
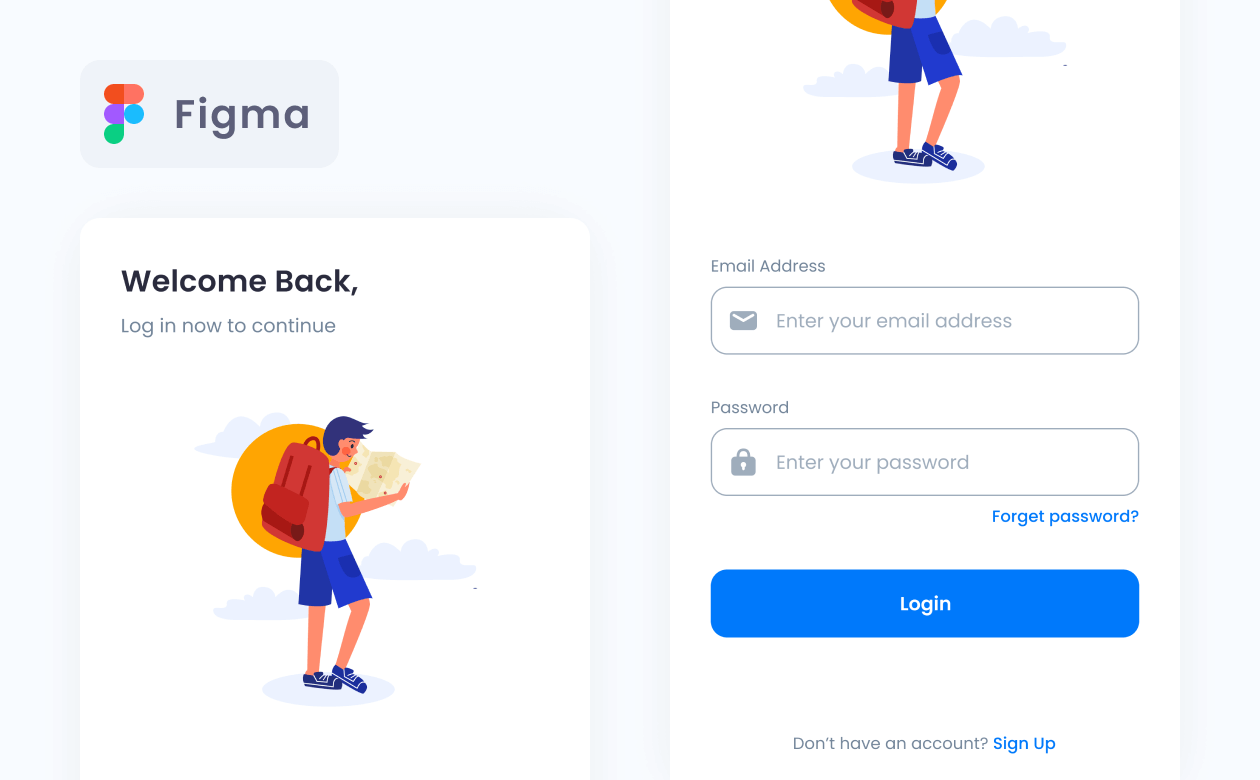
Hello people with the spirit of learning! Kali ini kita akan mendesign tampilan Login UI Mobile Sederhana melalui Figma. Mari kita coba!
Step 1: Menyiapkan Referensi
Sebelum kita memulai mendesign suatu tampilan, pasti kita perlu mencari inspirasi terlebih dahulu. seperti layout, warna, Illustration, icon dan lainnya. Biasanya saya mencari referensi di Pixel.buildwithangga.com dan dribbble.com
Step 2: Membuat Frame (Artboard)

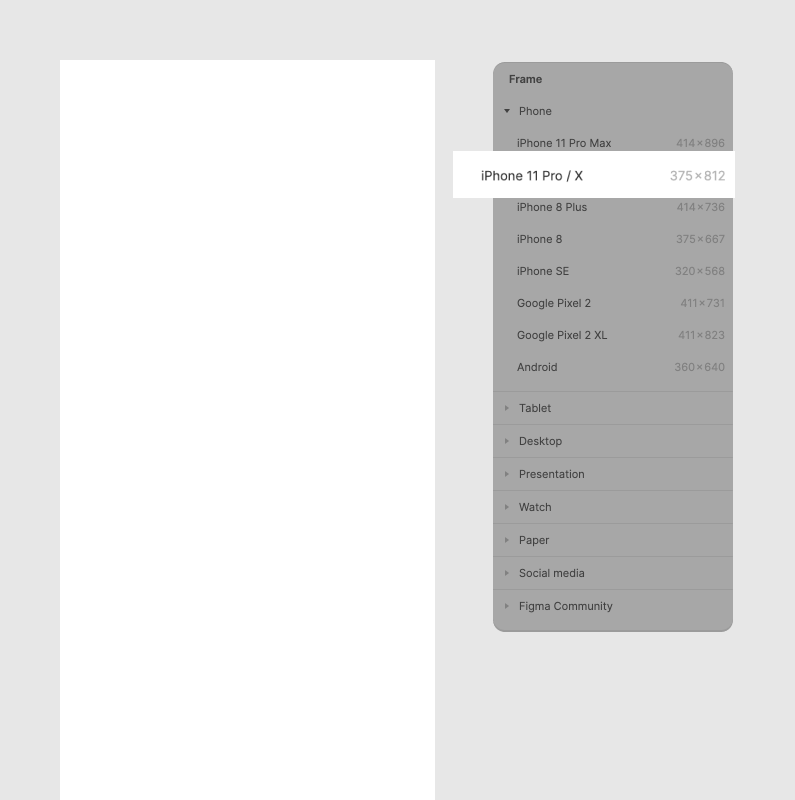
Untuk membuat framenya, bisa kita tekan huruf “F” pada keyboard, Lalu pilih ukuran yang diinginkan. Biasanya saya menggunakan ukuran iphone 11 Pro (375 x 812).
Step 3: Membuat Headline

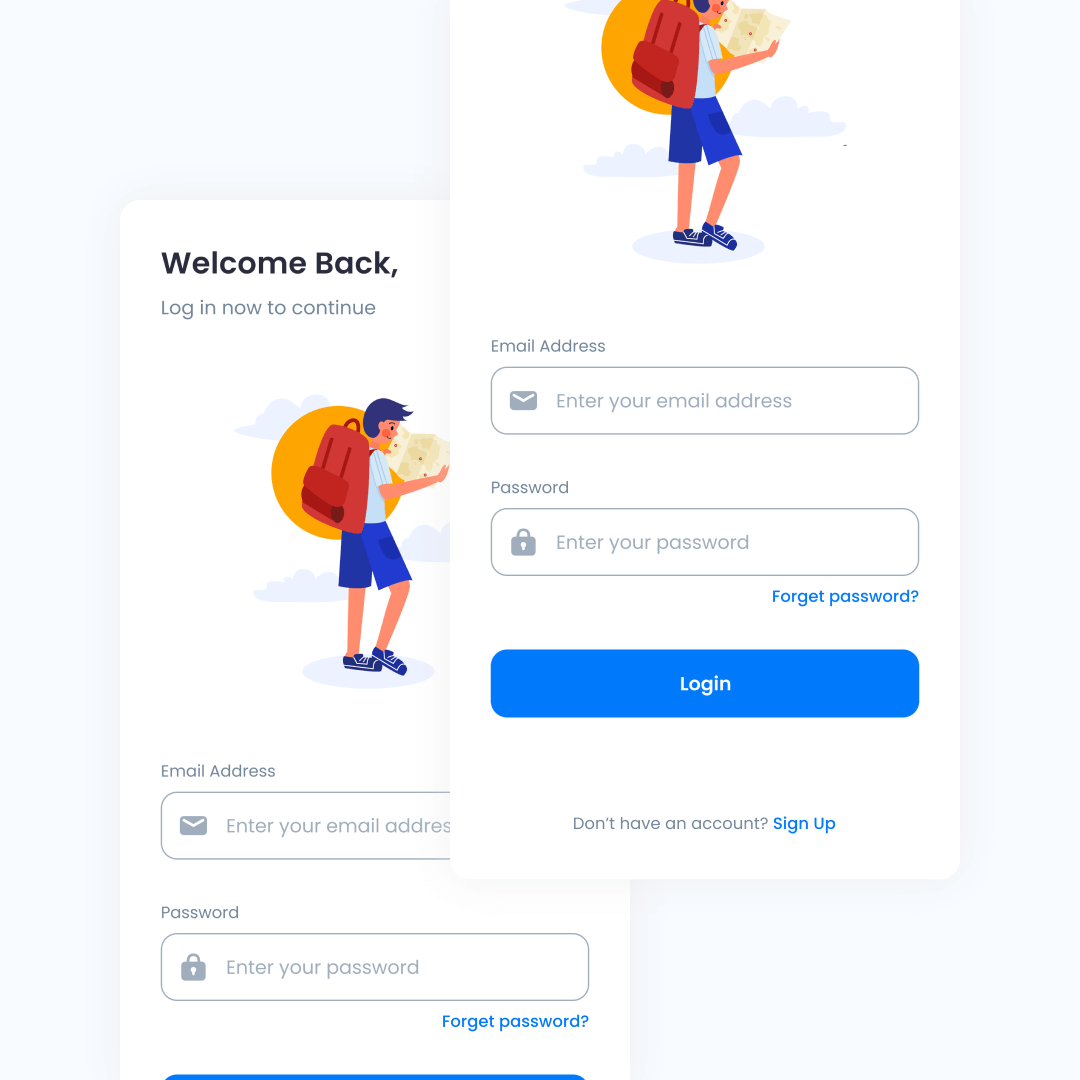
Setelah berhasil membuat Frame Langsung saja kita buat Title teks agar pengguna bisa mengetahui bahwa mereka sedang berada di Login Page.
- Pertama kita tekan huruf “T” pada keyboard lalu klik di area Frame.
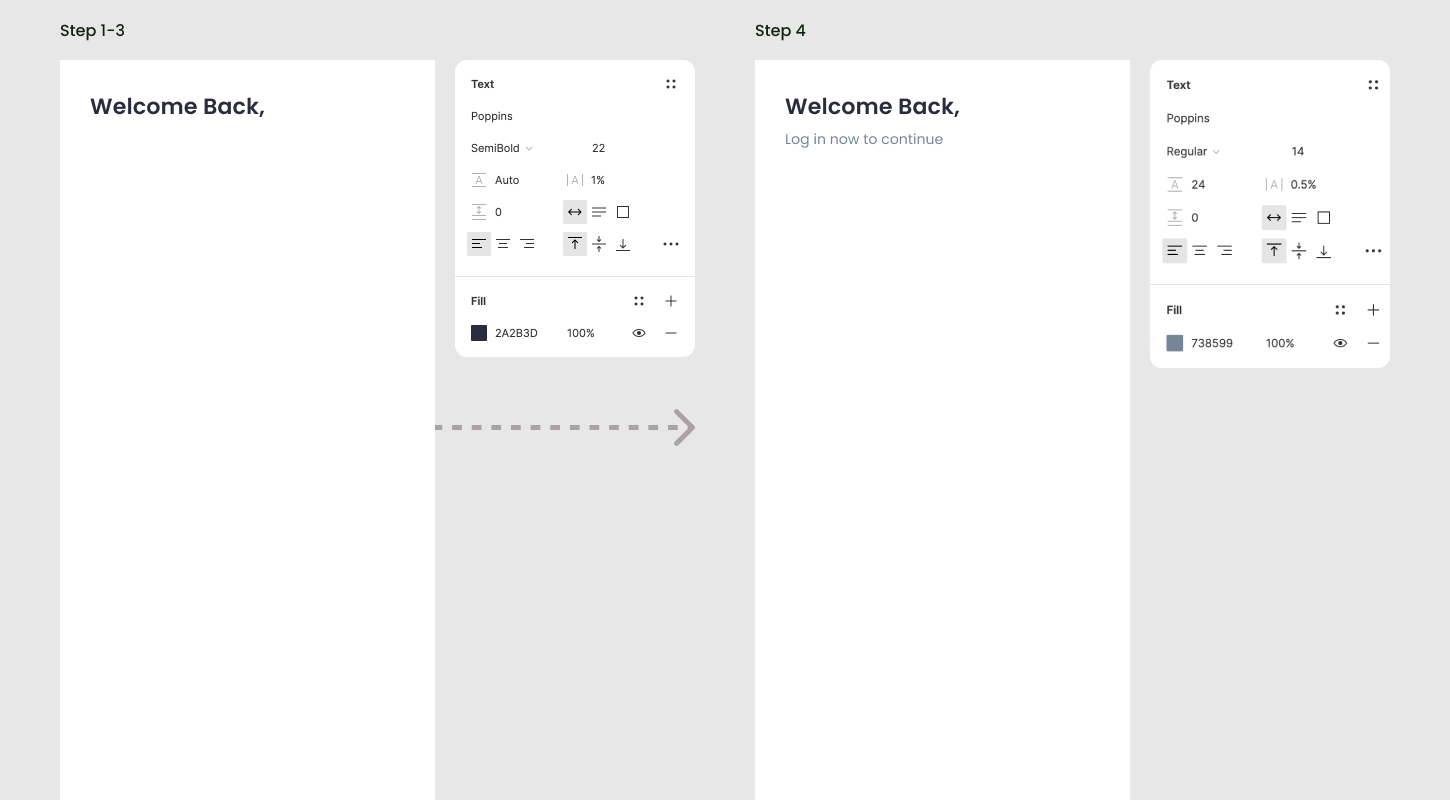
- selanjutnya langsung saja kita ketik teksnya “Welcome Back,”. lalu kasih margin 30px dari kiri dan margin 30px dari atas.
- Setelah itu, kita atur terlebih dahulu typeface, jenis font, ukuran fontnya dan warnanya
- Kemudian untuk membuat subtitlenya, kita copy saja bagian teks titlenya. lalu kita ubah caption teksnya dan juga teks propertiesnya. jangan lupa kasih margin 6px dari title teks dan margin 30px dari kiri.
Step 4: Menambahkan Ilustrasi

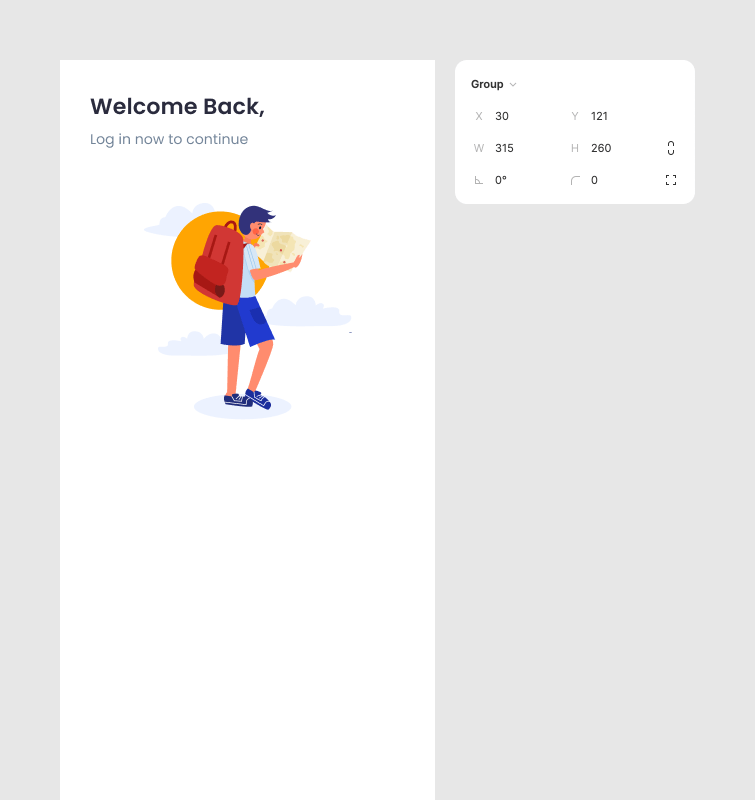
Oke langsung saja kita tambahkan ilustrasi agar lebih menarik. lalu Kasih margin 30px dari bawah Headline dan margin 30px dari kiri dan juga kanan. oiya Disini saya menggunakan illustration dari pixel.buildwithangga.com. Kita bisa mendownloadnya dari website tersebut.
Step 5: Membuat Form Input Login


Selanjutnya, mari kita membuat form input login pagenya.
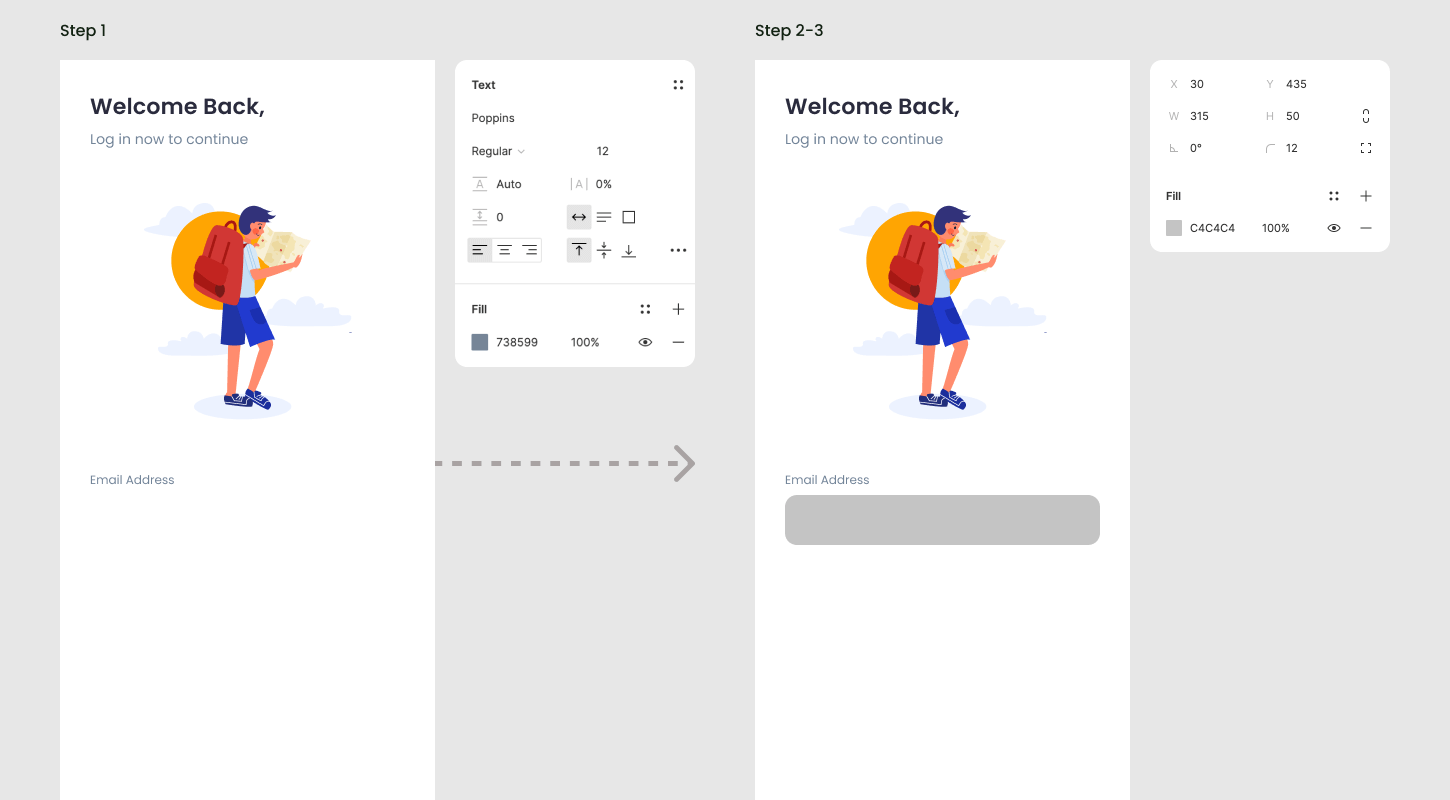
- Pertama kita buat title teks “Email Address”, lalu kasih jarak 30px dari ilustrasi
- Setelah itu buatlah rectangle dengan menekan huruf “R” pada keyboard, lalu klik di area frame.
- Selanjutnya ubahlah Width dan Height rectangle tersebut menjadi 315 x 50 dan kasih corner radius 12. Jangan lupa kasih margin 6px dari teks “Email Address” dan margin kiri kanan 30px
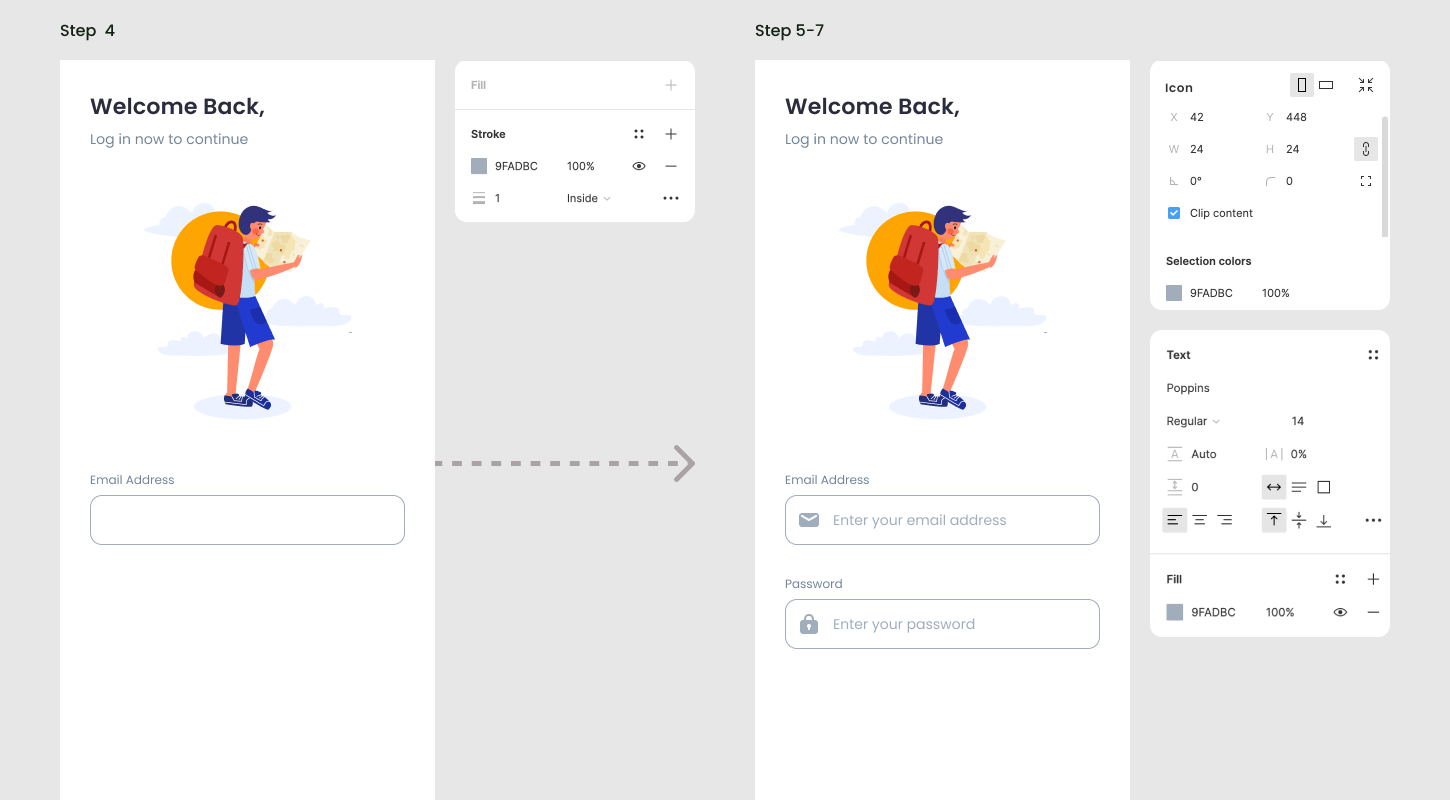
- Kemudian ubahlah rectangle tersebut menjadi outline dengan cara menghapus Fillnya dan menambahkan stroke, Lalu beri warna light “9FADBC”.
- Setelah itu, tambahkan icon di dalam rectangle tadi lalu kasih padding 12px dari kiri dan 13px dari atas dan juga bawah. oiya disini saya menggunakan icon gratis buatan Alexander berikut ini linknya: https://www.figma.com/file/IQ2DGwDh2zWHb9bU4Hg9K9/Free-Basic-%26-Essentials-Icons-Set?node-id=0%3A1 (Pastikan Icon yang di copy seluruh grup iconnya).
- Selanjutnya tambahkan juga teks di dalam rectangle, lalu kasih padding 12px dari icon dan padding 14px dari atas dan bawah
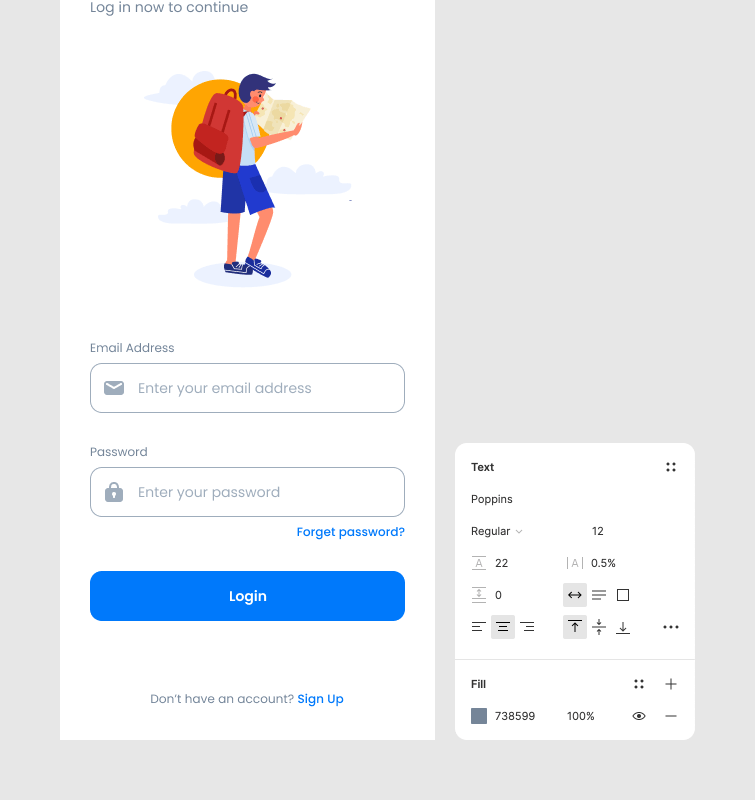
- Nah untuk membuat form input passwordnya. tinggal duplicate saja dengan cara tekan shortcut “Command + D” untuk pengguna Mac os dan “CTRL + D” untuk pengguna windows. Setelah di duplicate ubahlah caption tersebut dan kasih margin 30px dari form email address, seperti gambar diatas
Step 6: Membuat Button CTA Forgot Password

Oke selanjutnya mari kita buat button teks untuk forgot password. Caranya sangat mudah
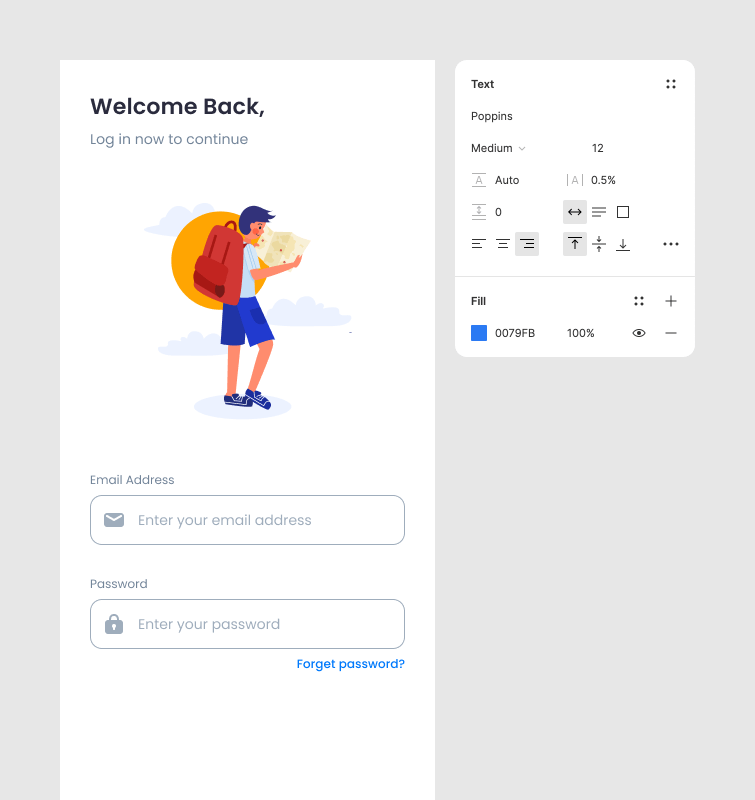
- Pertama buatlah teks “Forgot Password”
- Lalu atur properties teks tersebut pada di gambar diatas ini.
- Setelah itu kasih margin 6px dari atas form input password dan margin 30px dari kanan
Step 7: Membuat Button CTA Login

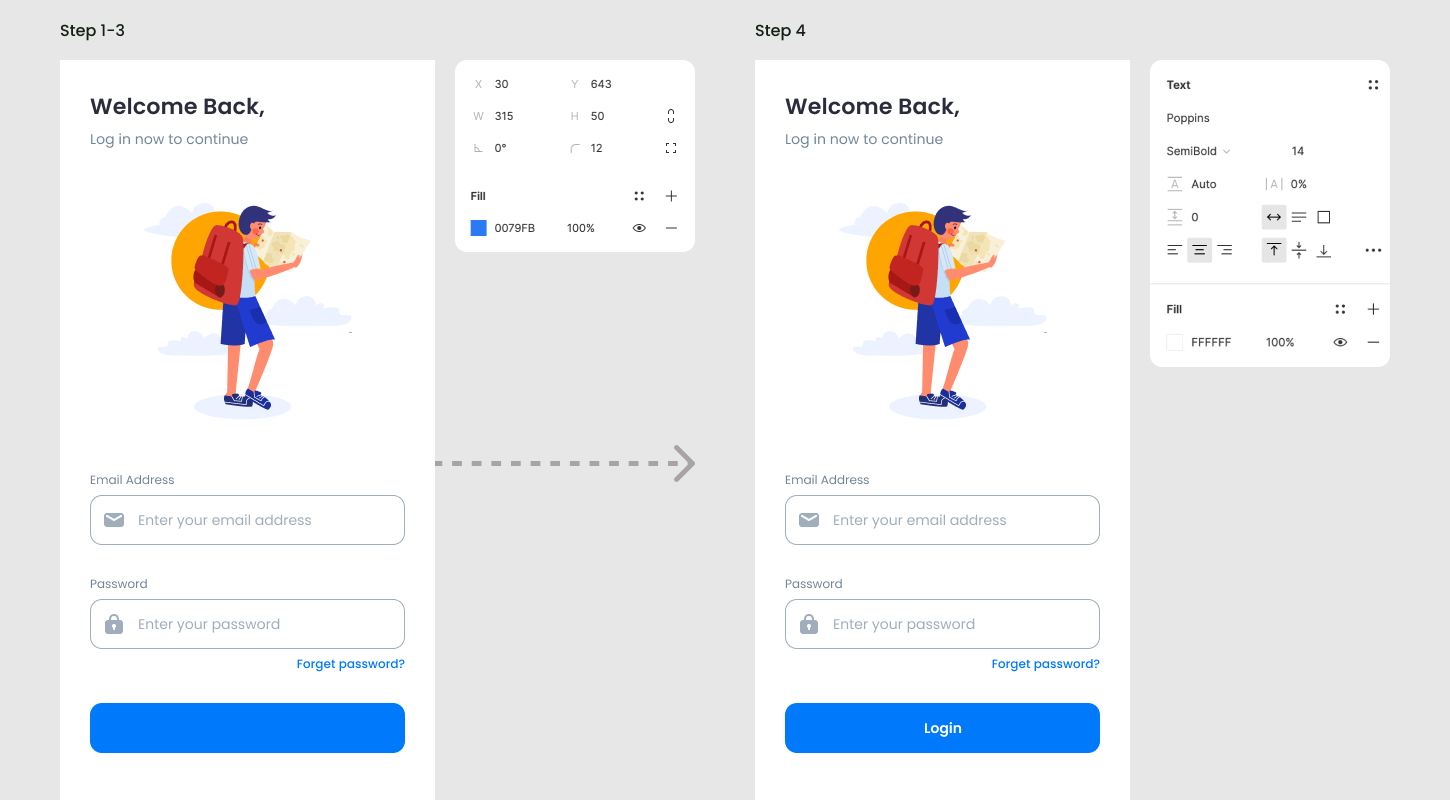
- Buatlah rectangle berukuran 315x50 lalu beri corner radius 12Buatlah rectangle berukuran 315x50
- Setelah itu beri jarak 30px dari teks “Forget password?” dan 30px dari kiri dan juga kanan
- Kemudian beri warna Biru “0079FB”
- Selanjutnya buatlah teks “Login” di dalam rectangle tersebut dengan padding 14px atas bawah dan padding 138px kiri kanan (Pastikan diatas layer rectangle tadi)
Step 8: Membuat Button CTA Daftar akun
- Duplicate Button CTA “Forgot Password”
- Setelah itu ubah teks tersebut menjadi “Don’t have an account? Sign Up”
- Kemudian Bloklah teks “Don’t have an account? Sign Up” tersebut
- Lalu ubahlah warna dan Jenis font seperti yang digambar (Pastikan “Don’t have an account?” dalam keaadan diblok)
- Selanjutnya kasih margin 30px dari bawah dan 90px dari kiri dan juga kanan
Step 9: Finishing & Upload

Tadaaa, Selesai deh~
Hello people with the spirit of learning! gimana? sangat mudah bukan? terima kasih telah membaca artikel ini dan selamat mencoba :)