
Daftar Isi
- Contoh Kasus
- Code
- Penjelasan
- Hidden Scroll
- Tes
- Hasil
- Penutup
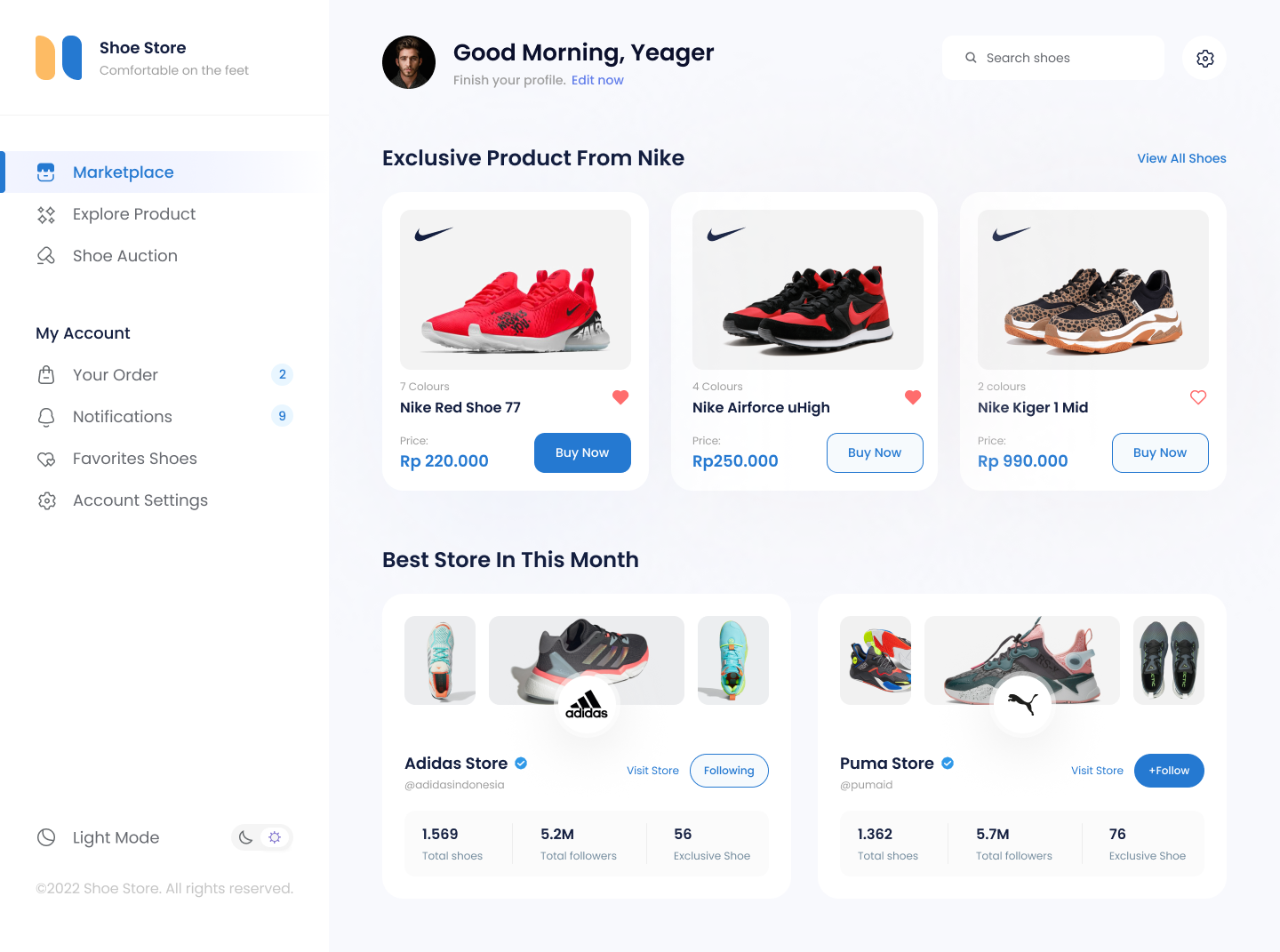
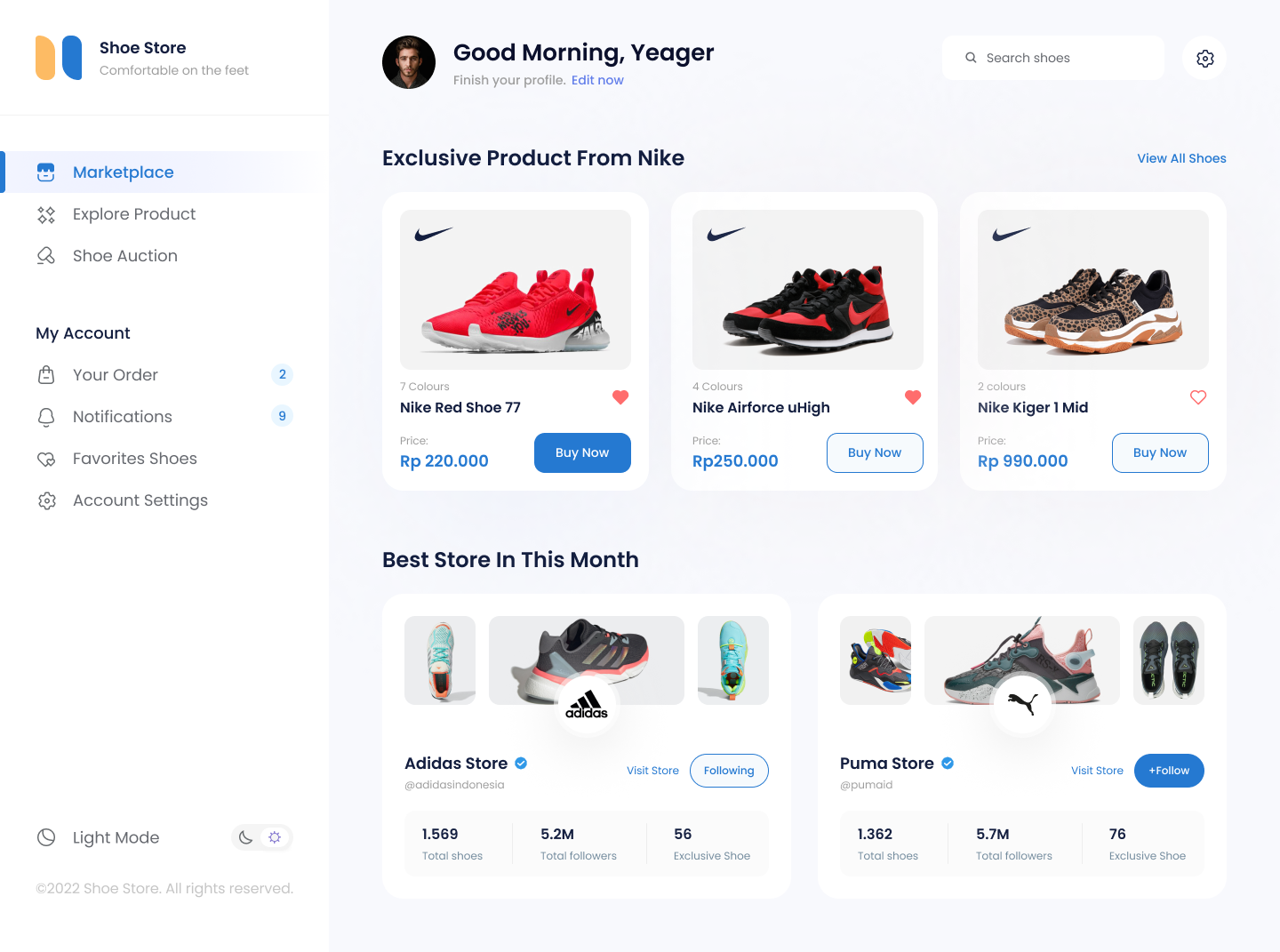
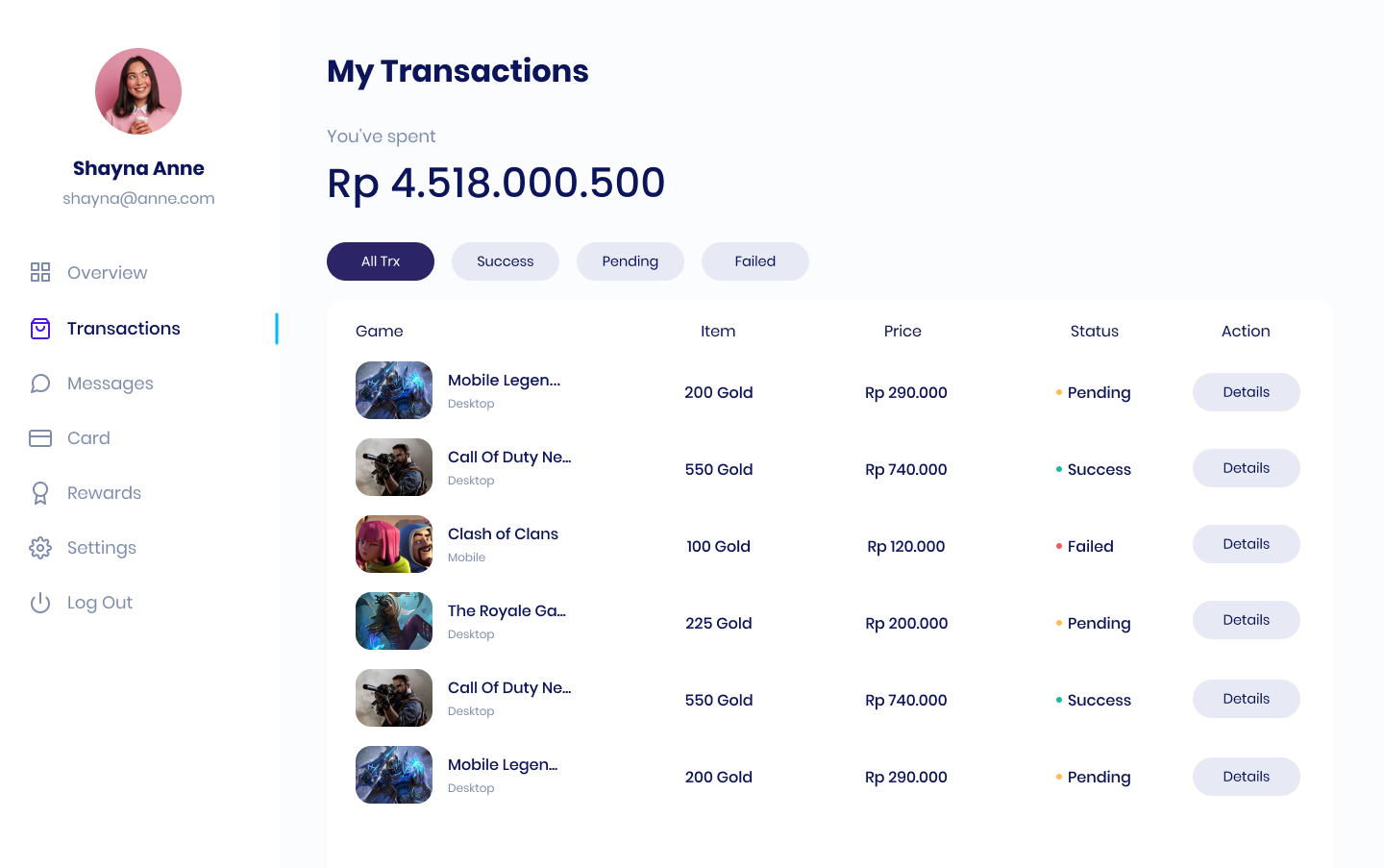
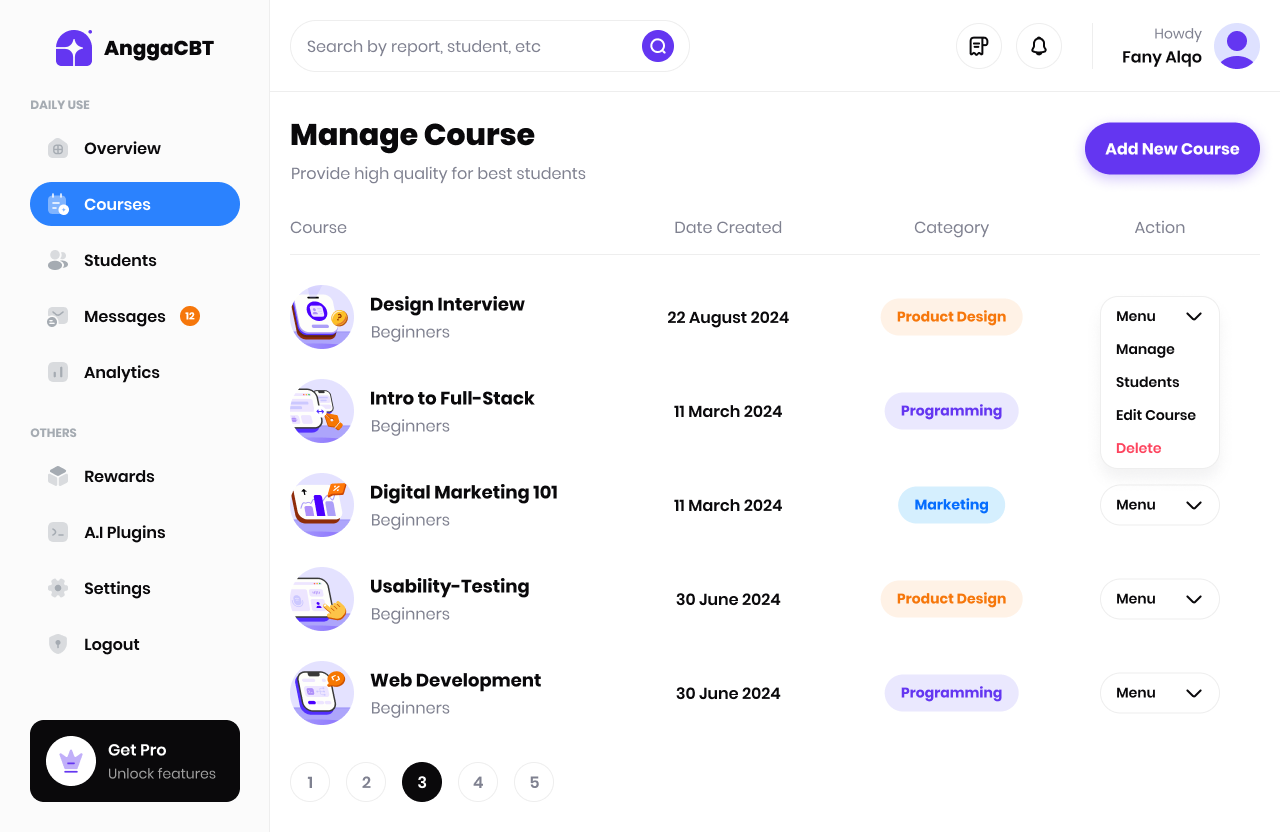
Contoh Kasus



Pada ke-3 kasus tersebut terdapat sidebar yang berisi tombol navigasi dan sisi kanan berisi konten halaman. Untuk kasus seperti ini bagaimana cara membuat tiap bagiannya dapat di scroll vertikal secara independent tanpa terpengaruh satu sama lain? Hal ini sangat penting disebabkan kita tidak ingin ketika scroll pada sidebar maka konten halaman ikut ter-scroll.
Code
Untuk melakukannya perhatikan penjelasan berikut:
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- CDN Tailwind -->
<script src="<https://cdn.tailwindcss.com>"></script>
<title>Sidebar Scroll Independent</title>
</head>
<body class="flex min-h-screen">
<!-- Sidebar -->
<aside class="w-[270px] h-screen bg-gray-300 px-[30px] py-[30px] border-r border-[#EEEEEE] flex flex-col justify-between overflow-y-auto [&::-webkit-scrollbar]:hidden"></aside>
<!-- Main Content -->
<main class="flex-1 h-screen overflow-y-auto bg-white"></main>
</body>
</html>
Letakkan kode tersebut pada file html kalian.
Penjelasan
<body class="flex min-h-screen">flex: membuat layout horizontal (baris) di mana<aside>dan<main>menjadi kolom berdampingan.min-h-screen: tinggi minimum body = 100% tinggi layar. Ini memastikan tinggi penuh agar scroll bekerja dengan benar di dalam elemen anak.
<aside class="... h-screen overflow-y-auto">h-screen: tinggi tetap = tinggi layar.overflow-y-auto: memungkinkan area sidebar untuk scroll vertikal jika kontennya melebihi tinggi yang diberikan (h-screen).
<main class="... h-screen overflow-y-auto">- Sama seperti sidebar: tinggi penuh dan scroll vertikal diaktifkan jika isi lebih tinggi dari viewport.
Pada penjelasan tersebut, masing-masing elemen (<aside> dan <main>) punya tinggi tetap (h-screen) dan overflow-y-auto, maka mereka tidak akan membiarkan isinya "tumpah" ke luar, tapi malah memberikan scroll bar hanya pada elemen itu sendiri, bukan seluruh halaman.
Contoh visual:
[Sidebar]
|----------------------| <- batas tinggi layar (h-screen)
| konten banyak | <- bisa discroll hanya di sidebar
| |
|----------------------|
[Main Content]
|----------------------| <- batas tinggi layar (h-screen)
| konten panjang | <- bisa discroll hanya di main content
| |
|----------------------|
Hidden Scroll
Pada scroll sidebar juga dapat di sembunyikan tanpa memengaruhi cara kerjanya, hal ini berguna agar kalian bisa lebih kreatif dari segi desain dalam slicing. Kode yang membuat scroll tidak terlihat namun tetap berfungsi adalah :
&::-webkit-scrollbar]:hiddendi<aside>menyembunyikan scrollbar khusus untuk browser berbasis WebKit (seperti Chrome, Safari), sehingga meskipun bisa discroll, scrollbarnya tidak terlihat.
Tes
Tambahkan kode yang dapat membuat halaman penuh dengan konten. Contoh tesnya seperti :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- CDN Tailwind -->
<script src="<https://cdn.tailwindcss.com>"></script>
<title>Sidebar Scroll Independent</title>
</head>
<body class="flex min-h-screen">
<!-- Sidebar -->
<aside class="w-[270px] h-screen bg-gray-300 px-[30px] py-[30px] border-r border-[#EEEEEE] flex flex-col justify-between overflow-y-auto [&::-webkit-scrollbar]:hidden">
<h1>Ini Sidebar baris 1</h1>
<h1>Ini Sidebar baris 2</h1>
<h1>Ini Sidebar baris 3</h1>
<h1>Ini Sidebar baris 4</h1>
<h1>Ini Sidebar baris 5</h1>
<h1>Ini Sidebar baris 6</h1>
<h1>Ini Sidebar baris 7</h1>
<h1>Ini Sidebar baris 8</h1>
<h1>Ini Sidebar baris 9</h1>
<h1>Ini Sidebar baris 10</h1>
<h1>Ini Sidebar baris 11</h1>
<h1>Ini Sidebar baris 12</h1>
<h1>Ini Sidebar baris 13</h1>
<h1>Ini Sidebar baris 14</h1>
<h1>Ini Sidebar baris 15</h1>
<h1>Ini Sidebar baris 16</h1>
<h1>Ini Sidebar baris 17</h1>
<h1>Ini Sidebar baris 18</h1>
<h1>Ini Sidebar baris 19</h1>
<h1>Ini Sidebar baris 20</h1>
<h1>Ini Sidebar baris 21</h1>
<h1>Ini Sidebar baris 22</h1>
<h1>Ini Sidebar baris 23</h1>
<h1>Ini Sidebar baris 24</h1>
<h1>Ini Sidebar baris 25</h1>
<h1>Ini Sidebar baris 26</h1>
<h1>Ini Sidebar baris 27</h1>
<h1>Ini Sidebar baris 28</h1>
<h1>Ini Sidebar baris 29</h1>
<h1>Ini Sidebar baris 30</h1>
<h1>Ini Sidebar baris 31</h1>
<h1>Ini Sidebar baris 32</h1>
<h1>Ini Sidebar baris 33</h1>
<h1>Ini Sidebar baris 34</h1>
<h1>Ini Sidebar baris 35</h1>
<h1>Ini Sidebar baris 36</h1>
<h1>Ini Sidebar baris 37</h1>
<h1>Ini Sidebar baris 38</h1>
<h1>Ini Sidebar baris 39</h1>
<h1>Ini Sidebar baris 40</h1>
<h1>Ini Sidebar baris 41</h1>
<h1>Ini Sidebar baris 42</h1>
<h1>Ini Sidebar baris 43</h1>
<h1>Ini Sidebar baris 44</h1>
<h1>Ini Sidebar baris 45</h1>
<h1>Ini Sidebar baris 46</h1>
<h1>Ini Sidebar baris 47</h1>
<h1>Ini Sidebar baris 48</h1>
<h1>Ini Sidebar baris 49</h1>
<h1>Ini Sidebar baris 50</h1>
</aside>
<!-- Main Content -->
<main class="flex-1 h-screen overflow-y-auto bg-white">
<h1>Ini Konten Utama baris 1</h1>
<h1>Ini Konten Utama baris 2</h1>
<h1>Ini Konten Utama baris 3</h1>
<h1>Ini Konten Utama baris 4</h1>
<h1>Ini Konten Utama baris 5</h1>
<h1>Ini Konten Utama baris 6</h1>
<h1>Ini Konten Utama baris 7</h1>
<h1>Ini Konten Utama baris 8</h1>
<h1>Ini Konten Utama baris 9</h1>
<h1>Ini Konten Utama baris 10</h1>
<h1>Ini Konten Utama baris 11</h1>
<h1>Ini Konten Utama baris 12</h1>
<h1>Ini Konten Utama baris 13</h1>
<h1>Ini Konten Utama baris 14</h1>
<h1>Ini Konten Utama baris 15</h1>
<h1>Ini Konten Utama baris 16</h1>
<h1>Ini Konten Utama baris 17</h1>
<h1>Ini Konten Utama baris 18</h1>
<h1>Ini Konten Utama baris 19</h1>
<h1>Ini Konten Utama baris 20</h1>
<h1>Ini Konten Utama baris 21</h1>
<h1>Ini Konten Utama baris 22</h1>
<h1>Ini Konten Utama baris 23</h1>
<h1>Ini Konten Utama baris 24</h1>
<h1>Ini Konten Utama baris 25</h1>
<h1>Ini Konten Utama baris 26</h1>
<h1>Ini Konten Utama baris 27</h1>
<h1>Ini Konten Utama baris 28</h1>
<h1>Ini Konten Utama baris 29</h1>
<h1>Ini Konten Utama baris 30</h1>
<h1>Ini Konten Utama baris 31</h1>
<h1>Ini Konten Utama baris 32</h1>
<h1>Ini Konten Utama baris 33</h1>
<h1>Ini Konten Utama baris 34</h1>
<h1>Ini Konten Utama baris 35</h1>
<h1>Ini Konten Utama baris 36</h1>
<h1>Ini Konten Utama baris 37</h1>
<h1>Ini Konten Utama baris 38</h1>
<h1>Ini Konten Utama baris 39</h1>
<h1>Ini Konten Utama baris 40</h1>
<h1>Ini Konten Utama baris 41</h1>
<h1>Ini Konten Utama baris 42</h1>
<h1>Ini Konten Utama baris 43</h1>
<h1>Ini Konten Utama baris 44</h1>
<h1>Ini Konten Utama baris 45</h1>
<h1>Ini Konten Utama baris 46</h1>
<h1>Ini Konten Utama baris 47</h1>
<h1>Ini Konten Utama baris 48</h1>
<h1>Ini Konten Utama baris 49</h1>
<h1>Ini Konten Utama baris 50</h1>
</main>
</body>
</html>
Hasil
Maka hasilnya akan seperti ini:

Penutup
Dengan menerapkan teknik ini, kalian dapat menciptakan pengalaman pengguna yang lebih rapi dan profesional, di mana sidebar dan konten utama bisa digulir secara terpisah tanpa menampilkan scrollbar bawaan semua hanya dengan utilitas dari Tailwind CSS.
Apabila kalian ingin belajar lebih lanjut bisa langsung kunjungi kelas-kelas BuildWithAngga yang telah tersedia.
Terimakasih!


