
Daftar Isi
- Pendahuluan
- Benefit Setelah Membaca Artikel Ini
- Persiapan Proyek Dasar
- Buat Folder Proyek
- Membuat File HTML Baru
- Membuat File CSS Baru
- Menautkan File CSS ke HTML
- Menjalankan Proyek Menggunakan Live Server
- Apa Itu CSS dan Cara Menghubungkannya dengan HTML
- Selektor Dasar CSS
- Properti Warna
- Font dan Teks
- Box Model
- Width, Height, Max/Min
- Display
- Position
- Flexbox Dasar
- Grid Layout Dasar
- Border dan Border-Radius
- Shadow (Bayangan)
- Pseudo-Class dan Pseudo-Element
- Z-index dan Layering
- Overflow dan Text Overflow
- Responsive Design Dasar (Media Queries)
- Unit CSS
- Transition dan Animation Dasar
- Background Property
- Cursor, Opacity, dan Visibility
- CSS Variables (Custom Properties)
- Inheritance dan Specificity
- Best Practice Penulisan CSS
- Tools & Resources untuk Belajar CSS
- Kesalahan Umum Pemula dalam CSS
- Penutup
Pendahuluan
Kalau HTML itu ibarat kerangka atau tulang dari sebuah website, maka CSS (Cascading Style Sheets) adalah kulit dan bajunya. CSS yang bikin website kelihatan keren, rapi, dan nyaman dilihat. Nah, biar kamu nggak bingung harus mulai dari mana, di sini aku rangkum 25 topik dasar CSS yang wajib kamu pahami dulu. Yuk, kita bahas satu per satu, lengkap dengan penjelasan dan contohnya!
Benefit Setelah Membaca Artikel Ini
Nah, dengan kamu ngerti dasar-dasarnya, kamu bakal lebih mudah:
- Ngatur tampilan halaman web mulai dari warna, ukuran font, sampai posisi elemen.
- Bikin desain yang responsif, jadi website kamu tetap oke dilihat dari HP maupun laptop.
- Nerapin layout modern pakai Flexbox dan Grid tanpa kebingungan.
- Ngerti cara kerja CSS, jadi kamu bisa ngedit atau nge-debug kode dengan percaya diri.
- Gabung ke proyek nyata tanpa minder karena udah paham istilah dan konsep dasarnya.
Intinya, dengan menguasai dasar CSS, kamu udah selangkah lebih dekat buat jadi frontend developer yang jago dan siap ngebangun tampilan website yang keren dan profesional.
Persiapan Proyek Dasar
Sebelum masuk ke materi HTML dan CSS, pastikan kamu sudah menyiapkan proyek dasar untuk praktik. Berikut ini langkah-langkahnya:
Buat Folder Proyek
- Buat folder khusus untuk proyek belajar HTML dan CSS.
- Misalnya, beri nama folder tersebut
bwa-belajar-html. - Letakkan folder ini di tempat yang mudah diakses, seperti Desktop atau Documents.
Membuat File HTML Baru
- Di dalam folder
bwa-belajar-html, buat file baru dengan namaindex.html. - File ini akan menjadi halaman utama proyek web yang kamu buat.
- Gunakan editor teks seperti Visual Studio Code untuk membuka dan mengedit file ini.
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman</title>
</head>
<body>
<h1>Halo, BuildWithAngga!</h1>
<p>Ini adalah paragraf pertama.</p>
</body>
</html>
Membuat File CSS Baru
- Masih di dalam folder yang sama, buat file baru dengan nama
styles.css. - File ini akan berisi aturan styling CSS untuk memperindah halaman webmu.
Menautkan File CSS ke HTML
- Buka
index.htmldan di dalam tag<head>, tambahkan kode berikut agar file CSS terhubung dengan HTML:
<link rel="stylesheet" href="styles.css" />
- Maka kodenya akan seperti ini:
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<h1>Halo, BuildWithAngga!</h1>
<p>Ini adalah paragraf pertama.</p>
</body>
</html>
Menjalankan Proyek Menggunakan Live Server
Agar setiap perubahan yang kamu buat langsung terlihat di browser tanpa harus buka file manual, gunakan ekstensi Live Server di VS Code:
- Buka VS Code.
- Klik ikon ekstensi di sidebar, cari
Live Server, lalu instal. - Setelah ekstensi terpasang, klik kanan pada file
index.htmldan pilih “Open with Live Server”. - Browser akan terbuka otomatis dan menampilkan halaman
index.html. - Setiap kali kamu menyimpan perubahan, browser akan merefresh secara otomatis.
Apa Itu CSS dan Cara Menghubungkannya dengan HTML
CSS digunakan untuk mengatur tampilan elemen HTML. Ada 3 cara umum buat menghubungkan CSS ke HTML:
- Inline — Langsung di elemen HTML
<p style="color: red;">Teks ini menggunakan inline CSS</p>
- Internal — CSS ditulis di dalam
<style>di tag<head>.
<head>
<style>
p.blue {
color: blue;
}
</style>
</head>
- External (Paling direkomendasikan) — CSS ditulis di file terpisah (
styles.css), lalu dipanggil pakai<link>.
<head>
<link rel="stylesheet" href="styles.css">
</head>
/* styles.css */
.yellow {
background-color: yellow;
width: fit-content;
}
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman</title>
<link rel="stylesheet" href="styles.css" />
<style>
.blue {
color: blue;
}
</style>
</head>
<body>
<p style="color: red">Teks ini menggunakan inline CSS</p>
<p class="blue">Teks ini menggunakan internal CSS</p>
<p class="yellow">Teks ini menggunakan external CSS</p>
</body>
</html>
Hasilnya:

Selektor Dasar CSS
Selektor ini berfungsi untuk “memilih” elemen mana yang mau di-style.
/* Tag */
p {
color: black;
}
/* Class */
.title {
font-weight: bold;
}
/* ID */
#main {
background-color: #f0f0f0;
}
- Tag: langsung nama elemen HTML.
- Class: diawali dengan titik
.dan bisa dipakai berulang. - ID: diawali
#dan idealnya unik (satu halaman, satu ID).
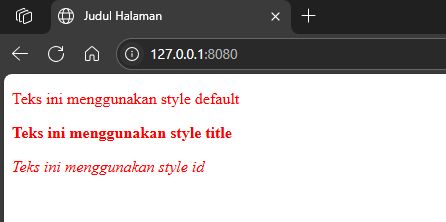
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman</title>
<link rel="stylesheet" href="styles.css" />
<style>
/* Tag */
p {
color: red;
}
/* Class */
.title {
font-weight: bold;
}
/* ID */
#main {
font-style: italic;
}
</style>
</head>
<body>
<p>Teks ini menggunakan style default</p>
<p class="title">Teks ini menggunakan style title</p>
<p id="main">Teks ini menggunakan style id</p>
</body>
</html>
Hasilnya:

Properti Warna
Atur warna teks dan background
h1 {
color: #ff6600;
background-color: #f9f9f9;
}
Kamu bisa pakai:
- Nama warna (
red,blue, dsb.) - HEX (
#ff0000) - RGB (
rgb(255, 0, 0)) - HSL (
hsl(0, 100%, 50%))
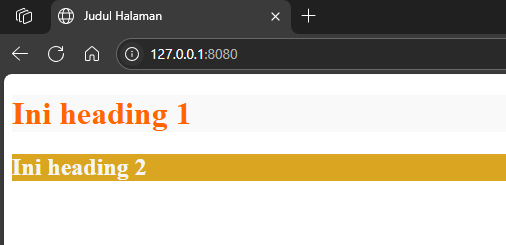
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman</title>
<link rel="stylesheet" href="styles.css" />
<style>
h1 {
color: #ff6600;
background-color: #f9f9f9;
}
h2 {
color: whitesmoke;
background-color: goldenrod;
}
</style>
</head>
<body>
<h1>Ini heading 1</h1>
<h2>Ini heading 2</h2>
</body>
</html>
Hasilnya:

Font dan Teks
Ngatur tampilan huruf biar enak dilihat.
CSS bisa dipakai buat ngatur tampilan teks biar lebih enak dilihat. Beberapa properti yang sering dipakai:
font-family: jenis huruf (Arial, sans-serif, dll)font-size: ukuran huruffont-weight: ketebalan hurufline-height: tinggi baristext-align: posisi teks (kiri, tengah, kanan)
p {
font-family: 'Arial', sans-serif;
font-size: 16px;
font-weight: 400;
line-height: 1.6;
text-align: justify;
}
📌 Tip: Gunakan unit rem atau em buat ukuran supaya responsif.
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman</title>
<link rel="stylesheet" href="styles.css" />
<style>
p.custom {
font-family: "Arial", sans-serif;
font-size: 16px;
font-weight: 400;
line-height: 1.6;
text-align: justify;
}
</style>
</head>
<body>
<p>Teks dengan style default</p>
<p class="custom">Teks dengan style CSS</p>
</body>
</html>
Hasilnya:

Box Model
Setiap elemen HTML di halaman punya "kotak tak terlihat" yang disebut Box Model. Ini penting banget buat atur layout.
- Content: isi dari elemen, seperti teks atau gambar.
- Padding: jarak antara isi elemen dan garis pinggir (border).
- Border: garis pinggir dari elemen.
- Margin: jarak antara elemen dengan elemen lain.
Ilustrasi urutan: margin → border → padding → content
.kotak {
width: 200px;
padding: 20px;
border: 2px solid black;
margin: 30px;
background-color: lightblue;
}
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman</title>
<link rel="stylesheet" href="styles.css" />
<style>
.kotak {
width: 200px;
padding: 20px;
border: 2px solid black;
margin: 30px;
background-color: lightblue;
}
</style>
</head>
<body>
<div class="kotak">Ini contoh box model</div>
</body>
</html>
Hasilnya:

Width, Height, Max/Min
Kita bisa atur ukuran elemen pakai properti:
width,height: lebar dan tinggi elemen.max-width,min-width: batas maksimal dan minimal lebar.max-height,min-height: sama, tapi untuk tinggi.
.gambar {
width: 100%;
max-width: 500px;
height: auto;
}
📌 max-width dan min-height penting buat desain responsif.
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman</title>
<link rel="stylesheet" href="styles.css" />
<style>
.gambar {
width: 100%;
max-width: 500px;
height: auto;
}
</style>
</head>
<body>
<img src="./assets/logo_bwa_text.svg" alt="Gambar" class="gambar" />
</body>
</html>
Hasilnya:

Display
Nentuin bagaimana elemen ditampilkan:
Properti display ngatur bagaimana elemen ditampilkan.
block: elemen menempati satu baris penuh (contoh:<div>,<p>).inline: elemen menempel di baris yang sama (contoh:<span>,<a>).inline-block: seperti inline tapi bisa diaturwidthdanheight.none: menyembunyikan elemen.
.inline {
display: inline;
background-color: yellow;
}
.block {
display: block;
background-color: lightgreen;
}
.hilang {
display: none;
}
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman</title>
<link rel="stylesheet" href="styles.css" />
<style>
.inline {
display: inline;
background-color: yellow;
}
.block {
display: block;
background-color: lightgreen;
}
.hilang {
display: none;
}
</style>
</head>
<body>
<span class="inline">Ini inline</span>
<div class="block">Ini block</div>
<p class="hilang">Teks ini tidak terlihat</p>
</body>
</html>
Hasilnya:

Position
Properti position digunakan untuk mengatur posisi elemen di halaman:
static: default, ikut alur normal dokumen.relative: geser posisi relatif terhadap posisi awalnya.absolute: posisi relatif terhadap elemen induk terdekat yang memilikiposition: relative.fixed: nempel di layar, nggak geser waktu di-scroll.sticky: nempel di posisi tertentu saat discroll.
.relative-box {
position: relative;
top: 20px;
left: 40px;
background: coral;
padding: 10px;
}
.fixed-box {
position: fixed;
top: 10px;
right: 10px;
background: black;
color: white;
padding: 10px;
}
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman</title>
<link rel="stylesheet" href="styles.css" />
<style>
.relative-box {
position: relative;
top: 20px;
left: 40px;
background: coral;
padding: 10px;
}
.fixed-box {
position: fixed;
top: 10px;
right: 10px;
background: black;
color: white;
padding: 10px;
}
</style>
</head>
<body>
<div class="relative-box">Ini relative</div>
<div class="fixed-box">Ini fixed</div>
</body>
</html>
Hasilnya:

Flexbox Dasar
Flexbox digunakan untuk menyusun elemen secara fleksibel dalam satu baris atau kolom.
Kapan digunakan?
➡️ Gunakan Flexbox kalau kamu ingin menyusun elemen satu arah (horizontal atau vertical) dan butuh perataan yang fleksibel seperti center, space-between, wrap, dll.
Properti penting:
display: flexjustify-content: mengatur posisi horizontalalign-items: mengatur posisi vertical
.container {
display: flex;
justify-content: space-between;
align-items: center;
background: #f0f0f0;
padding: 20px;
}
.item {
background: lightblue;
padding: 10px 20px;
}
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman</title>
<link rel="stylesheet" href="styles.css" />
<style>
.container {
display: flex;
justify-content: space-between;
align-items: center;
background: #f0f0f0;
padding: 20px;
}
.item {
background: lightblue;
padding: 10px 20px;
}
</style>
</head>
<body>
<div class="container">
<div class="item">Kiri</div>
<div class="item">Tengah</div>
<div class="item">Kanan</div>
</div>
</body>
</html>
Hasilnya:

Grid Layout Dasar
CSS Grid digunakan untuk menyusun layout dua arah (baris dan kolom) — cocok untuk membuat layout kompleks seperti galeri, dashboard, dll.
Kapan digunakan?
➡️ Gunakan Grid jika kamu butuh kontrol penuh di baris dan kolom, seperti menyusun elemen dalam bentuk tabel, galeri, atau layout kompleks.
Properti penting:
display: gridgrid-template-columnsgrid-template-rowsgap
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 10px;
}
.grid-item {
background-color: #ddd;
padding: 20px;
text-align: center;
}
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman</title>
<link rel="stylesheet" href="styles.css" />
<style>
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 10px;
}
.grid-item {
background-color: #ddd;
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
</body>
</html>
Hasilnya:

Border dan Border-Radius
border digunakan untuk memberikan garis di sekeliling elemen, sedangkan border-radius bikin sudut elemen jadi melengkung.
.kotak {
border: 2px solid #333;
padding: 20px;
border-radius: 10px;
background-color: #f5f5f5;
}
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman</title>
<link rel="stylesheet" href="styles.css" />
<style>
.kotak {
border: 2px solid #333;
padding: 20px;
border-radius: 10px;
background-color: #f5f5f5;
}
</style>
</head>
<body>
<div class="kotak">Ini contoh border dengan radius</div>
</body>
</html>
Hasilnya:

Shadow (Bayangan)
Bayangan bisa menambah efek visual. Ada dua properti:
box-shadow: untuk elemen kotaktext-shadow: untuk teks
.bayangan {
padding: 20px;
background: white;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
text-shadow: 1px 1px 2px gray;
}
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman</title>
<link rel="stylesheet" href="styles.css" />
<style>
.bayangan {
padding: 20px;
background: white;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
text-shadow: 1px 1px 2px gray;
}
</style>
</head>
<body>
<div class="bayangan">Teks ini punya bayangan!</div>
</body>
</html>
Hasilnya:

Pseudo-Class dan Pseudo-Element
Digunakan untuk menargetkan keadaan tertentu (:hover, :focus) atau bagian elemen (::before, ::after).
a:hover {
color: red;
}
.box::before {
content: "👉 ";
}
.box::after {
content: " ✅";
}
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman</title>
<link rel="stylesheet" href="styles.css" />
<style>
a:hover {
color: red;
}
.box::before {
content: "👉 ";
}
.box::after {
content: " ✅";
}
</style>
</head>
<body>
<a href="#">Arahkan kursor ke link ini</a>
<p class="box">Teks dengan before dan after</p>
</body>
</html>
Hasilnya:

Z-index dan Layering
Kalau elemen saling tumpuk (overlapping), z-index mengatur siapa yang muncul di atas.
Catatan: Hanya berfungsi pada elemen dengan position selain static.
.kotak1,
.kotak2 {
width: 100px;
height: 100px;
position: absolute;
}
.kotak1 {
background: red;
top: 30px;
left: 30px;
z-index: 1;
}
.kotak2 {
background: blue;
top: 50px;
left: 50px;
z-index: 2;
}
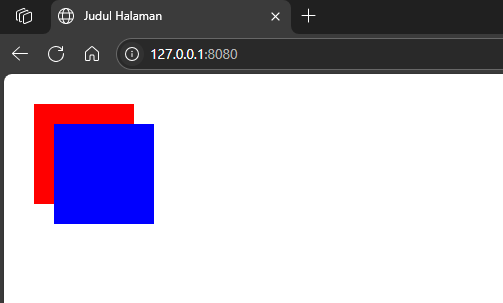
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman</title>
<link rel="stylesheet" href="styles.css" />
<style>
.kotak1,
.kotak2 {
width: 100px;
height: 100px;
position: absolute;
}
.kotak1 {
background: red;
top: 30px;
left: 30px;
z-index: 1;
}
.kotak2 {
background: blue;
top: 50px;
left: 50px;
z-index: 2;
}
</style>
</head>
<body>
<div class="kotak1"></div>
<div class="kotak2"></div>
</body>
</html>
Hasilnya:

Overflow dan Text Overflow
overflow: mengatur apa yang terjadi saat konten melebihi ukuran wadah.text-overflow: digunakan saat teks terlalu panjang.- Biasanya dipakai bareng
white-space: nowrapdanoverflow: hidden.
.teks {
width: 200px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
border: 1px solid #000;
padding: 10px;
}
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman</title>
<link rel="stylesheet" href="styles.css" />
<style>
.teks {
width: 200px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
border: 1px solid #000;
padding: 10px;
}
</style>
</head>
<body>
<div class="teks">
Ini adalah teks yang sangat panjang dan tidak akan muat dalam satu baris.
</div>
</body>
</html>
Hasilnya:

Responsive Design Dasar (Media Queries)
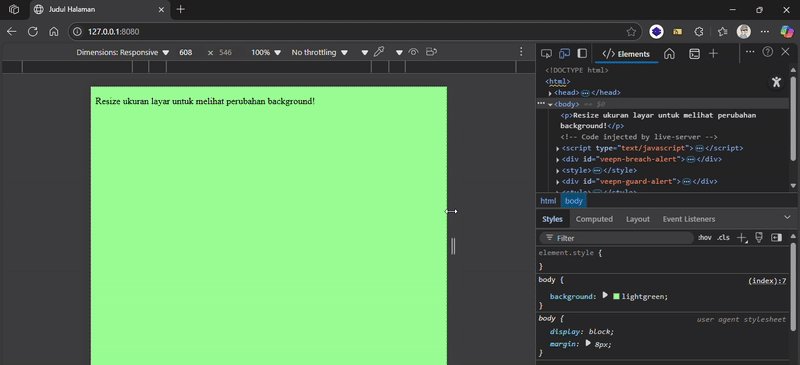
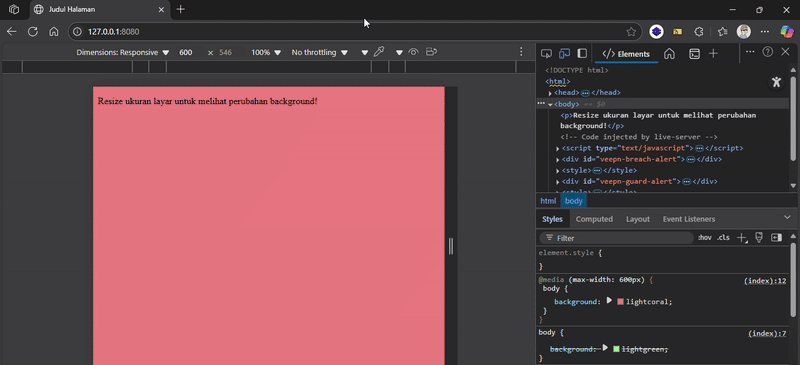
media queries memungkinkan tampilan berubah sesuai ukuran layar — penting untuk tampilan mobile.
body {
background: lightgreen;
}
@media (max-width: 600px) {
body {
background: lightcoral;
}
}
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Judul Halaman</title>
<style>
body {
background: lightgreen;
}
@media (max-width: 600px) {
body {
background: lightcoral;
}
}
</style>
</head>
<body>
<p>Resize ukuran layar untuk melihat perubahan background!</p>
</body>
</html>
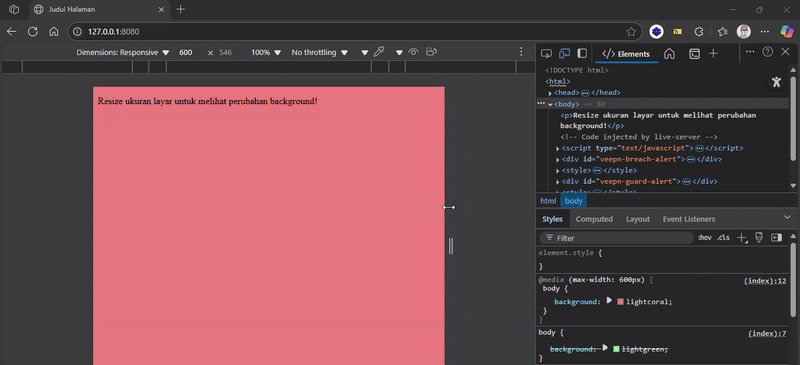
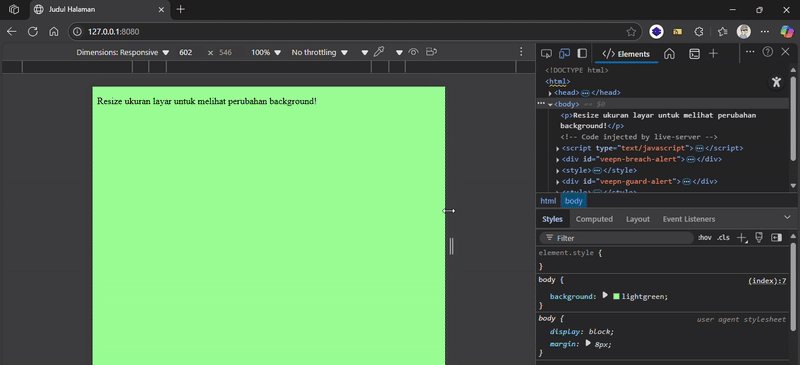
Hasilnya:

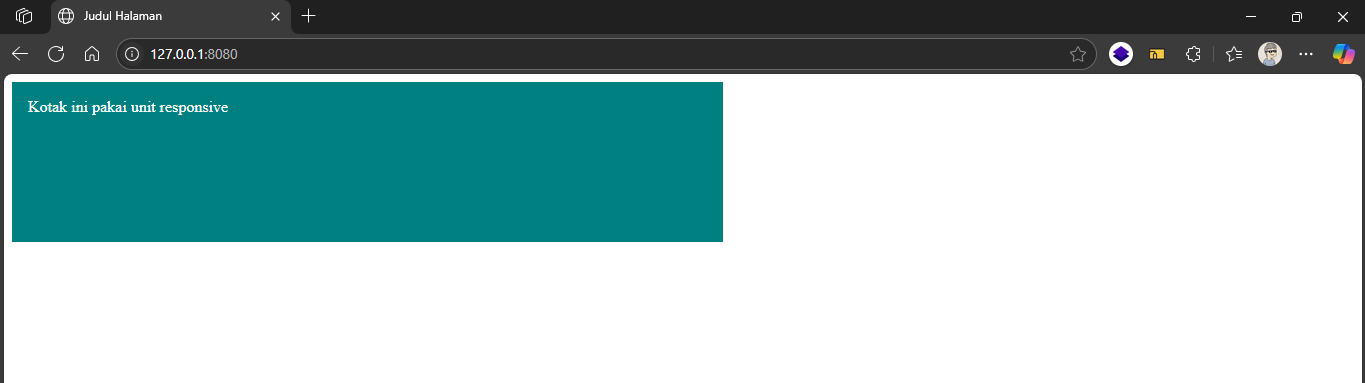
Unit CSS
Satuan dalam CSS bisa dibagi jadi dua:
- Absolut:
px - Relatif:
%,em,rem,vh,vw
| Unit | Penjelasan |
|---|---|
| px | Pixel (tetap) |
| % | Persentase dari elemen induk |
| em | Berdasarkan ukuran font elemen induk |
| rem | Berdasarkan ukuran font root (html) |
| vh | 1% dari tinggi viewport |
| vw | 1% dari lebar viewport |
.box {
width: 50vw;
height: 20vh;
background: teal;
color: white;
padding: 1rem;
}
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Judul Halaman</title>
<style>
.box {
width: 50vw;
height: 20vh;
background: teal;
color: white;
padding: 1rem;
}
</style>
</head>
<body>
<div class="box">Kotak ini pakai unit responsive</div>
</body>
</html>
Hasilnya:

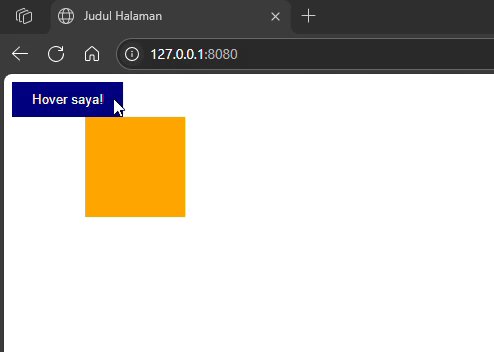
Transition dan Animation Dasar
transition= efek halus saat suatu properti berubah (misalnya warna).animation= animasi yang bisa diatur sendiri dengan keyframes.
/* Transition */
.tombol {
padding: 10px 20px;
background: dodgerblue;
color: white;
border: none;
transition: background 0.3s ease;
}
.tombol:hover {
background: navy;
}
/* Animation */
@keyframes geser {
from {
transform: translateX(0);
}
to {
transform: translateX(100px);
}
}
.kotak {
width: 100px;
height: 100px;
background: orange;
animation: geser 2s infinite alternate;
}
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Judul Halaman</title>
<style>
/* Transition */
.tombol {
padding: 10px 20px;
background: dodgerblue;
color: white;
border: none;
transition: background 0.3s ease;
}
.tombol:hover {
background: navy;
}
/* Animation */
@keyframes geser {
from {
transform: translateX(0);
}
to {
transform: translateX(100px);
}
}
.kotak {
width: 100px;
height: 100px;
background: orange;
animation: geser 2s infinite alternate;
}
</style>
</head>
<body>
<button class="tombol">Hover saya!</button>
<div class="kotak"></div>
</body>
</html>
Hasilnya:

Background Property
Properti background bisa digunakan untuk menambahkan warna, gambar, atau bahkan gradasi ke elemen.
.kotak {
padding: 30px;
background-image: linear-gradient(to right, #6dd5ed, #2193b0);
color: white;
}
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Judul Halaman</title>
<style>
.kotak {
padding: 30px;
background-image: linear-gradient(to right, #6dd5ed, #2193b0);
color: white;
}
</style>
</head>
<body>
<div class="kotak">Ini adalah background gradient</div>
</body>
</html>
Hasilnya:

Cursor, Opacity, dan Visibility
cursor: mengubah bentuk kursor saat diarahkan ke elemen.opacity: mengatur transparansi elemen.visibility: menyembunyikan elemen, tapi tetap mengambil ruang.
.kotak {
cursor: pointer;
opacity: 0.7;
}
.hilang {
visibility: hidden;
}
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Judul Halaman</title>
<style>
.kotak {
cursor: pointer;
opacity: 0.7;
}
.hilang {
visibility: hidden;
}
</style>
</head>
<body>
<div class="kotak">Arahkan kursor ke saya</div>
<p class="hilang">Saya tidak terlihat tapi masih ada di halaman</p>
</body>
</html>
Hasilnya:

CSS Variables (Custom Properties)
CSS sekarang bisa pakai "variabel" supaya styling lebih mudah dikelola dan diubah.
:root {
--warna-utama: teal;
--padding-biasa: 20px;
}
.box {
background: var(--warna-utama);
color: white;
padding: var(--padding-biasa);
}
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Judul Halaman</title>
<style>
:root {
--warna-utama: teal;
--padding-biasa: 20px;
}
.box {
background: var(--warna-utama);
color: white;
padding: var(--padding-biasa);
}
</style>
</head>
<body>
<div class="box">Variabel CSS bikin kode lebih rapi</div>
</body>
</html>
Hasilnya:

Inheritance dan Specificity
- Inheritance: beberapa properti CSS (seperti
color,font) akan diturunkan ke anak-anaknya. - Specificity: urutan prioritas selector (ID > class > tag).
/* Inheritance */
.parent {
color: blue;
}
/* Specificity */
h1 {
color: green;
}
.text {
color: blue;
}
#utama {
color: red;
}
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Judul Halaman</title>
<style>
/* Inheritance */
.parent {
color: blue;
}
/* Specificity */
h1 {
color: green;
}
.text {
color: blue;
}
#utama {
color: red;
}
</style>
</head>
<body>
<div class="parent">
Ini teks parent
<p>Ini anaknya, ikut warna biru</p>
</div>
<h1 id="utama" class="text">Warna ini akan merah karena ID menang</h1>
</body>
</html>
Hasilnya:

Best Practice Penulisan CSS
Tips-tips penting:
- Gunakan class, hindari terlalu banyak styling dengan ID.
- Buat kode terstruktur dan modular.
- Hindari penggunaan
!importantkecuali benar-benar perlu. - Gunakan CSS reset atau normalize untuk hasil konsisten di semua browser.
- Pisahkan CSS eksternal (
style.css) daripada menulis langsung di HTML.
Tools & Resources untuk Belajar CSS
- MDN Web Docs - CSS
- CSS-Tricks
- CodePen
- Can I use untuk cek dukungan browser
- Flexbox Froggy & Grid Garden — game belajar CSS interaktif
Kesalahan Umum Pemula dalam CSS
- Terlalu bergantung pada
!important - Tidak memahami box model → layout jadi kacau
- Pakai banyak
IDuntuk styling (susah di-reuse) - Tidak pakai konsistensi unit (px vs rem)
- Menulis CSS langsung di HTML (inline) berantakan
Penutup
Nah, itu dia pembahasan lengkap soal dasar-dasar CSS yang wajib banget kamu kuasai kalau pengen jadi frontend developer. Mulai dari hal paling dasar kayak cara hubungin CSS ke HTML, sampai yang agak teknikal kayak Flexbox, Grid, dan animasi.
Belajar CSS itu memang nggak instan, tapi kalau kamu rajin latihan dan eksperimen, pelan-pelan pasti paham kok. Coba aja otak-atik sendiri, bikin komponen kecil, atau tiru desain yang kamu suka. Semakin sering praktik, semakin cepat kamu terbiasa.
Kalau kamu stuck atau bingung, jangan ragu buat buka dokumentasi kayak MDN Web Docs, main ke CodePen, atau cari inspirasi di CSS-Tricks.
Terakhir, ingat: CSS bukan cuma soal bikin tampilan bagus, tapi juga soal bikin pengalaman pengguna yang nyaman dan konsisten di berbagai perangkat. Jadi, semangat belajar dan jangan takut eksplorasi!
Selamat ngoding dan semoga makin jago styling halaman web! 🚀
