
Blade merupakan salah satu fitur dari Laravel yang sangat bermanfaat dalam proses pengembangan halaman web. Blade templating biasanya digunakan untuk memudahkan membuat tampilan pada halaman web. Dengan menggunakan Blade Templating kita tidak perlu menulis kode berulang kali untuk membuat sebuah tampilan yang berulang seperti header, navbar, dan footer. Penasaran bagaimana cara menggunakannya? Simak penjelasan berikut.
Cara Menggunakan Blade Templating Pada Laravel
Sebenarnya untuk menggunakan fitur Blade Templating ini kita tidak perlu menginstall sesuatu untuk menggunakannya karena fitur Blade Templating sudah otomatis aktif apabila kita telah menginstall framework Laravel. Itulah sebabnya mengapa pada framework Laravel terdapat tulisa “blade” pada format file PHP. Jika kita menghapus tulisan “blade” pada file PHP pada folder views maka fitur Blade Templating akan tidak bisa digunakan dan file berubah menjadi file PHP biasa.
Pada kesempatan kali ini kita akan menggunakan fitur Blade Templating untuk sebuah Navbar agar kita tidak perlu menuliskan kode yang sama pada setiap halaman web yang berbeda.
Membuat File blade.php
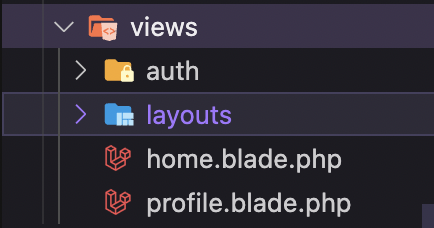
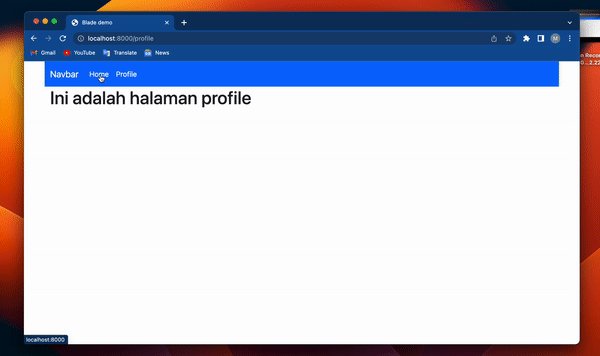
Untuk membuat halaman baru pada Laravel kita perlu untuk mengakses file views yang ada pada struktu folder Laravel. Kemudian buat file baru yang akan digunakan untuk membuat blade templating, untuk kali ini kita buat halaman profile.

Mengatur Routing Pada Folder Routes
Kemudian kita harus membuat fungsi yang akan mengarahkan web ke halaman profile. Untuk itu kita harus membuka folder routes yang ada pada struktur folder Laravel.
Route::get('/profile', function(){
return views('profile');
});
Menggunakan Extends Dari Blade Template
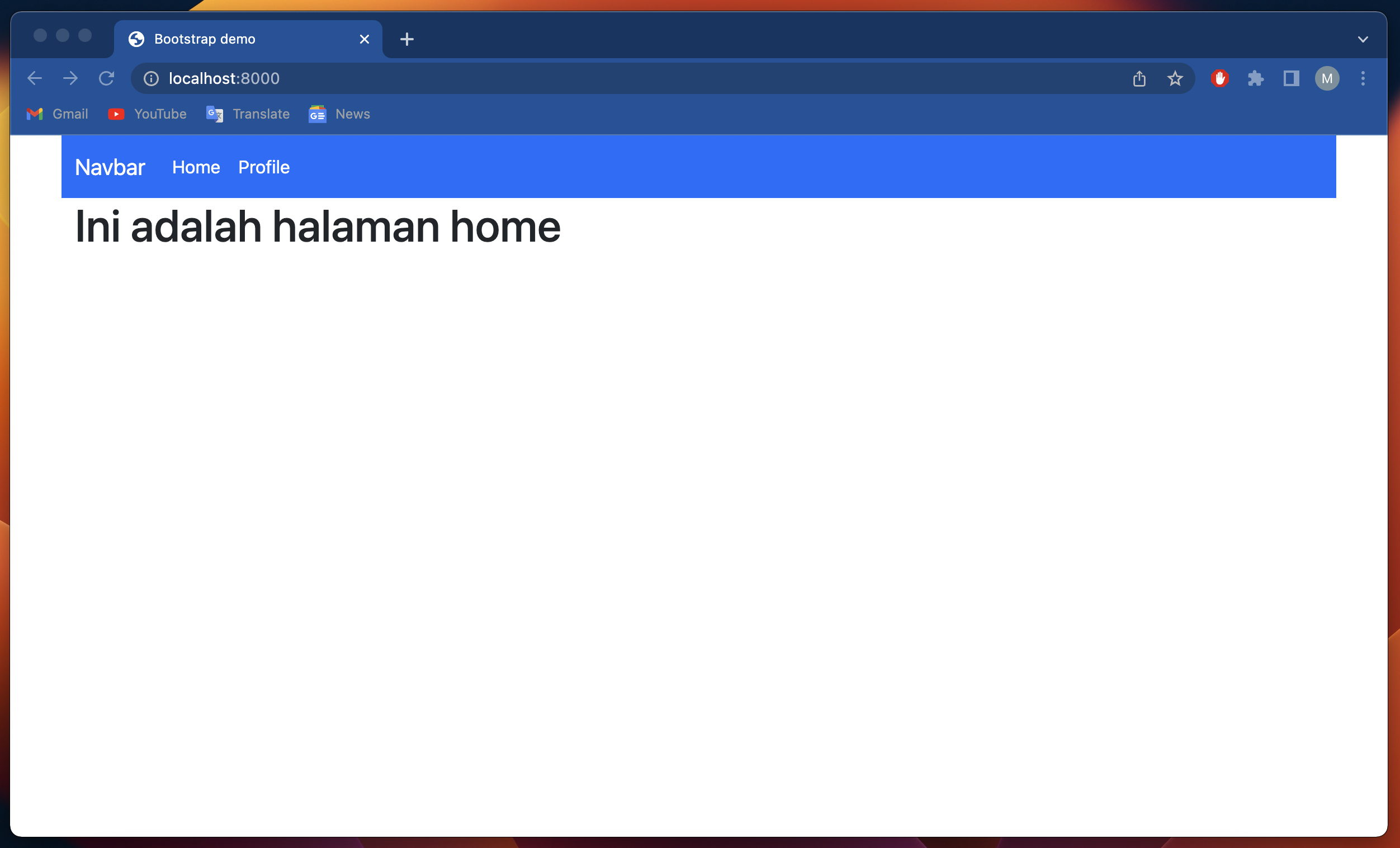
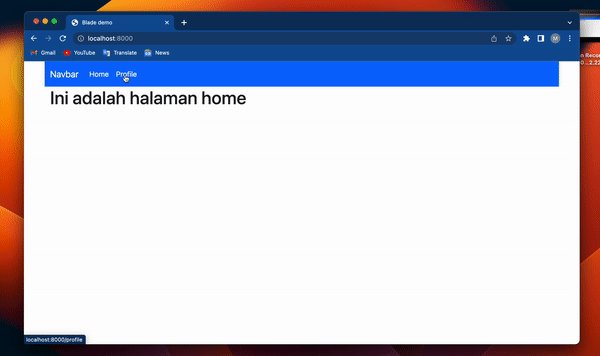
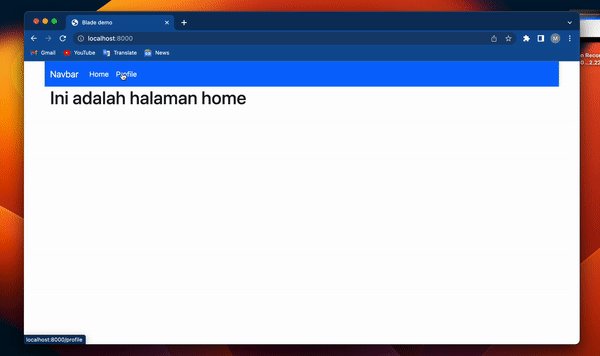
Setelah semua siap kita dapat membuat website pada halaman utama kita dan pada halaman tersebut kita akan menambahkan sebuah navbar.

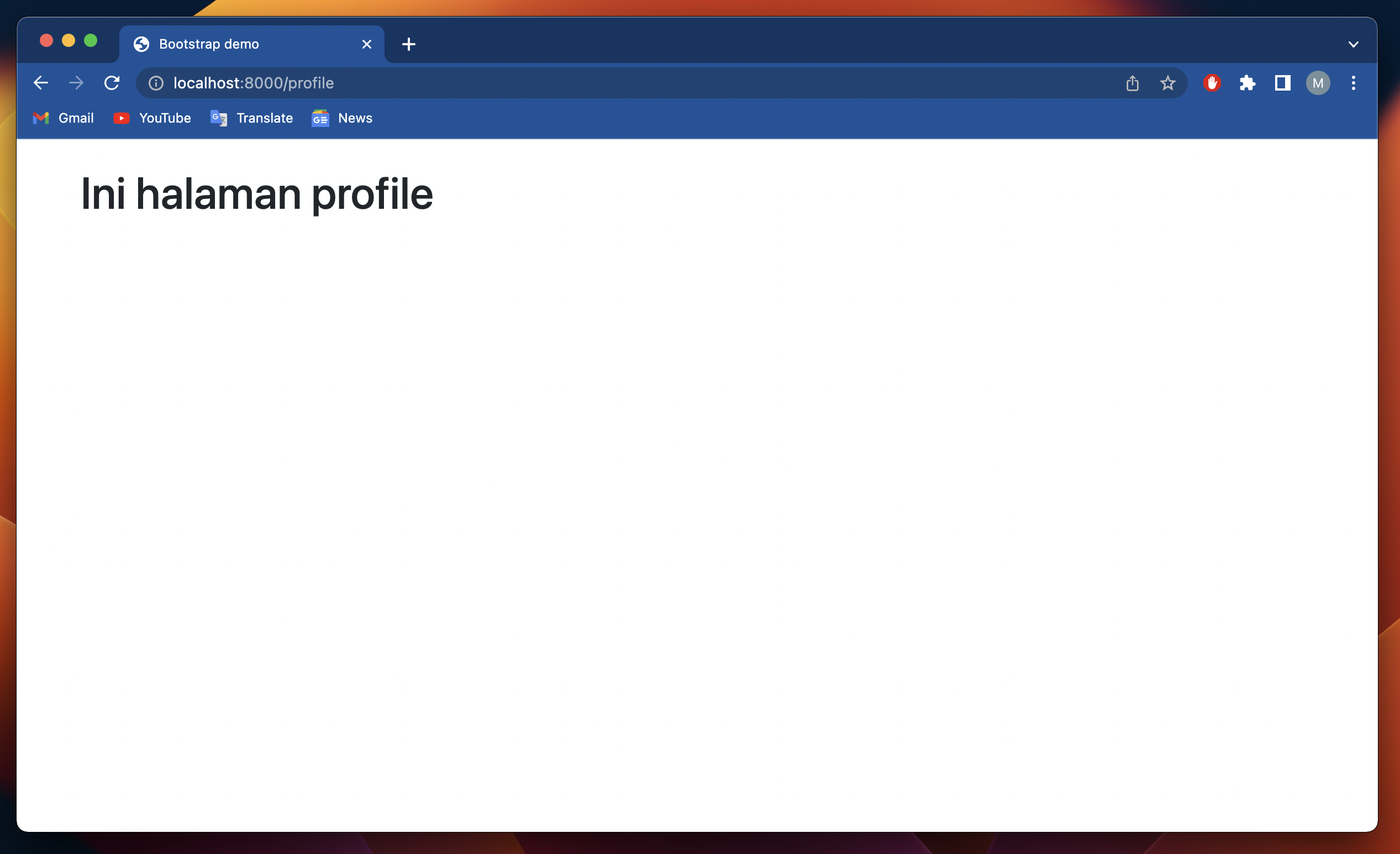
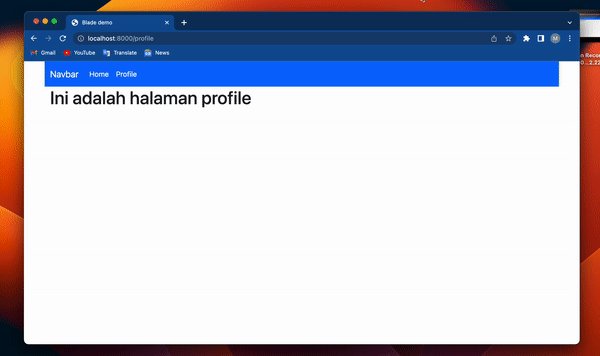
Namun saat kita mengakses halaman web profile tidak muncul navbar yang ada pada halaman utama. Daripada kita harus menuliskan kode navbar yang sama pada halaman utama kita bisa menggunakan fitur dari Blade Templating.

Untuk mengatasi hal tersebut kita dapat menggunakan fitur dari Blade Templating yaitu extends. Sebelum itu kita pindahkan seluruh program halaman utama kedalam layout yang ada pada file home.blade.php. kita pindahkan ke file app.blade.php yang ada pada folder layouts.
views/layouts/app.blade.php
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Blade demo</title>
<link href="<https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css>" rel="stylesheet" integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous">
</head>
<body>
<nav class=" container navbar navbar-expand-lg navbar-dark bg-primary">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="/">Home</a>
</li>
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="profile">Profile</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="container">
<h1>ini adalah halaman utama</h1>
</div>
<script src="<https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js>" integrity="sha384-w76AqPfDkMBDXo30jS1Sgez6pr3x5MlQ1ZAGC+nuZB+EYdgRZgiwxhTBTkF7CXvN" crossorigin="anonymous"></script>
</body>
</html>
Karena karena kita hanya mengambil bagian navbar saja maka kita dapat menghapus container yang berisi <h1> karena pada setiap halaman akan memiliki konten yang berbeda.
views/layouts/app.blade.php
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Blade demo</title>
<link href="<https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css>" rel="stylesheet" integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous">
</head>
<body>
<nav class=" container navbar navbar-expand-lg navbar-dark bg-primary">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="/">Home</a>
</li>
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="profile">Profile</a>
</li>
</ul>
</div>
</div>
</nav>
@yield('content')
<script src="<https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js>" integrity="sha384-w76AqPfDkMBDXo30jS1Sgez6pr3x5MlQ1ZAGC+nuZB+EYdgRZgiwxhTBTkF7CXvN" crossorigin="anonymous"></script>
</body>
</html>
Perhatikan kita telah merubah sebuah ‘<div>’ container menjadi ‘@yield(’content’)’, ‘@yield()’ sendiri merupakah fitur dari Blade yang digunakan untuk menampilkan isi dari ‘@section()’ yang ada, didalam ‘@yield()’ berisikan nama dari ‘@section()’ yang akan digunakan, pada kali ini kita akan memberi nama ‘@yield(’content’)’. Maka dari itu kita harus membuat section menggunakan ‘@section()’ yang di dalamnya berisi konten dari setiap halaman web. Pembahasan ‘@section()’ akan dijelaskan di bawah ini.
views/profile.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<h1>Ini adalah halaman home</h1>
</div>
@endsection
Perhatikan pada profile.blade.php terdapat ‘@extends()’ yang berfungsi untuk mengambil template layout dari app.blade.php dan digunakan dalam file profile.blade.php. Di dalam ‘@extends()’ berisikan path dari file template yang akan digunakan pada kasus ini kita menggunakan file app.blade.php yang ada pada folder layouts sehingga menjadi ‘@extends(’layouts.app’)’. Kemudian segala sesuatu yang ada di dalam ‘@section()’ akan dimunculkan oleh ‘@yield()’ yang ada pada app.blade.php dan di dalam ‘@section()’ terdapat nama dari ‘@section()’ itu sendiri, Pada kasus ini kita beri nama ‘@section(’content’)’.

Kesimpulan
Blade pada Laravel merupakan cara yang lebih efektif dalam membangun sebuah halaman web. Dengan menggunakan Blade halaman yang dibuat akan menjadi lebih dinamis dan mudah dikelola. Selain itu Blade juga memiliki sintaks yang mudah dipahami yang memudahkan pengguna untuk menggunakannya.
Jika kamu tertarik menjadi seorang Back-end developer, kamu bisa memilih mempelajari dasar-dasar Laravel, dan kamu juga perlu memahami konsep MVC yang ada pada Laravel.


.png)
