 Masuk /
Daftar
Masuk /
Daftar
Our Happy Students
Review setelah bergabung di kelas Full-Stack JavaScript Developer: Website Travel

Harga 2,5jt jadi 88k, hanya 4 hari saja.
Gunakan kode promo HBDMS


Learn how to build a real project from scratch
10,577 enrolled


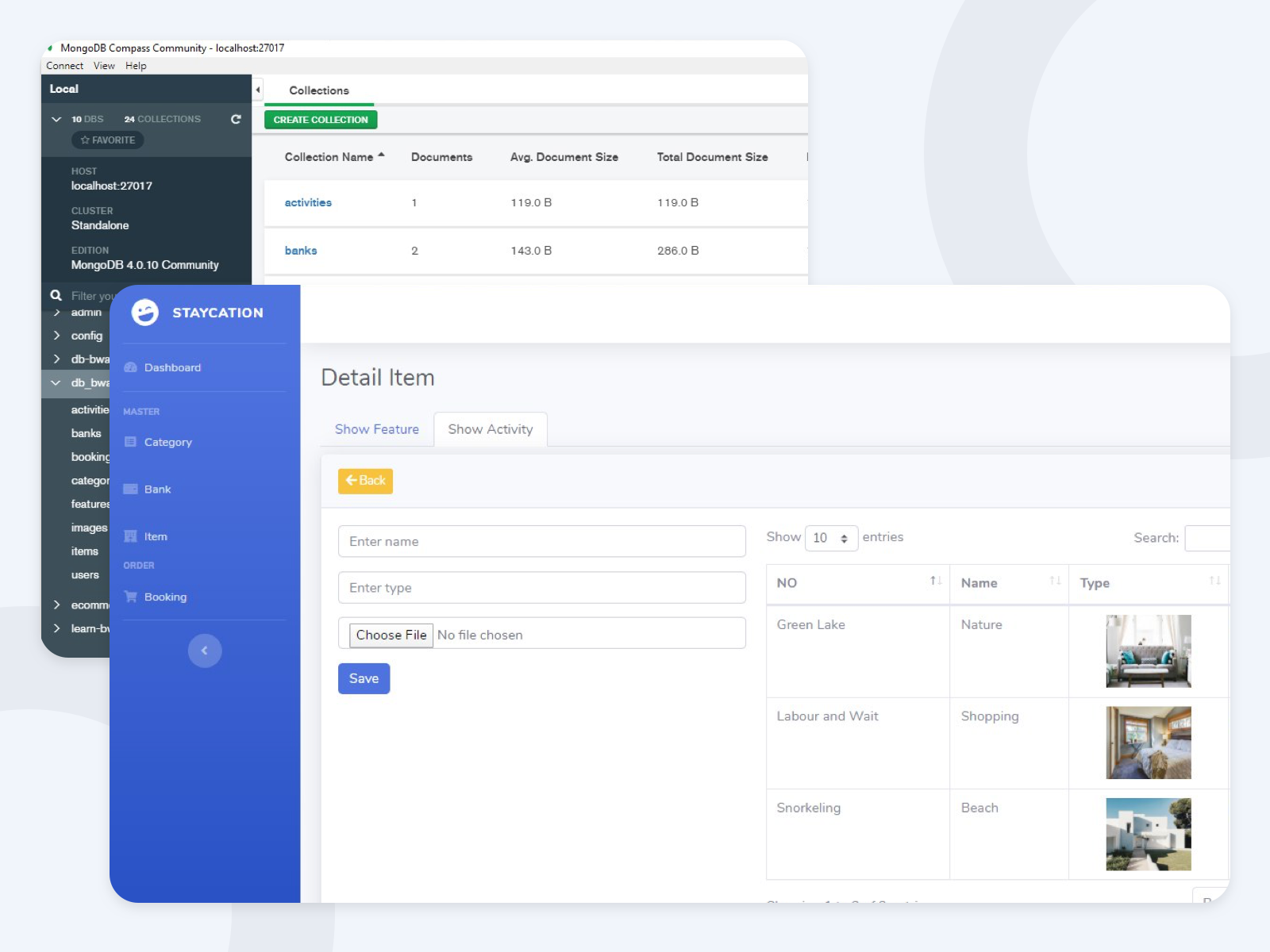
MERN Stack adalah bagian dari Full-Stack Web Developer yang difokuskan kepada JavaScript (Full-Stack JavaScript Developer). M untuk MongoDB, E untuk ExpressJS, R untuk ReactJS, dan N untuk NodeJS. Kalian akan mempelajari semua hal tersebut pada kelas ini. Tapi bukan hanya sekedar ngoding aja namun kalian akan mulai dari bagian UI dan UX sehingga paham betul bagaimana caranya membangun suatu website yang memiliki better experience.
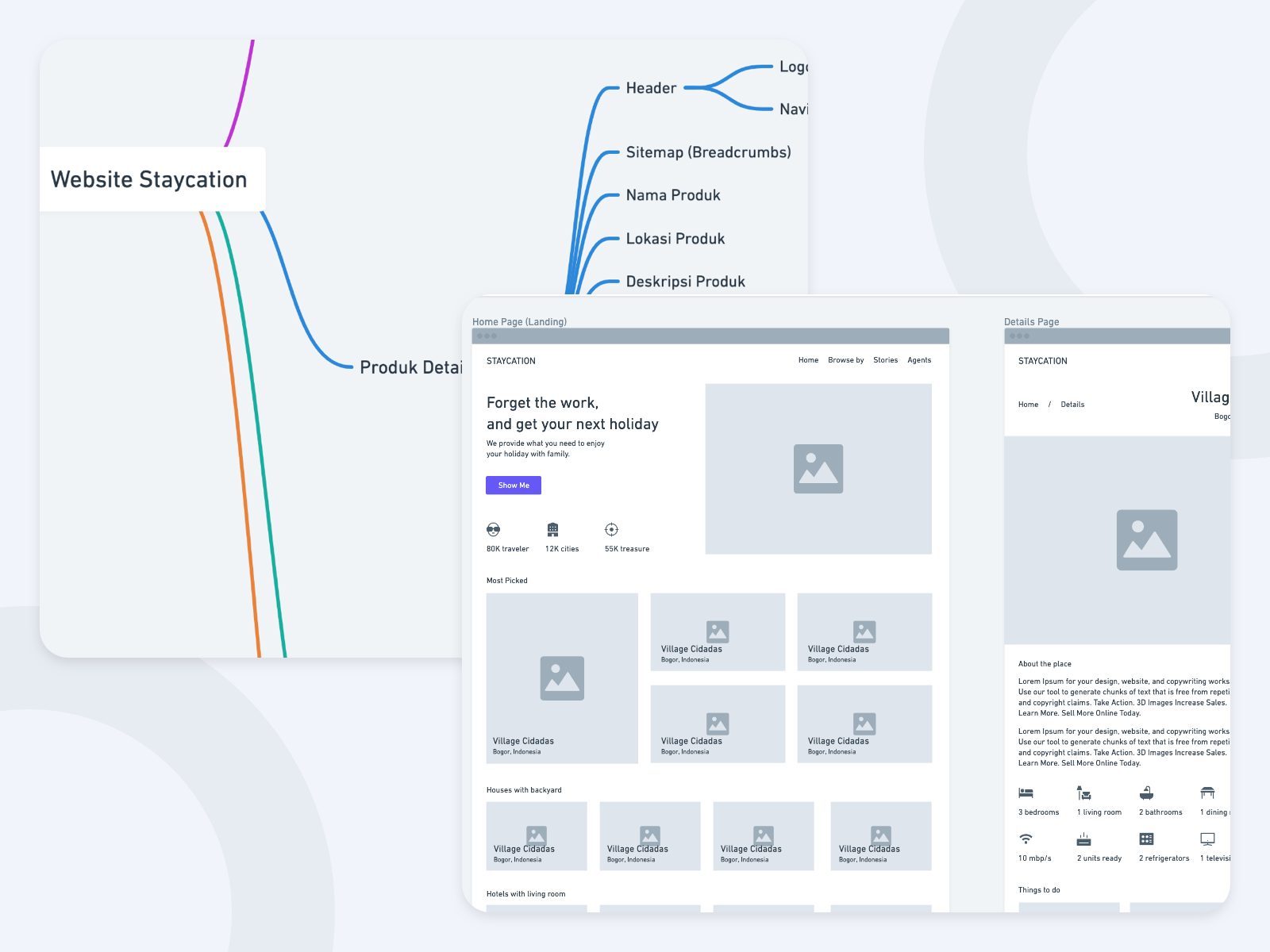
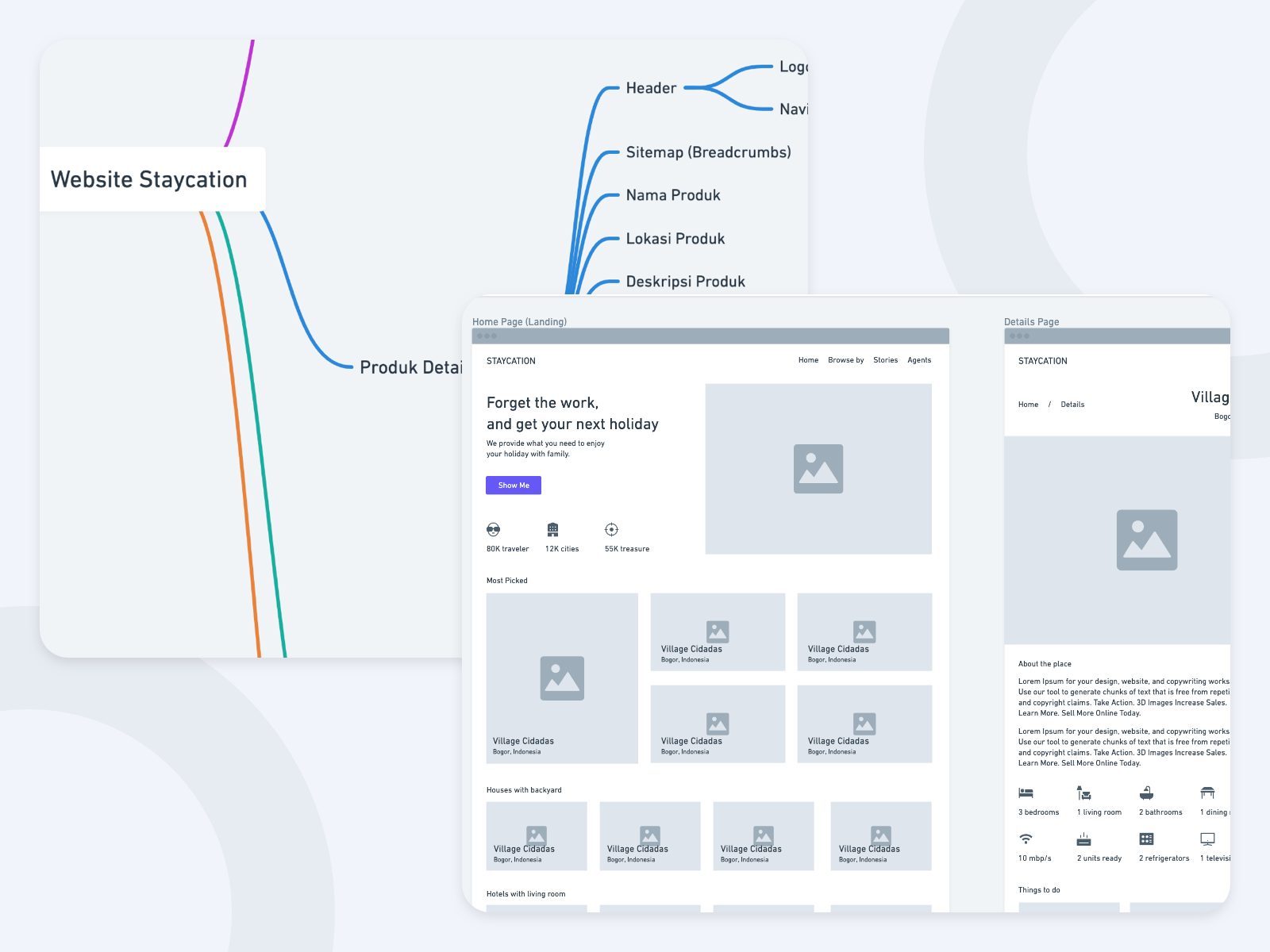
Tools pada kelas ini semuanya gratis dan pengguna OS apa saja dapat mengikutinya. Pertama kalian akan mulai merancang design website dari tahap melakukan riset dan pembuatan information architecture. Lalu setelah itu kita juga akan membuat Wireframe untuk digunakan sebagai gambaran kasar.
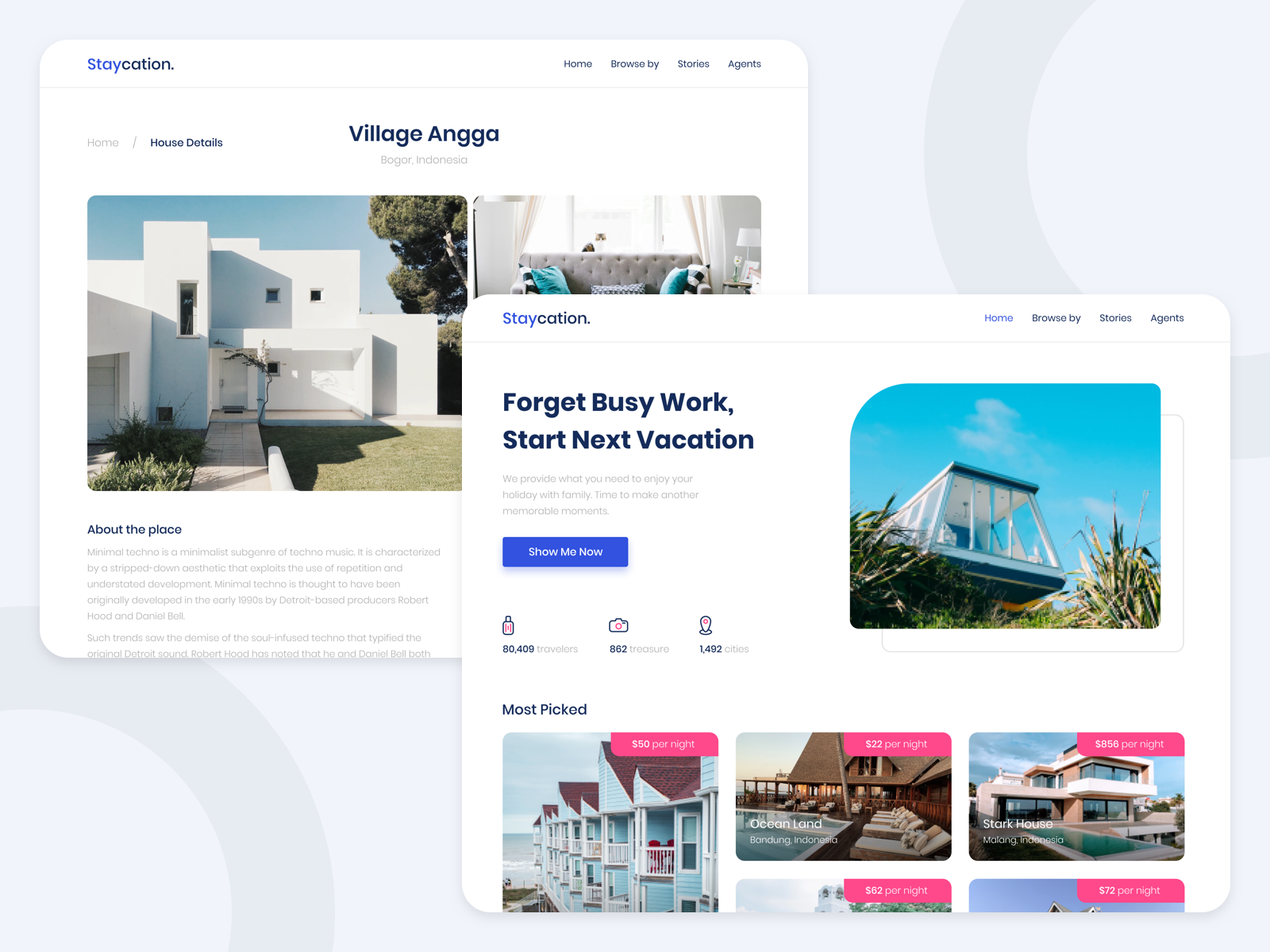
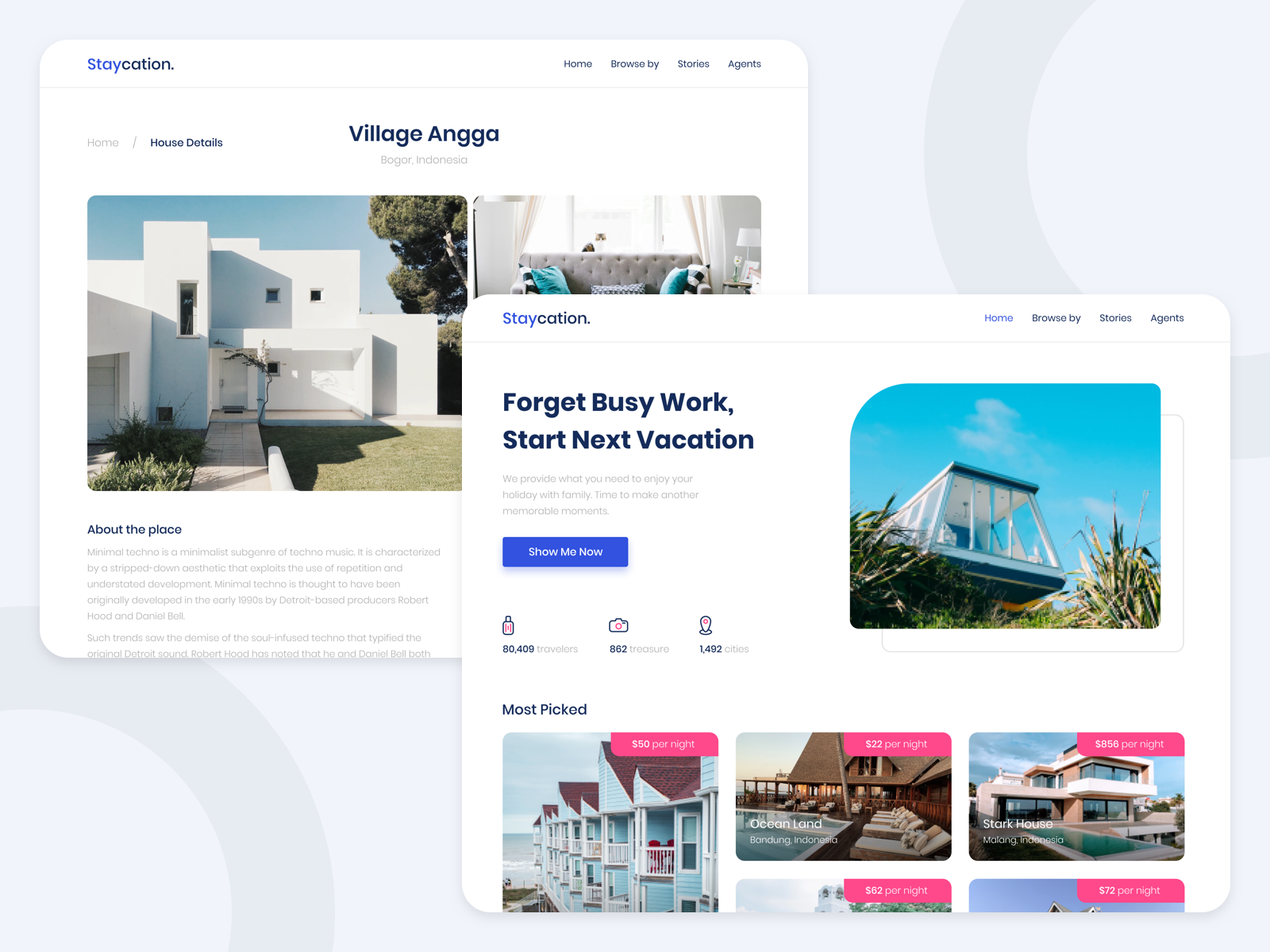
Setelah proses Wireframe selesai maka akan dilanjutkan kepada tahap Visual Design dan Web Development. Silakan bergabung untuk mempelajarinya lebih lanjut. Kami akan tunggu kalian di kelas ya.

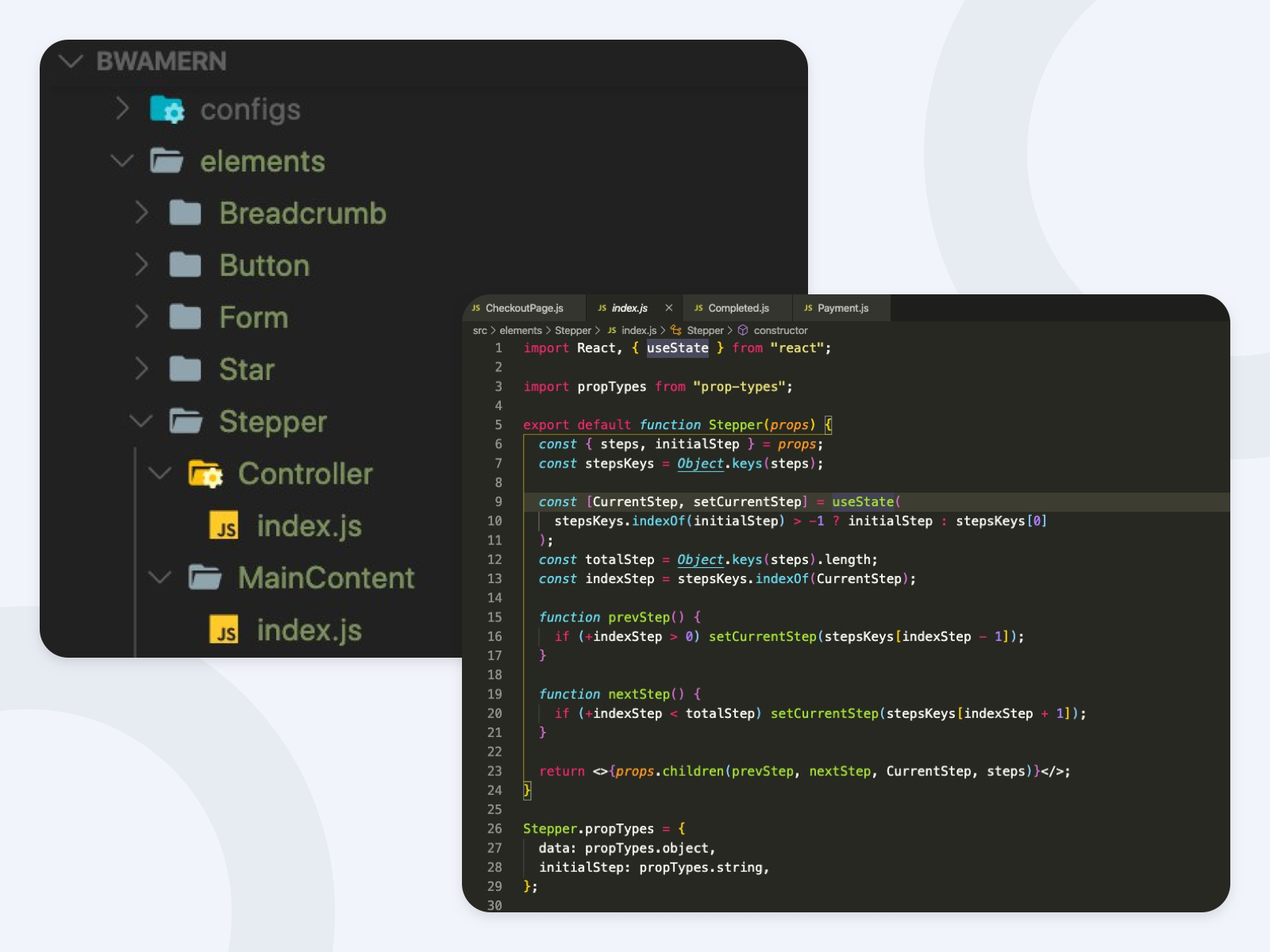
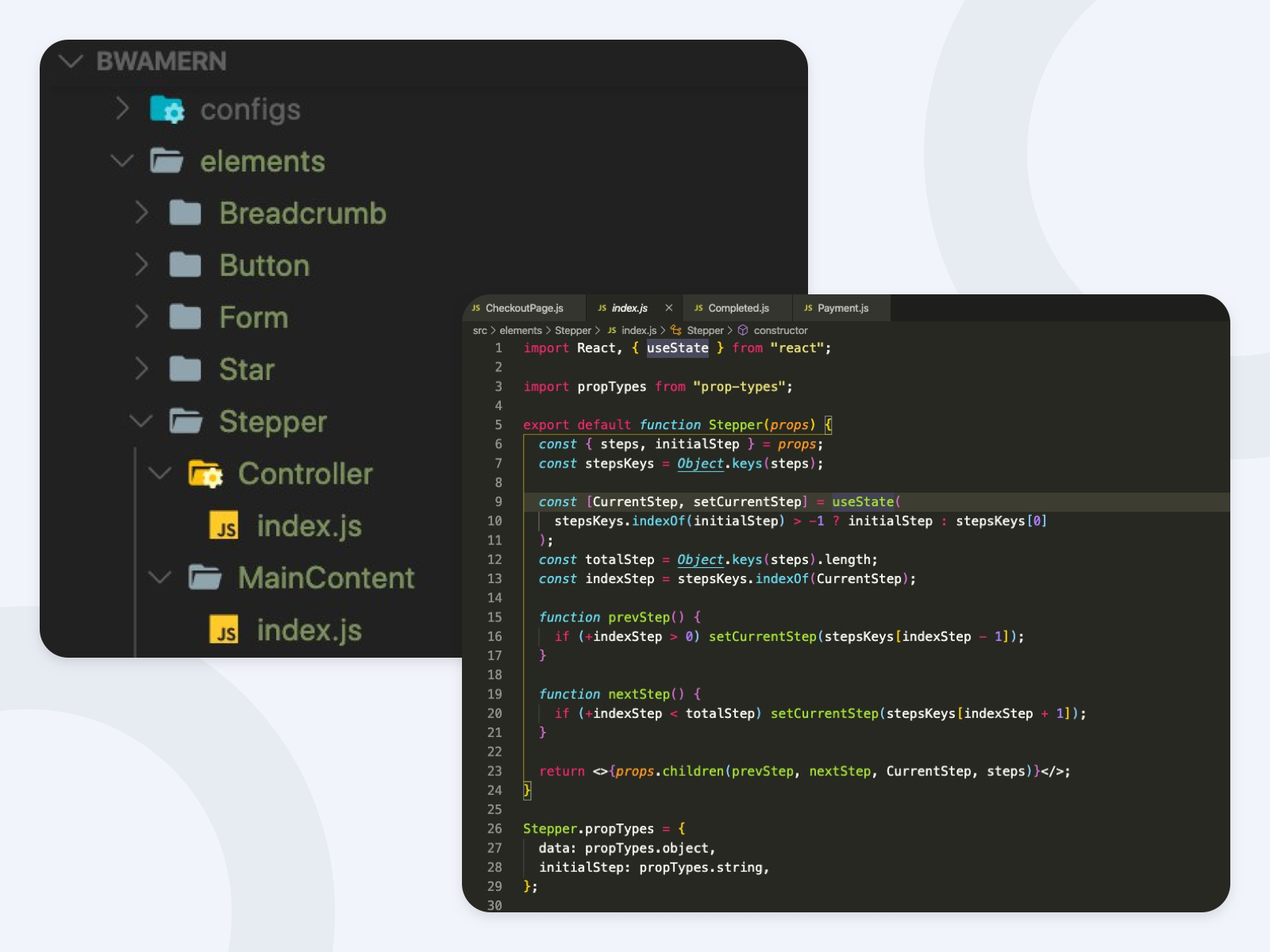
Belajar Menggunakan Library Reactjs

Belajar Membuat API dengan Nodejs & Expressjs

Belajar membuat reusable component react from scratch

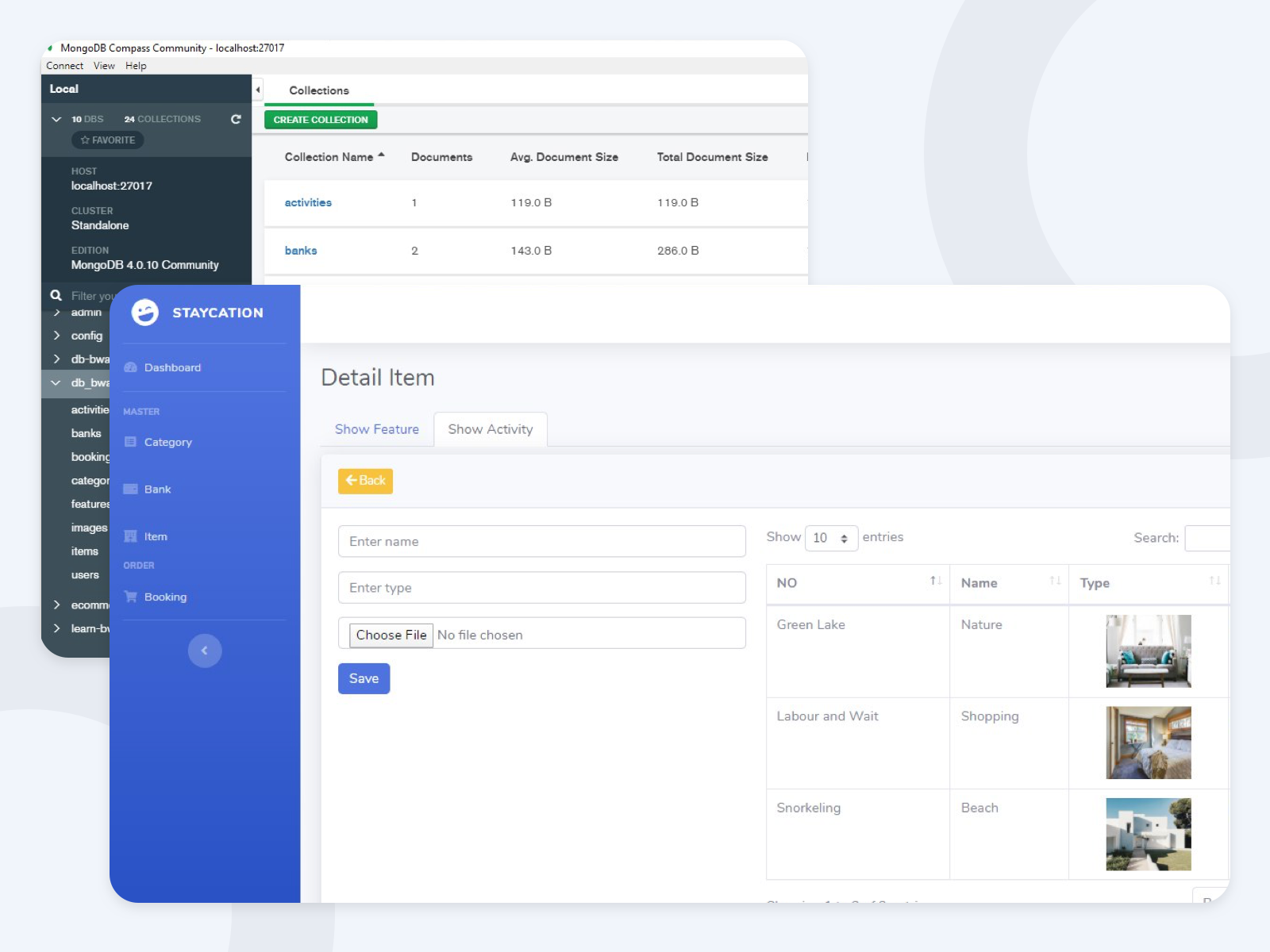
Belajar mengolah DB non-sequel dengan mongodb

Belajar UI/UX dalam membangun suatu website booking hotel online

Belajar Usability-Testing dengan menganalisa behaviour pengguna website

Cocok untuk yang ingin membangun website pencarian tempat berlibur

Diperuntukkan yang ingin mendalami library reactjs menggunakan framework nextjs

Bagi mereka yang ingin belajar UI/UX Design
Full-Stack Developer
Full-Stack Developer
Full-Stack Developer
Review setelah bergabung di kelas Full-Stack JavaScript Developer: Website Travel
Mantapp dah sangat bermanfaat read more
Terjangkau harganya namun Materi Sangat Berkualitas, sangat mudah menangkap apa yang disampaikan dari sang pemateri! Sukses terus untuk mas Angga, Mas Yein dan Mas Elfin sebagai mentor! Terimakasih Banyak! read more
Materinya daging sekali... Kalau saya boleh minta request, diakhir video tolong dibahas responsivenya dong mas.. terimaksih buat mas angga sudah buat platform keren ini. read more
Pelajaranya mudah dipahami, salain fokus pada modul pembelajaran juga diajarkan teknologi pendukung read more
Nice read more
Semoga ada update materi, untuk Responsive website.. read more










Learn how to build a real project from scratch
MERN Stack adalah bagian dari Full-Stack Web Developer yang difokuskan kepada JavaScript (Full-Stack JavaScript Developer). M untuk MongoDB, E untuk ExpressJS, R untuk ReactJS, dan N untuk NodeJS. Kalian akan mempelajari semua hal tersebut pada kelas ini. Tapi bukan hanya sekedar ngoding aja namun kalian akan mulai dari bagian UI dan UX sehingga paham betul bagaimana caranya membangun suatu website yang memiliki better experience.
Tools pada kelas ini semuanya gratis dan pengguna OS apa saja dapat mengikutinya. Pertama kalian akan mulai merancang design website dari tahap melakukan riset dan pembuatan information architecture. Lalu setelah itu kita juga akan membuat Wireframe untuk digunakan sebagai gambaran kasar.
Setelah proses Wireframe selesai maka akan dilanjutkan kepada tahap Visual Design dan Web Development. Silakan bergabung untuk mempelajarinya lebih lanjut. Kami akan tunggu kalian di kelas ya.
read more











Terjangkau harganya namun Materi Sangat Berkualitas, sangat mudah menangkap apa yang disampaikan dari sang pemateri! Sukses terus untuk mas Angga, Mas Yein dan Mas Elfin sebagai mentor! Terimakasih Banyak!
Materinya daging sekali... Kalau saya boleh minta request, diakhir video tolong dibahas responsivenya dong mas.. terimaksih buat mas angga sudah buat platform keren ini.
Pelajaranya mudah dipahami, salain fokus pada modul pembelajaran juga diajarkan teknologi pendukung

Langkah yang tepat untuk berinvestasi kepada
ilmu
pengetahuan yang baru di bidang IT