
Saat ini design tool Figma banyak digunakan oleh para Designer, baik oleh para Product Designer, UI/UX Designer dan bahkan Graphic Designer. Figma memiliki banyak plugin yang dapat digunakan untuk membantu kita bekerja lebih cepat dan efisien. Disini saya akan berbagi bagaimana cara mengunakan plugin “Background Remover” untuk membantu kamu bekerja lebih cepat dalam menghapus background gambar.
Cara Menggunakan Plugin Figma Untuk Hapus Background Gambar
Berikut cara menggunakan plugin Background Remover di Figma:
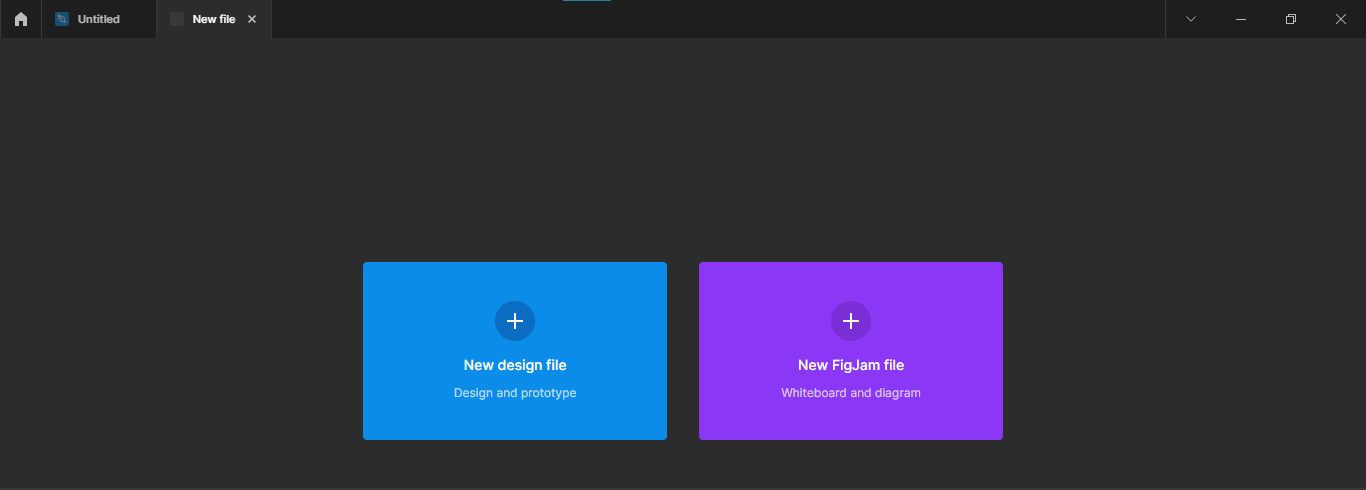
1. Buka File Design atau Buat File Design Baru

Plugin bisa dijalankan pada file design yang sedang kamu kerjakan atau kamu dapat membuat file design baru.
2. Tambahkan gambar

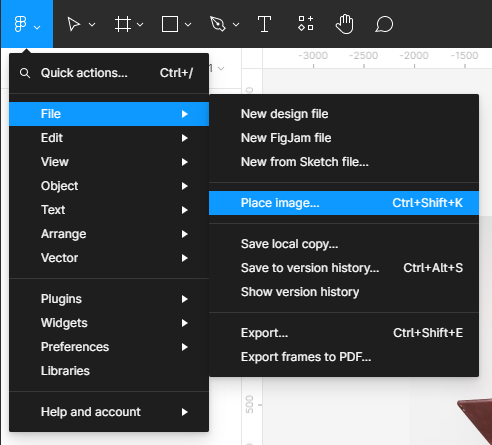
Tambahkan gambar yang akan dihapus backgroundnya. Kamu bisa menambahkan gambar dengan cara klik logo Figma dibagian kiri > File > Place image (Ctrl/Cmd+Shift+K) atau kamu dapat drag gambar ke file project design kamu.
3. Menjalankan Plugin Background Remover

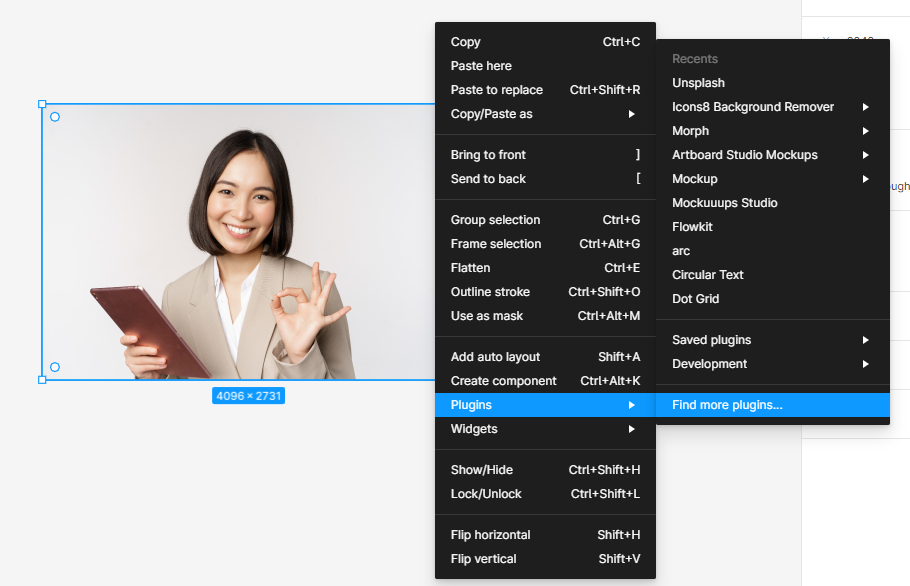
Kamu bisa mencari plugin tersebut dengan klik kanan pada gambar > Plugins > Find more plugins (Apabila belum pernah menjalankan plugin tersebut).

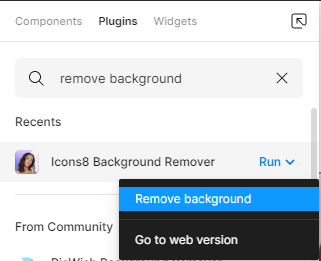
Lalu kamu bisa ketik “Remove background” > Run > Remove Background untuk menjalankan plugin. Ada banyak jenis plugin background remover yang serupa, namun pada artikel ini saya menggunakan plugin ‘Icons8 Background Remover’.
4. Menunggu Plugin bekerja untuk menghapus background

Dalam proses running plugin tersebut, lamanya waktu loading tergantung dengan ukuran atau resolusi gambar yang dipilih. Dan plugin di Figma ini memiliki batas ukuran gambar yaitu 5 MB. Apabila kamu memilih gambar dengan ukuran lebih dari 5 MB, akan muncul peringatan seperti ini:

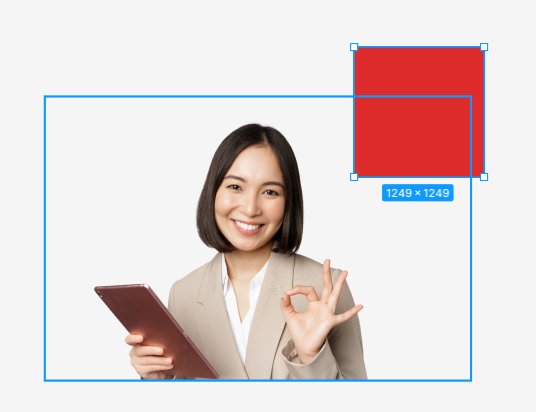
Untuk hasil akhirnya akan seperti ini:

Background menjadi transparan
Background pada gambar tersebut sudah terhapus dengan rapi.
Tips: Untuk hasil ‘potongan’ yang lebih rapi kamu bisa menggunakan gambar dengan background/latar belakang yang polos, tidak terdapat bayangan atau gradasi.
Terima kasih telah membaca artikel ini dan semoga bermanfaat!
