
Daftar Isi
- Latar Belakang
- Pendahuluan
- Persiapan Awal
- Kustomisasi TailwindCSS v4
- Menentukan Font Family
- Menentukan Warna, Background, Foreground dan Primary
- Kenapa Menggunakan @theme Bukan :root?
- Kenapa Masih Tetap Menggunakan :root?
- Penutup
Latar Belakang
TailwindCSS v4 hadir dengan berbagai peningkatan performa dan fitur baru yang membuat pengembangan antarmuka semakin cepat dan efisien. Namun, bagi pemula maupun web developer yang baru mengenal Tailwind, melakukan kustomisasi bisa terasa membingungkan. Padahal, kemampuan untuk menyesuaikan konfigurasi seperti warna, font, breakpoint, hingga utility classes sangat penting agar tampilan website sesuai dengan kebutuhan desain. Dalam panduan ini, kamu akan belajar langkah demi langkah bagaimana cara melakukan customize TailwindCSS v4 secara efektif, mulai dari dasar hingga tips praktis yang bisa langsung diterapkan dalam proyek webmu.
Pendahuluan
TailwindCSS adalah utility-first CSS framework yang semakin populer di kalangan web developer karena fleksibilitas dan kecepatannya dalam membangun antarmuka. Dengan pendekatan kelas-kelas siap pakai (utility classes), kamu bisa membuat desain yang konsisten dan efisien tanpa harus menulis banyak CSS manual. Pada versi terbarunya, TailwindCSS v4 membawa peningkatan performa dan arsitektur yang lebih modern, menjadikannya pilihan utama untuk banyak proyek web.
Namun, agar hasil akhirnya sesuai dengan kebutuhan desain suatu produk, kamu perlu memahami bagaimana cara melakukan customize konfigurasi Tailwind. Mulai dari mengganti warna default, menambahkan font sendiri, hingga menyesuaikan ukuran dan breakpoint. Proses ini sangat penting terutama bagi pemula dan front-end developer yang ingin membuat sistem desain yang konsisten, skalabel, dan mudah di-maintain.
Dalam artikel ini, kamu akan mempelajari langkah demi langkah cara melakukan kustomisasi TailwindCSS v4 dengan cara yang mudah dipahami, bahkan jika kamu belum pernah menyentuh file konfigurasi sebelumnya.
Persiapan Awal
Sebelum mulai melakukan kustomisasi TailwindCSS v4, pastikan kamu sudah memiliki proyek HTML yang telah terinstal TailwindCSS v4 dengan benar. Jika belum, kamu bisa mengikuti panduan lengkap kami melalui artikel Cara Install dan Setup TailwindCSS v4 untuk Proyek HTML, CSS, dan JavaScript. Artikel tersebut akan membantumu memahami setiap langkah instalasi agar tidak ada bagian penting yang terlewat.
Berikut adalah beberapa hal yang perlu dipersiapkan sebelum melanjutkan:
- Proyek HTML yang sudah menggunakan TailwindCSS v4
- Desain Figma, pada artikel ini kita menggunakan desain Pricing Pro dari shaynakit.com
- Code editor seperti Visual Studio Code (VSCode) atau sejenisnya
- Node.js versi 22 atau yang lebih baru
Kustomisasi TailwindCSS v4
Pada artikel ini, kita akan belajar bagaimana melakukan kustomisasi TailwindCSS v4 menggunakan theme variables. Mengapa menggunakan theme variables? Karena pendekatan ini membuat kode lebih mudah untuk dipelihara dan membantu menjaga konsistensi tampilan di seluruh proyek.
Menentukan Font Family
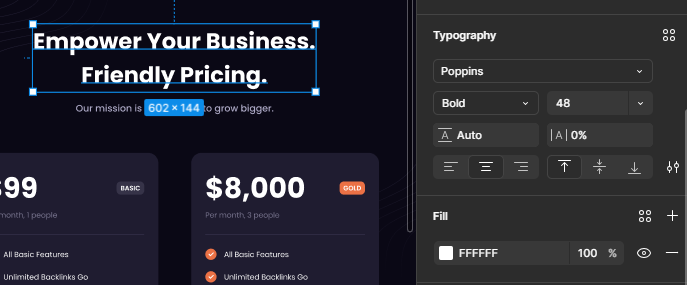
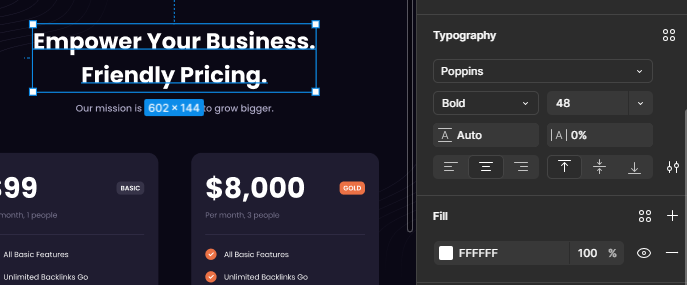
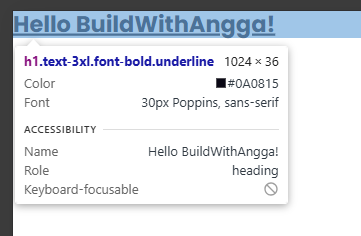
- Buka file Figma, kemudian pilih teks yang ingin diketauh jenis font nya. Lalu lihat pada sidebar kanan bagian Typography, seperti pada gambar di bawah ini.

- Dari gambar tersebut kita tahu jenis font yang dipakai adalah Poppins. Sekarang kita akan tambahkan font Poppins di TailwindCSS. Buka file
input.csslalu tambahkan kode berikut di paling atas.
@import url("<https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap>");
- Jika sudah sekarang kita tambahkan kustom font dengan cara tambahkan kode berikut:
@theme inline {
--font-poppins: "Poppins", sans-serif;
}
- Kemudian kita terapkan font dengan kode berikut:
@layer base {
body {
@apply font-poppins;
}
}
- File
input.csssecara keseluruhan akan terlihat seperti ini:
@import url("<https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap>");
@import "tailwindcss";
@theme inline {
--font-poppins: "Poppins", sans-serif;
}
@layer base {
body {
@apply font-poppins;
}
}
- Build proyek menggunakan Tailwind CLI dengan perintah berikut:
npx @tailwindcss/cli -i ./src/input.css -o ./src/output.css --watch
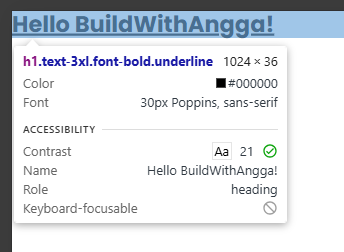
- Buka browser maka font akan berubah seperti berikut:

Menentukan Warna, Background, Foreground dan Primary
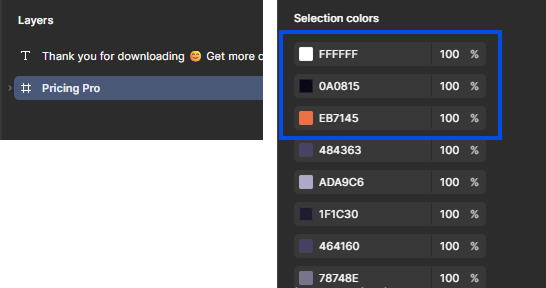
- Buka lagi desain figma, lalu pilih Layer utama dan lihat pada sidebar kanan pada bagian Selections colors

- Kita akan gunakan
#FFFFFFsebagai background,#0A0815sebagai foreground, dan#EB7145sebagai primary. Buka fileinput.csslalu tambahkan kode berikut:
:root {
--background: #ffffff;
--foreground: #0a0815;
--primary: #eb7145;
}
- Edit bagian
@theme inline {}sehingga menjadi seperti berikut ini:
@theme inline {
--font-poppins: "Poppins", sans-serif;
--color-background: var(--background);
--color-foreground: var(--foreground);
--color-primary: var(--primary);
}
- Untuk menerapkan warna yang sudah kita kustom, edit pada bagian
@layer base {}menjadi seperti berikut ini:
@layer base {
body {
@apply font-poppins bg-background text-foreground;
}
}
- Buka browser dan lihat perubahannya:

Kenapa Menggunakan @theme Bukan :root?
Tailwind menggunakan @theme bukan :root karena variabel tema bukan sekadar CSS variable biasa. Selain menyimpan nilai seperti warna atau ukuran, @theme juga memberi tahu Tailwind untuk membuat utility class baru yang bisa langsung kamu gunakan di HTML.
Karena @theme punya fungsi tambahan, Tailwind memakai sintaks khusus agar kamu mendefinisikannya secara eksplisit. Variabel tema juga harus didefinisikan di level atas (tidak boleh di dalam selector lain atau media query). Dengan sintaks khusus ini, Tailwind bisa memastikan kamu mengikuti aturan tersebut dengan benar.
Kenapa Masih Tetap Menggunakan :root?
Kita tetap menggunakan :root karena jika di kemudian hari ingin menambahkan fitur dark mode, akan lebih mudah untuk mendefinisikan variabel-variabelnya di sana.
Penutup
Dengan memahami cara melakukan kustomisasi TailwindCSS v4, kamu tidak hanya bisa membuat tampilan website yang sesuai dengan kebutuhan, tapi juga membangun sistem desain yang konsisten dan mudah dimaintain. Mulai dari mengatur warna, font, hingga membuat utility class sendiri — semua itu bisa dilakukan dengan lebih fleksibel berkat pendekatan terbaru di versi ini. Semoga panduan ini bisa jadi langkah awal yang solid bagi kamu, baik sebagai pemula maupun front-end developer, untuk semakin mahir menggunakan TailwindCSS dalam proyek nyata.


