
Hello, people with the spirit of learning!
Pernahkan kalian terpikirkan untuk menciptakan website interaktif yang menarik tanpa harus menulis kode-kode rumit? Dalam artikel ini, kami akan memperkenalkan salah satu metode pengembangan web tanpa perlu penulisan kode yang panjang dan rumit. Bayangkan, sekarang orang yang masih awam dalam pemrograman pun dapat merancang dan mengembangkan website yang menarik dan interaktif tanpa perlu jago koding!😊✨
Sebelum itu, mari kita pelajari dasar no-code dan beberapa alat desain no-code yang dapat kalian gunakan untuk membuat website!
Apa itu no-code?
No-code adalah istilah yang merujuk pada pengembangan aplikasi atau situs web tanpa perlu menulis kode pemrograman secara manual. Pendekatan ini menggunakan antarmuka visual berbasis drag-and-drop untuk membuat aplikasi, bukan berbasis kode. Hal ini memungkinkan siapa pun, termasuk yang tidak mempunyai skill programming untuk bisa mengembagkan sebuah aplikasi atau situs web.
Secara konvensional, pembuatan kode melibatkan proses penulisan menggunakan IDE (Integrated Development Environment) oleh seorang pengembang atau pemrogram. Menguasai keterampilan menulis kode memerlukan waktu yang cukup lama, terutama mengingat banyaknya bahasa pemrograman dan framework yang perlu dikuasai.
No-code memberikan solusi alternatif dengan menghilangkan kebutuhan untuk menulis kode saat membuat aplikasi web, situs web, database, dan sebagainya. Tidak diperlukan alat pengkodean tradisional yang meminta penulisan kode secara manual; sebaliknya, pengguna dapat berinteraksi dengan antarmuka pengguna grafis (GUI) yang intuitif.
Alat pembuat situs web No-code
Dalam pengembangan no-code, kalian dapat memanfaatkan alat-alat seperti platform web builder, page builder, atau plugin WordPress untuk membuat tampilan frontend yang menarik dan responsif tanpa perlu menguasai bahasa pemrograman.
Alat-alat ini menyediakan fitur-fitur yang memungkinkan pengguna untuk membuat tampilan frontend yang responsif, seperti sistem grid untuk desain responsif, tata letak yang fleksibel, dan kueri media untuk membuat situs yang menyesuaikan dengan ukuran layar yang sedang dilihat. Berikut beberapa alat pembuat situs web tanpa koding yang dapat membantu kalian menciptakan website interaktif dengan cepat dan mudah.
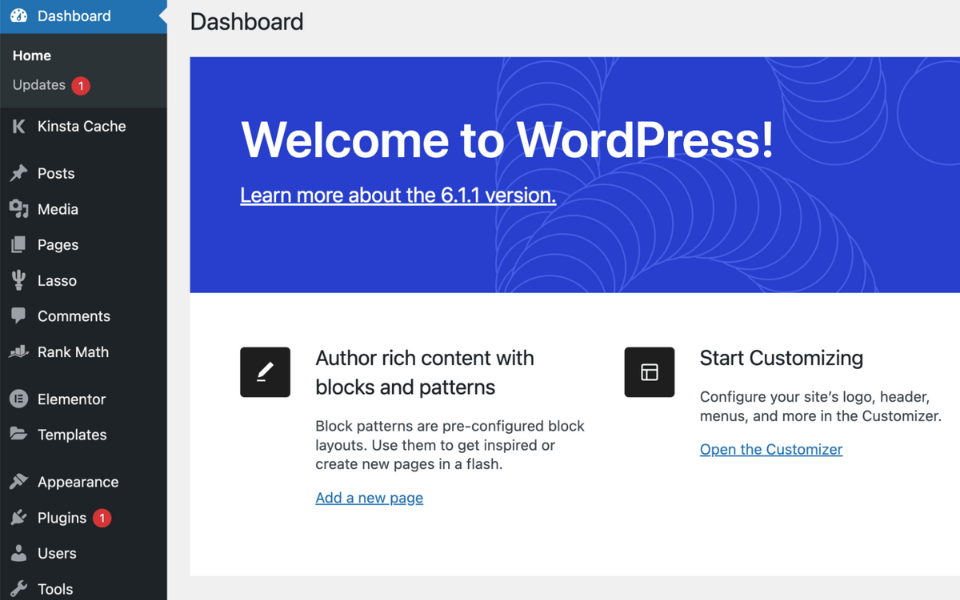
1. Wordpress

WordPress tetap menjadi salah satu platform pembuatan situs web yang paling banyak digunakan. Wordpress memiliki keunggulan dalam memberikan fleksibilitas kepada berbagai pengguna, terlepas dari tingkat keahlian mereka dalam pengembangan web. Meskipun memberikan opsi untuk melakukan kostumisasi kode, situs web juga dapat dibangun tanpa coding dengan menggunakan plugin seperti Elementor dan Divi, dll. Berikut beberapa fitur kunci pada WordPress termasuk:
- Post dan Pages: Memungkinkan pengguna untuk membuat postingan (artikel, video, galeri, dll.) dan halaman statis.
- Appearance: Menyediakan kontrol atas tampilan situs, termasuk tema, kustomisasi, dan widget.
- Plugins: Memungkinkan pengguna untuk menambahkan fungsionalitas tambahan ke situs web mereka.
- Media: Memungkinkan pengguna untuk mengelola file media seperti gambar, video, dan audio.
- Comments: Memungkinkan interaksi pengguna melalui komentar.
- User Management: Memungkinkan pengguna untuk mengatur peran dan hak akses pengguna
- Settings: Menyediakan kontrol atas berbagai pengaturan situs, termasuk umum, tulisan, media, dan privasi.
FYI! BuildWithAngga menyediakan kelas gratis untuk mempelajari lebih dalam lagi mengenai WordPress loh! Kalian bisa ikutan “Kelas Online GratisWordpress.com Website Development” untuk membuat website tanpa membutuhkan keahlian khusus koding.
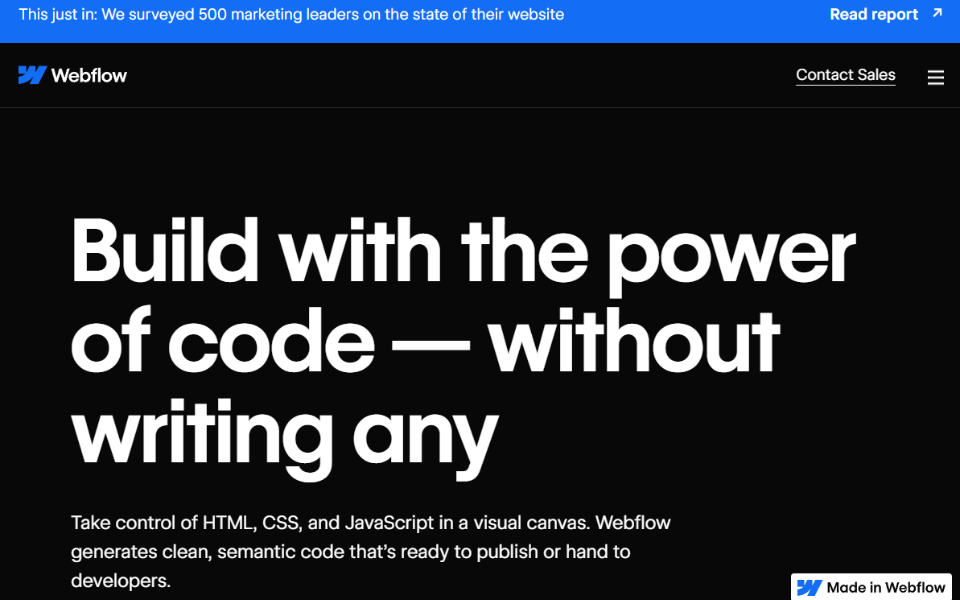
2. Webflow

Secara garis besar, Webflow memiliki kesamaan dengan WordPress. Webflow menampilkan sistem manajemen konten (CMS) yang intuitif, yang berperilaku mirip dengan CMS WordPress tetapi dengan sentuhan modern. Webflow menonjol dengan antarmuka visual yang lebih modern dan intuitif, sehingga sangat cocok untuk desainer grafis, business owner atau developer yang ingin menghasilkan situs web tanpa harus mendalami kode. Berikut adalah beberapa fitur pada Webflow:
- Desain Visual: Webflow menyediakan alat desain visual tanpa kode yang memungkinkan pengguna untuk membuat situs web secara visual.
- CMS Bawaan: Webflow memiliki CMS bawaan yang memungkinkan pengguna untuk mengelola konten situs web mereka dengan mudah.
- Hosting: Webflow menyediakan layanan hosting untuk situs web yang dibuat melalui platform mereka.
- Generasi Kode Otomatis: Saat pengguna merancang situs web, Webflow secara otomatis menghasilkan kode HTML, CSS, dan JavaScript yang bersih.
- Desain Responsif: Webflow mendukung desain responsif, sehingga situs web yang dibuat dapat diakses dengan mudah dari berbagai perangkat.
Kalian tertarik untuk mempelajari Webflow lebih lanjut? Gabung yuk ke “Kelas Online Gratis Web Development Menggunakan Webflow” atau kunjungi web BuildWithAngga untuk mendapatkan kelas gratis seputar Webflow Workshop lainnya.🚀
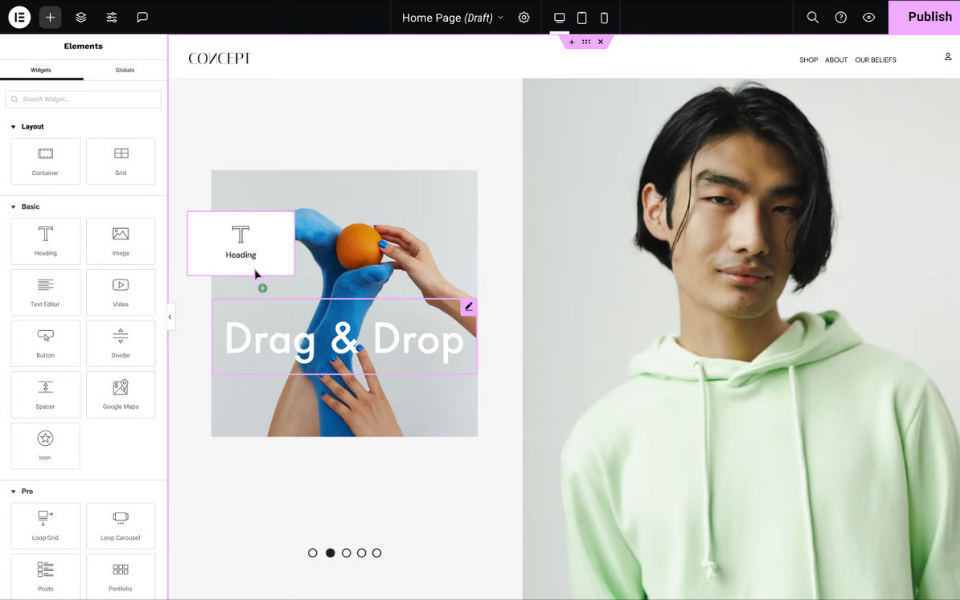
3. Elementor

Elementor adalah sebuah plugin pembuat situs web untuk platform WordPress yang memungkinkan pengguna untuk membuat desain situs web secara visual tanpa perlu menulis kode. Berikut adalah beberapa fitur utama dari Elementor:
- Editor Visual: Elementor menyediakan editor visual yang intuitif, memungkinkan pengguna untuk membuat situs web WordPress dengan mudah dan cepat.
- Widget dan Template: Platform ini menawarkan beragam widget dan template yang dapat disesuaikan.
- Integrasi Eksternal: Elementor unggul dalam kemampuannya berintegrasi secara mulus dengan sejumlah besar layanan eksternal, plugin, dan sumber daya.
- Antarmuka Drag-and-Drop: Elementor menyediakan antarmuka drag-and-drop yang memudahkan pengembangan situs web.
- Skalabilitas: Elementor mendukung skalabilitas situs web WordPress untuk menangani pertumbuhan pengguna dan data.
- Theme Builder: Elementor menyediakan fitur Theme Builder yang memungkinkan pengguna untuk membuat tema WordPress yang sepenuhnya disesuaikan.
Kalian bisa mempelajari mengenai plugin WordPress ini lewat kelas-kelas di BuildWithAngga salah satunya “Kelas Online Gratis Nocode Development: Build Website with WordPress & Elementor”. Di kelas ini kalian akan mendapatkan arahan terbaru tentang bagaimana membangun website company profile yang menarik tanpa harus menggunakan coding.
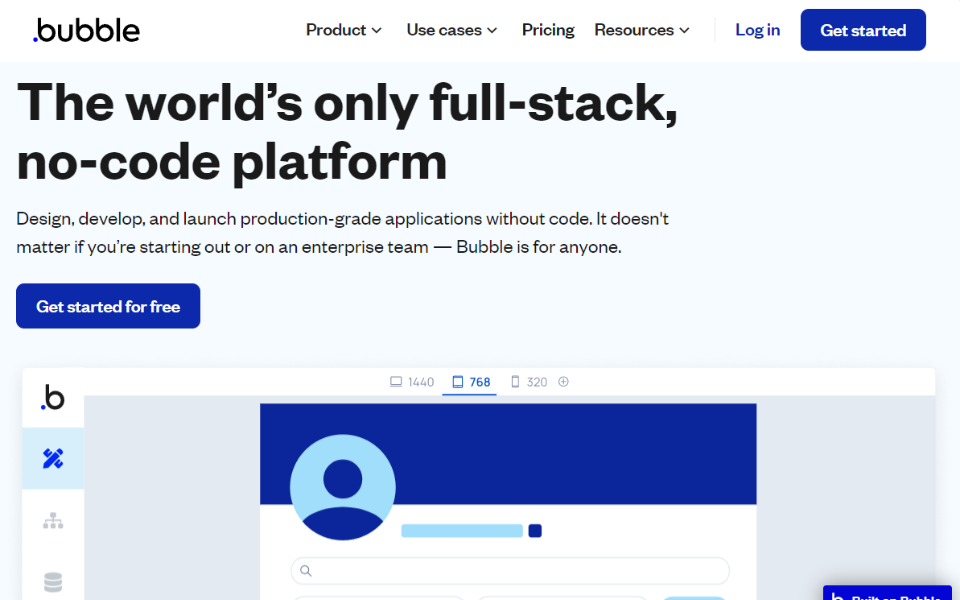
4. Bubble

Bubble diakui sebagai salah satu platform pembuat situs web no-code paling canggih. Bubble memberikan kebebasan penuh kepada pengguna dalam membangun berbagai jenis entitas online, termasuk aplikasi software as a Service(SaaS), marketplace, dan social networks. Dengan editor visual-nya, Bubble memungkinkan untuk membuat aplikasi web lengkap dengan berbagai fitur, termasuk otentikasi pengguna, penyimpanan data, dan integrasi dengan layanan pihak ketiga. Berikut beberapa kunci fitur pada Bubble:
- Platform All-Inclusive: Menyediakan pengalaman pengembangan aplikasi yang lengkap dengan fitur seperti pengoptimalan SEO, kemampuan pengiriman email, dan integrasi pelacakan aktivitas.
- Fleksibilitas dan Konektivitas: Memberikan fleksibilitas untuk terhubung dengan berbagai layanan eksternal, API, dan sumber data, memungkinkan pembangunan aplikasi yang serba guna.
- Menyediakan beragam dokumentasi yang komprehensif meliputi fitur dasar hingga lanjutan, tutorial langkah demi langkah, solusi masalah, dan panduan praktik terbaik. Didukung dengan tutorial video untuk membimbing pengguna dalam perjalanan pengembangan mereka.
5. Wix

Wix merupakan salah satu pembuat platform tanpa kode yang cukup populer, dengan fokus utama pada pembuatan situs web dan aplikasi web yang responsif. Wix termasuk dalam website builder yang lengkap dan memudahkan pembuatan situs web yang terlihat profesional. Platform ini menyediakan fitur termasuk:
- antarmuka pengguna yang intuitif dan fitur drag-and-drop.
- pilihan templete dengan 800 lebih desain templete yang berbeda.
- menyediakan berbagai fitur tambahan yang dapat meningkatkan fungsionalitas dan daya tarik situs web, seperti menambahkan formulir kontak, galeri foto, tombol berbagi media sosial, dan banyak lagi.
- menyediakan hosting dan domain terintegrasi, sehingga Anda tidak perlu mencari penyedia hosting terpisah.
- menyediakan alat bantu SEO yang memungkinkan Anda mengoptimalkan situs web Anda agar dapat ditemukan dengan mudah oleh mesin pencari.
Penutup
Melalui kemudahan pembuatan website interaktif tanpa koding, setiap individu kini memiliki peluang untuk meningkatkan keterampilan pengembangan web mereka secara signifikan dan menghemat waktu. So, tunggu apalagi, mulai kembangkan skill kalian dengan mengikuti pembelajaran bersama BuildWithAngga. Ikuti kelas-kelas seputar Nocode Development dan mulai bangun website-mu sendiri! See you at class friends!✨


