
Hello, fellow developers!
Tahukah kalian bahwa chrome banyak menyediakan ekstensi yang dapat membantu frontend developer dalam meningkatkan produktivitas dan mempermudah proses pengembangan web? Mulai dari alat bantu efektivitas desain, hingga ekstensi untuk analisis performa, Chrome memiliki ekosistem yang kaya dengan tools yang dapat mempercepat setiap tahapan pada pengembangan frontend.
Beberapa ekstensi Chrome berikut dapat mengubah cara kalian bekerja dan membuat pengalaman pengembangan web menjadi lebih menyenangkan😊. Pada artikel ini kita akan mengulas “10 Rekomendasi Ekstensi Chrome yang Tidak Boleh Dilewatkan oleh Frontend Developer!”
Without futher do, let's explore all these essential Chrome extensions!
1. Daily.dev

Daily.dev adalah sebuah platform online yang dirancang khusus untuk mempermudah developer dalam proses belajar, kolaborasi, dan pertumbuhan secara profesional. Ekstensi ini sangat cocok untuk Frontend Developer karena memungkinkan kallian untuk:
- Mendapatkan informasi termasuk berita, ulasan, dan panduan terkini tentang teknologi web dan pengembangan.
- Mengumpulkan artikel dan tutorial yang relevan dengan subjek atau topik pilihan.
- Melakukan diskusi dengan developer lain yang aktif.
- Meningkatkan produktivitas dan efisiensi dalam proses belajar dan kolaborasi.
Penasaran gimana isinya? Kalian bisa langsung mengunduh ekstensi tersebut melaui Daily.dev Chrome Extension.
2. Wappalyzer

Jika kalian ingin mengetahui rahasia dibalik suatu halaman web, alat ini adalah salah satu cara untuk mengetahuinya! Wappalyzer adalah sebuah alat yang memungkinkan pengguna untuk mengidentifikasi teknologi yang digunakan pada suatu situs web. Alat ini dapat digunakan untuk mengetahui teknologi apa saja yang digunakan pada suatu situs web, seperti CMS, platform e-commerce, web analytics tools, dan masih banyak lagi.
Wappalyzer menyediakan beberapa fungsi utama yang berguna dalam menganalisis teknologi pada suatu situs web. Fungsi-fungsi tersebut antara lain:
- Analisis teknologi pesaing untuk mendapatkan wawasan dalam strategi pesaing.
- Optimasi kinerja dengan mengidentifikasi plugin, pustaka JavaScript, dan teknologi lain yang mempengaruhi kinerja situs.
- Memantau keamanan dengan memberikan informasi tentang potensi kerentanan keamanan berdasarkan teknologi yang digunakan.
- Membantu dalam pemilihan teknologi dan framework yang sesuai untuk proyek pengembangan.
- Melacak perubahan teknologi pada suatu situs web seiring waktu.
- Menyediakan akses instan melalui API untuk informasi teknologi, tumpukan teknologi, detail perusahaan, dan informasi kontak.
Wappalyzer tersedia sebagai ekstensi untuk browser Chrome yang bisa kalian dapatkan melalui Wappalyzer Chrome Extension.
3. Fonts Ninja

Fonts Ninja dapat membantu para developer dalam hal identifikasi font yang digunakan pada suatu situs web. Dengan menggunakan Fonts Ninja, kalian dapat dengan cepat mengetahui jenis font yang digunakan pada suatu situs web dan mencoba font tersebut secara legal. Hal ini dapat membantu para developer dalam mempercepat proses desain dan meningkatkan keterampilan desain. Berikut yang dapat kalian lakukan dengan Fonts Ninja:
- mengidentifikasi font,
- melihat pratinjau, dan mengekstrak informasi font seperti warna dan ukuran.
- menyesuaikan font yang kalian temui, menjelajahi berbagai opsi font, dan menganalisis elemen font pada halaman web.
- memungkinkan untuk membuat koleksi font favorit berupa bookmark untuk referensi di kemudian hari.
Dengan menambahkan Extension Fonts Ninja ke web browser, kini kalian dapat meningkatkan keterampilan desain dan mempercepat proses desain web kalian.
4. ColorZilla

ColorZilla adalah sebuah ekstensi untuk browser Chrome yang membantu para pengembang web dan desainer grafis dalam tugas-tugas yang berkaitan dengan warna, baik yang sederhana maupun yang kompleks.
Jika kalian menemui situs web dengan palet warna yang menarik, alat ini membantu mengidentifikasi kombinasi atau warna individual dalam hitungan detik! Beberapa manfaat dan fitur dari ColorZilla antara lain:
- Color Picker untuk memilih warna dari halaman web dan menyalin kode warna ke clipboard.
- Eye Dropper untuk memilih warna dari halaman web dengan akurasi pixel-per-pixel.
- Gradient Generator untuk membuat gradient CSS dengan mudah dan cepat.
- Webpage Color Analyzer untuk menganalisis palet warna dari halaman web dan mengekspor palet tersebut ke format yang berbeda.
- Palette Viewer untuk melihat palet warna yang telah disimpan dan mengelolanya.
- Color History untuk melihat riwayat warna yang telah dipilih sebelumnya.
Masih banyak fitur-fitur lainnya yang tersedia pada ColorZilla. Kalian dapat mencoba langsung dengan mengunduhnya melalui link Install ColorZilla Extension.
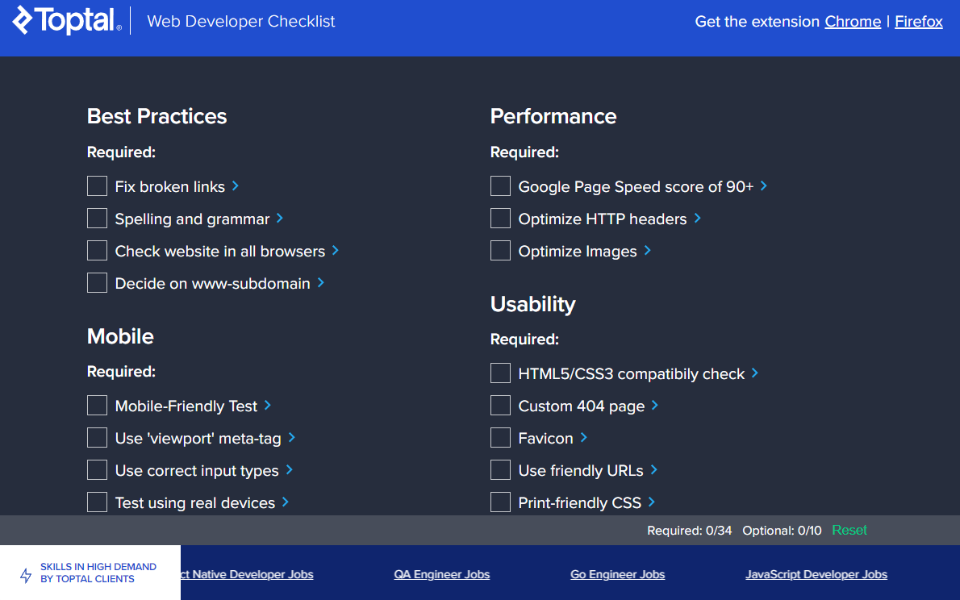
5. Web Developer Checklist

Web Developer Checklist merupakan alat yang berguna untuk monitoring suatu web baik dari segi nilai SEO, kualitas code, tampilan mobile, serta performance. Tools ini memberikan daftar periksa mengenai semua hal yang perlu diselesaikan pada sebuah halaman sebelum dipublikasikan.
Checklist ini membantu memastikan bahwa tidak ada langkah penting yang terlewat, menjaga konsistensi dalam desain dan fungsionalitas, serta mengidentifikasi masalah potensial secara dini.
Web Developer Checklist membantu kita sebagai frontend developer memastikan bahwa semua komponen, termasuk komponen kecil sekalipun tidak dilewatkan diantaranya, seperti:
- Halaman 404
- Favicon
- Broken links
- Sitemap
- dll.
Komponen-kompenen tersebut membutuhkan waktu yang sangat sedikit untuk dibangun, namun sering kali mereka terlupakan ketika berfokus pada gambaran yang lebih besar. Nah! biar web kalian teteap konsisten dan tidak ada komponen yang terlupakan, jangan lupa untuk instal Web Developer Checklist Extension!
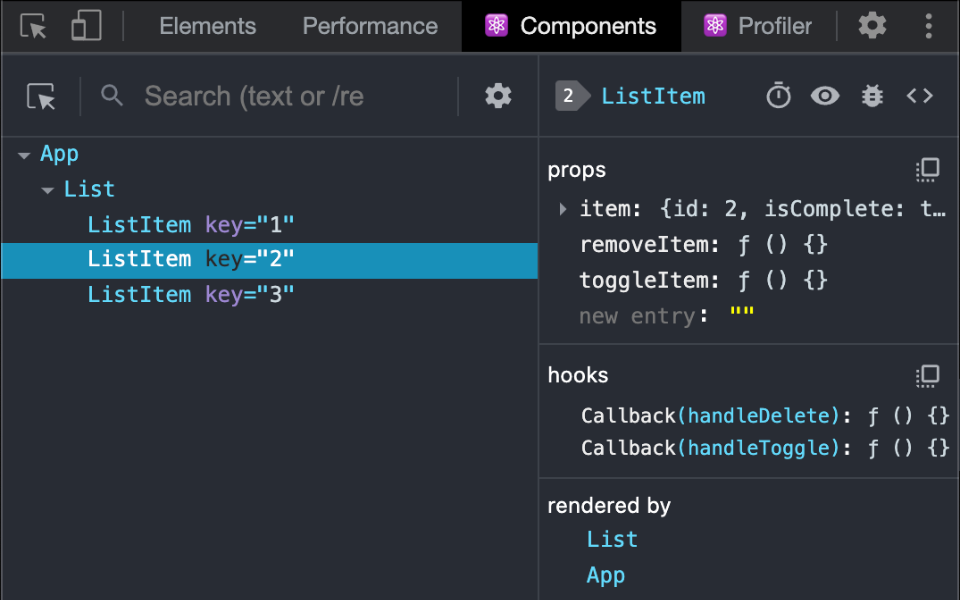
6. React Developer Tools

React Developer Tools dirancang khusus untuk library JavaScript React yang bersifat open source. Jika kalian mengembangkan web dengan React, ekstensi ini membantu kalian melakukan inspeksi pada library sesuai kebutuhan.
Ekstensi ini memungkinkan kalian untuk melakukan:
- Inspeksi dan ubah struktur komponen React yang membentuk halaman.
- Verifikasi props, state, hooks, dan lainnya untuk setiap komponen.
- Detektasi apakah React.js digunakan dalam sebuah aplikasi.
Ketika ekstensi ini terpasang pada browser, kalian akan melihat dua ikon muncul di toolbar Chrome. Satu untuk Komponen (Components) dan yang lainnya untuk Profiler. Komponen menunjukkan apa yang digunakan React pada halaman tersebut, dan Profiler menampilkan data kinerja.
Untuk menginstal ekstensi ini, kalian dapat mengunjungi Chrome Web Store dan mencarinya dengan kata kunci "React Developer Tools" atau kunjungi link React Developer Tools Extension.
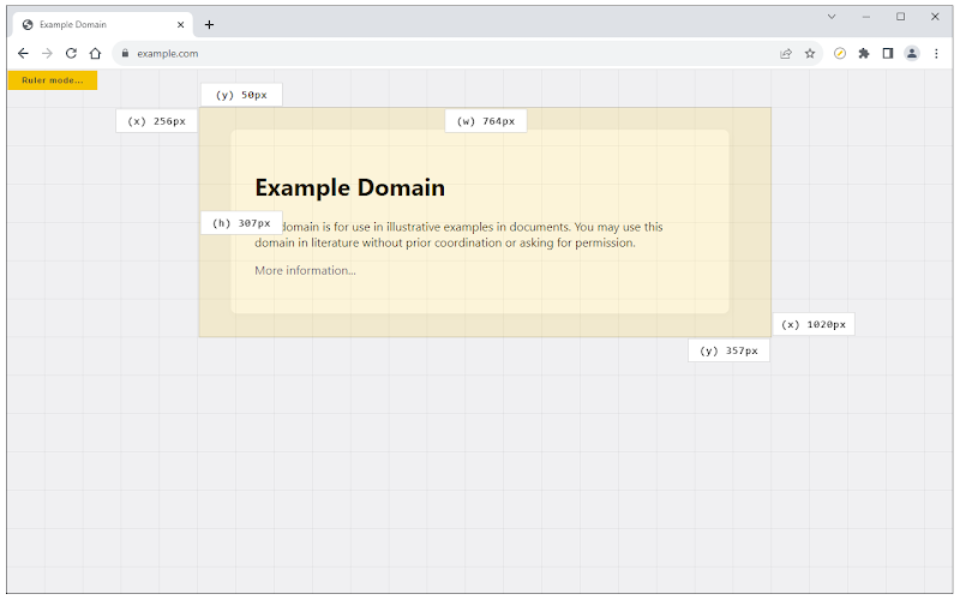
7. Page Ruler

Page Ruler adalah ekstensi Chrome yang berguna untuk mengukur elemen-elemen pada halaman web secara akurat. Cara menggunakan Page Ruler cukup sederhana. Setelah kalian memasang ekstensi ini, pilih ikon penggaris di toolbar Chrome hingga berubah menjadi warna oranye. Selanjutnya, halaman akan memudar, memungkinkan untuk menggambar area yang ingin diukur. Page Ruler kemudian akan menampilkan pengukuran yang tepat dari area tersebut dalam kotak popup kecil di sampingnya.
Ekstensi ini berguna ketika kalian perlu mengukur elemen-elemen pada halaman web dengan presisi, membantu dalam desain atau pengembangan web. Meskipun sederhana, Page Ruler dapat memberikan informasi yang akurat dan membantu meningkatkan pengalaman pengguna dan desain situs web.
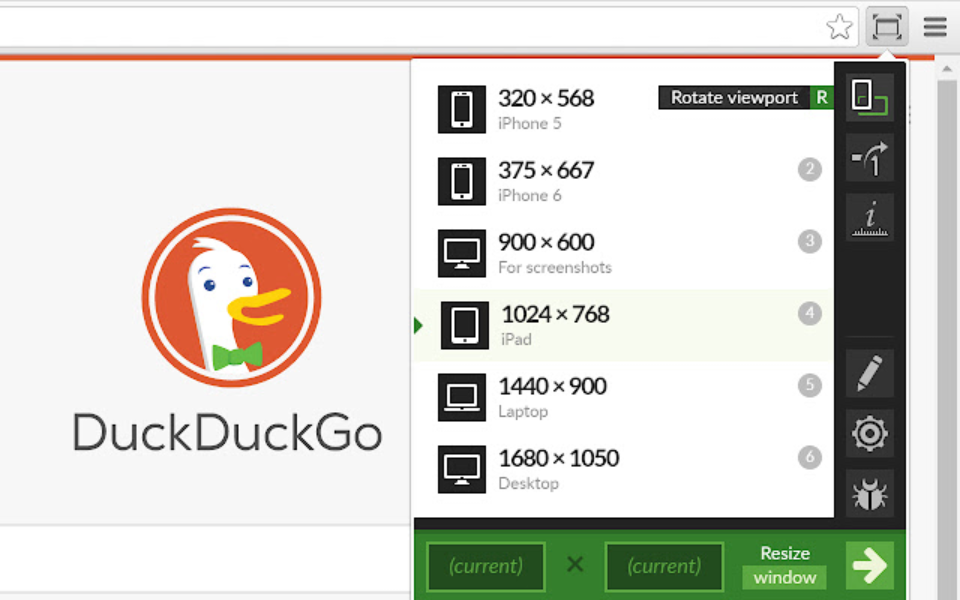
8. Window Resizer

Window Resizer adalah ekstensi Chrome yang berguna untuk mengubah ukuran jendela browser secara cepat. Ekstensi ini memungkinkan pengguna untuk menguji responsivitas suatu situs web dengan mudah, menyesuaikan ukuran jendela browser sesuai dengan berbagai perangkat. Berikut adalah beberapa fitur utama dari Window Resizer:
- Preset Perangkat: Ekstensi ini menyediakan berbagai preset perangkat seperti iPhone, iPad, MacBook, dan perangkat Android lainnya. Pengguna dapat memilih preset yang sesuai untuk mengubah ukuran jendela browser secara otomatis.
- Kustomisasi Ukuran: Selain preset, Window Resizer juga memungkinkan pengguna untuk menentukan ukuran kustom untuk menguji responsivitas situs web pada berbagai resolusi.
- Opsi Orientasi: Pengguna dapat mengubah orientasi jendela antara tampilan potrait dan landscape untuk menguji responsivitas situs web pada perangkat dengan orientasi yang berbeda.
Window Resizer sangat berguna bagi pengembang web dan desainer untuk memastikan bahwa situs web mereka responsif dan dapat diakses dengan baik di berbagai perangkat. Kalian dapat menginstal ekstensi ini melalui link berikut Instal Extension Window Resizer untuk memulai pengujian responsivitas situs web secara praktis.
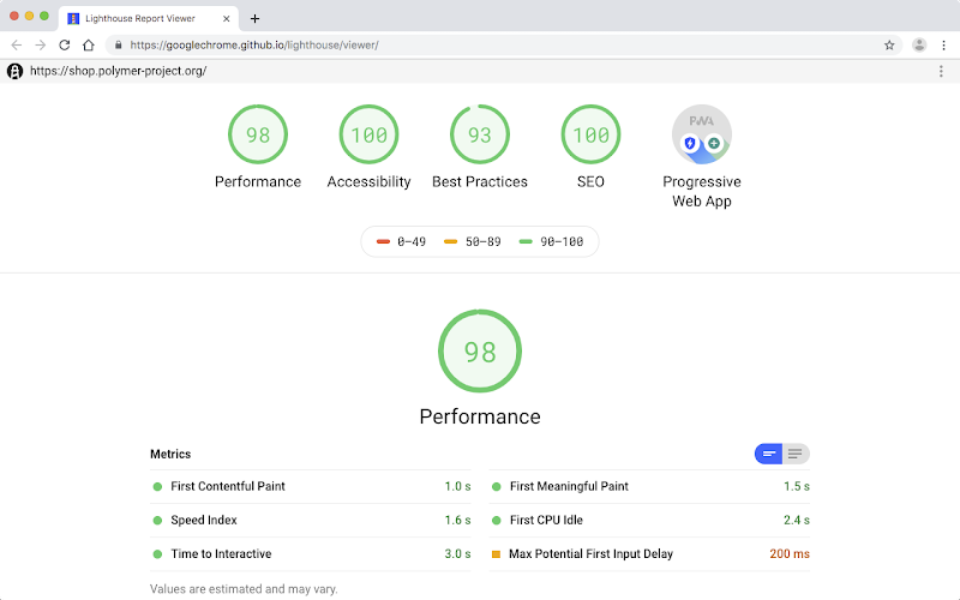
9. Lighthouse

Ekstensi Lighthouse adalah alat open-source yang dirancang untuk membantu pengembang web meningkatkan kinerja, kualitas, dan kebenaran aplikasi web. Alat ini dapat dijalankan melalui Chrome DevTools, baris perintah, atau sebagai modul Node.
Saat melakukan audit pada halaman web, Lighthouse menjalankan serangkaian tes dan kemudian menghasilkan laporan tentang seberapa baik halaman tersebut berkinerja. Dari sini, pengguna dapat menggunakan tes yang gagal sebagai indikator tentang apa yang dapat dilakukan untuk meningkatkan aplikasi mereka.
Beberapa audit yang disediakan oleh Lighthouse antara lain:
- Audit Kinerja: Mengukur kinerja halaman dan menemukan peluang untuk mempercepat waktu muat halaman.
- Audit Aksesibilitas: Menentukan apakah semua pengguna dapat mengakses konten dan menavigasi situs dengan efektif.
- Audit Best Practices: Meningkatkan kesehatan kode halaman web dengan mengikuti praktik terbaik.
- Audit SEO: Memastikan bahwa halaman web dioptimalkan untuk peringkat hasil mesin pencari.
- Audit PWA: Mengukur apakah situs web tersebut cepat, andal, dan dapat diinstal.
Tools ini membantu kalian memantau kinerja situs, aksesibilitas, dan responsivitas mobile, memberikan wawasan tentang apa yang dilakukan dengan baik dan di mana perlu perbaikan.
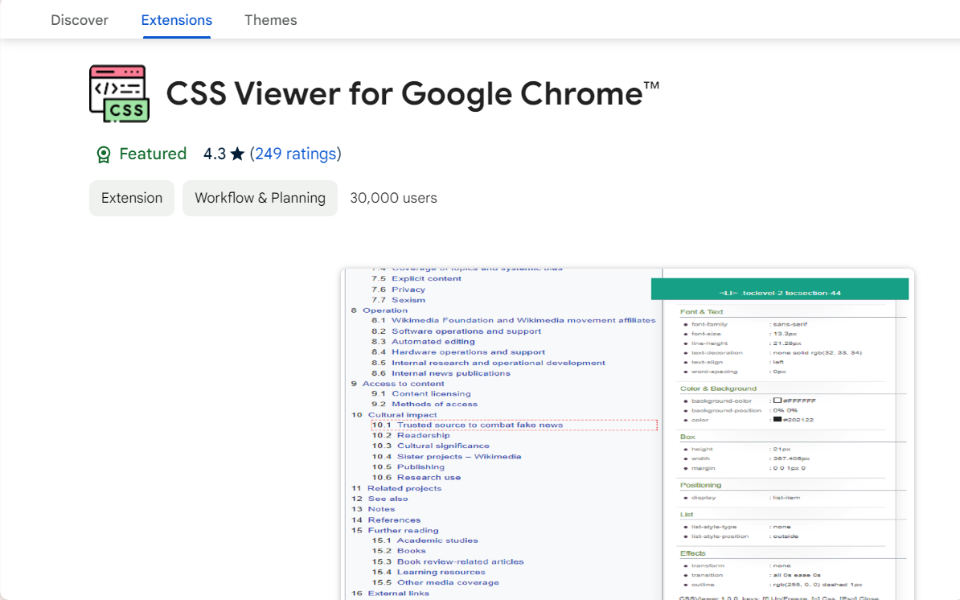
10. CSS Viewer

CSS Viewer adalah ekstensi Chrome yang sederhana namun sangat efektif bagi web developer. Sesuai dengan namanya, ekstensi ini menampilkan properti CSS dari suatu halaman saat kursor mouse diarahkan ke elemen tersebut. Sebuah jendela popup kecil akan muncul, menunjukkan data CSS yang membentuk elemen yang sedang diarahkan.
Jika kalian ingin membuat tema WordPress yang sederhana atau tema yang modern dan kompleks, ini adalah ekstensi yang memudahkan identifikasi properti CSS kunci di mana pun kalian akan mengarahkan mouse. Berikut manfaat yang dapat kalian dapatkan dari ekstensi CSS Viewer:
- Melihat properti CSS yang diterapkan pada elemen tertentu.
- Menampilkan informasi seperti warna, ukuran, jenis huruf, dan properti CSS lainnya.
- Membantu pengembang web dalam memahami dan menganalisis desain halaman web.
- Memudahkan pengembang web dalam memeriksa dan memahami styling pada halaman web.
- Mengurangi waktu untuk mencari tahu properti CSS dengan cara tradisional.
Untuk mengunduh ekstensi ini, kalian dapat mengunjungi Chrome Web Store dan mencarinya dengan kata kunci "CSS Viewer" atau langsung mengunjungi link berikut CSS Viewer Extension.
Kesimpulan
Ekstensi-ekstensi tersebut memberikan tambahan nilai yang signifikan dalam pengembangan frontend. Mulai dari alat pengukuran, identifikasi teknologi, hingga pemeriksaan performa, setiap ekstensi memiliki peran khususnya yang dapat meningkatkan efisiensi dan kualitas pengembangan.
Meskipun kalian tidak harus memiliki tools tersebut, keberadaan ekstensi yang tepat dapat meningkatkan produktivitas para pengembang. Oleh karena itu, sangat disarankan kepada kalian untuk mengeksplor dan mencoba setiap ekstensi sesuai kebutuhan dan preferensi masing-masing.
Jangan ragu untuk berbagi ekstensi favorit kalian atau memberikan rekomendasi, sehingga dapat memperkaya daftar ekstensi yang berguna bagi seluruh komunitas frontend developer. Last but not least! buat kalian yang ingin mengasah skill programming kalian, yuk join Kelas Gratis di BuildWithAngga. Kalian dapat memilih berbagai macam topic pembelajaran seputar web development mulai dari fundamental hingga advanced.
Keep learning, growing and see you in the next article!😉
