 Masuk /
Daftar
Masuk /
Daftar
Our Happy Students
Review setelah bergabung di kelas UI Vector Illustration Design

Harga 2,5jt jadi 66K, hanya 3 hari saja.
Gunakan kode promo BWA66


Learn how to create illustration & UI
678 enrolled


Flat ilustrasi atau dikenal juga sebagai ilustrasi datar, merupakan gaya ilustrasi yang menggunakan pendekatan minimalis dan sederhana dalam menggambarkan objek atau karakter. Dalam flat ilustrasi, objek-objek dihadirkan dengan menggunakan warna-warna cerah dan solid, tanpa bayangan, gradasi, atau efek tiga dimensi. Ciri khas dari flat ilustrasi adalah penggunaan garis yang tegas dan sederhana, serta warna-warna yang cerah dan kontras. Flat ilustrasi populer dalam desain grafis, pembuatan ikon, User interface (UI), dan animasi. Kelebihan dari flat ilustrasi adalah kesederhanaan dan kemudahan pemahaman visual. Dengan menghilangkan detail-detail yang rumit, flat ilustrasi memudahkan penonton untuk langsung fokus pada pesan yang ingin disampaikan.
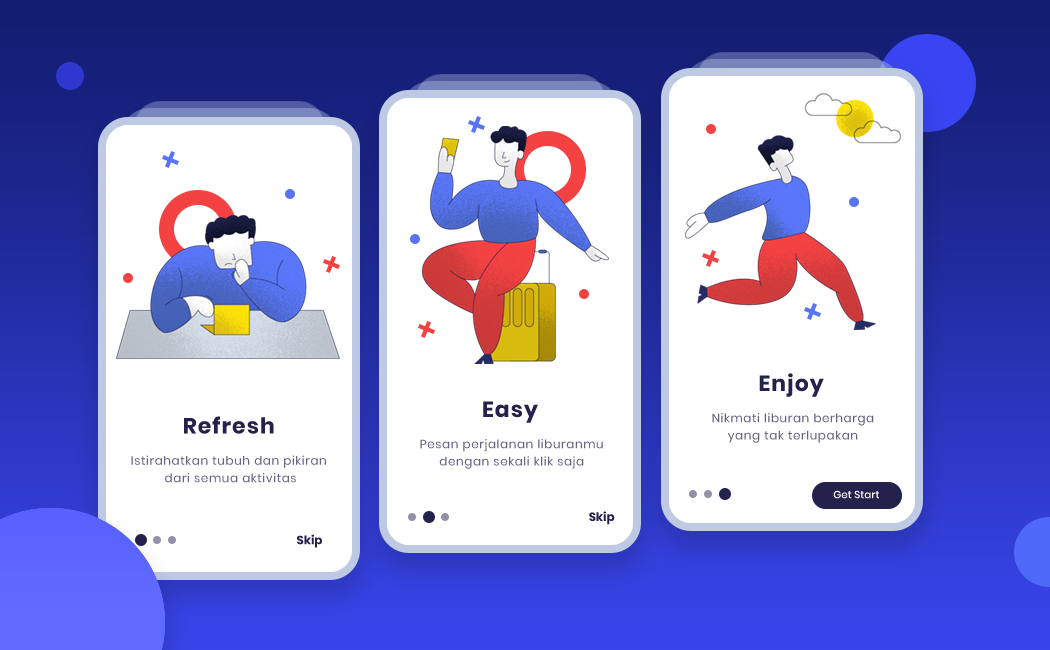
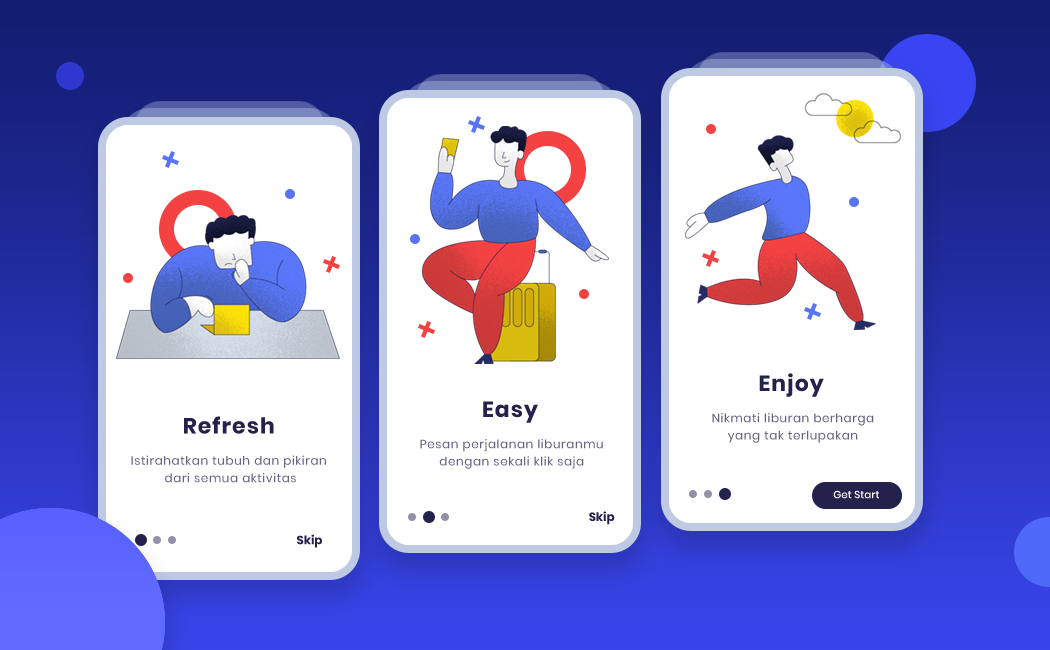
Dalam beberapa tahun terakhir, flat ilustrasi telah menjadi tren yang populer dalam desain digital. Banyak perusahaan teknologi, media sosial, dan aplikasi menggunakan flat ilustrasi dalam branding mereka untuk menciptakan identitas yang konsisten dan mudah dikenali. Dalam aplikasi, flat ilustrasi sering digunakan untuk memvisualisasikan proses, menggambarkan fitur-fitur produk, atau memberikan petunjuk penggunaan.
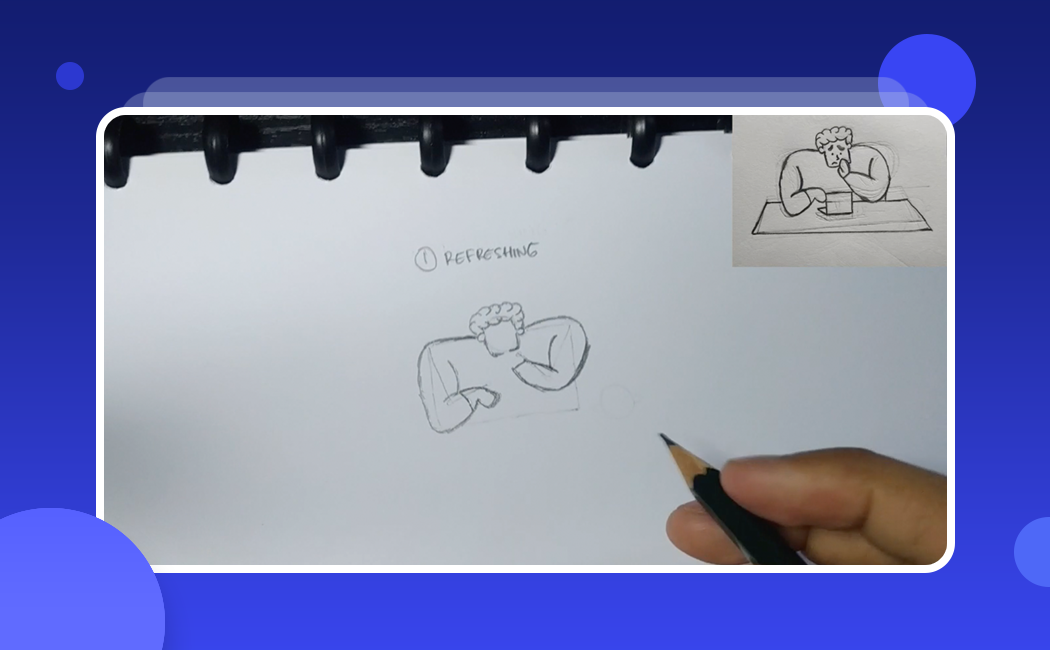
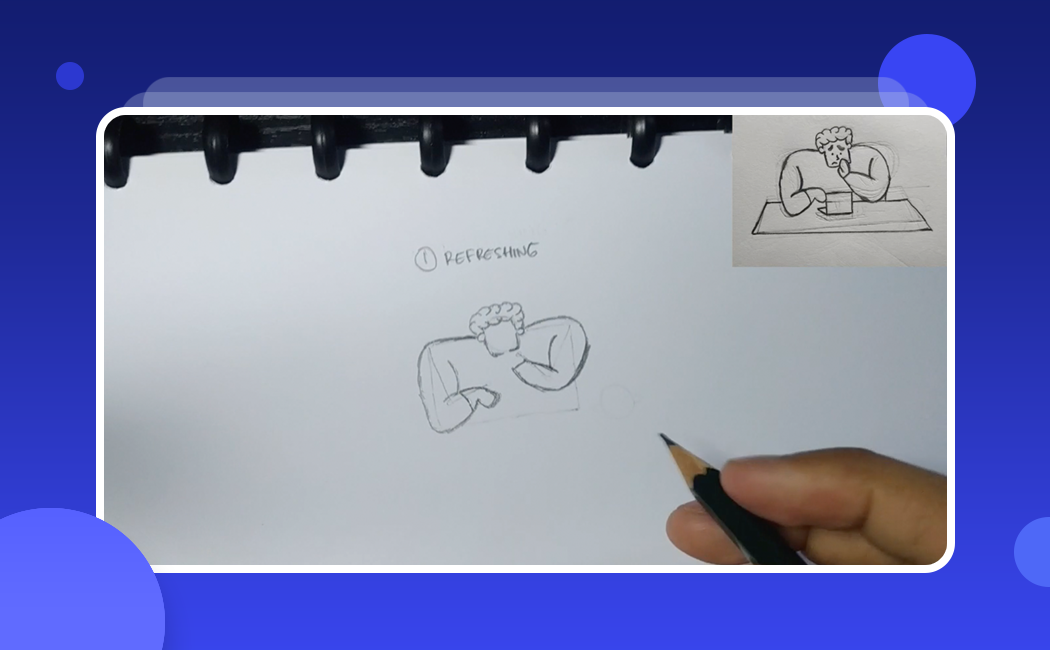
Pada kelas ini kita akan belajar membuat flat ilustrasi yang dapat diimplementasikan pada Desain User Interface (UI) sebuah aplikasi. Proses ini dapat dibagi menjadi empat bagian penting yang akan kita eksplorasi secara mendalam yaitu ideation, menggambar sketsa, mengubah sketsa ke vector, dan menambahkan effect pada ilustrasi. Pertama, kita akan memulai dengan tahap ideation, di mana kita akan mengembangkan ide-ide kreatif dan konsep untuk ilustrasi yang akan dibuat. Selanjutnya adalah menggambar sketsa yang berguna untuk memberikan panduan visual awal dan membantu dalam memperjelas konsep ilustrasi yang akan dihasilkan.
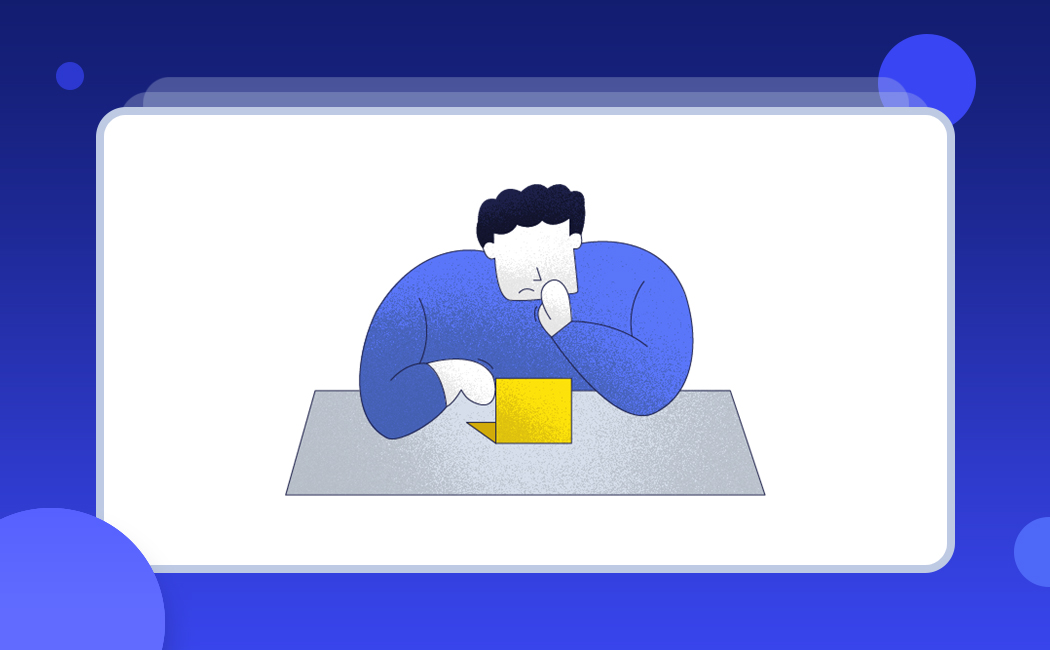
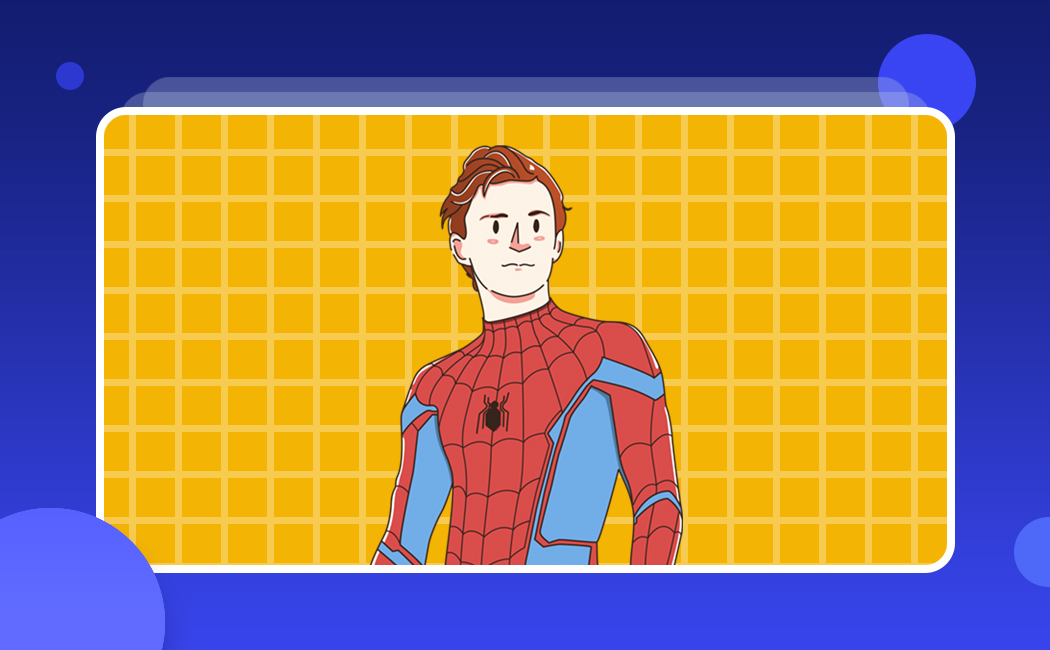
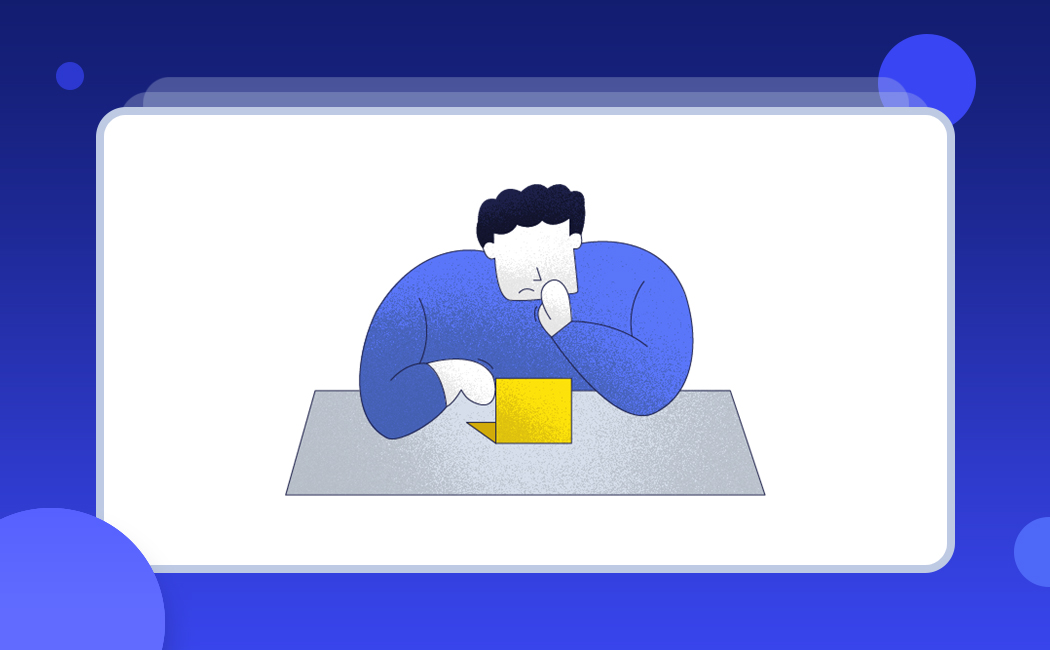
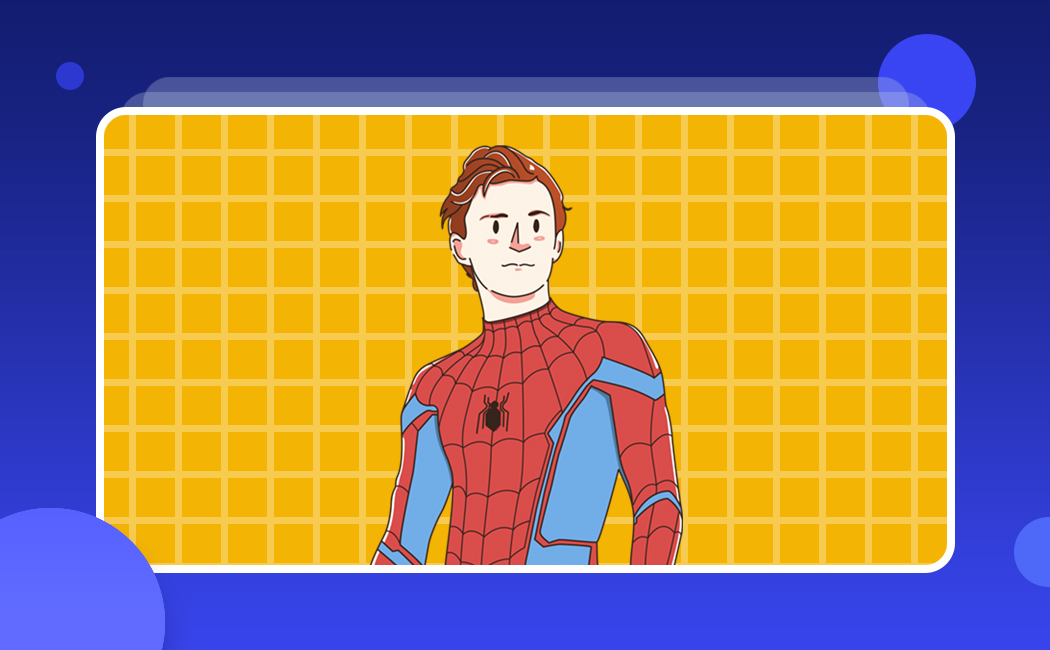
Setelah sketsa selesai, selanjutnya kita akan mengubah sketsa tersebut ke dalam format vektor. Kita juga akan menggunakan software desain vektor seperti Adobe Illustrator , in vision app dan figma. Tahap terakhir adalah menambahkan efek pada ilustrasi untuk memberikan dimensi. Selain itu, dalam kelas ini juga akan disertakan materi tambahan tentang vector portrait, di mana kita akan belajar bagaimana mengubah foto menjadi ilustrasi yang menarik.
Melalui kelas ini, kita akan mendapatkan pemahaman yang mendalam tentang proses kreatif dan teknis dalam menciptakan flat ilustrasi yang cocok untuk implementasi dalam Desain User Interface (UI) aplikasi. Dengan mempelajari setiap tahap dengan cermat, kita akan mampu menghasilkan ilustrasi yang menarik, estetis, serta menciptakan User Experience yang menyenangkan dan informatif. Tunggu apalagi? Jangan lewatkan kesempatan untuk belajar bersama kami di kelas ini, ayo bergabung dengan kami sekarang!

Belajar membuat Moodboard untuk pengumpulan Ide

Belajar menggambar Sketsa Ilustrasi untuk memperjelas konsep ilustrasi yang akan dihasilkan

Belajar membuat Vector Portrait untuk mengasah kemampuan visual

Belajar mendesain tampilan UI Onboarding suatu aplikasi

Belajar mengubah gambar Sketsa menjadi Ilustrasi Digital

Cocok untuk pemula di bidang design

Cocok untuk UI Designer yang sekaligus ingin belajar Ilustrasi

Cocok untuk yang ingin mempelajari alur pembuatan ilustrasi
Product Designer
Review setelah bergabung di kelas UI Vector Illustration Design
Mudah dipahami, penjelasan nya mudah dimengerti. Terimakasih atas ilmunya. read more
Sangat membantu read more
Materinya keren read more
Kelasnya oke read more
Terima kasih kak Dhimas... Materi yang disampaikan sangat mudah dipahami dan dipraktikkan... read more
Terbaik read more

Investasi kepada diri kita sendiri memberikan
leverage kuat untuk
masa depan karir kita

Selamanya
Miliki kelas Premium secara permanen dan bangun sebuah projek nyata

Akses kelas selamanya

Premium rewards

Career consultation

Assets & group konsultasi

Sertifikat kelulusan

Lowongan magang dan kerja


Langkah yang tepat untuk berinvestasi kepada
ilmu
pengetahuan yang baru di bidang IT









Learn how to create illustration & UI
Flat ilustrasi atau dikenal juga sebagai ilustrasi datar, merupakan gaya ilustrasi yang menggunakan pendekatan minimalis dan sederhana dalam menggambarkan objek atau karakter. Dalam flat ilustrasi, objek-objek dihadirkan dengan menggunakan warna-warna cerah dan solid, tanpa bayangan, gradasi, atau efek tiga dimensi. Ciri khas dari flat ilustrasi adalah penggunaan garis yang tegas dan sederhana, serta warna-warna yang cerah dan kontras. Flat ilustrasi populer dalam desain grafis, pembuatan ikon, User interface (UI), dan animasi. Kelebihan dari flat ilustrasi adalah kesederhanaan dan kemudahan pemahaman visual. Dengan menghilangkan detail-detail yang rumit, flat ilustrasi memudahkan penonton untuk langsung fokus pada pesan yang ingin disampaikan.
Dalam beberapa tahun terakhir, flat ilustrasi telah menjadi tren yang populer dalam desain digital. Banyak perusahaan teknologi, media sosial, dan aplikasi menggunakan flat ilustrasi dalam branding mereka untuk menciptakan identitas yang konsisten dan mudah dikenali. Dalam aplikasi, flat ilustrasi sering digunakan untuk memvisualisasikan proses, menggambarkan fitur-fitur produk, atau memberikan petunjuk penggunaan.
Pada kelas ini kita akan belajar membuat flat ilustrasi yang dapat diimplementasikan pada Desain User Interface (UI) sebuah aplikasi. Proses ini dapat dibagi menjadi empat bagian penting yang akan kita eksplorasi secara mendalam yaitu ideation, menggambar sketsa, mengubah sketsa ke vector, dan menambahkan effect pada ilustrasi. Pertama, kita akan memulai dengan tahap ideation, di mana kita akan mengembangkan ide-ide kreatif dan konsep untuk ilustrasi yang akan dibuat. Selanjutnya adalah menggambar sketsa yang berguna untuk memberikan panduan visual awal dan membantu dalam memperjelas konsep ilustrasi yang akan dihasilkan.
Setelah sketsa selesai, selanjutnya kita akan mengubah sketsa tersebut ke dalam format vektor. Kita juga akan menggunakan software desain vektor seperti Adobe Illustrator , in vision app dan figma. Tahap terakhir adalah menambahkan efek pada ilustrasi untuk memberikan dimensi. Selain itu, dalam kelas ini juga akan disertakan materi tambahan tentang vector portrait, di mana kita akan belajar bagaimana mengubah foto menjadi ilustrasi yang menarik.
Melalui kelas ini, kita akan mendapatkan pemahaman yang mendalam tentang proses kreatif dan teknis dalam menciptakan flat ilustrasi yang cocok untuk implementasi dalam Desain User Interface (UI) aplikasi. Dengan mempelajari setiap tahap dengan cermat, kita akan mampu menghasilkan ilustrasi yang menarik, estetis, serta menciptakan User Experience yang menyenangkan dan informatif. Tunggu apalagi? Jangan lewatkan kesempatan untuk belajar bersama kami di kelas ini, ayo bergabung dengan kami sekarang!
read more










Mudah dipahami, penjelasan nya mudah dimengerti. Terimakasih atas ilmunya.
Terima kasih kak Dhimas... Materi yang disampaikan sangat mudah dipahami dan dipraktikkan...

Langkah yang tepat untuk berinvestasi kepada
ilmu
pengetahuan yang baru di bidang IT