 Masuk /
Daftar
Masuk /
Daftar
Our Happy Students
Review setelah bergabung di kelas Learn Flutter & Adobe XD: Build a Complete Mobile App

Harga 2,5jt jadi 66K, hanya 3 hari saja.
Gunakan kode promo BWA66


How to become Full-Stack Designer and Developer
631 enrolled


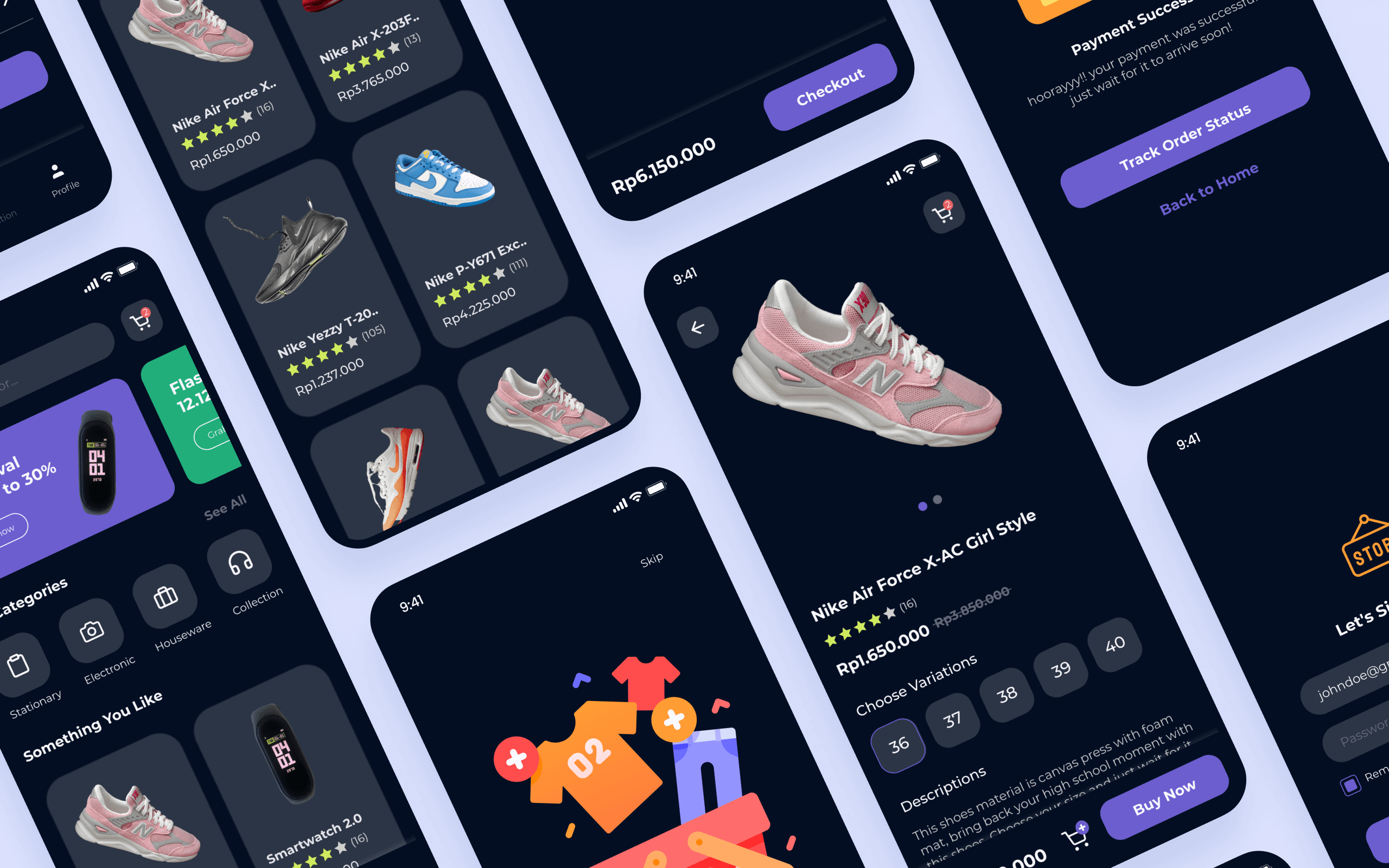
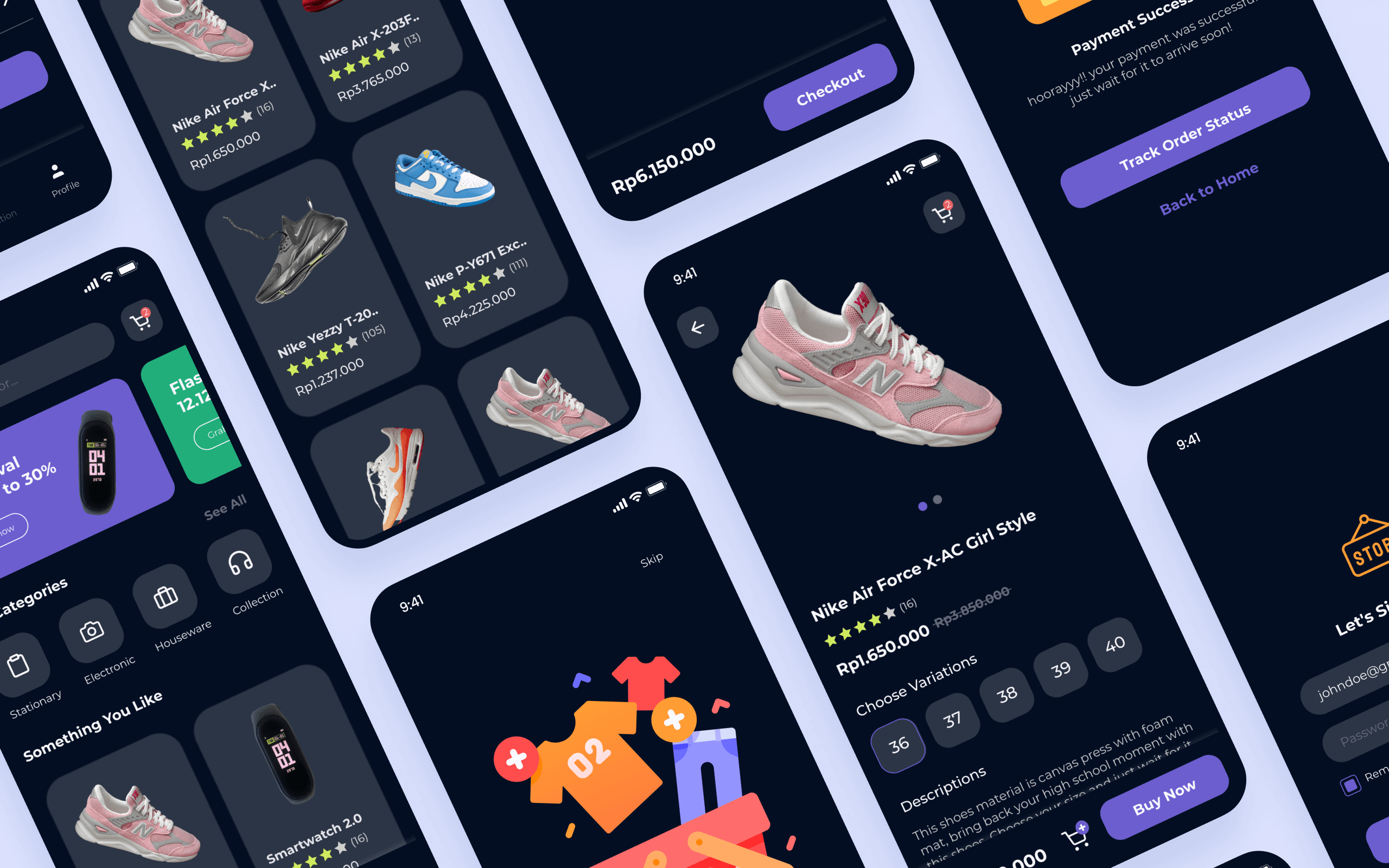
Faktor pertama yang menjadi alasan pengguna menggunakan aplikasi e-commerce adalah tampilan antarmuka (UI) yang menarik. UI yang dirancang dengan baik dapat menanamkan kepercayaan pada produk yang ditawarkan, yang nantinya berpengaruh penting terhadap kelancaran bisnis produk tersebut. Kelas ini akan membahas proses pengembangan UI pada sisi Front-End secara lengkap, dari mendesain UI dengan Adobe XD sampai slicing desain ke Flutter.
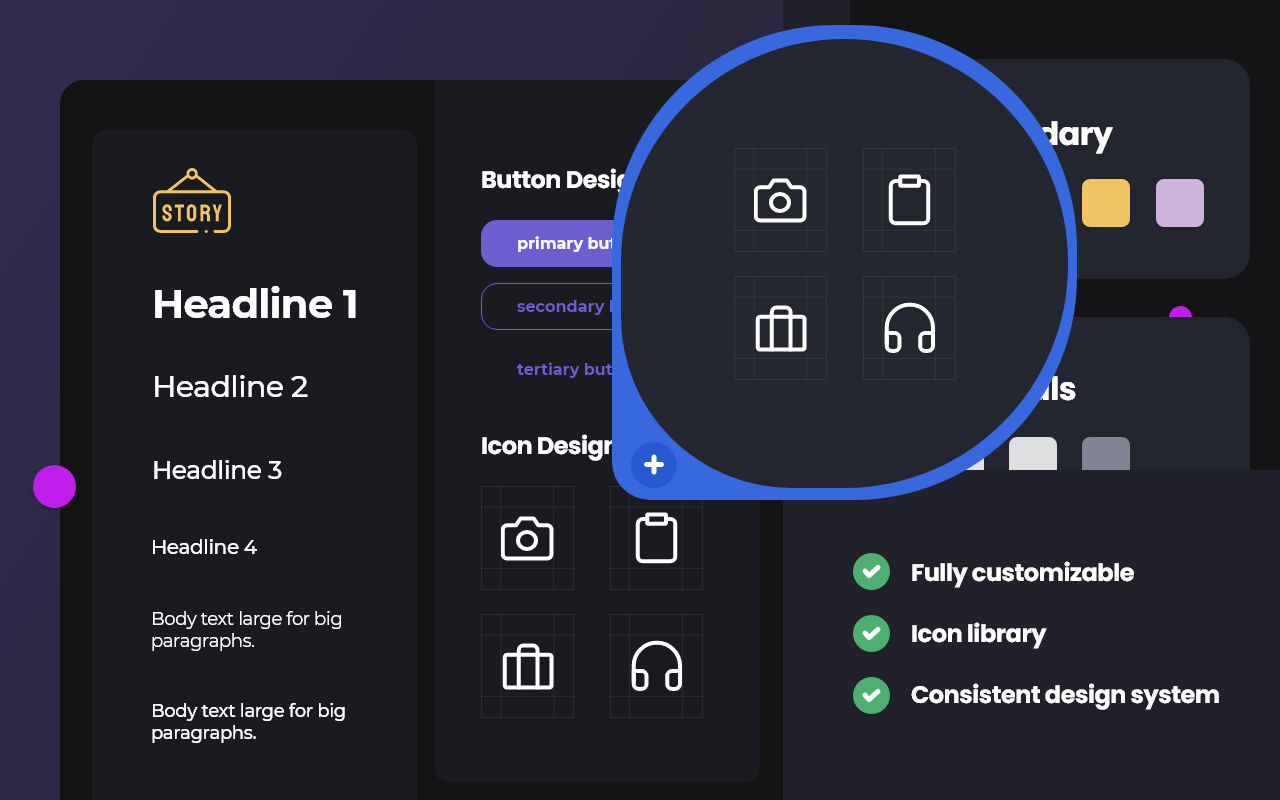
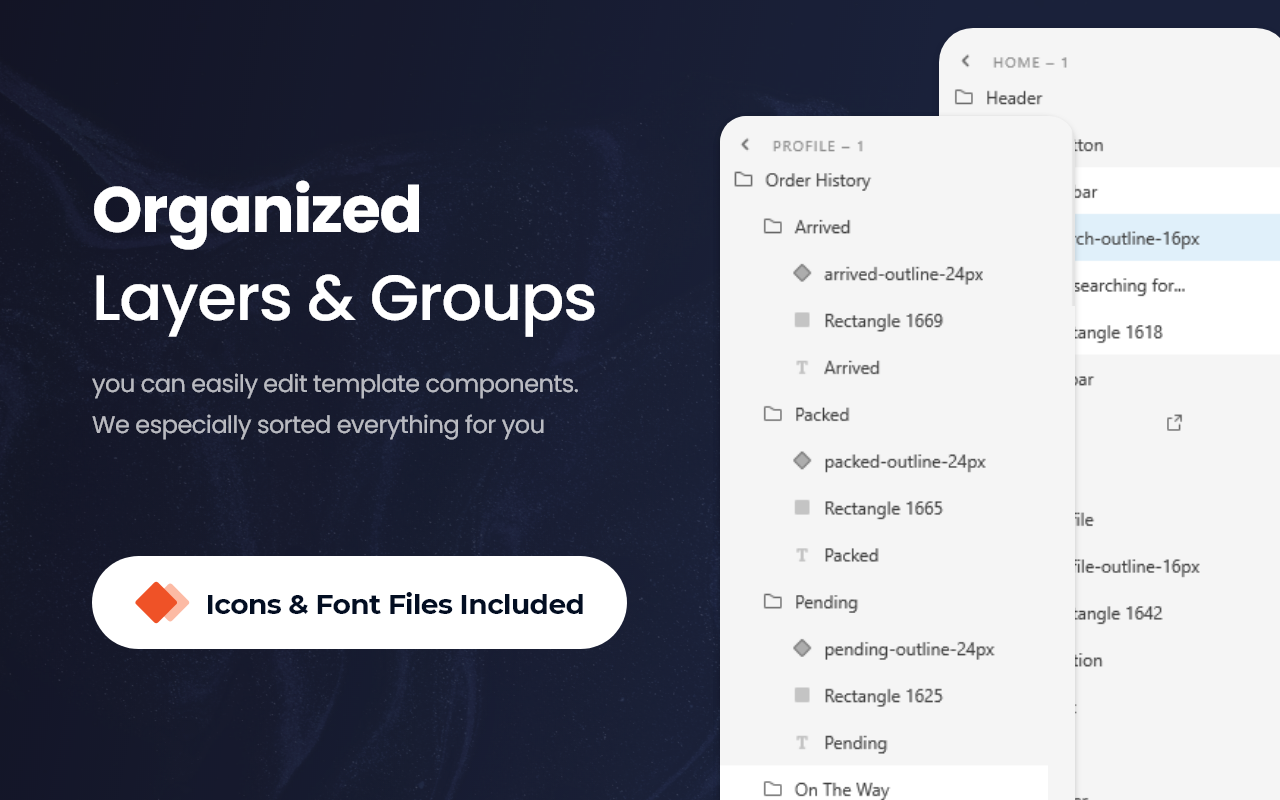
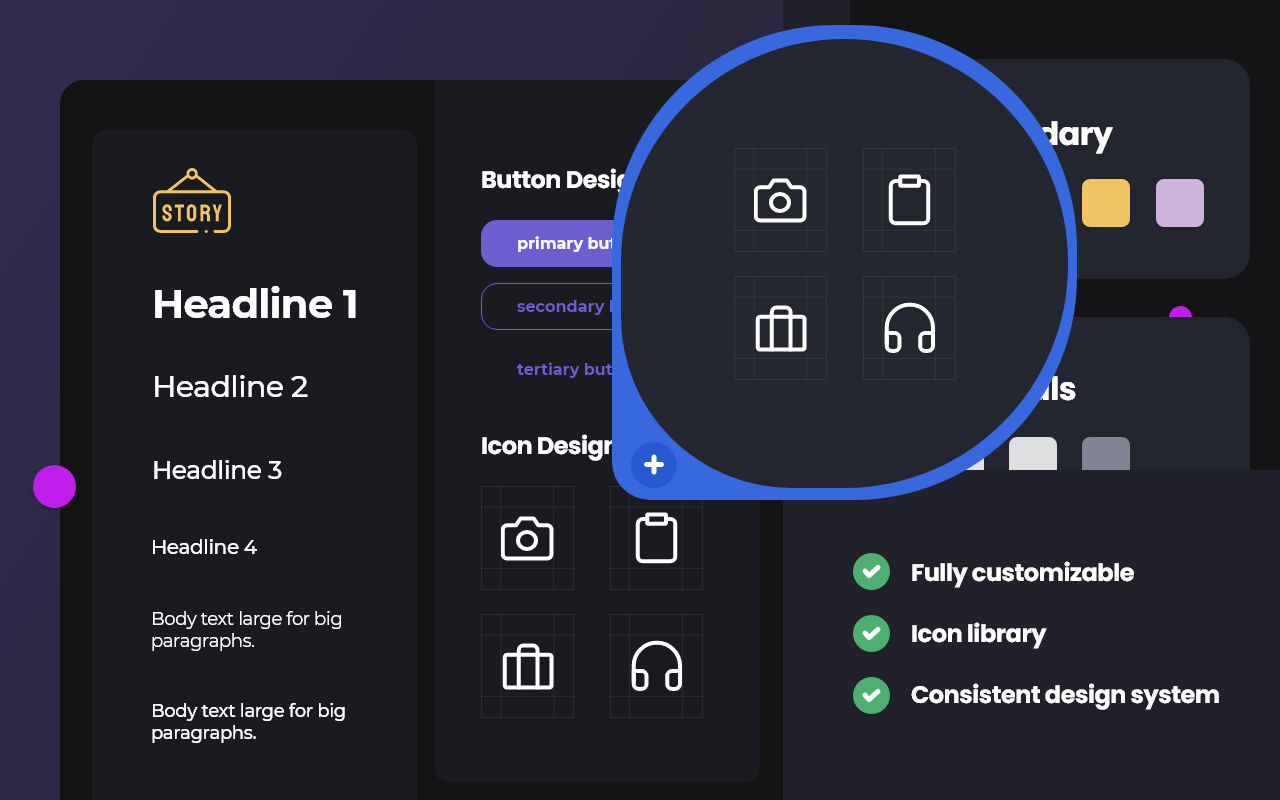
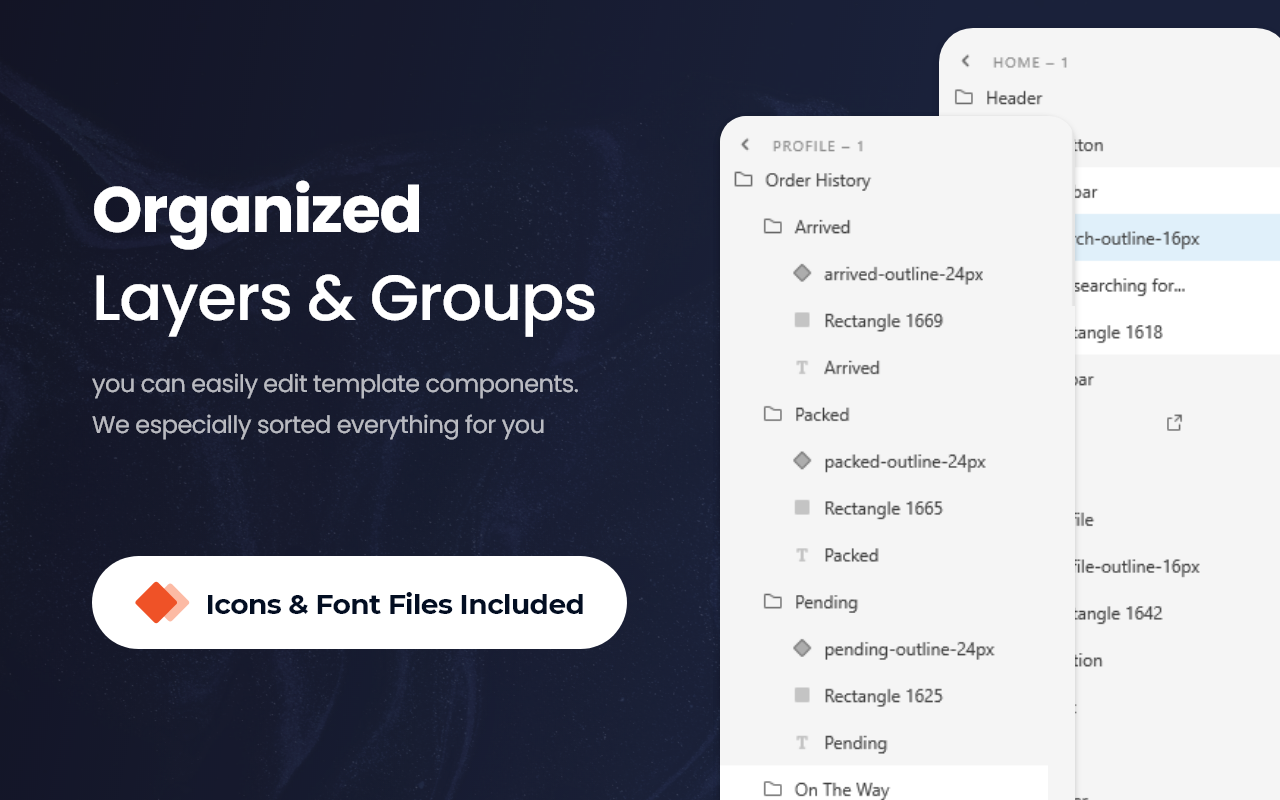
Melalui case study “E-Commerce Story”, Adobe XD digunakan untuk membangun komponen UI (icon, tipografi, gambar, warna, dll) menjadi sebuah aplikasi utuh. Dengan Adobe XD, kita bisa menghasilkan high quality design sekaligus prototype guna memeriksa apakah interaksi dan navigasi pilihan kita sudah dirasa sesuai untuk dipakai secara nyata. Setelah desain selesai dibuat, proses berlanjut pada tahapan slicing design asset ke Flutter SDK. Slicing dilakukan untuk menulis coding dalam satu basis kode dengan beragam Widget praktis seperti Scaffold, Drawer, hingga Navigator.
Kelas ini cocok bagi Anda yang ingin mendalami desain aplikasi berskala besar. Bila menemukan kendala selama belajar, silakan berkonsultasi dengan para Mentor ahli kami di grup konsultasi. Segera daftar dan kami tunggu di kelas, ya!

Mendesain aplikasi e-commerce dengan Adobe XD

Prototype UI Design dengan Adobe XD

Memahami Widget pada Flutter

Slicing UI Design ke Real Project dengan Flutter

Deploy Project ke Play Store

Anda yang ingin mempelajari proses Design to Code

Anda yang ingin mempelajari UI/UX Design dengan Adobe XD

Anda yang ingin mempelajari Slicing UI ke Flutter

Anda yang ingin membangun aplikasi e-commerce

Anda yang ingin memiliki portofolio yang menjual

Anda yang ingin menjadi Front-End Developer
UI Designer
Front-End Developer
Review setelah bergabung di kelas Learn Flutter & Adobe XD: Build a Complete Mobile App
Nice read more
Excellent! Thanks BWA.. read more
Penjelasannya yang jelas, langkah-langkahnya yang mudah diikuti, dan contoh-contohnya yang sangat membantu, sangat direkomendasikan bagi siapapun yang ingin belajar Flutter. read more
Terbaik read more
Sangat informatif dan mudah dimengerti read more
Kelas menambah insight baru terkait flutter read more








How to become Full-Stack Designer and Developer
Faktor pertama yang menjadi alasan pengguna menggunakan aplikasi e-commerce adalah tampilan antarmuka (UI) yang menarik. UI yang dirancang dengan baik dapat menanamkan kepercayaan pada produk yang ditawarkan, yang nantinya berpengaruh penting terhadap kelancaran bisnis produk tersebut. Kelas ini akan membahas proses pengembangan UI pada sisi Front-End secara lengkap, dari mendesain UI dengan Adobe XD sampai slicing desain ke Flutter.
Melalui case study “E-Commerce Story”, Adobe XD digunakan untuk membangun komponen UI (icon, tipografi, gambar, warna, dll) menjadi sebuah aplikasi utuh. Dengan Adobe XD, kita bisa menghasilkan high quality design sekaligus prototype guna memeriksa apakah interaksi dan navigasi pilihan kita sudah dirasa sesuai untuk dipakai secara nyata. Setelah desain selesai dibuat, proses berlanjut pada tahapan slicing design asset ke Flutter SDK. Slicing dilakukan untuk menulis coding dalam satu basis kode dengan beragam Widget praktis seperti Scaffold, Drawer, hingga Navigator.
Kelas ini cocok bagi Anda yang ingin mendalami desain aplikasi berskala besar. Bila menemukan kendala selama belajar, silakan berkonsultasi dengan para Mentor ahli kami di grup konsultasi. Segera daftar dan kami tunggu di kelas, ya!
read more













Penjelasannya yang jelas, langkah-langkahnya yang mudah diikuti, dan contoh-contohnya yang sangat membantu, sangat direkomendasikan bagi siapapun yang ingin belajar Flutter.

Langkah yang tepat untuk berinvestasi kepada
ilmu
pengetahuan yang baru di bidang IT