.jpg)
Ketika ingin mengembangkan sebuah website sangat umum untuk membuat sebuah tampilan yang dapat menampilkan dan menyembunyikan komponen tergantung terhadap suatu kondisi tertentu. Sebagai contoh kita ingin membuat sebuah tampilan yang dapat menampilkan pesan berbeda pada halaman web berdasarkan pada kondisi pengguna sudah log in atau belum.
Conditional Rendering pada React JS
Rendering merupakan suatu proses yang ada pada React yang digunakan untuk merubah tampilan suatu komponen. Teknik ini memungkinkan kita untuk menyesuaikan tampilan berdasarkan kondisi tertentu, sehingga kita dapat membuat tampilan yang lebih interaktif dan responsif terhadap interaksi pengguna. Dalam React JS, kita dapat menggunakan pernyataan if/else, switch/case, atau operator ternary untuk mengatur kondisi yang akan menentukan tampilan yang akan ditampilkan pada komponen.
Membuat Conditional Rendering Menggunakan If/Else
Sebagai contoh kali ini kita akan membuat sebuah conditional rendering menggunakan pengkondisian If/Else. Pada kasus ini kita akan membuat sebuah tampilan website yang berisikan suatu pesan dan pesan tersebut akan berubah tergantung pada kondisi pengguna. Jika pengguna telah log in maka akan menampilkan pesan “Selamat datang, (nama pengguna)” dan jika belum maka akan menampilkan pesan “Selamat datang, silahkan log in
Membuat Komponen React
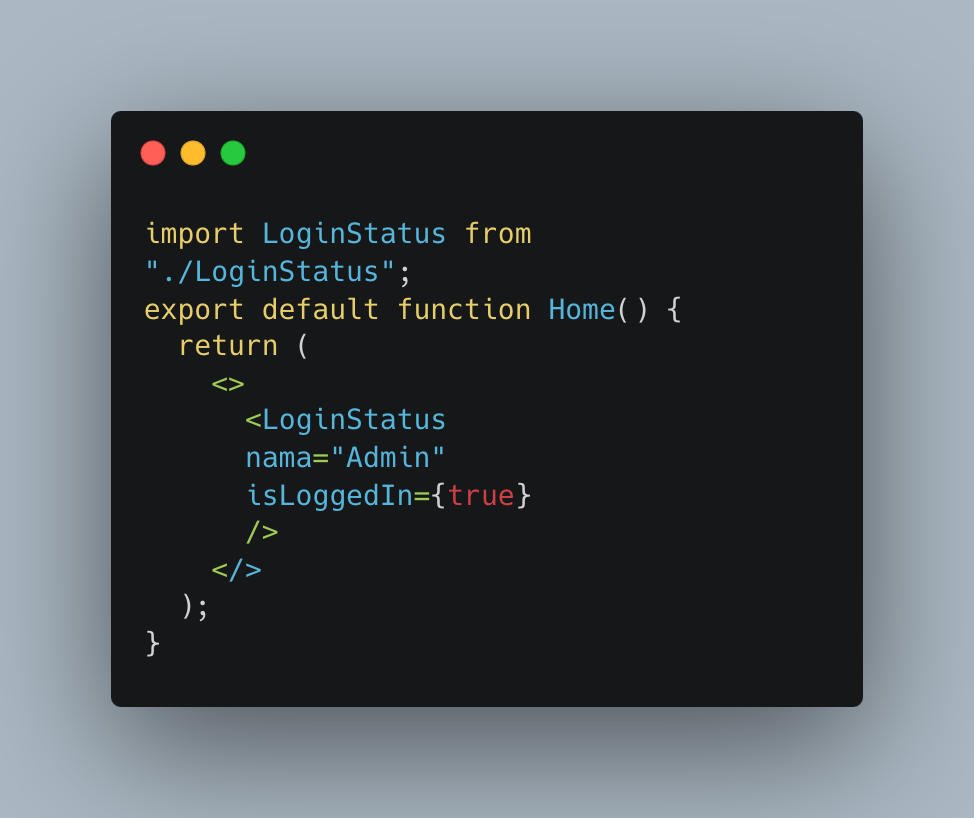
Pertama kita akan membuat sebuah komponen bernama “Home” yang akan berfungsi untuk menampilkan pesan pada website. Pada komponen ini akan mengimport sebuah komponen yang bernama “LoginStatus”, setelah mengimport kita akan memberikan komponen tersebut dua buah props yaitu “nama” dan “isLoggedIn”. Properti “nama” digunakan untuk mengirimkan nama yang akan digunakan dalam kasus ini kita menggunakan nama Admin dan properti “isLoggedIn” sebagai pengkondisian apakah kondisinya true atau false.

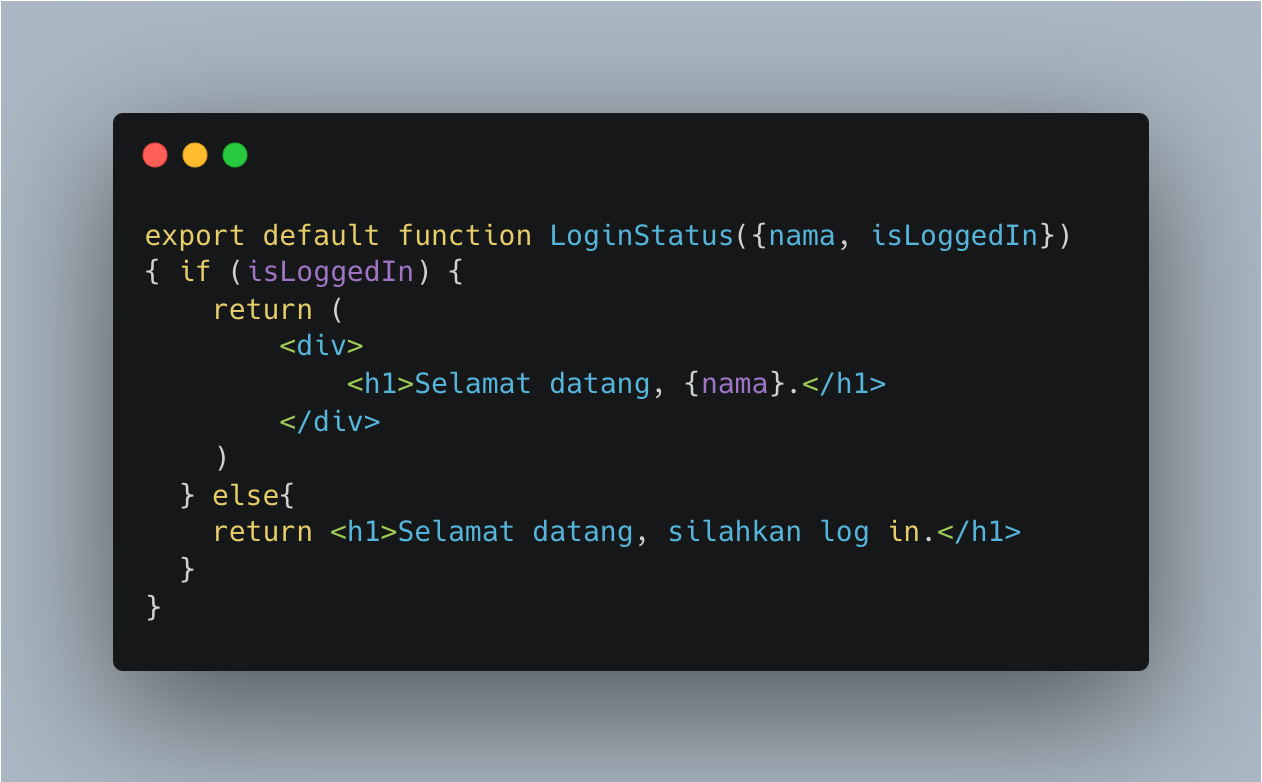
Kita akan membuat sebuah komponen yang akan digunakan untuk menampung logika pengkondisian. Pada komponen ini akan menangkap dua buah props yaitu “nama” dan “isLoggedIn”. Jika kondisi props “isLoggedIn” adalah true maka komponen akan menampilkan sebuah elemen h1 yang berisi pesan “Selamat datang” yang diikutin dengan isi dari properti “nama”. Jika kondisinya false maka akan menampilkan pesan “Selamat datang, silahkan log in”.

Hasil Tampilan

Jika kondisi properti isLoggedIn adalah true makan komponen akan menampilkan pesan seperti gambar di atas dengan properti nama.

Jika pengguna belum log in atau kondisi properti “isLoggedIn” adalah false maka komponen akan menampilkan sebuah pesan “Selamat datang, silahkan log in.”
Kesimpulan
Conditional rendering merupakan sebuah fitur yang dapat membantu kita menentukan tampilan dari sebuah komponen bergantu pada kondisi tertentu yang sudah ditetapkan. Dengan menggunakan conditional rendering para developer dapat membuat sebuah website yang lebih dinamis dan interaktif. Jika kamu tertarik mempelajari ReactJS kamu dapat memulainya dari mempelajari tentang Javascript kemudian mempelajari dasar dari ReactJS. Apabila kamu masih kebingungan kamu juga dapat melihat alur belajar ReactJS dan mengetahui apa saja Tips Belajar ReactJS untuk Pemula.