
User Interface (UI) design merupakan fondasi penting dalam pengembangan aplikasi dan situs web. Elemen-elemen UI seperti bottom navigation bar, badge, hingga icons memainkan peran kunci dalam membentuk user experience yang baik. Dengan memahami fungsi dan kegunaan masing-masing elemen, designer dapat menciptakan UI yang mudah digunakan, interaktif, dan menarik bagi user.
Mari kita berkenalan lebih dalam tentang setiap elemen ini untuk memahami bagaimana mereka dapat meningkatkan navigasi dan interaksi dalam dunia digital yang semakin kompleks 😍
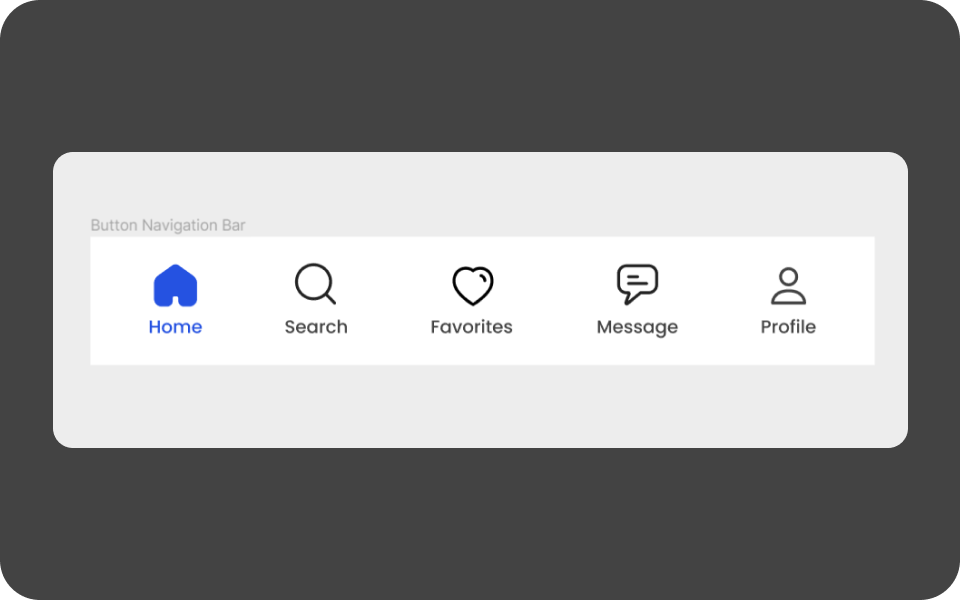
Bottom Navigation Bar

Bottom Navigation Bar adalah elemen yang ditempatkan di bagian bawah layar, berisi beberapa ikon atau label yang memungkinkan pengguna beralih antara berbagai bagian utama aplikasi. Fungsinya untuk memberikan navigasi yang cepat dan mudah diakses, meningkatkan pengalaman pengguna dengan meminimalkan usaha navigasi.
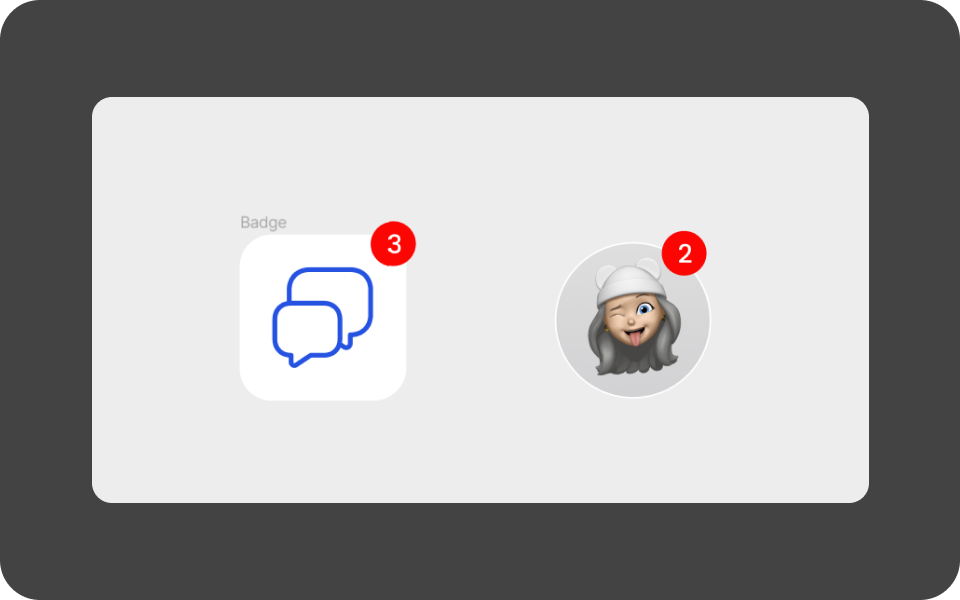
Badge

Badge adalah elemen kecil yang menampilkan informasi tambahan, seperti angka atau simbol, yang terkait dengan elemen UI tertentu, seperti ikon atau tombol. Fungsi utamanya adalah memberikan pemberitahuan atau menggambarkan status tertentu, seperti notifikasi atau jumlah item yang belum terbaca.
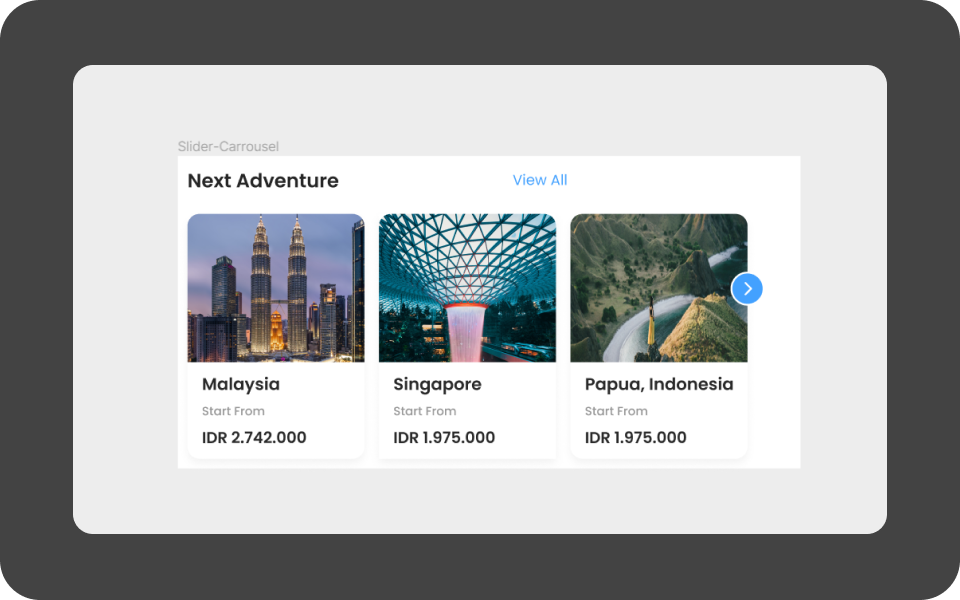
Slider-Carousel

Slider-carousel adalah elemen interaktif yang memungkinkan pengguna melihat konten secara horizontal atau vertikal dengan menggeser. Fungsinya untuk menampilkan gambar atau informasi secara dinamis, memberikan pengalaman visual yang menarik dan efektif untuk menampilkan konten dalam jumlah yang besar.
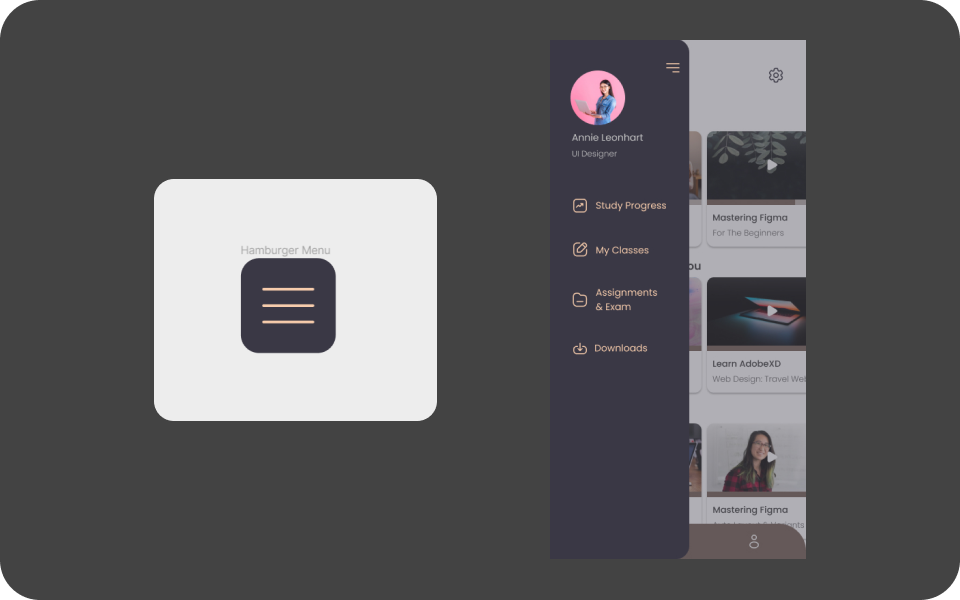
Hamburger Menu

Hamburger Menu adalah ikon tiga garis yang mewakili menu tersembunyi yang dapat ditampilkan dengan mengklik ikon tersebut. Fungsinya adalah menyediakan ruang yang bersih pada antarmuka, sambil memberikan akses mudah ke menu atau opsi tambahan, membantu menyederhanakan tampilan dan meningkatkan fokus pada konten utama
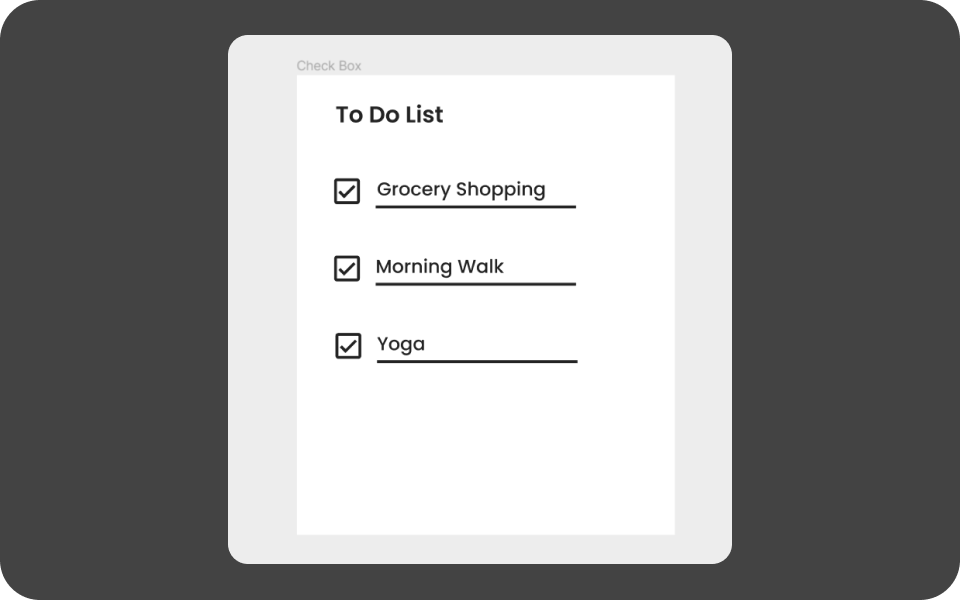
Check Boxes

Check Boxes adalah kotak kecil yang dapat dicentang atau tidak dicentang oleh pengguna. Fungsinya untuk memungkinkan user memilih opsi atau menandai item tertentu. Check boxes memberikan fleksibilitas dalam pengaturan preferensi dan memberikan kontrol kepada pengguna atas pilihan mereka.
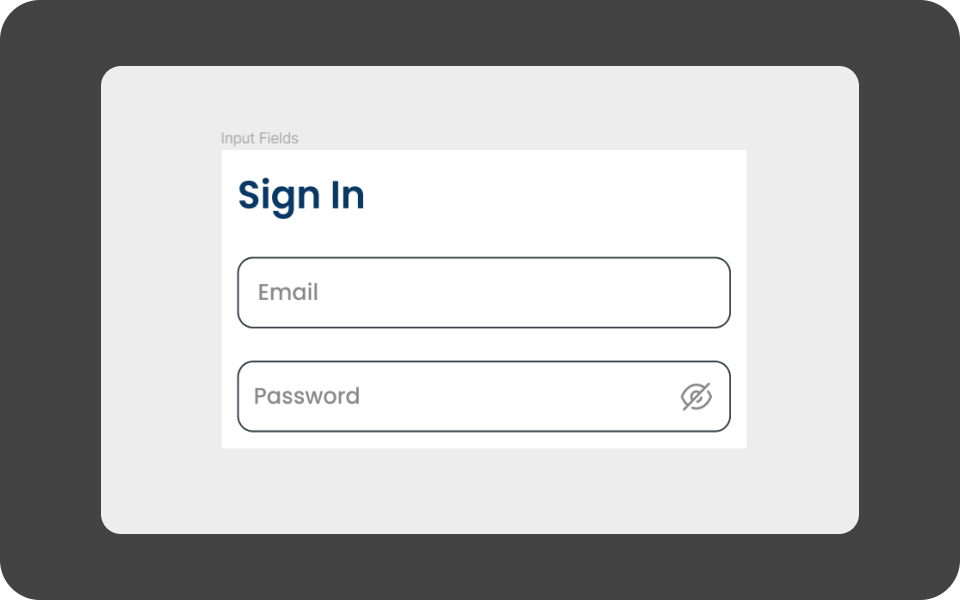
Input Fields

Input Fields adalah area tempat pengguna dapat memasukkan atau memilih data, seperti teks, angka, atau pilihan dari daftar drop-down. Fungsinya adalah mengumpulkan informasi dari pengguna, seperti formulir atau pencarian, memastikan interaksi yang lancar dan efisien.
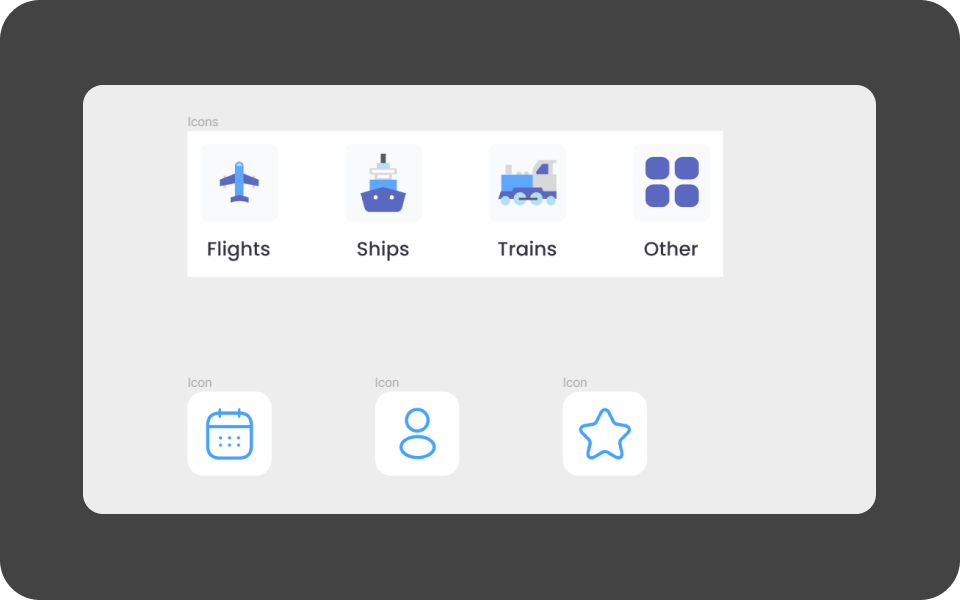
Icons

Icons adalah simbol grafis kecil yang merepresentasikan fungsi atau konten tertentu.
Dengan menambahkan Icon, hal ini akan meningkatkan daya tarik visual, membantu pengguna mengidentifikasi fungsi atau konten dengan cepat, dan memberikan elemen estetika pada desain interface.
Kesimpulan
Dalam membuat UI yang baik, setiap elemen UI memegang peran penting untuk meningkatkan pengalaman pengguna secara keseluruhan.
- Bottom navigation bar dan Hamburger menu memberikan struktur navigasi yang jelas dan mudah diakses, mengarahkan pengguna ke bagian-bagian kunci tanpa kesulitan.
- Badge dan Icons, dengan sifat pemberitahuan visual mereka, memberikan pandangan cepat ke informasi penting atau pembaruan terbaru.
- Slider-carousel memberikan dimensi interaktif, memungkinkan penyajian konten yang lebih menarik dan dinamis.
- Sementara itu, Check boxes dan Input fields membawa elemen fungsionalitas dan interaktivitas, memungkinkan pengguna untuk berpartisipasi aktif dalam pengalaman aplikasi.
Jadi secara keseluruhan, elemen-elemen ini bekerja bersama untuk menciptakan UI yang efisien, responsif, dan intuitif, mendorong pengguna untuk berinteraksi dengan aplikasi secara lebih efektif dan memuaskan.
Nah kalau kamu ingin belajar dan latihan membuat element-element di atas, kamu dapat mencobanya melalui kelas-kelas UI/UX gratis di BuildWithAngga.
Good luck!
