
Daftar Isi
- Pendahuluan
- Benefit Setelah Baca
- Dummy Code
- Solusi
- Apa itu object-top
- Perbaiki kodenya kayak gini:
- Selain object-top
- Penutup
Pendahuluan
Pernah nggak sih kamu ngalamin, udah pasang gambar di website pakai object-cover, tapi kok malah bagian penting dari gambarnya nggak keliatan? Kayak potongan rambut keren, atau ekspresi wajah, malah ketutupan? Tenang, kamu nggak sendirian kok. Di bagian ini, kita bakal bahas kenapa itu bisa terjadi dan gimana cara paling gampang buat ngatasinnya.
Benefit Setelah Baca
Setelah baca ini, kamu bakal:
- ✅ Paham kenapa gambar bisa "aneh" pas ditampilin di card.
- ✅ Tau fungsi
object-topdan kenapa itu bisa nyelametin tampilan gambarmu. - ✅ Dapet contoh kode yang siap pakai buat project kamu.
Dummy Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="<https://cdn.jsdelivr.net/npm/@tailwindcss/browser@4>"></script>
<title>Image</title>
</head>
<body>
<section class="px-5">
<div class="rounded-[24px] border bg-white p-4 transition-all duration-300 hover:border-orange-500">
<div class="flex h-[101px] w-full shrink-0 items-center justify-center overflow-hidden rounded-2xl">
<img src="<https://plus.unsplash.com/premium_photo-1689568126014-06fea9d5d341?q=80&w=2070&auto=format&fit=crop&ixlib=rb-4.1.0&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D>" alt="image" class="h-full w-full object-cover" />
</div>
<div>
<h4 class="font-semibold">Potong Rambut Terbaik Kami</h4>
<strong class="font-semibold text-orange-500">Rp 18.560,00</strong>
</div>
</div>
</section>
</body>
</html>
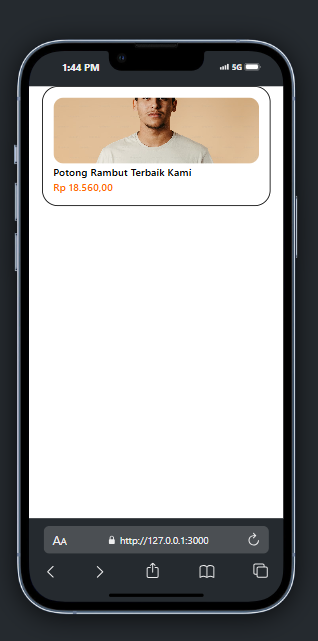
Dan hasilnya bakal jadi begini:

Solusi
Nah, jadi masalahnya ada di bagian object-cover. Memang sih, object-cover bikin gambar selalu nutupin wadahnya (container), tapi kadang bagian penting dari gambar misalnya wajah, potongan rambut, atau elemen fokus lainnya malah kepotong.
Solusinya? Kasih tambahan object-top di tag <img> kamu. Jadi, selain gambar nutupin wadah, posisi fokusnya ditarik ke atas.
Apa itu object-top
object-top adalah salah satu utility dari Tailwind CSS (dan juga properti CSS bawaan) yang ngasih tahu browser: “Hei, kalau bagian gambar kelebihan, fokusin tampilin bagian atasnya ya.” Jadi, alih-alih potong bagian atas, dia potong bagian bawah.
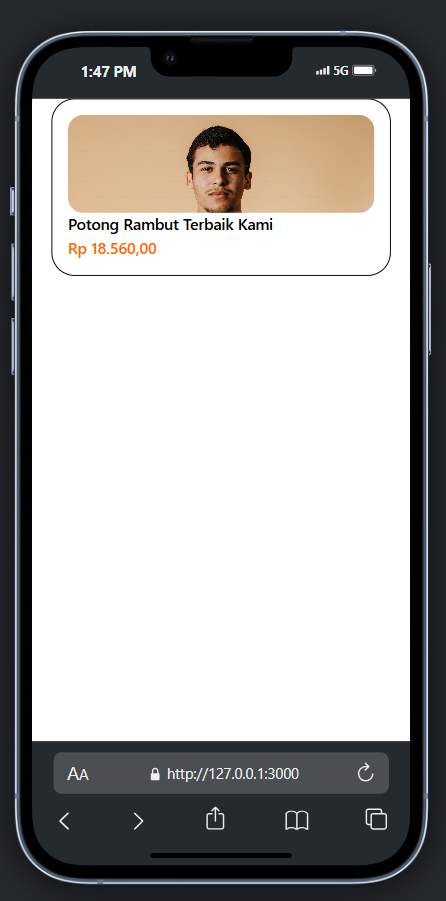
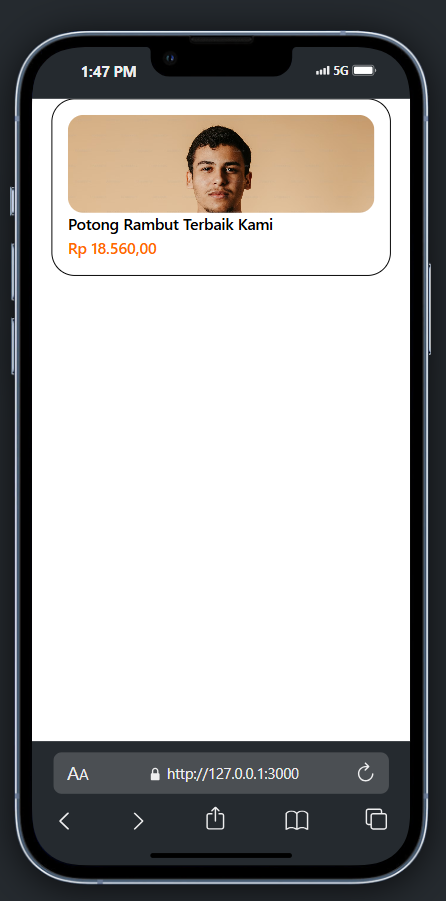
Perbaiki kodenya kayak gini:
<img src="<https://plus.unsplash.com/premium_photo-1689568126014-06fea9d5d341?q=80&w=2070&auto=format&fit=crop&ixlib=rb-4.1.0&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D>" alt="image" class="h-full w-full object-cover object-top" />
Dan hasilnya bakal jadi begini:

Selain object-top
Tailwind juga nyediain beberapa pilihan lain tergantung arah fokus gambarnya:
object-center→ ini default-nya, posisi tengah.object-bottom→ fokus di bagian bawah gambar.object-leftdanobject-right→ fokus ke kiri atau kanan.- Bahkan ada juga kombinasi kayak
object-left-top,object-right-bottom, dll.
Jadi, kamu bisa sesuaikan fokus gambarnya biar tampilannya makin kece sesuai desain.
Penutup
Itu dia solusi simpel tapi powerful buat ngatur gambar yang pakai object-cover. Kadang, hal kecil kayak posisi gambar bisa bikin desain jadi lebih enak dilihat. Jadi, jangan ragu buat eksplor utility Tailwind yang lain juga ya siapa tahu nemu trik baru yang makin bikin website kamu ciamik.


