 Masuk /
Daftar
Masuk /
Daftar
Our Happy Students
Review setelah bergabung di kelas Mastering Figma: User-Interface Design Animation

Harga 2,5jt jadi 60K, hanya 3 hari saja.
Gunakan kode promo THRBWA


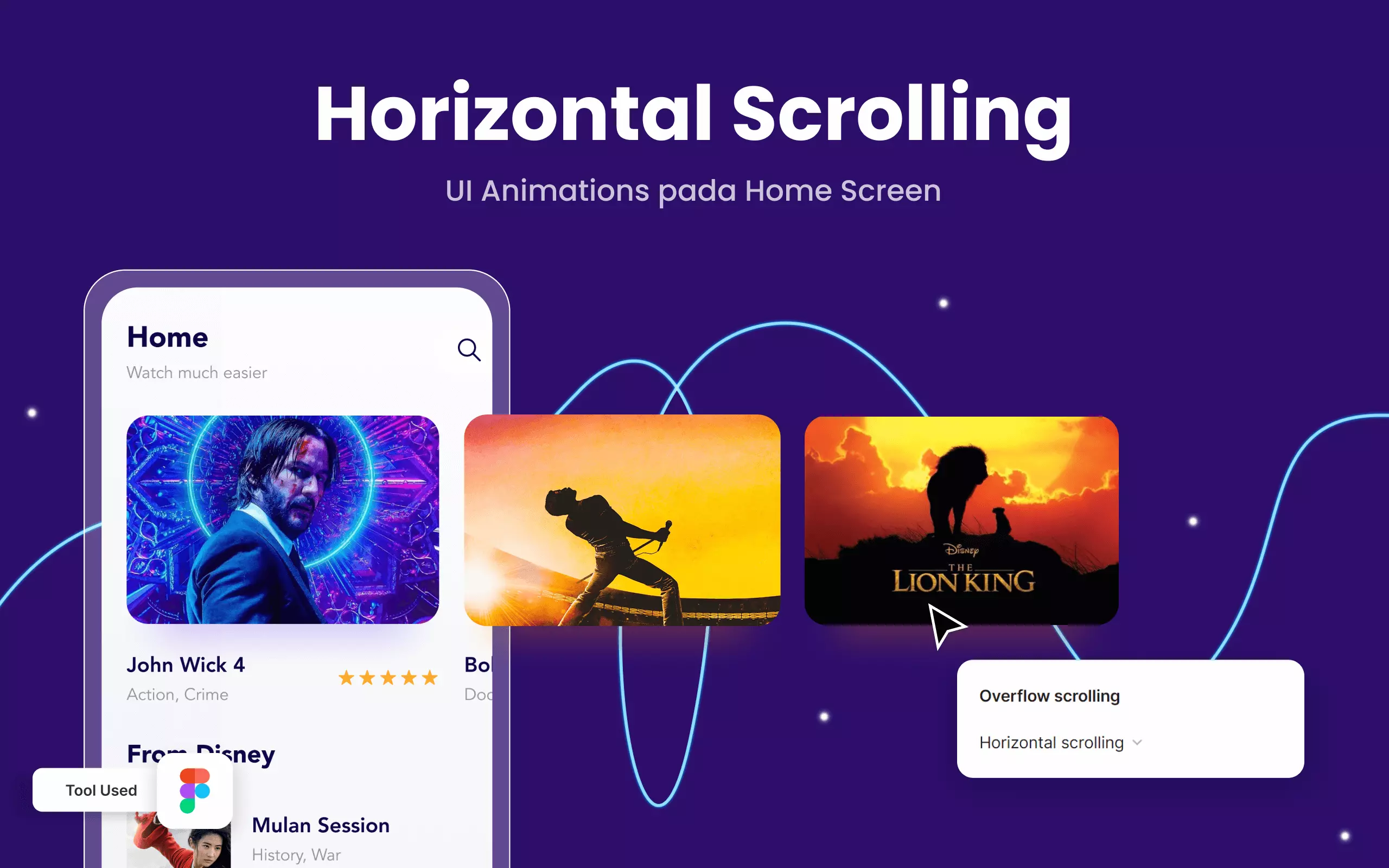
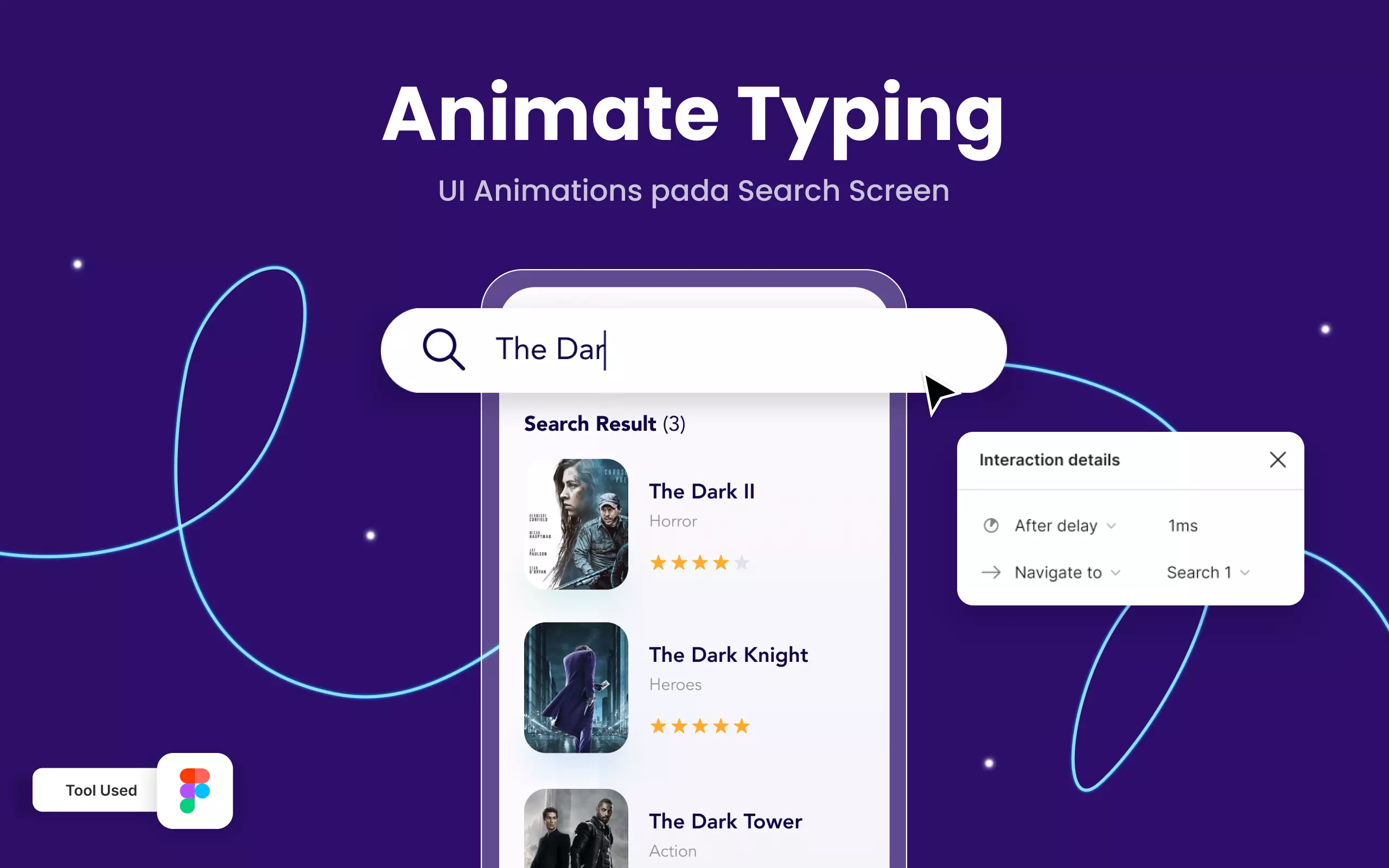
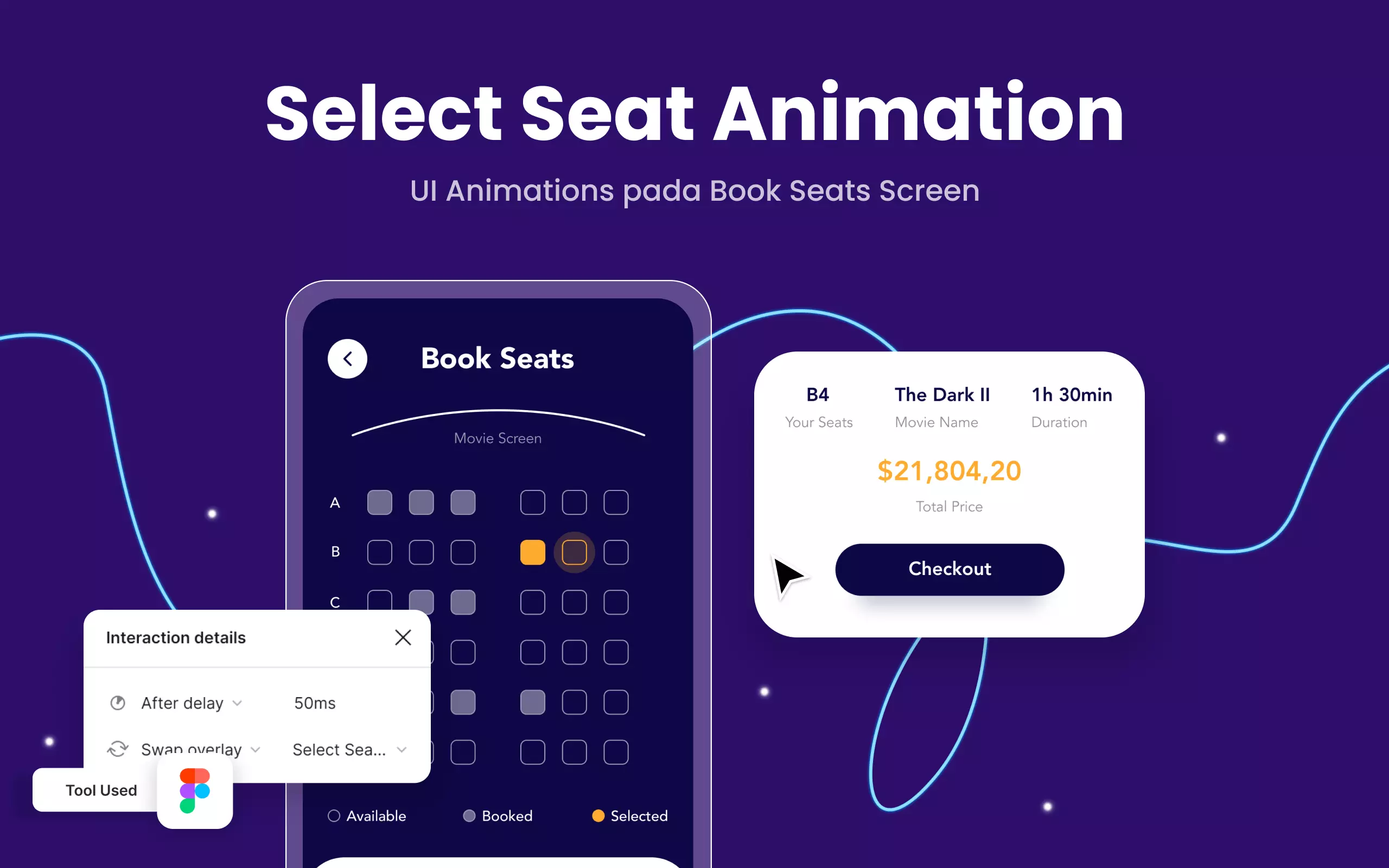
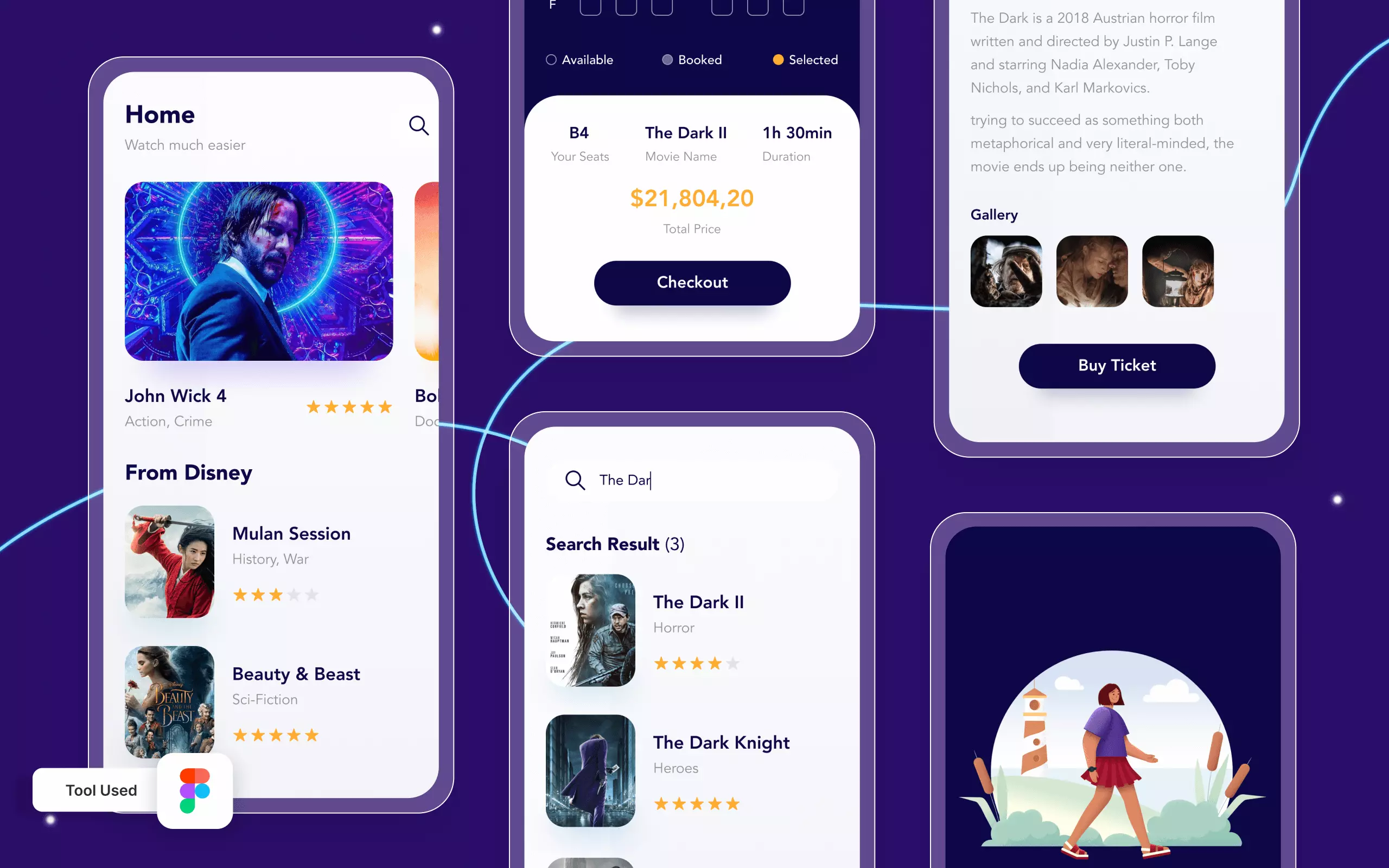
Learn to Make Interaction UI Prototype
1,108 enrolled


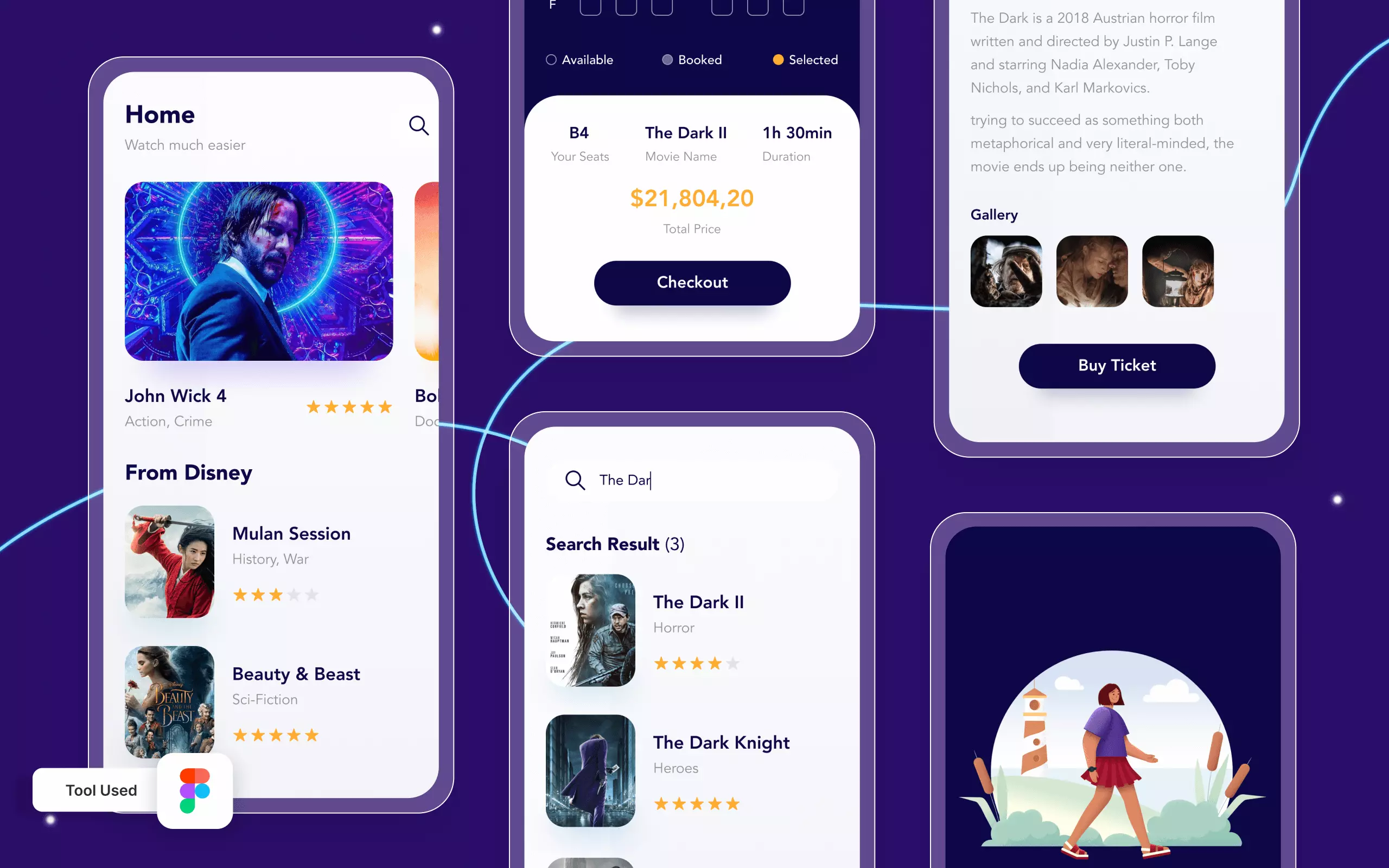
Figma adalah alat desain populer yang memungkinkan desainer membuat prototype, sebuah mockup interaktif untuk mengevaluasi desain produk yang akan dikembangkan. Melalui proses Animation dan Microinteraction, kita dapat menciptakan momen yang menarik dan menyenangkan untuk pengguna aplikasi maupun website. Dengan kita paham proses tersebut, kita dapat membuat prototipe lebih mudah dan mendapatkan feedback desain lebih cepat.
Dalam proses pembuatan UI/UX Design, prototyping merupakan langkah penting yang harus dilakukan. Hal ini bertujuan untuk melakukan Usability Testing kepada pengguna, sehingga dapat mendapatkan umpan balik (feedback) dari pengguna terkait tampilan yang telah dibuat. Dengan demikian, hasil desain dapat ditingkatkan dan disesuaikan dengan kebutuhan dan preferensi pengguna.
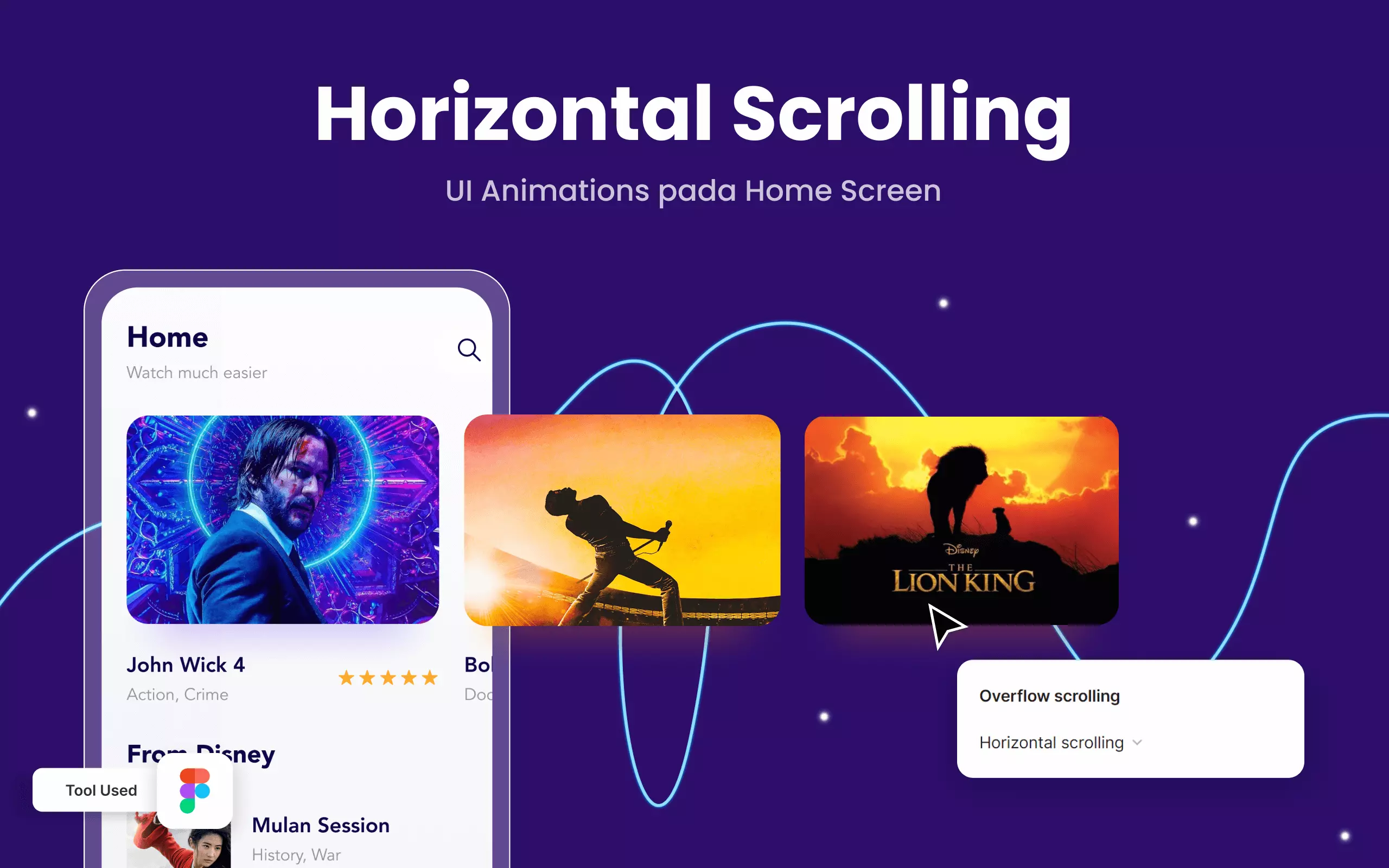
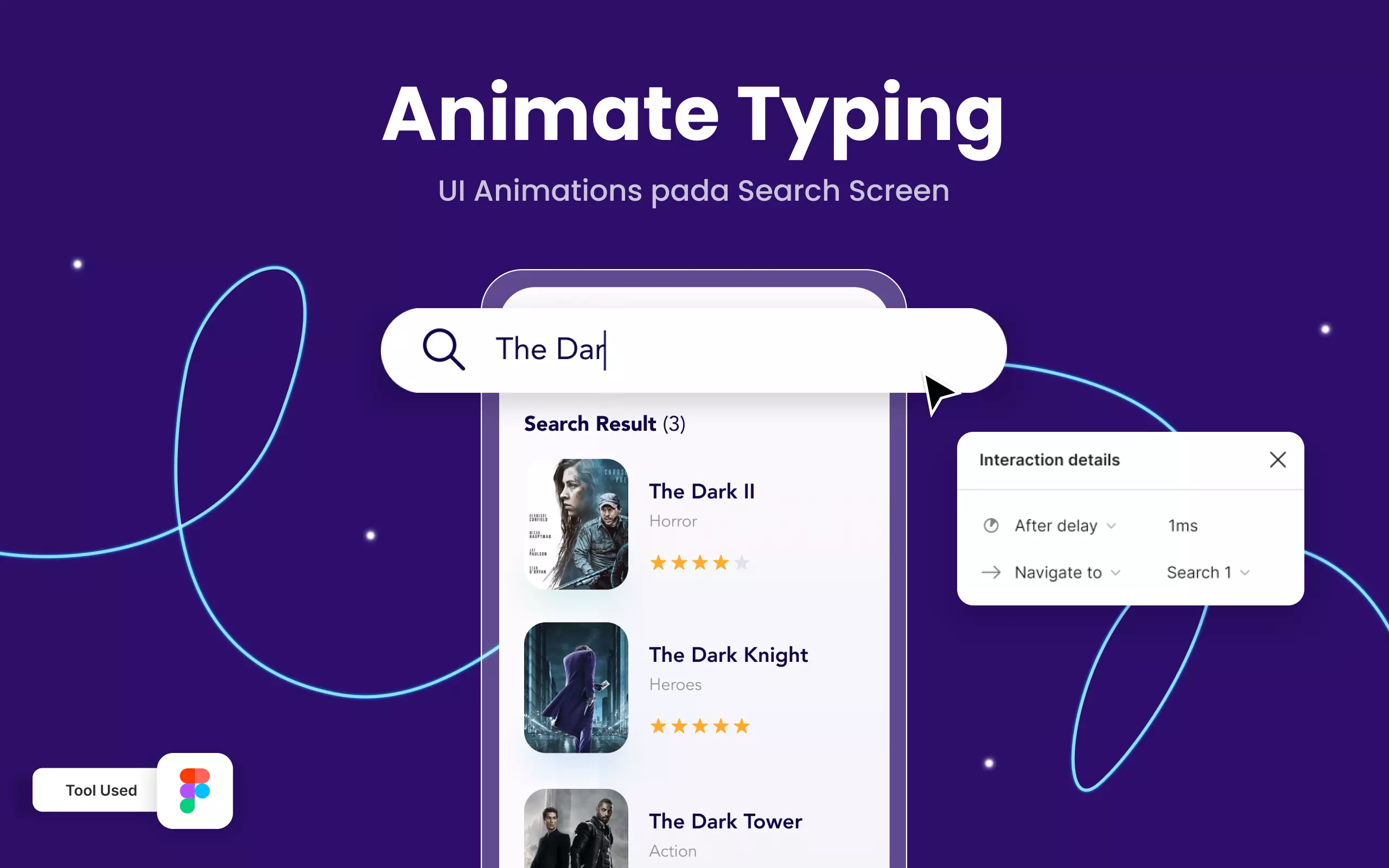
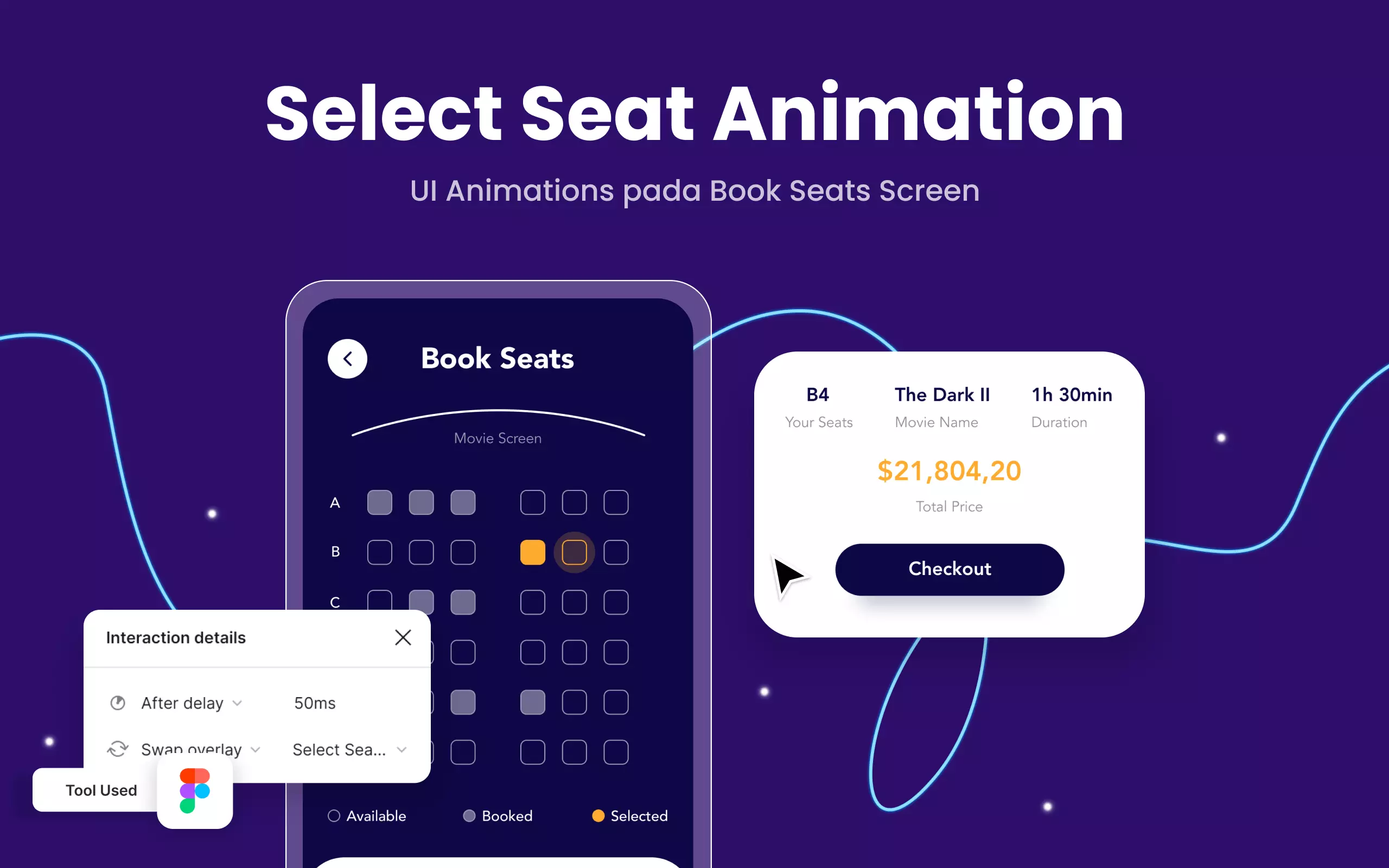
Selain itu, dalam pembuatan prototipe, penggunaan UI Animation juga sangat penting untuk meningkatkan keterlibatan pengguna terhadap interface yang dibuat. Animasi yang tepat dapat memperjelas fungsi dan tindakan yang dapat dilakukan oleh pengguna, sehingga pengguna dapat dengan mudah berinteraksi dengan antarmuka yang telah dirancang. Dalam proses prototyping, penting untuk mempertimbangkan penggunaan UI Animation dengan tepat dan bijaksana agar antarmuka yang dibuat dapat lebih mudah dipahami dan digunakan oleh pengguna.
Dalam kelas ini, kita akan membahas berbagai fungsi UI Animation secara lebih detail, seperti memperjelas fungsi elemen UI. Selain itu, kita juga akan membahas bagaimana cara menggunakan UI Animation dengan baik dan benar dalam proses desain user-interface.
Dengan bergabung di kelas ini, diharapkan peserta dapat memahami pentingnya penggunaan UI Animation dalam desain user-interface, serta mampu mengaplikasikan teknik dan prinsip-prinsip yang telah dipelajari untuk meningkatkan kualitas desain UI.
Tidak perlu khawatir jika kamu belum memiliki pengalaman,dalam kelas ini, karena kita akan belajar materi dari dasar. Versi Figma yang digunakan dalam kelas ini adalah versi 116.7.103. Selama kelas, kamu akan belajar bagaimana menggunakan tools Figma ini untuk membuat desain UI yang baik dan sesuai dengan kebutuhan pengguna. Tunggu apalagi? Jangan ragu untuk bergabung dalam kelas ini. Kami menunggu kehadiran kamu di kelas!

Mempelajari Fungsi UI Animation Pada Proses Design

Memahami Jenis Transisi dan Animasi Pada Prototype

Memahami Berbagai Fitur-Fitur pada Tools Design Figma

Membuat UI Animation Menggunakan Figma

Cocok untuk yang ingin mempelajari Microinteraction

Cocok untuk designer yang ingin belajar membuat prototype

Cocok untuk yang ingin mempelajari UI/UX Design
Product Designer
Full-Stack Developer
Review setelah bergabung di kelas Mastering Figma: User-Interface Design Animation
terimakasih BWA, pengalaman belajar disini sangat mudah dipahami read more
kelas yang asik dan mudah di mengerti read more
Penyampaiannya bagus, materinya bagus mudah mudahan ada tambahan trik animation lagi masih terasa kurang soalnya wkwkw read more
suka banget sama penjelasannya mas dimas! jelas dan mudah dipahami xx read more
Sangat membantu, belajar membuat prototype dengan animasi yng keren read more
Kelas ini sangat membatu saya dalam membuat prototype read more

Investasi kepada diri kita sendiri memberikan
leverage kuat untuk
masa depan karir kita

Selamanya
Miliki kelas Premium secara permanen dan bangun sebuah projek nyata

Akses kelas selamanya

Premium rewards

Career consultation

Assets & group konsultasi

Sertifikat kelulusan

Lowongan magang dan kerja
Langkah yang tepat untuk berinvestasi kepada
ilmu
pengetahuan yang baru di bidang IT









Learn to Make Interaction UI Prototype
Figma adalah alat desain populer yang memungkinkan desainer membuat prototype, sebuah mockup interaktif untuk mengevaluasi desain produk yang akan dikembangkan. Melalui proses Animation dan Microinteraction, kita dapat menciptakan momen yang menarik dan menyenangkan untuk pengguna aplikasi maupun website. Dengan kita paham proses tersebut, kita dapat membuat prototipe lebih mudah dan mendapatkan feedback desain lebih cepat.
Dalam proses pembuatan UI/UX Design, prototyping merupakan langkah penting yang harus dilakukan. Hal ini bertujuan untuk melakukan Usability Testing kepada pengguna, sehingga dapat mendapatkan umpan balik (feedback) dari pengguna terkait tampilan yang telah dibuat. Dengan demikian, hasil desain dapat ditingkatkan dan disesuaikan dengan kebutuhan dan preferensi pengguna.
Selain itu, dalam pembuatan prototipe, penggunaan UI Animation juga sangat penting untuk meningkatkan keterlibatan pengguna terhadap interface yang dibuat. Animasi yang tepat dapat memperjelas fungsi dan tindakan yang dapat dilakukan oleh pengguna, sehingga pengguna dapat dengan mudah berinteraksi dengan antarmuka yang telah dirancang. Dalam proses prototyping, penting untuk mempertimbangkan penggunaan UI Animation dengan tepat dan bijaksana agar antarmuka yang dibuat dapat lebih mudah dipahami dan digunakan oleh pengguna.
Dalam kelas ini, kita akan membahas berbagai fungsi UI Animation secara lebih detail, seperti memperjelas fungsi elemen UI. Selain itu, kita juga akan membahas bagaimana cara menggunakan UI Animation dengan baik dan benar dalam proses desain user-interface.
Dengan bergabung di kelas ini, diharapkan peserta dapat memahami pentingnya penggunaan UI Animation dalam desain user-interface, serta mampu mengaplikasikan teknik dan prinsip-prinsip yang telah dipelajari untuk meningkatkan kualitas desain UI.
Tidak perlu khawatir jika kamu belum memiliki pengalaman,dalam kelas ini, karena kita akan belajar materi dari dasar. Versi Figma yang digunakan dalam kelas ini adalah versi 116.7.103. Selama kelas, kamu akan belajar bagaimana menggunakan tools Figma ini untuk membuat desain UI yang baik dan sesuai dengan kebutuhan pengguna. Tunggu apalagi? Jangan ragu untuk bergabung dalam kelas ini. Kami menunggu kehadiran kamu di kelas!
read more









terimakasih BWA, pengalaman belajar disini sangat mudah dipahami
Penyampaiannya bagus, materinya bagus mudah mudahan ada tambahan trik animation lagi masih terasa kurang soalnya wkwkw
suka banget sama penjelasannya mas dimas! jelas dan mudah dipahami xx
Sangat membantu, belajar membuat prototype dengan animasi yng keren

Langkah yang tepat untuk berinvestasi kepada
ilmu
pengetahuan yang baru di bidang IT