
Daftar Isi
- Pendahuluan
- Benefit Setelah Membaca Artikel Ini
- Persyaratan
- Persiapan Proyek Dasar
- Buat Folder Proyek
- Membuat File HTML Baru
- Membuat File CSS Baru
- Menautkan File CSS ke HTML
- Menjalankan Proyek Menggunakan Live Server
- Dasar-Dasar HTML
- Struktur Dasar HTML
- Heading (Judul)
- Paragraf dan Teks
- Gambar
- Tautan atau Link
- Daftar (List)
- Tabel
- Formulir HTML Sederhana
- Komentar di HTML
- Elemen Semantic HTML
- Media (Audio & Video)
- Elemen Inline vs Block
- Atribut HTML Umum
- Elemen Inline vs Block
- Character Entities
- Elemen
<div>dan<span> - Aksesibilitas Dasar
- Meta Tag
- Elemen
<iframe> - Elemen
<script>dan<link> - Elemen
<style>dalam HTML - JavaScript dalam HTML
- Best Practice Penulisan HTML
- Validasi HTML
- Tools & Resources
- Kesalahan Umum Pemula
- Penutup
Pendahuluan
Kalau kamu baru mulai belajar jadi frontend developer, HTML adalah hal pertama yang wajib banget kamu kuasai. HTML (HyperText Markup Language) ini ibarat kerangka bangunan dari sebuah website. Tanpa HTML, halaman web nggak bakal punya struktur—nggak ada judul, paragraf, gambar, atau tombol.
Meski kelihatannya simpel, HTML punya banyak elemen penting yang perlu kamu pahami satu per satu. Mulai dari cara bikin heading, link, sampai form buat input data. Semua itu jadi dasar utama sebelum kamu lanjut ke styling dengan CSS atau interaktivitas pakai JavaScript.
Nah, di artikel ini kita bakal kupas tuntas dasar-dasar HTML yang paling sering dipakai dalam dunia frontend. Cocok banget buat kamu yang baru mulai belajar atau pengen nge-review lagi biar makin paham.
Benefit Setelah Membaca Artikel Ini
Setelah kamu baca artikel ini sampai tuntas, kamu akan:
- Lebih paham struktur dasar HTML dan fungsinya.
- Bisa menulis HTML dengan benar dan rapi.
- Siap lanjut belajar CSS atau JavaScript tanpa bingung.
- Lebih percaya diri bikin halaman web sederhana dari nol.
Siap? Yuk langsung mulai belajar HTML dengan cara yang santai tapi tetap ngena! 🚀
Persyaratan
Sebelum mulai belajar HTML dan CSS, pastikan kamu sudah menyiapkan hal-hal berikut:
- Editor Teks – Gunakan Visual Studio Code (VS Code) karena ringan dan banyak fitur pendukung.
- Browser Modern – Seperti Google Chrome, Firefox, atau Edge untuk melihat hasil kode secara langsung.
- Pengetahuan Dasar Komputer – Misalnya membuat folder, menyimpan file, dan menyalin kode.
- Semangat dan Konsistensi – Karena belajar coding perlu ketekunan agar cepat mahir.
Persiapan Proyek Dasar
Sebelum masuk ke materi HTML dan CSS, pastikan kamu sudah menyiapkan proyek dasar untuk praktik. Berikut ini langkah-langkahnya:
Buat Folder Proyek
- Buat folder khusus untuk proyek belajar HTML dan CSS.
- Misalnya, beri nama folder tersebut
bwa-belajar-html. - Letakkan folder ini di tempat yang mudah diakses, seperti Desktop atau Documents.
Membuat File HTML Baru
- Di dalam folder
bwa-belajar-html, buat file baru dengan namaindex.html. - File ini akan menjadi halaman utama proyek web yang kamu buat.
- Gunakan editor teks seperti Visual Studio Code untuk membuka dan mengedit file ini.
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman</title>
</head>
<body>
<h1>Halo, BuildWithAngga!</h1>
<p>Ini adalah paragraf pertama.</p>
</body>
</html>
Membuat File CSS Baru
- Masih di dalam folder yang sama, buat file baru dengan nama
styles.css. - File ini akan berisi aturan styling CSS untuk memperindah halaman webmu.
Menautkan File CSS ke HTML
- Buka
index.htmldan di dalam tag<head>, tambahkan kode berikut agar file CSS terhubung dengan HTML:
<link rel="stylesheet" href="styles.css" />
- Maka kodenya akan seperti ini:
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<h1>Halo, BuildWithAngga!</h1>
<p>Ini adalah paragraf pertama.</p>
</body>
</html>
Menjalankan Proyek Menggunakan Live Server
Agar setiap perubahan yang kamu buat langsung terlihat di browser tanpa harus buka file manual, gunakan ekstensi Live Server di VS Code:
- Buka VS Code.
- Klik ikon ekstensi di sidebar, cari
Live Server, lalu instal. - Setelah ekstensi terpasang, klik kanan pada file
index.htmldan pilih “Open with Live Server”. - Browser akan terbuka otomatis dan menampilkan halaman
index.html. - Setiap kali kamu menyimpan perubahan, browser akan merefresh secara otomatis.
Dasar-Dasar HTML
HTML (HyperText Markup Language) itu bahasa yang dipakai buat nyusun struktur halaman web. Buat kamu yang pengen jadi frontend developer, ngerti dasar-dasar HTML itu penting banget biar bisa bikin halaman web yang rapi, gampang dipahami, dan gampang juga dirawat ke depannya.
Nah, di bawah ini ada beberapa elemen HTML dasar yang wajib banget kamu pelajari di tahap awal:
Struktur Dasar HTML
Setiap dokumen HTML dimulai dengan deklarasi <!DOCTYPE html> diikuti dengan elemen dasar seperti <html>, <head>, dan <body>. Struktur ini menjadi fondasi dari setiap halaman web.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Judul Halaman</title>
</head>
<body>
<h1>Halo, BuildWithAngga!</h1>
<p>Ini adalah paragraf pertama.</p>
</body>
</html>
Penjelasan:
<!DOCTYPE html>: Mendefinisikan bahwa ini adalah dokumen HTML5.<html>: Elemen utama yang membungkus seluruh isi halaman.<head>: Berisi metadata, seperti judul halaman, karakter encoding, dan viewport.<body>: Berisi konten yang ditampilkan di browser.
Maka hasilnya akan seperti berikut:

Heading (Judul)
<h1>Judul Utama</h1>
<h2>Sub Judul</h2>
<h3>Sub-sub Judul</h3>
Penjelasan: Heading digunakan untuk memberi struktur pada dokumen. <h1> adalah yang paling penting, sedangkan <h6> paling rendah.
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<h1>Belajar HTML dan CSS di BuildWithAngga!</h1>
<h2>Struktur Dasar HTLM</h2>
<h3>Membuat File index.html</h3>
</body>
</html>
Hasilnya:

Tips SEO: Gunakan hanya satu <h1> per halaman, karena ini penting untuk optimasi mesin pencari.
Paragraf dan Teks
Gunakan tag <p> untuk membuat paragraf teks.
<p><strong>Ini penting</strong> dan <em>ini miring</em>.</p>
<p>Baris pertama<br>Baris kedua</p>
<p>Kata ini <span style="color: red;">diwarnai</span>.</p>
<p><mark>Disorot</mark> dengan tag mark.</p>
Digunakan untuk memperkaya konten:
<strong>: Penekanan penting (tebal).<em>: Penekanan (miring).<br>: Ganti baris.<span>: Kontainer inline.<mark>: Menyorot teks.
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<p><strong>Ini penting</strong> dan <em>ini miring</em>.</p>
<p>Baris pertama<br>Baris kedua</p>
<p>Kata ini <span style="color: red;">diwarnai</span>.</p>
<p><mark>Disorot</mark> dengan tag mark.</p>
</body>
</html>
Hasilnya:

Gambar
Menampilkan gambar dengan tag <img>
- Buat folder dengan nama assets dan simpan gambar di folder tersebut

- Maka tag
<img>akan seperti berikut:
<img src="./assets/logo_bwa_text.svg" alt="Logo BuildWithAngga" width="200" height="auto" />
Penjelasan:
src: Lokasi file gambar.alt: Teks alternatif yang ditampilkan jika gambar gagal dimuat (dan penting untuk SEO & aksesibilitas).width&height: Mengatur ukuran gambar.
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<img
src="./assets/logo_bwa_text.svg"
alt="Logo BuildWithAngga"
width="200"
height="auto"
/>
</body>
</html>
Hasilnya:

Tautan atau Link
Gunakan tag <a> untuk membuat hyperlink:
<a href="<https://buildwithangga.com>" target="_blank">Kunjungi BuildWithAngga</a>
Penjelasan:
href: URL tujuan.target="_blank": Membuka link di tab baru (jaga pengalaman pengguna).
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<a href="<https://buildwithangga.com>" target="_blank">Kunjungi BuildWithAngga</a>
</body>
</html>
Hasilnya:

Daftar (List)
HTML memiliki dua jenis daftar:
Daftar tidak berurutan (bullet points):
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
Daftar berurutan (angka):
<ol>
<li>Install editor</li>
<li>Tulis HTML</li>
<li>Lihat hasil di browser</li>
</ol>
Gunakan <li> (list item) di dalam <ul> atau <ol>.
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<p>Daftar tidak berurutan (bullet points):</p>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<p>Daftar berurutan (angka):</p>
<ol>
<li>Install editor</li>
<li>Tulis HTML</li>
<li>Lihat hasil di browser</li>
</ol>
</body>
</html>
Hasilnya:

Tabel
Menampilkan data tabular.
<table>
<tr>
<th>Nama</th>
<th>Umur</th>
</tr>
<tr>
<td>Ani</td>
<td>22</td>
</tr>
</table>
Penjelasan:
<table>: Membuat tabel.<tr>: Table row (baris).<td>: Table data (sel data).<th>: Table heading (judul kolom).colspan,rowspan: Menggabungkan kolom atau baris.
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<table>
<tr>
<th>Nama</th>
<th>Umur</th>
</tr>
<tr>
<td>Ani</td>
<td>22</td>
</tr>
</table>
</body>
</html>
Hasilnya:

Formulir HTML Sederhana
Digunakan untuk mengumpulkan data dari pengguna.
<form>
<label for="nama">Nama:</label>
<input type="text" id="nama" name="nama">
<label for="pesan">Pesan:</label>
<textarea id="pesan" name="pesan"></textarea>
<button type="submit">Kirim</button>
</form>
Penjelasan:
<label>: Label untuk input.<input>: Bidang input (bisatext,email,password, dll.).<button>: Tombol kirim.
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<form>
<label for="nama">Nama:</label>
<input type="text" id="nama" name="nama" />
<label for="pesan">Pesan:</label>
<textarea id="pesan" name="pesan"></textarea>
<button type="submit">Kirim</button>
</form>
</body>
</html>
Hasilnya:

Komentar di HTML
Komentar digunakan untuk memberi catatan dalam kode, yang tidak akan ditampilkan di browser.
<!-- Ini adalah komentar, tidak akan tampil di browser -->
Komentar berguna saat bekerja dalam tim atau saat menulis catatan pribadi.
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<!-- Ini adalah komentar, tidak akan tampil di browser -->
<p>Ini akan tampil di browser</p>
</body>
</html>
Hasilnya:

Element Semantic HTML
Elemen semantik membuat kode lebih mudah dibaca dan dimengerti, baik oleh developer maupun mesin pencari.
<header>
<h1>Judul Website</h1>
</header>
<nav>
<ul>
<li><a href="/">Beranda</a></li>
<li><a href="/tentang">Tentang</a></li>
</ul>
</nav>
<main>
<article>
<h2>Artikel Terbaru</h2>
<p>Konten artikel...</p>
</article>
</main>
<footer>
<p>© 2025 Website Kamu</p>
</footer>
Elemen semantik penting untuk:
- SEO (karena mesin pencari lebih memahami struktur konten).
- Aksesibilitas (pengguna pembaca layar bisa menjelajah lebih mudah).
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<header>
<h1>Judul Website</h1>
</header>
<nav>
<ul>
<li><a href="/">Beranda</a></li>
<li><a href="/tentang">Tentang</a></li>
</ul>
</nav>
<main>
<article>
<h2>Artikel Terbaru</h2>
<p>Konten artikel...</p>
</article>
</main>
<footer>
<p>© 2025 Website Kamu</p>
</footer>
</body>
</html>
Hasilnya:

Media (Audio & Video)
Memutar media langsung dari halaman web.
<audio controls>
<source src="./assets/lagu.mp3" type="audio/mpeg" />
</audio>
<video controls autoplay>
<source src="./assets/video.mp4" type="video/mp4" />
</video>
- Tambahkan file audio dan video di folder assets

Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<audio controls>
<source src="./assets/lagu.mp3" type="audio/mpeg" />
</audio>
<video controls autoplay>
<source src="./assets/video.mp4" type="video/mp4" />
</video>
</body>
</html>
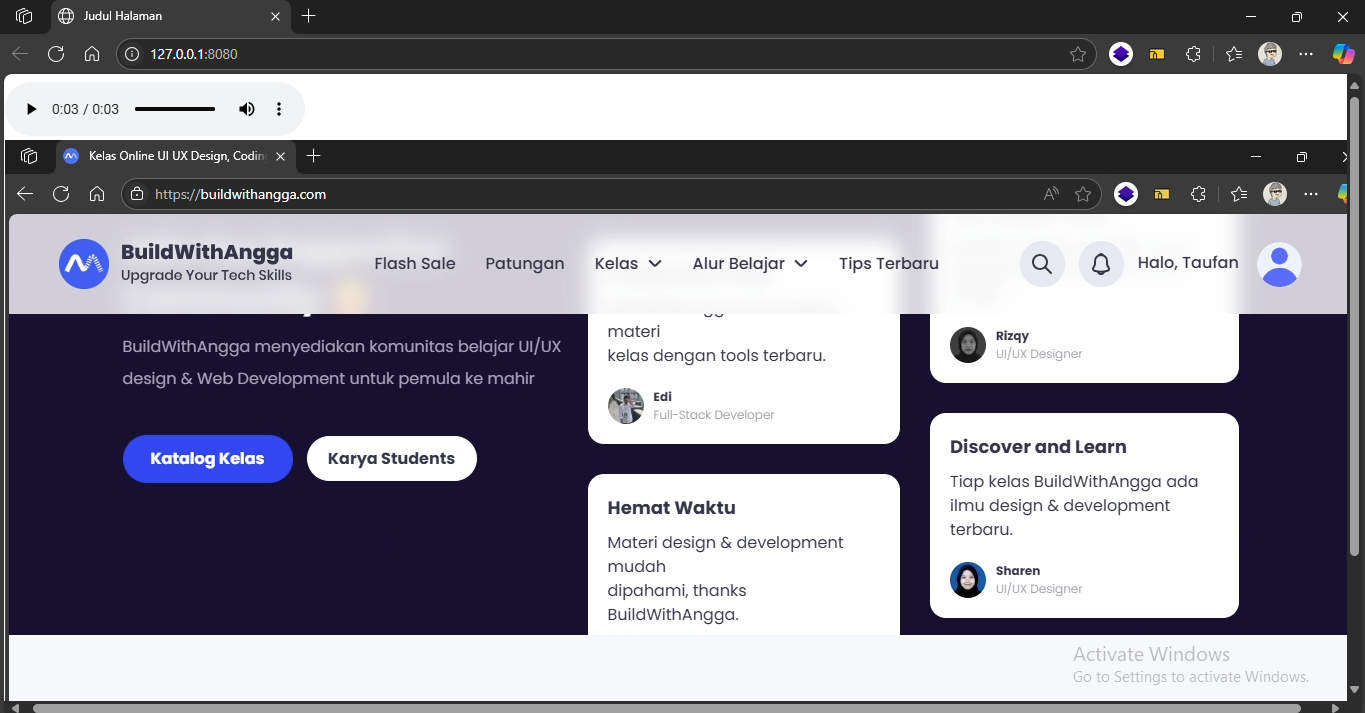
Hasilnya:

Elemen Inline vs Block
- Inline: Tidak mulai baris baru (
<a>,<span>) - Block: Mengisi satu baris penuh (
<div>,<p>)
Atribut HTML Umum
Penjelasan:
id: Identifikasi unik.class: Mengelompokkan elemen, berguna untuk styling.title: Tooltip ketika hover.alt: Alternatif teks gambar.value: Nilai awal input.name: Nama yang dikirim saat submit form.
<input type="text" id="email" class="input-form" title="Masukkan email kamu" value="[email protected]" name="email">
Elemen Inline vs Block
Penjelasan:
- Block: Mengambil satu baris penuh (
<div>,<p>,<h1>,<section>) - Inline: Tidak memulai baris baru (
<span>,<a>,<strong>,<img>)
Character Entities
Digunakan untuk menampilkan karakter khusus:
<p>5 < 10 dan 10 > 5</p>
<p>© 2025</p>
<p>Gunakan & untuk simbol &</p>
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<p>5 < 10 dan 10 > 5</p>
<p>© 2025</p>
<p>Gunakan & untuk simbol &</p>
</body>
</html>
Hasilnya:

Elemen <div> dan <span>
Perbedaan:
<div>: Kontainer block.<span>: Kontainer inline.
<div class="container">
<p><span class="highlight">Teks ini</span> memiliki latar belakang khusus.</p>
</div>
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<div class="container">
<p>
<span class="highlight">Teks ini</span> memiliki latar belakang khusus.
</p>
</div>
</body>
</html>
Hasilnya:

Aksesibilitas Dasar
Tips:
- Gunakan
altpada gambar. - Gunakan elemen semantik.
- Tambahkan
aria-labeluntuk elemen interaktif.
Meta Tag
Berada di dalam <head>, mempengaruhi pengaturan dasar halaman.
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Belajar dasar-dasar HTML untuk pemula">
Elemen <iframe>
Digunakan untuk menyematkan halaman lain ke dalam halaman saat ini.
<iframe src="<https://www.youtube.com/embed/WxQnBRwm7h8>" width="600" height="400"></iframe>
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<iframe
src="<https://www.youtube.com/embed/WxQnBRwm7h8>"
width="600"
height="400"
></iframe>
</body>
</html>
Hasilnya:

Elemen <script> dan <link>
<script>: Menyisipkan JavaScript, biasanya ditempatkan sebelum tag penutup</body>.<link>: Menghubungkan file CSS, biasanya ditempatkan sebelum tag penutup</head>.
<link rel="stylesheet" href="styles.css">
<script src="script.js"></script>
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<p>Teks style <span class="highlight">file CSS</span>.</p>
<script src="script.js"></script>
</body>
</html>
File styles.css
.highlight {
background-color: yellow;
}
File script.js
alert("Halo BuildWithAngga!");
Hasilnya:


Elemen <style> dalam HTML
Kita juga bisa meletakkan CSS di file HTML dengan menggunakan tag <style>. Biasanya ditempatkan diantara tag <head> dan <body>.
<style>
p {
color: red;
}
</style>
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman</title>
</head>
<style>
p {
color: red;
}
</style>
<body>
<p>Tag style di file html</p>
</body>
</html>
Hasilnya:

JavaScript dalam HTML
Kita juga bisa menuliskan kode JavaScript di dalam file HTML dengan menggunakan tag <script>.
<script>
alert("Halo BuildWithAngga!");
</script>
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman</title>
</head>
<body>
<p>JavaScript di dalam file HTML.</p>
<script>
alert("Halo BuildWithAngga!");
</script>
</body>
</html>
Hasilnya:

Best Practice Penulisan HTML
- Gunakan indentasi.
- Gunakan lowercase untuk tag.
- Tambahkan atribut
altuntuk gambar. - Gunakan elemen semantik untuk struktur.
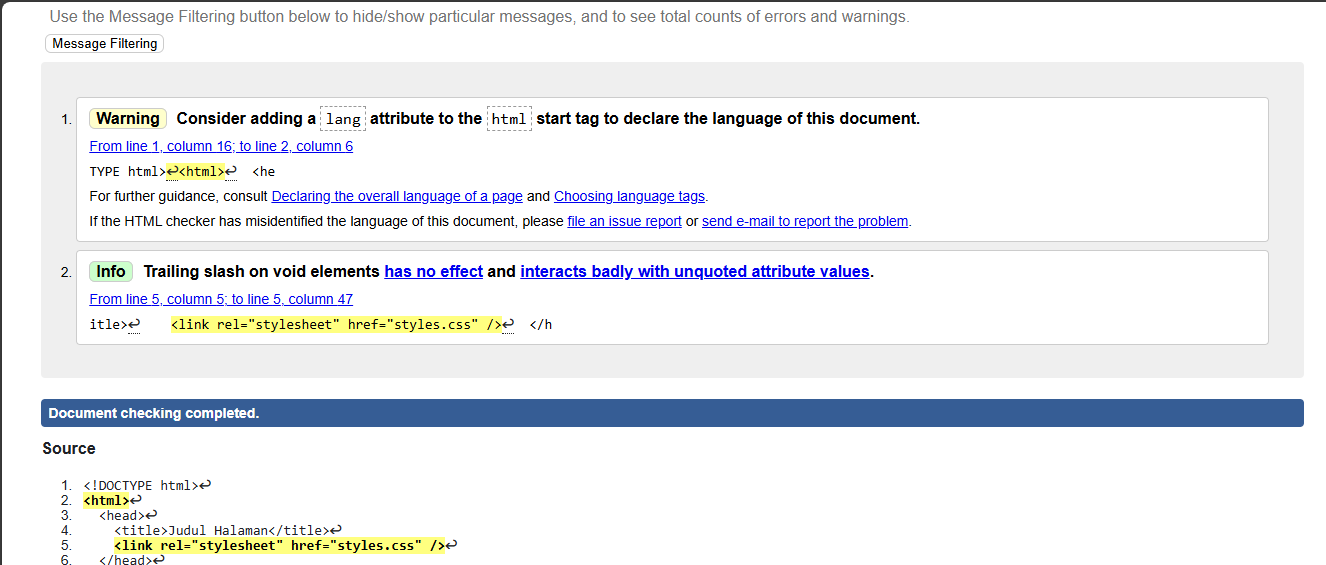
Validasi HTML
Gunakan validator.w3.org untuk mengecek kesalahan HTML secara otomatis.

Tools & Resources
Berikut beberapa tools dan resources yang bisa kita gunakan:
Kesalahan Umum Pemula
- Tidak menutup tag HTML.
- Tidak menggunakan elemen semantik.
- Duplikat
id. - Meletakkan elemen
<script>sebelum konten selesai dimuat.
Penutup
Itu dia pembahasan lengkap tentang dasar-dasar HTML yang penting banget buat kamu kuasai sebagai frontend developer. Meskipun HTML terlihat simpel, sebenarnya fondasi ini punya peran besar dalam membangun struktur dan semantik sebuah website.
Dengan paham HTML, kamu jadi tahu bagaimana cara menyusun konten yang rapi, mudah diakses, dan ramah SEO. Selain itu, kamu juga bakal lebih mudah kerja bareng CSS dan JavaScript nantinya, karena semuanya dimulai dari struktur HTML yang baik.
Ingat, meskipun kamu udah masuk ke hal-hal yang lebih kompleks kayak React atau Tailwind, skill HTML yang kuat tetap jadi kunci biar hasil akhir websitemu nggak cuma keren, tapi juga terstruktur dan bisa di-maintain dengan baik.
Jadi, terus latihan ya — bikin halaman web sederhana, otak-atik tag, dan pelajari elemen-elemen baru. Semakin sering kamu praktik, makin cepat kamu jadi makin jago!
Selamat belajar dan semoga makin mantap jadi frontend developer! 💻✨


