
Alpine JS merupakan sebuah lightweight framework Javascript yang tergolong baru dibandingkan dengan framework seperti React atau Vue. Meskipun demikian, Alpine JS menyediakan beberapa kelebihan seperti ukuran yang kecil yakni hanya 8KB dan memberikan kemudahan bagi para developer untuk membuat website interaktif tanpa harus menuliskan file Javascript secara terpisah.
Dengan Alpine.js, kamu bisa mendapatkan fitur seperti manipulasi state, event dan bahkan logic Javascript yang dimana hanya dilakukan langsung pada file HTML.
Beberapa contoh penggunaan Alpine JS adalah kita dapat membuat komponen dinamis seperti dropdown, tombol, navigasi, dan tanpa perlu menggunakan framework seperti React atau Vue
Instalasi
Untuk menggunakan Alpine JS, kamu dapat membuka website dokumentasi resminya disini. Lalu silahkan copy link CDN yang terdapat pada website tersebut kedalam tag head file html kamu.
<script src="//unpkg.com/alpinejs" defer></script>Hanya untuk keperluan user interface, kita akan menggunakan Tailwind CSS sebagai proses styling.
<script src="https://cdn.tailwindcss.com"></script>
Fitur
Fitur yang disediakan oleh Alpine JS disebut Directive. Alpine JS memiliki 15 directive yang dapat kita gunakan, seperti: x-data, x-on, x-show,x-for, dan masih banyak lagi.
a. Data / x-data
Kita dapat menyisipkan data seperti variabel yang kemudian digunakan kedalam elemen HTML secara mudah menggunakan Alpine JS, berikut contohnya:
<div x-data="{ username: 'John Doe' }">
<img src="https://api.dicebear.com/7.x/adventurer/svg?seed=Angel" alt="avatar" width="30" />
<span>Username <span x-text="username"></span> </span>
</div>Akan didapatkan:

Perhatikan pada kode tersebut kita menggunakan 2 directive yang disediakan oleh Alpine JS yaitu x-data dan x-text.
x-data merupakan sebuah directive yang berfungsi untuk menampung semua data dan logic yang akan digunakan.
x-text merupakan directive yang berfungsi untuk mencetak atau mengeluarkan nilai yang terdapat pada blok kode x-data, hal ini mirip seperti console.log pada Javascript hanya saja kita mencetak nilainya langsung pada file HTML kita.
b. Event / x-on
Click
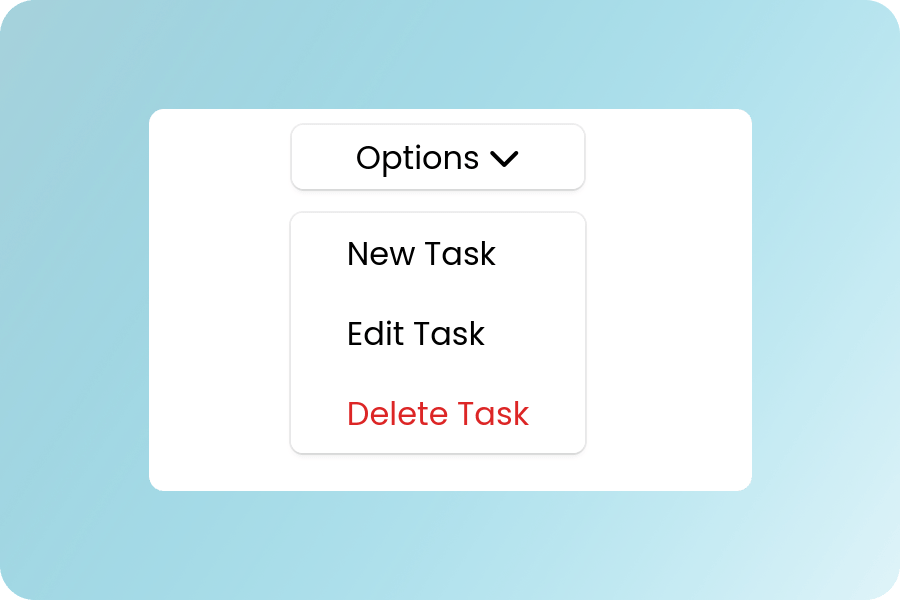
Event click merupakan salah satu event atau peristiwa yang terjadi ketika user melakukan ‘click’ terhadap elemen HTML. Apabila kamu ingin menerapkan event tersebut, kamu bisa memanfaatkan directive x-on:click atau @click yang sudah disediakan oleh Alpine JS. Contoh penggunaan event Click ini bisa sering kita temukan seperti dropdown item;
<div x-data="{ open: false }" x-on:click.outside="open = false" class="flex flex-col justify-center items-center">
<button x-on:click="open = !open" class="py-1 px-8 rounded-md bg-white text-black box-shadow mb-3">
Options
<i class="fa-solid fa-chevron-down"></i>
</button>
<ul x-show="open" class="box-shadow rounded-md bg-white">
<li class="rounded-md py-2 px-7"><a href="#">New Task</a></li>
<li class="rounded-md py-2 px-7"><a href="#">Edit Task</a></li>
<li class="rounded-md py-2 px-7"><a href="#" class="text-red-600">Delete Task</a></li>
</ul>
</div>
Show
x-show merupakan directive yang disediakan oleh Alpine JS yang berfungsi untuk memunculkan dan menyembunyikan suatu elemen HTML.
<div x-data="{ isOpen: false }">
<button x-on:click="isOpen = !isOpen" class="py-2 px-6 rounded-md border">Click Me</button>
<div x-show="isOpen" class="mt-4 border rounded-md p-4 bg-gray-200">
<p>Ini adalah konten yang muncul saat tombol diklik.</p>
</div>
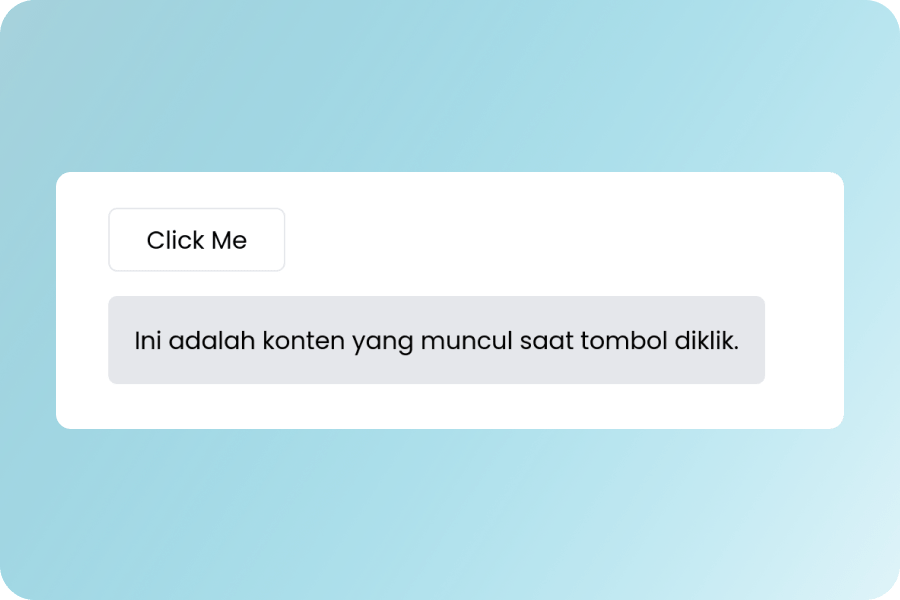
</div>Apabila button tersebut di-klik akan didapatkan:

Keyup / Keydown
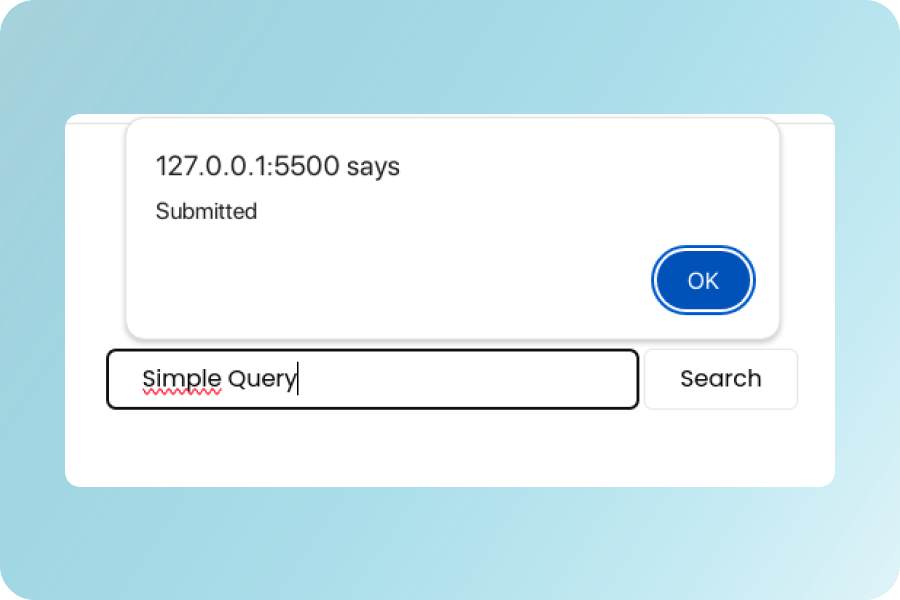
Pernahkah kamu ketika mengisi form dan ketika selesai mengisi semua input lalu menekan tombol enter maka form tersebut langsung terkirim? Yup, hal tersebut merupakan implementasi yang dapat kita terapkan untuk mempermudah user melakukan sebuah task. Ketika menggunakan Alpine JS, kita bisa menerapkan hal demikian dengan menggunakan directive bernama x-on:keyup atau x-on:keydown. Sebagai contoh di atas, maka bisa kita terapkan:
<div class="flex justify-center items-center">
<form x-data="" x-on:submit.prevent="alert('Submitted')" action="/foo" method="post">
<input type="text" name="" placeholder="Search" id="" class="py-2 px-6 rounded-md box-shadow" />
<button type="submit" class="py-2 px-6 rounded-md border">Search</button>
</form>
</div>
Berikut ini beberapa event keyboard yang sering dijumpai
| Modifier | Keyboard Key |
|---|---|
| .shift | Shift |
| .enter | Enter |
| .space | Space |
| .ctrl | Ctrl |
| .cmd | Cmd |
| .meta | Cmd on Mac, Windows key on Windows |
| .alt | Alt |
| .up .down .left .right | Up/Down/Left/Right arrows |
| .escape | Escape |
| .tab | Tab |
| .caps-lock | Caps Lock |
| .equal | Equal, = |
| .period | Period, . |
| .slash | Forward Slash, / |
C. Logic
Perulangan
Kita bisa menerapkan proses perulangan langsung pada file HTML ketika menggunakan Alpine JS, seperti setelah melakukan data fetching dan lain-lain. Untuk melakukan proses perulangan, Alpine JS menyediakan directive bernama x-for, Berikut contoh implementasinya:
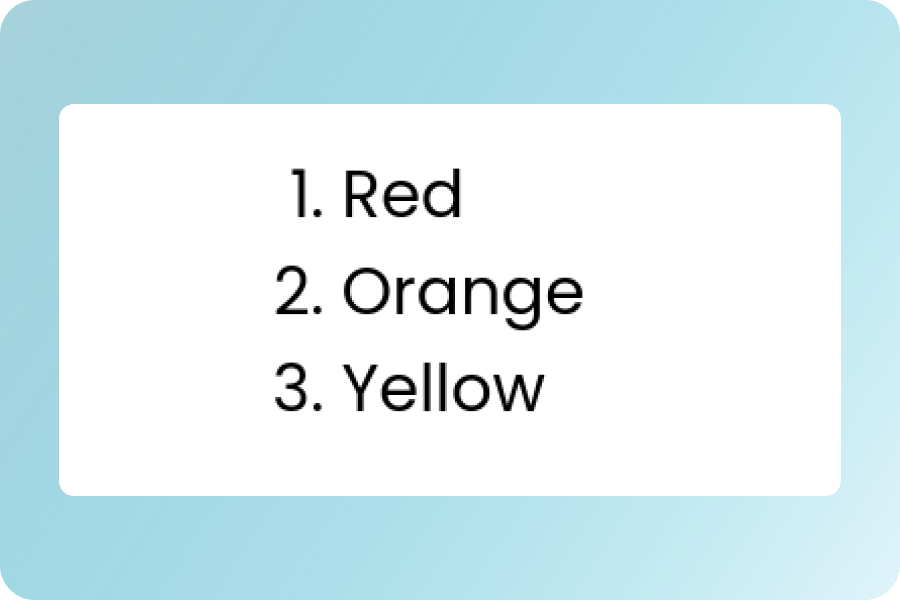
<ul x-data="{ colors: ['Red', 'Orange', 'Yellow'] }" class="list-decimal">
<template x-for="color in colors">
<li x-text="color"></li>
</template>
</ul>Akan didapatkan:

Terlihat pada kode tersebut kita menggunakan tag template ketika menggunakan perulangan pada Alpine JS, hal ini bertujuan untuk mencegah konten didalamnya ditampilkan kepada user sebelum halaman tersebut di load secara keseluruhan.
Kemudian perlu diperhatikan yaitu ketika menggunakan tag template pada perulangan x-for dalam Alpine JS, ia hanya menerima satu root elemen, untuk lebih jelasnya seperti ini:
Kode di bawah ini tidak akan bekerja:
<template x-for="color in colors">
<span>The next color is </span><span x-text="color">
</template>Namun kode ini akan bekerja:
<template x-for="color in colors">
<p>
<span>The next color is </span><span x-text="color">
</p>
</template>Percabangan
Percabangan atau pengkondisian pada Alpine JS bisa kita terapkan dengan menggunakan directive bernama x-if. Berikut ini contoh implementasi sederhananya:
<div x-data="{ login: false }">
<!-- Jika variabel login bernilai False -->
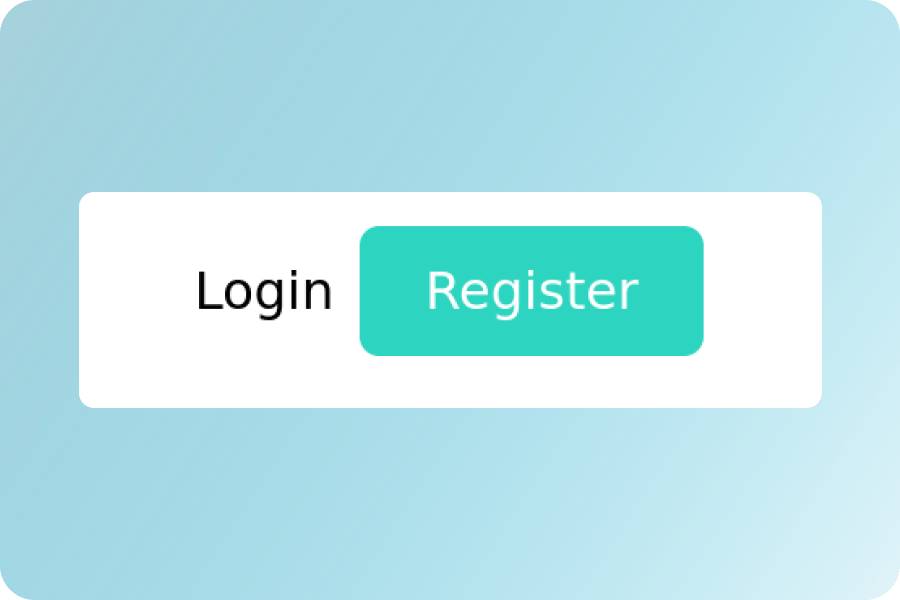
<template x-if="!login">
<ul class="flex items-center gap-2">
<li>Login</li>
<li>
<button class="py-2 px-5 rounded-md bg-teal-400 text-white">Register</button>
</li>
</ul>
</template>
<!-- Jika variabel login bernilai True-->
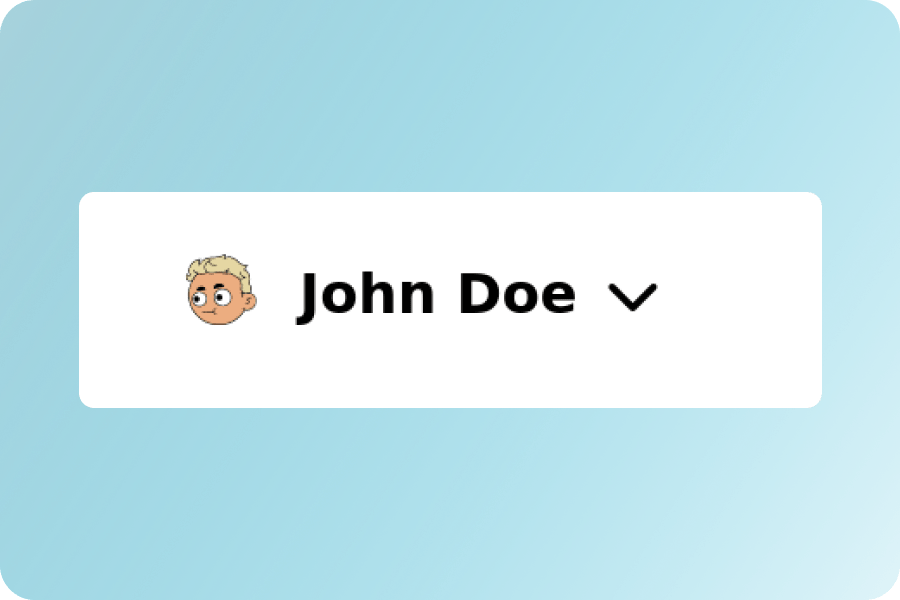
<template x-if="login">
<ul class="flex items-center gap-2">
<li class="flex items-center gap-2">
<img src="https://api.dicebear.com/7.x/adventurer/svg?seed=Angel" alt="avatar" width="30" />
<span class="font-bold">John Doe</span>
<i class="fa-solid fa-chevron-down"></i>
</li>
</ul>
</template>
</div>Maka apabila variabel login bernilai True, akan didapatkan tampilan seperti ini:

Jika bernilai False, maka:

Kesimpulan
Bagaimana menurut kamu? Cukup sederhana dan mudah di implementasi bukan? Alpine JS merupakan sebuah terobosan baru untuk membangun sebuah interaktif website tanpa harus menggunakan framework besar seperti React atau Vue.
Bagi kamu yang ingin mempelajari lebih lanjut dunia web development, saya rekomendasikan untuk bergabung pada kelas premium yang disediakan oleh BuildWithAngga. Ketika bergabung kamu akan mempelajari mulai dari basic hingga studi kasus pengembangan website yang berstandar industri. Tunggu apalagi dan sampai jumpa di kelas👋
