
Halo, teman-teman! Kali ini kita akan berkenalan dengan Next JS, sebuah framework yang memudahkan kita dalam mengembangkan aplikasi web menggunakan React JS. Jangan khawatir, kita akan bahas dengan santai, ya!
Next JS bukan hanya sekadar tambahan untuk React, tapi lebih dari itu. Mari kita mulai pembelajaran kita dengan Next JS dan lihat apa yang bisa kita pelajari bersama-sama! 🚀
Apa itu Next JS?

Next JS adalah sebuah framework JavaScript, diciptakan secara khusus untuk bekerja bersama dengan React JS. Dalam analogi pengembangan web, Next JS dapat dianggap sebagai sekutu setia bagi React, yang membantu mengatasi berbagai tantangan yang muncul dalam proses pengembangan aplikasi web modern.
Berikut adalah poin-poin penting tentang Next JS:
- Framework Full-Stack: Next JS bukan hanya membangun tampilan website front-end, tetapi juga menangani proses rendering dan pengelolaan database back-end. Dengan Next JS, kita tidak perlu menggunakan dua framework terpisah untuk mengembangkan website.
- Siap Produksi: Ketika kita melakukan setup proyek Next JS, proyek tersebut langsung siap untuk dijalankan tanpa perlu mengubah mode dari pengembangan ke produksi.
- Optimasi: Next JS mendukung pre-rendering (static generation dan server-side rendering) untuk meningkatkan performa dan SEO. Selain itu, Next JS memiliki fitur code splitting dan routing yang intuitif.
- Dukungan CSS: Next JS menyediakan dukungan untuk CSS dan Sass, serta berbagai library.
- Digunakan oleh Perusahaan Besar: Banyak perusahaan besar seperti TikTok, Hulu, Nike, AT&T, Ticketmaster, dan Marvel menggunakan Next JS untuk website mereka.
Jadi, Next JS adalah framework yang membantu kita membangun website dengan lebih efisien dan handal. Yuk, bangun website dengan Next JS 🚀
Cara Install Project Next JS
Setelah kita berkenalan dengan Next JS, sekarang saatnya kita mencoba meng-install project Next JS. Kamu bisa memasukkan perintah di bawah ini pada terminal:
npx create-next-app@latestPada saat instalasi, kamu harus mengisi pertanyaan berikut:
What is your project named? my-app
Would you like to use TypeScript? No / Yes
Would you like to use ESLint? No / Yes
Would you like to use Tailwind CSS? No / Yes
Would you like to use `src/` directory? No / Yes
Would you like to use App Router? (recommended) No / Yes
Would you like to customize the default import alias (@/*)? No / Yes
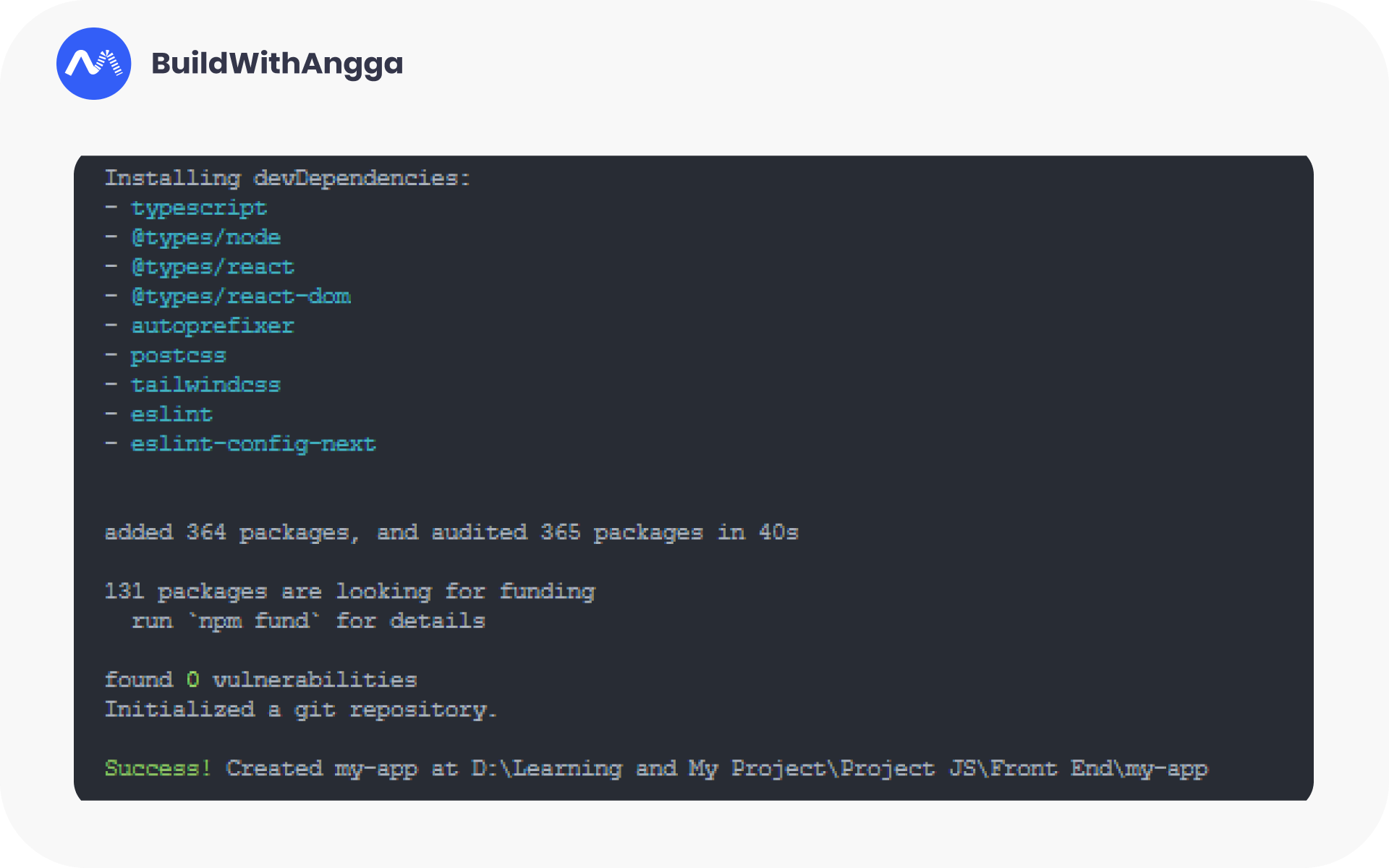
What import alias would you like configured? @/*Jika terminalnya sudah seperti gambar di bawah, maka instalasi sudah selesai.

Menjalankan Project Next JS
Setelah kita melakukan instalasi, sekarang kita akan mencoba menjalankan project. Sebelum menjalankan project kamu harus ada di dalam folder project nya terlebih dahulu. Jika belum, kamu bisa memasukkan perintah di bawah ini pada terminal:
cd nama-projectJika kita sudah di dalam project-nya, sekarang mari kita jalankan project kita dengan memasukkan perintah di bawah ini pada terminal:
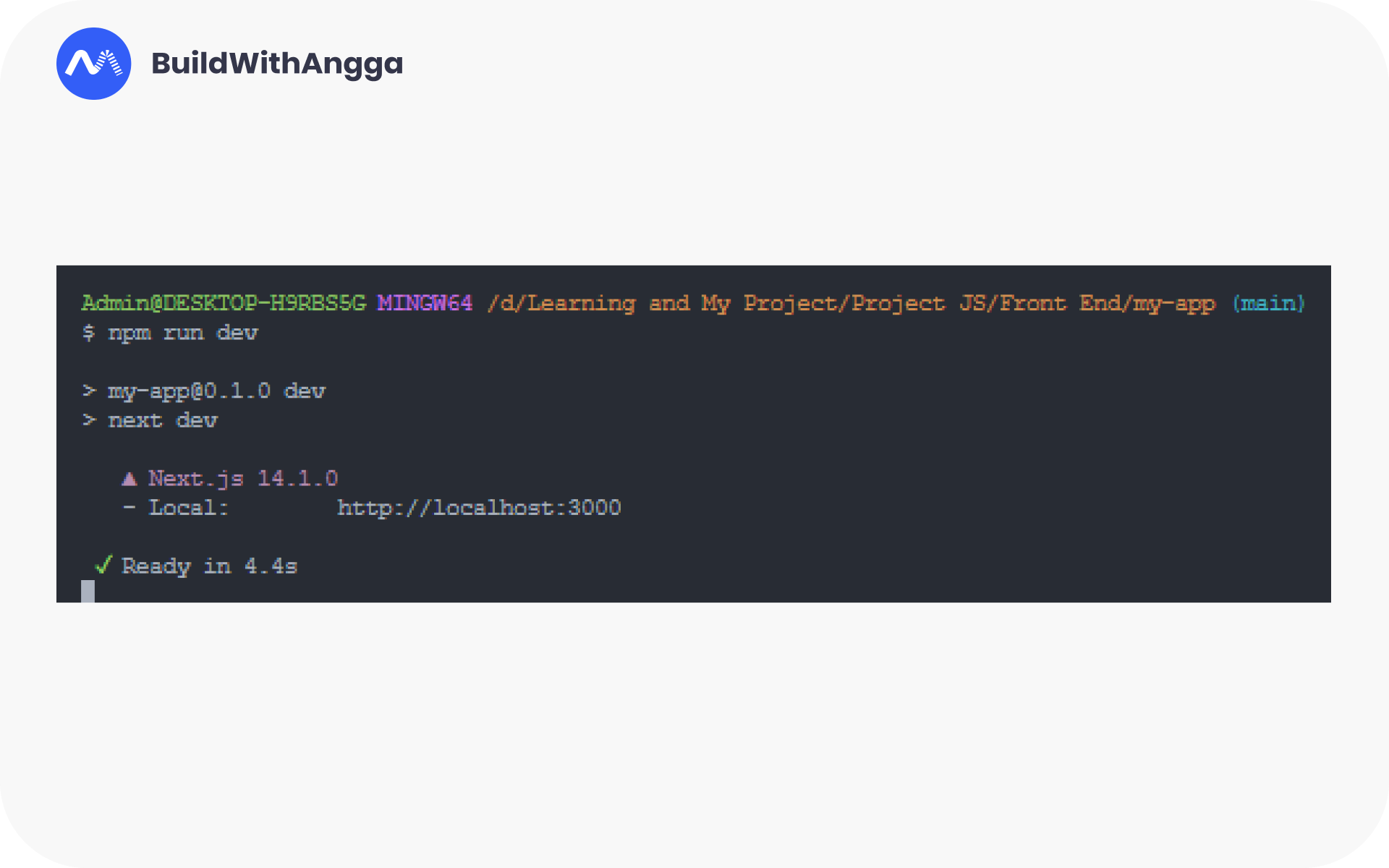
npm run devBerikut review gambar pada terminal jika kita menjalankan project-nya:

Pada terminal di atas artinya kita sudah berhasil menjalankan project-nya dan bisa diakses melalui http://localhost:3000.
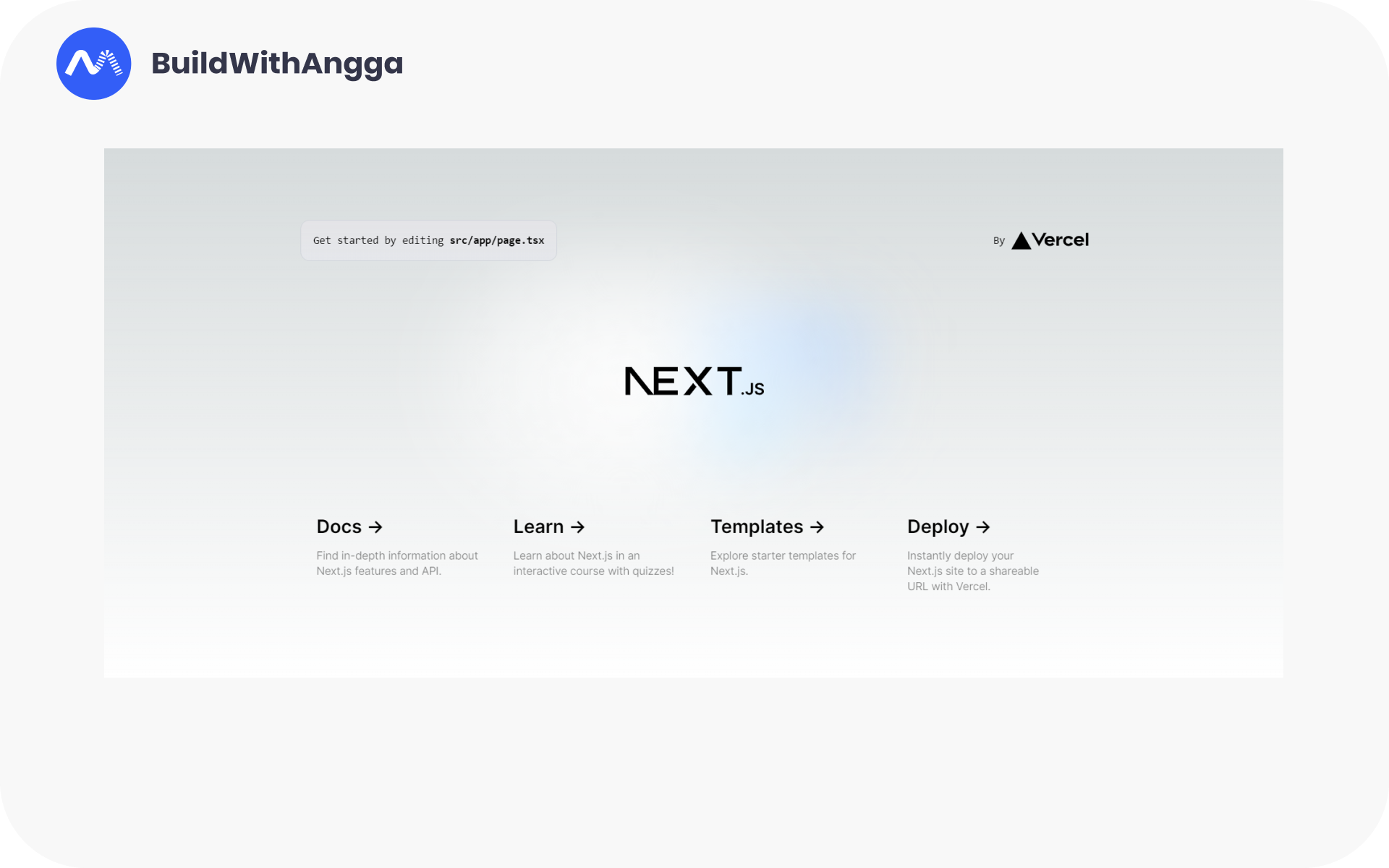
Berikut adalah review gambar tampilan project pertama kita:

Yeah, akhirnya kita sudah membuat first project kita menggunakan Next JS. Sekarang kamu bisa ubah tampilan web kamu sesuai kebutuhan kamu ya!.
Kelebihan dan Kekurangan Next JS
Next JS memiliki beberapa kelebihan yang patut diperhatikan:
- Lebih SEO Friendly: Pada Next JS, halaman website sudah terbentuk dalam format HTML saat browser memuatnya. Ini memudahkan mesin pencari seperti Google untuk mengindeks konten website. Jadi, website kita lebih ramah terhadap SEO.
- Setup Proyek Mudah: Next JS memudahkan setup project dan menghilangkan kebutuhan untuk konfigurasi manual. Ketika kita membuat project Next JS, project tersebut langsung siap untuk dijalankan tanpa perlu mengubah mode dari pengembangan ke produksi.
- Performa yang Baik: Dukungan pre-rendering (static generation dan server-side rendering) pada Next JS mengoptimalkan kecepatan loading halaman. Selain itu, fitur code splitting dan routing yang intuitif juga membantu meningkatkan performa.
- Deploy Mudah: Next JS dapat dengan mudah di-deploy di berbagai platform hosting. Ini memudahkan kita untuk mempublikasikan website dengan cepat.
Namun, seperti halnya segala sesuatu, Next JS juga memiliki beberapa keterbatasan:
- Kurva Pembelajaran: Bagi developer yang baru mengenal React, ada sedikit kurva pembelajaran saat menggunakan Next JS, terutama jika kita ingin memanfaatkan server-side rendering secara optimal.
Meskipun begitu, dengan kelebihan-kelebihan yang dimilikinya, Next JS tetap menjadi pilihan yang kuat untuk mengembangkan aplikasi web dengan React.
Kesimpulan
Next JS menonjol dengan kelebihan seperti kemudahan setup project, performa yang optimal berkat pre-rendering, dan kemudahan dalam deploy di berbagai platform hosting. Fitur SEO friendly memastikan indexabilitas konten oleh mesin pencari seperti Google, meningkatkan visibilitas situs. Namun, tantangan terletak pada kurva pembelajaran, terutama bagi pengembang baru dalam memahami konsep-konsep seperti server-side rendering. Meskipun demikian, dengan kelebihan yang ditawarkan, Next JS tetap menjadi pilihan menarik bagi developer yang mengutamakan performa dan efisiensi dalam pengembangan web modern.
Jadi, setelah kita mengenal Next JS lebih dalam, kita sudah tau bahwa Next JS adalah pilihan yang kuat untuk mengembangkan aplikasi web dengan React. Dengan fitur-fitur unggul dan dukungan dari perusahaan besar, Next JS memudahkan pengembangan website yang efisien dan handal.
Buat kamu yang ingin mempelajari fitur-fitur selanjutnya, kamu bisa ikut kelas di BuildWithAngga. Salah satunya yaitu, Kelas Online Gratis NextJS Basic ataupun yang berupa project base yaitu, Kelas Online Full-Stack JavaScript Developer 2021: Website Top Up Voucher Game.
So, ayo kita menjadi expert bersama BuildWithAngga🚀
See you guys!
