
Vue.js merupakan salah satu framework JavaScript yang telah memenangkan hati banyak pengembang web di seluruh dunia. Framework ini memudahkan pengembang dalam membangun interface pengguna yang interaktif dan aplikasi Single Page Application (SPA) dengan efisien. Sifatnya yang reaktif memungkinkan pengembang untuk membuat aplikasi yang responsif dan mudah dipahami.
5 Package Vue JS Untuk Front End Developer
Dalam dunia Front End Development, pemilihan library atau package yang tepat sangat penting untuk mendukung proses pengembangan yang lebih efisien dan produktif. Jika Anda adalah developer yang menggunakan Vue.js, berikut adalah lima package atau pustaka yang direkomendasikan dan contoh implementasinya:
1. Vue Router

Vue Router adalah package resmi Vue.js yang digunakan untuk membuat aplikasi Single Page Application (SPA). Dengan Vue Router, Anda dapat mengatur navigasi antar halaman tanpa melakukan refresh halaman.
Misalnya, kita dapat mengatur routing seperti ini:
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
{ path: '/', component: Home },
{ path: '/about', component: About },
]
const router = new VueRouter({
routes // short for `routes: routes`
})
new Vue({
router,
}).$mount('#app')
Keuntungan:
- Mudah digunakan dan diintegrasikan dengan aplikasi Vue.js.
- Mendukung lazy loading dan dynamic routing.
- Dapat melakukan transisi halaman yang halus dengan efek transisi kustom.
Kekurangan:
- Kurva belajar cukup tinggi untuk pemula.
- Konfigurasi bisa menjadi rumit untuk aplikasi dengan routing yang kompleks.
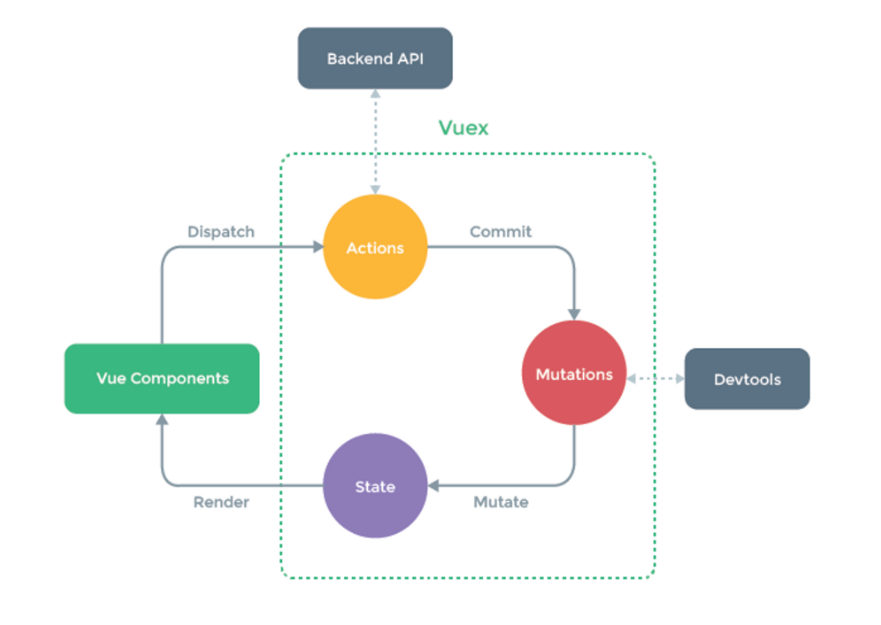
2. Vuex

Vuex adalah library untuk state management di Vue.js. Dengan Vuex, Anda dapat mengatur state aplikasi yang dibutuhkan oleh banyak komponen dalam satu tempat.
Contoh implementasi Vuex:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
}
})
Keuntungan:
- Menyediakan satu sumber kebenaran (single source of truth) untuk state aplikasi.
- Memudahkan pengelolaan state antara komponen.
- Mendukung plugin untuk log perubahan state dan integrasi dengan devtools.
Kekurangan:
- Bisa menjadi overkill untuk aplikasi sederhana.
- Kurva belajar yang cukup tinggi, terutama untuk pemula.
3. Vuetify

Vuetify adalah library UI/UX yang menyediakan komponen UI yang siap pakai. Dengan Vuetify, Anda dapat membuat antarmuka pengguna yang indah dengan upaya minimal.
Contoh penggunaan komponen Vuetify:
<v-app>
<v-main>
<v-container>
<v-btn color="primary">Primary Button</v-btn>
</v-container>
</v-main>
</v-app>
Keuntungan:
- Menyediakan berbagai komponen UI yang siap pakai.
- Mendukung Material Design.
- Responsif dan kompatibel dengan semua browser modern.
Kekurangan:
- Customisasi tema bisa menjadi rumit.
- Ukuran library yang cukup besar bisa mempengaruhi performa aplikasi.
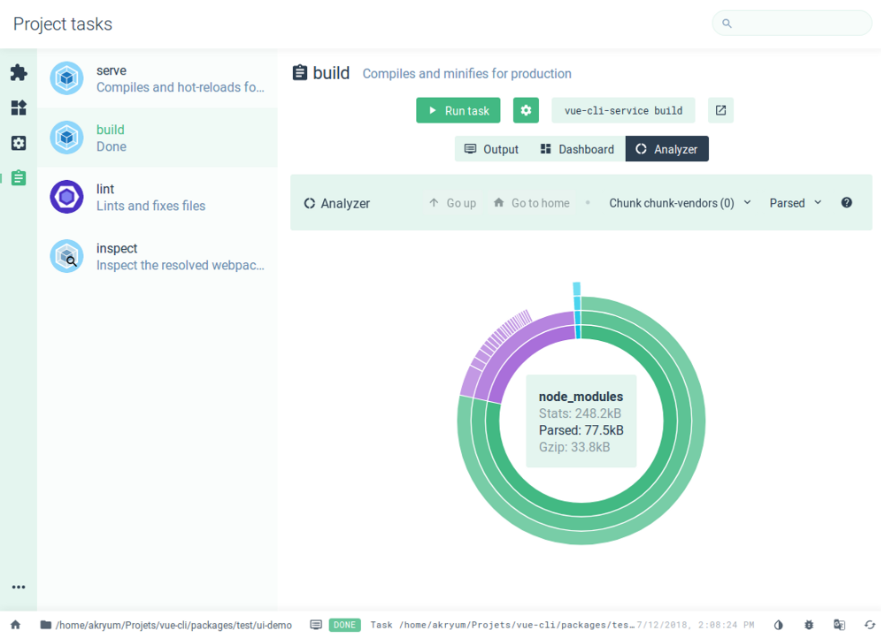
4. Vue CLI

Vue CLI adalah alat Command Line Interface (CLI) resmi Vue.js yang membantu proses setup proyek baru, serta otomatisasi pengujian, linting, dan proses build lainnya.
Untuk membuat proyek baru menggunakan Vue CLI, cukup jalankan command berikut di terminal:
vue create my-project
Dan untuk membuat proyek baru menggunakan Vue GUI serta mengelola proyek Vue.js yang ada, jalankan command berikut:
vue ui

Keuntungan:
- Mudah membuat proyek baru dengan setup yang fleksibel.
- Mendukung hot-reloading, linting, testing, dan banyak lagi.
- Plugin Vue CLI memperluas kemampuan Vue CLI.
Kekurangan:
- Beberapa konfigurasi bisa menjadi rumit untuk pemula.
- Kurang fleksibel dibandingkan dengan setup manual.
5. Nuxt.js

Nuxt.js adalah framework berbasis Vue.js yang dirancang untuk membuat aplikasi Vue.js dengan server-side rendering, static site generation, dan single page app.
Contoh membuat halaman baru di Nuxt.js cukup dengan membuat file .vue di direktori pages, misalnya:
<template>
<h1>About Us</h1>
</template>
Keuntungan:
- Mendukung server-side rendering, static site generation, dan single page app.
- Konfigurasi default yang kuat dan kerangka kerja yang terstruktur.
- Menyediakan fitur pre-rendering dan peningkatan SEO.
Kekurangan:
- Kurva belajar cukup tinggi, terutama untuk pengguna Vue.js pemula.
- Konfigurasi bisa menjadi kompleks dan sulit dikelola untuk aplikasi skala besar.
Semua package diatas bukan hanya memudahkan proses pengembangan, tetapi juga membantu developer untuk menghasilkan kode yang lebih rapi, terstruktur, dan mudah dipelihara. Oleh karena itu, sangat direkomendasikan bagi setiap Front End Developer yang menggunakan Vue.js untuk mengenal dan memanfaatkan package-package ini.
Ada keuntungan dan kekurangan masing-masing dari masing-masing package, dan pemilihan package yang tepat akan bergantung pada kebutuhan spesifik proyek Anda. Memahami kekuatan dan kelemahan tiap package ini dapat membantu anda membuat keputusan yang lebih baik dalam memilih alat yang tepat untuk proyek Anda.
Kesimpulan
Memahami Vue.js sebagai salah satu framework JavaScript populer adalah langkah penting bagi setiap Front End Developer. Dengan sifatnya yang reaktif, dukungan untuk komponen, dan fleksibilitas yang tinggi, Vue.js dapat memudahkan dan mempercepat proses pengembangan web. Dengan dukungan dari komunitas yang kuat dan berkembang, Vue.js juga menawarkan beragam pustaka dan alat yang dapat membantu Anda dalam membangun aplikasi yang beragam dan kompleks.
Setiap package yang telah kita bahas sebelumnya, seperti Vue Router, Vuex, Vuetify, Vue CLI, dan Nuxt.js, memberikan berbagai fungsionalitas yang dapat memudahkan proses pengembangan aplikasi Vue.js Anda. Namun, memilih package mana yang akan digunakan tergantung pada kebutuhan spesifik proyek Anda.
Jika kalian masih penasaran dan ingin memperdalam Vue.js, buildwithangga.com telah menyediakan kelas gratis dan juga berbayar (premium) yang bisa kalian pelajari, seperti kelas Vue JavaScript Framework, Full-Stack Golang Vue NuxtJS: Website Crowdfunding, dan Full-Stack Web Developer: Toko Online, serta masih banyak lagi kelas lainnya. Dengan mengikuti kelas-kelas diatas anda akan dibekali portfolio yang sangat berkelas dan diajarkan dari awal hingga mahir.
Semoga artikel ini membantu Anda dalam memahami Vue.js dan bagaimana package-package ini dapat memperkaya pengalaman pengembangan Anda. Selamat mencoba dan selamat mengembangkan aplikasi luar biasa dengan Vue.js!


