
Komponen adalah elemen-elemen yang bisa kamu gunakan lagi dalam desain-desainmu. Komponen membantu kamu menciptakan dan mengelola desain yang konsisten di berbagai proyek.
Kamu bisa membuat komponen dari berbagai lapisan atau objek yang udah kamu desain. Ini bisa berbagai macam, seperti tombol, ikon, tata letak, dan lain sebagainya.
Ada dua hal yang perlu kamu ketahui tentang sebuah komponen:
- Sebuah komponen utama mendefinisikan properti dari komponen tersebut.
- Sebuah instance itu seperti salinan dari komponen yang bisa kamu pake lagi dalam desainmu. Instance ini terhubung ke komponen utama dan nerima pembaruan apa aja yang diaplikasiin ke komponen itu.
Kamu bisa bikin komponen buat dipakai dalam satu file. Atau, kamu bisa pake library tim buat berbagi komponen dan gaya di semua file dan proyek.
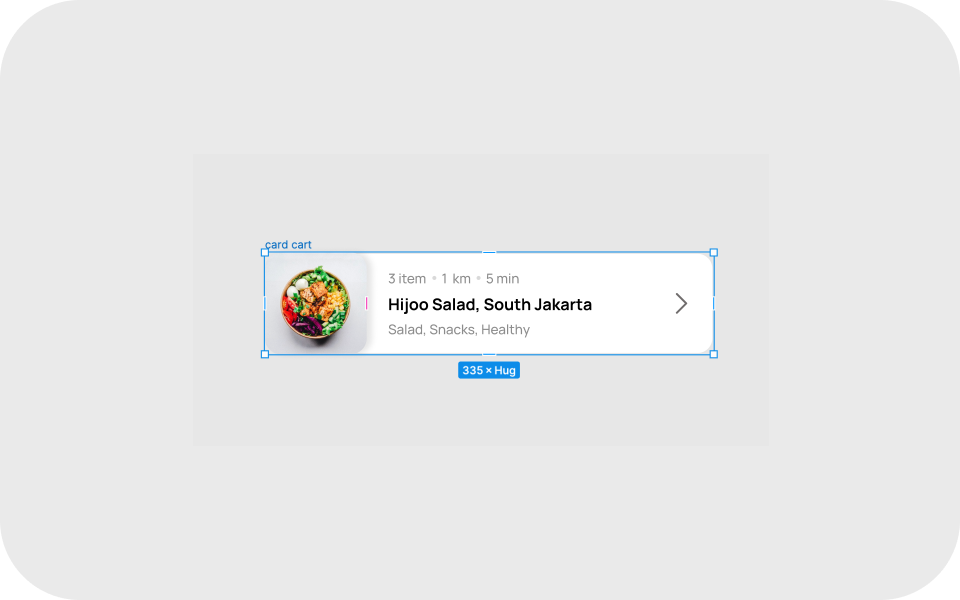
Langkah 1: Pilih item yang ingin dijadikan komponen

Perhatikan desainmu dengan saksama, lalu tentukan objek atau kelompok objek yang ingin kamu ubah menjadi komponen. Objek tersebut bisa berupa tombol, ikon, header, atau elemen lain yang ingin kamu gunakan kembali.Gunakan alat pemilih seperti mouse atau trackpad untuk mengklik atau menyoroti item yang ingin kamu jadikan komponen. Pastikan untuk memilih semua bagian dari objek jika objek tersebut terdiri dari beberapa elemen.
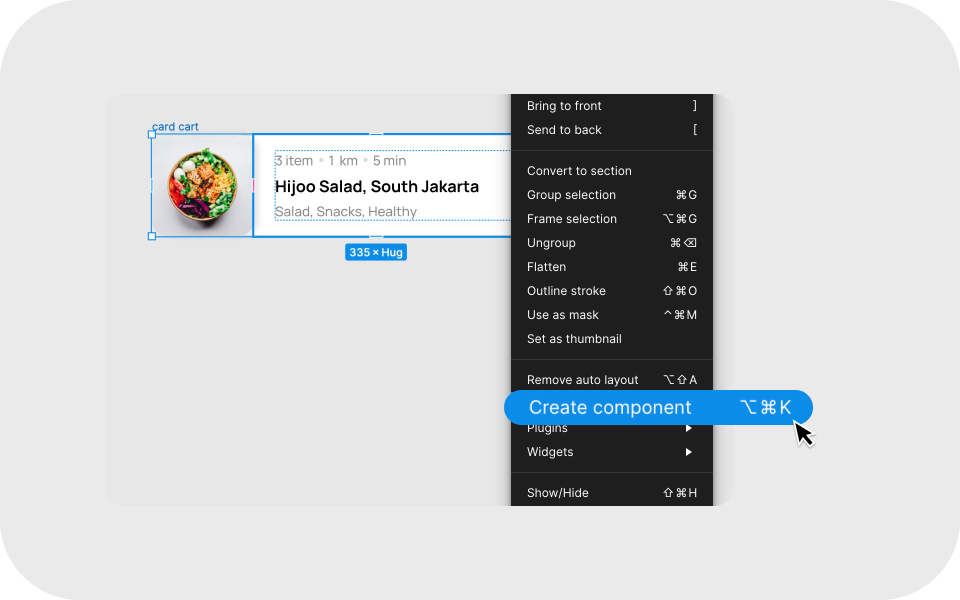
Langkah 2: Klik kanan dan pilih create component
Gunakan mouse atau trackpad untuk mengklik kanan pada objek atau grup objek yang telah kamu pilih. Setelah kamu mengklik kanan pada objek, akan muncul menu konteks. Di dalam menu konteks, cari opsi yang berkaitan dengan pembuatan komponen. Biasanya, opsi ini akan disebut "Create Component" atau "Buat Komponen". Klik pada opsi tersebut.
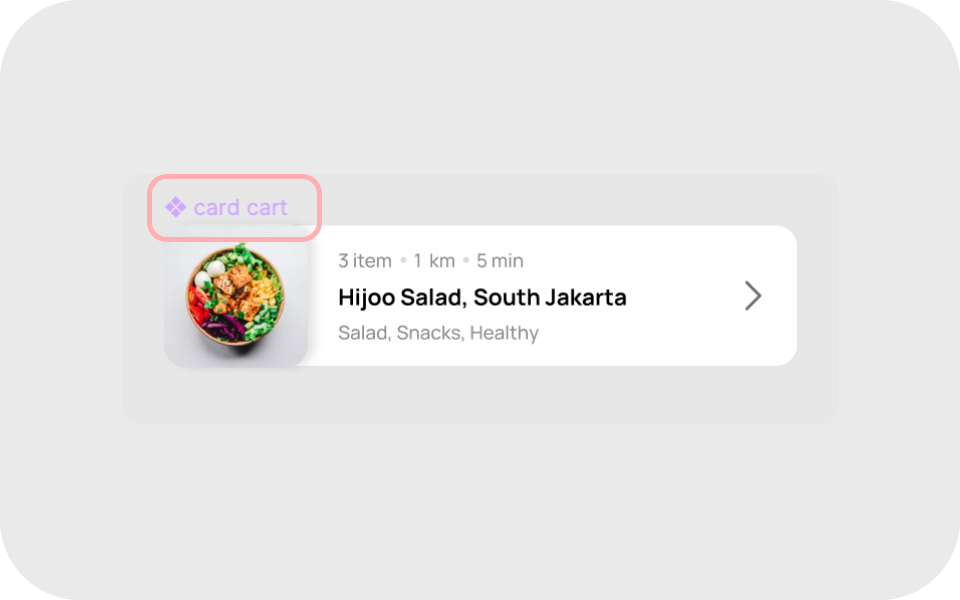
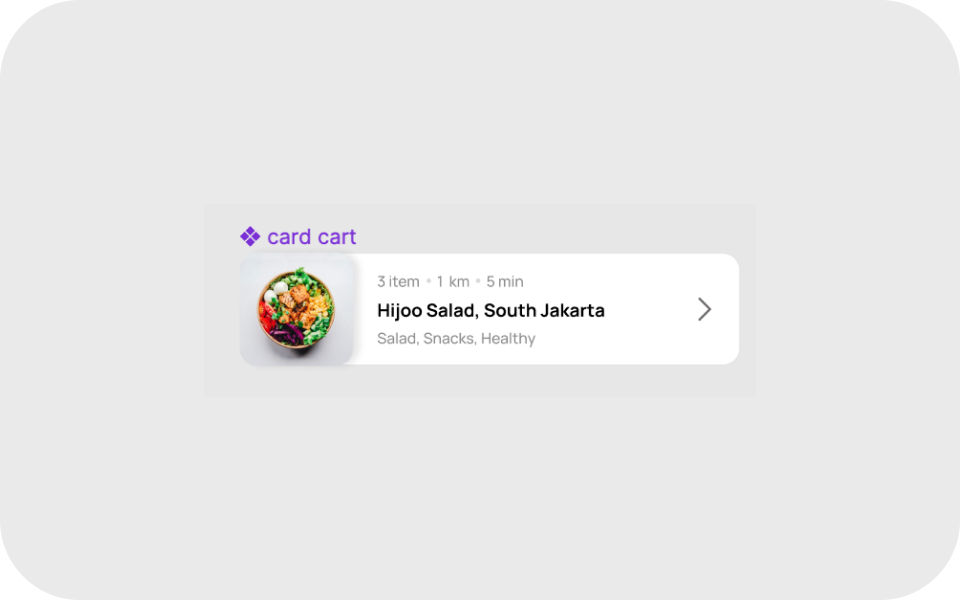
Langkah 3: Component siap untuk digunakan

Dengan memanfaatkan komponen, kamu memiliki keunggulan untuk melakukan perubahan pada item secara efisien dengan hanya mengedit main component. Misalnya, ketika kamu membuat perubahan pada main component, seperti mengubah warna, ukuran, atau gaya, perubahan tersebut akan secara otomatis disinkronkan ke semua item yang menggunakan komponen tersebut dalam desainmu. Dengan demikian, penggunaan komponen memungkinkan kamu untuk mengelola konsistensi desain dengan lebih efektif dan menyeluruh dalam proyekmu.
Manfaat dari penggunaan komponen:
- Menghemat waktu pengerjaan dengan menggunakan komponen yang sama juga membantu kamu meningkatkan konsistensi desain dan mempercepat proses pengembangan, karena setiap perubahan yang kamu buat pada komponen akan secara otomatis diterapkan pada semua elemen yang digunakan.
- Membantu konsistensi elemen desain yang digunakan dari satu halaman ke halaman lain, penggunaan komponen di Figma juga memungkinkan kamu untuk dengan mudah mengelola dan memperbarui elemen-elemen tersebut secara keseluruhan, sehingga memastikan keseragaman dan efisiensi dalam pengembangan antarmuka pengguna.
- Mudah untuk mengubah dan mengatur komponen memungkinkan kamu untuk dengan cepat menyesuaikan elemen desain sesuai preferensi atau revisi yang mungkin kamu miliki, sehingga memberikan fleksibilitas yang lebih besar dalam proses pengembangan proyek desainmu.
Dari tombol yang interaktif hingga ikon yang menarik perhatian, keberagaman dalam komponen desain untuk Figma "menawarkan beragam pilihan" yang sesuai dengan kebutuhan desain dan fungsionalitas proyekmu. Dengan memahami kegunaan dan fleksibilitas masing-masing komponen, pengguna Figma dapat membuat keputusan desain yang terinformasi dalam menentukan tampilan visual proyek mereka.
Mau mencoba membuat komponen desain yang lebih kreatif dengan Figma? Tentu bisa! Ayo temukan lebih banyak tutorial dan tips desain gratis di BuildWithAngga! Dengan mengikuti kelas-kelas UI/UX design, kamu dapat mengasah keterampilan dan memperkaya portofolio desainmu 🚀