
Hallo, teman-teman developer web! Dalam artikel kali ini, kita akan membahas tentang layout yang merupakan salah satu feature dari Next JS versi App Router. Pada kali ini kita akan berkenalan dan sekaligus mempraktekkan penggunaan layout.
Yap, langsung saja kita mulai ke pembahasan🚀
Apa itu Layout?

Layout dalam aplikasi web merupakan user interface yang digunakan di beberapa route atau halaman. Ini memungkinkan elemen-elemen antarmuka seperti header, navigasi, atau footer untuk digunakan secara konsisten di seluruh route. Selama pengguna berpindah dari satu halaman ke halaman lain, layout tetap mempertahankan statusnya. Misalnya, jika ada beberapa input pengguna yang telah diisi, data tersebut tetap ada meskipun pengguna berpindah halaman, sehingga menjaga aplikasi tetap interaktif dan responsif. Hal yang menarik, layout tidak melakukan proses rendering ulang saat pengguna berpindah halaman, yang memungkinkan aplikasi untuk mempertahankan kinerja yang baik dan memberikan pengalaman pengguna yang mulus.
Proses pembuatan layout dilakukan dengan mendefinisikan sebuah komponen React dalam sebuah file yang biasanya bernama layout.js. Komponen ini harus menerima prop children, yang merupakan komponen atau halaman anak yang akan dimasukkan ke dalam layout tersebut saat proses rendering. Selain itu, layout juga dapat bersarang, yang berarti sebuah layout dapat mengandung layout lain di dalamnya.
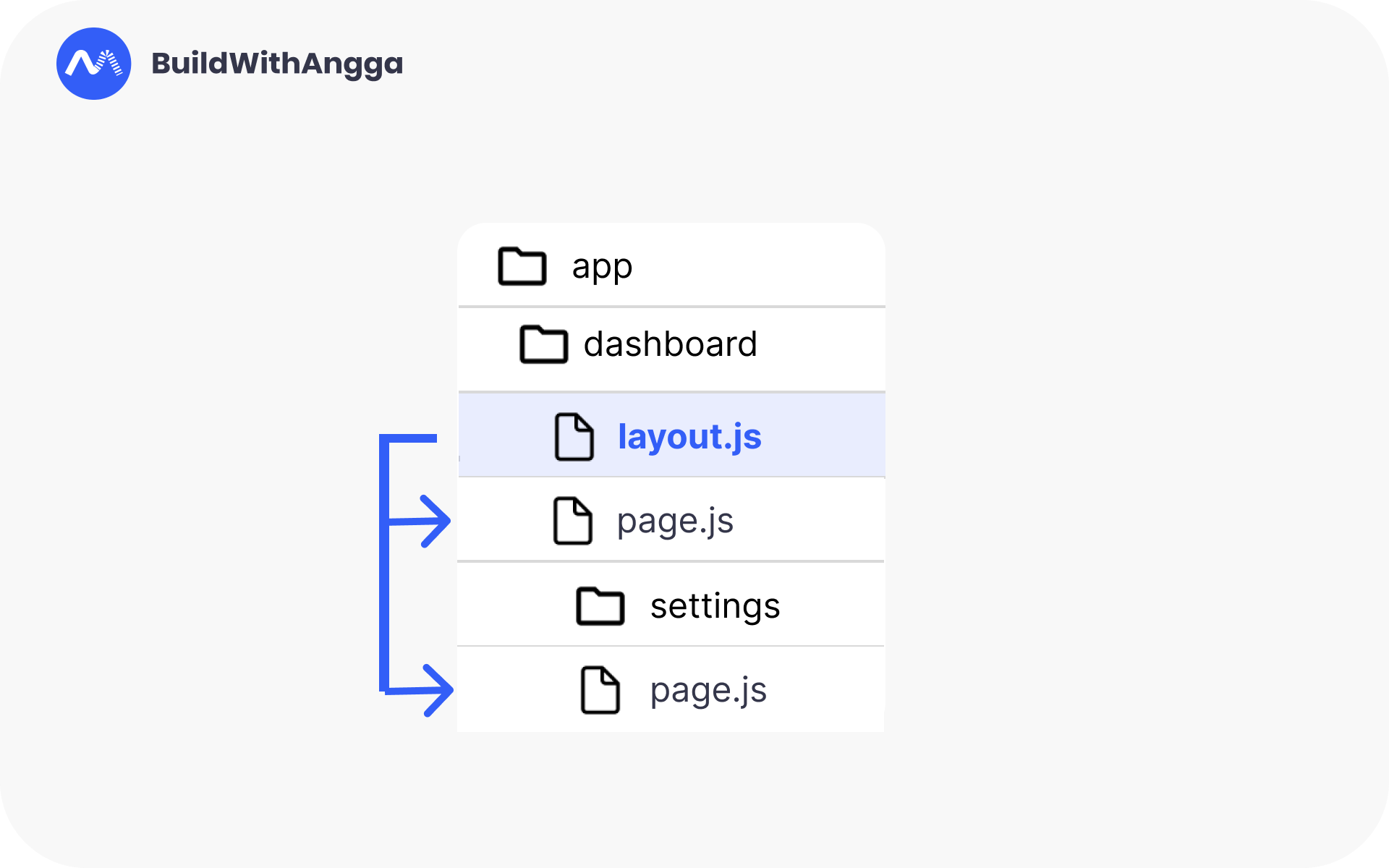
Sebagai contoh, layout akan digunakan bersama pada halaman /dashboard dan /dashboard/settings.

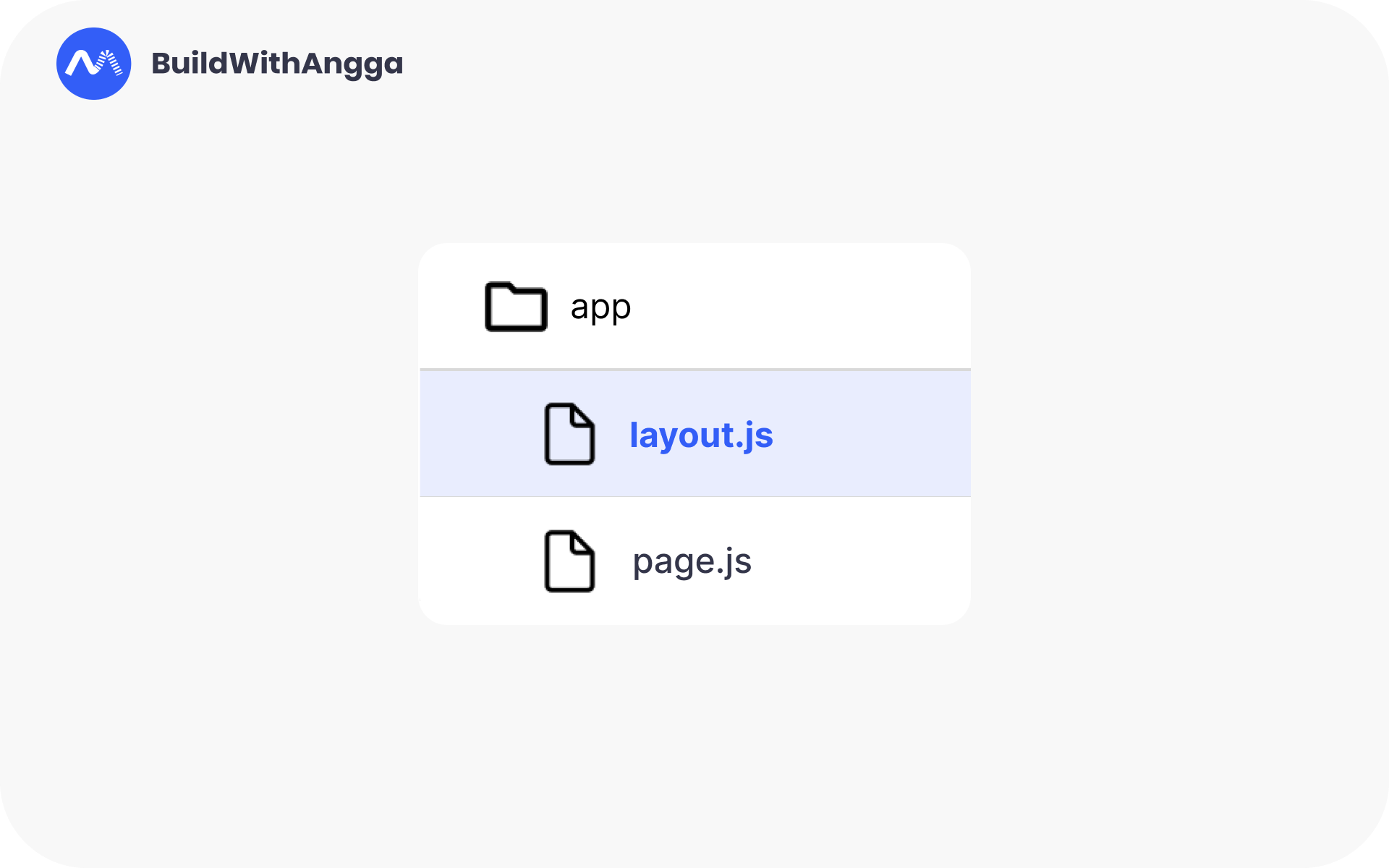
Root Layout (Required)
Root Layout didefinisikan di tingkat atas direktori aplikasi kamu dan berlaku untuk semua route. Layout ini penting dan harus berisi tag html dan body, sehingga kamu bisa mengubah HTML awal yang dikembalikan dari server.

Contoh kode:
export default function RootLayout({ children }) {
return (
<html lang="en">
<body>
{/* Layout UI */}
<main>{children}</main>
</body>
</html>
)
}Dalam kode ini, kita membuat sebuah layout dasar dengan tag <html> dan <body> yang dibutuhkan. Tag ini membungkus konten utama aplikasi, yang ditandai dengan props {children}.
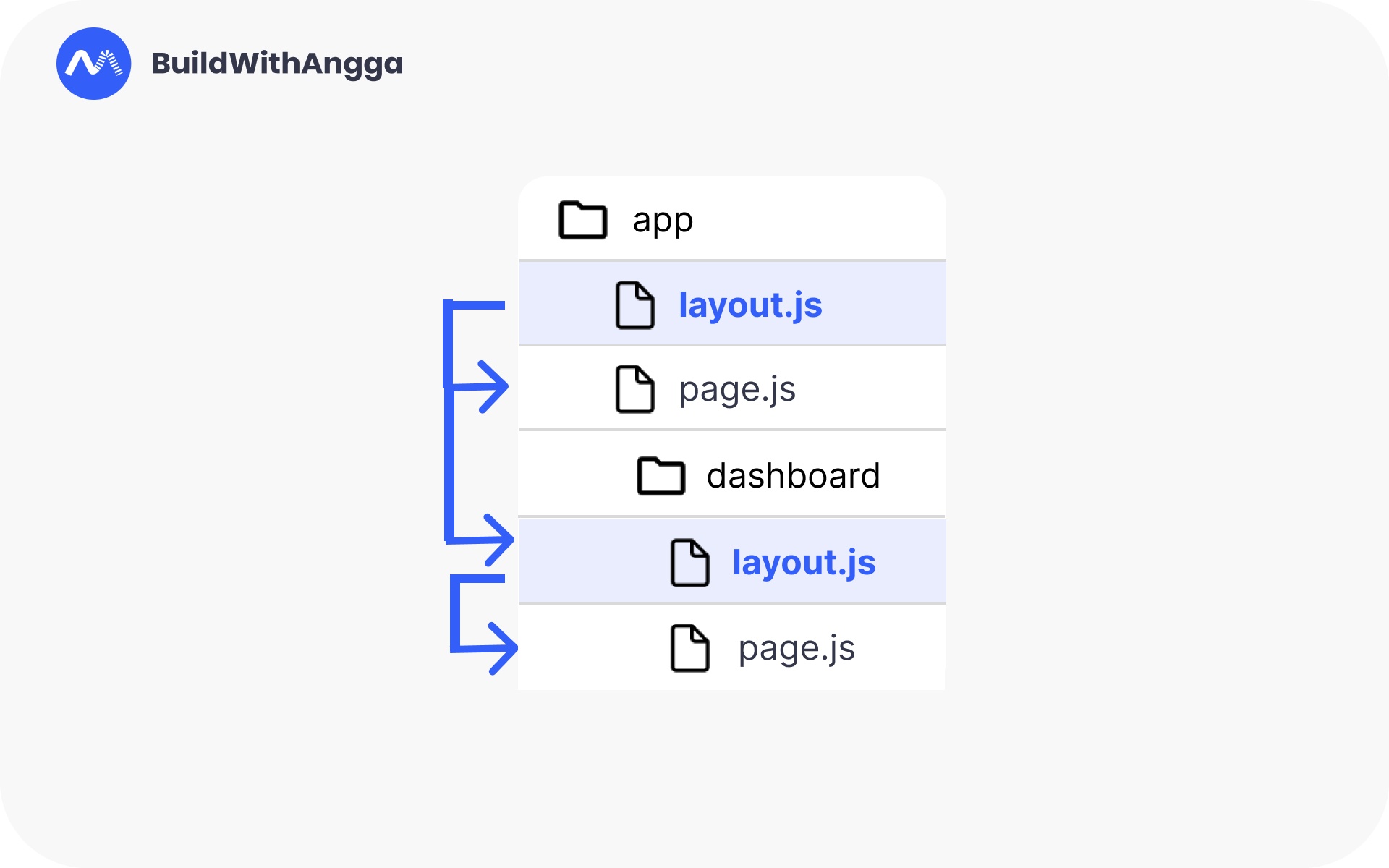
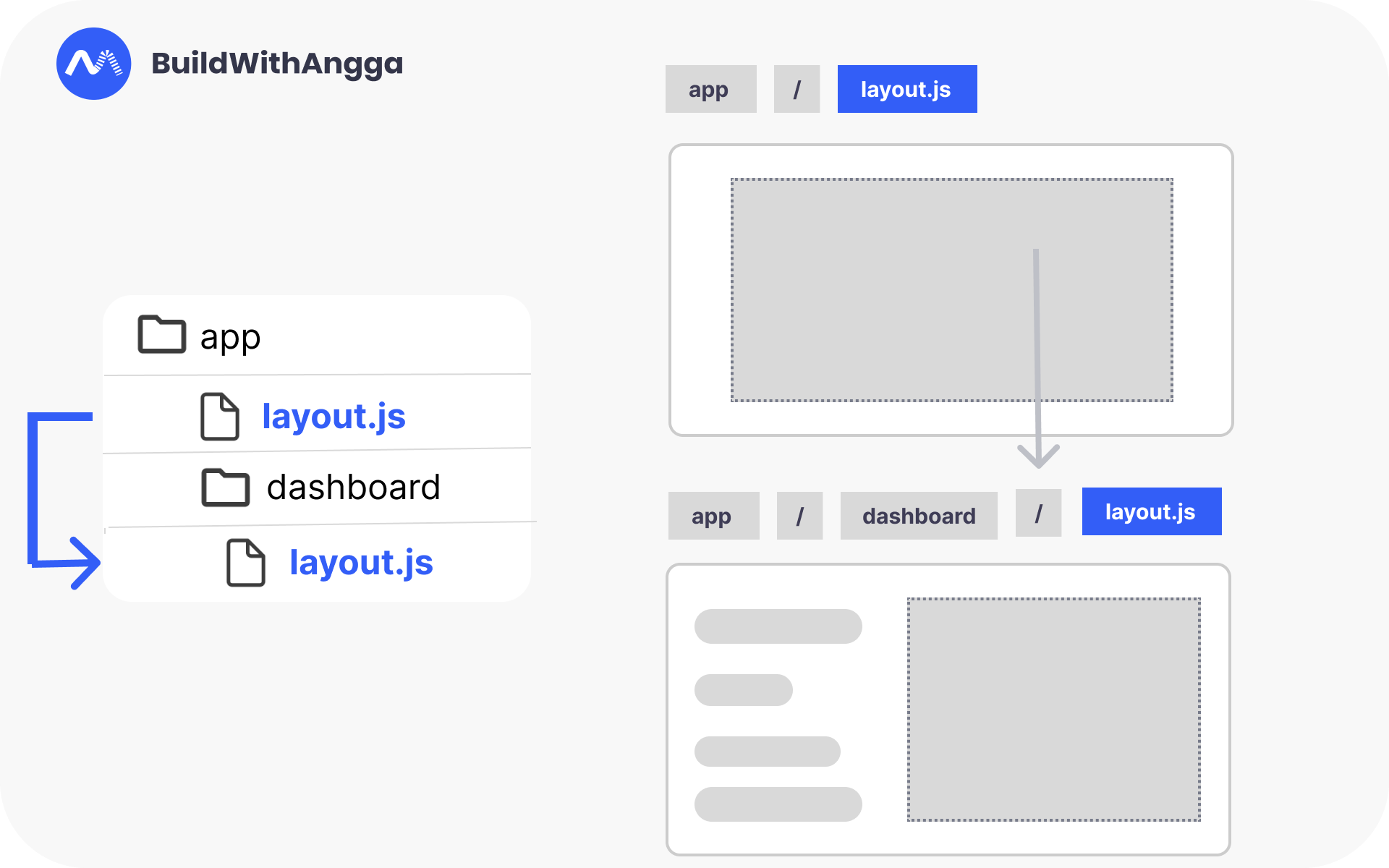
Nesting Layout
Nesting Layout berarti kamu bisa menempatkan satu layout di dalam layout lainnya. Jadi, layout-layout ini bisa bertingkat. Contohnya, bayangkan kamu punya sebuah situs web dengan beberapa bagian, seperti halaman utama dan halaman dashboard.
Nah, contohnya begini. Kamu buat file baru dengan nama layout.js di dalam folder dashboard. Di dalam file tersebut, kamu bisa menentukan bagaimana tampilan halaman dashboard akan ditampilkan.

Contoh kode untuk layout dashboard:
export default function DashboardLayout({ children }) {
return <section>{children}</section>
}Jadi, ketika kamu buat layout untuk halaman utama dan halaman dashboard, layout dashboard tersebut akan dibungkus oleh layout utama. Jadi, layout utama (misalnya app/layout.js) akan membungkus layout dashboard (misalnya app/dashboard/layout.js), yang nantinya akan membungkus segmen route di dalam app/dashboard/.
Jadi, layout-layout ini bisa berada di dalam satu sama lain, membentuk hierarki. Itu artinya, kamu bisa mengatur tampilan halaman dengan lebih terorganisir dan terstruktur.

Kesimpulan
Penggunaan layout dalam pengembangan aplikasi web dengan Next JS memberikan keuntungan besar dalam menyusun tampilan yang konsisten di seluruh halaman. Dengan menggunakan layout, developer dapat dengan mudah memelihara interaktivitas aplikasi tanpa perlu merender ulang halaman secara berulang.
Ingatlah bahwa layout dalam Next JS dapat di-nested, yang berarti kamu dapat menempatkan layout di dalam layout lainnya. Ini memberimu fleksibilitas untuk mengatur struktur halaman webmu sesuai kebutuhan.
Buat kamu yang ingin mempelajari fitur-fitur selanjutnya, kamu bisa ikut kelas di BuildWithAngga. Salah satunya yaitu, Kelas Online Gratis NextJS Basic ataupun yang berupa project base yaitu, Kelas Online Bootcamp Full-Stack JavaScript Developer MERN: Website Event.
So, ayo kita menjadi expert bersama BuildWithAngga🚀
See you guys!
