
Hello people with the spirit of learning! Kali ini kita akan coba membuat Icon Rocket melalui Figma. Let's dive in!
Step 1 : Color Palette

Color 1 : FFFFFF
Color 2 : FCC69B
Color 3 : FFAE48
Color 4 : FE4881
Tentukan color palette untuk icon agar dengan lebih mudah kita modifikasi warnanya dengan memakai eye-dropper
Step 2 : Size & Frame

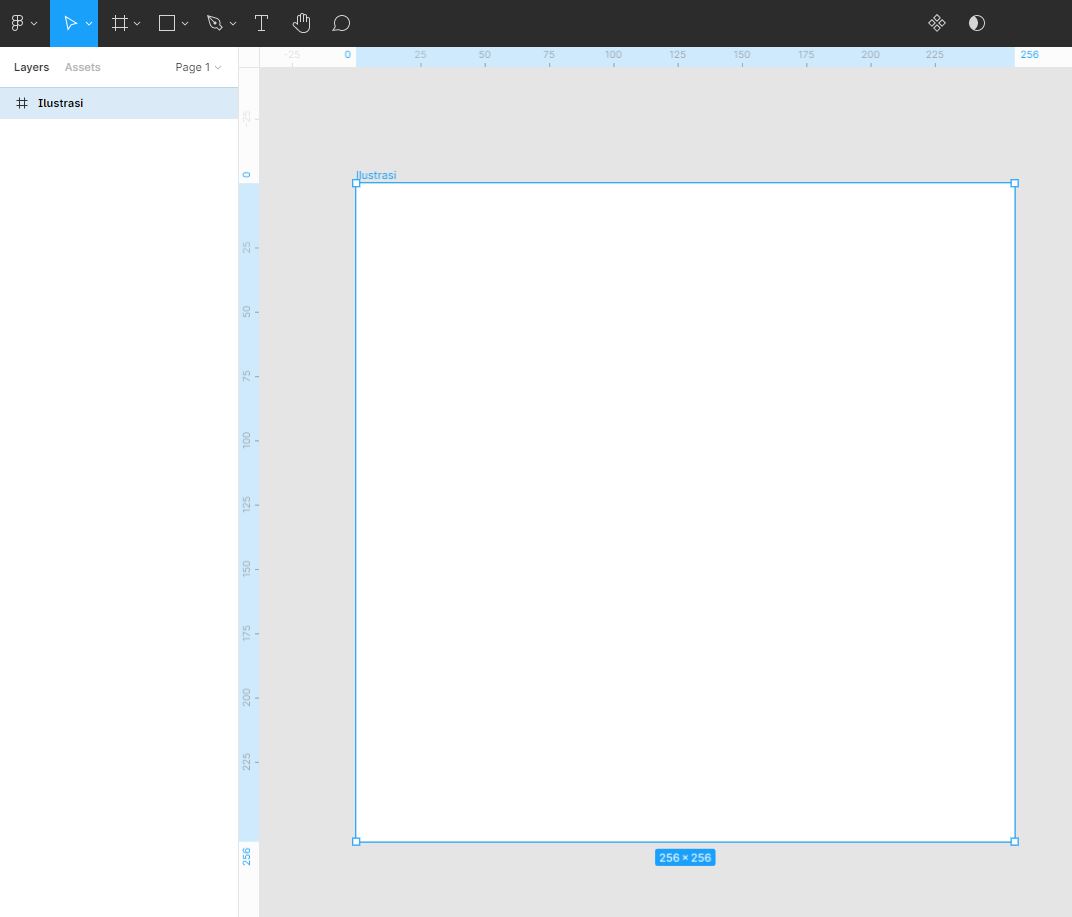
Buatlah frame ( F ) dengan size 256 x 256 px (size yang dianjurkan untuk icon karena high-resolution)
Step 3 : Background

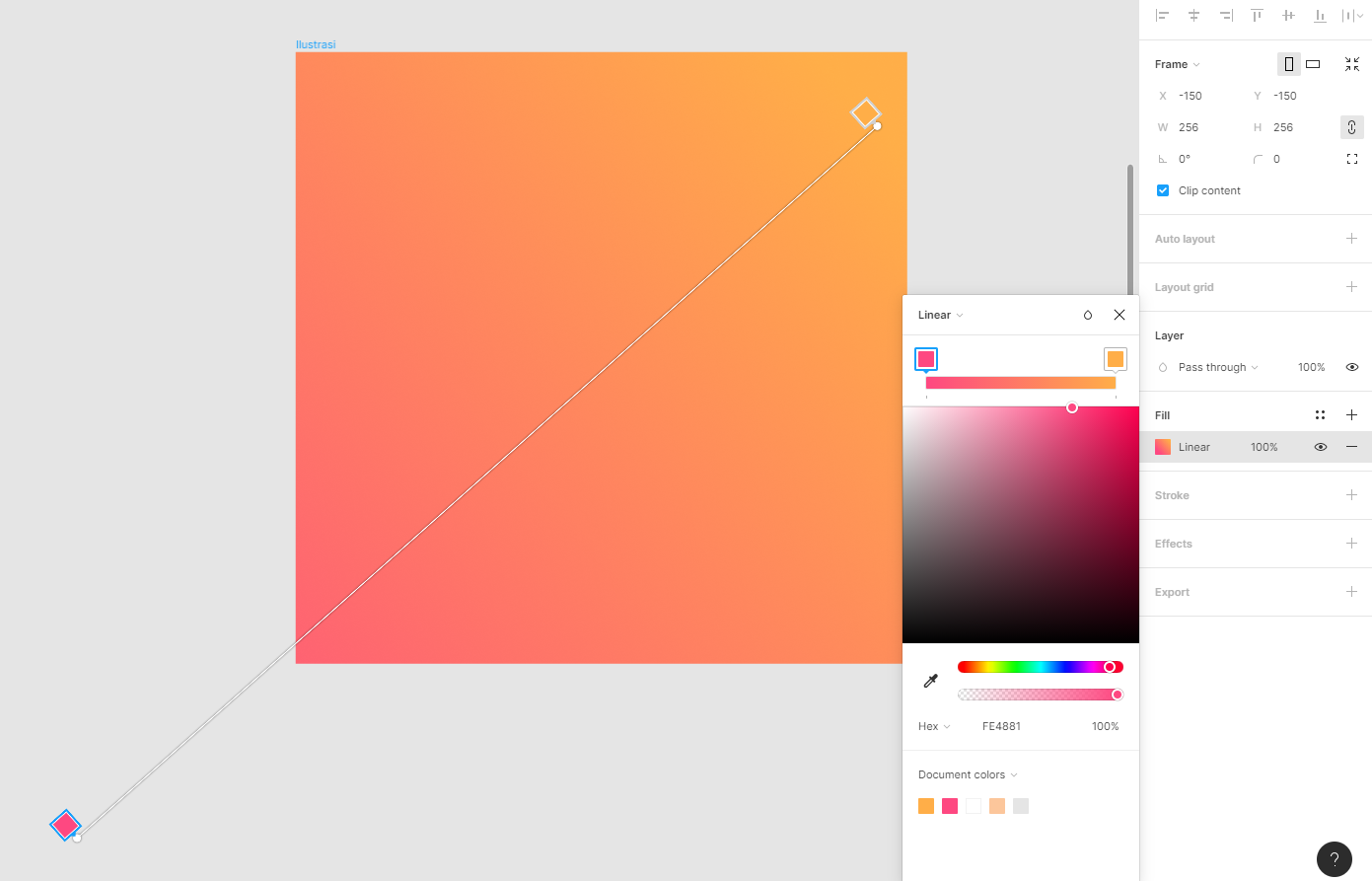
Untuk background icon bisa kita tambahkan Gradient linear warna orange-pink seperti ini.
Step 4 : Dasar Rocket


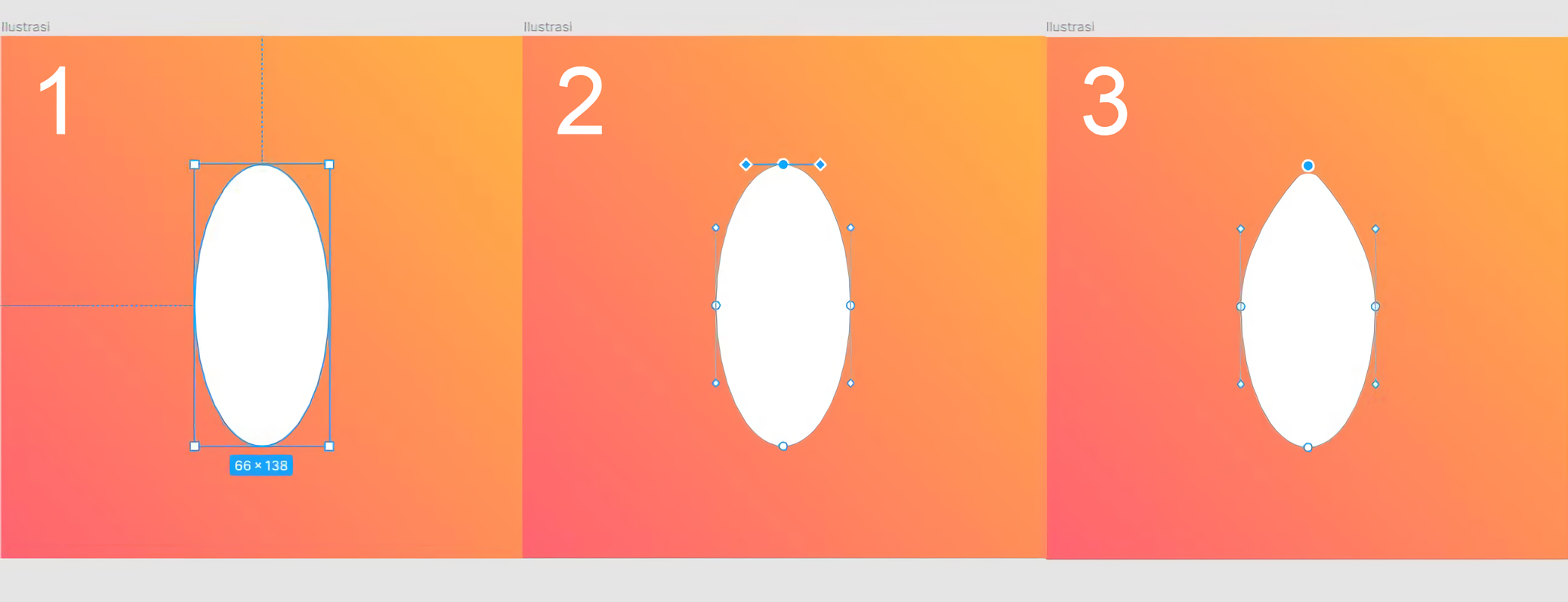
Sekarang kita membuat dasar rocket.
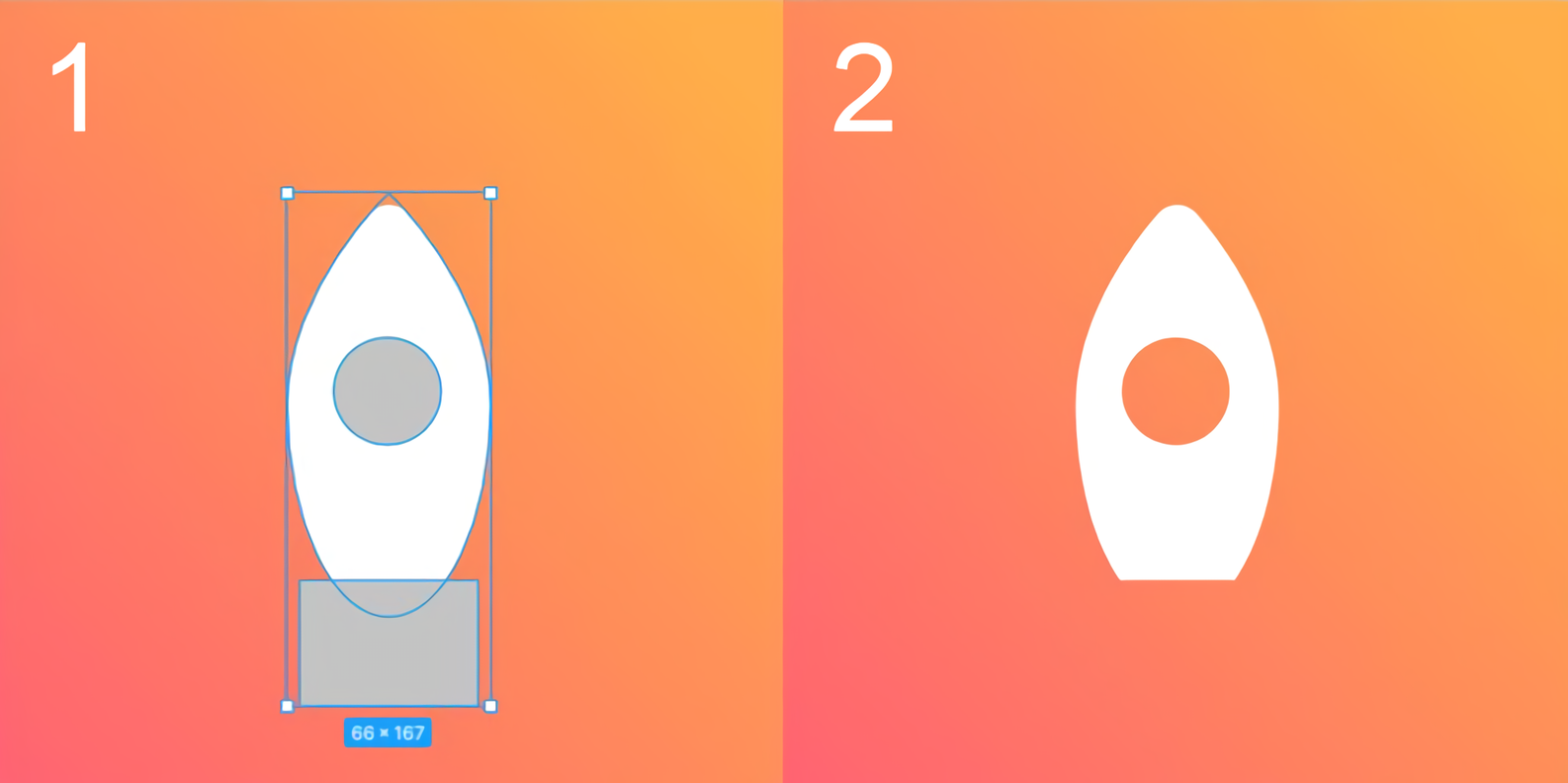
- Buat Ellipse ( O ) lalu atur Anchor Point atas dengan double-click pada elips tersebut.
- Gabungkan kedua Anchor Point (sebelah kanan kiri) hingga ke tengah Anchor Point.
- Lalu atur radius Anchor Point atas elips sebesar 10
Step 5 : Substract selection


- Buatlah Ellipse ( O ) lagi dan Rectangle ( R ) di atas layer dasar rocket
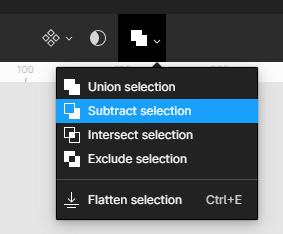
- Block semua shapes (termasuk dasar roket & lakukan Substract selection)
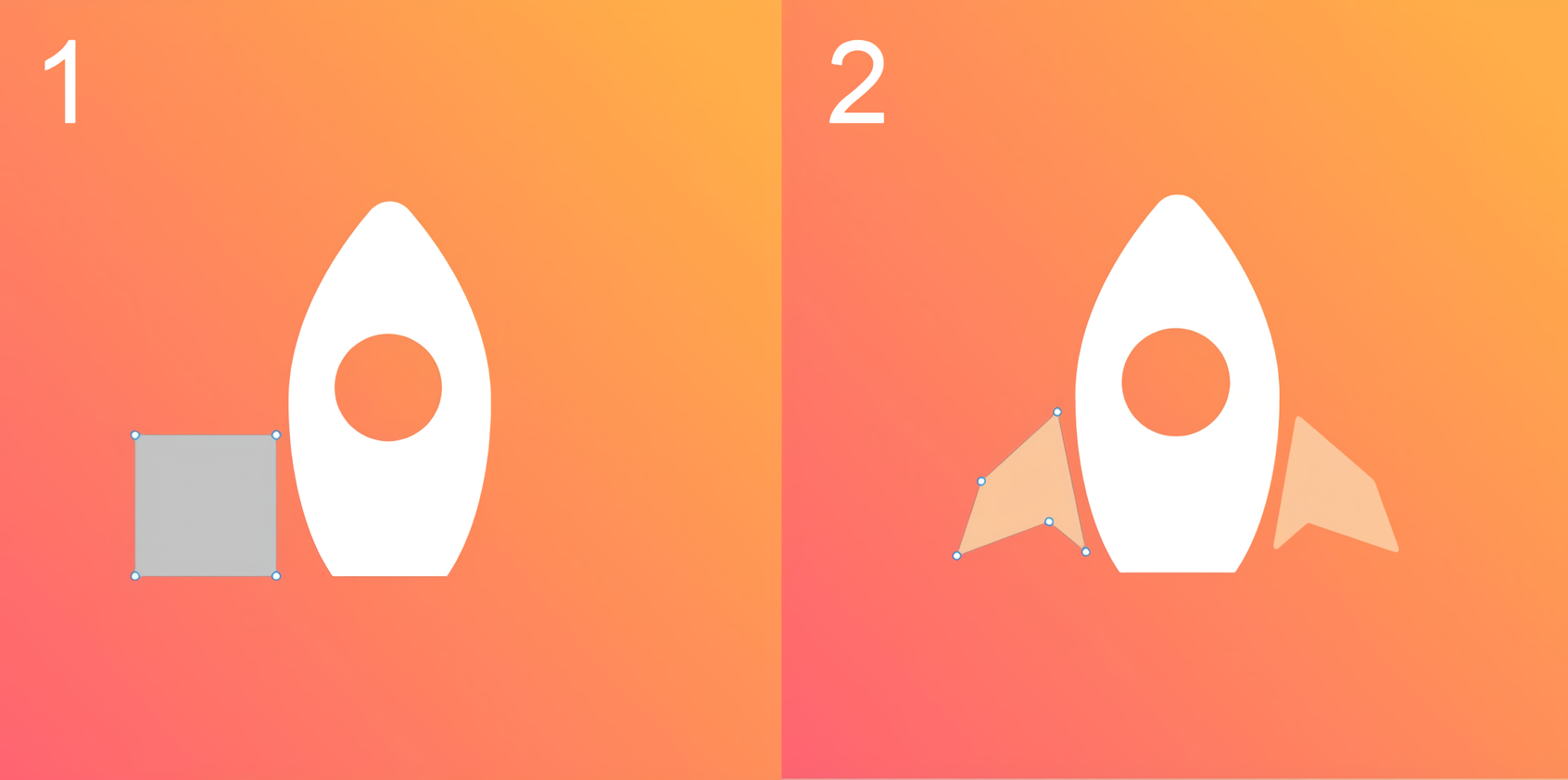
Step 6 : Sayap Rocket

- Buat Rectangle ( R )
- Atur Anchor Point nya seperti sayap dan berikan radius 1 . Lalu duplicate untuk sayap sebelahnya
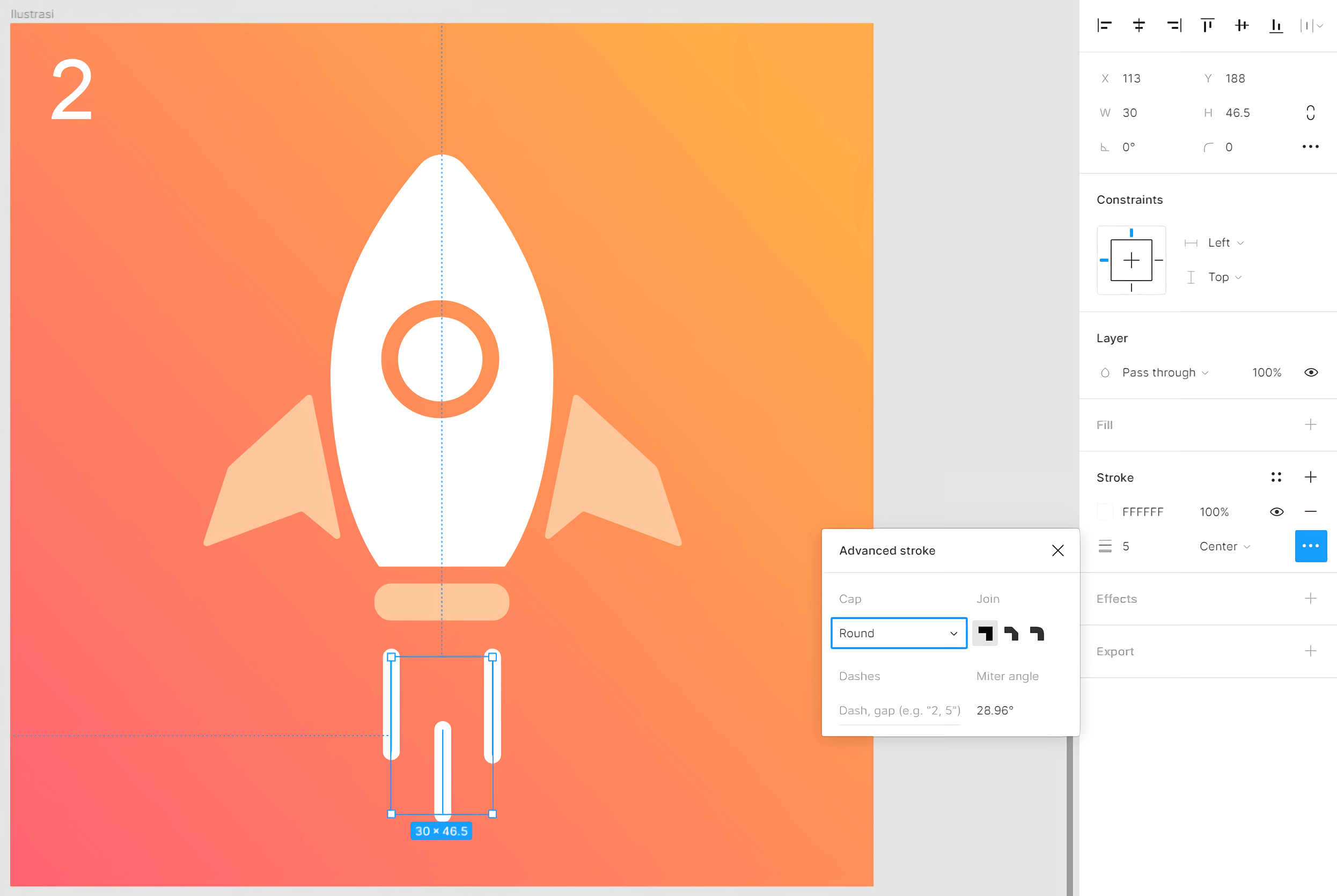
Step 7 : Extras


- Tambahkan Ellipse ( O ) ditengah rocket agar terlihat seperti jendela & Rectangle (R) dibawah dasar rocket
- Tambah Lines ( L ) sebagai arah luncur rocket dengan stroke 5 dan cap Rounded
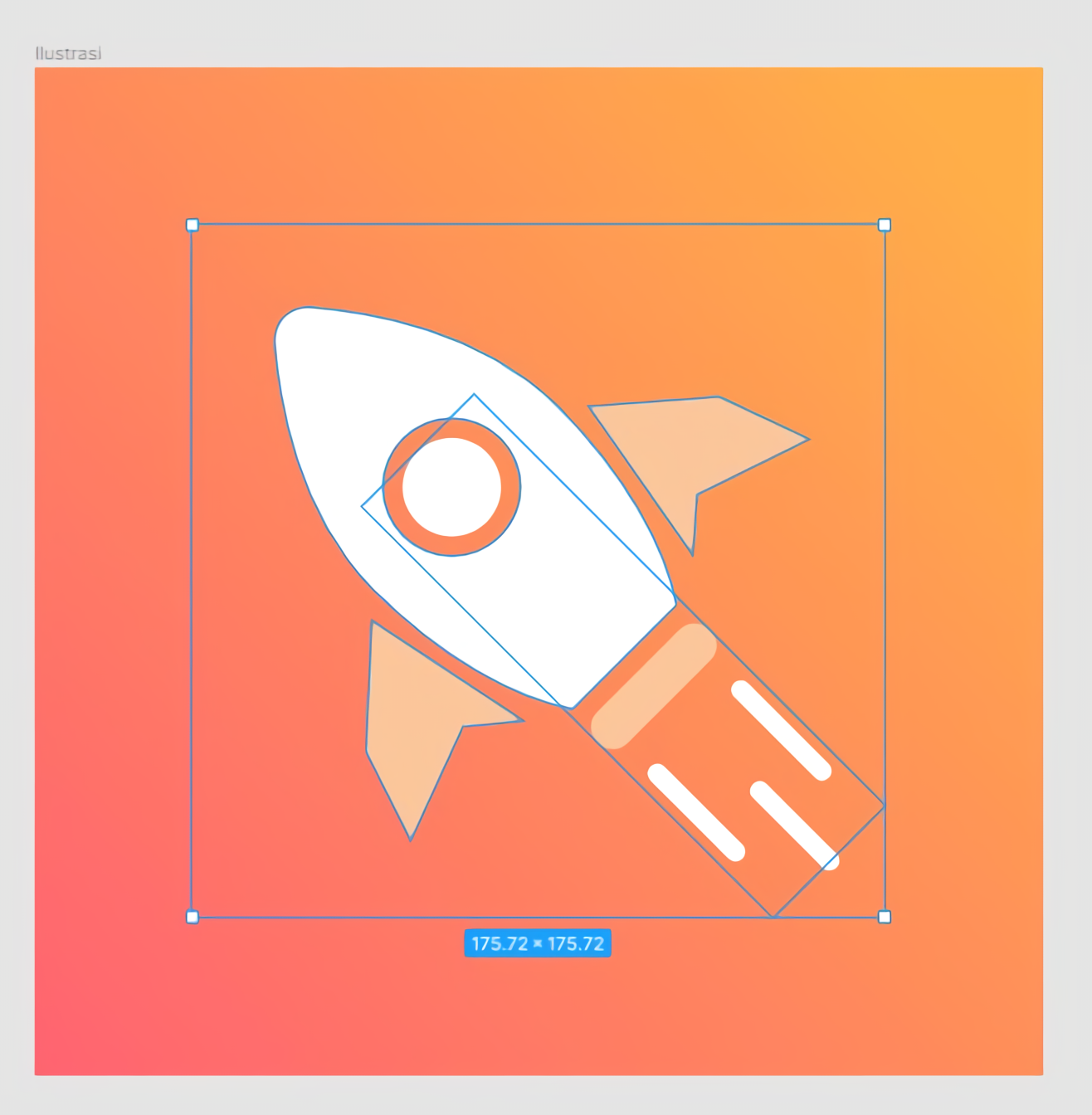
Step 8 : Finish

- Modifikasi arah rocket menjadi menyamping dengan memblok semua layers
- Icon Rocket sudah finish dan siap di export
Good effort teman-teman! Kita sudah selesai finishing Icon Rocket, dan kami berharap steps ini dapat membantu dalam project mu yang mendatang, Goodluck! Oh iya, jangan lupa untuk mengikuti rekomendasi kelas Mastering Blender 3D: Design Icon Set dan juga share karyamu dengan tag @Buildwithangga

