Plugin adalah tambahan perangkat lunak yang dapat meningkatkan fungsi atau kemampuan dari perangkat lunak utama. Salah satu plugin yang sangat bermanfaat bagi desainer UI/UX adalah Autoflow. Autoflow membantu desainer dalam menjelaskan alur dari desain mereka agar lebih mudah dipahami. Dengan menggunakan Autoflow, desainer dapat mengurangi kemungkinan kesalahan dalam pengembangan berdasarkan desain yang telah mereka buat.
Proses penggunaan Autoflow pada platform Figma cukup sederhana. Setelah menginstal plugin Autoflow, desainer hanya perlu memilih opsi Autoflow dari panel plugin di Figma dan mengikuti petunjuk yang diberikan untuk mengatur alur desain sesuai kebutuhan. Dengan demikian, Autoflow menjadi alat yang sangat berguna bagi desainer UI/UX untuk meningkatkan efisiensi dan akurasi.
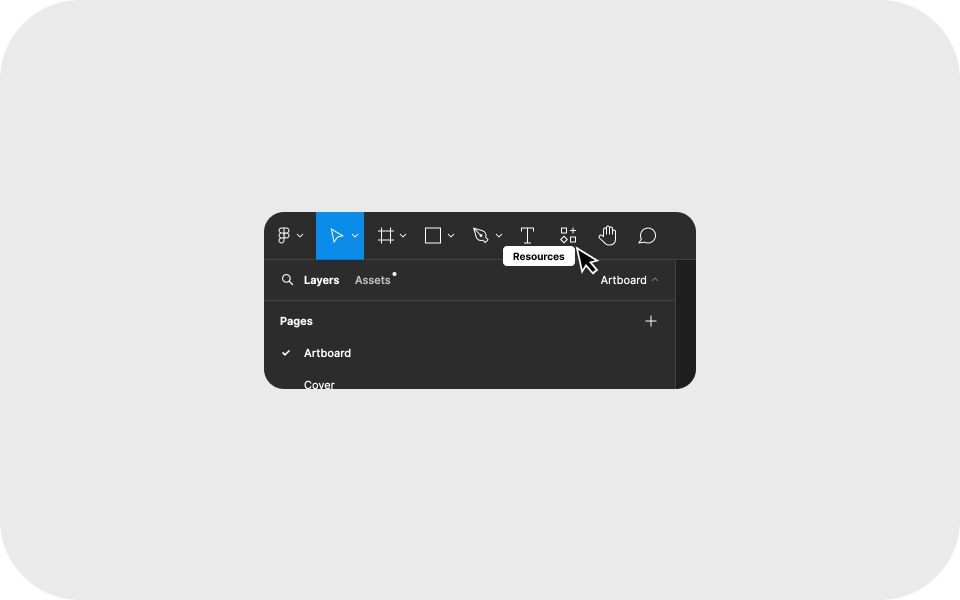
Langkah 1: Buka resource

Langkah pertama yang dapat kamu lakukan adalah mencari panel utama Autoflow dan perhatikan dengan seksama untuk menemukan tombol 'Resources' yang terletak di salah satu sudut panel tersebut.
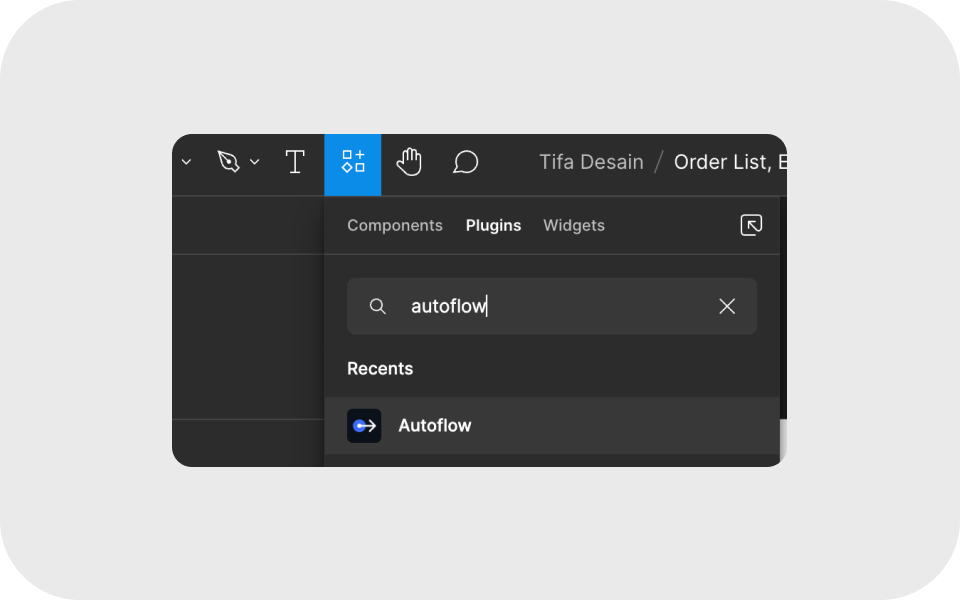
Langkah 2: Cari autoflow pada bagian pluggin

Langkah selanjutnya yang perlu kamu lakukan adalah membuka menu Plugins. Setelah itu, telusurilah dengan cermat daftar Plugin yang tersedia hingga kamu menemukan 'Autoflow' di antara opsi-opsi yang ada.
Langkah 3: Pilih Run
Untuk mengaktifkan Autoflow, langkah selanjutnya yang dapat kamu lakukan adalah memilih opsi 'Run Autoflow' yang terdapat dalam menu plugin perangkat lunak desainmu. Dengan melakukan hal ini, kamu akan siap untuk menggunakan fitur Autoflow yang powerful dan membantu dalam alur kerja desainmu.
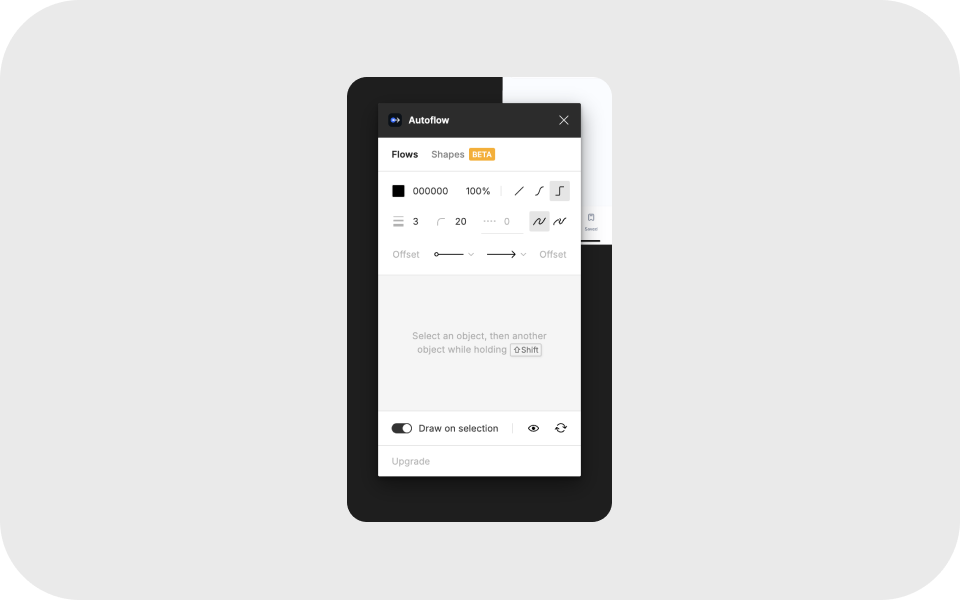
Langkah 4: Apabila sudah terbuka akan ada tampilan seperti ini

Dengan menggunakan pengaturan ini, kamu memiliki kontrol penuh untuk menyesuaikan berbagai aspek desain, mulai dari mengatur garis, menentukan ukuran yang tepat, memilih palet warna yang cocok, hingga menyesuaikan elemen-elemen lainnya sesuai preferensi dan kebutuhan desainmu.
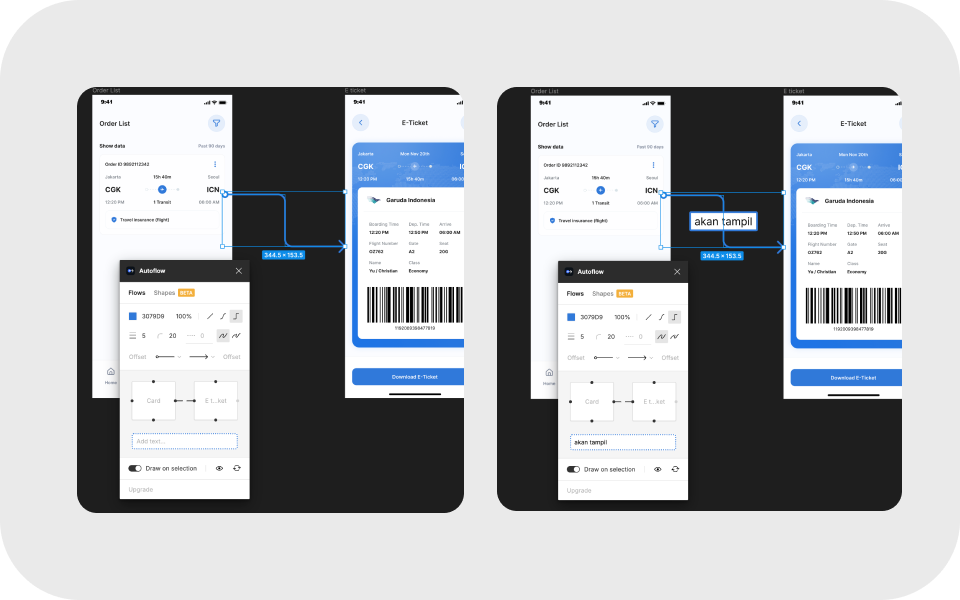
Langkah 5: Klik fitur dan halaman

Dengan menekan dan menahan tombol Shift pada keyboard komputer kamu saat mengklik fitur atau halaman yang ingin dituju, Autoflow akan segera memberikan respons dengan menampilkan garis panduan yang memudahkan penempatan dan penataan elemen desain. Selain itu, kamu juga memiliki fleksibilitas untuk menambahkan teks secara langsung ke dalam desain tersebut, menyesuaikan dengan kebutuhan dan konsep yang ingin disampaikan.
Dari penataan teks yang rapi hingga alur yang terstruktur, Autoflow membantu desainer dalam mengoptimalkan kreativitas mereka dalam setiap tahap proyek desain. Dengan beragam fitur yang disediakan, Autoflow memungkinkan desainer untuk menciptakan alur desain yang mudah dipahami dan diterapkan. Berikut adalah beberapa keunggulan dari fitur Autoflow:
- Penambahan Teks yang Mudah: Autoflow memudahkan pengguna untuk menambahkan teks ke dalam frame tanpa harus repot mengatur ulang atau memindahkan teks secara manual. Pengguna hanya perlu mengetik teks, dan teks akan mengalir secara otomatis ke dalam frame sesuai dengan batasnya.
- Fleksibilitas dalam Penyesuaian: Autoflow memungkinkan pengguna untuk dengan cepat menyesuaikan aliran teks dengan mengubah ukuran atau mengedit teks, tanpa harus khawatir tentang penataan ulang teks secara manual.
- Menghindari Overlapping: Dengan Autoflow, pengguna tidak perlu khawatir tentang overlapping teks atau kekacauan dalam penataan teks. Autoflow akan secara otomatis mengatur aliran teks sehingga tidak ada tumpang tindih antara teks satu dengan yang lain.
- Peningkatan Efisiensi: Fitur "Mudah mengatur flow" pada Autoflow membantu meningkatkan efisiensi dalam penataan teks, karena pengguna dapat dengan cepat dan mudah mengatur aliran teks tanpa harus repot melakukan penyesuaian manual.
Mau mencoba memperkaya desain-desainmu dengan bantuan Autoflow? Kamu bisa segera menggunakannya dalam proyek-proyek desainmu dan melihat bagaimana Autoflow membantu menghadirkan ide-ide kreatifmu menjadi nyata. Jangan ragu untuk eksplorasi dan manfaatkan fitur-fitur Autoflow untuk membawa desainmu ke level berikutnya!
Siap untuk mengasah kemampuan desainmu dengan lebih baik? Jangan lewatkan kesempatan untuk bergabung dengan kelas-kelas gratis tentang UI/UXdesign di platform BuildWithAngga! Dapatkan pengetahuan baru, latihan praktis, dan tambahkan kualitas portfolio desainmu dengan mendaftar sekarang! 🚀