
Dalam beberapa tahun terakhir, teknologi web telah berkembang pesat. Website tidak lagi sekadar halaman statis dengan teks dan gambar sederhana. Sekarang, website memiliki fitur yang kompleks seperti interaksi pengguna real-time, animasi, integrasi media sosial, dan banyak lagi. Perkembangan ini memungkinkan perusahaan untuk menyediakan pengalaman pengguna yang lebih baik dan lebih menarik.
Contoh sederhananya adalah e-commerce. Dulu, e-commerce hanya menampilkan produk dan harga. Sekarang, mereka menyediakan fitur seperti pelacakan pesanan secara real-time, rekomendasi produk berdasarkan riwayat pembelian, dan integrasi pembayaran yang aman.
Kebutuhan Pengguna Semakin Variatif dan Perusahaan Wajib Up to Date
Seiring dengan perkembangan teknologi, kebutuhan pengguna juga semakin beragam. Pengguna menginginkan akses cepat dan mudah ke informasi, pengalaman yang personal, serta layanan yang responsif dan aman. Perusahaan harus selalu up to date dengan tren teknologi terbaru untuk memenuhi ekspektasi ini.
Jika perusahaan tidak mengikuti perkembangan teknologi, mereka berisiko kehilangan pelanggan. Misalnya, sebuah toko online yang tidak menyediakan metode pembayaran yang aman atau aplikasi mobile yang lambat dan sering crash akan membuat pengguna beralih ke kompetitor.

Makna dari Full Stack pada Website dan Mobile App Development
Full stack merujuk pada kemampuan seorang developer untuk mengerjakan semua aspek pengembangan aplikasi, baik di sisi front-end maupun back-end. Dalam konteks website dan mobile app development, full stack mencakup beberapa komponen berikut:
- Front-end: Bagian dari aplikasi yang berinteraksi langsung dengan pengguna. Biasanya melibatkan HTML, CSS, dan JavaScript.
- Back-end: Bagian dari aplikasi yang mengelola logika bisnis, database, dan otentikasi. Biasanya melibatkan bahasa pemrograman server-side seperti PHP, Python, atau Node.js, serta database seperti MySQL atau MongoDB.
- DevOps: Proses pengelolaan dan deployment aplikasi, termasuk konfigurasi server, CI/CD (Continuous Integration/Continuous Deployment), dan monitoring.
Seorang full-stack developer harus memiliki pengetahuan dan keterampilan di semua area ini untuk mengembangkan aplikasi yang lengkap dan fungsional.
5 Manfaat Utama Ketika Menerapkan Konsep Full-Stack
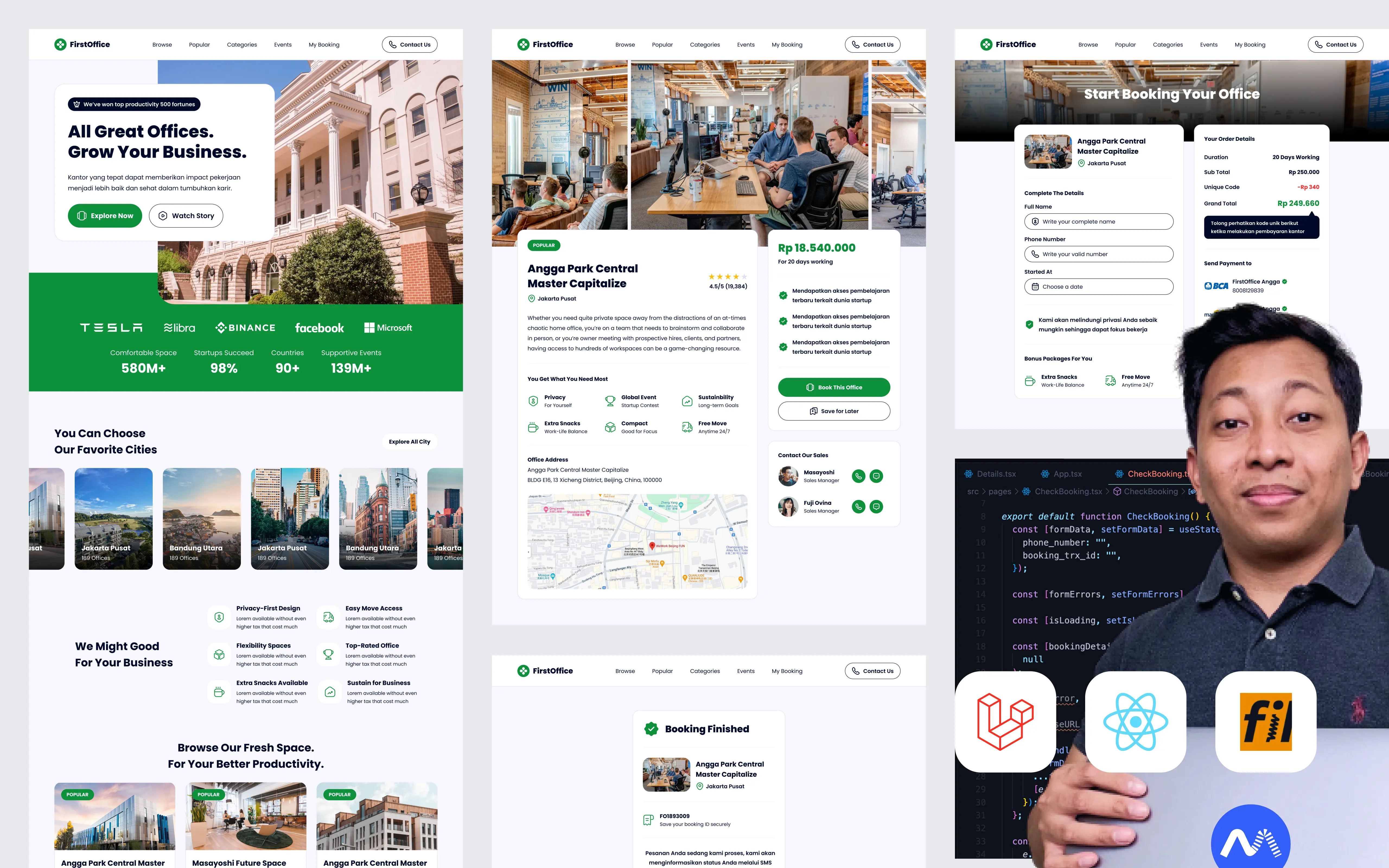
Menerapkan konsep full-stack pada proyek website booking hotel menawarkan berbagai manfaat yang dapat meningkatkan efisiensi, kinerja, dan kualitas aplikasi secara keseluruhan. Berikut adalah lima manfaat utamanya:
1. Efisiensi Pengembangan dan Pemeliharaan
Manfaat: Dengan konsep full-stack, pengembangan dan pemeliharaan aplikasi menjadi lebih efisien karena satu developer atau tim kecil dapat menangani seluruh aspek aplikasi, mulai dari front-end hingga back-end.
Penjelasan:
- Front-end: Pembuatan antarmuka pengguna yang interaktif dan responsif menggunakan framework seperti React JS.
- Back-end: Pengelolaan logika bisnis, database, dan API menggunakan framework seperti Laravel.
- DevOps: Pengelolaan server, deployment, dan pemantauan aplikasi.
Contoh: Developer dapat dengan cepat membuat fitur baru, memperbaiki bug, dan mengimplementasikan perubahan karena mereka memiliki pemahaman mendalam tentang keseluruhan arsitektur aplikasi.
2. Pengalaman Pengguna yang Konsisten
Manfaat: Full-stack development memungkinkan penciptaan pengalaman pengguna yang konsisten dan mulus di seluruh platform dan perangkat.
Penjelasan:
- Responsif: Desain yang responsif memastikan bahwa website dapat diakses dengan baik dari berbagai perangkat, seperti desktop, tablet, dan smartphone.
- Integrasi: Integrasi yang baik antara front-end dan back-end memastikan data ditampilkan secara real-time dan akurat.
Contoh: Pengguna dapat memesan kamar hotel dengan mudah melalui berbagai perangkat, dengan tampilan dan interaksi yang konsisten dan cepat.

3. Skalabilitas dan Kinerja yang Tinggi
Manfaat: Dengan arsitektur full-stack yang baik, aplikasi dapat dengan mudah diskalakan untuk menangani lebih banyak pengguna dan data tanpa mengorbankan kinerja.
Penjelasan:
- Load Balancing: Teknik ini membantu mendistribusikan beban lalu lintas ke beberapa server, meningkatkan kinerja dan ketersediaan.
- Caching: Menggunakan caching untuk menyimpan data sementara, sehingga mempercepat waktu respon aplikasi.
Contoh: Website booking hotel dapat menangani peningkatan jumlah pengguna selama musim liburan tanpa mengalami downtime atau penurunan kinerja.
4. Keamanan yang Ditingkatkan
Manfaat: Full-stack development memungkinkan implementasi langkah-langkah keamanan yang kuat di semua lapisan aplikasi.
Penjelasan:
- Autentikasi dan Otorisasi: Menggunakan sistem autentikasi yang aman untuk melindungi data pengguna.
- Proteksi Terhadap Serangan: Melindungi aplikasi dari berbagai jenis serangan, seperti SQL injection, XSS, dan CSRF.
Contoh: Informasi pribadi dan data pembayaran pengguna dijaga dengan ketat, memberikan rasa aman saat pengguna melakukan transaksi online.
5. Penghematan Biaya
Manfaat: Menerapkan konsep full-stack dapat menghemat biaya pengembangan dan operasional karena mengurangi kebutuhan untuk mempekerjakan spesialis untuk setiap bagian aplikasi.
Penjelasan:
- Sumber Daya: Mengurangi jumlah developer yang diperlukan, karena satu developer dapat mengerjakan berbagai tugas.
- Waktu: Mempercepat waktu pengembangan dengan mengurangi hambatan komunikasi antar tim yang berbeda.
Contoh: Perusahaan hotel dapat mengalokasikan anggaran yang lebih kecil untuk pengembangan website, dan menggunakan dana yang dihemat untuk pemasaran atau peningkatan layanan lainnya.
Dengan lima manfaat utama ini, penerapan konsep full-stack pada proyek website booking hotel tidak hanya meningkatkan efisiensi pengembangan tetapi juga memastikan pengalaman pengguna yang optimal, keamanan yang kuat, dan penghematan biaya yang signifikan.

Kapan Developer Harus Menerapkan Ilmu Full-Stack
Ilmu full-stack sangat berguna dalam beberapa situasi berikut:
- Startup: Di perusahaan startup yang masih kecil, seringkali tidak ada banyak sumber daya untuk mempekerjakan spesialis di setiap bidang. Seorang full-stack developer dapat menghemat biaya dengan mengerjakan seluruh aspek aplikasi.
- Prototyping: Ketika membuat prototipe atau MVP (Minimum Viable Product), kecepatan adalah kunci. Seorang full-stack developer dapat dengan cepat membuat versi awal aplikasi untuk diuji dan divalidasi oleh pengguna.
- Freelancing: Freelancer yang menawarkan layanan full-stack memiliki nilai tambah karena mereka dapat mengerjakan proyek dari awal hingga akhir tanpa memerlukan bantuan dari developer lain.
Mengapa Laravel dan React JS Dapat Disebut dengan Full-Stack
Laravel dan React JS adalah dua teknologi yang populer di kalangan developer untuk mengembangkan aplikasi web. Kombinasi keduanya dapat disebut full-stack karena mereka melengkapi satu sama lain:
- Laravel: Framework PHP untuk pengembangan back-end yang menawarkan struktur yang jelas, keamanan, dan efisiensi dalam mengelola logika bisnis dan database.
- React JS: Library JavaScript untuk pengembangan front-end yang memungkinkan pembuatan antarmuka pengguna yang dinamis dan responsif.
Dengan menggunakan Laravel di sisi back-end dan React JS di sisi front-end, developer dapat menciptakan aplikasi yang kuat dan canggih.
Peran Laravel pada Konsep Full-Stack beserta Contohnya
Laravel adalah framework PHP yang dirancang untuk mempermudah proses pengembangan web. Berikut adalah beberapa peran Laravel dalam konsep full-stack:
- Routing: Mengatur rute URL ke fungsi atau controller tertentu.
- Eloquent ORM: Mempermudah manipulasi database dengan menggunakan model.
- Blade Templating: Memisahkan logika bisnis dari tampilan dengan menggunakan template engine.
- Middleware: Menyediakan lapisan keamanan tambahan dan pengelolaan request.
Contoh: Membuat RESTful API dengan Laravel
Membuat Model dan Migration:
php artisan make:model Product -m
Definisikan Struktur Database di Migration:
Schema::create('products', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->text('description');
$table->decimal('price', 8, 2);
$table->timestamps();
});
Membuat Controller:
php artisan make:controller ProductController
Definisikan Fungsi CRUD di Controller:
public function index() {
return Product::all();
}
public function store(Request $request) {
return Product::create($request->all());
}
public function show($id) {
return Product::find($id);
}
public function update(Request $request, $id) {
$product = Product::find($id);
$product->update($request->all());
return $product;
}
public function destroy($id) {
return Product::destroy($id);
}
Definisikan Route di Web.php:
Route::resource('products', ProductController::class);
Dengan contoh di atas, kita telah membuat API sederhana untuk mengelola produk menggunakan Laravel.
Peran React JS pada Konsep Full-Stack beserta Contohnya
React JS adalah library JavaScript untuk membangun antarmuka pengguna. Berikut adalah beberapa peran React JS dalam konsep full-stack:
- Komponen Reusable: Membuat UI yang modular dan dapat digunakan kembali.
- Virtual DOM: Meningkatkan performa dengan meminimalisir perubahan langsung pada DOM.
- State Management: Mengelola dan menyinkronkan data aplikasi secara efisien.
Contoh: Membuat Komponen Produk di React JS
Instalasi React dengan Vite:
npm create vite@latest my-react-app --template react
cd my-react-app
npm install
npm run dev
Membuat Komponen Produk:
function Product({ product }) {
return (
<div>
<h2>{product.name}</h2>
<p>{product.description}</p>
<p>${product.price}</p>
</div>
);
}
Membuat Komponen Daftar Produk:
import React, { useEffect, useState } from 'react';
import Product from './Product';
function ProductList() {
const [products, setProducts] = useState([]);
useEffect(() => {
fetch('<http://your-api-url.com/products>')
.then(response => response.json())
.then(data => setProducts(data));
}, []);
return (
<div>
{products.map(product => (
<Product key={product.id} product={product} />
))}
</div>
);
}
export default ProductList;
Menggunakan Komponen di App.js:
import React from 'react';
import ProductList from './components/ProductList';
function App() {
return (
<div className="App">
<h1>Product List</h1>
<ProductList />
</div>
);
}
export default App;
Dengan contoh di atas, kita telah membuat antarmuka pengguna untuk menampilkan daftar produk menggunakan React JS.
3 Contoh Ide Projek Menarik Full-Stack

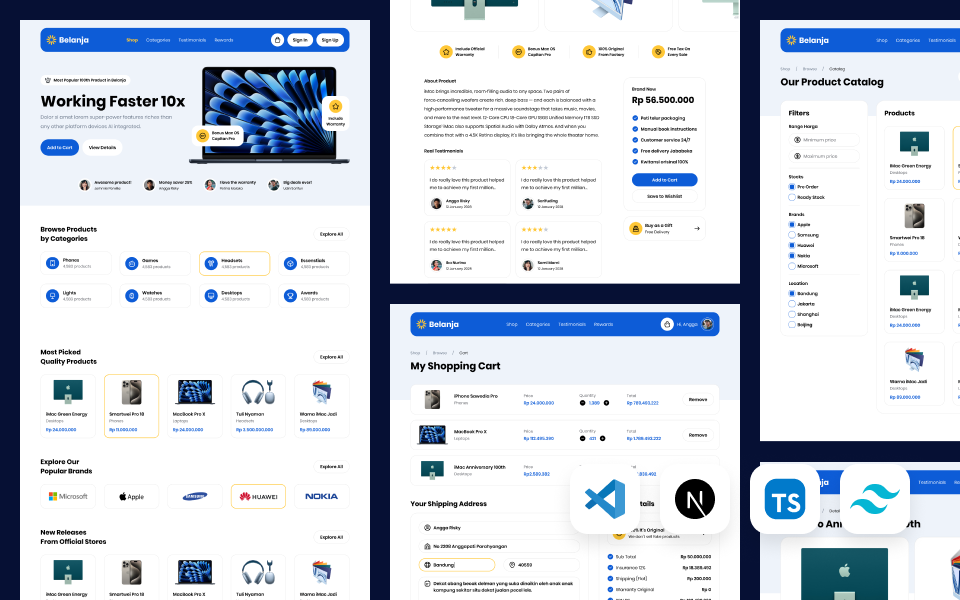
1. E-Commerce Website
Deskripsi: Platform untuk menjual produk secara online dengan fitur keranjang belanja, pembayaran, dan pelacakan pesanan.
Fitur Utama:
- Pengelolaan Produk: Admin dapat menambah, mengedit, dan menghapus produk.
- Keranjang Belanja: Pengguna dapat menambahkan produk ke keranjang dan melanjutkan ke pembayaran.
- Pembayaran: Integrasi dengan gateway pembayaran untuk transaksi aman.
Contoh Coding:
Backend (Laravel)
Langkah 1: Membuat Model dan Migration
php artisan make:model Product -m
Definisikan Struktur Database di Migration
Schema::create('products', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->text('description');
$table->decimal('price', 8, 2);
$table->timestamps();
});
Langkah 2: Membuat Controller
php artisan make:controller ProductController
Definisikan Fungsi CRUD di Controller
class ProductController extends Controller {
public function index() {
return Product::all();
}
public function store(Request $request) {
return Product::create($request->all());
}
public function show($id) {
return Product::find($id);
}
public function update(Request $request, $id) {
$product = Product::find($id);
$product->update($request->all());
return $product;
}
public function destroy($id) {
return Product::destroy($id);
}
}
Langkah 3: Definisikan Route di web.php
Route::resource('products', ProductController::class);
Frontend (React JS)
Langkah 1: Instalasi React dengan Vite
npm create vite@latest my-react-app --template react
cd my-react-app
npm install
npm run dev
Langkah 2: Membuat Komponen Produk
function Product({ product }) {
return (
<div>
<h2>{product.name}</h2>
<p>{product.description}</p>
<p>${product.price}</p>
</div>
);
}
Langkah 3: Membuat Komponen Daftar Produk
import React, { useEffect, useState } from 'react';
import Product from './Product';
function ProductList() {
const [products, setProducts] = useState([]);
useEffect(() => {
fetch('<http://your-api-url.com/products>')
.then(response => response.json())
.then(data => setProducts(data));
}, []);
return (
<div>
{products.map(product => (
<Product key={product.id} product={product} />
))}
</div>
);
}
export default ProductList;
Langkah 4: Menggunakan Komponen di App.js
import React from 'react';
import ProductList from './components/ProductList';
function App() {
return (
<div className="App">
<h1>Product List</h1>
<ProductList />
</div>
);
}
export default App;
2. Platform Pembelajaran Online

Deskripsi: Website untuk menawarkan kursus online dengan fitur pendaftaran, pengelolaan materi kursus, dan sertifikat.
Fitur Utama:
- Pendaftaran Pengguna: Pengguna dapat mendaftar dan login.
- Manajemen Kursus: Admin dapat menambahkan kursus dan materi.
- Sertifikat: Pengguna mendapatkan sertifikat setelah menyelesaikan kursus.
Contoh Coding:
Backend (Laravel)
Langkah 1: Membuat Model dan Migration
php artisan make:model Course -m
php artisan make:model Lesson -m
Definisikan Struktur Database di Migration
Schema::create('courses', function (Blueprint $table) {
$table->id();
$table->string('title');
$table->text('description');
$table->timestamps();
});
Schema::create('lessons', function (Blueprint $table) {
$table->id();
$table->foreignId('course_id')->constrained();
$table->string('title');
$table->text('content');
$table->timestamps();
});
Langkah 2: Membuat Controller
php artisan make:controller CourseController
php artisan make:controller LessonController
Definisikan Fungsi CRUD di Controller
class CourseController extends Controller {
public function index() {
return Course::all();
}
public function store(Request $request) {
return Course::create($request->all());
}
public function show($id) {
return Course::find($id);
}
public function update(Request $request, $id) {
$course = Course::find($id);
$course->update($request->all());
return $course;
}
public function destroy($id) {
return Course::destroy($id);
}
}
class LessonController extends Controller {
public function index($courseId) {
return Lesson::where('course_id', $courseId)->get();
}
public function store(Request $request, $courseId) {
$lesson = new Lesson($request->all());
$lesson->course_id = $courseId;
$lesson->save();
return $lesson;
}
public function show($courseId, $id) {
return Lesson::where('course_id', $courseId)->findOrFail($id);
}
public function update(Request $request, $courseId, $id) {
$lesson = Lesson::where('course_id', $courseId)->findOrFail($id);
$lesson->update($request->all());
return $lesson;
}
public function destroy($courseId, $id) {
$lesson = Lesson::where('course_id', $courseId)->findOrFail($id);
$lesson->delete();
return response()->json(null, 204);
}
}
Langkah 3: Definisikan Route di web.php
Route::resource('courses', CourseController::class);
Route::resource('courses.lessons', LessonController::class);
Frontend (React JS)
Langkah 1: Membuat Komponen Kursus
function Course({ course }) {
return (
<div>
<h2>{course.title}</h2>
<p>{course.description}</p>
</div>
);
}
Langkah 2: Membuat Komponen Daftar Kursus
import React, { useEffect, useState } from 'react';
import Course from './Course';
function CourseList() {
const [courses, setCourses] = useState([]);
useEffect(() => {
fetch('<http://your-api-url.com/courses>')
.then(response => response.json())
.then(data => setCourses(data));
}, []);
return (
<div>
{courses.map(course => (
<Course key={course.id} course={course} />
))}
</div>
);
}
export default CourseList;
Langkah 3: Membuat Komponen Pelajaran
function Lesson({ lesson }) {
return (
<div>
<h3>{lesson.title}</h3>
<p>{lesson.content}</p>
</div>
);
}
Langkah 4: Membuat Komponen Daftar Pelajaran
import React, { useEffect, useState } from 'react';
import Lesson from './Lesson';
function LessonList({ courseId }) {
const [lessons, setLessons] = useState([]);
useEffect(() => {
fetch(`http://your-api-url.com/courses/${courseId}/lessons`)
.then(response => response.json())
.then(data => setLessons(data));
}, [courseId]);
return (
<div>
{lessons.map(lesson => (
<Lesson key={lesson.id} lesson={lesson} />
))}
</div>
);
}
export default LessonList;
Langkah 5: Menggunakan Komponen di App.js
import React from 'react';
import CourseList from './components/CourseList';
function App() {
return (
<div className="App">
<h1>Course List</h1>
<CourseList />
</div>
);
}
export default App;
3. Aplikasi Booking Jasa
Deskripsi: Aplikasi untuk memesan berbagai jasa seperti perawatan mobil atau layanan kebersihan.
Fitur Utama:
- Pencarian Jasa: Pengguna dapat mencari dan memilih jasa.
- Pemesanan: Pengguna dapat memesan jasa dan memilih tanggal serta waktu.
- Pembayaran: Integrasi dengan payment gateway untuk pembayaran.
Contoh Coding:
Backend (Laravel)
Langkah 1: Membuat Model dan Migration
php artisan make:model Service -m
php artisan make:model Booking -m
Definisikan Struktur Database di Migration
Schema::
create('services', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->text('description');
$table->decimal('price', 8, 2);
$table->timestamps();
});
Schema::create('bookings', function (Blueprint $table) {
$table->id();
$table->foreignId('service_id')->constrained();
$table->foreignId('user_id')->constrained();
$table->dateTime('booking_date');
$table->timestamps();
});
Langkah 2: Membuat Controller
php artisan make:controller ServiceController
php artisan make:controller BookingController
Definisikan Fungsi CRUD di Controller
class ServiceController extends Controller {
public function index() {
return Service::all();
}
public function store(Request $request) {
return Service::create($request->all());
}
public function show($id) {
return Service::find($id);
}
public function update(Request $request, $id) {
$service = Service::find($id);
$service->update($request->all());
return $service;
}
public function destroy($id) {
return Service::destroy($id);
}
}
class BookingController extends Controller {
public function index() {
return Booking::all();
}
public function store(Request $request) {
return Booking::create($request->all());
}
public function show($id) {
return Booking::find($id);
}
public function update(Request $request, $id) {
$booking = Booking::find($id);
$booking->update($request->all());
return $booking;
}
public function destroy($id) {
return Booking::destroy($id);
}
}
Langkah 3: Definisikan Route di web.php
Route::resource('services', ServiceController::class);
Route::resource('bookings', BookingController::class);
Frontend (React JS)
Langkah 1: Membuat Komponen Jasa
function Service({ service }) {
return (
<div>
<h2>{service.name}</h2>
<p>{service.description}</p>
<p>${service.price}</p>
</div>
);
}
Langkah 2: Membuat Komponen Daftar Jasa
import React, { useEffect, useState } from 'react';
import Service from './Service';
function ServiceList() {
const [services, setServices] = useState([]);
useEffect(() => {
fetch('<http://your-api-url.com/services>')
.then(response => response.json())
.then(data => setServices(data));
}, []);
return (
<div>
{services.map(service => (
<Service key={service.id} service={service} />
))}
</div>
);
}
export default ServiceList;
Langkah 3: Membuat Komponen Pemesanan
import React, { useState } from 'react';
function BookingForm({ serviceId }) {
const [bookingDate, setBookingDate] = useState('');
const handleSubmit = (event) => {
event.preventDefault();
fetch(`http://your-api-url.com/bookings`, {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({
service_id: serviceId,
user_id: 1, // Contoh user ID, harusnya didapat dari autentikasi
booking_date: bookingDate,
}),
})
.then(response => response.json())
.then(data => {
console.log('Booking successful:', data);
});
};
return (
<form onSubmit={handleSubmit}>
<label>
Booking Date:
<input
type="datetime-local"
value={bookingDate}
onChange={(e) => setBookingDate(e.target.value)}
/>
</label>
<button type="submit">Book Now</button>
</form>
);
}
export default BookingForm;
Langkah 4: Menggunakan Komponen di App.js
import React from 'react';
import ServiceList from './components/ServiceList';
import BookingForm from './components/BookingForm';
function App() {
return (
<div className="App">
<h1>Service List</h1>
<ServiceList />
<h2>Book a Service</h2>
<BookingForm serviceId={1} />
</div>
);
}
export default App;
Dengan penjelasan dan contoh coding di atas, diharapkan pemula dapat memahami bagaimana mengembangkan aplikasi full-stack menggunakan Laravel dan React JS. Masing-masing contoh mencakup bagian backend dan frontend, serta langkah-langkah detail untuk memulai dan menyelesaikan proyek.
Mengapa Web Developer Perlu Belajar Full-Stack dan Mengapa BuildWithAngga Adalah Tempat yang Tepat

Di era digital yang terus berkembang, kemampuan untuk menguasai konsep full-stack menjadi semakin penting bagi seorang web developer. Menguasai full-stack tidak hanya meningkatkan kemampuan teknis, tetapi juga membuka peluang karir yang lebih luas dan beragam.
Dengan memahami baik front-end maupun back-end development, seorang developer dapat menciptakan aplikasi web yang lebih efisien, responsif, dan aman. Selain itu, developer yang menguasai full-stack seringkali lebih dihargai oleh perusahaan karena fleksibilitas dan kemampuannya untuk menangani berbagai aspek proyek secara mandiri.
Jika Anda tertarik untuk memulai perjalanan belajar full-stack, BuildWithAngga adalah pilihan yang tepat. Berikut adalah beberapa benefit menarik yang ditawarkan oleh BuildWithAngga:
- Akses Seumur Hidup: Dengan mendaftar di BuildWithAngga, Anda mendapatkan akses ke semua materi pembelajaran selamanya. Ini berarti Anda bisa belajar kapan saja dan di mana saja tanpa batasan waktu.
- Konsultasi dengan Mentor: Belajar secara mandiri bisa jadi menantang, namun di BuildWithAngga, Anda tidak akan belajar sendirian. Anda bisa berkonsultasi langsung dengan mentor yang berpengalaman untuk mendapatkan bimbingan dan solusi atas masalah yang Anda hadapi.
- Portfolio yang Menarik: Dalam dunia kerja, memiliki portfolio yang kuat adalah kunci untuk menarik perhatian calon employer. BuildWithAngga membantu Anda membangun portfolio yang menarik dengan proyek-proyek nyata yang dapat dipamerkan saat melamar pekerjaan.
- Persiapan Kerja: Selain materi teknis, BuildWithAngga juga memberikan tips dan trik untuk persiapan masuk ke dunia kerja. Mulai dari cara membuat CV yang efektif hingga teknik wawancara kerja yang sukses.
- Benefit Tambahan: Anda juga akan mendapatkan akses ke komunitas belajar, kesempatan networking, serta berbagai resources tambahan yang akan memperkaya pengalaman belajar Anda.
Dengan berbagai benefit tersebut, tidak heran jika BuildWithAngga menjadi pilihan favorit bagi banyak web developer yang ingin meningkatkan keterampilannya.
Jangan lewatkan kesempatan untuk bergabung dan memulai perjalanan Anda menuju menjadi full-stack developer yang handal. Mulailah belajar di BuildWithAngga sekarang dan jadilah bagian dari komunitas developer yang inovatif dan berprestasi.