 Masuk /
Daftar
Masuk /
Daftar
Our Happy Students
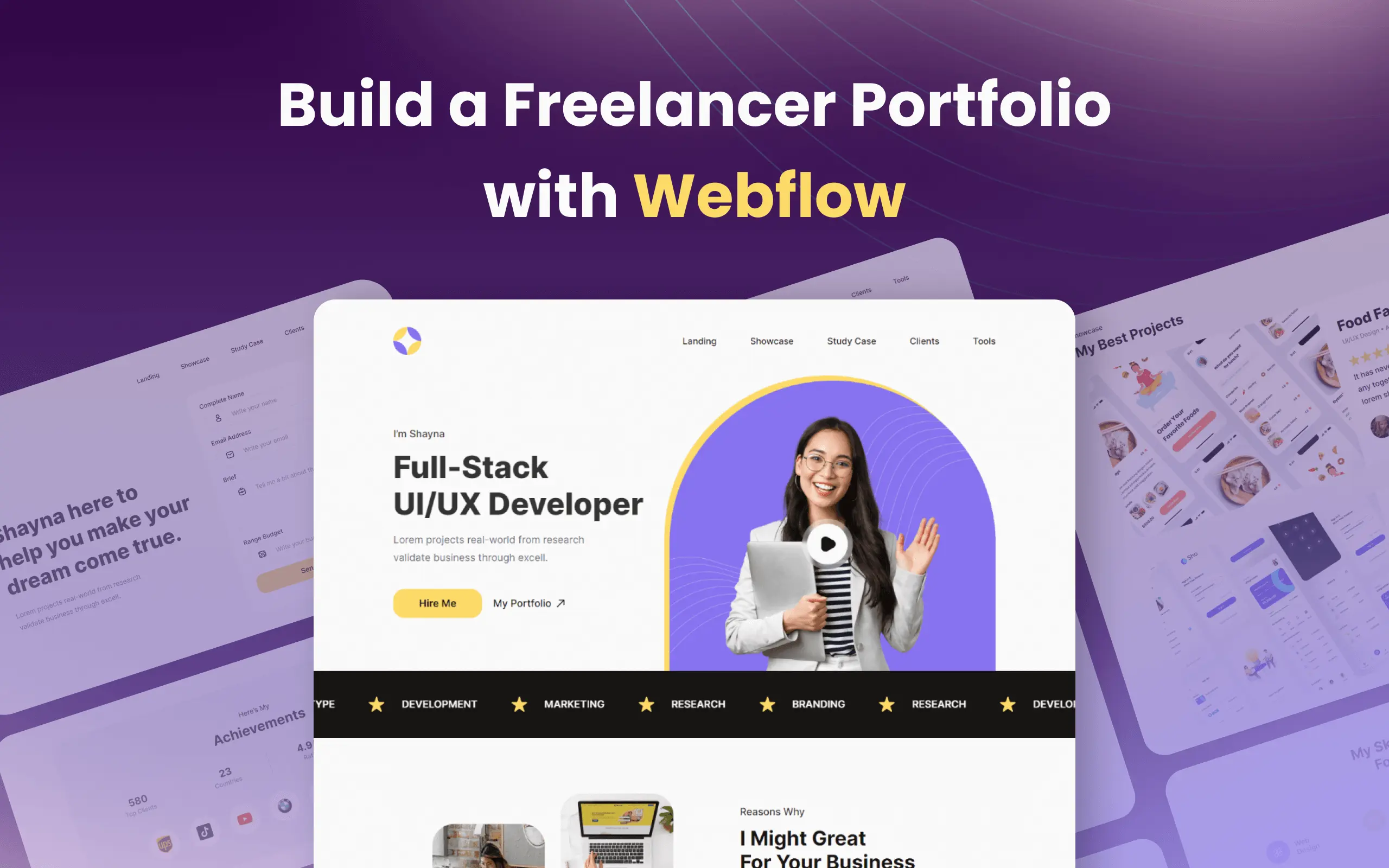
Review setelah bergabung di kelas Web Development: Build a Freelancer Portfolio with Webflow

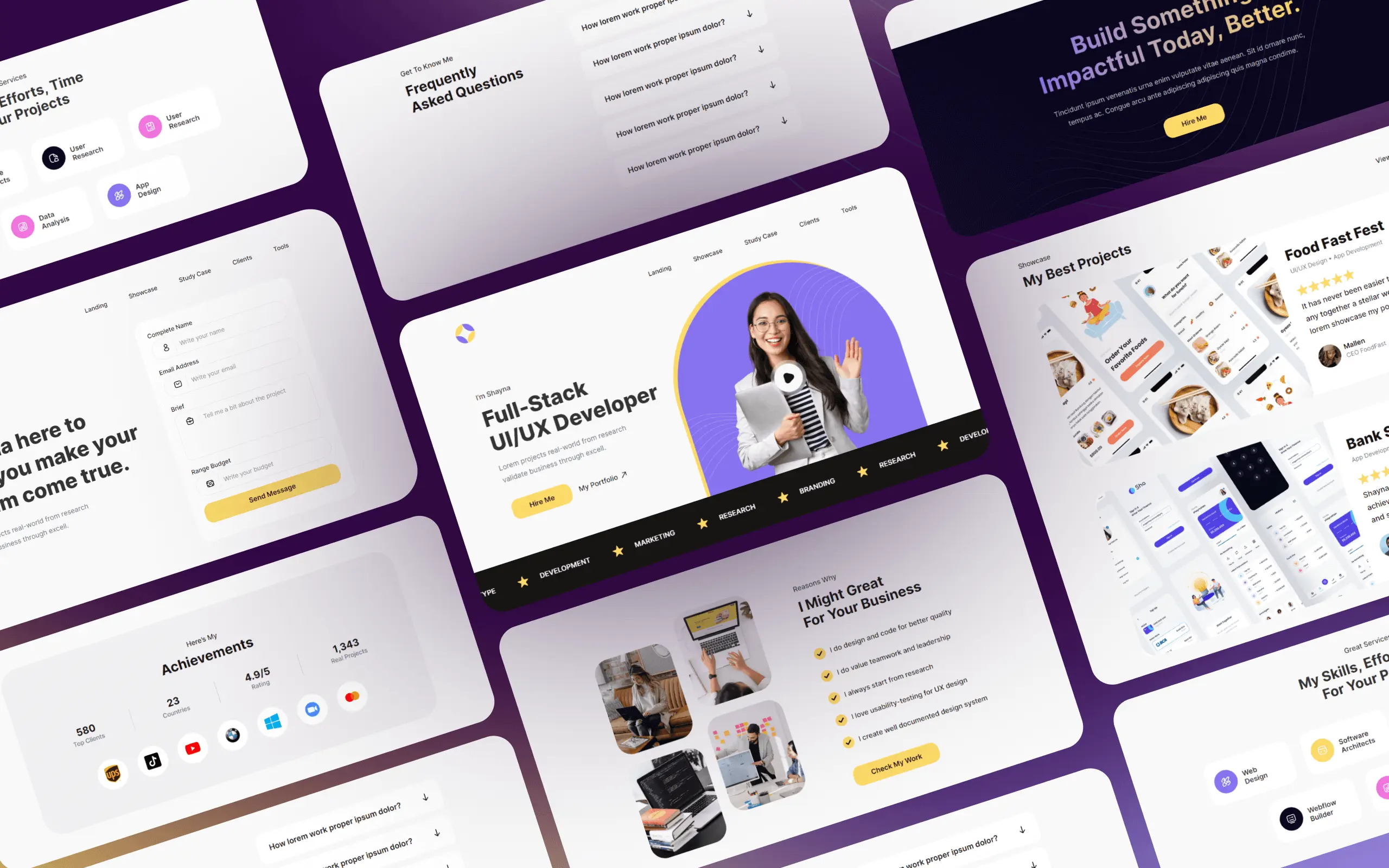
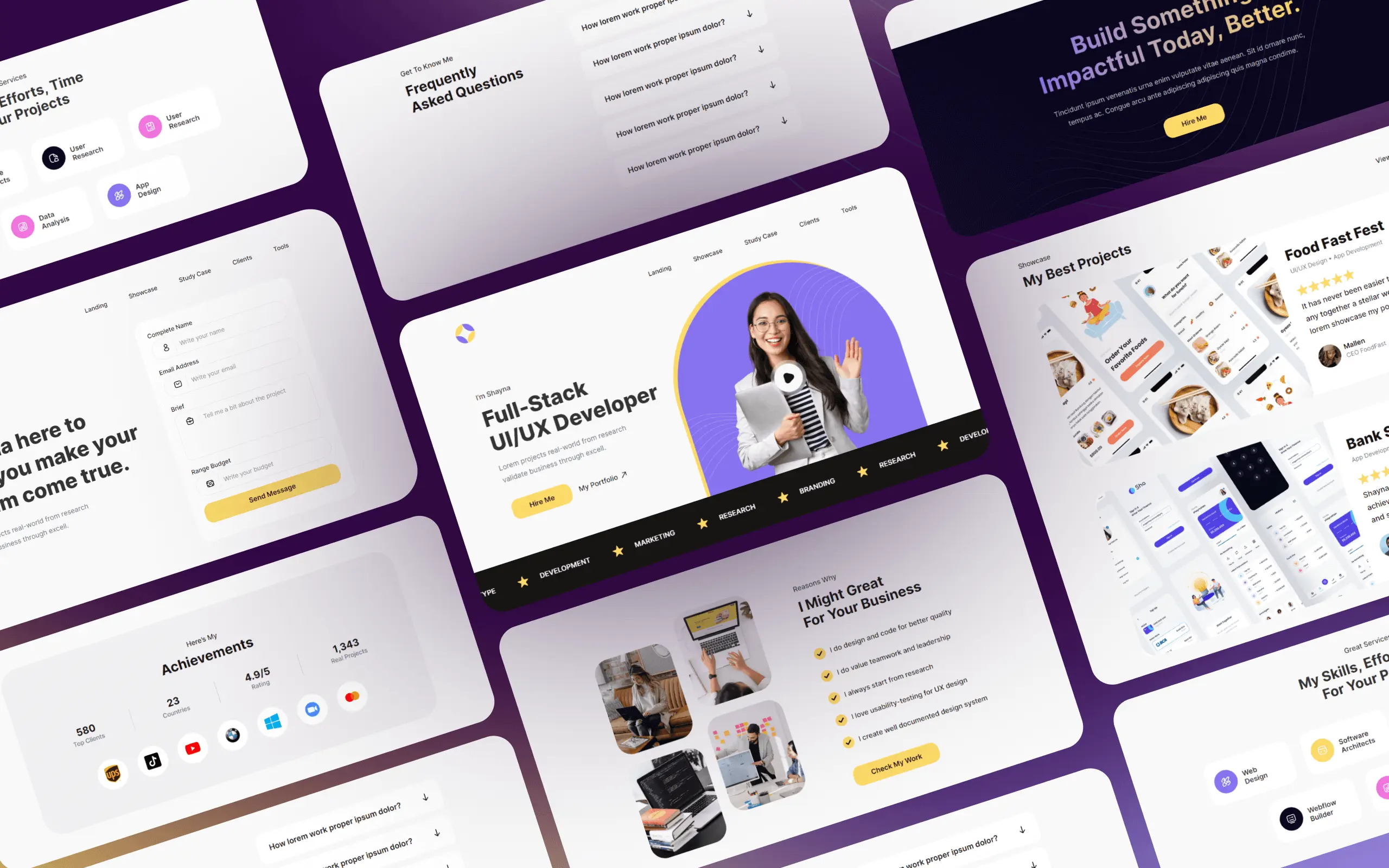
Build Modern Website
93 enrolled


Di era digital saat ini, website menjadi salah satu media promosi penting yang wajib dimiliki. Salah satu keuntungan dari pembuatan dan pengembangan website adalah dapat memudahkan pengguna mengakses informasi perusahaan ataupun bisnis melalui banyak perangkat. Pengembangan website erat kaitannya dengan seorang UI Designer dan Web Developer, dimana fokus utama mereka adalah mengembangkan sebuah website agar lebih menarik dan bermanfaat untuk penggunanya.
Saat ini, rata-rata ada 1000 Designer dan Web Developer jobs yang muncul di pencarian kerja UpWork. Hal ini bisa menjadi kesempatan bagi UI Designer dan Web Developer untuk menambah penghasilan. Tentunya untuk mendukung portfolio yang dibutuhkan, kita perlu banyak belajar latihan project juga memperdalam skills yang dimiliki.
Bersama Mentor Fadli, kita akan belajar membangun sebuah project Portfolio Website yang akan menjadi real study project kelas kali ini. Belajar akan lebih efektif bersama dengan mentor expert di bidangnya.
Kelas ini sangat cocok untuk kamu yang ingin berkarir sebagai seorang UI Designer ataupun Website Developer yang memiliki ketertarikan dengan pengembangan website tanpa koding menggunakan Webflow. Webflow akan mempermudah Designer yang ingin develop design website karena easy to use dan memiliki fitur yang sama dengan Figma.
Okay people with the spirit of learning, silahkan bergabung dan kami akan tunggu di kelas.
Perfect place to begin your career development.
BuildWith Angga

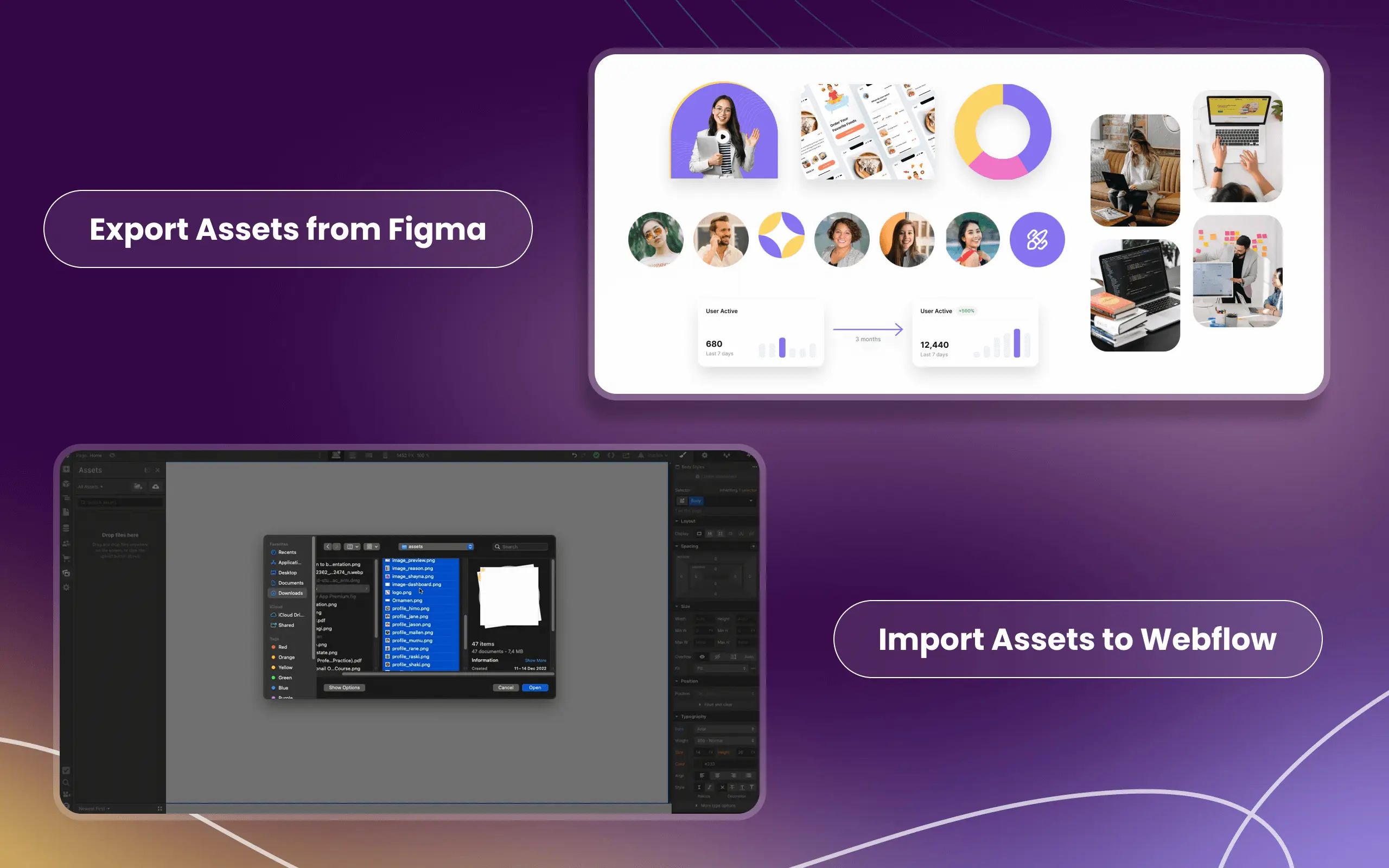
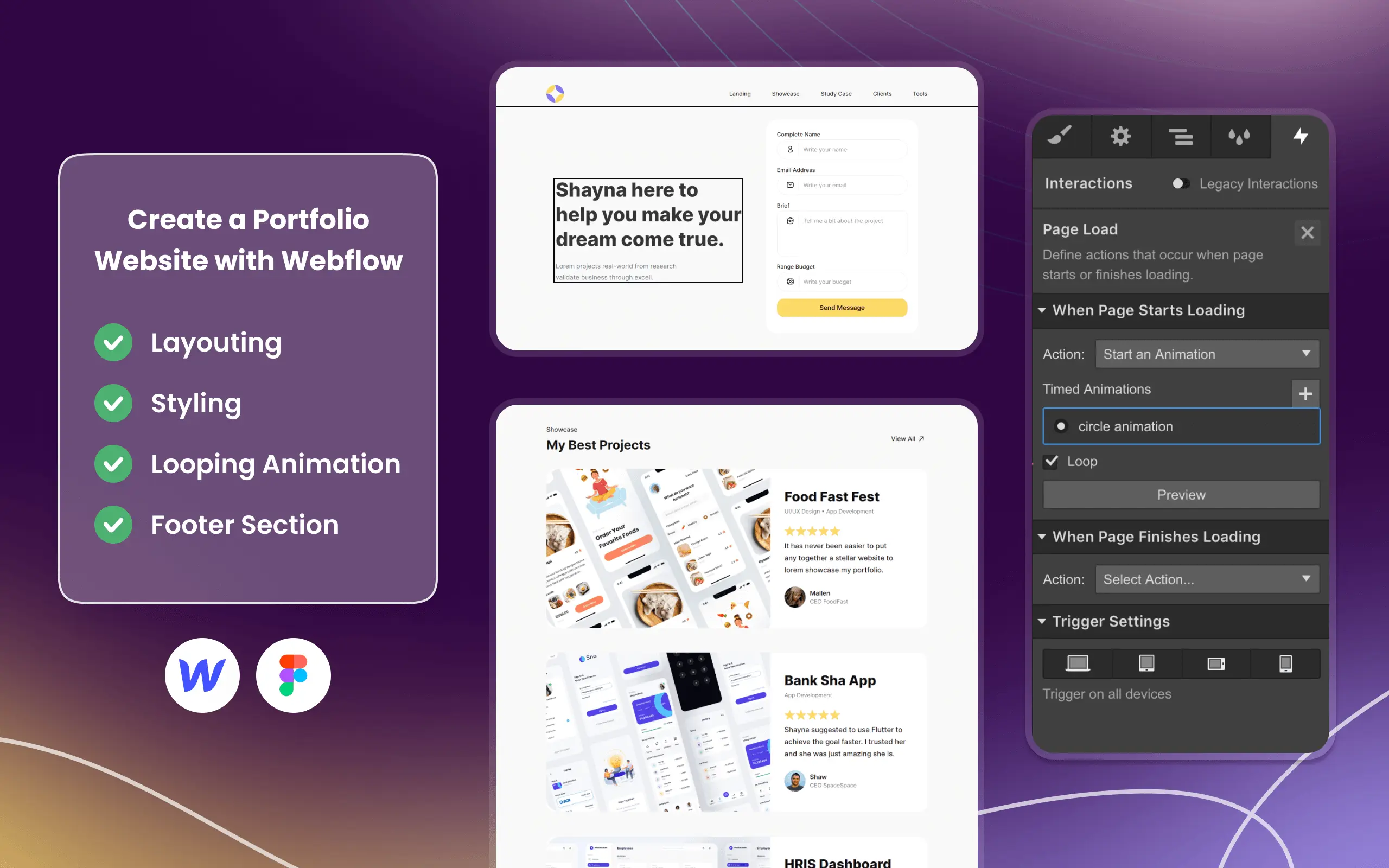
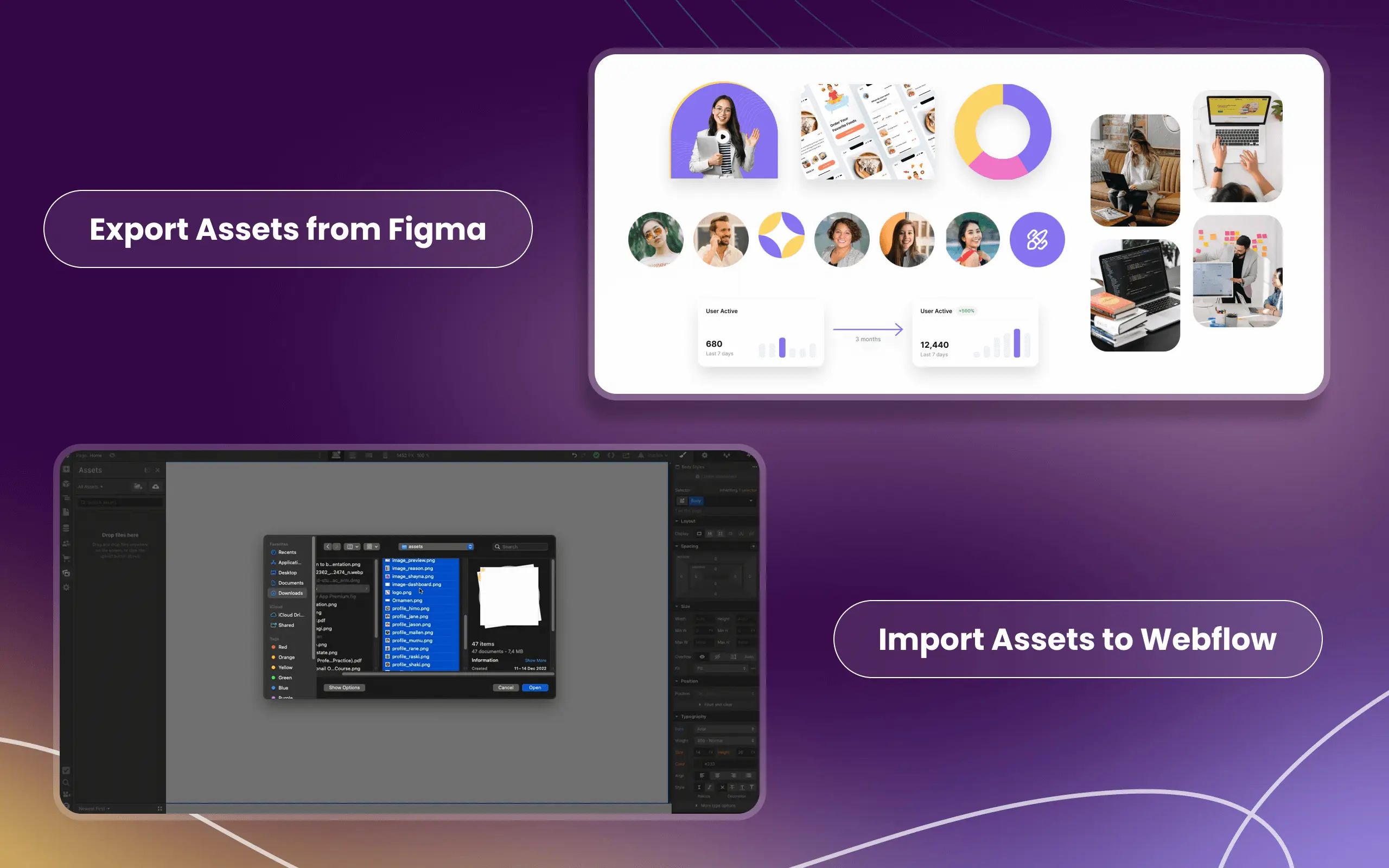
Melatih skill slicing menggunakan webflow

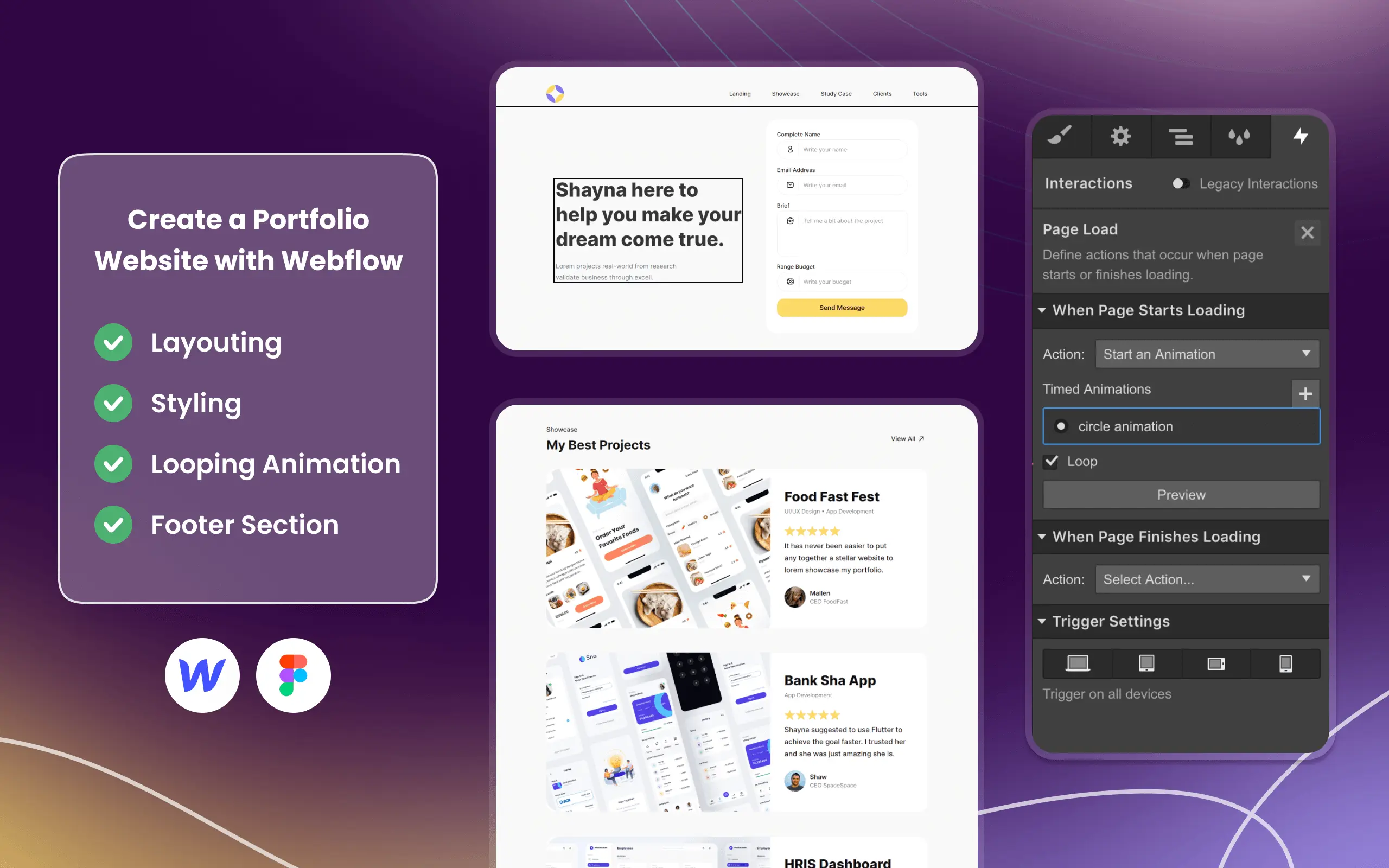
Mendevelop tampilan website yang menarik dan good UX

Belajar membangun website tanpa coding

Belajar skill animasi dan interaction menggunakan webflow

Anda yang ingin belajar membangun website tanpa coding

Anda yang ingin punya website portfolio yang professional

Anda yang ingin memperdalam web development dengan webflow
UX Designer
Review setelah bergabung di kelas Web Development: Build a Freelancer Portfolio with Webflow
Sangat membantu saya untuk memahami webflow, dan penjelasannya mudah dimengerti read more

Lengkapi semua pendukung di bawah sebelum belajar
0 Hasil karya terbaik di kelas Web Development: Build a Freelancer Portfolio with Webflow
Belum ada hasil karya
Investasi kepada diri kita sendiri memberikan
leverage kuat untuk
masa depan karir kita

Selamanya
Miliki kelas Premium secara permanen dan bangun sebuah projek nyata

Akses kelas selamanya

Premium rewards

Career consultation

Assets & group konsultasi

Sertifikat kelulusan

Lowongan magang dan kerja




Langkah yang tepat untuk berinvestasi kepada
ilmu
pengetahuan yang baru di bidang IT









Build Modern Website
Di era digital saat ini, website menjadi salah satu media promosi penting yang wajib dimiliki. Salah satu keuntungan dari pembuatan dan pengembangan website adalah dapat memudahkan pengguna mengakses informasi perusahaan ataupun bisnis melalui banyak perangkat. Pengembangan website erat kaitannya dengan seorang UI Designer dan Web Developer, dimana fokus utama mereka adalah mengembangkan sebuah website agar lebih menarik dan bermanfaat untuk penggunanya.
Saat ini, rata-rata ada 1000 Designer dan Web Developer jobs yang muncul di pencarian kerja UpWork. Hal ini bisa menjadi kesempatan bagi UI Designer dan Web Developer untuk menambah penghasilan. Tentunya untuk mendukung portfolio yang dibutuhkan, kita perlu banyak belajar latihan project juga memperdalam skills yang dimiliki.
Bersama Mentor Fadli, kita akan belajar membangun sebuah project Portfolio Website yang akan menjadi real study project kelas kali ini. Belajar akan lebih efektif bersama dengan mentor expert di bidangnya.
Kelas ini sangat cocok untuk kamu yang ingin berkarir sebagai seorang UI Designer ataupun Website Developer yang memiliki ketertarikan dengan pengembangan website tanpa koding menggunakan Webflow. Webflow akan mempermudah Designer yang ingin develop design website karena easy to use dan memiliki fitur yang sama dengan Figma.
Okay people with the spirit of learning, silahkan bergabung dan kami akan tunggu di kelas.
Perfect place to begin your career development.
BuildWith Angga
read more









Rp 320,000