
Hello people with spirit of learning! Suka merasa ribet ga kalau harus sedia alat tulis dan kertas buat brainstorming product yang mau dibuat?
Atau mungkin kalian sedang kerja dan kolaborasi secara remote yang pastinya ga mungkin rekan kerja kalian bisa brainstorming bareng apalagi ngerevisi di waktu yang bersamaan kan?
Nah kalo punya kendala seperti itu, coba deh pakai whimsical. Disini saya coba merangkum jadi 3 point kenapa whimsical bisa jadi solusi kalian dalam brainstorming sebelum ngedesign.
Dashboard
Pertama, kalian bisa kunjungin website whimsical.com, disini saya ga akan ngasih tau cara daftar dan loginnya karena saya yakin kalian udah pada bisa ya.
Cukup daftar akun emailnya aja, atau kalo ga mau ribet juga bisa daftar pakai akun google mail yang udah kalian punya.
Kerja Bareng Secara Real Time
Sebelum kalian bisa kerja bareng, di whimsical perlu invite akunnya dulu (ya jelas juga ya, kalo ga diundang nanti siapa aja bisa ngacak-ngacak projectnya dong ya).
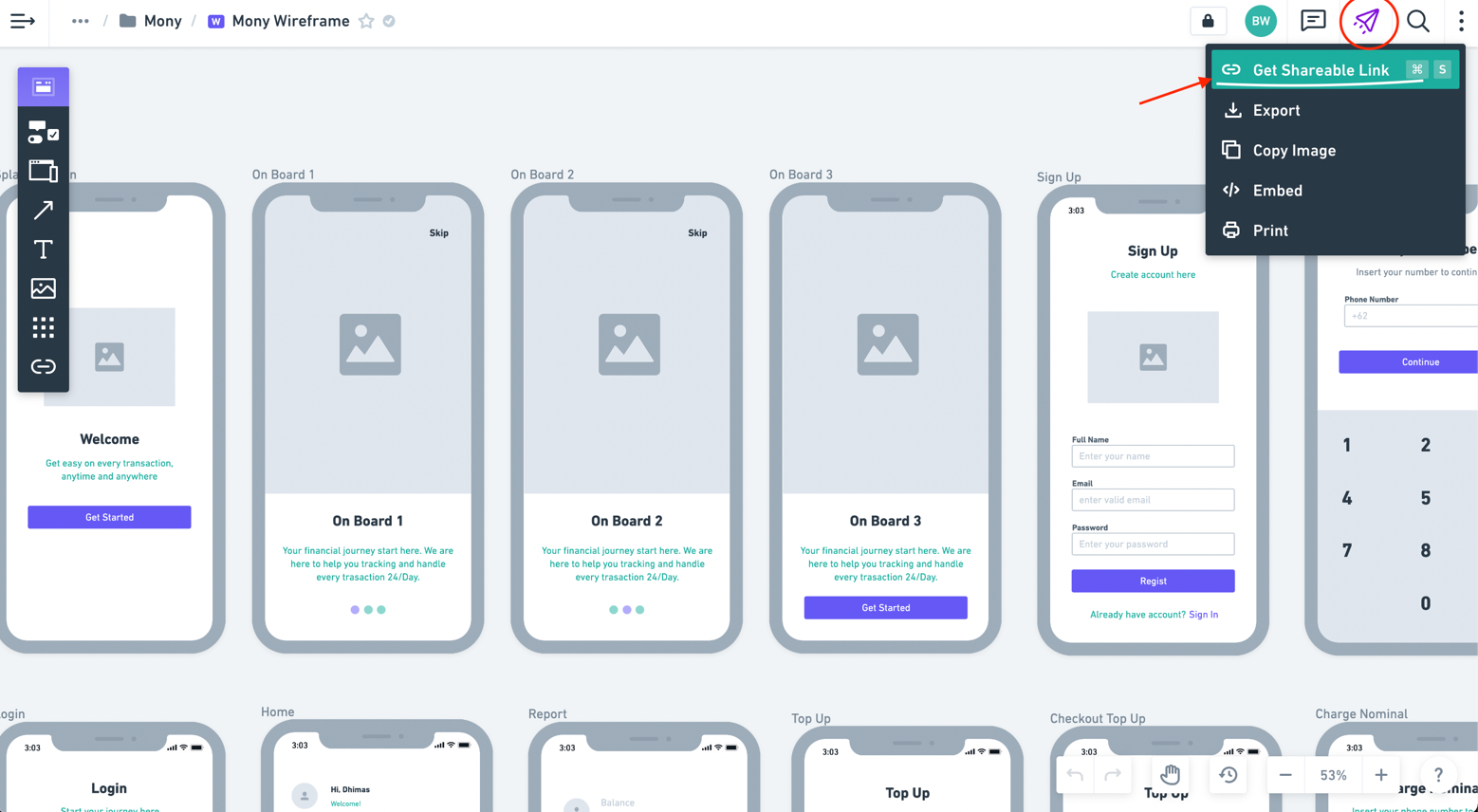
Caranya simple, pilih menu Share, Export & Print. Setelah itu, lanjut pilih menu Get Shareable Link yang ada pada baris menunya.
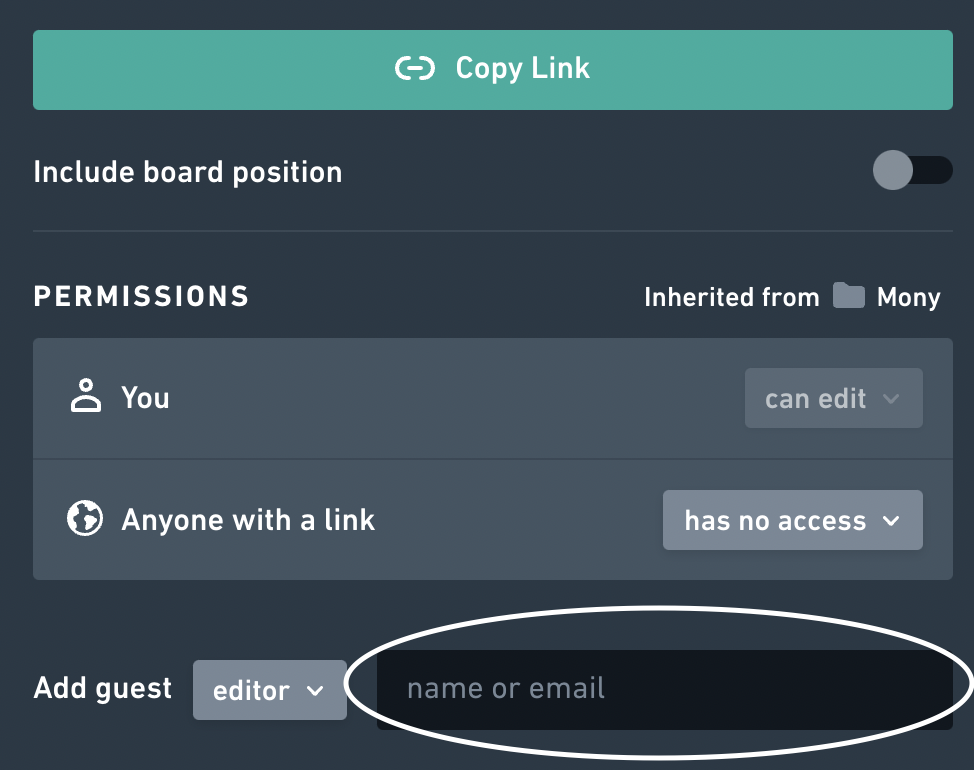
Nah, setelah itu kalian bisa masukkan email akun teman kolaborasinya dan pastinya udah terdaftar di whimsical yaa.
Oya, perhatiin juga nih ketiga menu yang ada di bagian Add guest. Karena masing-masing menu itu fungsinya beda-beda.
- Viewer: Akun ini cuma bisa melihat project yang kalian buat aja.
- Commenter: Akun ini bisa melihat dan juga komen revisi sama brainstorming yang udah kalian buat.
- Editor: Akun ini punya kendali yang sama seperti pemilik utama. Bisa mengubah tampilannya atau bisa juga hapus tampilan yang udah kalian buat. So, pastiin tipe guestnya ya sebelum ngundang akunnya.
Ok, kalo tadi udah ngebahas tentang whimsical dan cara kolaborasi bareng. Sekarang kita cari tau, emangnya di whimsical bisa buat brainstorming apa aja sih?
1. User Flow
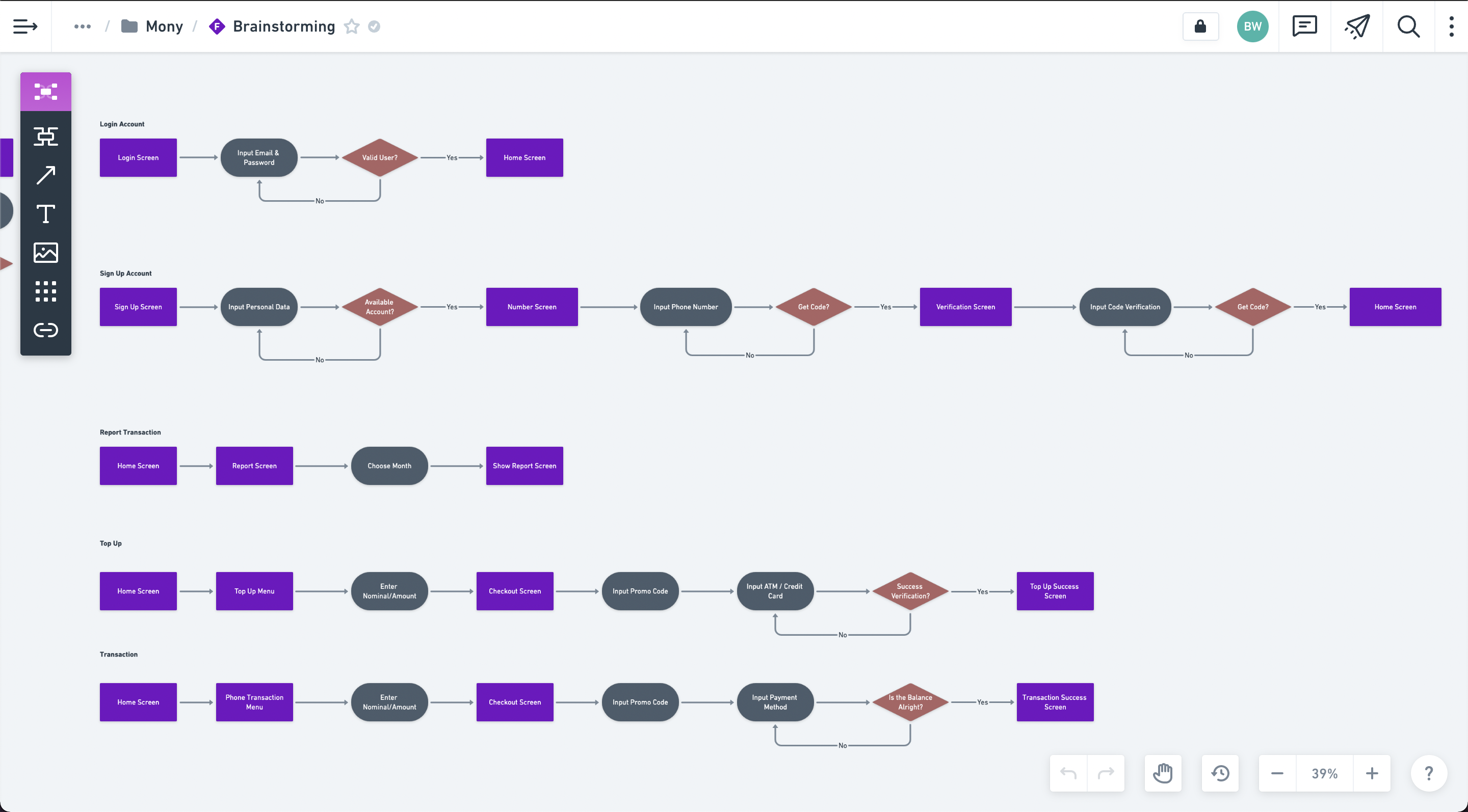
Pertama, di whimsical kalian bisa membuat user flow atau mungkin ada yang nyebutnya flowchart. User Flow ini jadi tahap yang penting banget buat kalian nentuin alur produk yang akan dibuat.
Sehingga kalian punya gambaran tentang halaman apa saja yang akan dibuat nantinya. And the next step is...
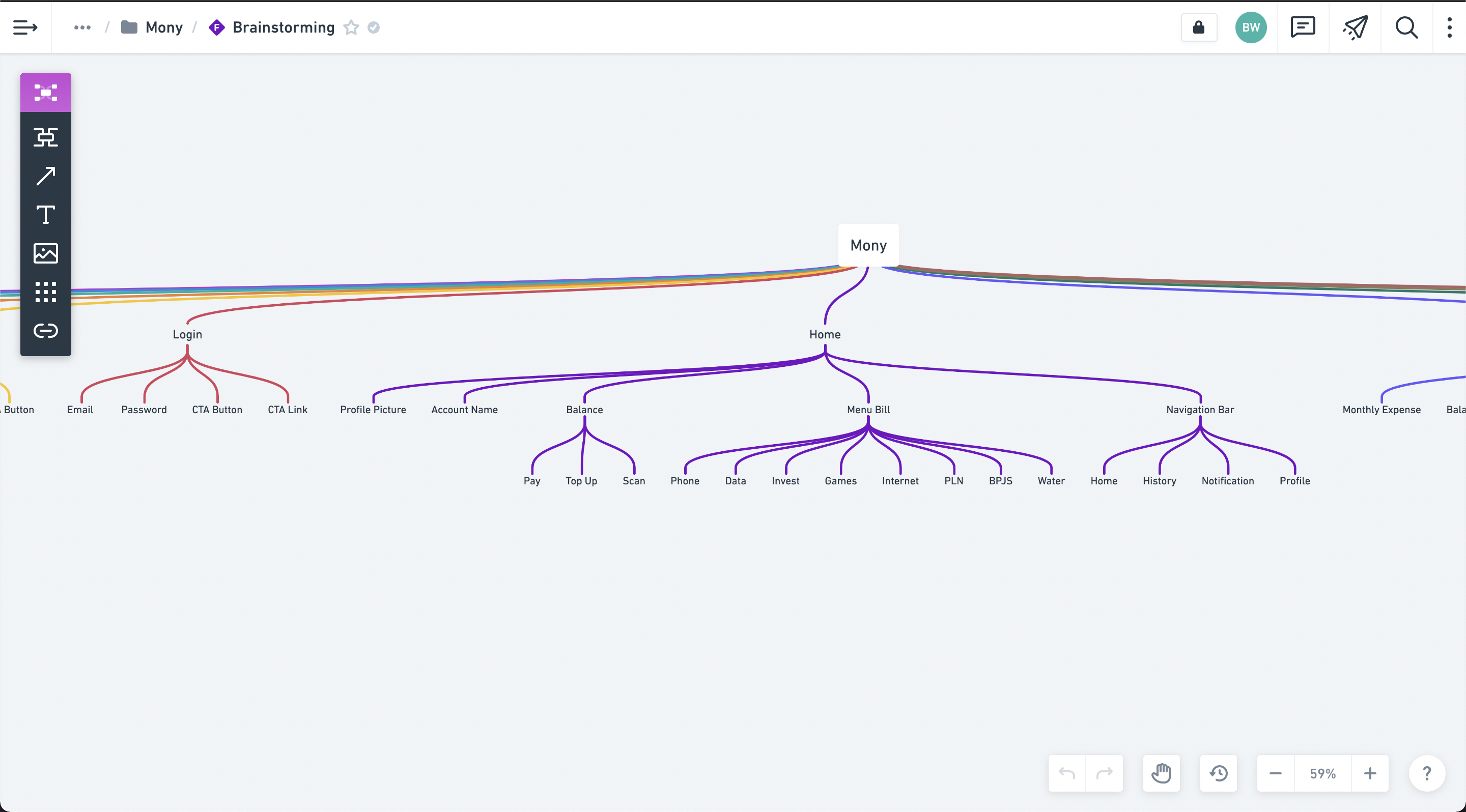
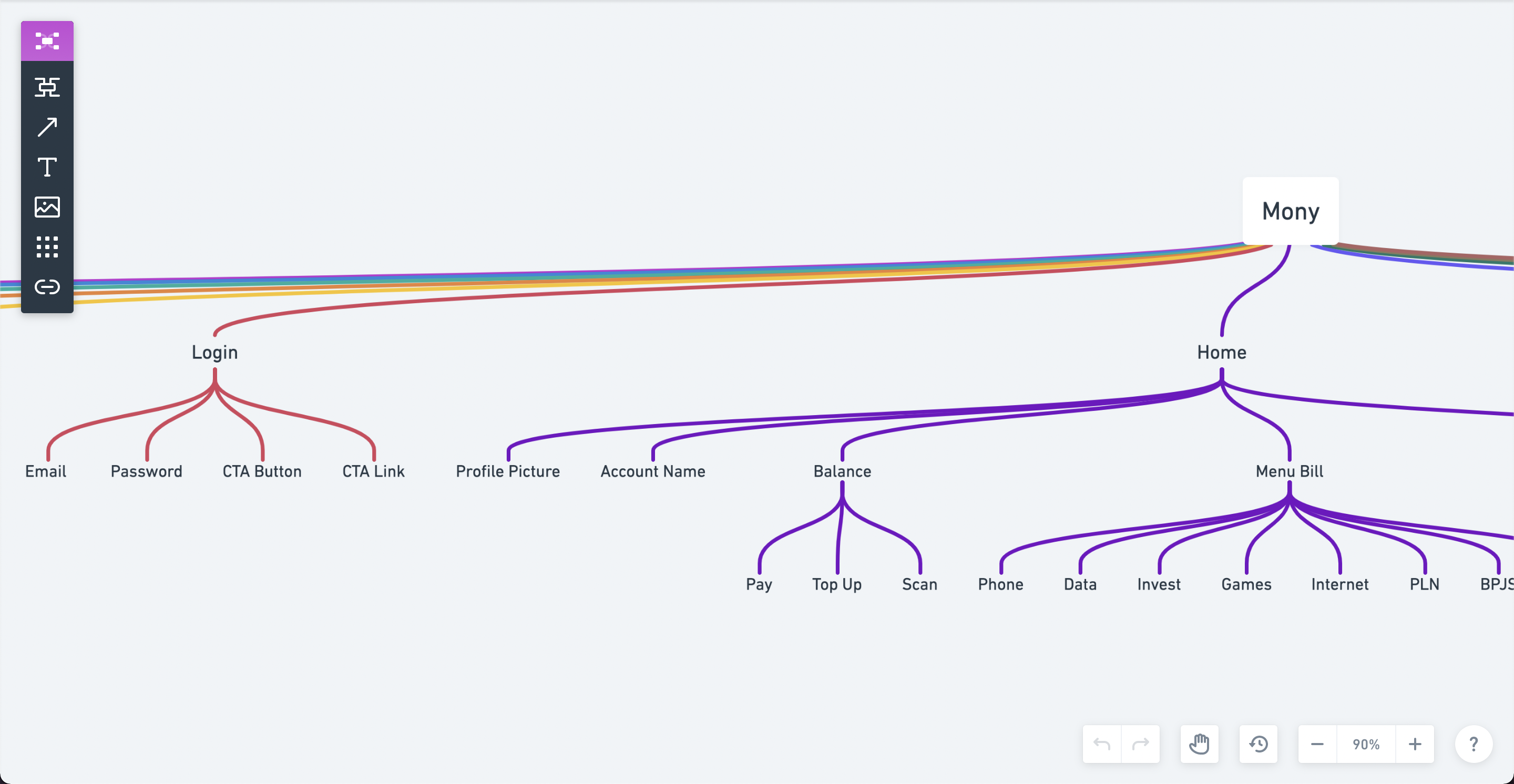
2. Sitemap
Kalo udah selesai bikin user flow, kalian bisa lanjut ke bagian sitemap biar kalian bisa lebih punya gambaran tentang design yang akan dibuat.
Nah, di sitemap ini kalian bisa nentuin screen apa aja yang akan dibuat dan ga hanya itu, dengan membuat sitemap kalian juga bisa punya gambaran tentang konten apa aja yang harus dibuat dalam setiap halamannya.
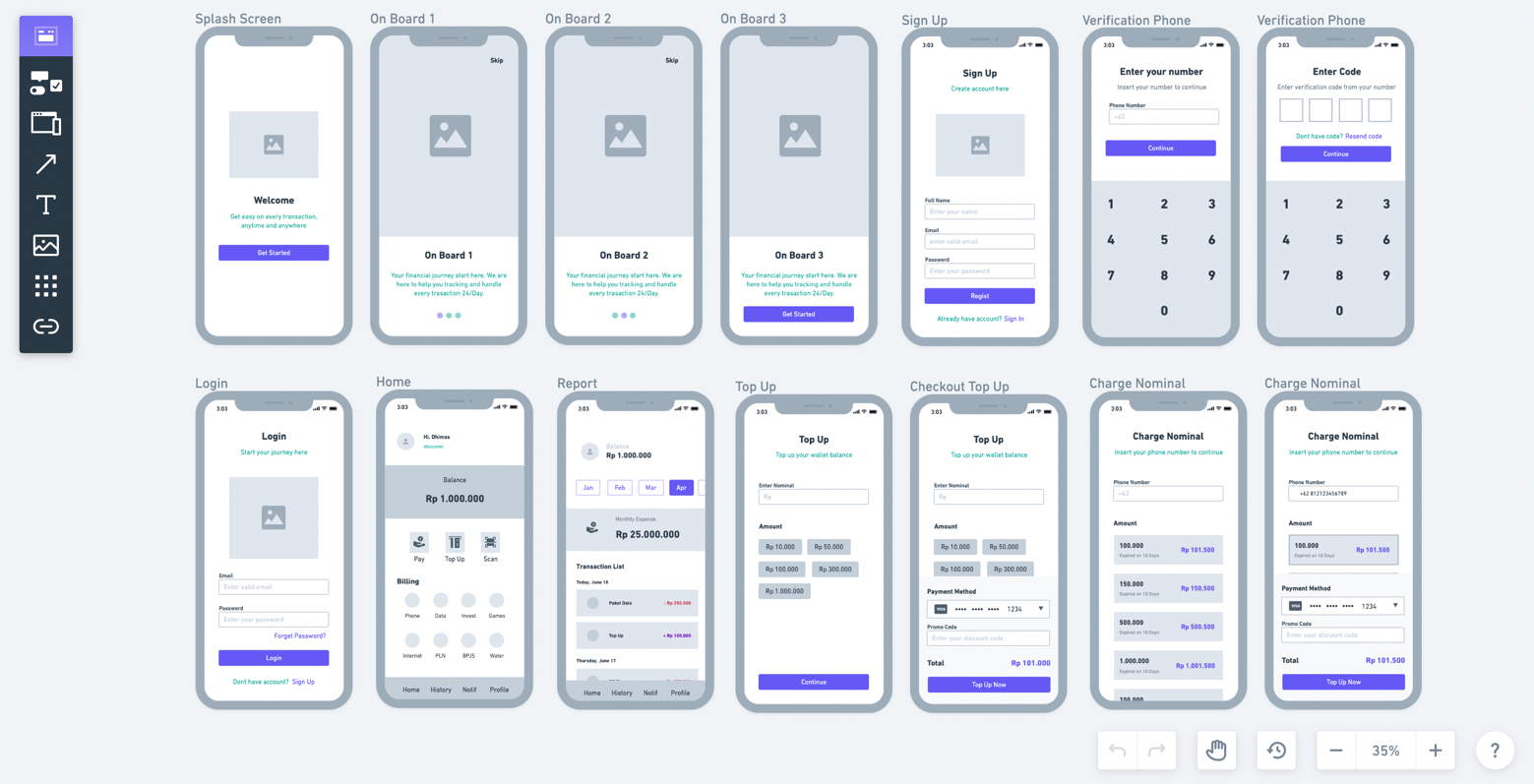
3. Wireframe
Yang terakhir ada wireframe yang mungkin dari kalian udah tau proses ini ya. Jadi, di wireframe ini kalian menuangkan semua hasil brainstorming dari tahap user flow dan juga sitemap dan mengubahnya ke tampilan visual dalam bentuk layouting (tanpa memikirkan warna dan tipografinya).
Nah itu dia beberapa keuntungan brainstorming menggunakan whimsical yang pastinya bakal bikin proses brainstorming kalian jadi makin lebih cepat.
Jika kalian tertarik mempelajari lebih dalam tentang proses brainstorming di whimsical, silahkan bergabung pada kelas Complete UI Designer: Visual Design, Prototype, Usability Testing.
Dalam kelas itu, kita akan bersama-sama membedah dan mempelajari proses apa saja yang harus dilakukan dalam mendesign biar prosesnya jadi lebih cepat dan efisien.
Ga hanya itu, kalian juga akan mempelajari bagaimana caranya mengubah brainstorming menjadi product design yang menarik dan menjual.
Sampai jumpa di kelas yaa! Terima kasih.