
Hello people with the spirit of learning! Ketika membangun suatu aplikasi/website maka tahap utama yang perlu dilakukan adalah merancang alurnya/user flow.
User flow adalah kumpulan langkah-langkah yang harus dilakukan oleh user saat menggunakan suatu produk untuk menyelesaikan suatu tugas tertentu.
Pada tips kali ini kita akan membuat user flow dengan tugas memesan ojek online. tools yang akan kita gunakan yaitu Whimsical yang bisa kalian akses melalui website https://whimsical.com. Oke langsung aja kita mulai.
Step 1 : Menentukan Study Case
Disini kita akan merancang user flow untuk fitur memesan ojek online. berikut adalah langkah-langkah untuk membuat user flow :
- Menentukan kebutuhan user
- Membuat langkah-langkah yang dilakukan user
- Membuat User Flow
Step 2 : Menentukan Kebutuhan User

Untuk menentukan kebutuhan user biasanya kita dapat melakukan riset untuk memahami lebih dalam apa yang user butuhkan dan harapkan. Contoh nya sepeti ini:
- Sebagai user, saya dapat mengetahui lokasi driver ojek terdekat
- Sebagai user saya dapat menentukan kemana saya ingin pergi
- Sebagai user, saya dapat menentukan dimana saya ingin dijemput
Step 3 : Membuat Langkah-langkah yang dilakukan user
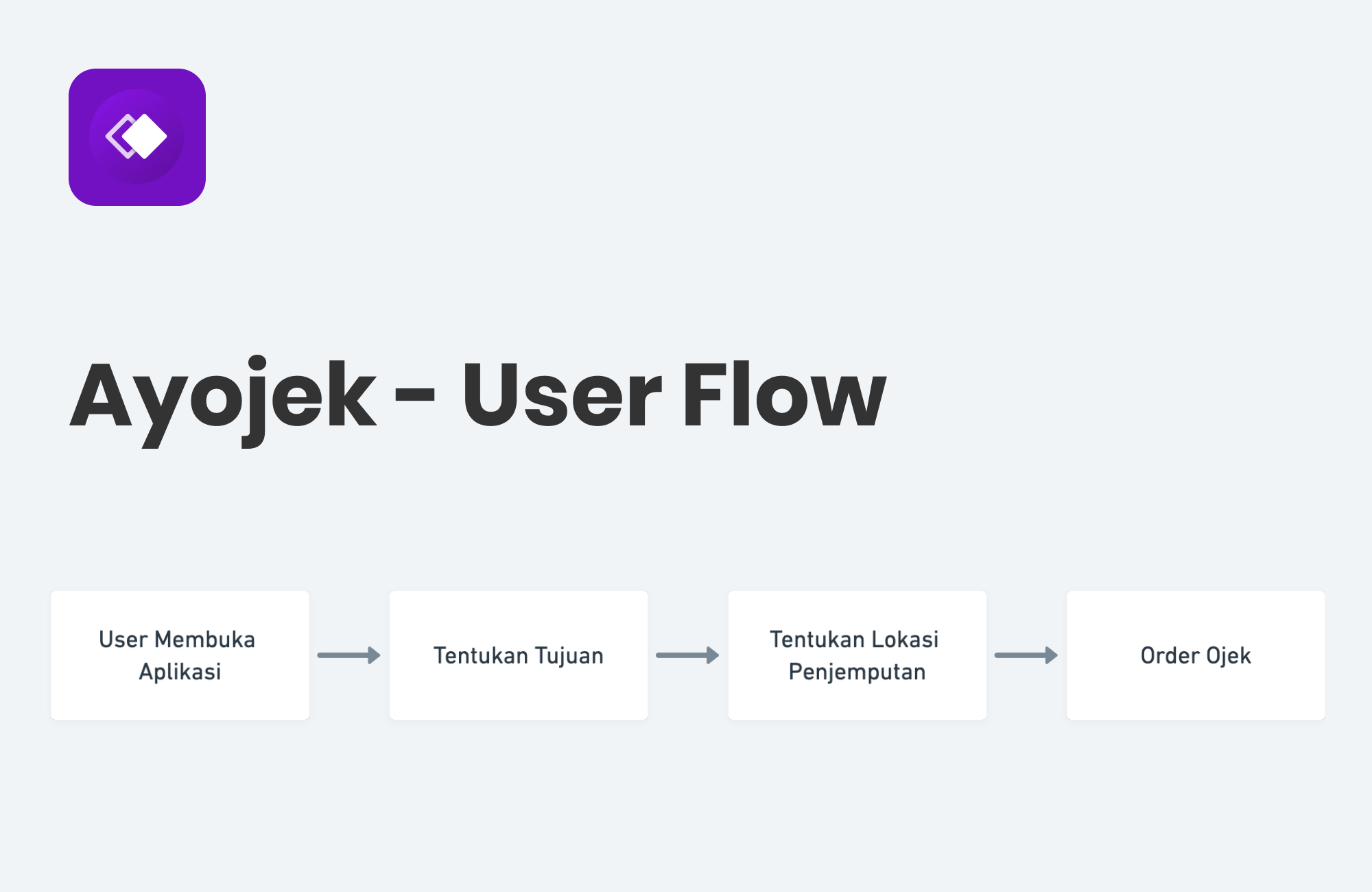
- Langkah 1 : User membuka aplikasi
- Langkah 2 : User menentukan lokasi kemana dia ingin pergi
- Langkah 3 : User menentukan lokasi penjemputan
- Langkah 4 : User order ojek
Step 4 : Membuat User Flow Menggunakan Whimsical

Pertama buka website https://whimsical.com/, kemudian daftar atau login.
Step 5 : Buat Project Flowchart

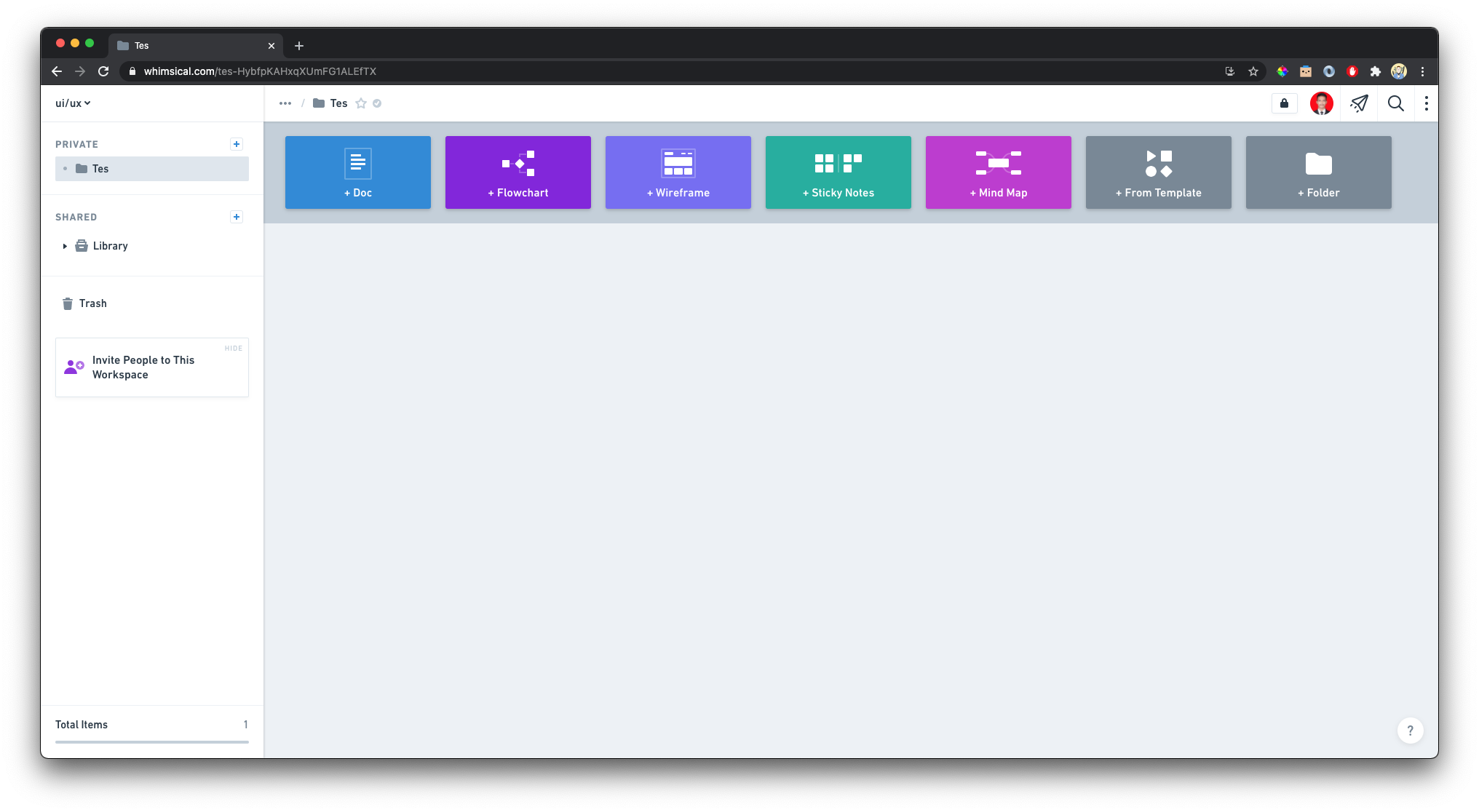
Setelah daftar, kemudian buat project baru, lalu pilih menu +Flowchart
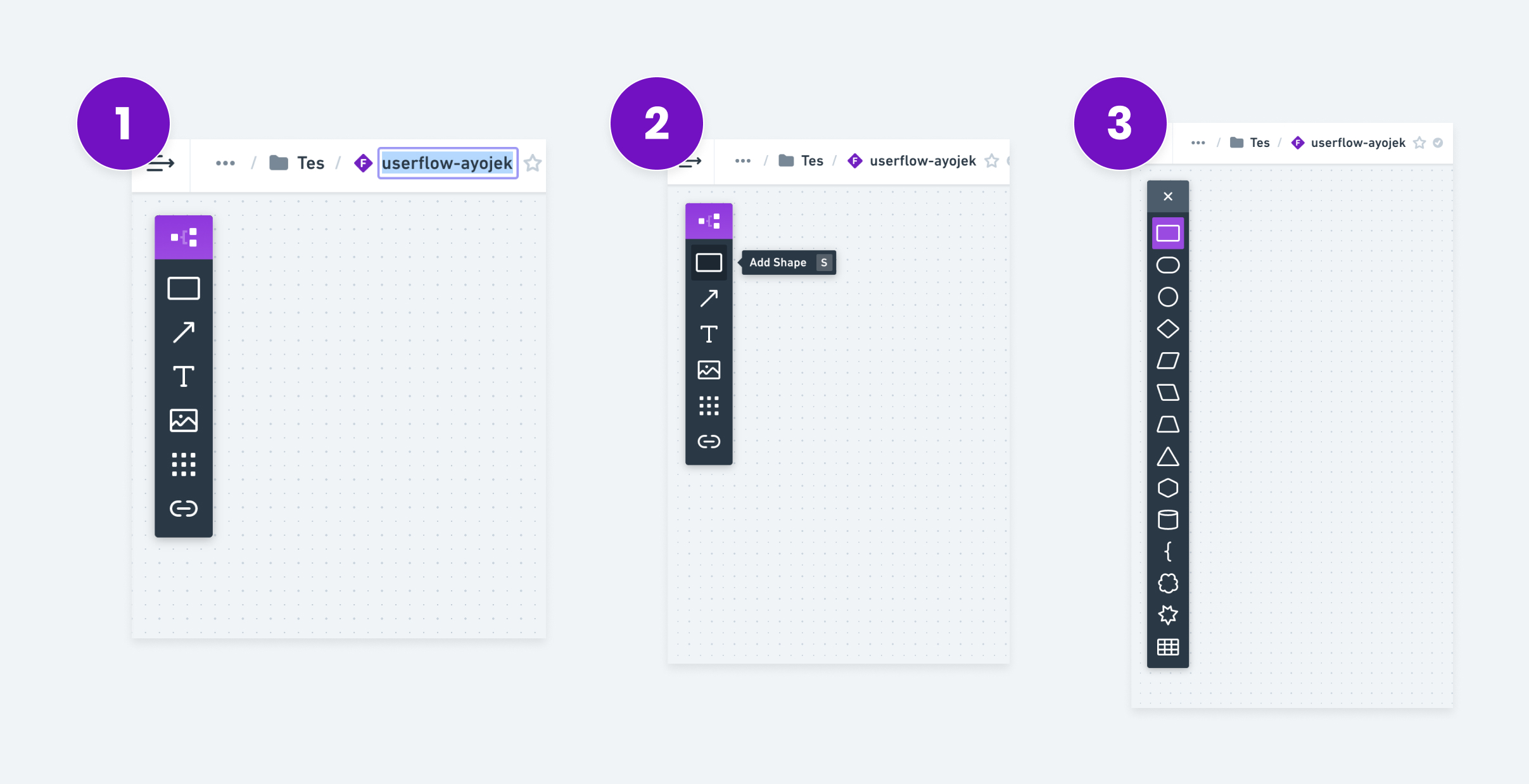
Step 6 : Membuat Shape Baru

Berikutnya, untuk membuat sebuah shape baru, kalian bisa menekan S pada keyboard, atau pilih menu Add Shape lalu pilih shape yang ingin kalian pakai.
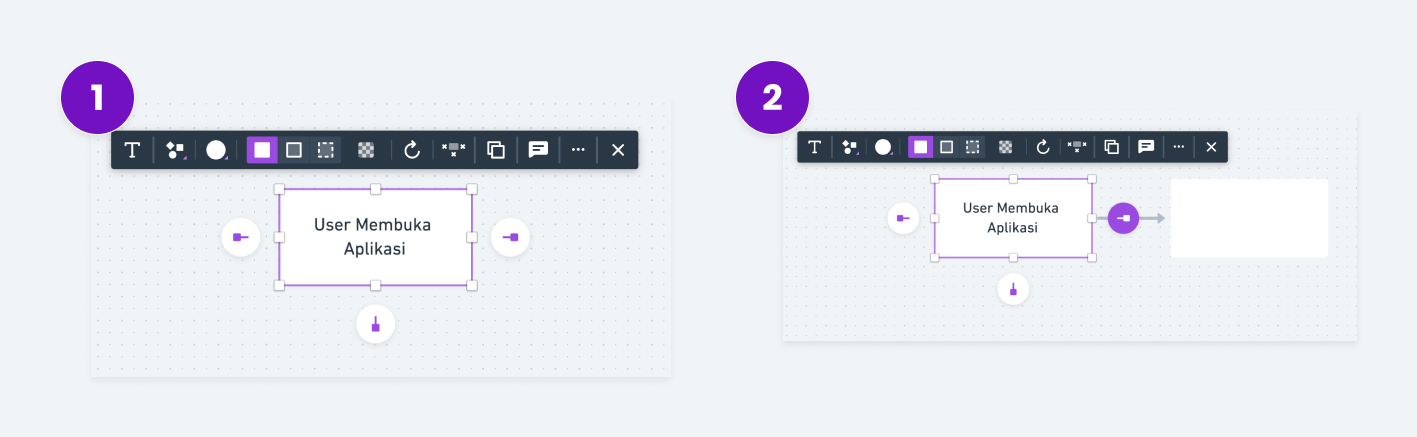
Step 7 : Membuat User Flow

Untuk menambahkan shape, kalian dapat memilih menu Add Shape lalu pilih element yang ingin digunakan seperti Rectangle, Oval, atau yang lainnya namun harus kita sesuaikan bedasarkan fungsinya.
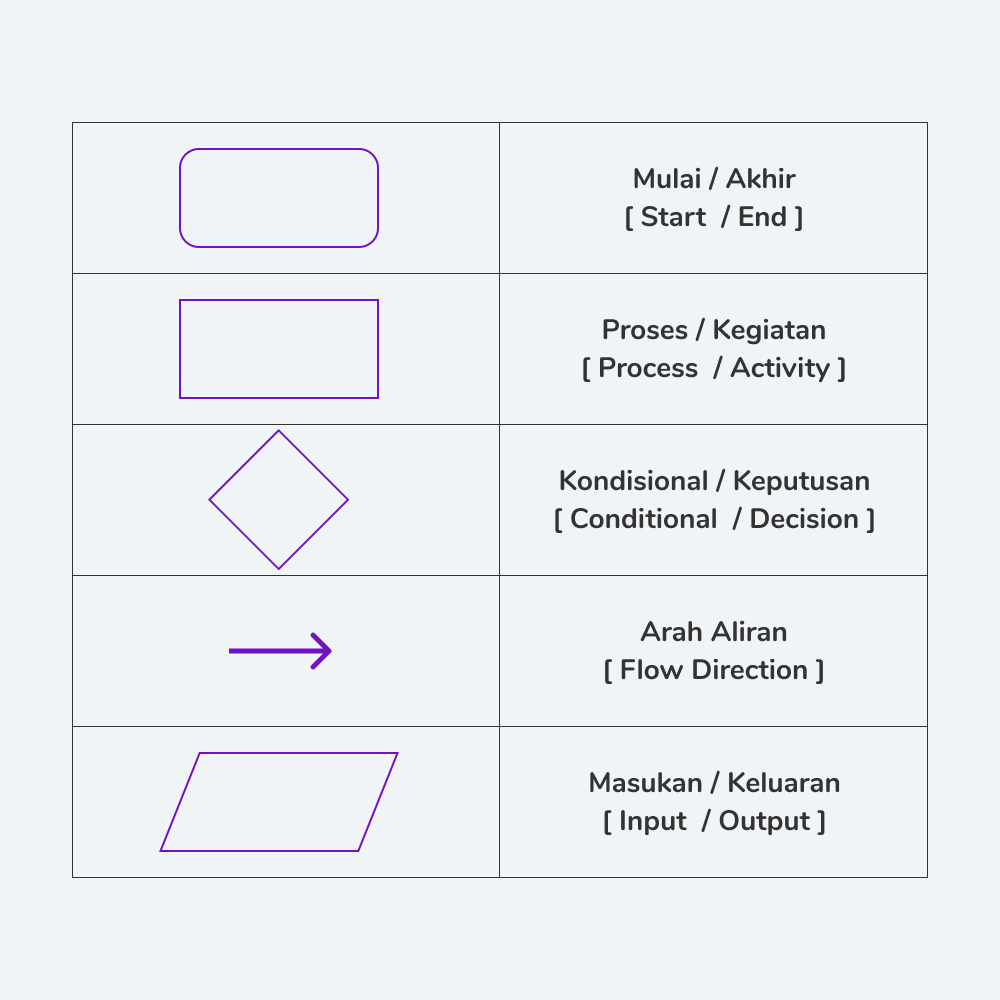
Fungsi Simbol-simbol dalam Flowchart

Step 8 Finishing User Flow

Setelah itu, kalian bisa lanjut mebuat user flow hingga selesai seperti gambar diatas.
Dan kalian telah menyelesaikan sebuah user flow yang akan diubah menjadi wireframe pada tahap design berikutnya.
Nah, Sekarang kalian sudah paham kan? Jika masih kesulitan kalian bisa tulis pertanyaan di DM Instagram saya @fransfeby.
Jika kalian ingin mempelajari user flow lebih lanjut, kalian bisa mengikuti kelas UI/UX Design: Gestalt Principle. Terimakasih sudah membaca artikel ini. Semoga bermanfaat. :))


