi kali ini minta bantuan AI aja. Sebelumnya, saya harus bikin repository baru di GitHub dulu, supaya bisa kasih link remote-nya dan proses deploy bisa otomatis dikerjain sama Copilot. Langkah pertama, buat repository baru di GitHub sampai tampilannya kayak gini:

Setelah repository berhasil dibuat, kita bisa ambil URL remote-nya, kurang lebih kayak gini:
git remote add origin <https://github.com/tegarfauzan/airplane-finished.git>
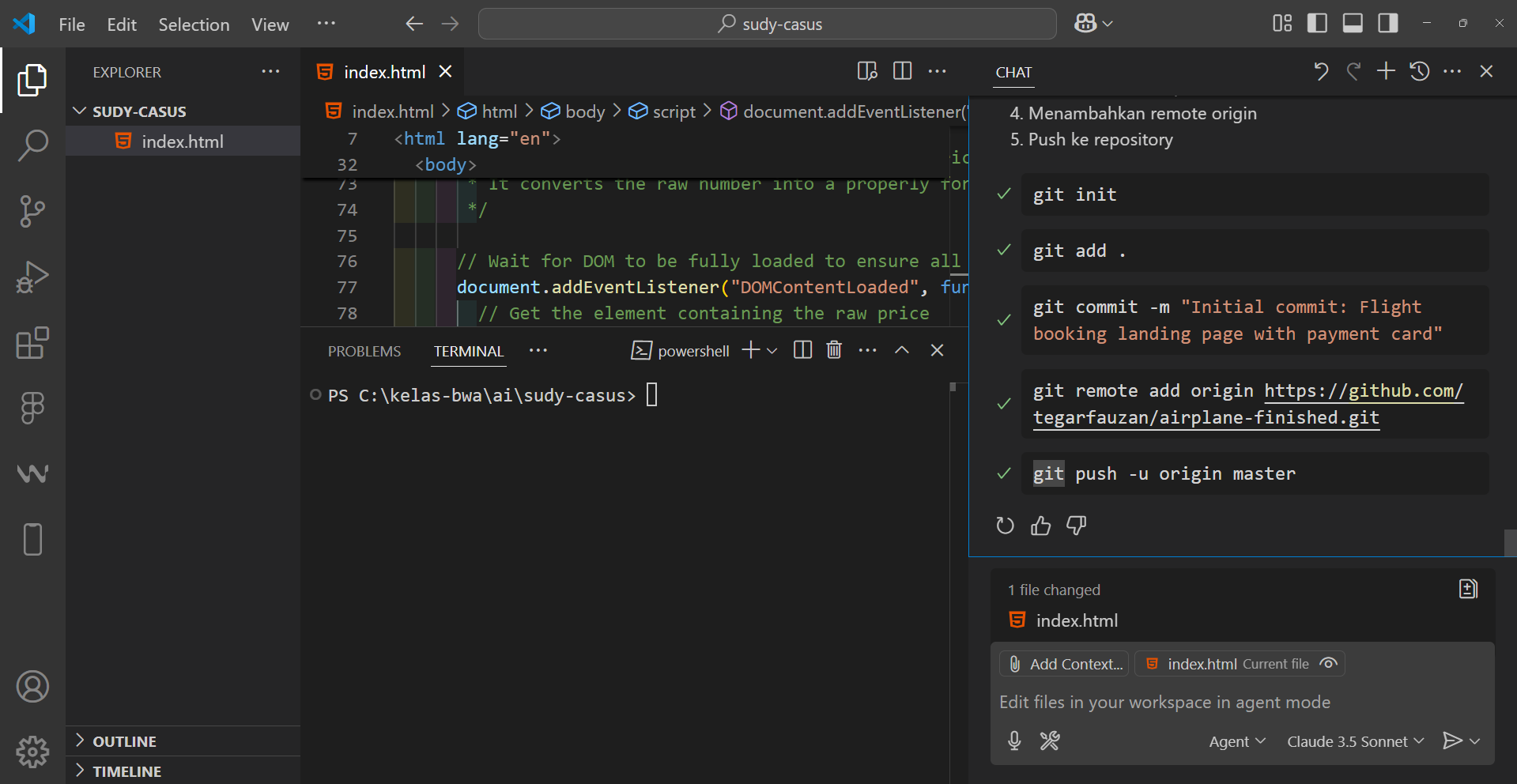
Setelah dapat URL remote dari repository GitHub, kita bisa kasih perintah ke AI buat pakai remote itu. Contohnya, perintah yang bisa kita kasih ke Copilot AI seperti ini:

Setelah kasih perintah itu, kita tinggal klik tombol “Continue” yang disaranin AI. Prosesnya bakal jalan otomatis, dan kalau berhasil, hasilnya bakal muncul kayak gini:

Pas kita cek di GitHub, hasilnya bakal keliatan kayak gini:

Jadi, dengan langkah itu, kita udah berhasil deploy ke GitHub.
Penutup
Dengan bantuan Copilot AI, proses nyelesain kode yang biasanya makan waktu dan bikin capek jadi jauh lebih ringan. Kita nggak cuma kerja lebih cepat, tapi juga bisa pastiin kode yang kita buat jadi lebih rapi, bebas error, dan gampang dipahami. Jadi, yuk kita coba eksplor lebih dalam gimana Copilot bisa jadi asisten pintar yang nemenin perjalanan ngoding kita sampai kodenya siap dipakai.


