
Tailwind merupakan framework css yang berbasis utility yang di desain untuk mempermudah dan mempercepat pembuatan aplikasi dengan menggunakan desain yang customizable. Karena berbasis utility maka kita harus melakukan proses slicing komponen yang akan dibentuk dengan memasukkan class nya satu persatu hingga membentuk suatu kesatuan elemen.
Mungkin terdengar rumit ya? Tenang saja tidak se-rumit itu kok, bahkan hampir seluruh proyek besar industri semuanya menggunakan Tailwind sebagai base styling mereka. Mari kita bahas utility apa saja yang akan sering kita temui ketika menggunakan framework satu ini.
1. Container
Container dalam Tailwind CSS merupakan sebuah pembungkus atau wrapper semua item di dalamnya, sehingga terlihat lebih rapi dan ter kelompok. Apabila kita ingin menggunakan container pada Tailwind, kita bisa menggunakan utility bernama container. Berikut implementasinya:
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
Dan apabila kamu ingin membuat sebuah container berada persis dalam tengah halaman, kita bisa menambahkan salah satu utility lagi yaitu mx-auto. Maka implementasinya:
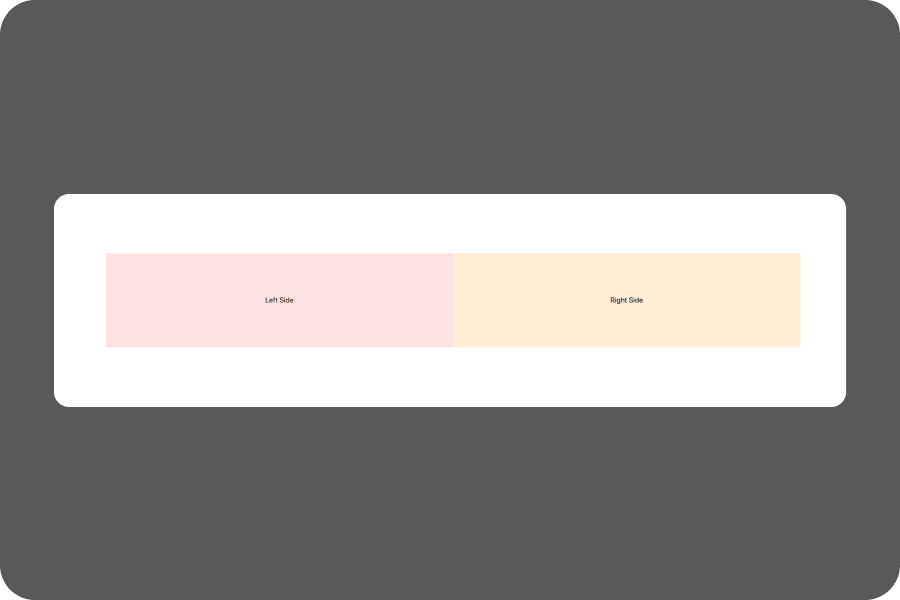
<div class="container mx-auto flex">
<div class="w-1/2 h-52 bg-red-100">Left Side</div>
<div class="w-1/2 h-52 bg-orange-100">Right Side</div>
</div>
Didapatkan hasil:

Untuk lebih jelasnya silakan kamu baca dokumentasinya di sini: Tailwind CSS - Container
2. Padding
Padding merupakan ruang antar content dan border pada suatu elemen. Ketika menggunakan Tailwind kita dapat dengan mudah menerapkan padding dengan memanggil utility nya yaitu p-[value]. Berikut implementasinya:
<button class="p-10">Some Button<button>Semakin besar nilai yang kita berikan maka semakin luas pula padding yang dihasilkan. Untuk nilai yang bisa kita gunakan ke dalam padding tersebut bisa kamu cek di sini: Tailwind CSS - Padding
3. Margin
Berbeda dengan padding yang merupakan ruang antara content dan border, margin adalah kebalikannya. Margin merupakan jarak antara satu elemen terhadap elemen HTML lainnya. Ketika kita menggunakan Tailwind, kita dapat menerapkan jarak antar elemen dengan memanggil utility yaitu m-[value]. Berikut implementasinya:
<div class="m-10">Some Content</div>Nilai yang bisa kita berikan kepada margin hampir sama seperti padding; semakin besar nilai yang kita berikan, maka semakin lebar pula jarak antar elemen tersebut. Untuk lebih jelasnya silakan kamu cek dokumentasi berikut: Tailwind CSS - Margin
4. Grid
Grid merupakan salah satu property pada CSS yang bertujuan untuk mempermudah melakukan proses layouting. Tailwind memiliki utility bernama grid untuk memberikan sifat grid terhadap elemen yang ingin kita terapkan. Berikut implementasinya:
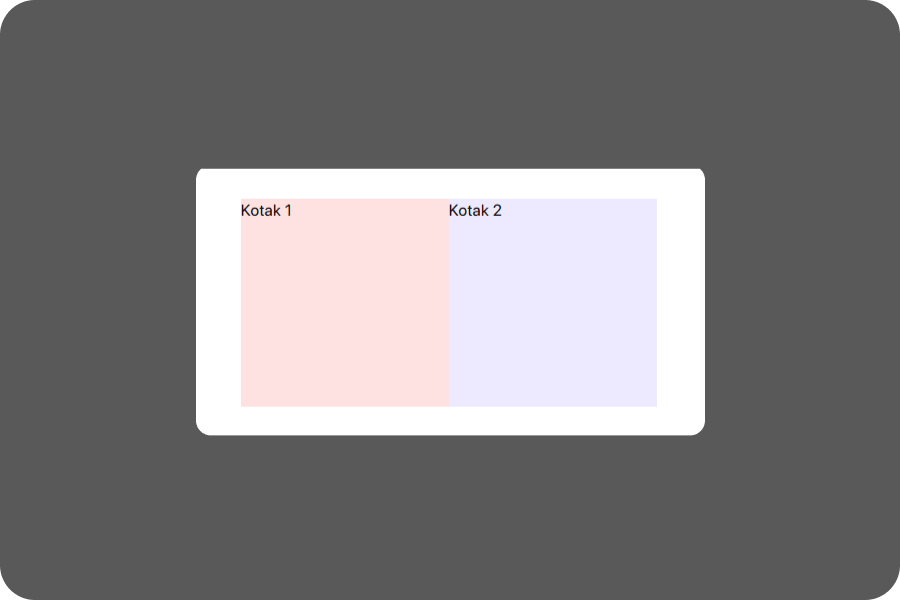
<div class="grid">
<div class="w-52 h-52 bg-red-100 mb-3">Kotak 1</div>
<div class="w-52 h-52 bg-violet-100">Kotak 2</div>
</div>Perlu diingat apabila kamu ingin menggunakan grid untuk proses layout nya, maka kamu juga harus paham seperti bagaimana membuat kolom dan baris pada grid system.
Tailwind sendiri memiliki utility untuk mengatur baris pada elemen yang menggunakan grid layout yang bernama grid-rows-[value].
<div class="grid grid-rows-2">
<div class="w-52 h-52 bg-red-100 mb-3">Kotak 1</div>
<div class="w-52 h-52 bg-violet-100">Kotak 2</div>
</div>Kemudian apabila kamu ingin mengatur kolom pada elemen yang menggunakan grid layout kita bisa menggunakan utility grid-cols-[value].
<div class="grid grid-rows-2 grid-cols-2">
<div class="w-52 h-52 bg-red-100 mb-3">Kotak 1</div>
<div class="w-52 h-52 bg-violet-100">Kotak 2</div>
</div>
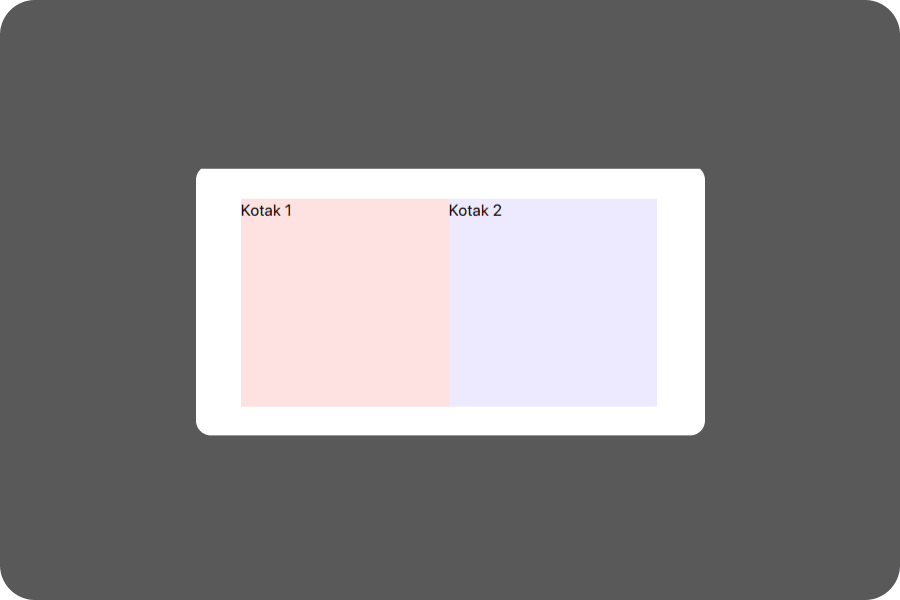
Dan untuk mengatur jarak antar items di dalam container, kita bisa menggunakan utility bernama gap. Hingga di dapatkan hasil akhir seperti ini:
<div class="grid grid-rows-2 grid-cols-2 gap-5">
<div class="w-52 h-52 bg-red-100 mb-3">Kotak 1</div>
<div class="w-52 h-52 bg-violet-100">Kotak 2</div>
</div>
Untuk lebih jelasnya mari kita lihat dokumentasi resmi nya di sini: Tailwind CSS - Grid Columns. , Tailwind CSS - Grid Rows. dan Tailwind CSS - Gap.
5. Flexbox
Sama seperti grid, Flex atau Flexbox merupakan salah satu property CSS yang bertujuan untuk mempermudah proses layouting. Kita bisa menerapkan sifat flex terhadap elemen yang ingin kita terapkan dengan menggunakan utility flex.
<div class="flex">
<div class="w-52 h-52 bg-red-100 mb-3">Kotak 1</div>
<div class="w-52 h-52 bg-violet-100">Kotak 2</div>
</div>
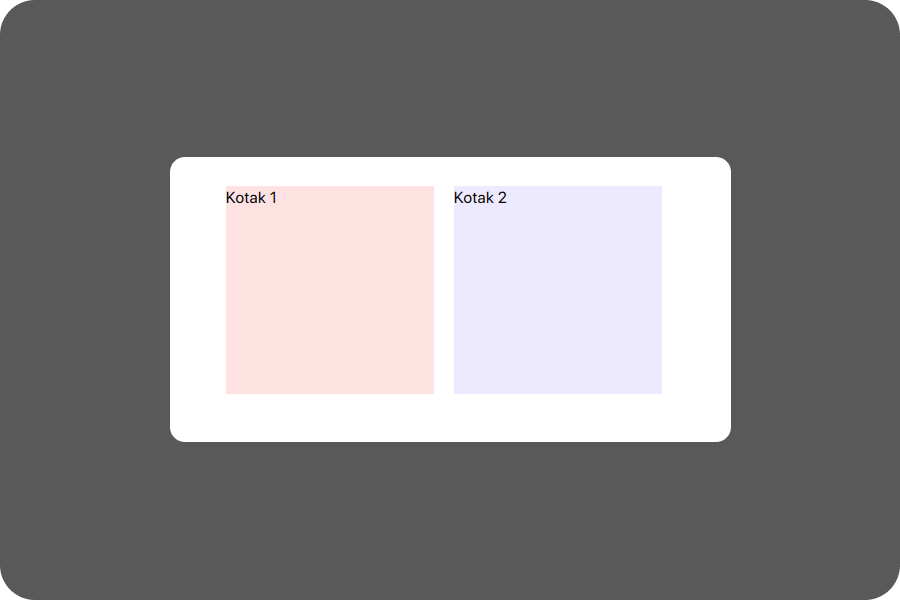
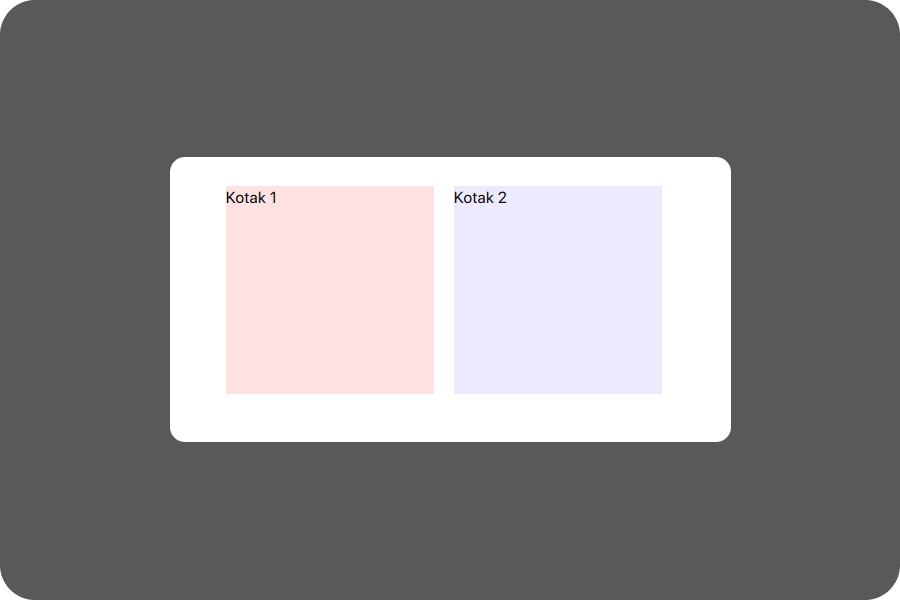
Kita juga bisa terapkan gap pada flex container. Maka didapatkan hasil seperti ini:
<div class="flex gap-5">
<div class="w-52 h-52 bg-red-100 mb-3">Kotak 1</div>
<div class="w-52 h-52 bg-violet-100">Kotak 2</div>
</div>
Maka kita sudah berhasil menerapkan sifat flex pada elemen div di atas.
6. Justify Content
Justify Content merupakan property pada CSS yang berfungsi untuk mengatur tata letak item di dalam container flex atau grid secara horizontal. Kita bisa mengatur posisi item tersebut menggunakan utility Tailwind yang bernama justify-[value].
<div class="flex justify-center/evenly/between/end/start">
<div class="w-52 h-52 bg-red-100 mb-3">Kotak 1</div>
<div class="w-52 h-52 bg-violet-100">Kotak 2</div>
</div>Untuk tahu detil nilai apa saja yang bisa kita terapkan, silakan kamu lihat dokumentasi: Tailwind CSS - Justify Content
7. Align Items
Berbeda dengan Justify Content yang mengatur item secara horizontal, Align Items mengatur item secara vertikal baik itu di dalam container flex atau pun grid. Kita bisa menggunakan align items pada Tailwind dengan cara sebagai berikut:
<div class="flex items-start/end/center/baseline/stretch">
<div class="w-52 h-52 bg-red-100 mb-3">Kotak 1</div>
<div class="w-52 h-52 bg-violet-100">Kotak 2</div>
</div>Untuk lebih jelasnya silakan kamu lihat dokumentasi di sini: Tailwind CSS - Align Items
8. Border Radius
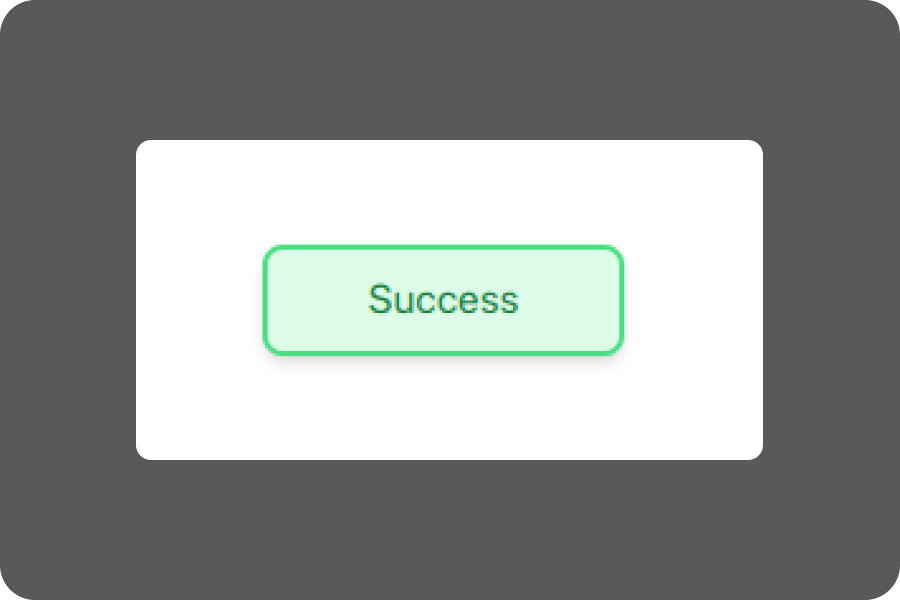
Border radius merupakan property CSS yang mengatur sudut lengkung pada suatu elemen. Tailwind menyediakan utility bernama rounded agar kita bisa mengatur seberapa besar lengkungan sudut yang akan diberikan pada elemen tersebut. Contoh implementasinya sebagai berikut:
<button class="py-2 px-10 rounded-lg border border-2 border-green-400 bg-green-100 text-green-700 shadow-md">Success</button>
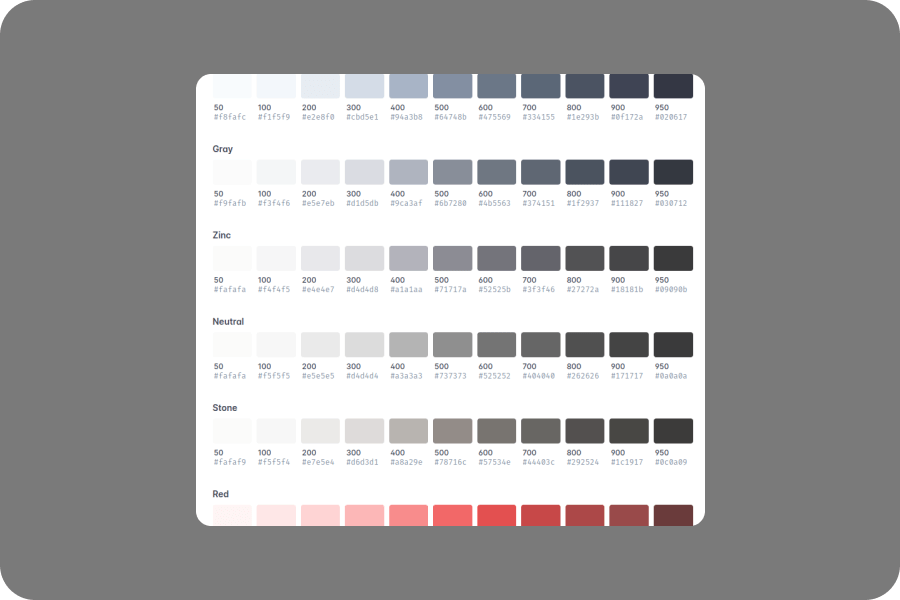
9. Color
Berterimakasihlah kita kepada developer Tailwind CSS, karena mereka sudah menyediakan banyak color palette yang bisa kita gunakan secara gratis dan mudah digunakan.

Lalu bagaimana cara menggunakan color palette tersebut terhadap elemen kita? Berikut implementasi penggunaannya:
- Background Color
Apabila kita ingin memberikan warna terhadap background, maka kita bisa mengimplementasikan seperti ini:
<div class="py-2 px-6 rounded-md bg-purple-100">Some Case</div>
- Text Color
Apabila ingin memberikan warna terhadap text maka:
<div class="py-2 px-6 rounded-md bg-purple-100 text-purple-600">Some Case</div>
- Border Color
Kemudian apabila kita ingin memberikan warna pada border, kita bisa melakukannya seperti ini:
<div class="py-2 px-6 rounded-md bg-purple-100 text-purple-600 border border-purple-600">Some Case</div>Maka di dapatkan hasil seperti ini:

10. Responsive Utility
Last but not least, responsive utility bertanggung jawab untuk menjadikan elemen yang kita miliki mempunyai sifat responsive, yaitu dapat diposisikan nya elemen sesuai dengan lebar layar device yang digunakan. Hal ini juga sangat penting karena pada saat kita menggunakan Tailwind CSS secara tidak langsung kita harus mengikuti prinsip mobile-first design, yaitu di mana kita harus melakukan proses slicing design untuk ukuran mobile terlebih dahulu kemudian ukuran tablet dan seterusnya.
Berikut responsive utility yang disediakan:
| Breakpoints Prefix | Minimum Width | CSS |
|---|---|---|
| sm | 640px | @media (min-width: 640px) { ... } |
| md | 768px | @media (min-width: 768px) { ... } |
| lg | 1024px | @media (min-width: 1024px) { ... } |
| xl | 1280px | @media (min-width: 1280px) { ... } |
| 2xl | 1536px | @media (min-width: 1536px) { ... } |
Sekarang perhatikan kode di bawah ini:
<div class="bg-red-100 p-3 rounded-xl sm:bg-purple-100 md:bg-orange-100 lg:bg-violet-100">
<div class="text-center">
<h1 class="block sm:hidden font-bold">Teks ini muncul hanya pada ukuran mobile</h1>
<h1 class="hidden sm:block md:hidden font-bold">Teks ini muncul hanya pada ukuran tablet</h1>
<h1 class="hidden md:block lg:hidden font-bold">Teks ini muncul hanya pada ukuran laptop</h1>
<h1 class="hidden lg:block font-bold">Teks ini muncul hanya pada ukuran desktop</h1>
</div>
<div class="py-4 px-10 border rounded-md flex justify-evenly items-start gap-x-4 bg-gray-50 shadow-md">
<img src="<https://api.dicebear.com/7.x/adventurer-neutral/svg?seed=Cookie>" alt="avatar" class="w-10 rounded-full mb-3" />
<div class="">
<h1 class="font-bold">John Doe</h1>
<p class="text-gray-500 font-mono">Front End Developer</p>
</div>
</div>
</div>Mari kita analisis:
- Pada layar mobile elemen tersebut memiliki background berwarna merah dan text yang muncul yaitu ukuran mobile.
- Kemudian saat layar memiliki lebar minimal sebesar 640px maka background berganti berwarna purple dan text yang muncul yaitu ukuran tablet.
- Saat layar memiliki lebar minimal 768px maka background berganti berwarna orange dan text yang muncul yaitu ukuran laptop.
- Lalu demikian juga saat layar memiliki minimal lebar 1024px maka background berganti berwarna violet dan text yang muncul yaitu ukuran desktop.
Kesimpulan
Well, setelah mengetahui utility-utility apa saja yang akan sering digunakan ketika menggunakan Tailwind CSS, maka dapat kita ambil kesimpulan:
- Tailwind merupakan framework CSS yang menyediakan utility-utility yang berguna untuk memproses styling pada elemen HTML dengan mudah dan easy to customize.
- Untuk membuat sebuah wrapper dan membuatnya rata kanan kiri, kamu bisa menggunakan container sebagai pembungkusnya.
- Ingin melakukan proses layouting? Kamu bisa menggunakan utility flex atau grid untuk mencapai hal tersebut.
- Bingung dengan responsive design? Tenang Tailwind menyediakan responsive utility yang dapat kita gunakan untuk menyesuaikan posisi elemen HTML kita sesuai dengan lebar layar yang digunakan.
Tentunya dengan mempelajari Tailwind CSS kamu akan mendapatkan flexibility dan kemudahan melakukan customization dalam proyek yang akan dibangun. Dan apabila kamu ingin mempelajari lebih lanjut Tailwind CSS, kamu bisa mengunjungi kelas gratis yang disediakan BuldWithAngga. Sekian artikel kali ini dan sampai jumpa dalam artikel selanjutnya.
