
Hello people with the spirit of learning! Balik lag nihi kita akan membahas cara membuat UI design: Homepage E-wallet with Glassy Card yang membuat tampilan ini menjadi semakin menarik!

Penasaran gak sih gimana caranya membuat Homepage yang kece ini? Yuk simak caranya!
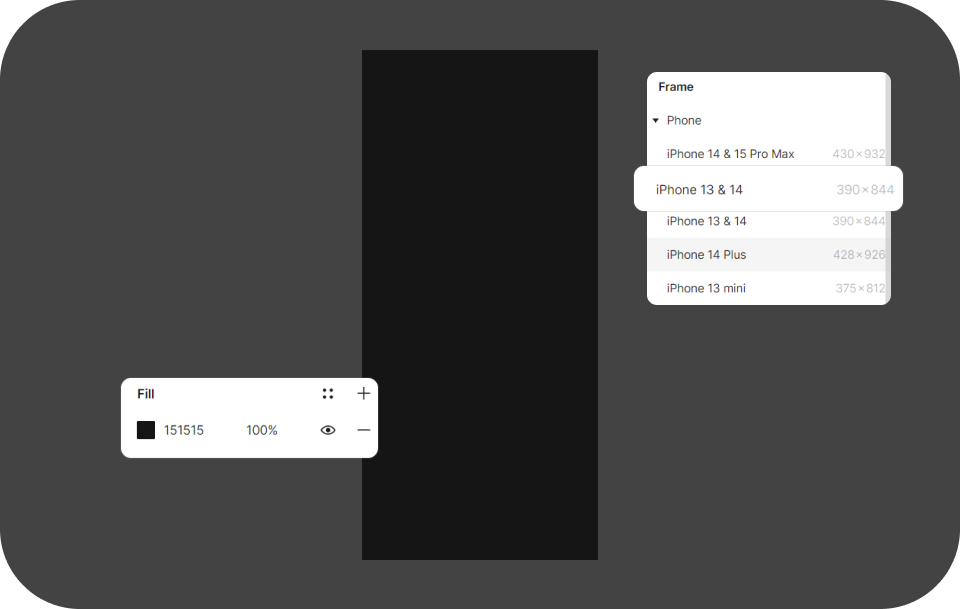
1. Buat Frame-nya!

Pertama, kita buat dulu frame-nya yaa. Di sini, kita akan menggunakan frame iPhone 14 dengan warna #151515.
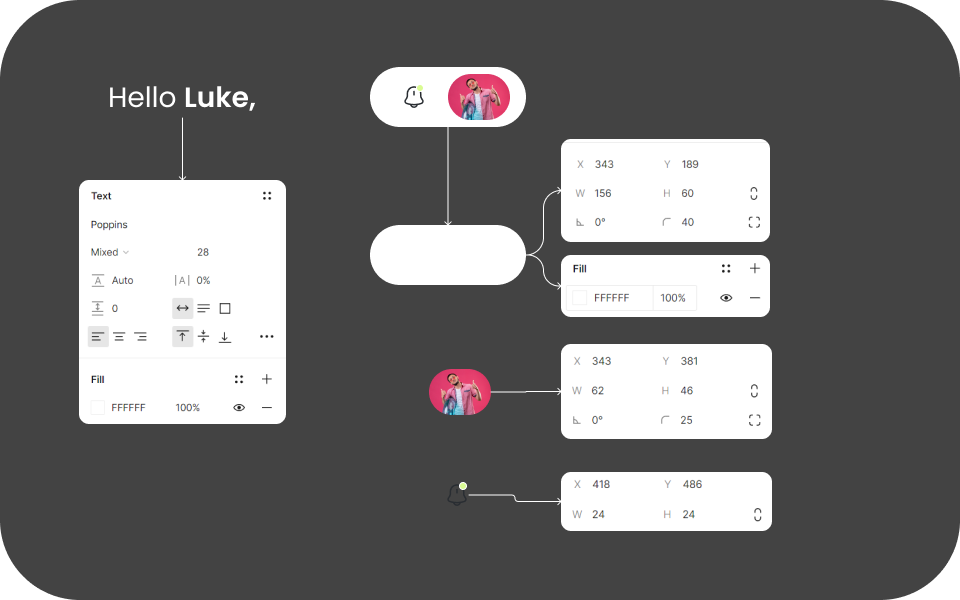
2. Header

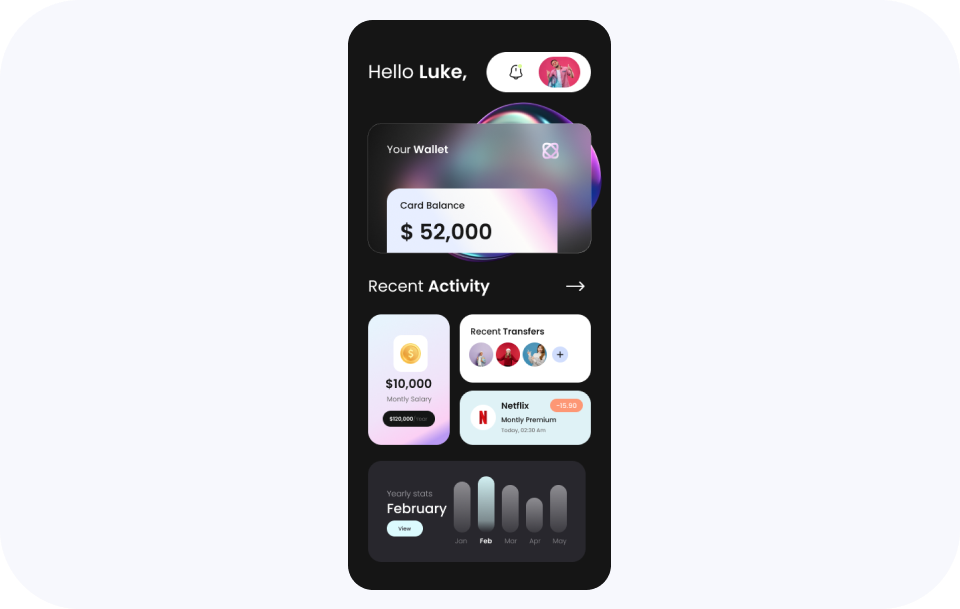
Lalu, kita buat Profile pemilik akun sebagai Header. Ikuti arahan image di atas:
- Pilih font Poppins dengan font style Regular 28px untuk kata “Hello” dan Semibold 28px untuk kata “Luke,”
- Buat Rectangle dengan ukuran W: 156 dan H: 60 untuk bagian Profile Picture-nya dan icon Notification. Jangan lupa untuk buat rectangle ini dengan corner radius 40°.
- Untuk warna rectangle tadi, kita beri #FFFFFF alias putih
- Buat lagi rectangle yang lebih kecil dengan ukuran W: 62 dan H: 46 serta corner radius 25° untuk foto profil. Fill rectangle ini dengan foto dirimu atau image orang dari Freepik.
- Masukan icon Notificiation dengan ukuran 24px; bisa kamu dapatkan dari Iconsax.
3. Buat Glassy Card 😍
Nah! Sekarang kita sudah masuk ke cara membuat Glassy Card-nya. Are you excited? 🤩
Yuk simak caranya!

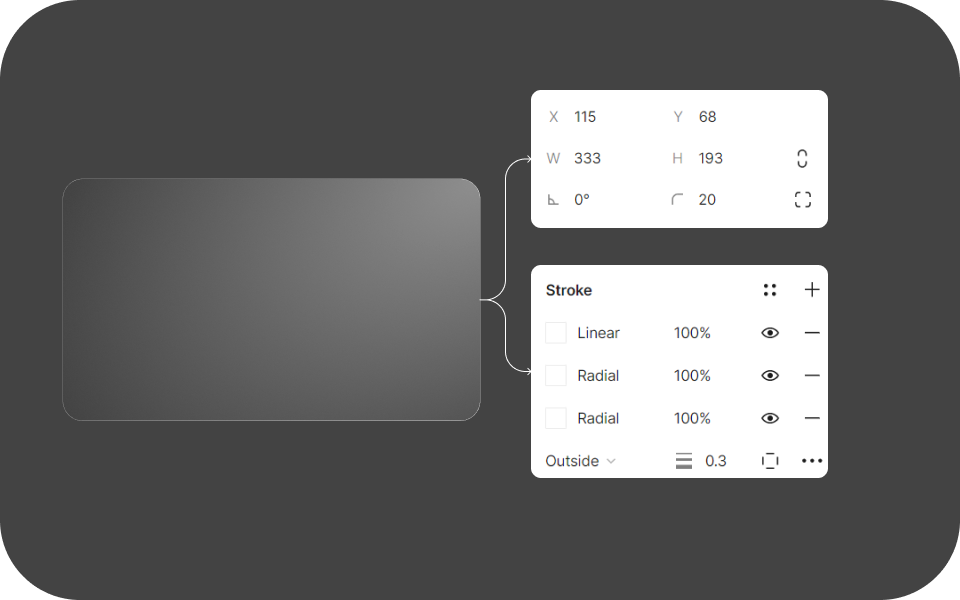
- Buat rectangle dengan ukuran W: 333 dan H: 193 dengan corner radius 20°,
- Jangan lupa pakai Stroke yang bisa kamu ikut dengan cara di image atas

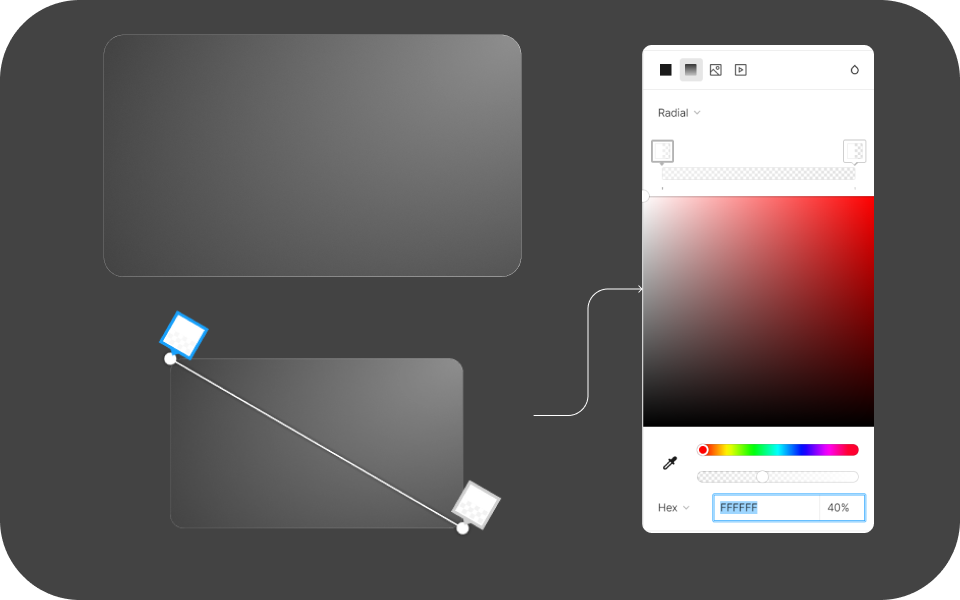
Fill the rectangle dengan style Radial dengan kode warna #FFFFFF lalu ikuti cara menyesuaikan gradasi warna seperti di image atas
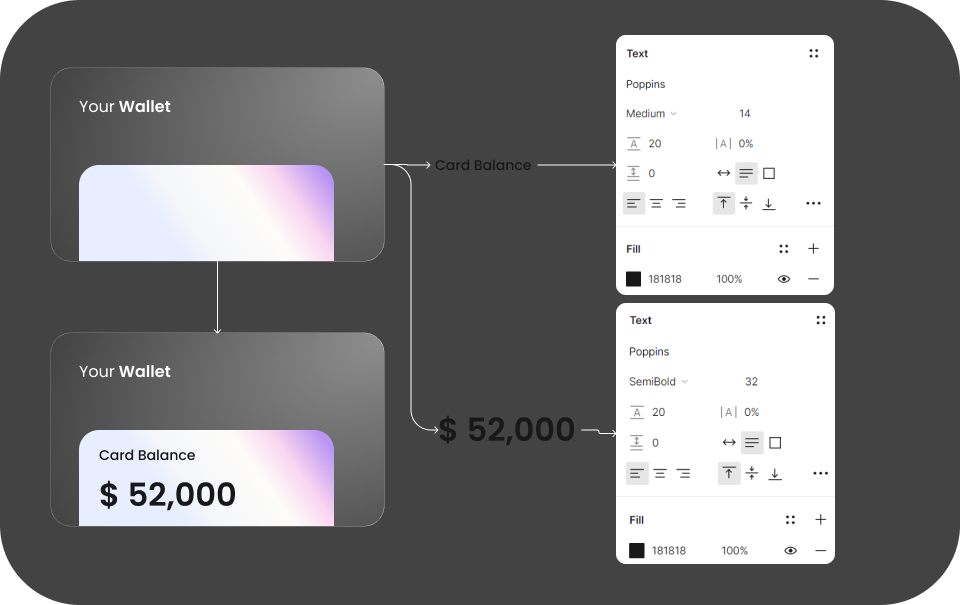
4. Isi Informasi Glassy Card-mu!

Untuk isi Card:
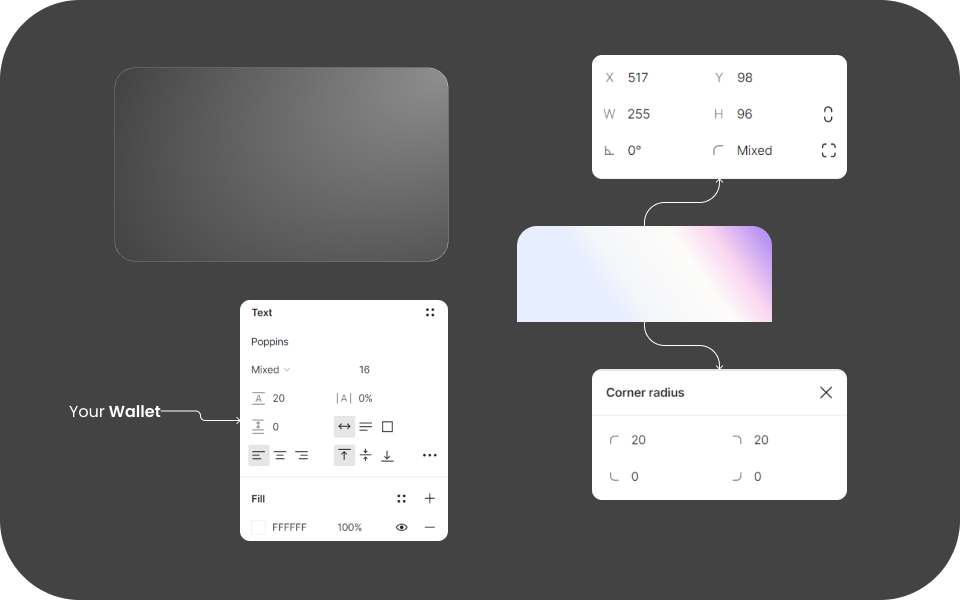
- Masukan kalimat “Your Wallet” dengan font Poppins, size 16px dan font style Regular untuk kata “Your” dan font style Semibold untuk kata “Wallet”. Oh iya, cara agar satu kalimat bisa berbeda font style-nya itu cukup dengan kamu select kata yang mau kamu ubah atau bedakan dengan kata sebelumnya ;)
- Buat rectangle lagi yang lebih kecil dengan ukuran W: 255 dan H: 96. Untuk corner radius-nya, ubah pojok sisi atas kanan dan kiri menjadi 20° sedangkan pojok kiri dan kanan bawah tetap 0°.

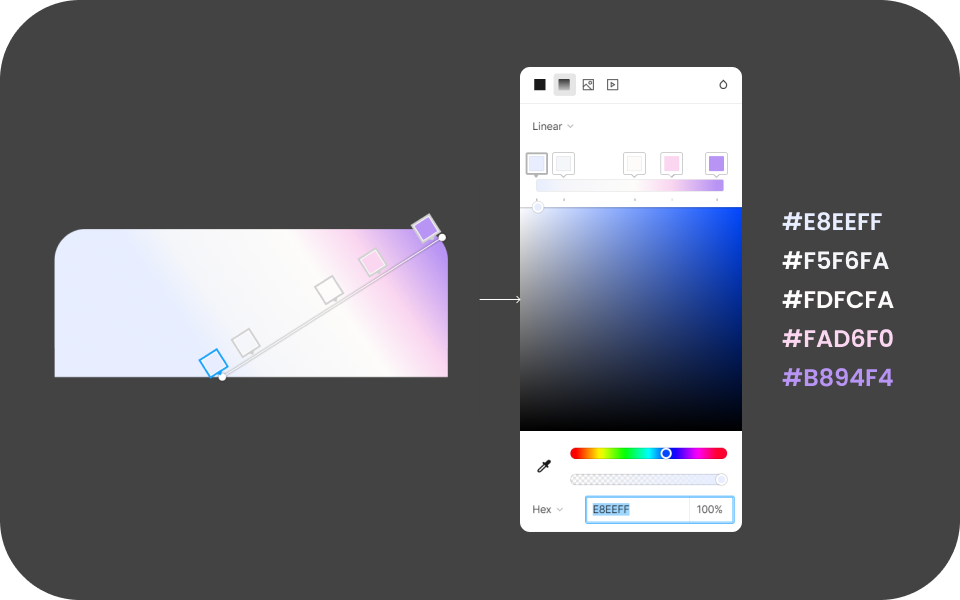
Untuk warna rectangle ini, buatlah menjadi Linear dengan kode warna dan letak warna seperti gambar di atas.

- Setelah kamu membuat kalimat “Your Wallet” dan rectangle kecil yang gunanya adalah sebagai background informasi Card Balance, masukan kalimat “Card Balance” dengan size 14px dan font style Medium.
- Masukan “$ 52,000” dengan size 32px, Semibold.
- Kedua kata di atas diberi warna #181818.
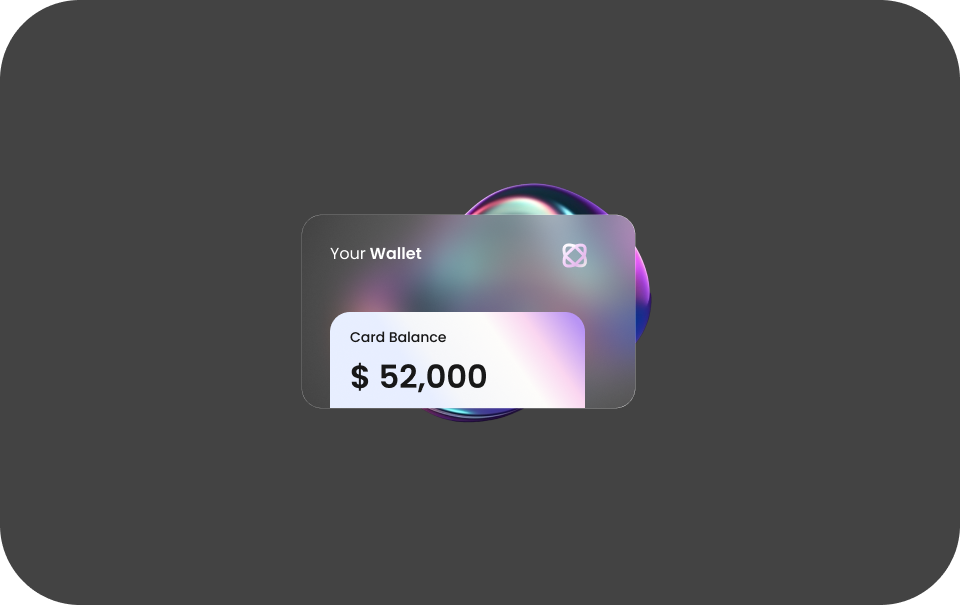
5. Masukan 3D Element agar Tampilan Glass Card Lebih Menarik!

Masukan 3D Shape Hologram dan letakan di bagian belakan Card “Your Wallet”.
Wahh, keren yaa? 🤩 Untuk 3D Shape Hologram-nya, kamu bisa dapatkan di sini.
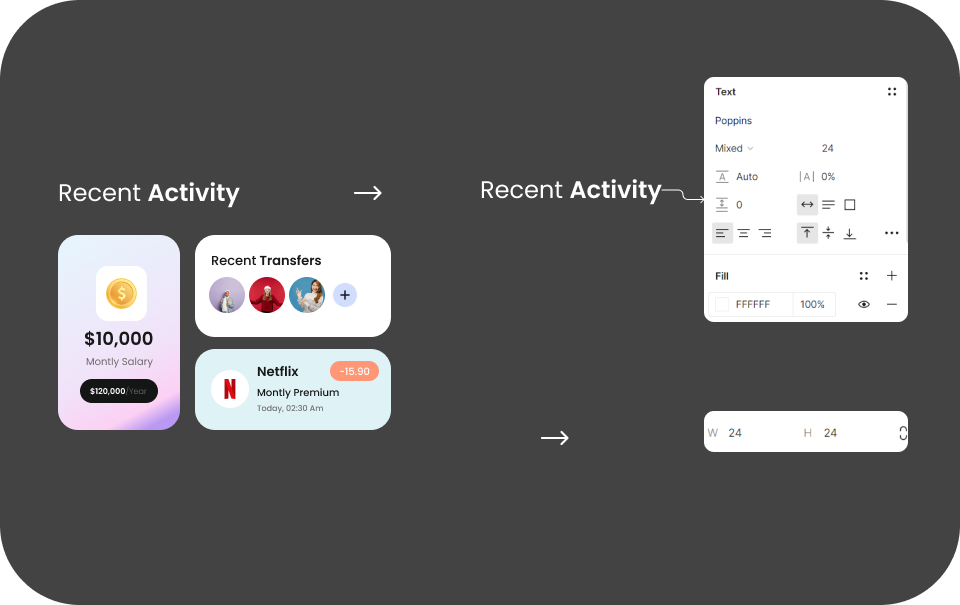
6. Cara Membuat Container “Recent Activity”

Okay, sekarang kita masuk ke bagian “Recent Activity”.
- Buatlah kalimat “Recent Activity” dengan size 24px. Untuk font *style-*nya, kita buat kata “Recent” menjadi Regular dan kata “Activity” menjadi Semibold.
- Masukan icon “Arrow” dengan ukuran 24px.
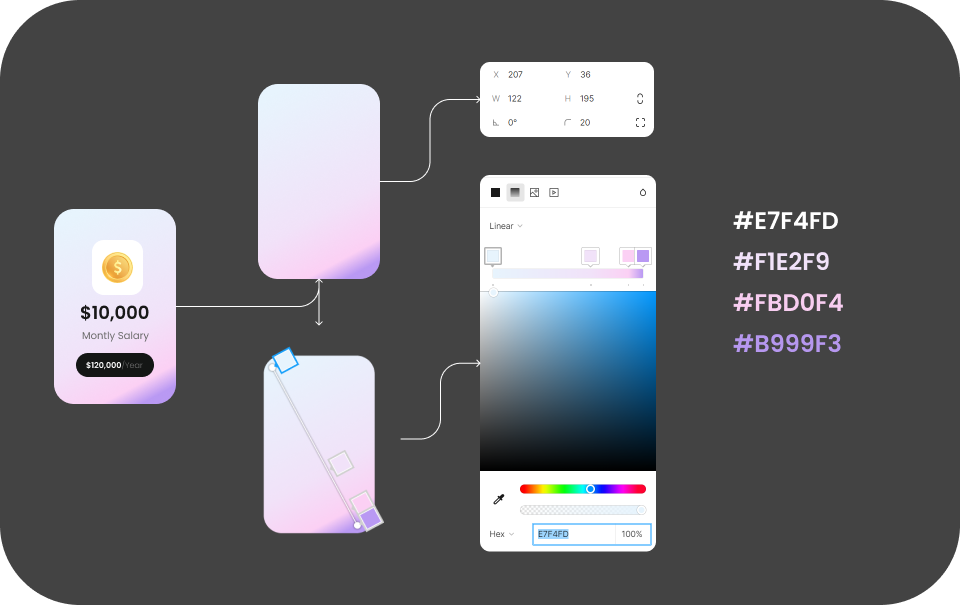
7. Card “Montly Salary”

Sekarang kita akan membuat Card untuk “Montly Salary”.
- Buatlah rectangle dengan ukuran W: 122 dan H: 195 serta corner radius 20°.
- Untuk warna, pilih menjadi Linear dengan posisi dan kode warna seperti contoh image di atas.
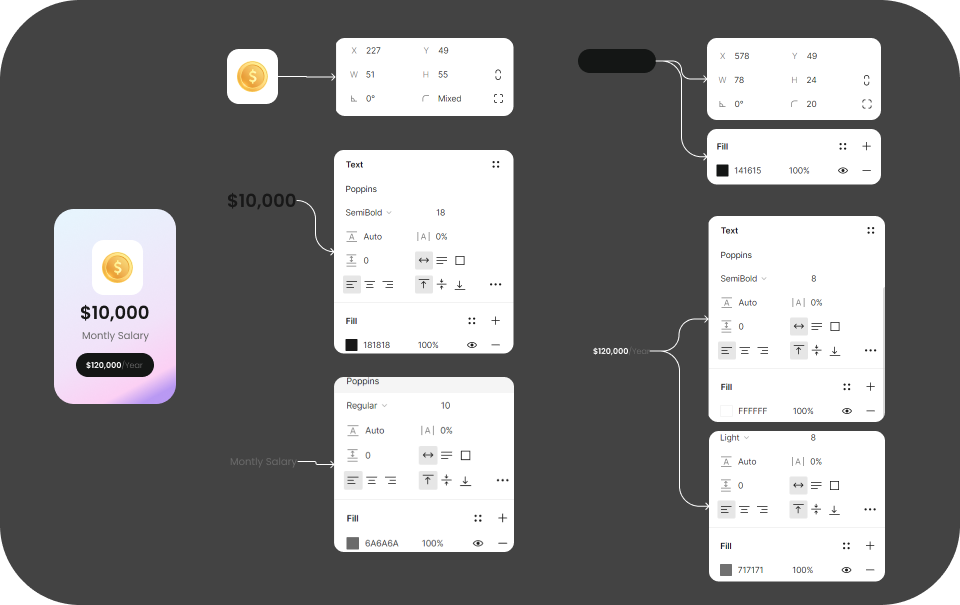
8. Isi Card “Montly Salary”

Untuk isi Card:
- Buatlah rectangle kecil dengan ukuran W: 51 dan H: 55 beserta corner radius 20°. Isi rectangle ini dengan image logo “$ dollar”.
- Masukan jumlah nomimal “$10,000” dengan ukuran 18px, Semibold dan warna #181818.
- Masukan kalimat “Montly Salary” dengan font size 10px Regular dan beri warna #6A6A6A
- Buat lagi rectangle yang lebih kecil dengan ukuran W: 78 dan H: 24 serta corner radius 20°. Fill rectangle ini dengan warna #141615 yaa
- Di dalam rectangle tersebut, sertakan “$120,000/Year”.
- Lagi-lagi, buat “$120,000” dengan font style Medium. Untuk “/Year”, gunakan Light dengan warna #717171.
- Ukuran “$120,000/Year” ini 8px yaa!
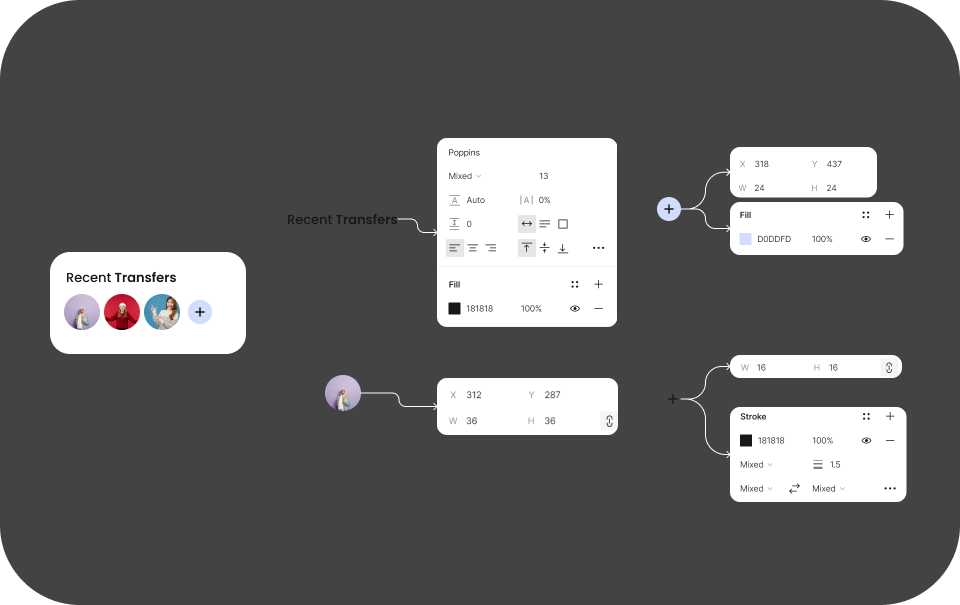
9. Card “Recent Activity”

Sekarang masuk ke Card “Recent Activity”.
- Buat rectangle dengan ukuran W: 196 dan H: 102 serta warna #FFFFFF dan beri corner radius 20°.
- Masukan kalimat “Recent Transfers” dengan size 13px. Font style untuk “Recent” adalah Medium dan “Transfers” adalah Semibold. Beri warna #181818 untuk kata-kata ini yaa!
- Insert lingkaran dengan size 36px. Isi lingkaran ini dengan foto profile orang dan buat sebanyak 3 foto profile (opsional).
- Untuk icon “+”, buat terlebih dahulu lingkaran sebesar 24px dengan warna #D0DDFD.
- Icon “+”, beri ukuran 16px dan warna #181818.
- Masukan icon “+” ke dalam lingkaran kecil tadi.
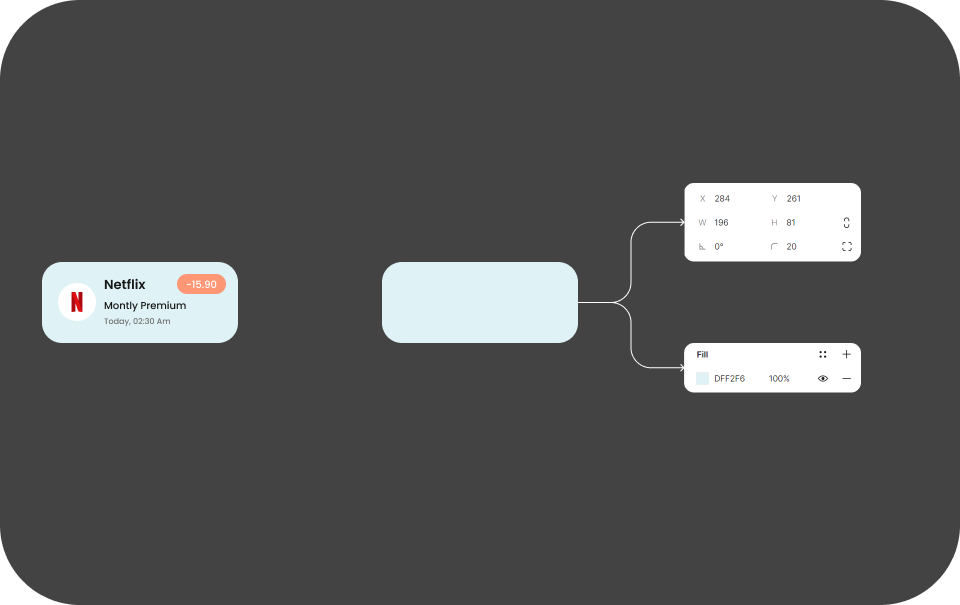
10. Card “Netflix Activity”

Okay, sekarang kita buat Card untuk Informasi Netflix yaa!
- Buat rectangle dengan W: 196 dan H: 81 serta corner radius 20°.
- Fill rectangle ini adalah #DFF2F6.

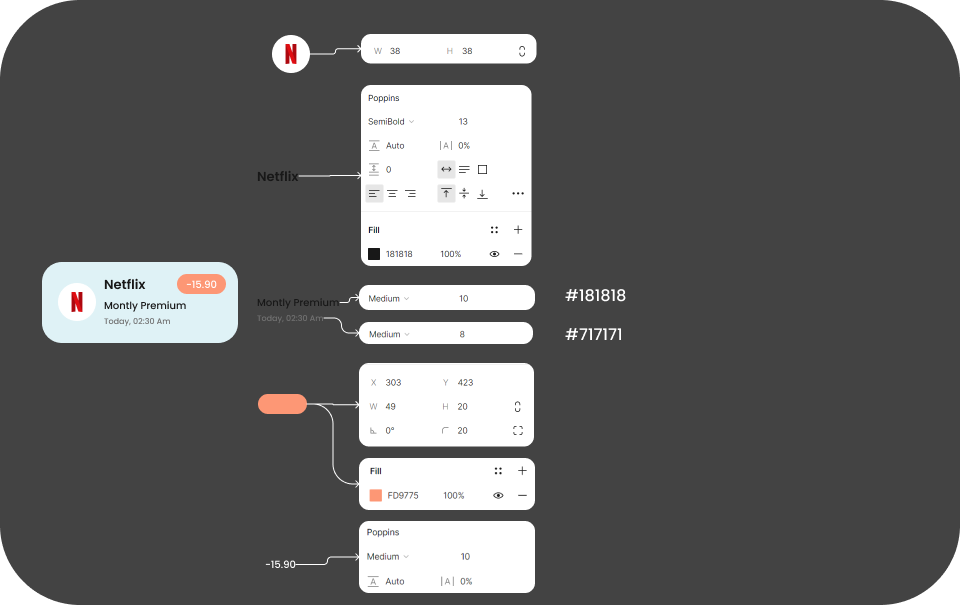
- Untuk logo Netflix, buat lingkaran sebesar 36px dan kamu bisa mendapatkan logo Netflix di Google.
- “Netflix”= Poppins, Semibold, 13px dan warna #181818
- “Montly Premium”= Poppins, Medium, size 10px dan warna #181818
- “Today, 02:36 AM”= Poppins, Medium, size 8px dan warna #7I7I7I
- Lalu untuk informasi lainnya seperti kotak yang berwarna orange itu, kita buat rectangle dengan ukuran W: 49 dan H: 20 serta corner radius 20°. Beri warna #FD9773.
- Untuk informasi nominal angka yang ada di dalamnya yaitu “-15.90”, atur dengan font Poppins, Medium dan size 10px.
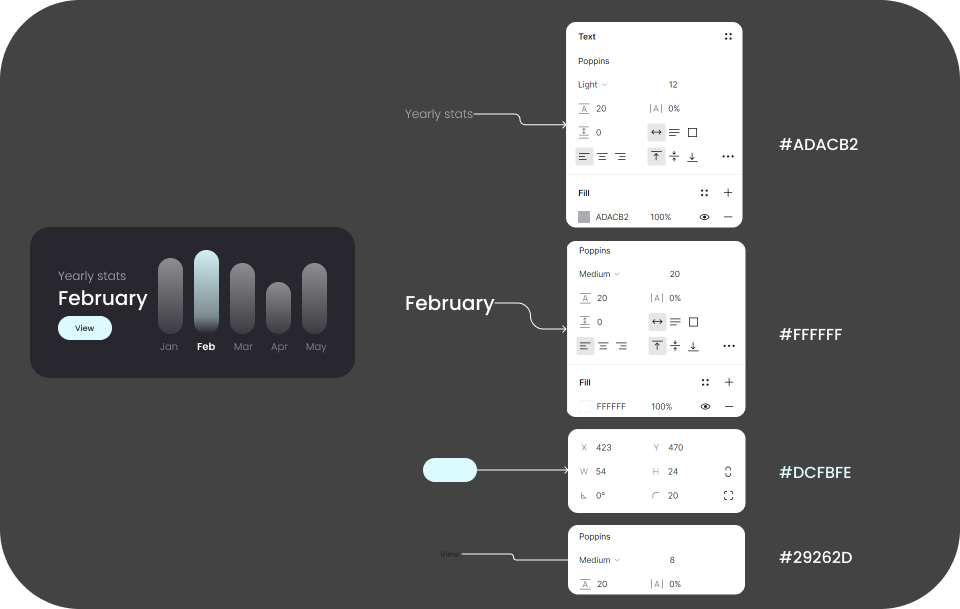
11. Card “Yearly Stats”
Yeayy one step closer! Kita sudah mulai masuk ke tahap akhir yaitu membuat Card “Yearly Stats” 😊

Untuk membuat card ini, kita mulai dari:
- “Yealy Stats”= Poppins, font style Light dan ukuran 12px. Beri warna #ADACB2 juga!
- “February”= Poppins, Medium, 20px serta warna #FFFFFF
- Buat rectangle kecil dengan ukuran W: 54 dan H: 24. Jangan lupa dengan corner radius 20° dan warna seperti image di atas.
- Di dalam rectangle tersebut, ada “View” dengan font style Medium dan size 8px. Beri warna #29262D okay?
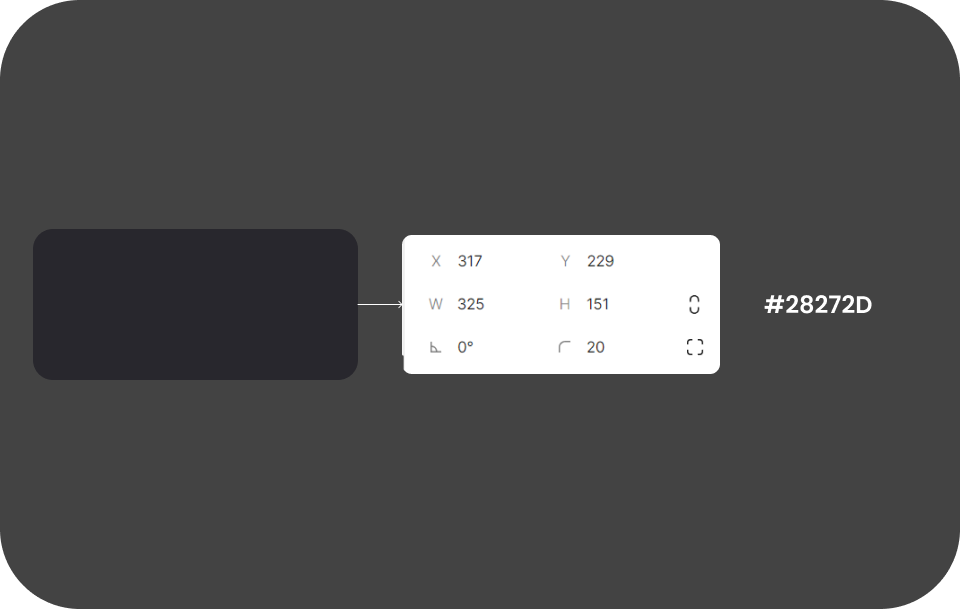
12. Cara Membuat Diagram untuk “Yearly Stats”

Buat background dengan ukuran W: 325 dan H: 151 dengan corner radius 20°! Pakai warna #238272D.

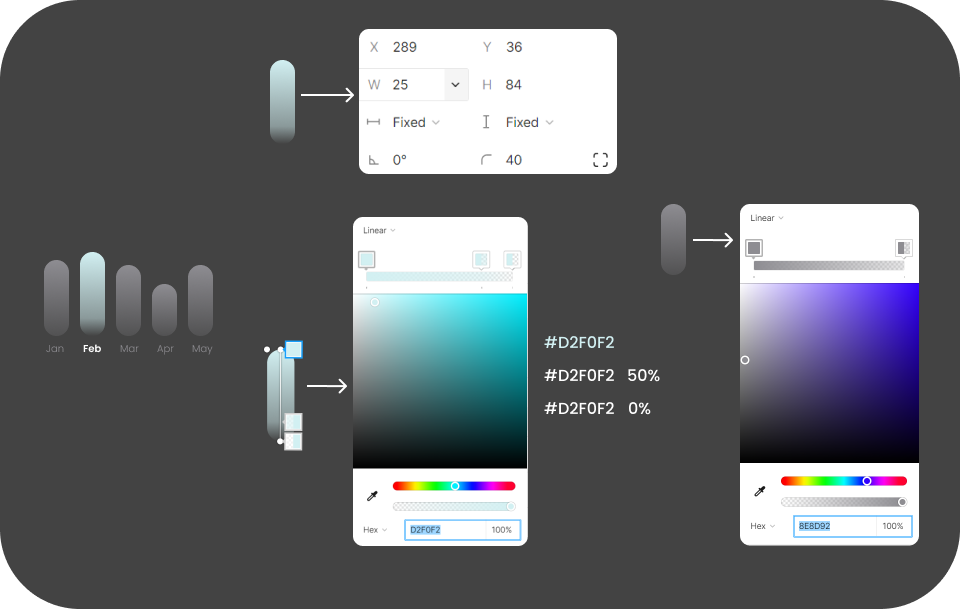
Untuk membuat Diagram Batang, pertama kita buat dulu Diagram yang ingin kita soroti lebih tinggi dibanding diagram lainnya.
- Buat rectangle dengan size W: 25 dan H: 84 serta corner radius 40°.
- Beri warna dengan efek Linear. Untuk kode warnanya kamu bisa lihat di image di atas yaa!
- Lalu untuk diagram lainnya, beri ukuran yang lebih kecil sesuai kemauanmu namun bedakan warnanya seperti menjadi Linear #8E8D92 😀
- Untuk masing-masing jarak antar diagram di sini adalah 11px ya.

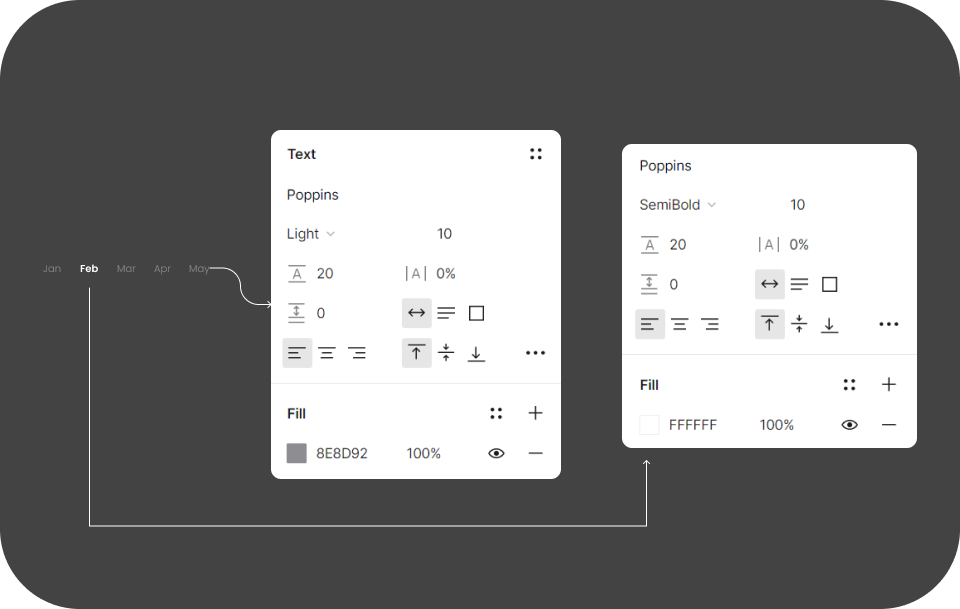
Lalu kita masuk ke tahap akhir yaitu keterangan bulan untuk diagram-nya!
Pada setiap diagram, ketik keterangan waktu di bawah diagram tersebut. Contoh “Jan, Feb sampai May”.
Untuk size, font style dan warna adalah sebagai berikut:
- “Jan, Mar, Apr dan May” diberi size 10px, font style Light dan warna #8E8D92.
- Lalu khusus untuk “Feb”, beri font style Semibold dan warna #FFFFFF.
Result! ✨

Tadaa! Selesai sudah pembuatan UI design “Homepage E-wallet with Glassy Card” kali ini! Gimana? Lebih menarik dan ber-value yaa desainnya 🤗
Mau coba buat desain-desain keren lainnya seperti UI design di atas? Bisa banget! Yuk kepo-in kelas-kelas gratis UI/UX design di BuildWithAngga! Kamu bisa mengasah skill dan menambah portfolio yang lebih berkualitas lhoo
